데이터 웹 컨트롤에 이진 데이터 표시(C#)
로 스콧 미첼
이 자습서에서는 이미지 파일 표시 및 PDF 파일에 대한 '다운로드' 링크 프로비저닝을 포함하여 웹 페이지에 이진 데이터를 표시하는 옵션을 살펴봅합니다.
소개
이전 자습서에서는 이진 데이터를 애플리케이션의 기본 데이터 모델과 연결하기 위한 두 가지 기술을 살펴보고 FileUpload 컨트롤을 사용하여 브라우저에서 웹 서버의 파일 시스템으로 파일을 업로드했습니다. 업로드된 이진 데이터를 데이터 모델과 연결하는 방법은 아직 살펴보지 않았습니다. 즉, 파일을 업로드하고 파일 시스템에 저장한 후에는 해당 데이터베이스 레코드에 파일 경로를 저장해야 합니다. 데이터가 데이터베이스에 직접 저장되는 경우 업로드된 이진 데이터를 파일 시스템에 저장할 필요가 없지만 데이터베이스에 삽입해야 합니다.
하지만 데이터 모델과 데이터를 연결하기 전에 먼저 최종 사용자에게 이진 데이터를 제공하는 방법을 살펴보겠습니다. 텍스트 데이터를 표시하는 것은 간단하지만 이진 데이터는 어떻게 표시해야 하나요? 물론 이진 데이터의 형식에 따라 달라집니다. 이미지의 경우 이미지를 표시하려고 합니다. PDF, Microsoft Word 문서, ZIP 파일 및 기타 유형의 이진 데이터의 경우 다운로드 링크를 제공하는 것이 더 적합할 수 있습니다.
이 자습서에서는 GridView 및 DetailsView와 같은 데이터 웹 컨트롤을 사용하여 연결된 텍스트 데이터와 함께 이진 데이터를 표시하는 방법을 살펴봅니다. 다음 자습서에서는 업로드된 파일을 데이터베이스와 연결하도록 주의를 기울입니다.
1단계: 값 제공BrochurePath
Picture 테이블의 열에는 Categories 다양한 범주 이미지에 대한 이진 데이터가 이미 포함되어 있습니다. 특히 각 레코드의 Picture 열에는 거친 저품질 16색 비트맵 이미지의 이진 내용이 포함됩니다. 각 범주 이미지는 너비가 172픽셀이고 높이가 120픽셀이며 약 11KB를 사용합니다. 또한 열의 이진 콘텐츠 Picture 에는 이미지를 표시하기 전에 제거해야 하는 78바이트 OLE 헤더가 포함되어 있습니다. 이 헤더 정보는 Northwind 데이터베이스가 Microsoft Access에 해당 루트를 가지고 있기 때문에 존재합니다. Access에서 이진 데이터는 이 헤더에 압정되는 OLE 개체 데이터 형식을 사용하여 저장됩니다. 지금은 그림을 표시하기 위해 이러한 저품질 이미지에서 헤더를 제거하는 방법을 살펴보겠습니다. 이후 자습서에서는 범주 Picture 열을 업데이트하기 위한 인터페이스를 빌드하고 OLE 헤더를 사용하는 이러한 비트맵 이미지를 불필요한 OLE 헤더 없이 동등한 JPG 이미지로 바꿉니다.
이전 자습서에서는 FileUpload 컨트롤을 사용하는 방법을 알아보았습니다. 따라서 웹 서버의 파일 시스템에 브로셔 파일을 추가할 수 있습니다. 그러나 이렇게 하면 테이블의 열 Categories 이 BrochurePath 업데이트되지 않습니다. 다음 자습서에서는 이 작업을 수행하는 방법을 살펴보겠습니다. 하지만 지금은 이 열에 대한 값을 수동으로 제공해야 합니다.
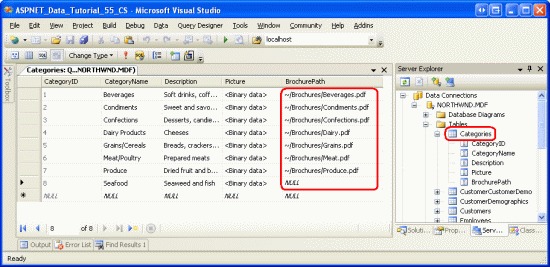
이 자습서의 다운로드에서는 7개의 PDF 브로슈어 파일을 폴더에 ~/Brochures 찾을 수 있으며, 각 범주에 대해 하나(해산물 제외)를 찾을 수 있습니다. 모든 레코드에 연결된 이진 데이터가 없는 시나리오를 처리하는 방법을 설명하기 위해 해산물 브로셔 추가를 의도적으로 생략했습니다. 이러한 값으로 테이블을 업데이트 Categories 하려면 서버 탐색기에서 노드를 Categories 마우스 오른쪽 단추로 클릭하고 테이블 데이터 표시를 선택합니다. 그런 다음 그림 1과 같이 브로셔가 있는 각 범주에 대한 브로슈어 파일의 가상 경로를 입력합니다. 해산물 범주에 대한 브로셔가 없으므로 열 값을 그대로 둡 BrochurePath NULL니다.
그림 1: 테이블 BrochurePath 열의 값을 Categories 수동으로 입력합니다(전체 크기 이미지를 보려면 클릭).
2단계: GridView에서 브로슈어에 대한 다운로드 링크 제공
BrochurePath 테이블에 제공된 Categories 값을 사용하여 범주의 브로셔를 다운로드하는 링크와 함께 각 범주를 나열하는 GridView를 만들 준비가 된 것입니다. 4단계에서는 이 GridView를 확장하여 범주 이미지도 표시합니다.
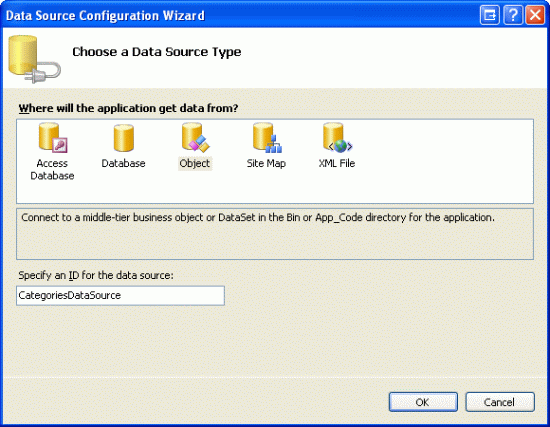
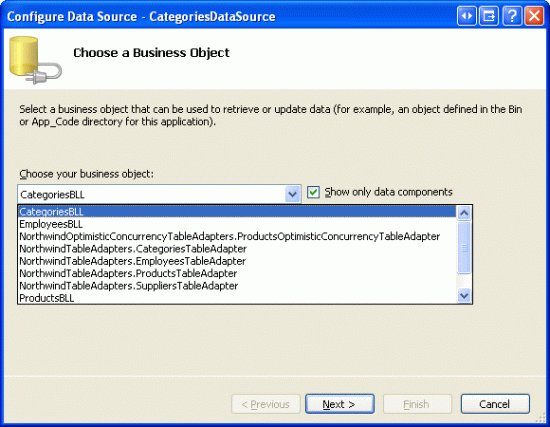
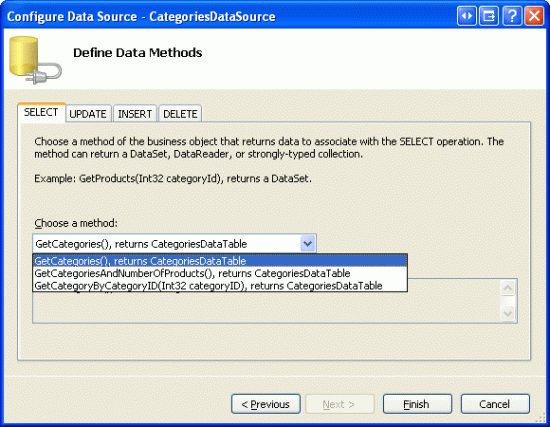
먼저 도구 상자에서 폴더의 페이지 디자이너로 GridView를 DisplayOrDownloadData.aspx BinaryData 끌어옵니다. GridView의 ID 스마트 태그를 Categories 통해 GridView를 설정하고 새 데이터 원본에 바인딩하도록 선택합니다. 특히 개체 메서드 GetCategories() 를 사용하여 CategoriesBLL 데이터를 검색하는 ObjectDataSource에 CategoriesDataSource 바인딩합니다.
그림 2: 명명된 CategoriesDataSource 새 ObjectDataSource 만들기(전체 크기 이미지를 보려면 클릭)
그림 3: 클래스를 사용하도록 CategoriesBLL ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
그림 4: 메서드를 사용하여 GetCategories() 범주 목록 검색(전체 크기 이미지를 보려면 클릭)
데이터 원본 구성 마법사를 완료한 후 Visual Studio는 , , NumberOfProducts및 DataColumn BrochurePath s에 대한 GridView에 BoundField Categories 를 CategoryIDCategoryNameDescription자동으로 추가합니다. 메서드의 쿼리가 NumberOfProducts 이 정보를 검색하지 않으므로 BoundField를 GetCategories() 제거합니다. 또한 BoundField를 CategoryID 제거하고 각각 BoundFields HeaderText 속성의 CategoryName BrochurePath 이름을 Category 및 Brochure로 바꿉니다. 이러한 변경을 수행한 후 GridView 및 ObjectDataSource의 선언적 태그는 다음과 같이 표시됩니다.
<asp:GridView ID="Categories" runat="server"
AutoGenerateColumns="False" DataKeyNames="CategoryID"
DataSourceID="CategoriesDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:BoundField DataField="BrochurePath" HeaderText="Brochure"
SortExpression="BrochurePath" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
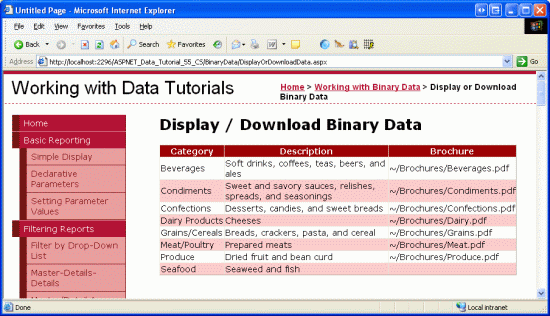
브라우저를 통해 이 페이지를 봅니다(그림 5 참조). 8개 범주가 각각 나열됩니다. 값이 있는 BrochurePath 7개 범주에는 BrochurePath 해당 BoundField에 값이 표시됩니다. 값이 NULL BrochurePath있는 해산물은 빈 셀을 표시합니다.
그림 5: 각 범주의 이름, 설명 및 BrochurePath 값이 나열됩니다(전체 크기 이미지를 보려면 클릭).
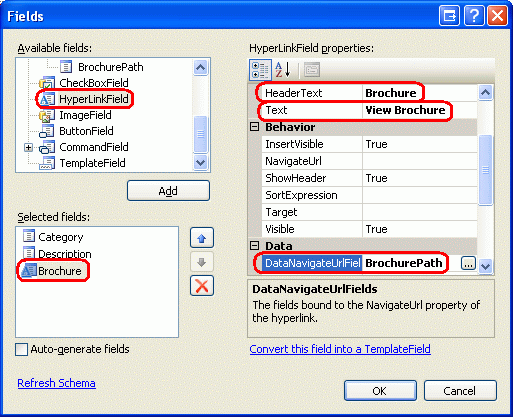
열의 BrochurePath 텍스트를 표시하는 대신 브로셔에 대한 링크를 만들려고 합니다. 이렇게 하려면 BoundField를 BrochurePath 제거하고 HyperLinkField로 바꿉다. 새 HyperLinkField 속성을 HeaderText Brochure, 해당 Text 속성을 View Brochure로 설정하고 해당 DataNavigateUrlFields 속성을 .로 BrochurePath설정합니다.

그림 6: 다음을 위한 HyperLinkField 추가 BrochurePath
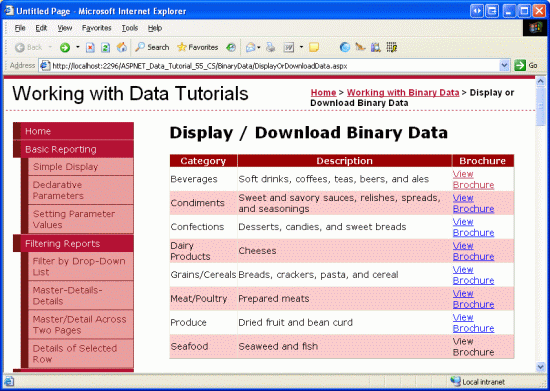
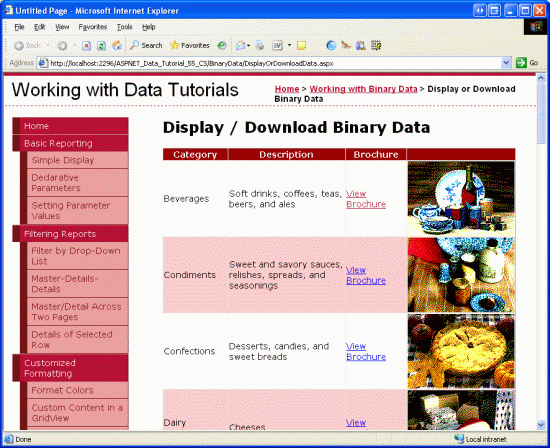
그림 7과 같이 GridView에 대한 링크 열이 추가됩니다. 브로슈어 보기 링크를 클릭하면 PDF 읽기 프로그램이 설치되었는지 여부와 브라우저 설정에 따라 브라우저에 직접 PDF가 표시되거나 사용자에게 파일을 다운로드하라는 메시지가 표시됩니다.
그림 7: 브로슈어 보기 링크를 클릭하여 범주 브로슈어를 볼 수 있습니다(전체 크기 이미지를 보려면 클릭).
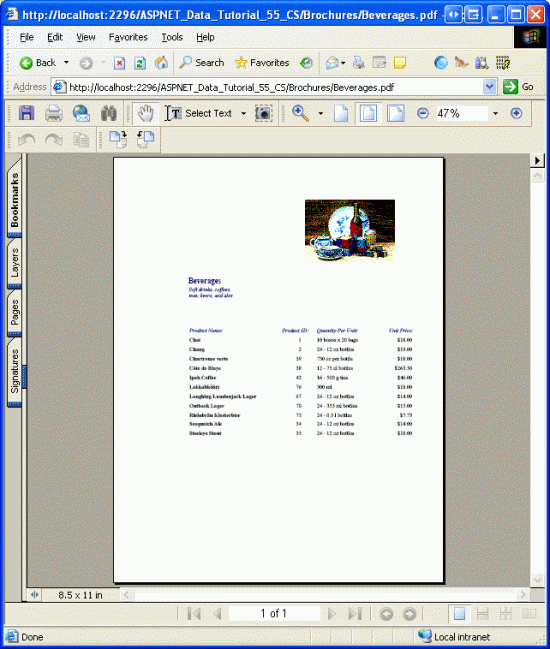
그림 8: 범주의 브로슈어 PDF가 표시됩니다(전체 크기 이미지를 보려면 클릭).
브로슈어 없이 범주에 대한 브로슈어 텍스트 보기 숨기기
그림 7에서 볼 수 BrochurePath 있듯이 HyperLinkField는 값이 아닌NULL 레코드가 있는지 여부에 관계없이 모든 레코드에 대한 속성 Text 값BrochurePath(브로슈어 보기)을 표시합니다. 물론, 그렇다면 BrochurePath NULL해산물 범주의 경우와 마찬가지로 링크가 텍스트로만 표시됩니다(그림 7 참조). 브로슈어 보기 텍스트를 표시하는 대신 값 없이 BrochurePath 해당 범주에 사용할 수 있는 브로슈어 없음과 같은 대체 텍스트를 표시하는 것이 좋을 수 있습니다.
이 동작을 제공하려면 값에 따라 적절한 출력을 내보내는 페이지 메서드 호출을 통해 콘텐츠가 생성되는 TemplateField를 BrochurePath 사용해야 합니다. 먼저 GridView 컨트롤 자습서의 TemplateFields 사용에서 이 서식 지정 기술을 살펴보기 시작했습니다.
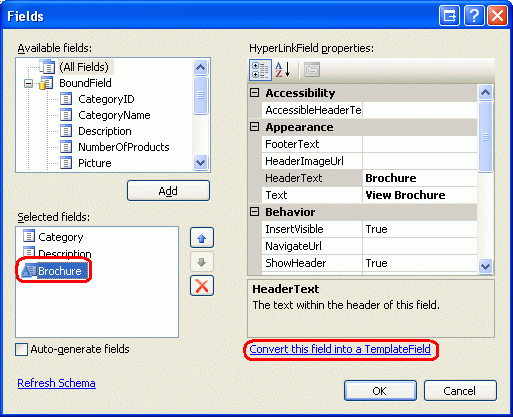
HyperLinkField를 BrochurePath 선택한 다음 열 편집 대화 상자에서 이 필드를 TemplateField 링크로 변환을 클릭하여 HyperLinkField를 TemplateField로 전환합니다.

그림 9: HyperLinkField를 TemplateField로 변환
이렇게 하면 속성이 값에 ItemTemplate 바인딩된 HyperLink 웹 컨트롤이 NavigateUrl 포함된 TemplateField가 BrochurePath 만들어집니다. 이 태그를 메서드 GenerateBrochureLink에 대한 호출로 바꾸고 다음 값을 BrochurePath전달합니다.
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
다음으로, ASP.NET 페이지의 코드 숨김 클래스 GenerateBrochureLink 에서 a를 반환 string 하고 입력 매개 변수로 수락하는 메서드를 object 만듭니 protected 다.
protected string GenerateBrochureLink(object BrochurePath)
{
if (Convert.IsDBNull(BrochurePath))
return "No Brochure Available";
else
return string.Format(@"<a href="{0}">View Brochure</a>",
ResolveUrl(BrochurePath.ToString()));
}
이 메서드는 전달된 object 값이 데이터베이스 NULL 인지 확인하고, 데이터베이스인 경우 범주에 브로셔가 없음을 나타내는 메시지를 반환합니다. 그렇지 않으면 값이 BrochurePath 있으면 하이퍼링크에 표시됩니다. 값이 BrochurePath 있으면 메서드에 ResolveUrl(url) 전달됩니다. 이 메서드는 전달된 URL을 확인하여 문자를 적절한 가상 경로로 바꿉 ~ 니다. 예를 들어 애플리케이션이 루트에 있는 /Tutorial55경우 반환 ResolveUrl("~/Brochures/Meats.pdf") 됩니다 /Tutorial55/Brochures/Meat.pdf.
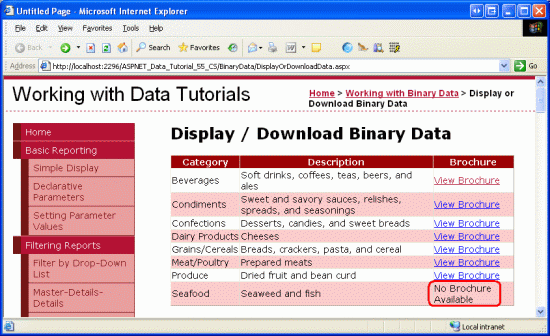
그림 10은 이러한 변경 내용이 적용된 후의 페이지를 보여줍니다. 이제 해산물 범주 필드에 BrochurePath 사용할 수 있는 브로슈어 없음 텍스트가 표시됩니다.
그림 10: 브로셔가 없는 범주에 사용할 수 있는 텍스트 없음 브로셔가 표시됩니다(전체 크기 이미지를 보려면 클릭).
3단계: 범주의 그림을 표시하는 웹 페이지 추가
사용자가 ASP.NET 페이지를 방문하면 ASP.NET 페이지의 HTML을 받습니다. 수신된 HTML은 텍스트일 뿐이며 이진 데이터를 포함하지 않습니다. 이미지, 사운드 파일, Macromedia Flash 애플리케이션, 포함된 Windows 미디어 플레이어 비디오 등과 같은 추가 이진 데이터는 웹 서버에 별도의 리소스로 존재합니다. HTML은 이러한 파일에 대한 참조를 포함하지만 파일의 실제 콘텐츠는 포함하지 않습니다.
예를 들어 HTML <img> 에서 요소는 다음과 같이 이미지 파일을 가리키는 특성과 함께 src 그림을 참조하는 데 사용됩니다.
<img src="MyPicture.jpg" ... />
브라우저에서 이 HTML을 받으면 웹 서버에 이미지 파일의 이진 콘텐츠를 검색하도록 또 다른 요청을 한 다음 브라우저에 표시합니다. 동일한 개념이 모든 이진 데이터에 적용됩니다. 2단계에서 브로셔는 페이지의 HTML 태그의 일부로 브라우저로 전송되지 않았습니다. 대신 렌더링된 HTML은 클릭할 때 브라우저가 PDF 문서를 직접 요청하도록 하는 하이퍼링크를 제공했습니다.
사용자가 데이터베이스 내에 있는 이진 데이터를 표시하거나 다운로드할 수 있도록 하려면 데이터를 반환하는 별도의 웹 페이지를 만들어야 합니다. 애플리케이션의 경우 데이터베이스에 범주 그림에 직접 저장된 이진 데이터 필드가 하나뿐입니다. 따라서 호출할 때 특정 범주에 대한 이미지 데이터를 반환하는 페이지가 필요합니다.
폴더DisplayCategoryPicture.aspx에 새 ASP.NET 페이지를 BinaryData 추가합니다. 이렇게 하면 마스터 페이지 선택 확인란을 선택 취소된 상태로 둡니다. 이 페이지에서는 CategoryID querystring의 값이 예상되며 해당 범주 Picture 열의 이진 데이터를 반환합니다. 이 페이지는 이진 데이터를 반환하고 다른 항목은 반환하지 않으므로 HTML 섹션에 태그가 필요하지 않습니다. 따라서 왼쪽 아래 모서리에 있는 원본 탭을 클릭하고 지시문을 제외한 모든 페이지 태그를 <%@ Page %> 제거합니다. 즉, DisplayCategoryPicture.aspx 선언적 태그는 한 줄로 구성되어야 합니다.
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="DisplayCategoryPicture.aspx.cs"
Inherits="BinaryData_DisplayCategoryPicture" %>
지시문에 MasterPageFile 특성이 <%@ Page %> 표시되면 제거합니다.
페이지의 코드 숨김 클래스에서 이벤트 처리기에 다음 코드를 Page_Load 추가합니다.
protected void Page_Load(object sender, EventArgs e)
{
int categoryID = Convert.ToInt32(Request.QueryString["CategoryID"]);
// Get information about the specified category
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
// Output HTTP headers providing information about the binary data
Response.ContentType = "image/bmp";
// Output the binary data
// But first we need to strip out the OLE header
const int OleHeaderLength = 78;
int strippedImageLength = category.Picture.Length - OleHeaderLength;
byte[] strippedImageData = new byte[strippedImageLength];
Array.Copy(category.Picture, OleHeaderLength,
strippedImageData, 0, strippedImageLength);
Response.BinaryWrite(strippedImageData);
}
이 코드는 querystring 값을 이름이 지정된 categoryID변수로 읽 CategoryID 는 것으로 시작합니다. 다음으로 그림 데이터는 클래스 메서드 GetCategoryWithBinaryDataByCategoryID(categoryID) 에 대한 호출을 CategoriesBLL 통해 검색됩니다. 이 데이터는 메서드를 사용하여 Response.BinaryWrite(data) 클라이언트에 반환되지만 이 메서드를 호출 Picture 하기 전에 열 값의 OLE 헤더를 제거해야 합니다. 이 작업은 열에 있는 것보다 정확히 78자 이하의 문자를 보유하는 명명된 strippedImageData 배열을 Picture 만들어 byte 서 수행됩니다. 이 Array.Copy 메서드 는 위치 78에서 category.Picture 시작하여 .로 데이터를 복사하는 strippedImageData데 사용됩니다.
이 속성은 Response.ContentType 브라우저에서 렌더링 방법을 알 수 있도록 반환되는 콘텐츠의 MIME 형식 을 지정합니다. Categories 테이블의 Picture 열은 비트맵 이미지이므로 여기서 비트맵 MIME 형식이 사용됩니다(이미지/bmp). MIME 형식을 생략하면 대부분의 브라우저는 이미지 파일의 이진 데이터의 내용에 따라 형식을 유추할 수 있으므로 이미지를 올바르게 표시합니다. 그러나 가능한 경우 MIME 형식을 포함하는 것이 좋습니다. MIME 미디어 유형의 전체 목록은 인터넷 할당 번호 기관 웹 사이트를 참조하세요.
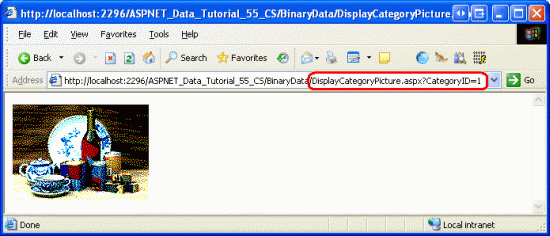
이 페이지를 만들면 방문하여 DisplayCategoryPicture.aspx?CategoryID=categoryID특정 범주의 사진을 볼 수 있습니다. 그림 11은 음료 범주에서 볼 DisplayCategoryPicture.aspx?CategoryID=1수 있는 그림을 보여 줍니다.
그림 11: 음료 범주의 그림이 표시됩니다(전체 크기 이미지를 보려면 클릭).
방문할 DisplayCategoryPicture.aspx?CategoryID=categoryID때 'System.DBNull' 형식의 개체를 'System.Byte[]' 형식으로 캐스팅할 수 없음을 읽는 예외가 발생하면 두 가지가 발생할 수 있습니다. 첫째, 테이블의 열은 Categories Picture 값을 허용 NULL 합니다. 그러나 이 DisplayCategoryPicture.aspx 페이지는 값NULL 이 없는 것으로 가정합니다. 값이 CategoriesDataTable 있는 경우 NULL 해당 Picture 속성에 직접 액세스할 수 없습니다. 열에 대한 Picture 값을 허용 NULL 하려면 다음 조건을 포함해야 합니다.
if (category.IsPictureNull())
{
// Display some "No Image Available" picture
Response.Redirect("~/Images/NoPictureAvailable.gif");
}
else
{
// Send back the binary contents of the Picture column
// ... Set ContentType property and write out ...
// ... data via Response.BinaryWrite ...
}
위의 코드에서는 폴더에 그림 NoPictureAvailable.gif 없이 해당 범주에 Images 대해 표시하려는 일부 이미지 파일이 있다고 가정합니다.
또한 이 예외는 메서드 GetCategoryWithBinaryDataByCategoryID 의 문이 기본 쿼리의 SELECT 열 목록으로 되돌아갔을 때 CategoriesTableAdapter 발생할 수 있으며, 이는 임시 SQL 문을 사용하고 TableAdapter의 기본 쿼리에 대한 마법사를 다시 실행한 경우에 발생할 수 있습니다. 메서드 문 SELECT 에 열이 GetCategoryWithBinaryDataByCategoryID 계속 포함되어 Picture 있는지 확인합니다.
참고 항목
방문할 때마다 DisplayCategoryPicture.aspx 데이터베이스에 액세스하고 지정된 범주의 그림 데이터가 반환됩니다. 그러나 사용자가 마지막으로 본 이후 범주 그림이 변경되지 않은 경우 이는 낭비되는 작업입니다. 다행히 HTTP는 조건부 GET를 허용합니다. 조건부 GET을 사용하면 HTTP 요청을 만드는 클라이언트는 클라이언트가 웹 서버에서 이 리소스를 마지막으로 검색한 날짜와 시간을 제공하는 HTTP 헤더를 따라 If-Modified-Since 보냅니다. 이 지정된 날짜 이후 콘텐츠가 변경되지 않은 경우 웹 서버는 수정되지 않은 상태 코드(304)로 응답하고 요청된 리소스의 콘텐츠를 다시 보내는 것을 포기할 수 있습니다. 즉, 이 기술은 클라이언트가 마지막으로 액세스한 이후 수정되지 않은 경우 웹 서버가 리소스에 대한 콘텐츠를 다시 보낼 필요가 없도록 합니다.
그러나 이 동작을 구현하려면 열이 마지막으로 업데이트되었을 때 Picture 캡처할 Categories 열과 헤더를 확인하는 If-Modified-Since 코드를 테이블에 추가 PictureLastModified 해야 합니다. 헤더 및 조건부 GET 워크플로에 대한 If-Modified-Since 자세한 내용은 RSS 해커에 대한 HTTP 조건부 GET 및 ASP.NET 페이지에서 HTTP 요청 수행에 대한 자세한 내용을 참조하세요.
4단계: GridView에서 범주 그림 표시
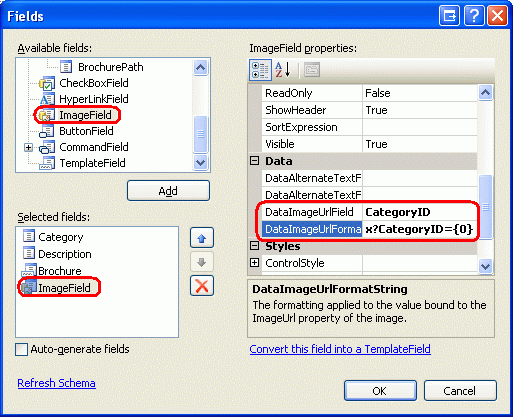
이제 특정 범주의 그림을 표시하는 웹 페이지가 있으므로 Image Web 컨트롤 또는 가리키는 HTML <img> 요소를 사용하여 표시할 DisplayCategoryPicture.aspx?CategoryID=categoryID수 있습니다. 데이터베이스 데이터에 의해 URL이 결정되는 이미지는 ImageField를 사용하여 GridView 또는 DetailsView에 표시될 수 있습니다. ImageField에는 DataImageUrlField HyperLinkField DataNavigateUrlFields 및 DataImageUrlFormatString 속성과 같은 속성이 포함됩니다DataNavigateUrlFormatString.
ImageField를 Categories 추가하여 각 범주의 그림을 표시하여 GridView DisplayOrDownloadData.aspx 를 보강해 보겠습니다. ImageField를 추가하고 해당 DataImageUrlField 및 DataImageUrlFormatString 속성을 CategoryID 각각에 설정하기 DisplayCategoryPicture.aspx?CategoryID={0}만 하면됩니다. 그러면 특성이 참조DisplayCategoryPicture.aspx?CategoryID={0}되는 요소를 src 렌더링 <img> 하는 GridView 열이 만들어집니다. 여기서 {0} GridView 행 값 CategoryID 으로 바뀝니다.

그림 12: GridView에 ImageField 추가
ImageField를 추가한 후 GridView의 선언적 구문은 다음을 달래야 합니다.
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
<asp:ImageField DataImageUrlField="CategoryID"
DataImageUrlFormatString="DisplayCategoryPicture.aspx?CategoryID={0}">
</asp:ImageField>
</Columns>
</asp:GridView>
잠시 브라우저를 통해 이 페이지를 봅니다. 이제 각 레코드에 범주에 대한 그림이 어떻게 포함되는지 확인합니다.
그림 13: 범주의 그림이 각 행에 대해 표시됩니다(전체 크기 이미지를 보려면 클릭).
요약
이 자습서에서는 이진 데이터를 제공하는 방법을 검토했습니다. 데이터가 표시되는 방법은 데이터 형식에 따라 달라집니다. PDF 브로셔 파일의 경우 클릭할 때 사용자를 PDF 파일로 직접 가져간 브로슈어 보기 링크를 사용자에게 제공했습니다. 범주 그림의 경우 먼저 데이터베이스에서 이진 데이터를 검색하고 반환하는 페이지를 만든 다음 해당 페이지를 사용하여 각 범주의 그림을 GridView에 표시했습니다.
이제 이진 데이터를 표시하는 방법을 살펴보았으므로 이진 데이터를 사용하여 데이터베이스에 대해 삽입, 업데이트 및 삭제를 수행하는 방법을 검토할 준비가 되었습니다. 다음 자습서에서는 업로드된 파일을 해당 데이터베이스 레코드와 연결하는 방법을 살펴보겠습니다. 그 후 자습서에서는 기존 이진 데이터를 업데이트하는 방법과 연결된 레코드가 제거될 때 이진 데이터를 삭제하는 방법을 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 테레사 머피와 데이브 가드너였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.