Visual Studio를 사용하여 웹 배포 ASP.NET: 코드 업데이트 배포
작성자: Tom Dykstra
이 자습서 시리즈에서는 Visual Studio 2012 또는 Visual Studio 2010을 사용하여 ASP.NET 웹 애플리케이션을 Azure 앱 Service Web Apps 또는 타사 호스팅 공급자에 배포(게시)하는 방법을 보여 줍니다. 시리즈에 대한 자세한 내용은 시리즈의 첫 번째 자습서를 참조하세요.
개요
초기 배포 후에는 웹 사이트를 유지 관리하고 개발하는 작업이 계속 진행되며, 얼마 지나지 않아 업데이트를 배포하려고 합니다. 이 자습서에서는 애플리케이션 코드에 업데이트를 배포하는 프로세스를 안내합니다. 이 자습서에서 구현하고 배포하는 업데이트에는 데이터베이스 변경이 포함되지 않습니다. 다음 자습서에서는 데이터베이스 변경 내용을 배포하는 방법에 대한 다른 내용을 확인할 수 있습니다.
미리 알림: 자습서를 진행하는 동안 오류 메시지가 표시되거나 문제가 해결되지 않는 경우 문제 해결 페이지를 확인해야 합니다.
코드 변경
애플리케이션에 대한 업데이트의 간단한 예로 강사 페이지에 선택한 강사가 가르친 과정 목록을 추가합니다.
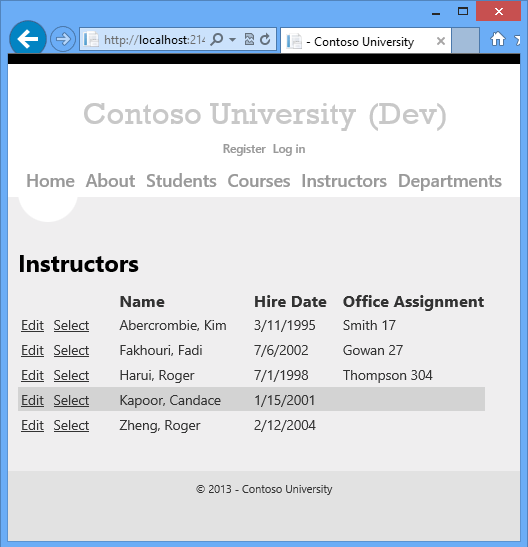
강사 페이지를 실행하면 표에 선택 링크가 있지만 행 배경이 회색으로 바뀌는 것 외에는 아무 작업도 수행하지 않습니다.

이제 선택 링크를 클릭하고 선택한 강사가 학습한 과정 목록을 표시할 때 실행되는 코드를 추가합니다.
Instructors.aspx ErrorMessageLabel
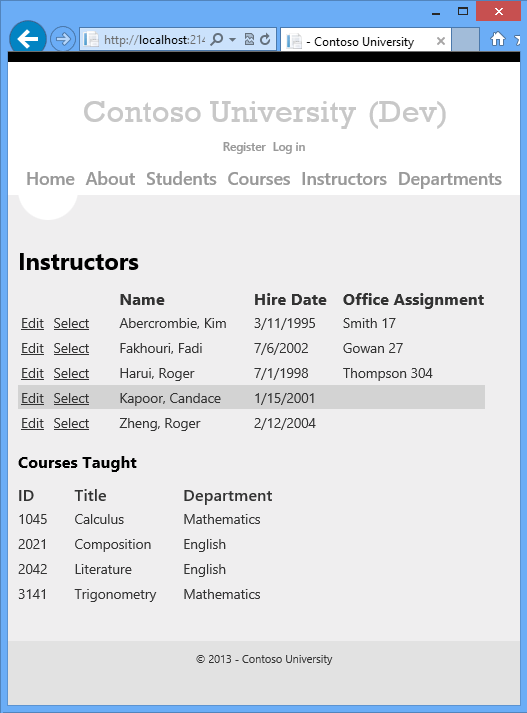
Label컨트롤 바로 다음에 다음 태그를 추가합니다.<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>페이지를 실행하고 강사를 선택합니다. 해당 강사가 가르친 과정 목록이 표시됩니다.

브라우저를 닫습니다.
테스트 환경에 코드 업데이트 배포
게시 프로필을 사용하여 테스트, 스테이징 및 프로덕션을 배포하려면 데이터베이스 게시 옵션을 변경해야 합니다. 멤버 자격 데이터베이스에 대한 권한 부여 및 데이터 배포 스크립트를 더 이상 실행할 필요가 없습니다.
- ContosoUniversity 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 클릭하여 웹 게시 마법사를 엽니다.
- 프로필 드롭다운 목록에서 테스트 프로필을 클릭합니다.
- 설정 탭을 클릭합니다.
- 데이터베이스 섹션의 DefaultConnection에서 데이터베이스 업데이트 확인란의 선택을 취소합니다.
- 프로필 탭을 클릭한 다음 프로필 드롭다운 목록에서 스테이징 프로필을 클릭합니다.
- 테스트 프로필의 변경 내용을 저장할지 묻는 메시지가 표시되면 [예]를 클릭합니다.
- 스테이징 프로필을 동일하게 변경합니다.
- 프로세스를 반복하여 프로덕션 프로필에서 동일한 변경을 수행합니다.
- 웹 게시 마법사를 닫습니다.
이제 테스트 환경에 배포하는 것은 원클릭 게시를 다시 실행하는 간단한 문제입니다. 이 프로세스를 더 빠르게 수행하려면 Web One Click Publish 도구 모음을 사용할 수 있습니다.
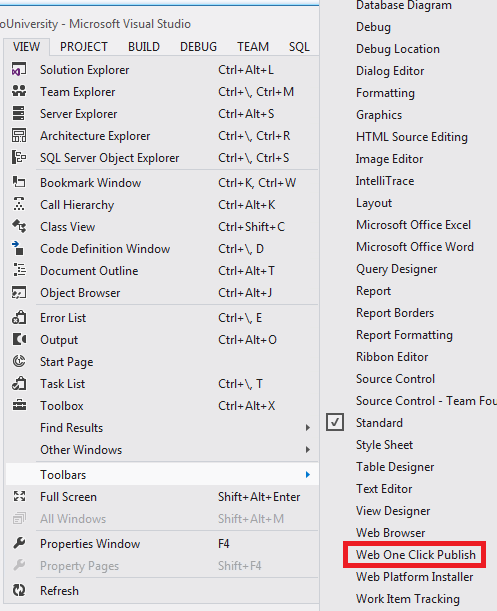
보기 메뉴에서 도구 모음을 선택한 다음 웹 원 클릭 게시를 선택합니다.

솔루션 탐색기 ContosoUniversity 프로젝트를 선택합니다.
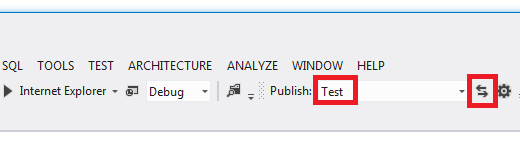
Web One Click Publish 도구 모음에서 테스트 게시 프로필을 선택한 다음 웹 게시(화살표가 왼쪽과 오른쪽을 가리키는 아이콘)를 클릭합니다.

Visual Studio는 업데이트된 애플리케이션을 배포하고 브라우저가 홈페이지로 자동으로 열립니다.
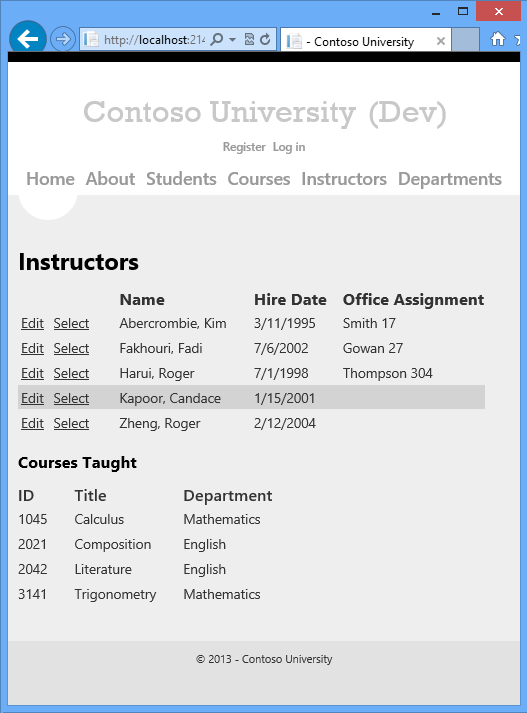
강사 페이지를 실행하고 강사를 선택하여 업데이트가 성공적으로 배포되었는지 확인합니다.
일반적으로 회귀 테스트도 수행합니다(즉, 사이트의 나머지 부분을 테스트하여 새 변경 내용이 기존 기능을 중단하지 않았는지 확인). 그러나 이 자습서에서는 해당 단계를 건너뛰고 스테이징 및 프로덕션에 업데이트를 배포합니다.
다시 배포할 때 웹 배포는 변경된 파일을 자동으로 결정하고 변경된 파일만 서버에 복사합니다. 기본적으로 웹 배포는 파일에서 마지막으로 변경된 날짜를 사용하여 변경된 날짜를 결정합니다. 일부 소스 제어 시스템은 파일 내용을 변경하지 않는 경우에도 파일 날짜를 변경합니다. 이 경우 파일 체크섬을 사용하여 변경된 파일을 확인하도록 웹 배포를 구성할 수 있습니다. 자세한 내용은 ASP.NET 배포 FAQ에서 파일을 변경하지 않았더라도 모든 파일이 다시 배포되는 이유를 참조하세요.
배포하는 동안 애플리케이션을 오프라인으로 전환
지금 배포하는 변경 내용은 단일 페이지로 간단하게 변경됩니다. 그러나 경우에 따라 더 큰 변경 내용을 배포하거나 코드와 데이터베이스 변경 내용을 모두 배포하고 배포가 완료되기 전에 사용자가 페이지를 요청하면 사이트가 잘못 동작할 수 있습니다. 배포가 진행되는 동안 사용자가 사이트에 액세스하지 못하도록 하려면 app_offline.htm 파일을 사용할 수 있습니다. 애플리케이션의 루트 폴더에 app_offline.htm 파일을 배치하면 IIS는 애플리케이션을 실행하는 대신 해당 파일을 자동으로 표시합니다. 따라서 배포 중에 액세스를 방지하려면 루트 폴더에 app_offline.htm 배치하고 배포 프로세스를 실행한 다음 성공적인 배포 후 app_offline.htm 제거합니다.
배포를 시작할 때 서버에 기본 app_offline.htm 파일을 자동으로 배치하고 완료되면 제거하도록 웹 배포를 구성할 수 있습니다. 이렇게 하려면 게시 프로필(.pubxml) 파일에 다음 XML 요소를 추가하기만 하면 됩니다.
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
이 자습서에서는 사용자 지정 app_offline.htm 파일을 만들고 사용하는 방법을 알아보세요.
스테이징 사이트에 액세스하는 사용자가 없기 때문에 준비 사이트에서 app_offline.htm 사용할 필요가 없습니다. 그러나 스테이징을 사용하여 프로덕션에서 배포하려는 모든 방법을 테스트하는 것이 좋습니다.
app_offline.htm 만들기
솔루션 탐색기 솔루션을 마우스 오른쪽 단추로 클릭하고 추가를 클릭한 다음 새 항목을 클릭합니다.
app_offline.htm HTML 페이지를 만듭니다(Visual Studio에서 기본적으로 만드는 .html 확장에서 마지막 "l"을 삭제합니다).
템플릿 태그를 다음 태그로 바꿉다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>파일을 저장 후 닫습니다.
웹 사이트의 루트 폴더에 app_offline.htm 복사
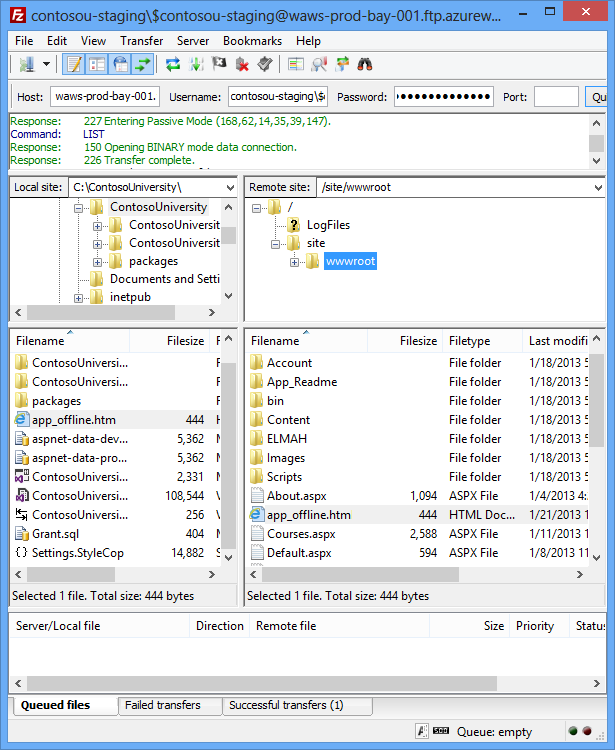
FTP 도구를 사용하여 웹 사이트에 파일을 복사할 수 있습니다. FileZilla 는 인기 있는 FTP 도구이며 스크린샷에 표시됩니다.
FTP 도구를 사용하려면 FTP URL, 사용자 이름 및 암호의 세 가지가 필요합니다.
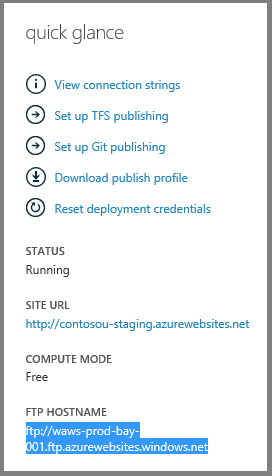
URL은 Azure 관리 포털의 웹 사이트 대시보드 페이지에 표시되며 FTP의 사용자 이름과 암호는 이전에 다운로드한 .publishsettings 파일에서 찾을 수 있습니다. 다음 단계에서는 이러한 값을 가져오는 방법을 보여줍니다.
Azure 관리 포털에서 웹 사이트 탭을 클릭한 다음 스테이징 웹 사이트를 클릭합니다.
대시보드 페이지에서 아래로 스크롤하여 빠른 보기 섹션에서 FTP 호스트 이름을 찾습니다.

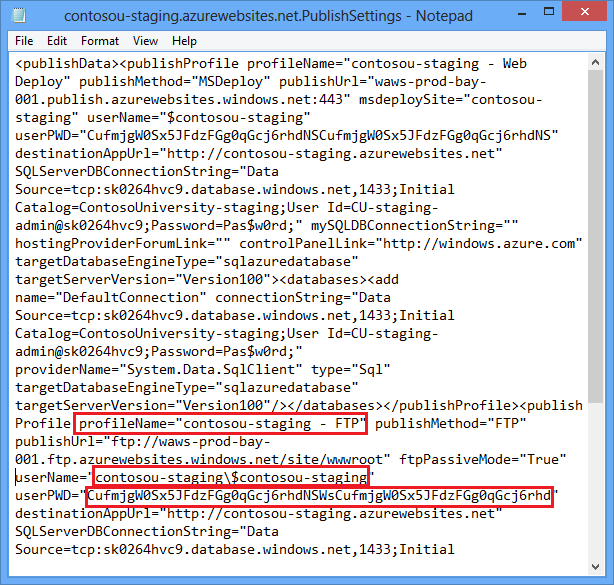
메모장 또는 다른 텍스트 편집기에서 스테이징 .publishsettings 파일을 엽니다.
FTP 프로필의
publishProfile요소를 찾습니다.userName값 및userPWD값을 복사합니다.
FTP 도구를 열고 FTP URL에 로그온합니다.
솔루션 폴더에서 준비 사이트의 /site/wwwroot 폴더로 app_offline.htm 복사합니다.

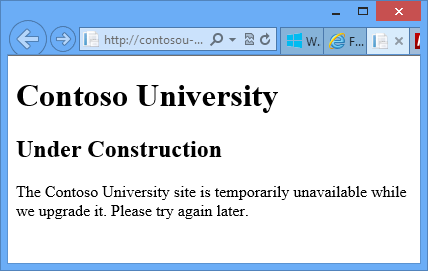
준비 사이트의 URL로 이동합니다. 이제 홈페이지 대신 app_offline.htm 페이지가 표시됩니다.

이제 스테이징에 배포할 준비가 되었습니다.
스테이징 및 프로덕션에 코드 업데이트 배포
웹 원 클릭 게시 도구 모음에서 스테이징 게시 프로필을 선택한 다음 웹 게시를 클릭합니다.
Visual Studio는 업데이트된 애플리케이션을 배포하고 브라우저를 사이트의 홈페이지로 엽니다. app_offline.htm 파일이 표시됩니다. 성공적인 배포를 확인하기 위해 테스트하려면 먼저 app_offline.htm 파일을 제거해야 합니다.
FTP 도구로 돌아가 스테이징 사이트에서 app_offline.htm 삭제합니다.
브라우저에서 준비 사이트에서 강사 페이지를 열고 강사를 선택하여 업데이트가 성공적으로 배포되었는지 확인합니다.
스테이징에 대해 수행했던 것과 동일한 프로덕션 절차를 따릅니다.
변경 내용 검토 및 특정 파일 배포
Visual Studio 2012는 개별 파일을 배포하는 기능도 제공합니다. 선택한 파일의 경우 로컬 버전과 배포된 버전 간의 차이점을 보거나, 대상 환경에 파일을 배포하거나, 대상 환경에서 로컬 프로젝트로 파일을 복사할 수 있습니다. 자습서의 이 섹션에서는 이러한 기능을 사용하는 방법을 알아보세요.
배포를 변경합니다.
콘텐츠/Site.css 열고 태그의 블록을 찾습니다
body.값을
background-color다음으로#fffdarkblue변경합니다.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
게시 미리 보기 창에서 변경 내용 보기
웹 게시 마법사를 사용하여 프로젝트를 게시하는 경우 미리 보기 창에서 파일을 두 번 클릭하여 게시할 변경 내용을 확인할 수 있습니다.
ContosoUniversity 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 클릭합니다.
프로필 드롭다운 목록에서 테스트 게시 프로필을 선택합니다.
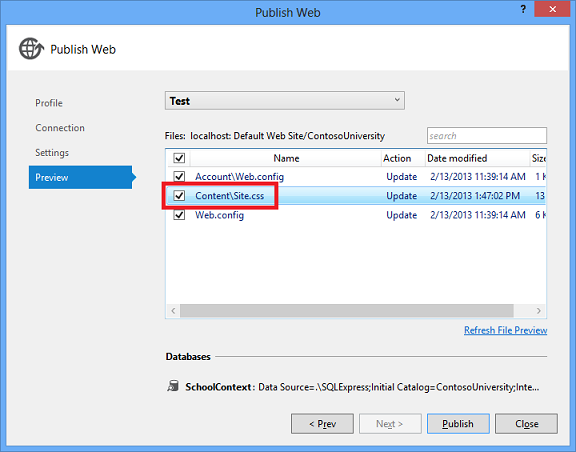
미리 보기를 클릭한 다음 미리 보기 시작을 클릭합니다.
미리 보기 창에서 Site.css 두 번 클릭합니다.

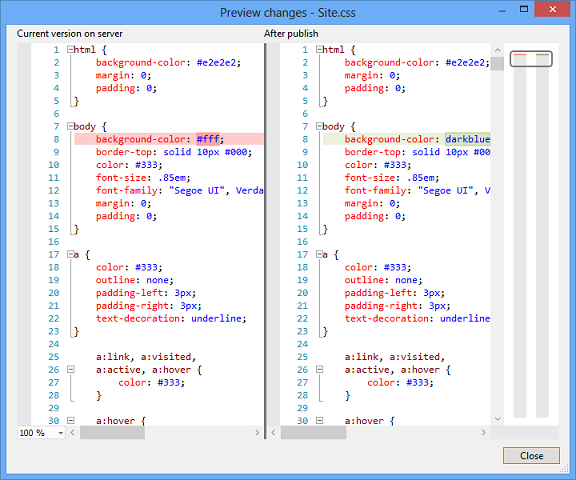
변경 내용 미리 보기 대화 상자에는 배포될 변경 내용의 미리 보기가 표시됩니다.

Web.config 파일을 두 번 클릭하면 미리 보기 변경 내용 대화 상자에 빌드 구성 변환 및 게시 프로필 변환의 효과가 표시됩니다. 이 시점에서는 서버의 Web.config 파일이 변경되는 작업을 수행하지 않았으므로 변경 내용이 표시되지 않을 것으로 예상됩니다. 그러나 미리 보기 변경 내용 창에 두 가지 변경 내용이 잘못 표시됩니다. 두 개의 XML 요소가 제거될 것으로 보입니다. 이러한 요소는 Code First 컨텍스트 클래스에 대한 애플리케이션 시작에서 Code First 마이그레이션 실행을 선택할 때 게시 프로세스에 의해 추가됩니다. 비교는 게시 프로세스가 해당 요소를 추가하기 전에 수행되므로 제거되지는 않지만 제거되는 것처럼 보입니다. 이 오류는 이후 릴리스에서 수정될 예정입니다.
닫기를 클릭합니다.
게시를 클릭합니다.
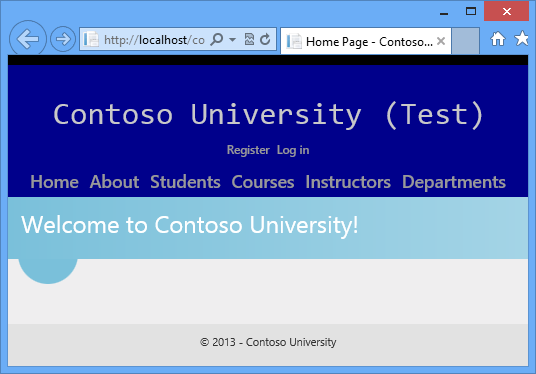
브라우저가 테스트 사이트의 홈페이지로 열리면 Ctrl+F5를 눌러 CSS 변경의 영향을 확인하기 위해 하드 새로 고침을 발생합니다.

브라우저를 닫습니다.
솔루션 탐색기 특정 파일 게시
파란색 배경이 마음에 들지 않고 원래 색으로 되돌리려고 하는 경우를 가정해 보겠습니다. 이 섹션에서는 솔루션 탐색기 직접 특정 파일을 게시하여 원래 설정을 복원합니다.
콘텐츠/Site.css 열고 설정을 .로 복원
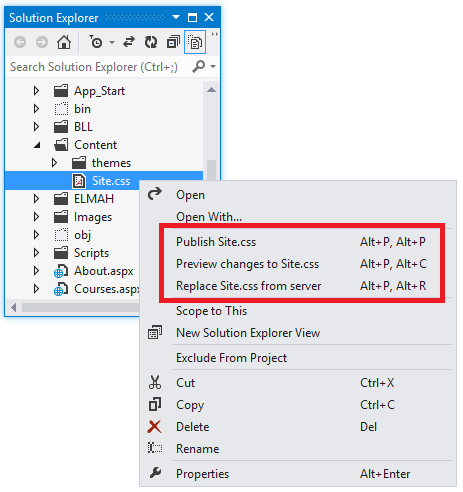
background-color합니다#fff.솔루션 탐색기 콘텐츠/Site.css 파일을 마우스 오른쪽 단추로 클릭합니다.
상황에 맞는 메뉴에는 세 가지 게시 옵션이 표시됩니다.

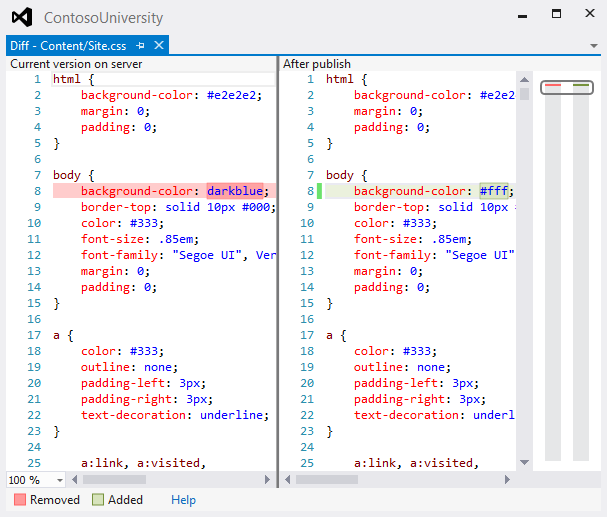
변경 내용 미리 보기를 클릭하여 Site.css.
대상 환경에서 로컬 파일과 해당 버전의 차이점을 표시하는 창이 열립니다.

솔루션 탐색기 Site.css 다시 마우스 오른쪽 단추로 클릭하고 Site.css 게시를 클릭합니다.
웹 게시 작업 창에는 파일이 게시되었음을 보여 주는 창이 있습니다.

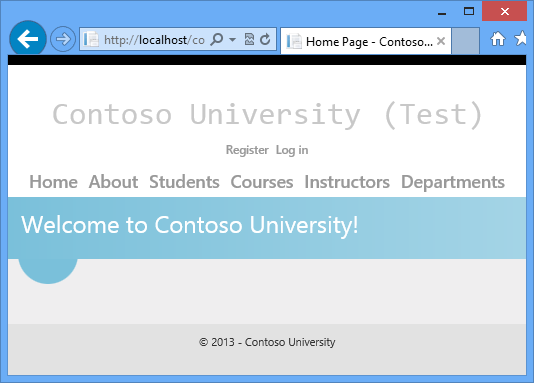
URL에 대한 브라우저를
http://localhost/contosouniversity연 다음 Ctrl+F5를 눌러 CSS 변경의 영향을 확인하기 위해 하드 새로 고침을 발생합니다.
브라우저를 닫습니다.
요약
이제 데이터베이스 변경과 관련이 없는 애플리케이션 업데이트를 배포하는 여러 가지 방법을 살펴보았으며, 변경 내용을 미리 보고 업데이트할 내용이 예상과 일치하는지 확인하는 방법을 살펴보았습니다. 이제 강사 페이지에 교육 과정 섹션이 있습니다.

다음 자습서에서는 데이터베이스 변경 사항을 배포하는 방법을 보여 줍니다. 데이터베이스 및 강사 페이지에 생년월일 필드를 추가합니다.