Azure Active Directory B2C에서 사용자 인터페이스 사용자 지정
시작하기 전에 이 페이지 위쪽의 정책 유형 선택 선택기를 사용하여 설정하려는 정책 유형을 선택합니다. Azure Active Directory B2C는 사용자가 애플리케이션과 상호 작용하는 방법을 정의하는 두 가지 방법, 즉 미리 정의된 사용자 흐름 또는 완전히 구성 가능한 사용자 지정 정책을 통해 제공합니다. 이 문서에서 필요한 단계는 각 방법마다 다릅니다.
Azure AD B2C(Azure Active Directory B2C)가 고객에게 표시하는 사용자 인터페이스를 브랜딩하고 사용자 지정하면 애플리케이션에서 원활한 사용자 환경을 제공하는 데 도움이 됩니다. 해당 환경에는 가입, 로그인, 프로필 편집, 암호 재설정이 포함됩니다. 이 문서에서는 페이지 템플릿 및 회사 브랜딩을 사용하여 Azure AD B2C 페이지를 사용자 지정합니다.
팁
페이지 템플릿, 배너 로고, 배경 이미지 또는 배경색 이외의 사용자 흐름 페이지의 다른 측면을 사용자 지정하려면 HTML 템플릿을 사용하여 UI를 사용자 지정하는 방법을 참조하세요.
필수 조건
- 사용자가 애플리케이션에 가입하고 로그인할 수 있도록 사용자 흐름을 만듭니다.
- 웹 애플리케이션 등록.
- Active Directory B2C에서 사용자 지정 정책을 사용하여 시작하기에 있는 단계를 완료합니다.
- 웹 애플리케이션 등록.
개요
Azure AD B2C 사용자 환경 페이지에 전문적인 디자인을 제공하기 위해 선택할 수 있는 몇 가지 기본 제공 템플릿을 제공합니다. 페이지 템플릿은 회사 브랜딩 기능을 사용하여 사용자 지정의 시작점으로 사용할 수도 있습니다.
참고 항목
클래식 템플릿에 지원되는 브라우저에는 현재 및 이전 버전의 Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox, Safari가 있습니다. 바다색 및 쥐색 템플릿은 Internet Explorer 11 및 10과 같은 이전 브라우저 버전에서 제한적으로 지원될 수 있습니다. 지원하려는 브라우저를 사용하여 애플리케이션을 테스트하는 것이 좋습니다.
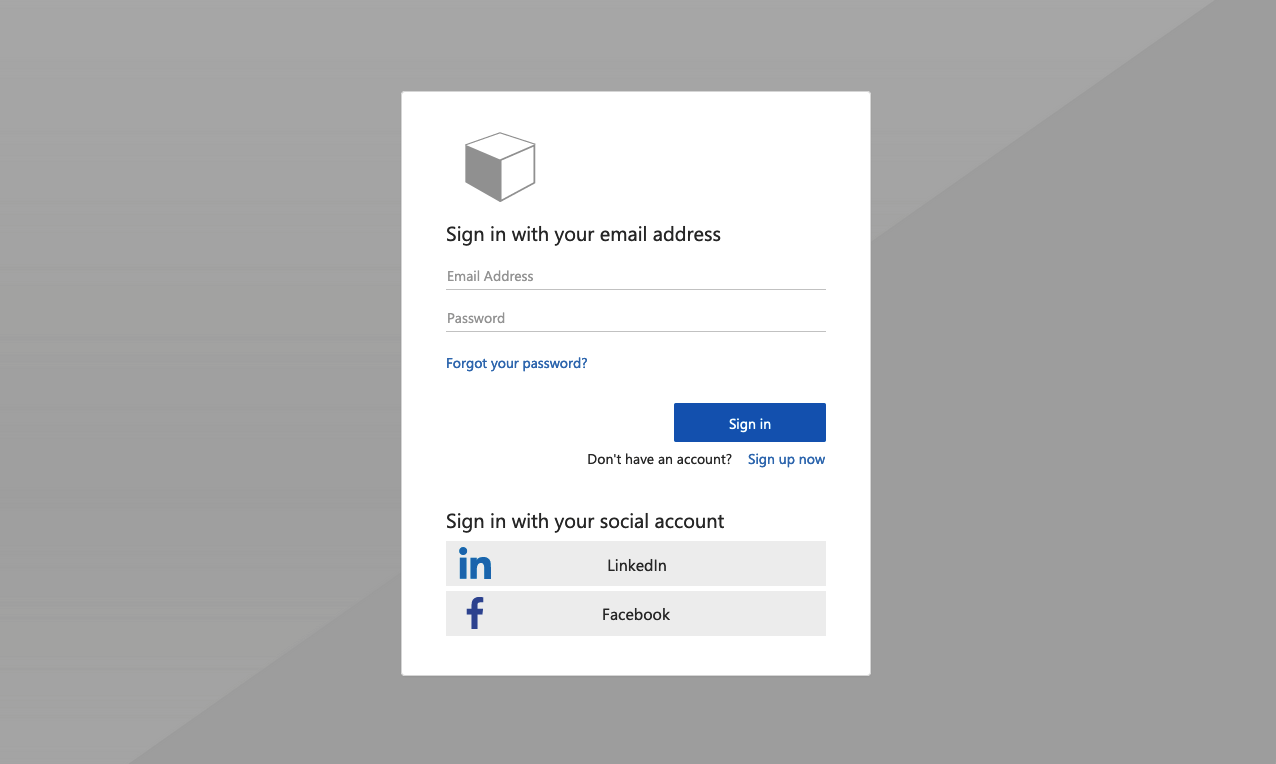
바다색
가입 및 로그인 페이지에서 렌더링된 바다색 템플릿의 예:

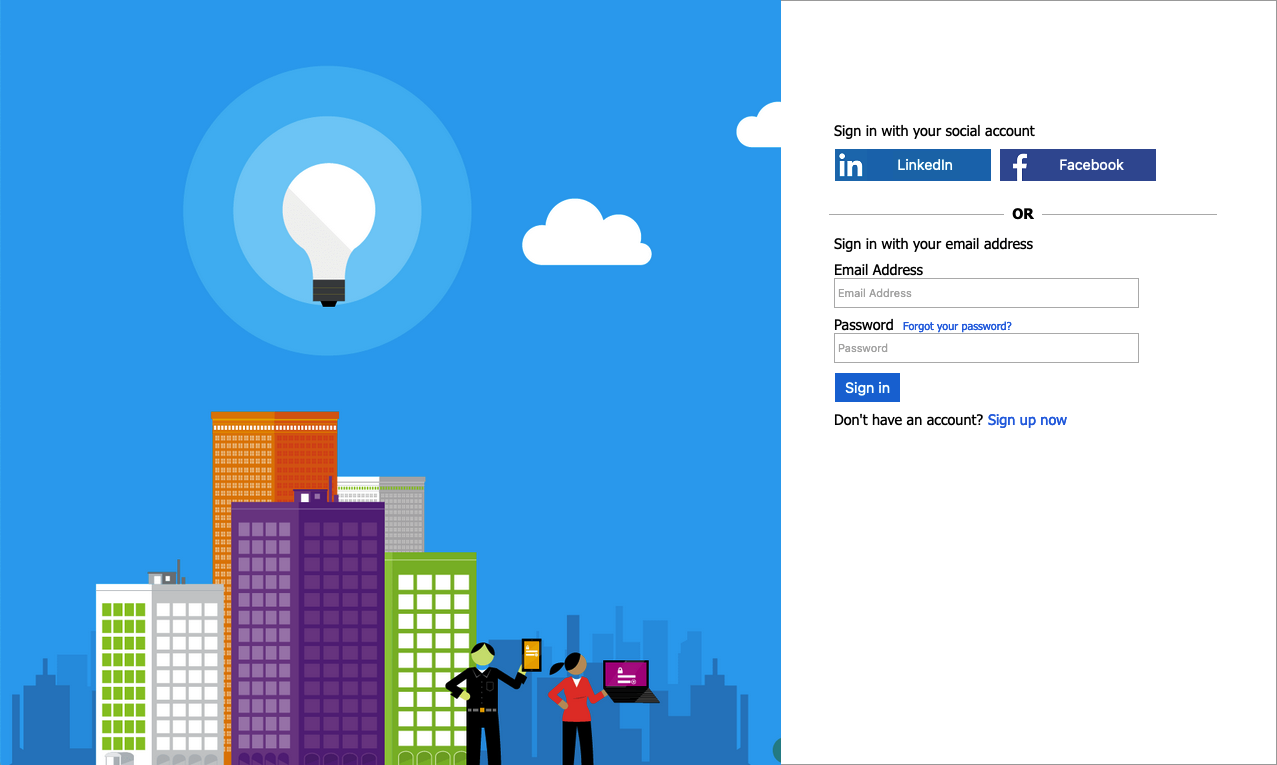
녹회색
가입 로그인 페이지에서 렌더링된 쥐색 템플릿의 예:

클래식
가입 로그인 페이지에서 렌더링된 클래식 템플릿의 예:

회사 브랜딩
Microsoft Entra ID 회사 브랜딩을 사용하여 배너 로고, 배경 이미지, 배경색으로 Azure AD B2C 페이지를 사용자 지정할 수 있습니다. 회사 브랜딩에는 가입, 로그인, 프로필 편집, 암호 재설정이 포함됩니다.
다음 예제에서는 바다색 템플릿을 사용하여 사용자 지정 로고, 배경 이미지가 있는 가입 및 로그인 페이지를 보여 줍니다.

페이지 템플릿 선택하기
- Azure Portal에 로그인합니다.
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure Portal에서 Azure AD B2C를 검색하고 선택합니다.
- 사용자 흐름을 선택합니다.
- 사용자 지정하려는 사용자 흐름을 선택합니다.
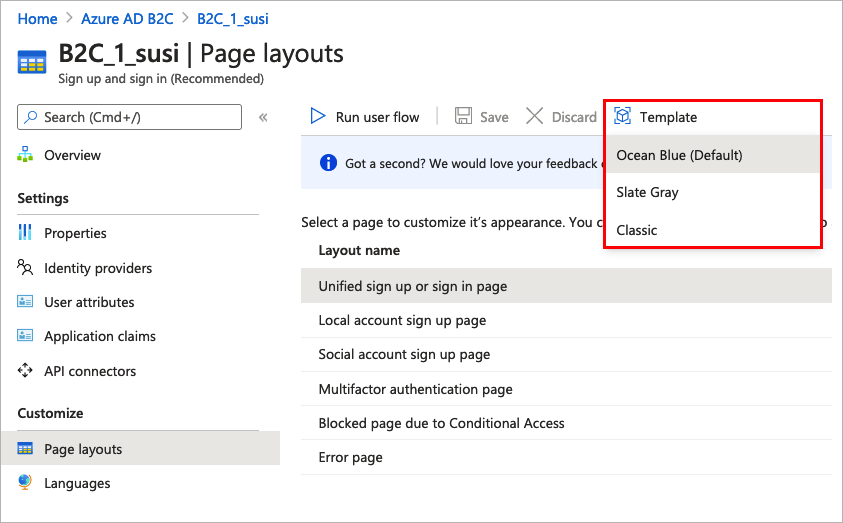
- 왼쪽 메뉴의 사용자 지정에서 페이지 레이아웃을 선택한 다음, 템플릿을 선택합니다.

템플릿을 선택하면 선택한 템플릿이 사용자 흐름의 모든 페이지에 적용됩니다. 각 페이지의 URI는 사용자 지정 페이지 URI 필드에 표시됩니다.
페이지 템플릿을 선택하려면 콘텐츠 정의의 LoadUri 요소를 설정합니다. 다음 예제에서는 콘텐츠 정의 식별자와 해당하는 LoadUri를 보여 줍니다.
바다색:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
쥐색:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
클래식:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
회사 브랜딩 구성
사용자 흐름 페이지를 사용자 지정하려면 먼저 Microsoft Entra ID에서 회사 브랜딩을 구성한 다음, Azure AD B2C의 사용자 흐름에서 이를 사용합니다.
회사 브랜딩 내에서 배너 로고, 배경 이미지, 배경색을 설정하여 시작합니다.
- Azure Portal에 로그인합니다.
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure Portal에서 Azure AD B2C를 검색하고 선택합니다.
- 관리에서 회사 브랜딩을 선택합니다.
- 조직의 Microsoft Entra ID 로그인 페이지에 브랜딩 추가에 나온 단계를 따릅니다.
Azure AD B2C 회사 브랜딩을 구성할 때 다음 사항을 염두에 두어야 합니다.
- Azure AD B2C 회사 브랜딩은 현재 배경 이미지, 배너 로고, 배경색 사용자 지정으로 제한됩니다. 고급 설정과 같은 회사 브랜딩 창의 다른 속성은 지원되지 않습니다.
- 사용자 흐름 페이지에서 배경 이미지가 로드되기 전에 배경색이 표시됩니다. 더 부드러운 로딩 경험을 위해 배경 이미지의 색과 거의 일치하는 배경색을 선택하는 것이 좋습니다.
- 배너 로고는 가입 사용자 흐름을 시작할 때 사용자에게 전송되는 확인 메일에 표시됩니다.
사용자 흐름 페이지에서 회사 브랜딩 사용
회사 브랜딩을 구성한 후에는 사용자 흐름에서 이를 사용합니다.
- Azure Portal 왼쪽 메뉴에서 Azure AD B2C를 선택합니다.
- 정책에서 사용자 흐름(정책)을 선택합니다.
- 회사 브랜딩을 사용할 사용자 흐름을 선택합니다. 표준 ‘로그인’ 및 표준 ‘프로필 편집’ 사용자 흐름 유형에는 회사 브랜딩이 지원되지 않습니다.
- 사용자 지정에서 페이지 레이아웃을 선택한 다음, 브랜딩할 페이지를 선택합니다. 예를 들어 통합 가입 또는 로그인 페이지를 선택합니다.
- 페이지 레이아웃 버전(미리 보기)의 경우 버전 1.2.0 이상을 선택합니다.
- 저장을 선택합니다.
사용자 흐름의 모든 페이지를 브랜딩하려면 사용자 흐름의 각 페이지 레이아웃에 대한 페이지 레이아웃 버전을 설정합니다.

사용자 지정 정책 페이지에서 회사 브랜딩 사용
회사 브랜딩을 구성한 후에는 사용자 지정 정책에서 이를 사용합니다. 사용자 지정 정책의 ‘모든’ 콘텐츠 정의에 대해 페이지 contract 버전으로 페이지 레이아웃 버전을 구성합니다. 값 형식에는 urn:com:microsoft:aad:b2c:elements:contract:page-name:version과 같이 contract라는 단어가 포함되어야 합니다. 이전 DataUri 값을 사용하는 사용자 지정 정책에서 페이지 레이아웃을 지정하려는 경우가 이에 해당합니다. 자세한 내용은 페이지 버전을 사용하여 페이지 레이아웃으로 마이그레이션하는 방법을 알아보세요.
다음 예제는 해당 페이지 계약 및 ‘바다색’ 페이지 템플릿이 있는 콘텐츠 정의를 보여 줍니다.
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
등록 양식에서 입력 필드 다시 정렬
로컬 계정 양식에 대한 등록 페이지의 입력 필드를 다시 정렬하려면 다음 단계를 수행합니다.
- Azure Portal에 로그인합니다.
- 여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘을 선택하여 디렉터리 + 구독 메뉴에서 Azure AD B2C 테넌트로 전환합니다.
- Azure Portal에서 Azure AD B2C를 검색하고 선택합니다.
- 왼쪽 메뉴에서 사용자 흐름을 선택합니다.
- 입력 필드를 다시 정렬하려는 사용자 흐름(로컬 계정에만 해당)을 선택합니다.
- 왼쪽 메뉴에서 페이지 레이아웃을 선택합니다.
- 테이블에서 로컬 계정 등록 페이지 행을 선택합니다.
- 사용자 특성 아래에서 다시 정렬하려는 입력 필드를 선택하고, 위 또는 아래로 끌어서 놓거나 위로 이동 또는 아래로 이동 컨트롤을 사용하여 원하는 순서로 표시합니다.
- 페이지 맨 위에서 저장을 선택합니다.

다음 단계
Azure Active Directory B2C에서 애플리케이션의 사용자 인터페이스 사용자 지정에서 애플리케이션의 사용자 인터페이스를 사용자 지정하는 방법에 대한 자세한 정보를 확인합니다.