몰입형 리더를 시작하는 방법
개요에서는 Immersive Reader란 무엇이며 언어 학습자, 신규 독자, 학습 차이가 있는 학생의 독해력 향상을 위해 입증된 기술을 어떻게 구현하는지를 알아보았습니다. 이 문서에서는 JavaScript, Python, Android 또는 iOS를 사용하여 Immersive Reader를 시작하는 방법을 보여줍니다.
필수 구성 요소
- Azure 구독 무료로 하나를 만들 수 있습니다.
- Microsoft Entra 인증에 대해 구성된 Immersive Reader 리소스입니다. 다음 지침에 따라 설정하세요. 환경 속성을 구성할 수 있도록 세션 출력을 텍스트 파일에 저장합니다.
- Node.js 및 Yarn.
- Visual Studio Code와 같은 IDE
Express에서 Node.js 웹앱 만들기
express-generator 도구로 Node.js를 만듭니다.
npm install express-generator -g
express --view=pug myapp
cd myapp
Yarn 종속성을 설치하고, 자습서에서 나중에 사용하게 될 request 및 dotenv 종속성을 추가합니다.
yarn
yarn add request
yarn add dotenv
다음 명령을 사용하여 axios 및 qs 라이브러리를 설치합니다.
npm install axios qs
인증 설정
다음으로, Microsoft Entra 인증 토큰을 검색하는 백 엔드 API를 작성합니다.
이 부분에는 Microsoft Entra 인증 구성 필수 요소 단계의 값이 필요합니다. 해당 세션에서 저장한 텍스트 파일을 다시 참조합니다.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
프로젝트 루트에 .env라는 새 파일을 만듭니다. 몰입형 판독기 리소스를 만들 때 지정된 값을 제공하여 다음 코드를 붙여넣습니다. 따옴표나 { 및 } 문자를 포함하지 마세요.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
이 파일에는 공개되어서는 안 되는 비밀이 있으므로 이 파일을 원본 제어에 커밋하지 않아야 합니다.
이제 app.js를 열고 파일 맨 위에 다음을 추가합니다. 이렇게 하면 .env 파일에서 정의한 속성이 Node에 환경 변수로 로드됩니다.
require('dotenv').config();
routes\index.js 파일을 열고 콘텐츠를 다음 코드로 바꿉니다.
이 코드는 서비스 사용자 암호를 사용하여 Microsoft Entra 인증 토큰을 획득하는 API 엔드포인트를 만듭니다. 하위 도메인도 검색합니다. 그런 다음, 토큰과 하위 도메인을 포함하는 개체를 반환합니다.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
권한 없는 사용자가 토큰을 획득하여 몰입형 리더 서비스 및 청구에 사용하지 못하도록 getimmersivereaderlaunchparams API 엔드포인트를 인증 형식(예: OAuth)으로 보호해야 하며, 이 작업은 이 자습서의 범위를 벗어납니다.
샘플 콘텐츠를 사용하여 몰입형 판독기 시작
views\layout.pug를 열고
head태그 아래,body태그 앞에 다음 코드를 추가합니다. 이script태그는 몰입형 판독기 SDK 및 jQuery를 로드합니다.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')views\index.pug를 열고 콘텐츠를 다음 코드로 바꿉니다. 이 코드는 일부 샘플 콘텐츠로 페이지를 입력하고, 몰입형 판독기를 시작하는 단추를 추가합니다.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }이제 웹앱이 준비되었습니다. 다음을 실행하여 앱을 실행합니다.
npm start브라우저를 열고
http://localhost:3000로 이동합니다. 위 콘텐츠가 페이지에 표시됩니다. Immersive Reader 단추를 선택하여 콘텐츠로 몰입형 판독기를 시작합니다.
콘텐츠 언어 지정
몰입형 판독기는 여러 언어를 지원합니다. 아래의 단계에 따라 콘텐츠 언어를 지정할 수 있습니다.
views\index.pug를 열고 이전 단계에서 추가한
p(id=content)태그 아래에 다음 코드를 추가합니다. 이 코드는 페이지에 스페인어 콘텐츠를 추가합니다.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.views\index.pug에서
ImmersiveReader.launchAsync에 대한 호출 위에 다음 코드를 추가합니다. 이 코드는 몰입형 판독기에 스페인어 콘텐츠를 전달합니다.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });http://localhost:3000으로 다시 이동합니다. 페이지에 스페인어 텍스트가 표시되며 Immersive Reader를 선택하면 Immersive Reader에도 표시됩니다.
몰입형 판독기 인터페이스의 언어 지정
기본적으로 몰입형 판독기 인터페이스의 언어는 브라우저의 언어 설정과 일치합니다. 다음 코드를 통해 몰입형 판독기 인터페이스의 언어를 지정할 수도 있습니다.
views\index.pug에서
ImmersiveReader.launchAsync(token, subdomain, content)에 대한 호출을 아래 코드로 바꿉니다.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);http://localhost:3000로 이동합니다. Immersive Reader를 시작하면 인터페이스가 프랑스어로 표시됩니다.
수학 콘텐츠를 사용하여 몰입형 판독기 시작
MathML을 사용하여 몰입형 판독기에 수학 콘텐츠를 포함시킬 수 있습니다.
ImmersiveReader.launchAsync호출 위에 다음 코드를 포함하여 views\index.pug를 수정합니다.const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });http://localhost:3000으로 이동합니다. 몰입형 판독기를 시작하고 아래쪽으로 스크롤하면 수학 수식이 표시됩니다.
다음 단계
필수 구성 요소
- Azure 구독 무료로 하나를 만들 수 있습니다.
- Microsoft Entra 인증에 대해 구성된 Immersive Reader 리소스입니다. 다음 지침에 따라 설정하세요. 환경 속성을 구성할 수 있도록 세션 출력을 텍스트 파일에 저장합니다.
- Visual Studio Code와 같은 IDE
- Git
- GitHub에서 Immersive Reader SDK를 복제합니다.
이 가이드의 지침에 따라 다음 도구를 설치할 수 있습니다.
- Python 및 pip. Python 3.4부터 pip는 기본적으로 Python 이진 설치 관리자에 포함됩니다.
- Flask
- Jinja
- virtualenv 및 Windows용 virtualenvwrapper-win 또는 OSX용 virtualenvwrapper
- requests 모듈
인증 자격 증명 구성
프로젝트 루트 디렉터리에 .env라는 새 파일을 만듭니다. 다음 이름과 값을 붙여넣습니다. 몰입형 리더 리소스를 만들 때 지정된 값을 제공합니다.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
이 파일에는 공개되어서는 안 되는 비밀이 있으므로 소스 제어로 커밋하지 마세요.
일부 인증(예: OAuth) 뒤에 getimmersivereadertoken API 엔드포인트를 보호합니다. 인증을 통해 권한이 없는 사용자는 몰입형 리더 서비스 및 요금 청구에 사용할 토큰을 얻을 수 없습니다. 이 자습서에서는 해당 작업에 대해 다루지 않습니다.
Windows에서 Python 웹앱 만들기
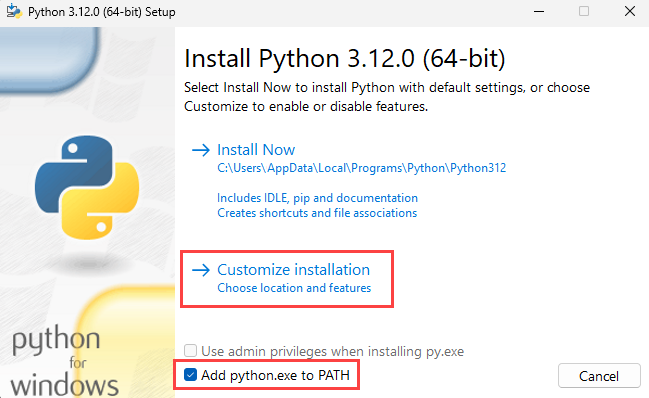
Python 설치
경로에 Python 추가 확인란을 선택하고 사용자 지정 설치를 선택합니다.

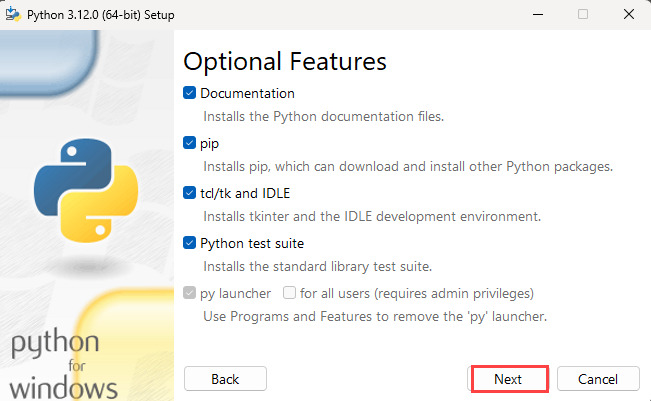
확인란을 선택하여 선택적 기능을 추가한 다음, 다음을 선택합니다.

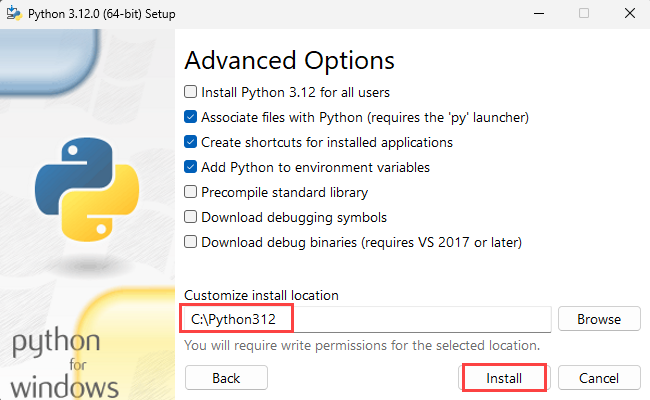
고급 옵션에서 설치 경로를 루트 폴더(예: C:\Python312)로 설정합니다. 설치를 선택합니다.
팁
사용자 지정 설치 경로를 설정할 때 PATH 변수는 여전히 기본 설치 경로를 가리킬 수 있습니다. PATH가 사용자 지정 폴더를 가리키는지 확인합니다.

Python 설치가 완료되면 명령 프롬프트를 열고, cd를 사용하여 Python Scripts 폴더로 이동합니다.
cd C:\Python312\Scripts
Flask를 설치합니다.
pip install flask
Jinja2를 설치합니다. 완전한 기능을 갖춘 Python용 템플릿 엔진입니다.
pip install jinja2
virtualenv를 설치합니다. 이 도구는 격리된 Python 환경을 만듭니다.
pip install virtualenv
virtualenvwrapper-win을 설치합니다. virtualenvwrapper의 기본 개념은 virtualenv를 쉽게 사용할 수 있게 하는 것입니다.
pip install virtualenvwrapper-win
requests 모듈을 설치합니다. requests는 Python으로 작성된 Apache2 공인 HTTP 라이브러리입니다.
pip install requests
python-dotenv 모듈을 설치합니다. 이 모듈은 .env 파일에서 키-값 쌍을 읽고 환경 변수에 추가합니다.
pip install python-dotenv
가상 환경을 만듭니다.
mkvirtualenv.bat quickstart-python
cd를 사용하여 샘플 프로젝트 루트 폴더로 이동합니다.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
샘플 프로젝트를 환경과 연결합니다. 이 작업을 수행하면 새로 만든 가상 환경이 샘플 프로젝트 루트 폴더에 매핑됩니다.
setprojectdir .
가상 환경을 활성화합니다.
activate
이제 프로젝트가 활성화되고 명령 프롬프트에 (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python>과 같이 표시됩니다.
환경을 비활성화합니다.
deactivate
환경이 비활성화되었으므로 (quickstart-python) 접두사가 사라집니다.
환경을 다시 활성화하려면 샘플 프로젝트 루트 폴더에서 workon quickstart-python을 실행합니다.
workon quickstart-python
샘플 콘텐츠를 사용하여 몰입형 리더 시작
환경이 활성화되면 샘플 프로젝트 루트 폴더에서 flask run을 입력하여 샘플 프로젝트를 실행합니다.
flask run
브라우저를 열고 http://localhost:5000으로 이동합니다.
OSX에서 Python 웹앱 만들기
Python 설치
이제 Python 루트 폴더(예: Python312)가 Applications 폴더에 있습니다. 터미널을 열고 Python 폴더로 이동하는 데 cd를 사용합니다.
cd Python312
pip를 설치합니다.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
권한 문제를 방지하기 위해 다음 코드를 실행하여 현재 로그인한 사용자의 pip를 설치합니다.
python get-pip.py --user
sudo nano /etc/paths
- 메시지가 표시되면 암호를 입력합니다.
- pip 설치 경로를 PATH 변수에 추가합니다.
- 파일 아래쪽으로 이동하여 목록의 마지막 항목으로 추가하려는 경로(예:
PATH=$PATH:/usr/local/bin)를 입력합니다. - CTRL+X를 선택하여 종료합니다.
- Y를 입력하여 수정된 버퍼를 저장합니다.
정말 간단하죠. 테스트하려면 새 터미널 창에서 echo $PATH를 입력합니다.
Flask를 설치합니다.
pip install flask --user
Jinja2를 설치합니다. 완전한 기능을 갖춘 Python용 템플릿 엔진입니다.
pip install Jinja2 --user
virtualenv를 설치합니다. 이 도구는 격리된 Python 환경을 만듭니다.
pip install virtualenv --user
virtualenvwrapper를 설치 합니다. virtualenvwrapper의 기본 개념은 virtualenv를 쉽게 사용할 수 있게 하는 것입니다.
pip install virtualenvwrapper --user
requests 모듈을 설치합니다. requests는 Python으로 작성된 Apache2 공인 HTTP 라이브러리입니다.
pip install requests --user
python-dotenv 모듈을 설치합니다. 이 모듈은 .env 파일에서 키-값 쌍을 읽고 환경 변수에 추가합니다.
pip install python-dotenv --user
가상 환경을 유지하려는 폴더를 선택하고, 다음 명령을 실행합니다.
mkdir ~/.virtualenvs
cd를 사용하여 몰입형 리더 SDK Python 샘플 애플리케이션 폴더로 이동합니다.
cd immersive-reader-sdk/js/samples/quickstart-python
가상 환경을 만듭니다.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
샘플 프로젝트를 환경과 연결합니다. 이 작업을 수행하면 새로 만든 가상 환경이 샘플 프로젝트 루트 폴더에 매핑됩니다.
setprojectdir .
가상 환경을 활성화합니다.
activate
이제 프로젝트가 활성화되고 명령 프롬프트에 (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python>과 같이 표시됩니다.
환경을 비활성화합니다.
deactivate
환경이 비활성화되었으므로 (quickstart-python) 접두사가 사라집니다.
환경을 다시 활성화하려면 샘플 프로젝트 루트 폴더에서 workon quickstart-python을 실행합니다.
workon quickstart-python
샘플 콘텐츠를 사용하여 몰입형 리더 시작
환경이 활성화되면 샘플 프로젝트 루트 폴더에서 flask run을 입력하여 샘플 프로젝트를 실행합니다.
flask run
브라우저를 열고 http://localhost:5000으로 이동합니다.
다음 단계
필수 구성 요소
- Azure 구독 무료로 하나를 만들 수 있습니다.
- Microsoft Entra 인증에 대해 구성된 Immersive Reader 리소스입니다. 다음 지침에 따라 설정하세요. 환경 속성을 구성할 수 있도록 세션 출력을 텍스트 파일에 저장합니다.
- Git
- GitHub에서 Immersive Reader SDK를 복제합니다.
- Android Studio.
인증 자격 증명 구성
Android Studio를 시작하고 immersive-reader-sdk/js/samples/quickstart-java-android 디렉터리(Java) 또는 immersive-reader-sdk/js/samples/quickstart-kotlin 디렉터리(Kotlin)에서 Immersive Reader SDK 프로젝트를 엽니다.
팁
시스템에서 Gradle 플러그 인을 버전 8 이상으로 업데이트해야 할 수 있습니다.
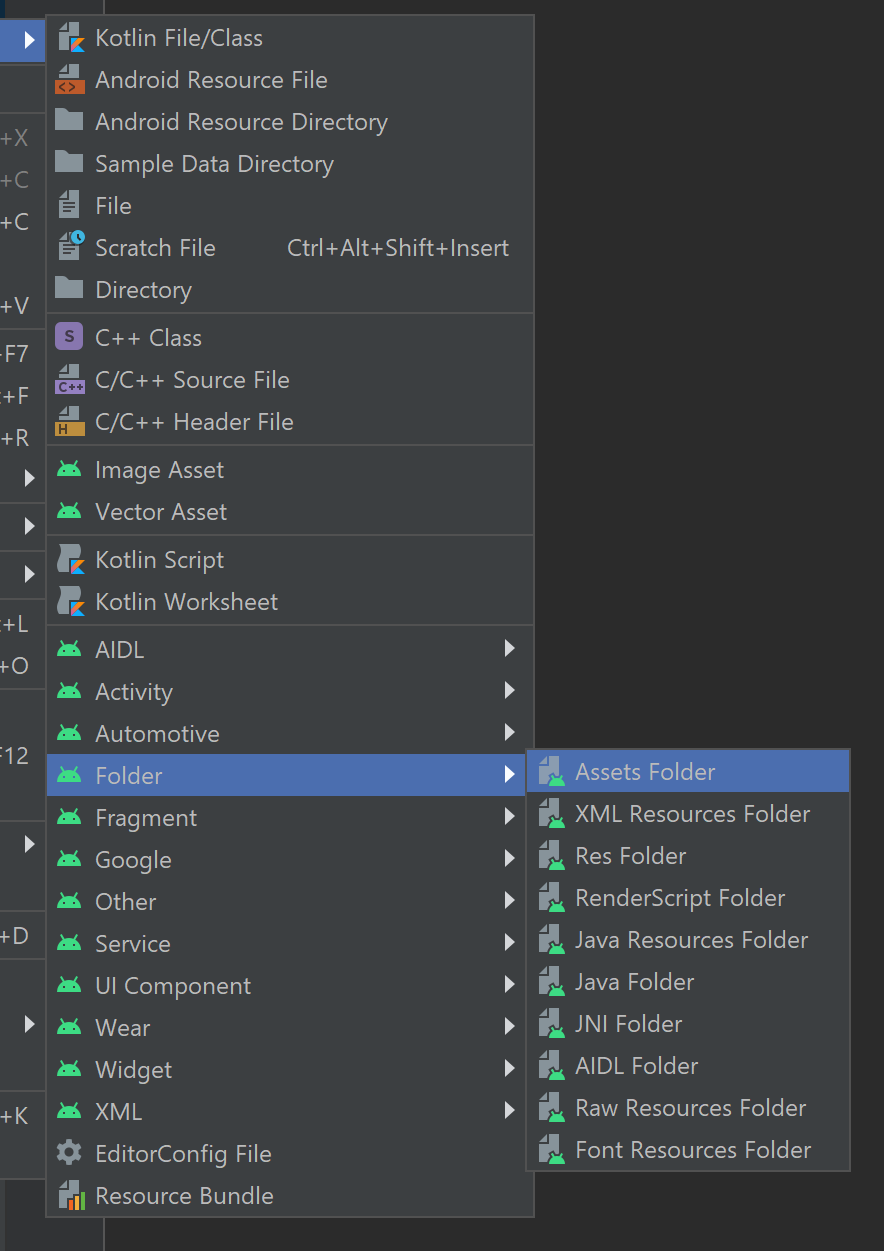
새 자산 폴더를 만들려면 앱을 마우스 오른쪽 단추로 클릭하고 드롭다운에서 폴더 ->자산 폴더를 선택합니다.

자산을 오른쪽 단추로 클릭하고 새로 만들기 ->파일을 선택합니다. 파일 이름을 env로 지정합니다.

다음 이름과 값을 추가하고 적절한 값을 제공합니다. 이 파일에는 공개되어서는 안 되는 비밀이 있으므로 소스 제어로 커밋하지 마세요.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
샘플 콘텐츠를 사용하여 몰입형 리더 시작
AVD Manager에서 디바이스 에뮬레이터를 선택하고 프로젝트를 실행합니다.
다음 단계
필수 구성 요소
- Azure 구독 무료로 하나를 만들 수 있습니다.
- Microsoft Entra 인증에 대해 구성된 Immersive Reader 리소스입니다. 다음 지침에 따라 설정하세요. 환경 속성을 구성할 수 있도록 세션 출력을 텍스트 파일에 저장합니다.
- macOS 및 Xcode.
- Git
- GitHub에서 Immersive Reader SDK를 복제합니다.
인증 자격 증명 구성
Xcode에서 기존 프로젝트 열기를 선택합니다. immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj 파일을 엽니다.
상단 메뉴에서 제품>스키마>스키마 편집을 선택합니다.
실행 보기에서 인수 탭을 선택합니다.
환경 변수 섹션에서 다음 이름과 값을 추가합니다. 몰입형 리더 리소스를 만들 때 지정된 값을 제공합니다.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
이 변경 내용에는 공개되어서는 안 되는 비밀이 있으므로 이 변경 내용을 소스 제어로 커밋하지 마세요.
샘플 콘텐츠를 사용하여 몰입형 리더 시작
Xcode에서 디바이스 시뮬레이터를 선택한 다음, 컨트롤에서 프로젝트를 실행하거나 Ctrl+R을 입력합니다.