MVC 3 릴리스 정보 ASP.NET
ASP.NET MVC 3 도구 업데이트(2011년 4월 12일)
- 이제 "컨트롤러 추가" 대화 상자에서 뷰 및 데이터 액세스 코드를 사용하여 컨트롤러를 스캐폴드할 수 있습니다.
- "ASP.NET MVC 3 새 프로젝트" 대화 상자 개선
- 이제 프로젝트 템플릿에 Modernizr 1.7이 포함됩니다.
- 프로젝트 템플릿에는 업데이트된 버전의 jQuery, jQuery UI 및 jQuery 유효성 검사가 포함됩니다.
- 이제 프로젝트 템플릿에는 ADO.NET Entity Framework 4.1이 미리 설치된 NuGet 패키지로 포함됩니다.
- 프로젝트 템플릿에는 사전 설치된 NuGet 패키지로 JavaScript 라이브러리가 포함됩니다.
- 알려진 문제
ASP.NET MVC 3 릴리스 후보 2(2010년 12월 10일)
- jQuery 1.4.4, jQuery 유효성 검사 1.7 및 jQuery UI 1.8.6y UI 1.8.6을 포함하도록 프로젝트 템플릿 변경
- "AdditionalMetadataAttribute" 클래스 추가됨
- 향상된 뷰 스캐폴딩
- Html.Raw 메서드 추가됨
- "Controller.ViewModel" 속성과 "View" 속성의 이름이 "ViewBag"으로 바뀌었습니다.
- 이름이 "ControllerSessionStateAttribute" 클래스를 "SessionStateAttribute"로 변경됨
- RemoteAttribute "Fields" 속성 이름을 "AdditionalFields"로 변경
- 이름이 "SkipRequestValidationAttribute"를 "AllowHtmlAttribute"로 바꿨습니다.
- 첫 번째 유용한 오류 메시지를 표시하도록 "Html.ValidationMessage" 메서드가 변경되었습니다.
- Fixed @model Declaration to not Add Whitespace to the Document
- 엔진별 파일 이름을 지원하기 위해 엔진을 보기 위해 "FileExtensions" 속성이 추가됨
- "For" 특성에 대한 올바른 값을 내보내도록 "LabelFor" 도우미가 수정되었습니다.
- 모델 바인딩 중 명시적 값 우선 순위를 지정하는 "RenderAction" 메서드가 수정되었습니다.
- 호환성이 손상되는 변경
- 알려진 문제
ASP. MVC 3 베타 노트(2010년 10월 6일)
- ASP.NET MVC 3 베타의 새로운 기능
- NuPack 패키지 관리자
- 향상된 새 프로젝트 대화 상자
- Razor 뷰에서 강력한 형식의 모델을 지정하는 간소화된 방법
- 새 ASP.NET 웹 페이지 도우미 메서드 지원
- 추가 종속성 주입 지원
- 눈에 거슬리지 않는 jQuery 기반 Ajax에 대한 새로운 지원
- 눈에 거슬리지 않는 jQuery 유효성 검사에 대한 새로운 지원
- 클라이언트 유효성 검사 및 눈에 거슬리지 않는 JavaScript에 대한 새 애플리케이션 전체 플래그
- 뷰가 실행되기 전에 실행되는 코드에 대한 새로운 지원
- VBHTML Razor 구문에 대한 새로운 지원
- ValidateInputAttribute에 대한 보다 세부적인 제어
- 도우미는 익명 개체를 사용하여 지정된 HTML 특성 이름에 대해 밑줄을 하이픈으로 변환합니다.
- 버그 수정
- 호환성이 손상되는 변경
- 알려진 문제
개요
이 문서에서는 Visual Studio 2010용 ASP.NET MVC 3 RTM 릴리스에 대해 설명합니다. ASP.NET MVC는 MVC(Model-View-Controller) 패턴을 사용하는 웹 애플리케이션을 개발하기 위한 프레임워크입니다. ASP.NET MVC 3 설치 관리자에는 다음 구성 요소가 포함됩니다.
- MVC 3 런타임 구성 요소 ASP.NET
- MVC 3 Visual Studio 2010 도구 ASP.NET
- 런타임 구성 요소 ASP.NET 웹 페이지
- Visual Studio 2010 도구 ASP.NET 웹 페이지
- .NET용 Microsoft 패키지 관리자(NuGet)
- Razor 구문을 지원할 수 있는 Visual Studio 2010에 대한 업데이트입니다. 자세한 내용은 KnowledgeBase 문서 2483190 참조하세요.
ASP.NET MVC 3의 각 시험판 버전에 대한 릴리스 정보 전체 집합은 다음 URL의 ASP.NET 웹 사이트에서 찾을 수 있습니다.
https://www.asp.net/learn/whitepapers/mvc3-release-notes
설치 정보
웹 PI(웹 플랫폼 설치 관리자)를 사용하여 ASP.NET MVC 3 RTM을 설치하려면 다음 페이지를 방문하세요.
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
또는 다음 페이지에서 Visual Studio 2010용 ASP.NET MVC 3 RTM용 설치 관리자를 다운로드할 수 있습니다.
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3을 설치할 수 있으며 ASP.NET MVC 2와 함께 실행할 수 있습니다.
소프트웨어 요구 사항
ASP.NET MVC 3 런타임 구성 요소에는 다음 소프트웨어가 필요합니다.
.NET Framework 버전 4.
ASP.NET MVC 3 Visual Studio 2010 도구에는 다음 소프트웨어가 필요합니다.
Visual Studio 2010 또는 Visual Web Developer 2010 Express.
설명서
ASP.NET MVC에 대한 설명서는 다음 URL의 MSDN 웹 사이트에서 사용할 수 있습니다.
https://go.microsoft.com/fwlink/?LinkId=205717
ASP.NET MVC에 대한 자습서 및 기타 정보는 다음 URL에 있는 ASP.NET 웹 사이트의 MVC 페이지에서 확인할 수 있습니다.
지원
완전히 지원되는 릴리스입니다. 기술 지원을 받는 방법에 대한 정보는 Microsoft 지원 웹 사이트에서 찾을 수 있습니다.
또한 ASP.NET 커뮤니티의 구성원이 비공식적인 지원을 자주 제공할 수 있는 ASP.NET MVC 포럼에 이 릴리스에 대한 질문을 자유롭게 게시할 수 있습니다.
https://forums.asp.net/1146.aspx
ASP.NET MVC 2 프로젝트를 ASP.NET MVC 3 도구 업데이트로 업그레이드
ASP.NET MVC 3은 동일한 컴퓨터에 ASP.NET MVC 2와 나란히 설치할 수 있으므로 ASP.NET MVC 2 애플리케이션을 ASP.NET MVC 3으로 업그레이드할 시기를 유연하게 선택할 수 있습니다.
기존 ASP.NET MVC 2 애플리케이션을 버전 3으로 수동으로 업그레이드하려면 다음을 수행합니다.
컴퓨터에 빈 ASP.NET MVC 3 프로젝트를 새로 만듭니다. 이 프로젝트에는 업그레이드에 필요한 일부 파일이 포함됩니다.
ASP.NET MVC 3 프로젝트의 다음 파일을 ASP.NET MVC 2 프로젝트의 해당 위치에 복사합니다. 새 파일 이름(jQuery-1.5.1.js)을 고려하도록 jQuery 라이브러리에 대한 참조를 업데이트해야 합니다.
- /Views/Web.config
- /packages.config
- /scripts/*.js
- /Content/themes/*.*
빈 ASP.NET MVC 3 프로젝트 솔루션의 루트에 있는 패키지 폴더를 솔루션의 .sln 파일이 있는 디렉터리에 있는 솔루션의 루트에 복사합니다.
ASP.NET MVC 2 프로젝트에 영역이 포함된 경우 /Views/Web.config 파일을 각 영역의 Views 폴더에 복사합니다.
ASP.NET MVC 2 프로젝트의 두 Web.config 파일에서 ASP.NET MVC 버전을 전역적으로 검색하고 바꿉다. 다음을 찾습니다:
System.Web.Mvc, Version=2.0.0.0다음으로 바꿉니다.
System.Web.Mvc, Version=3.0.0.0솔루션 탐색기 System.Web.Mvc(버전 2의 DLL을 가리키는)에 대한 참조를 삭제한 다음 System.Web.Mvc(v3.0.0.0)에 대한 참조를 추가합니다.
System.Web.WebPages.dll 및 System.Web.Helpers.dll 대한 참조를 추가합니다. 이러한 어셈블리는 다음 폴더에 있습니다.
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblies
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET 웹 페이지\v1.0\Assemblies
솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 프로젝트 언로드를 선택합니다. 그런 다음 프로젝트 이름을 다시 마우스 오른쪽 단추로 클릭하고 ProjectName.csproj 편집을 선택합니다.
ProjectTypeGuids 요소를 찾아 {F85E285D-A4E0-4152-9332-AB1D724D3325}을 {E53F8FEA-EAE0-44A6-8774-FFD645390401}으로 바꿉니다.
변경 내용을 저장하고 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 프로젝트 다시 로드를 선택합니다.
애플리케이션의 루트 Web.config 파일에서 어셈블리 섹션에 다음 설정을 추가합니다 .
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />프로젝트에서 ASP.NET MVC 2를 사용하여 컴파일된 타사 라이브러리를 참조하는 경우 다음 강조 표시된 bindingRedirect 요소를 구성 섹션의 애플리케이션 루트에 있는 Web.config 파일에 추가합니다.
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
ASP.NET MVC 3 도구 업데이트의 변경 내용
이 섹션에서는 ASP.NET MVC 3 RTM 릴리스 이후 ASP.NET MVC 3 도구 업데이트 릴리스에서 변경된 내용을 설명합니다.
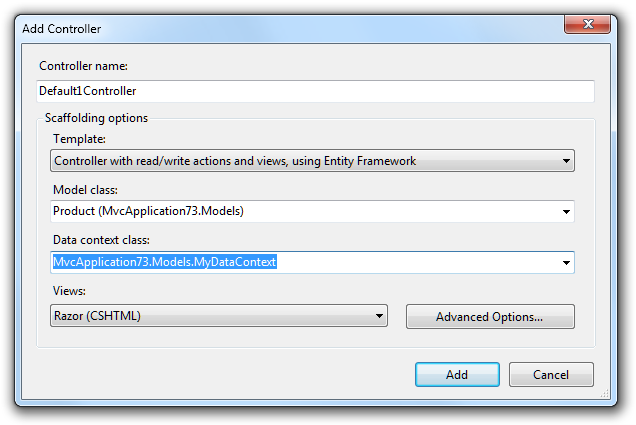
이제 "컨트롤러 추가" 대화 상자에서 뷰 및 데이터 액세스 코드를 사용하여 컨트롤러를 스캐폴드할 수 있습니다.
스캐폴딩은 애플리케이션에 대한 컨트롤러 및 뷰를 신속하게 생성하는 방법입니다. 코드가 생성되면 프로젝트의 요구 사항을 충족하도록 편집할 수 있습니다.
ASP.NET MVC 3에서 컨트롤러 추가 대화 상자를 시작하려면 솔루션 탐색기 컨트롤러 폴더를 마우스 오른쪽 단추로 클릭하고 추가를 클릭한 다음 컨트롤러를 클릭합니다. 추가 스캐폴딩 옵션을 제공하도록 대화 상자가 향상되었습니다.

기본적으로 세 가지 스캐폴딩 템플릿을 사용할 수 있습니다.
빈 컨트롤러
이 템플릿은 빈 컨트롤러 파일을 생성합니다. 이 템플릿은 이전 버전의 ASP.NET MVC에서 만들기, 편집, 세부 정보, 삭제 시나리오에 대한 작업 추가를 확인하지 않는 것과 같습니다. 이 옵션을 선택하면 추가 옵션을 사용할 수 없습니다.
빈 읽기/쓰기 작업이 있는 컨트롤러
이 템플릿은 필요한 모든 작업 메서드가 있지만 메서드에 구현 코드가 없는 컨트롤러 파일을 생성합니다. 이 템플릿은 이전 버전의 ASP.NET MVC에서 만들기, 편집, 세부 정보, 삭제 시나리오에 대한 작업 추가를 확인하는 것과 같습니다. 이 옵션을 선택하면 추가 옵션을 사용할 수 없습니다.
Entity Framework를 사용하여 읽기/쓰기 작업 및 뷰가 있는 컨트롤러
이 템플릿을 사용하면 작업 데이터 입력 사용자 인터페이스를 빠르게 만들 수 있습니다. 다음과 같은 다양한 일반적인 요구 사항 및 시나리오를 처리하는 코드를 생성합니다.
데이터 액세스. 생성된 코드는 데이터베이스에서 엔터티를 읽고 씁니다. 기존 데이터 컨텍스트 클래스를 선택하거나 템플릿에서 새 DbContext 클래스를 생성하도록 허용한 경우 Entity Framework Code First 접근 방식에서 작동합니다. 또한 기존 ObjectContext 클래스를 선택하는 경우 Entity Framework Database First 또는 Model First 접근 방식에서도 작동합니다.
유효성 검사. 생성된 코드는 ASP.NET MVC 모델 바인딩 및 메타데이터 기능을 사용하여 모델 클래스에 선언된 규칙에 따라 양식 제출의 유효성을 검사합니다. 여기에는 필수 및 StringLength 특성과 같은 기본 제공 유효성 검사 규칙 및 사용자 지정 유효성 검사 규칙이 포함됩니다.
일대다 관계 모델 클래스 간에 일대다 외래 키 관계를 정의하는 경우 생성된 코드는 관련 엔터티를 선택하기 위한 드롭다운 목록을 생성합니다. 예를 들어 Entity Framework Code First 규칙에 따라 다음 모델 클래스를 정의할 수 있습니다.
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }그런 다음 Product 클래스에 대한 컨트롤러를 스캐폴드하면 해당 뷰를 통해 사용자가 각 Product 인스턴스에 대해 Category 개체를 선택할 수 있습니다.
이 템플릿은 컨트롤러 추가 대화 상자에서 추가 옵션을 사용하도록 설정합니다. Model 클래스의 경우 솔루션에서 사용자가 만들거나 편집할 수 있는 데이터 형식을 결정하는 모델 클래스를 선택할 수 있습니다.
Entity Framework Code First를 사용하려면 모델 클래스를 선택할 수 있습니다.
Entity Framework Database First 또는 Entity Framework Model First를 사용하는 경우 개념적 모델에 정의된 엔터티 클래스를 선택해야 합니다.
데이터 컨텍스트 클래스의 경우 다음을 선택할 수 있습니다.
- Code First를 사용하고 기존 데이터 컨텍스트 클래스가 없는 경우 **새 데이터 컨텍스트 **를 선택합니다. 그러면 데이터 컨텍스트 클래스가 생성됩니다.
- Code First를 사용하고 기존 데이터 컨텍스트 클래스를 사용하려면 여기에서 선택합니다. 선택한 모델 클래스를 유지하도록 업데이트됩니다.
- Database First 또는 Model First를 사용하는 경우 여기에서 개체 컨텍스트 클래스를 선택합니다.
보기의 경우 사용하려는 보기 엔진을 선택하거나 보기를 스캐폴드하지 않으려면 [없음]을 선택합니다.
고급 옵션을 선택하여 생성된 뷰에 대한 추가 옵션을 지정할 수 있습니다. 예를 들어 사용할 레이아웃 또는 마스터 페이지를 선택할 수 있습니다.
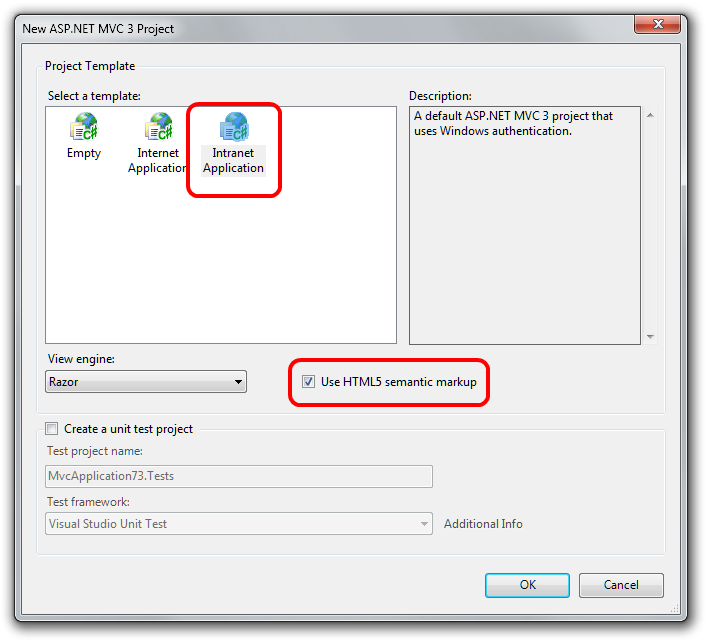
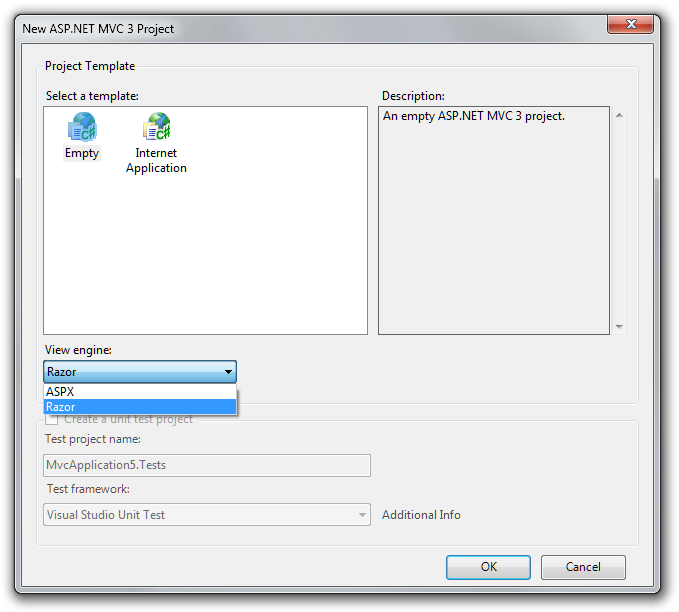
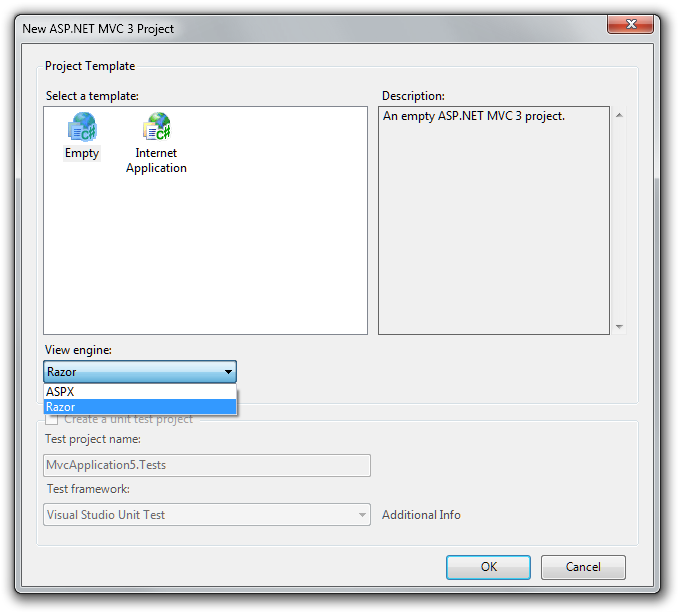
"ASP.NET MVC 3 새 프로젝트" 대화 상자 개선
새 ASP.NET MVC 3 프로젝트를 만드는 데 사용하는 대화 상자에는 아래와 같이 여러 개선 사항이 포함되어 있습니다.

새 "인트라넷 프로젝트" 템플릿
프로젝트 템플릿 목록에는 새 인트라넷 애플리케이션 템플릿이 포함되어 있습니다. 이 템플릿에는 양식 인증 대신 Windows 인증 사용하여 웹 애플리케이션을 빌드하기 위한 설정이 포함되어 있습니다. 인트라넷 애플리케이션에는 프로젝트 템플릿에 캡슐화할 수 없는 일부 IIS 설정이 필요하므로 템플릿에는 IIS에서 프로젝트 템플릿을 작동하는 방법에 대한 지침이 포함된 추가 정보 파일이 포함되어 있습니다. 새 인트라넷 애플리케이션 템플릿에 대한 설명서는 다음 URL의 MSDN 웹 사이트에서 사용할 수 있습니다.
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
이제 프로젝트 템플릿이 HTML5를 사용하도록 설정됨
이제 새 프로젝트 대화 상자에는 HTML5 관련 기능을 프로젝트 템플릿에 추가하는 옵션이 포함되어 있습니다. 옵션을 선택하면 새 HTML5 <header><footer>및 <navigation> 요소가 포함된 뷰가 생성됩니다.
이전 버전의 브라우저는 HTML5 관련 태그를 지원하지 않습니다. 이 제한을 해결하기 위해 HTML5 프로젝트 템플릿에는 Modernizr 라이브러리에 대한 참조가 포함됩니다. (다음 섹션을 참조하세요.)
이제 프로젝트 템플릿에 Modernizr 1.7이 포함됩니다.
Modernizr는 이러한 기능을 아직 지원하지 않는 브라우저에서 CSS 3 및 HTML5를 지원할 수 있는 JavaScript 라이브러리입니다. 이 라이브러리는 ASP.NET MVC 3 프로젝트를 위한 템플릿에 미리 설치된 NuGet 패키지로 포함되어 있습니다. Modernizr에 대한 자세한 내용은 다음을 참조하세요 http://www.modernizr.com/.
프로젝트 템플릿에는 업데이트된 버전의 jQuery, jQuery UI 및 jQuery 유효성 검사가 포함됩니다.
이제 프로젝트 템플릿에는 다음 버전의 jQuery 스크립트가 포함됩니다.
- jQuery 1.5.1
- jQuery 유효성 검사 1.8
- jQuery UI 1.8.11
이러한 라이브러리는 미리 설치된 NuGet 패키지로 포함됩니다.
이제 프로젝트 템플릿에는 ADO.NET Entity Framework 4.1이 미리 설치된 NuGet 패키지로 포함됩니다.
ADO.NET Entity Framework 4.1에는 Code First 기능이 포함되어 있습니다. Code First는 기존 Database First 및 Model First 패턴에 대한 대안을 제공하는 ADO.NET Entity Framework의 새로운 개발 패턴입니다.
Code First는 Visual Basic 또는 C#으로 작성된 POCO 클래스("일반 이전 CLR 개체")를 사용하여 모델을 정의하는 데 중점을 두고 있습니다. 그런 다음 이러한 클래스를 기존 데이터베이스에 매핑하거나 데이터베이스 스키마를 생성하는 데 사용할 수 있습니다. DataAnnotations 특성을 사용 하거나 흐름 API를 사용하여 추가 구성을 제공할 수 있습니다.
Code Firstwith ASP.NET MVC 사용에 대한 설명서는 다음 URL의 ASP.NET 웹 사이트에서 확인할 수 있습니다.
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
프로젝트 템플릿에는 사전 설치된 NuGet 패키지로 JavaScript 라이브러리가 포함됩니다.
새 ASP.NET MVC 3 프로젝트를 만들 때 프로젝트에는 프로젝트 템플릿 내용의 스크립트 폴더에 스크립트를 직접 추가하는 대신 NuGet을 사용하여 설치하여 이전에 언급한 JavaScript 파일(예: Modernizr 라이브러리)이 포함됩니다. 이렇게 하면 새 버전의 스크립트가 릴리스될 때 NuGet을 사용하여 스크립트를 최신 버전으로 업데이트할 수 있습니다.
예를 들어 새 jQuery 릴리스의 빈도를 감안할 때 프로젝트 템플릿에 포함된 jQuery 버전은 특정 시점에 만료됩니다. 그러나 jQuery가 설치된 NuGet 패키지로 포함되어 있으므로 최신 버전의 jQuery를 사용할 수 있으면 NuGet 대화 상자에 알림이 표시됩니다.
jQuery는 파일 이름에 버전 번호를 포함하므로 jQuery를 최신 버전으로 업데이트하려면 jQuery 파일을 참조하는 태그를 업데이트 <script> 하여 새 파일 이름을 사용해야 합니다. 포함된 다른 스크립트 라이브러리는 스크립트 이름에 버전 번호를 포함하지 않으므로 최신 버전으로 더 쉽게 업데이트할 수 있습니다.
ASP.NET MVC 3의 알려진 문제
- 경우에 따라 "오류 코드(0x80070643)로 설치가 실패했습니다"라는 오류 메시지와 함께 설치가 실패할 수 있습니다. 이 문제를 해결하는 방법에 대한 자세한 내용은 2531566 KnowledgeBase 문서를 참조하세요.
- 컨트롤러를 추가하기 위한 스캐폴딩은 Entity Framework 내에서 엔터티 상속 지원을 활용하는 엔터티를 스캐폴드하지 않습니다. 예를 들어 Student 클래스에 상속된 기본 Person 클래스가 지정된 경우 Student 클래스를 스캐폴딩하면 컴파일되지 않는 생성된 코드가 생성됩니다.
- 솔루션 폴더 내에 새 ASP.NET MVC 3 프로젝트를 만들면 NullReferenceException 오류가 발생합니다. 해결 방법은 솔루션의 루트에 ASP.NET MVC 3 프로젝트를 만든 다음 솔루션 폴더로 이동하는 것입니다.
- ReSharper가 설치되어 있으면 Razor용 IntelliSense 구문이 작동하지 않습니다. ReSharper가 설치되어 있고 ASP.NET MVC 3에서 Razor IntelliSense 지원을 활용하려는 경우 Hadi Hariri 블로그의 Razor Intellisense 및 ReSharper 항목을 참조하세요. 이 항목에서는 오늘 함께 사용하는 방법을 설명합니다.
- 설치하는 동안 EULA 승인 대화 상자는 의도한 것보다 작은 창에 사용 조건을 표시합니다.
- Razor 보기(.cshtml 또는 .vbhtml 파일), 뷰. ASP.NET MVC 3에는 Razor 보기에 대한 코드 조각이 포함되어 있지 않습니다. ASP.NET MVC에 대한 코드 조각을 aspxselecting하면 다음 코드 조각이 표시됩니다.
- Visual Studio가 설치되지 않은 컴퓨터에 ASP.NET MVC 3 for Visual Web Developer Express를 설치한 다음 나중에 Visual Studio를 설치하는 경우 ASP.NET MVC 3을 다시 설치해야 합니다. Visual Studio 및 Visual Web Developer Express는 ASP.NET MVC 3 설치 관리자가 업그레이드한 구성 요소를 공유합니다. Visual Web Developer Express가 없는 컴퓨터에 ASP.NET MVC 3 for Visual Studio를 설치한 다음 나중에 Visual Web Developer Express를 설치하는 경우에도 동일한 문제가 적용됩니다.
ASP.NET MVC 3 RTM의 변경 내용
이 섹션에서는 RC2 릴리스 이후 ASP.NET MVC 3 RTM 릴리스에서 수행된 변경 내용 및 버그 수정에 대해 설명합니다.
변경: jQuery UI 버전이 1.8.7로 업데이트됨
Visual Studio용 ASP.NET MVC 프로젝트 템플릿이 최신 버전의 jQuery UI 라이브러리를 포함하도록 업데이트되었습니다. 템플릿에는 연결된 CSS 및 이미지 파일과 같은 jQuery UI에 필요한 최소한의 리소스 파일 집합도 포함됩니다.
변경: 기본 ModelMetadataProvider를 DataAnnotationsModelMetadataProvider로 다시 변경
ASP.NET MVC 3의 RC2 릴리스에는 성능 향상을 위해 기존 DataAnnotationsModelMetadataProvider 클래스 위에 캐싱을 제공하는 CachedDataAnnotationsMetadataProvider 클래스가 도입되었습니다. 그러나 이 구현으로 일부 버그가 보고되었으므로 변경 내용이 되돌리고 ASP.NET WebStack에서 사용할 수 있는 MVC 선물 프로젝트로 이동되었습니다.
수정됨: 공백이 포함된 Razor 식의 일부를 붙여넣으면 반전됩니다.
ASP.NET MVC 3의 시험판 버전에서 공백이 포함된 Razor 식의 일부를 Razor 파일에 붙여넣으면 결과 식이 반전됩니다. 예를 들어 다음 Razor 코드 블록을 고려합니다.
@SomeMethod("first param",
100)
@AnotherMethod()
첫 번째 메서드에서 텍스트 "첫 번째 매개 변수"를 선택하고 두 번째 메서드에 인수로 붙여넣으면 결과는 다음과 같습니다.
@AnotherMethod(param""first)
올바른 동작은 붙여넣기 작업으로 인해 다음과 같은 결과가 발생합니다.
@AnotherMethod("first param")
이 문제는 붙여넣기 작업 중에 식이 올바르게 유지되도록 RTM 릴리스에서 해결되었습니다.
수정됨: 편집기에서 열린 Razor 파일의 이름을 바꾸면 구문 색 지정 및 IntelliSense가 비활성화됩니다.
편집기 창에서 파일을 여는 동안 솔루션 탐색기 사용하여 Razor 파일의 이름을 바꾸면 구문 강조 표시가 발생하고 IntelliSense에서 해당 파일의 작동이 중지됩니다. 이 문제는 이름 바꾸기 후에 강조 표시 및 IntelliSense가 유지 관리되도록 수정되었습니다.
ASP.NET MVC 3 RTM의 알려진 문제
- NuGet 패키지 관리자 콘솔이 열려 있는 동안 Visual Studio 2010 SP1 베타를 닫으면 Visual Studio가 충돌하고 다시 시작하려고 시도합니다. 이 문제는 Visual Studio 2010 SP1의 RTM 릴리스에서 해결됩니다.
- ASP.NET MVC 3 설치 관리자는 초기 버전의 NuGet 패키지 관리자만 설치할 수 있습니다. 초기 버전을 설치한 후 Visual Studio 확장 관리자를 사용하여 NuGet을 설치하고 업데이트할 수 있습니다. NuGet이 이미 설치된 경우 Visual Studio 확장 갤러리로 이동하여 최신 버전의 NuGet으로 업데이트합니다.
- 솔루션 폴더 내에 새 ASP.NET MVC 3 프로젝트를 만들면 NullReferenceException 오류가 발생합니다. 해결 방법은 솔루션의 루트에 ASP.NET MVC 3 프로젝트를 만든 다음 솔루션 폴더로 이동하는 것입니다.
- 설치 관리자가 이전 버전의 ASP.NET MVC를 완료하는 데 훨씬 더 오래 걸릴 수 있습니다. Visual Studio 2010의 구성 요소를 업데이트하기 때문입니다.
- ReSharper가 설치되어 있으면 Razor용 IntelliSense 구문이 작동하지 않습니다. ReSharper가 설치되어 있고 ASP.NET MVC 3에서 Razor IntelliSense 지원을 활용하려는 경우 Hadi Hariri 블로그의 Razor Intellisense 및 ReSharper 항목을 참조하세요. 이 항목에서는 오늘 함께 사용하는 방법을 설명합니다.
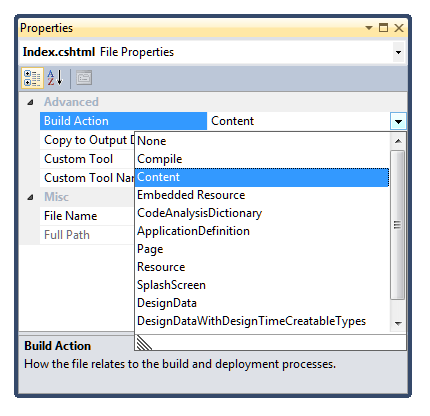
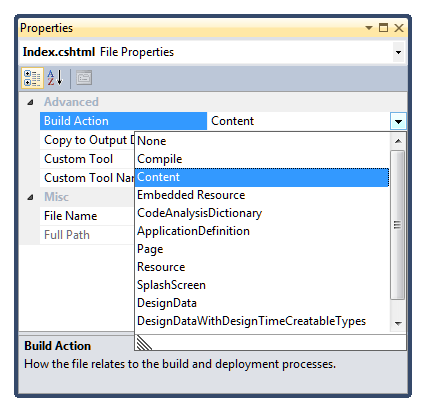
- 베타 버전의 ASP.NET MVC 3을 사용하여 만든 CCSHTML 및 VBHTML 뷰에는 빌드 작업이 올바르게 설정되지 않으므로 프로젝트가 게시될 때 이러한 뷰 형식이 생략됩니다. 이러한 파일에 대한 빌드 작업 값은 "콘텐츠"로 설정해야 합니다. ASP.NET MVC 3 RTM은 새 파일에 대해 이 문제를 해결하지만 시험판 버전으로 만든 프로젝트의 기존 파일에 대한 설정을 수정하지는 않습니다.

- 설치하는 동안 EULA 승인 대화 상자는 의도한 것보다 작은 창에 사용 조건을 표시합니다.
- Razor 보기(.cshtml 파일)를 편집하는 경우 Visual Studio에서 컨트롤러로 이동 메뉴 항목을 사용할 수 없으며 코드 조각이 없습니다.
- Visual Studio가 설치되지 않은 컴퓨터에 ASP.NET MVC 3 for Visual Web Developer Express를 설치한 다음 나중에 Visual Studio를 설치하는 경우 ASP.NET MVC 3을 다시 설치해야 합니다. Visual Studio 및 Visual Web Developer Express는 ASP.NET MVC 3 설치 관리자가 업그레이드한 구성 요소를 공유합니다. Visual Web Developer Express가 없는 컴퓨터에 ASP.NET MVC 3 for Visual Studio를 설치한 다음 나중에 Visual Web Developer Express를 설치하는 경우에도 동일한 문제가 적용됩니다.
ASP.NET MVC 3의 주요 변경 내용
- 이전 버전의 ASP.NET MVC에서는 몇 가지 경우를 제외하고 작업 필터가 요청별로 생성됩니다. 이 동작은 보장된 동작이 아니었지만 단지 구현 세부 정보일 뿐이며 필터에 대한 계약은 상태 비지방으로 간주하는 것이었습니다. ASP.NET MVC 3에서는 필터가 더 적극적으로 캐시됩니다. 따라서 인스턴스 상태를 잘못 저장하는 사용자 지정 작업 필터가 손상될 수 있습니다.
- Order 값이 같은 예외 필터의 경우 예외 필터에 대한 실행 순서가 변경되었습니다. ASP.NET MVC 2 이하에서는 작업 메서드의 Order 값과 동일한 Order 값을 가진 컨트롤러의 예외 필터가 실행된 후 작업 메서드에 대한 예외 필터가 실행됩니다. 일반적으로 지정된 Order 값 없이 예외 필터가 적용되는 경우입니다. ASP.NET MVC 3에서는 가장 구체적인 예외 처리기가 먼저 실행되도록 이 순서가 취소되었습니다. 이전 버전과 마찬가지로 Order 속성이 명시적으로 지정된 경우 필터는 지정된 순서로 실행됩니다.
- FileExtensions라는 새 속성이 VirtualPathProviderViewEngine 기본 클래스에 추가되었습니다. ASP.NET 이름이 아닌 경로별로 보기를 조회하는 경우 이 새 속성에 지정된 목록에 파일 확장명을 가진 보기만 고려됩니다. 이는 웹 양식 보기에 사용자 지정 파일 확장명을 사용하도록 설정하기 위해 사용자 지정 빌드 공급자가 등록되고 공급자가 이름이 아닌 전체 경로를 사용하여 해당 보기를 참조하는 애플리케이션의 호환성이 손상되는 변경입니다. 해결 방법은 사용자 지정 파일 확장자를 포함하도록 FileExtensions 속성 값을 수정하는 것입니다.
- IControllerFactory 인터페이스를 직접 구현하는 사용자 지정 컨트롤러 팩터리 구현은 이 릴리스의 인터페이스에 추가된 새 GetControllerSessionBehavior 메서드의 구현을 제공해야 합니다. 일반적으로 이 인터페이스를 직접 구현하지 않고 대신 DefaultControllerFactory에서 클래스를 파생시키는 것이 좋습니다.
ASP.NET MVC 3 RC2의 변경 내용
이 섹션에서는 RC 릴리스 이후 ASP.NET MVC 3 RC2 릴리스의 변경 내용(새로운 기능 및 버그 수정)에 대해 설명합니다.
jQuery 1.4.4, jQuery 유효성 검사 1.7 및 jQuery UI 1.8.6을 포함하도록 프로젝트 템플릿 변경
이제 ASP.NET MVC 3용 프로젝트 템플릿에는 최신 버전의 jQuery, jQuery 유효성 검사 및 jQuery UI가 포함됩니다. jQuery UI는 프로젝트 템플릿에 새로 추가된 기능이며 유용한 사용자 인터페이스 위젯을 제공합니다. jQuery UI에 대한 자세한 내용은 홈페이지를 참조하세요 http://jqueryui.com/.
"AdditionalMetadataAttribute" 클래스 추가됨
AdditionalMetadataAttribute 클래스를 사용하여 모델 속성에 대한 ModelMetadata.AdditionalValues 사전을 채울 수 있습니다.
예를 들어 뷰 모델에 관리자에게만 표시되어야 하는 속성이 있다고 가정합니다. 다음 예제와 같이 AdminOnly를 키로 사용하고 true를 값으로 사용하여 새 특성으로 해당 모델에 주석을 추가할 수 있습니다.
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
이 메타데이터는 제품 보기 모델이 렌더링될 때 모든 표시 또는 편집기 템플릿에서 사용할 수 있습니다. 메타데이터 정보를 해석하는 것은 애플리케이션 개발자의 달려 있습니다.
향상된 뷰 스캐폴딩
이제 스캐폴딩 보기에 사용되는 T4 템플릿은 TextBoxFor와 같은 도우미 대신 EditorFor와 같은 템플릿 도우미 메서드에 대한 호출을 생성합니다. 이렇게 변경하면 보기 추가 대화 상자에서 보기를 생성할 때 데이터 주석 특성 형식으로 모델에 대한 메타데이터 지원이 향상됩니다.
뷰 추가 스캐폴딩에는 규칙에 따라 모델에 대한 기본 키 정보의 향상된 검색 및 사용도 포함됩니다. 예를 들어 보기 추가 대화 상자는 이 정보를 사용하여 기본 키 값이 편집 가능한 양식 필드로 스캐폴드되지 않도록 합니다.
기본 편집 및 만들기 템플릿에는 클라이언트 유효성 검사에 필요한 jQuery 스크립트에 대한 참조가 포함됩니다.
Html.Raw 메서드 추가됨
기본적으로 Razor 뷰 엔진 HTML은 모든 값을 인코딩합니다. 예를 들어 다음 코드 조각은 페이지에 표시되도록 <strong>Hello World!</strong>인사말 변수 내에서 HTML을 인코딩합니다.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
새 Html.Raw 메서드는 콘텐츠가 안전한 것으로 알려진 경우 인코딩되지 않은 HTML을 표시하는 간단한 방법을 제공합니다. 다음 예제에서는 동일한 문자열을 표시하지만 문자열은 태그로 렌더링됩니다.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
"Controller.ViewModel" 속성과 "View" 속성의 이름이 "ViewBag"으로 바뀌었습니다.
이전에는 컨트롤러의 ViewModel 속성이 뷰의 View 속성에 해당했습니다. 이러한 두 속성은 모두 동적 속성 접근자 구문을 사용하여 ViewDataDictionary 개체의 값에 액세스하는 방법을 제공합니다. 혼동을 방지하고 일관성을 위해 두 속성의 이름이 동일하게 변경되었습니다.
이름이 "ControllerSessionStateAttribute" 클래스를 "SessionStateAttribute"로 변경됨
ControllerSessionStateAttribute 클래스는 ASP.NET MVC 3의 RC 릴리스에서 도입되었습니다. 속성의 이름이 좀 더 간결하게 바뀌었습니다.
RemoteAttribute "Fields" 속성 이름을 "AdditionalFields"로 변경
RemoteAttribute 클래스의 Fields 속성으로 인해 사용자 간에 약간의 혼란이 발생했습니다. 이 속성의 이름을 AdditionalFields로 바꾸면 의도를 명확히 합니다.
이름이 "SkipRequestValidationAttribute"를 "AllowHtmlAttribute"로 바꿨습니다.
SkipRequestValidationAttribute 특성의 이름이 AllowHtmlAttribute로 바뀌었습니다.
첫 번째 유용한 오류 메시지를 표시하도록 "Html.ValidationMessage" 메서드가 변경되었습니다.
Html.ValidationMessage 메서드는 단순히 첫 번째 오류를 표시하는 대신 첫 번째 유용한 오류 메시지를 표시하도록 수정되었습니다.
모델 바인딩 중에 ModelState 사전은 모델 자체(IValidatableObject를 구현하는 경우), 속성에 적용된 유효성 검사 특성 및 속성에 액세스하는 동안 throw된 예외를 포함하여 속성에 대한 오류 메시지가 포함된 여러 원본에서 채울 수 있습니다.
Html.ValidationMessage 메서드에 유효성 검사 메시지가 표시되면 일반적으로 최종 사용자를 위한 것이 아니므로 예외가 포함된 모델 상태 항목을 건너뜁니다. 대신 메서드는 예외와 연결되지 않은 첫 번째 유효성 검사 메시지를 찾고 해당 메시지를 표시합니다. 이러한 메시지를 찾을 수 없으면 첫 번째 예외와 연결된 일반 오류 메시지로 기본 설정됩니다.
문서에 공백을 추가하지 않는 선언이 수정 @model 됨
이전 릴리스 @model 에서는 뷰 맨 위에 있는 선언이 렌더링된 HTML 출력에 빈 줄을 추가했습니다. 선언에서 공백을 도입하지 않도록 이 문제가 해결되었습니다.
엔진별 파일 이름을 지원하기 위해 엔진을 보기 위해 "FileExtensions" 속성이 추가됨
뷰 엔진은 다음 예제와 같이 명시적 뷰 경로를 사용하여 뷰를 반환할 수 있습니다.
return View("~/views/home/index.cshtml");
첫 번째 뷰 엔진은 항상 뷰를 렌더링하려고 시도합니다. 기본적으로 Web Forms 뷰 엔진은 첫 번째 뷰 엔진입니다. Web Forms 엔진이 Razor 보기를 렌더링할 수 없으므로 오류가 발생합니다. 이제 뷰 엔진에는 지원하는 파일 확장자를 지정하는 데 사용되는 FileExtensions 속성이 있습니다. 이 속성은 ASP.NET 보기 엔진에서 파일을 렌더링할 수 있는지 여부를 결정할 때 확인됩니다. 이는 호환성이 손상되는 변경이며 자세한 내용은 이 문서의 주요 변경 내용 섹션에 포함되어 있습니다.
"For" 특성에 대한 올바른 값을 내보내도록 "LabelFor" 도우미가 수정되었습니다.
LabelFor 메서드가 ID 대신 입력 요소의 이름 특성과 일치하는 for 특성을 렌더링하는 버그가 수정되었습니다. W3C에 따르면 for 특성은 입력 요소의 ID와 일치해야 합니다.
모델 바인딩 중 명시적 값 우선 순위를 지정하는 "RenderAction" 메서드가 수정되었습니다.
이전 버전에서는 자식 작업 내에서 모델 바인딩 중에 RenderAction 메서드에 전달된 명시적 값이 현재 양식 값에 찬성하여 무시되었습니다. 이 수정은 모델 바인딩 중에 명시적 값이 우선적으로 적용되도록 합니다.
ASP.NET MVC 3 RC2의 주요 변경 내용
- 이전 버전의 ASP.NET MVC에서는 몇 가지 경우를 제외하고 요청별로 작업 필터가 생성되었습니다. 이 동작은 보장된 동작이 아니었지만 단지 구현 세부 정보일 뿐이며 필터에 대한 계약은 상태 비지방으로 간주하는 것이었습니다. ASP.NET MVC 3에서는 필터가 더 적극적으로 캐시됩니다. 따라서 인스턴스 상태를 잘못 저장하는 사용자 지정 작업 필터가 손상될 수 있습니다.
- Order 값이 같은 예외 필터의 경우 예외 필터에 대한 실행 순서가 변경되었습니다. ASP.NET MVC 2 이하에서는 작업 메서드의 Order 값과 동일한 Order 값을 가진 컨트롤러의 예외 필터가 작업 메서드에 대한 예외 필터 전에 실행되었습니다. 일반적으로 지정된 Order 값 없이 예외 필터가 적용된 경우입니다. ASP.NET MVC 3에서는 가장 구체적인 예외 처리기가 먼저 실행되도록 이 순서가 취소되었습니다. 이전 버전과 마찬가지로 Order 속성이 명시적으로 지정된 경우 필터는 지정된 순서로 실행됩니다.
- FileExtensions라는 새 속성이 VirtualPathProviderViewEngine 기본 클래스에 추가되었습니다. ASP.NET 이름이 아닌 경로별로 보기를 조회하는 경우 이 새 속성에 지정된 목록에 파일 확장명을 가진 보기만 고려됩니다. 이는 웹 양식 보기에 사용자 지정 파일 확장명을 사용하도록 설정하기 위해 사용자 지정 빌드 공급자가 등록되고 공급자가 이름이 아닌 전체 경로를 사용하여 해당 보기를 참조하는 애플리케이션의 호환성이 손상되는 변경입니다. 해결 방법은 사용자 지정 파일 확장자를 포함하도록 FileExtensions 속성 값을 수정하는 것입니다.
- IControllerFactory 인터페이스를 직접 구현하는 사용자 지정 컨트롤러 팩터리 구현은 이 릴리스의 인터페이스에 추가된 새 GetControllerSessionBehavior 메서드의 구현을 제공해야 합니다. 일반적으로 이 인터페이스를 직접 구현하지 않고 대신 DefaultControllerFactory에서 클래스를 파생시키는 것이 좋습니다.
ASP.NET MVC 3 RC2의 알려진 문제
- ASP.NET MVC 3 설치 관리자는 초기 버전의 NuGet 패키지 관리자만 설치할 수 있습니다. 초기 버전을 설치한 후 Visual Studio 확장 관리자를 사용하여 NuGet을 설치하고 업데이트할 수 있습니다. NuGet이 이미 설치된 경우 Visual Studio 확장 갤러리로 이동하여 최신 버전의 NuGet으로 업데이트합니다.
- 솔루션 폴더 내에 새 ASP.NET MVC 3 프로젝트를 만들면 NullReferenceException 오류가 발생합니다. 해결 방법은 솔루션의 루트에 ASP.NET MVC 3 프로젝트를 만든 다음 솔루션 폴더로 이동하는 것입니다.
- 설치 관리자가 이전 버전의 ASP.NET MVC를 완료하는 데 훨씬 더 오래 걸릴 수 있습니다. Visual Studio 2010의 구성 요소를 업데이트하기 때문입니다.
- ReSharper가 설치되어 있으면 Razor용 IntelliSense 구문이 작동하지 않습니다. ReSharper가 설치되어 있고 ASP.NET MVC 3 RC2에서 Razor IntelliSense 지원을 활용하려는 경우 Hadi Hariri 블로그의 Razor Intellisense 및 ReSharper 항목을 참조하세요. 이 블로그에서는 현재 함께 사용하는 방법을 설명합니다.
- 베타 버전의 ASP.NET MVC 3을 사용하여 만든 CSHTML 및 VBHTML 뷰에는 빌드 동작이 올바르게 설정되어 있지 않으므로 프로젝트가 게시될 때 이러한 뷰 형식이 생략됩니다. 이러한 파일에 대한 빌드 작업 값을 Content로 설정해야 합니다." ASP.NET MVC 3 RC2는 새 파일에 대해 이 문제를 해결하지만 베타 버전으로 만든 프로젝트의 기존 파일에 대한 설정을 수정하지는 않습니다.

- 설치하는 동안 EULA 승인 대화 상자는 의도한 것보다 작은 창에 사용 조건을 표시합니다.
- Razor 보기(.cshtml 파일)를 편집하는 경우 Visual Studio에서 컨트롤러로 이동 메뉴 항목을 사용할 수 없으며 코드 조각이 없습니다.
- Visual Studio가 설치되지 않은 컴퓨터에 ASP.NET MVC 3 for Visual Web Developer Express를 설치한 다음 나중에 Visual Studio를 설치하는 경우 ASP.NET MVC 3을 다시 설치해야 합니다. Visual Studio 및 Visual Web Developer Express는 ASP.NET MVC 3 설치 관리자가 업그레이드한 구성 요소를 공유합니다. Visual Web Developer Express가 없는 컴퓨터에 ASP.NET MVC 3 for Visual Studio를 설치한 다음 나중에 Visual Web Developer Express를 설치하는 경우에도 동일한 문제가 적용됩니다.
- 이미 설치된 경우 ASP.NET MVC 3 RC 2를 설치해도 NuGet이 업데이트되지 않습니다. NuGet을 업그레이드하려면 Visual Studio 확장 관리자로 이동하여 사용 가능한 업데이트로 표시되어야 합니다. NuGet을 여기에서 최신 릴리스로 업그레이드할 수 있습니다.
MVC 3 릴리스 후보 ASP.NET
ASP.NET MVC 릴리스 후보는 2010년 11월 9일에 릴리스되었습니다.
ASP.NET MVC 3 RC의 새로운 기능
이 섹션에서는 베타 릴리스 이후 ASP.NET MVC 3 RC 릴리스에 도입된 기능에 대해 설명합니다.
NuGet 패키지 관리자
ASP.NET MVC 3에는 Visual Studio 프로젝트에 라이브러리 및 도구를 추가하기 위한 통합 패키지 관리 도구인 NuGet 패키지 관리자(이전의 NuPack)이 포함되어 있습니다. 이 도구는 개발자가 원본 트리에 라이브러리를 가져오기 위해 지금 수행하는 단계를 자동화합니다.
NuGet을 명령줄 도구, Visual Studio 2010 내의 통합 콘솔 창, Visual Studio 상황에 맞는 메뉴 및 PowerShell cmdlet 집합으로 사용할 수 있습니다.
NuGet에 대한 자세한 내용은 Nuget 설명서를 참조 하세요.
향상된 "새 프로젝트" 대화 상자
새 프로젝트를 만들 때 이제 새 프로젝트 대화 상자에서 보기 엔진과 ASP.NET MVC 프로젝트 유형을 지정할 수 있습니다.

이 릴리스에서는 템플릿 목록 수정 및 대화 상자에 나열된 엔진 보기에 대한 지원이 포함되어 있습니다.
기본 템플릿은 다음과 같습니다.
비어 있음. ASP.NET MVC 프로젝트의 기본 디렉터리 구조, 기본 ASP.NET MVC 스타일을 포함하는 Site.css 파일 및 기본 JavaScript 파일이 포함된 스크립트 디렉터리를 포함하여 ASP.NET MVC 프로젝트에 대한 최소 파일 집합을 포함합니다.
인터넷 애플리케이션. ASP.NET MVC에서 멤버 자격 공급자를 사용하는 방법을 보여 주는 샘플 기능이 포함되어 있습니다.
대화 상자에 표시되는 프로젝트 템플릿 목록은 Windows 레지스트리에 지정됩니다.
세션 없는 컨트롤러
새 ControllerSessionStateAttribute를 사용하면 System.Web.SessionState.SessionStateBehavior 열거형 값을 지정하여 컨트롤러의 세션 상태 동작을 보다 세부 제어할 수 있습니다.
다음 예제에서는 컨트롤러에 대한 모든 요청에 대해 세션 상태를 해제하는 방법을 보여 줍니다.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
다음 예제에서는 컨트롤러에 모든 요청에 대 한 읽기 전용 세션 상태를 설정 하는 방법을 보여 줍니다.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
새 유효성 검사 특성
CompareAttribute
새 CompareAttribute 유효성 검사 특성을 사용하면 모델의 서로 다른 두 속성의 값을 비교할 수 있습니다. 다음 예제에서는 ComparePassword 속성이 유효하려면 암호 필드와 일치해야 합니다.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
RemoteAttribute
새 RemoteAttribute 유효성 검사 특성은 jQuery 유효성 검사 플러그 인의 원격 유효성 검사기를 활용하여 클라이언트 쪽 유효성 검사가 실제 유효성 검사 논리를 수행하는 서버에서 메서드를 호출할 수 있도록 합니다.
다음 예제에서 UserName 속성에는 RemoteAttribute가 적용되어 있습니다. 편집 보기에서 이 속성을 편집할 때 클라이언트 유효성 검사는 이 필드의 유효성을 검사하기 위해 UsersController 클래스에서 UserNameAvailable이라는 작업을 호출합니다.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
다음 예제에서는 해당 컨트롤러를 보여줍니다.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
기본적으로 특성이 적용되는 속성 이름은 쿼리 문자열 매개 변수로 작업 메서드로 전송됩니다.
"LabelFor" 및 "LabelForModel" 메서드에 대한 새 오버로드
레이블 텍스트를 지정할 수 있는 LabelFor 및 LabelForModel 메서드에 대한 새 오버로드가 추가되었습니다. 다음 예제에서는 이러한 오버로드를 사용하는 방법을 보여 줍니다.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
자식 작업 출력 캐싱
OutputCacheAttribute는 Html.RenderAction 또는 Html.Action 도우미 메서드를 사용하여 호출되는 자식 작업의 출력 캐싱을 지원합니다. 다음 예제에서는 다른 작업을 호출하는 뷰를 보여 줍니다.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
GetDate 작업은 OutputCacheAttribute로 주석이 추가됩니다.
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
이 코드가 실행되면 Html.Action("GetDate")에 대한 호출 결과가 100초 동안 캐시됩니다.
"보기 추가" 대화 상자 개선 사항
강력한 형식의 보기를 추가하면 이제 뷰 추가 대화 상자가 이전 릴리스보다 적용할 수 없는 형식을 필터링합니다(예: 많은 핵심 .NET Framework 형식). 또한 이제 목록이 정규화된 형식 이름이 아닌 클래스 이름으로 정렬되므로 형식을 더 쉽게 찾을 수 있습니다. 예를 들어 이제 형식 이름이 다음 예제와 같이 표시됩니다.
ClassName(네임스페이스)
이전 릴리스에서는 다음과 같이 표시되었을 것입니다.
Namespace.ClassName
세분화된 요청 유효성 검사
ValidateInputAttribute의 Exclude 속성이 더 이상 존재하지 않습니다. 대신 모델 바인딩 중에 모델의 특정 속성에 대한 요청 유효성 검사를 건너뛰려면 새 SkipRequestValidationAttribute를 사용합니다.
예를 들어 작업 메서드를 사용하여 블로그 게시물을 편집한다고 가정합니다.
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
다음 예제에서는 블로그 게시물의 보기 모델을 보여 있습니다.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
사용자가 Description 속성에 대한 일부 태그를 제출하면 요청 유효성 검사로 인해 모델 바인딩이 실패합니다. 블로그 게시물 설명에 대한 모델 바인딩 중에 요청 유효성 검사를 사용하지 않도록 설정하려면 이 예제와 같이 SkipRequpestValidationAttribute를 속성에 적용합니다.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
또는 모델의 모든 속성에 대한 요청 유효성 검사를 해제하려면 값이 false인 ValidateInputAttribute 를 작업 메서드에 적용합니다.
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
ASP.NET MVC 3 RC의 주요 변경 내용
- Order 값이 같은 예외 필터의 경우 예외 필터에 대한 실행 순서가 변경되었습니다. ASP.NET MVC 2 이하에서는 작업 메서드의 순서와 동일한 순서 를 가진 컨트롤러의 예외 필터가 작업 메서드에 대한 예외 필터 전에 실행되었습니다. 일반적으로 지정된 Order 값 없이 예외 필터가 적용된 경우입니다. ASP.NET MVC 3에서는 가장 구체적인 예외 처리기가 먼저 실행되도록 이 순서가 취소되었습니다. 이전 버전과 마찬가지로 Order 속성이 명시적으로 지정된 경우 필터는 지정된 순서로 실행됩니다.
- VirtualPathProviderViewEngine 기본 클래스에 FileExtensions라는 새 속성을 추가했습니다. 이름으로 보기가 아니라 경로별로 조회하는 경우 이 새 속성에 지정된 목록에 파일 확장명을 가진 보기만 고려됩니다. 이는 웹 양식 보기에 사용자 지정 파일 확장명을 사용하도록 사용자 지정 빌드 공급자를 등록하고 이름이 아닌 전체 경로를 사용하여 해당 보기를 참조하는 사용자에게 호환성이 손상되는 변경입니다. 해결 방법은 사용자 지정 파일 확장자를 포함하도록 FileExtensions 속성 값을 수정하는 것입니다.
ASP.NET MVC 3 RC의 알려진 문제
- 설치 관리자는 Visual Studio 2010의 구성 요소를 업데이트하므로 이전 버전의 ASP.NET MVC보다 훨씬 오래 걸릴 수 있습니다.
- 입력된 보기 스캐폴드를 선택할 때 뷰 추가 스캐폴딩은 쓰기 전용 속성을 스캐폴드합니다. 스캐폴딩을 통해 항상 무시해야 합니다. 보기 추가 대화 상자는 "편집" 또는 "만들기" 보기를 생성할 때 읽기 전용 속성도 스캐폴드합니다. 읽기 전용 속성은 표시 및 목록 보기에 대해서만 스캐폴드되어야 합니다.
- 비동기 CTP와 함께 ASP.NET MVC 3이 설치되어 있으면 디버깅이 작동하지 않습니다. ASP.NET MVC 3은 비동기 CTP와 함께 설치할 수 없습니다. 비동기 CTP를 제거하여 디버깅을 복구합니다. 자세한 내용은 ASP.NET MVC 3 RC의 모든 부분을 제거하는 방법에 대한 이 블로그 게시물을 참조하세요.
- Resharper가 설치되어 있으면 Razor Intellisense가 작동하지 않습니다. ReSharper가 설치되어 있고 ASP.NET MVC 3 RC에서 Razor intellisense 지원을 활용하려는 경우 JetBrains에서 이 블로그 게시물을 읽어 보세요. 이 블로그 게시물 에서는 오늘 함께 사용하는 방법을 설명합니다.
- ASP.NET MVC 3의 베타로 만든 CSHTML 및 VBHTML 뷰에는 게시를 생략하는 빌드 작업이 올바르게 없습니다. 이러한 파일에 대한 빌드 작업은 "콘텐츠"로 설정해야 합니다. ASP.NET MVC 3 RC는 새 파일에 대해 이 문제를 해결하지만 베타로 만든 프로젝트의 기존 파일에 대한 설정을 수정하지는 않습니다.
- 설치 관리자는 Visual Studio 2010의 구성 요소를 업데이트하므로 이전 버전의 ASP.NET MVC보다 훨씬 오래 걸릴 수 있습니다.
- "편집" 강력한 형식의 뷰 스캐폴드를 선택할 때 뷰 추가 스캐폴딩은 속성만 읽습니다. 마찬가지로 쓰기 전용 속성은 "표시" 보기에 대해 스캐폴드됩니다.
- 설치하는 동안 EULA 승인 대화 상자는 의도한 것보다 작은 창에 사용 조건을 표시합니다.
- Visual Studio 비동기 CTP를 설치하면 ASP.NET MVC 3 도구 설치의 일부로 포함된 Razor 릴리스와 충돌이 발생합니다. Visual Studio 비동기 CTP와 Razor 릴리스를 모두 동일한 컴퓨터에 설치하지 않도록 합니다.
- Razor 보기(.cshtml 파일)를 편집하는 경우 Visual Studio에서 컨트롤러로 이동 메뉴 항목을 사용할 수 없으며 코드 조각이 없습니다.
ASP.NET MVC 3 베타
ASP.NET MVC 3 베타는 2010년 10월 6일에 릴리스되었습니다. 다음 참고 사항은 베타 릴리스와 관련이 있으며 위의 ASP.NET MVC 3 릴리스 후보 섹션에서 참조하는 업데이트 또는 변경 내용이 적용됩니다.
새로운 기능 ASP.NET MVC 3 베타
이 섹션에서는 ASP.NET MVC 3 베타 릴리스에 도입된 기능에 대해 설명합니다.
NuGet 패키지 관리자
ASP.NET MVC 3에는 Visual Studio 프로젝트에 라이브러리 및 도구를 추가하기 위한 통합 패키지 관리 도구인 NuGet 패키지 관리자 포함되어 있습니다. 대부분의 경우 개발자가 라이브러리를 원본 트리로 가져오기 위해 현재 수행하는 단계를 자동화합니다.
명령줄 도구, Visual Studio 2010 내의 통합 콘솔 창, Visual Studio 상황에 맞는 메뉴 및 PowerShell cmdlet 집합으로 NuGet을 사용할 수 있습니다.
NuGet에 대한 자세한 내용은 NuGet 설명서를 참조 하세요.
향상된 새 프로젝트 대화 상자
새 프로젝트를 만들 때 이제 새 프로젝트 대화 상자에서 보기 엔진과 ASP.NET MVC 프로젝트 유형을 지정할 수 있습니다.

대화 상자에 나열된 템플릿 목록 및 보기 엔진 수정에 대한 지원은 이 릴리스에 포함되지 않습니다.
기본 템플릿은 다음과 같습니다.
비어 있음. ASP.NET MVC 프로젝트의 기본 디렉터리 구조, 기본 ASP.NET MVC 스타일을 포함하는 작은 Site.css 파일 및 기본 JavaScript 파일이 포함된 스크립트 디렉터리를 포함하여 ASP.NET MVC 프로젝트에 대한 최소 파일 집합을 포함합니다.
인터넷 애플리케이션. ASP.NET MVC 내에서 멤버 자격 공급자를 사용하는 방법을 보여 주는 샘플 기능이 포함되어 있습니다.
Razor 뷰에서 강력한 형식의 모델을 지정하는 간소화된 방법
강력한 형식의 Razor 뷰에 대한 모델 유형을 지정하는 방법은 VBHTML 뷰에 대한 CSHTML 뷰 및 @ModelType 지시문에 대한 새 @model 지시문을 사용하여 간소화되었습니다. 이전 버전의 ASP.NET MVC에서는 Razor 보기에 대해 강력한 형식의 모델을 다음과 같이 지정합니다.
@inherits System.Web.Mvc.WebViewPage
이 릴리스에서는 다음 구문을 사용할 수 있습니다.
@model MyModelNamespace.MyModelType
새 ASP.NET 웹 페이지 도우미 메서드 지원
새로운 ASP.NET 웹 페이지 기술에는 보기 및 컨트롤러에 일반적으로 사용되는 기능을 추가하는 데 유용한 도우미 메서드 집합이 포함되어 있습니다. ASP.NET MVC 3은 컨트롤러 및 뷰 내에서 이러한 도우미 메서드를 사용할 수 있도록 지원합니다(적절한 경우). 이러한 메서드는 System.Web.Helpers 어셈블리에 포함되어 있습니다. 다음 표에서는 몇 가지 ASP.NET 웹 페이지 도우미 메서드를 나열합니다.
| 도우미 | 설명 |
|---|---|
| 차트 | 보기 내에서 차트를 렌더링합니다. Chart.ToWebImage, Chart.Save 및 Chart.Write와 같은 메서드를 포함합니다. |
| 암호화 | 해시 알고리즘을 사용하여 올바르게 솔트된 암호와 해시된 암호를 만듭니다. |
| WebGrid | 개체 컬렉션(일반적으로 데이터베이스의 데이터)을 그리드로 렌더링합니다. 페이징 및 정렬을 지원합니다. |
| WebImage | 이미지를 렌더링합니다. |
| WebMail | 전자 메일 메시지를 보냅니다. |
도우미 및 기본 구문을 나열하는 빠른 참조 항목은 다음 URL의 ASP.NET Razor 구문 설명서의 일부로 사용할 수 있습니다.
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
추가 종속성 주입 지원
ASP.NET MVC 3 Preview 1 릴리스를 기반으로 하는 현재 릴리스에는 두 개의 새로운 서비스와 4개의 기존 서비스에 대한 추가 지원과 종속성 확인 및 공통 서비스 로케이터에 대한 향상된 지원이 포함되어 있습니다.
세분화된 컨트롤러 인스턴스화를 위한 새 IControllerActivator 인터페이스
새로운 IControllerActivator 인터페이스는 종속성 주입을 통해 컨트롤러를 인스턴스화하는 방법을 보다 세밀하게 제어합니다. 다음 예제에서는 인터페이스를 보여줍니다.
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
컨트롤러 팩터리의 역할과 대조합니다. 컨트롤러 팩터리는 컨트롤러 유형을 찾고 해당 컨트롤러 형식의 인스턴스를 인스턴스화하는 역할을 하는 IControllerFactory 인터페이스의 구현입니다.
컨트롤러 활성화자는 컨트롤러 유형의 인스턴스를 인스턴스화하는 작업만 담당합니다. 컨트롤러 유형 조회를 수행하지 않습니다. 적절한 컨트롤러 유형을 찾은 후 컨트롤러 팩터리는 컨트롤러의 실제 인스턴스화를 처리하기 위해 IControllerActivator 인스턴스에 위임해야 합니다.
DefaultControllerFactory 클래스에는 IControllerFactory 인스턴스를 허용하는 새 생성자가 있습니다. 이렇게 하면 종속성 주입을 적용하여 기본 컨트롤러 형식 조회 동작을 재정의하지 않고도 컨트롤러 만들기의 이러한 측면을 관리할 수 있습니다.
IServiceLocator 인터페이스가 IDependencyResolver로 대체됨
커뮤니티 피드백에 따라 ASP.NET MVC 3 베타 릴리스는 IServiceLocator 인터페이스의 사용을 ASP.NET MVC의 요구 사항에 맞는 슬림 다운 IDependencyResolver 인터페이스로 대체했습니다. 다음 예제에서는 새 인터페이스를 보여줍니다.
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
이 변경의 일환으로 ServiceLocator 클래스도 DependencyResolver 클래스로 대체되었습니다. 종속성 확인자의 등록은 이전 버전의 ASP.NET MVC와 유사합니다.
DependencyResolver.SetResolver(myResolver);
이 인터페이스의 구현은 요청된 형식에 대해 등록된 서비스를 제공하기 위해 기본 종속성 주입 컨테이너에 위임하기만 하면 됩니다.
요청된 형식의 등록된 서비스가 없는 경우 ASP.NET MVC는 이 인터페이스의 구현이 GetService에서 null을 반환하고 GetServices에서 빈 컬렉션을 반환해야 합니다.
새 DependencyResolver 클래스를 사용하면 새 IDependencyResolver 인터페이스 또는 IServiceLocator(Common Service Locator 인터페이스)를 구현하는 클래스를 등록할 수 있습니다. Common Service Locator에 대한 자세한 내용은 GitHub의 CommonServiceLocator를 참조하세요.
세분화된 뷰 페이지 인스턴스화를 위한 새 IViewActivator 인터페이스
새 IViewPageActivator 인터페이스는 종속성 주입을 통해 보기 페이지를 인스턴스화하는 방법을 보다 세밀하게 제어합니다. WebFormView 인스턴스와 RazorView 인스턴스 모두에 적용됩니다. 다음 예제에서는 새 인터페이스를 보여줍니다.
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
이러한 클래스는 이제 종속성 주입을 사용하여 ViewPage, ViewUserControl 및 WebViewPage 형식을 인스턴스화하는 방법을 제어할 수 있는 IViewPageActivator 생성자 인수를 허용합니다.
기존 서비스에 대한 새 종속성 해결 프로그램 지원
새 릴리스에는 다음 서비스에 대한 종속성 확인 지원이 포함됩니다.
- 모델 유효성 검사 공급자. ModelValidatorProvider를 구현하는 클래스는 종속성 확인자에 등록할 수 있으며, 시스템에서 이를 사용하여 클라이언트 및 서버 쪽 유효성 검사를 지원합니다.
- 모델 메타데이터 공급자입니다. ModelMetadataProvider를 구현하는 단일 클래스는 종속성 확인자에서 등록할 수 있으며 시스템은 이를 사용하여 템플릿 및 유효성 검사 시스템에 대한 메타데이터를 제공합니다.
- 값 공급자입니다. ValueProviderFactory를 구현하는 클래스는 종속성 확인자에 등록할 수 있으며, 시스템은 이를 사용하여 컨트롤러 및 모델 바인딩 중에 사용되는 값 공급자를 만듭니다.
- 모델 바인더. IModelBinderProvider를 구현하는 클래스는 종속성 확인자에 등록할 수 있으며, 시스템은 이를 사용하여 모델 바인딩 시스템에서 사용하는 모델 바인더를 만듭니다.
눈에 거슬리지 않는 jQuery 기반 Ajax에 대한 새로운 지원
ASP.NET MVC에는 다음과 같은 Ajax 도우미 메서드가 포함되어 있습니다.
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
이러한 메서드는 전체 포스트백을 사용하는 대신 JavaScript를 사용하여 서버에서 작업 메서드를 호출합니다. 이 기능은 눈에 거슬리지 않는 방식으로 jQuery를 활용하도록 업데이트되었습니다. 이러한 도우미 메서드는 인라인 클라이언트 스크립트를 침입적으로 내보내는 대신 data-ajax 접두사를 사용하여 HTML5 특성을 내보내서 태그에서 동작을 분리합니다. 그런 다음 적절한 JavaScript 파일을 참조하여 태그에 동작을 적용합니다. 다음 JavaScript 파일이 참조되는지 확인합니다.
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
이 기능은 기본적으로 ASP.NET MVC 3 새 프로젝트 템플릿의 Web.config 파일에서 사용하도록 설정되지만 기존 프로젝트에 대해서는 기본적으로 사용하지 않도록 설정됩니다. 자세한 내용은 이 문서의 뒷부분에 있는 클라이언트 유효성 검사 및 눈에 거슬리지 않는 JavaScript에 대한 추가된 애플리케이션 전체 플래그를 참조하세요.
눈에 거슬리지 않는 jQuery 유효성 검사에 대한 새로운 지원
기본적으로 ASP.NET MVC 3 Beta는 클라이언트 쪽 유효성 검사를 수행하기 위해 눈에 거슬리지 않는 방식으로 jQuery 유효성 검사를 사용합니다. 눈에 거슬리지 않는 클라이언트 유효성 검사를 사용하도록 설정하려면 보기 내에서 다음과 같이 호출합니다.
Html.EnableClientValidation();
이렇게 하려면 ViewContext.UnobtrusiveJavaScriptEnabled 속성이 true로 설정되어야 하며, 다음 호출을 수행하여 수행할 수 있습니다.
Html.EnableUnobtrusiveJavaScript();
또한 다음 JavaScript 파일이 참조되는지 확인합니다.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
이 기능은 기본적으로 ASP.NET MVC 3 새 프로젝트 템플릿의 Web.config 파일에서 사용하도록 설정되지만 기존 프로젝트에 대해서는 기본적으로 사용하지 않도록 설정됩니다. 자세한 내용은 이 문서의 뒷부분에 있는 클라이언트 유효성 검사 및 눈에 거슬리지 않는 JavaScript에 대한 새 애플리케이션 전체 플래그를 참조하세요.
클라이언트 유효성 검사 및 눈에 거슬리지 않는 JavaScript에 대한 새 애플리케이션 전체 플래그
다음 예제와 같이 HtmlHelper 클래스의 정적 멤버를 사용하여 전역적으로 클라이언트 유효성 검사 및 눈에 거슬리지 않는 JavaScript를 사용하거나 사용하지 않도록 설정할 수 있습니다.
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
기본 프로젝트 템플릿은 기본적으로 눈에 거슬리지 않는 JavaScript를 사용하도록 설정합니다. 다음 설정을 사용하여 애플리케이션의 루트 Web.config 파일에서 이러한 기능을 사용하거나 사용하지 않도록 설정할 수도 있습니다.
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
기본적으로 이러한 기능을 사용하도록 설정할 수 있으므로 다음 예제와 같이 기본 설정을 재정의할 수 있는 HtmlHelper 클래스에 새 오버로드가 도입되었습니다.
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
이전 버전과의 호환성을 위해 이러한 두 기능은 기본적으로 사용하지 않도록 설정됩니다.
뷰가 실행되기 전에 실행되는 코드에 대한 새로운 지원
이제 views 디렉터리에 _viewstart.cshtml(또는 _viewstart.vbhtml)이라는 파일을 배치하고 해당 디렉터리와 해당 하위 디렉터리의 여러 뷰 간에 공유될 코드를 추가할 수 있습니다. 예를 들어 ~/Views 폴더의 _viewstart.cshtml 페이지에 다음 코드를 넣을 수 있습니다.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
그러면 Views 폴더 내의 모든 보기와 모든 하위 폴더의 레이아웃 페이지가 재귀적으로 설정됩니다. 뷰가 렌더링되는 경우 _viewstart.cshtml 파일의 코드는 뷰 코드가 실행되기 전에 실행됩니다. _viewstart.cshtml 코드는 해당 폴더의 모든 보기에 적용됩니다.
기본적으로 _viewstart.cshtml 파일의 코드는 하위 폴더의 뷰에도 적용됩니다. 그러나 개별 하위 폴더에는 고유한 버전의 _viewstart.cshtml 파일이 있을 수 있습니다. 이 경우 로컬 버전이 우선합니다. 예를 들어 HomeController의 모든 보기에 공통적인 코드를 실행하려면 ~/Views/Home 폴더에 _viewstart.cshtml 파일을 배치합니다.
VBHTML Razor 구문에 대한 새로운 지원
이전 ASP.NET MVC 미리 보기에는 C#을 기반으로 하는 Razor 구문을 사용하는 뷰에 대한 지원이 포함되어 있습니다. 이러한 보기에서는 .cshtml 파일 확장자를 사용합니다. Razor를 지원하기 위한 지속적인 작업의 일환으로 ASP.NET MVC 3 베타에서는 .vbhtml 파일 확장자를 사용하는 Visual Basic의 Razor 구문에 대한 지원을 소개합니다.
VBHTML 페이지에서 Visual Basic 구문을 사용하는 방법에 대한 소개는 다음 URL의 자습서를 참조하세요.
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
ValidateInputAttribute에 대한 보다 세부적인 제어
ASP.NET MVC에는 들어오는 요청에 잠재적으로 악의적인 입력이 포함되지 않도록 핵심 ASP.NET 요청 유효성 검사 인프라를 호출하는 ValidateInputAttribute 클래스가 항상 포함되어 있습니다. 기본적으로 입력 유효성 검사는 사용하도록 설정됩니다. 다음 예제와 같이 ValidateInputAttribute 특성을 사용하여 요청 유효성 검사를 사용하지 않도록 설정할 수 있습니다.
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
그러나 많은 웹 애플리케이션에는 HTML을 허용해야 하는 개별 양식 필드가 있지만 나머지 필드는 허용해서는 안 됩니다. 이제 ValidateInputAttribute 클래스를 사용하여 요청 유효성 검사에 포함되지 않아야 하는 필드 목록을 지정할 수 있습니다.
예를 들어 블로그 엔진을 개발하는 경우 본문 및 요약 필드에서 태그를 허용할 수 있습니다. 이러한 필드는 각각 속성 이름("Body" 및 "Summary")에 해당하는 이름 특성이 있는 두 개의 입력 요소로 표시될 수 있습니다. 이러한 필드에 대해서만 요청 유효성 검사를 사용하지 않도록 설정하려면 다음 예제와 같이 ValidateInput 클래스의 Exclude 속성에 이름(쉼표로 구분됨)을 지정합니다.
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
도우미는 익명 개체를 사용하여 지정된 HTML 특성 이름에 대해 밑줄을 하이픈으로 변환합니다.
도우미 메서드를 사용하면 다음 예제와 같이 익명 개체를 사용하여 특성 이름/값 쌍을 지정할 수 있습니다.
Html.TextBox("Name", "Value", new {title = "Title"})
이 방법을 사용하면 ASP.NET 속성 이름에 하이픈을 사용할 수 없으므로 특성 이름에 하이픈을 사용할 수 없습니다. 그러나 사용자 지정 HTML5 특성에는 하이픈이 중요합니다. 예를 들어 HTML5는 "data-" 접두사를 사용합니다.
동시에 HTML의 특성 이름에는 밑줄을 사용할 수 없지만 속성 이름 내에서 유효합니다. 따라서 익명 개체를 사용하여 특성을 지정하고 특성 이름에 밑줄이 포함된 경우 도우미 메서드는 밑줄을 하이픈으로 변환합니다. 예를 들어 다음 도우미 구문은 밑줄을 사용합니다.
Html.TextBox("Name", "Value", new {data_required = "true"})
이전 예제에서는 도우미가 실행되면 다음 태그를 렌더링합니다.
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
버그 수정
EditorFor 및 DisplayFor 템플릿 도우미의 기본 개체 템플릿은 이제 DisplayAttribute.Order 속성에 지정된 순서를 지원합니다. (이전 버전에서는 주문 설정이 사용되지 않았습니다.)
클라이언트 유효성 검사는 이제 유효성 검사 특성이 적용된 재정의된 속성의 유효성 검사를 지원합니다.
이제 JsonValueProviderFactory가 기본적으로 등록됩니다.
호환성이 손상되는 변경
Order 값이 같은 예외 필터의 경우 예외 필터에 대한 실행 순서가 변경되었습니다. ASP.NET MVC 2 이하에서는 작업 메서드의 것과 동일한 Order를 가진 컨트롤러의 예외 필터가 실행된 후 작업 메서드에 대한 예외 필터가 실행되었습니다. 일반적으로 지정된 Order 값 없이 예외 필터가 적용된 경우입니다. ASP.NET MVC 3에서는 가장 구체적인 예외 처리기가 먼저 실행되도록 이 순서가 취소되었습니다. 이전 버전과 마찬가지로 Order 속성이 명시적으로 지정된 경우 필터는 지정된 순서로 실행됩니다.
알려진 문제
설치하는 동안 EULA 승인 대화 상자는 의도한 것보다 작은 창에 사용 조건을 표시합니다.
Razor 뷰에는 IntelliSense 지원 또는 구문 강조 표시가 없습니다. Visual Studio에서 Razor 구문에 대한 지원이 이후 릴리스의 일부로 포함될 것으로 예상됩니다.
Razor 보기(CSHTML 파일) 를 편집하는 경우 Visual Studio에서 컨트롤러로 이동 메뉴 항목을 사용할 수 없으며 코드 조각이 없습니다.
구문을 사용하여 @model 강력한 형식의 CSHTML 보기를 지정하는 경우 형식에 대한 언어별 바로 가기가 인식되지 않습니다. 예를 들어 int @model 는 작동하지 않지만 @model Int32는 작동합니다. 이 버그의 해결 방법은 모델 형식을 지정할 때 실제 형식 이름을 사용하는 것입니다.
구문을 사용하여 @model 강력한 형식의 CSHTML 뷰를 지정하거나 @ModelType 강력한 형식의 VBHTML 뷰를 지정하는 경우 nullable 형식 및 배열 선언은 지원되지 않습니다. 예를 들어 int @model ?는 지원되지 않습니다. 대신 @model Nullable<Int32>을 사용합니다. 구문 @model 문자열[]도 지원되지 않습니다. 대신 @model IList<string>.
ASP.NET MVC 2 프로젝트를 ASP.NET MVC 3으로 업그레이드하는 경우 Web.config 파일의 appSettings 섹션에 다음을 추가해야 합니다.
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
양식 인증이 Web.config에 사용되는 양식 인증 설정을 무시하고 인증되지 않은 사용자를 ~/Account/Login으로 항상 리디렉션하도록 하는 알려진 문제가 있습니다. 해결 방법은 다음 앱 설정을 추가하는 것입니다.
<add key="autoFormsAuthentication" value="false" />
부인
© 2011 Microsoft Corporation. All rights reserved. 이 문서는 "있는 그대로" 제공됩니다. URL 및 기타 인터넷 웹 사이트 참조를 포함하여 이 문서에 표현된 정보 및 보기는 예고 없이 변경될 수 있습니다. 이 문서의 사용으로 발생하는 위험은 귀하의 책임입니다.
이 문서는 어떠한 Microsoft 제품에 포함된 어떠한 지적 자산에 대한 법적 권한도 귀하에게 제공하지 않습니다. 이 문서는 내부 참조용으로 복사 및 사용할 수 있습니다.