JavaScript 및 Azure Active Directory B2C의 페이지 레이아웃 버전 사용
시작하기 전에 이 페이지 위쪽의 정책 유형 선택 선택기를 사용하여 설정하려는 정책 유형을 선택합니다. Azure Active Directory B2C는 사용자가 애플리케이션과 상호 작용하는 방법을 정의하는 두 가지 방법, 즉 미리 정의된 사용자 흐름 또는 완전히 구성 가능한 사용자 지정 정책을 통해 제공합니다. 이 문서에서 필요한 단계는 각 방법마다 다릅니다.
Azure AD B2C(Azure Active Directory B2C) HTML 템플릿을 사용하여 사용자의 ID 환경을 만들 수 있습니다. HTML 템플릿에는 특정 HTML 태그와 특성만 포함될 수 있습니다. <b>, <i>, <u>, <h1> 및 <hr>과 같은 기본 HTML 태그가 허용됩니다. <script> 및 <iframe>과 같은 고급 태그는 보안상의 이유로 제거되지만 <script> 태그는 <head> 태그에 추가해야 합니다.
<script> 태그는 두 가지 방법으로 <head> 태그에 추가해야 합니다.
스크립트가 병렬로 다운로드되어 페이지를 구문 분석하도록 지정하는
defer특성을 추가하면 페이지 구문 분석이 완료된 후 스크립트가 실행됩니다.<script src="my-script.js" defer></script>스크립트가 병렬로 다운로드되어 페이지를 구문 분석하도록 지정하는
async특성을 추가하면 사용 가능한 즉시(구문 분석이 완료되기 전에) 스크립트가 실행됩니다.<script src="my-script.js" async></script>
JavaScript를 사용하도록 설정하고 HTML 태그 및 특성을 고급화하려면 다음을 수행합니다.
- 페이지 레이아웃 선택
- Azure Portal을 사용하여 사용자 흐름에서 사용하도록 설정
- 요청에서 b2clogin.com 사용
- 페이지 레이아웃 선택
- 사용자 지정 정책에 요소 추가
- 요청에서 b2clogin.com 사용
필수 조건
- 사용자가 애플리케이션에 가입하고 로그인할 수 있도록 사용자 흐름을 만듭니다.
- 웹 애플리케이션 등록.
- Active Directory B2C에서 사용자 지정 정책을 사용하여 시작하기에 있는 단계를 완료합니다.
- 웹 애플리케이션 등록.
페이지 레이아웃 버전 설정 시작
JavaScript 클라이언트 쪽 코드를 사용하도록 설정하려는 경우 JavaScript의 기반이 되는 요소를 변경할 수 없어야 합니다. 변경할 수 있는 경우 변경으로 인해 사용자 페이지에서 예기치 않은 동작이 발생할 수 있습니다. 이러한 문제를 방지하려면 페이지 레이아웃 사용을 적용하고 JavaScript를 기반으로 하는 콘텐츠 정의를 변경할 수 없도록 페이지 레이아웃 버전을 지정합니다. JavaScript를 사용하지 않으려는 경우에도 페이지에 대한 페이지 레이아웃 버전을 지정해야 합니다.
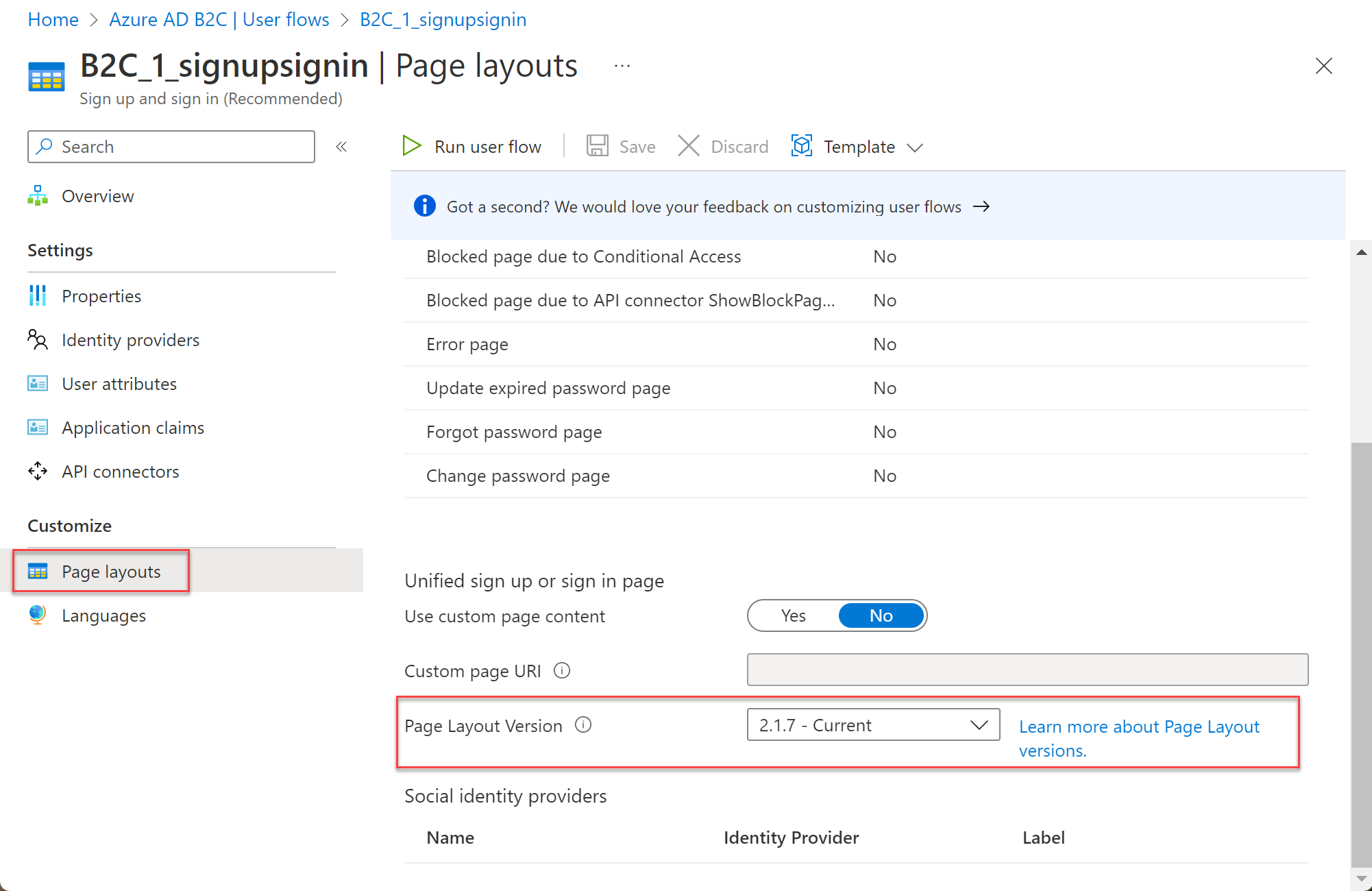
사용자 흐름 페이지에 대한 페이지 레이아웃 버전을 지정하려면
- Azure AD B2C 테넌트에서 사용자 흐름을 선택합니다.
- 정책(예: "B2C_1_SignupSignin")을 선택하여 엽니다.
- 페이지 레이아웃을 선택합니다. 레이아웃 이름을 선택한 후 페이지 레이아웃 버전을 선택합니다.
여러 페이지 레이아웃 버전에 대한 자세한 내용은 페이지 레이아웃 버전 변경 로그를 참조하세요.

사용자 지정 페이지에 대한 페이지 레이아웃 버전을 지정하려면 다음을 수행합니다.
- 애플리케이션의 사용자 인터페이스 요소에 대해 페이지 레이아웃을 선택합니다.
- 사용자 지정 정책의 모든 콘텐츠 정의에 대해 페이지
contract버전으로 페이지 레이아웃 버전을 정의합니다. 값 형식에는 urn:com:microsoft:aad:b2c:elements:contract:page-name:version과 같이contract라는 단어가 포함되어야 합니다.
다음 예제에서는 페이지 계약의 콘텐츠 정의 식별자와 해당하는 DataUri를 보여줍니다.
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
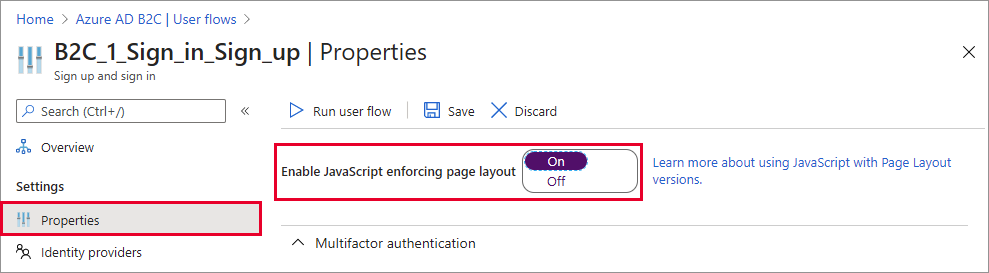
JavaScript 사용
사용자 흐름 속성에서 JavaScript를 사용하도록 설정할 수 있습니다. JavaScript를 사용하도록 설정하면 페이지 레이아웃 사용도 적용됩니다. 그런 다음, 다음 섹션에 설명된 대로 사용자 흐름에 대한 페이지 레이아웃 버전을 설정할 수 있습니다.

RelyingParty 요소에 ScriptExecution 요소를 추가하여 스크립트 실행을 가능하게 합니다.
사용자 지정 정책 파일(예: SignUpOrSignin.xml)을 엽니다.
ScriptExecution 요소를 RelyingParty 요소에 추가합니다:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>파일을 저장하고 업로드합니다.
JavaScript 사용 지침
JavaScript를 사용하여 애플리케이션의 인터페이스를 사용자 지정하는 경우 다음 지침을 따르세요.
- 하지 말아야 할 일:
<a>HTML 요소에 클릭 이벤트를 바인딩합니다.- Azure AD B2C 코드 또는 주석에 종속성됩니다.
- Azure AD B2C HTML 요소의 순서나 계층 구조를 변경합니다. Azure AD B2C 정책을 사용하여 UI 요소의 순서를 제어합니다.
- 다음 사항을 고려하여 RESTful 서비스를 호출할 수 있습니다.
- 클라이언트 쪽 HTTP 호출을 허용하도록 RESTful 서비스 CORS를 설정해야 할 수 있습니다.
- RESTful 서비스가 안전하고 HTTPS 프로토콜만 사용하는지 확인합니다.
- JavaScript를 사용하여 Azure AD B2C 엔드포인트를 직접 호출하지 않습니다.
- JavaScript를 포함하거나 외부 JavaScript 파일에 연결할 수 있습니다. 외부 JavaScript 파일을 사용하는 경우 상대 URL이 아닌 절대 URL을 사용해야 합니다.
- JavaScript 프레임워크:
- Azure AD B2C에서는 특정 버전의 jQuery를 사용합니다. 다른 버전의 jQuery를 포함하지 않습니다. 동일한 페이지에 둘 이상의 버전을 사용하면 문제가 발생합니다.
- RequireJS 사용은 지원되지 않습니다.
- 대부분의 JavaScript 프레임워크는 Azure AD B2C에서 지원되지 않습니다.
window.SETTINGS,window.CONTENT개체를 호출하여 현재 UI 언어와 같은 Azure AD B2C 설정을 읽을 수 있습니다. 이러한 개체의 값을 변경하지 않습니다.- Azure AD B2C 오류 메시지를 사용자 지정하려면 정책의 지역화를 사용합니다.
- 정책을 통해 수행할 수 있는 작업이 있다면 일반적으로 정책을 사용하는 것이 좋습니다.
- 단추와 같은 기존 UI 컨트롤을 숨기고 자체 UI 컨트롤에 클릭 바인딩을 구현하는 것보다 사용하는 것이 좋습니다. 이 방식은 새로운 페이지 계약 업그레이드를 릴리스하더라도 사용자 환경이 계속해서 제대로 작동하도록 보장합니다.
JavaScript 샘플
암호 표시 또는 숨기기
고객이 가입에 성공하도록 지원하는 일반적인 방법은 고객이 암호로 입력한 내용을 확인할 수 있도록 하는 것입니다. 이 옵션은 사용자가 필요한 경우 쉽게 암호를 보고 수정할 수 있도록 하여 가입을 지원합니다. 암호 유형의 필드에는 암호 표시 레이블이 지정된 확인란이 있습니다. 사용자는 이 확인란을 통해 암호를 일반 텍스트로 볼 수 있습니다. 자체 어설션된 페이지의 가입 또는 로그인 템플릿에 다음 코드 조각을 포함합니다.
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
사용 약관 추가
사용 약관 확인란을 포함하려는 페이지에 다음 코드를 포함합니다. 이 확인란은 일반적으로 로컬 계정 가입 및 소셜 계정 가입 페이지에 필요합니다.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
코드에서 termsOfUseUrl을 해당 사용 약관 링크로 바꿉니다. 디렉터리의 경우 termsOfUse라는 새 사용자 특성을 만든 다음, 사용자 특성으로 termsOfUse를 포함합니다.
또는 JavaScript를 사용하지 않고 자체 어설션된 페이지의 맨 아래에 링크를 추가할 수 있습니다. 다음 지역화를 사용합니다.
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
termsOfUseUrl을 조직의 개인 정보 취급 방침 및 사용 약관에 대한 링크로 바꿉니다.
다음 단계
Azure Active Directory B2C에서 애플리케이션의 사용자 인터페이스를 사용자 지정하는 방법에 대해 자세히 알아봅니다.