사용자 지정 Azure Stack Hub Marketplace 항목 만들기 및 게시
Azure Stack Hub Marketplace에 게시된 모든 항목은 Azure 갤러리 패키지(.azpkg) 형식을 사용합니다. Azure Gallery Packager 도구를 사용하면 사용자가 다운로드할 수 있는 Azure Stack Hub Marketplace에 업로드할 수 있는 사용자 지정 Azure Gallery 패키지를 만들 수 있습니다. 배포 프로세스는 Azure Resource Manager 템플릿을 사용합니다.
마켓플레이스 상품
이 문서의 예제에서는 Windows 또는 Linux 유형의 단일 VM Marketplace 제품을 만드는 방법을 보여 줍니다.
필수 구성 요소
VM 마켓플레이스 항목을 만들기 전에 다음을 수행합니다.
- Azure Stack HubVM 이미지를 추가하기
지침에 따라 Azure Stack Hub 포털에 사용자 지정 VM 이미지를 업로드합니다. - 이 문서의 지침에 따라 이미지를 패키지(.azpkg 만들기)하고 Azure Stack Hub Marketplace에 업로드합니다.
Marketplace 항목 만들기
사용자 지정 마켓플레이스 항목을 만들려면 다음을 수행합니다.
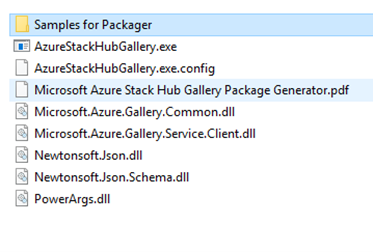
Azure Gallery Packager 도구다운로드합니다.

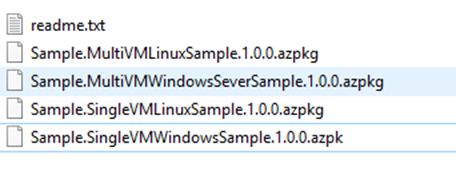
이 도구에는 .azpkg 형식이며 먼저 추출해야 하는 샘플 패키지가 포함되어 있습니다. 파일 확장자의 이름을 ".azpkg"에서 ".zip"로 바꾸거나 원하는 보관기 도구를 사용할 수 있습니다.

추출되면 .zip 파일에는 사용 가능한 Linux 또는 Windows Azure Resource Manager 템플릿이 포함됩니다. 미리 만들어진 Resource Manager 템플릿을 다시 사용하고 Azure Stack Hub 포털에 표시할 항목의 제품 세부 정보로 해당 매개 변수를 수정할 수 있습니다. 또는 .azpkg 파일을 다시 사용하고 다음 단계를 건너뛰어 고유한 갤러리 패키지를 사용자 지정할 수 있습니다.
Azure Resource Manager 템플릿을 만들거나 Windows/Linux용 샘플 템플릿을 사용합니다. 이러한 샘플 템플릿은 1단계에서 다운로드한 패키지 도구 .zip 파일에 제공됩니다. 템플릿을 사용하고 텍스트 필드를 변경하거나 GitHub에서 미리 구성된 템플릿을 다운로드할 수 있습니다. Azure Resource Manager 템플릿에 대한 자세한 내용은 Azure Resource Manager 템플릿참조하세요.
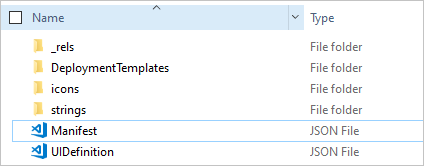
갤러리 패키지에는 다음 구조가 포함되어야 합니다.

Manifest.json 템플릿에서 강조 표시된 다음 값(숫자 포함)을 사용자 지정 이미지업로드할 때 제공한 값으로바꿉니다. 메모
Azure Resource Manager 템플릿에서 제품 키, 암호 또는 고객 식별 정보와 같은 비밀을 하드 코딩하지 마세요. 갤러리에 게시되면 인증 없이 템플릿 JSON 파일에 액세스할 수 있습니다. 모든 비밀을 Key Vault 저장하고 템플릿 내에서 호출합니다.
사용자 고유의 사용자 지정 템플릿을 게시하기 전에 샘플 as-is 게시하고 사용자 환경에서 작동하는지 확인하는 것이 좋습니다. 이 단계가 작동하는지 확인한 후 갤러리에서 샘플을 삭제하고 결과에 만족할 때까지 반복적으로 변경합니다.
다음 템플릿은 Manifest.json 파일의 샘플입니다.
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }다음 목록에서는 예제 템플릿의 앞에 번호가 매겨진 값을 설명합니다.
- (1) - 제품의 이름입니다.
- (2) - 공백이 없는 게시자의 이름입니다.
- (3) - 공백이 없는 템플릿의 버전입니다.
- (4) - 고객이 보는 이름입니다.
- (5) - 고객이 볼 수 있는 게시자 이름입니다.
- (6) - 게시자 법적 이름입니다.
- (7) - 각 아이콘의 경로 및 이름입니다.
ms-resource참조하는 모든 필드의 경우 문자열/resources.json 파일 내에서 적절한 값을 변경해야 합니다.
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }배포 템플릿 파일 구조는 다음과 같이 표시됩니다.

createuidefinition.json 파일의 이미지 값을 사용자 지정 이미지를 업로드할 때 제공한 값으로 바꿉다.
리소스를 성공적으로 배포할 수 있는지 확인하려면 Azure Stack Hub API사용하여 템플릿을 테스트합니다.
템플릿이 VM(가상 머신) 이미지를 사용하는 경우 VM 이미지를 Azure Stack Hub에 추가하는 지침을 따르세요.
Azure Resource Manager 템플릿을 /Contoso.TodoList/DeploymentTemplates/ 폴더에 저장합니다.
Marketplace 항목의 아이콘과 텍스트를 선택합니다. 아이콘 폴더에 아이콘을 추가하고 Strings 폴더의 리소스 파일에 텍스트를 추가합니다. 아이콘에는 작은, 중간, 큰및 와이드 명명 규칙을 사용합니다. 이러한 크기에 대한 자세한 설명은 Marketplace 항목 UI 참조 참조하세요.
메모
Marketplace 항목을 올바르게 빌드하려면 네 가지 아이콘 크기(소형, 중형, 대형, 와이드)가 모두 필요합니다.
Manifest.json에 대한 추가 편집 사항은 을 참조하세요: Marketplace 항목 manifest.json.
파일 수정을 마치면 .azpkg 파일로 변환합니다. 이전에 다운로드한 AzureGallery.exe 도구 및 샘플 갤러리 패키지를 사용하여 변환을 수행합니다. 다음 명령을 실행합니다.
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\Temp메모
출력 경로는 선택한 경로일 수 있으며 C: 드라이브 아래에 있을 필요는 없습니다. 그러나 manifest.json 파일과 출력 패키지 모두에 대한 전체 경로가 있어야 합니다. 예를 들어 출력 경로가
C:\<path>\galleryPackageName.azpkg경우C:\<path>폴더가 있어야 합니다.
Marketplace 항목 게시
- Az 모듈
-
AzureRM 모듈
PowerShell 또는 Azure Storage Explorer를 사용하여 Marketplace 항목(.azpkg)을 Azure Blob Storage에 업로드합니다. 로컬 Azure Stack Hub 스토리지에 업로드하거나 패키지의 임시 위치인 Azure Storage에 업로드할 수 있습니다. Blob에 공개적으로 액세스할 수 있는지 확인합니다.
갤러리 패키지를 Azure Stack Hub로 가져오려면 첫 번째 단계는 방금 만든 파일을 Azure Stack Hub에 복사하기 위해 RDP(원격 연결)를 클라이언트 VM에 연결하는 것입니다.
컨텍스트를 추가합니다.
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"다음 스크립트를 실행하여 리소스를 갤러리로 가져옵니다.
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseAdd-AzsGalleryItem
실행할 때 오류가 발생하면 두 가지 버전의 모듈이 설치되어 있을 수 있습니다. 모듈의 모든 버전을 제거하고 최신 버전을 설치합니다. PowerShell 모듈을 제거하는 단계는 기존 버전의 Azure Stack Hub PowerShell 모듈제거를 참조하세요. 항목을 저장할 수 있는 유효한 Storage 계정이 있는지 확인합니다. Azure Stack Hub 관리자 포털에서
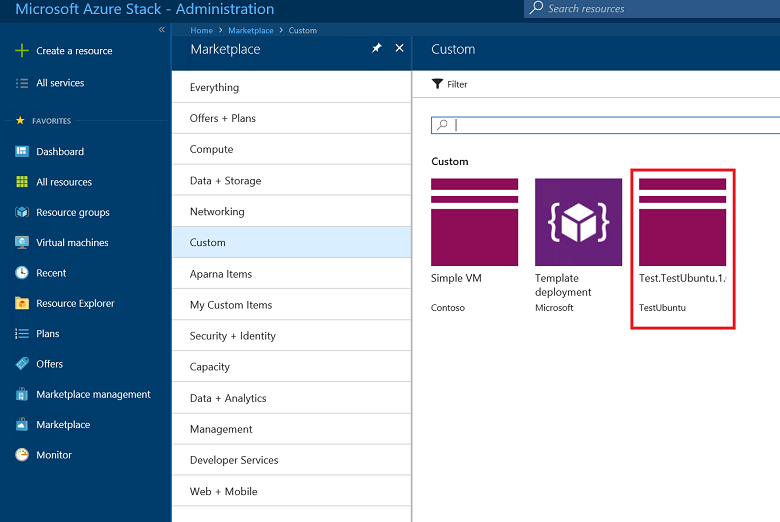
GalleryItemURI값을 가져올 수 있습니다. 확장 .azpkg를 사용하여 Storage 계정(> Blob 속성 -> URL)을 선택합니다. 저장소 계정은 마켓플레이스에 게시하기 위해 임시로만 사용됩니다.갤러리 패키지를 완료하고 Add-AzsGalleryItem사용하여 업로드한 후에는 사용자 지정 VM이 Marketplace뿐만 아니라 리소스 만들기 보기에도 표시됩니다. "사용자 지정 갤러리 패키지는 마켓플레이스 관리에서 보이지 않음을 유의하십시오."
항목이 마켓플레이스에 성공적으로 게시되면 스토리지 계정에서 콘텐츠를 삭제할 수 있습니다.
이제 모든 기본 갤러리 아티팩트 및 사용자 지정 갤러리 아티팩트가 다음 URL에 따라 인증 없이 액세스할 수 있습니다.
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Remove-AzGalleryItem cmdlet을 사용하여 Marketplace 항목을 제거할 수 있습니다. 예를 들어:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
메모
항목을 제거한 후 Marketplace UI에 오류가 표시 될 수 있습니다. 오류를 해결하려면 포털에서 설정 클릭합니다. 그런 다음 Portal 사용자 지정에서 수정 사항 삭제를 선택합니다.
참조: 마켓플레이스 항목 manifest.json
ID 정보
| 이름 | 필수 | 유형 | 제약 조건 | 묘사 |
|---|---|---|---|---|
| 이름 | X | 문자열 | [A-Za-z0-9]+ | |
| 게시자 | X | 문자열 | [A-Za-z0-9]+ | |
| 버전 | X | 문자열 | SemVer v2 |
메타데이터
| 이름 | 필수 | 타입 | 제약 조건 | 묘사 |
|---|---|---|---|---|
| 표시 이름 | X | 문자열 | 80자 권장사항 | 80자보다 긴 경우 포털에서 항목 이름이 올바르게 표시되지 않을 수 있습니다. |
| 출판사 표시 이름 | X | 문자열 | 30자에 대한 권장 사항 | 30자보다 긴 경우 포털에 게시자 이름이 올바르게 표시되지 않을 수 있습니다. |
| 출판사의 법적 명칭 | X | 문자열 | 최대 256자 | |
| 요약 | X | 문자열 | 60~100자 | |
| 긴 요약 | X | 문자열 | 140~256자 | Azure Stack Hub에는 아직 적용되지 않습니다. |
| 묘사 | X | HTML | 500~5,000자 |
이미지
Marketplace는 다음 아이콘을 사용합니다.
| 이름 | 너비 | 높이 | 노트 |
|---|---|---|---|
| 넓다 | 255px | 115px | 항상 필요 |
| 큰 | 115px | 115px | 항상 필요 |
| 중간 | 90px | 90px | 항상 필요 |
| 작다 | 40px | 40px | 항상 필요 |
| 스크린샷 | 533px | 324px | 선택적 |
카테고리
각 Marketplace 항목은 포털 UI에 항목이 표시되는 위치를 식별하는 범주로 태그를 지정해야 합니다. Azure Stack Hub(Compute, Data + Storage등)에서 기존 범주 중 하나를 선택하거나 새 범주를 선택할 수 있습니다.
링크
각 Marketplace 항목에는 추가 콘텐츠에 대한 다양한 링크가 포함될 수 있습니다. 링크는 이름 및 URI 목록으로 지정됩니다.
| 이름 | 필수 | 유형 | 제약 조건 | 묘사 |
|---|---|---|---|---|
| 표시 이름 | X | 문자열 | 최대 64자 | |
| Uri | X | URI |
추가 속성
Marketplace 작성자는 이전 메타데이터 외에도 다음 형식으로 사용자 지정 키/값 쌍 데이터를 제공할 수 있습니다.
| 이름 | 필수 | 유형 | 제약 조건 | 설명 |
|---|---|---|---|---|
| 표시 이름 | X | 문자열 | 최대 25자 | |
| 가치 | X | 문자열 | 최대 30자 |
HTML 정화
HTML을 허용하는 필드의 경우 다음 요소 및 특성은허용됩니다.
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
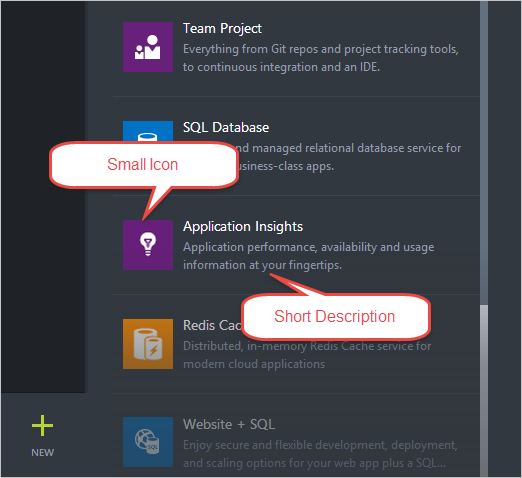
참조: Marketplace 항목 UI
Azure Stack Hub 포털에 표시된 대로 Marketplace 항목에 대한 아이콘 및 텍스트는 다음과 같습니다.
블레이드 만들기

Marketplace 항목 세부 정보 패널
Azure Stack Hub Marketplace 항목 세부 정보 블레이드
다음 단계
- Azure Stack Hub Marketplace 개요
- 마켓플레이스 항목 다운로드
- Azure Resource Manager 템플릿 형식 및 구조