세부 정보 DetailView와 함께 선택 가능한 마스터 GridView를 사용하는 마스터/세부 정보(C#)
로 스콧 미첼
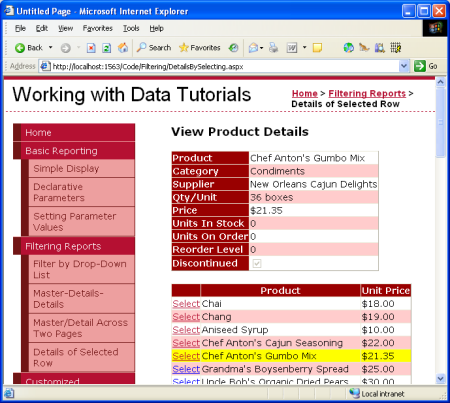
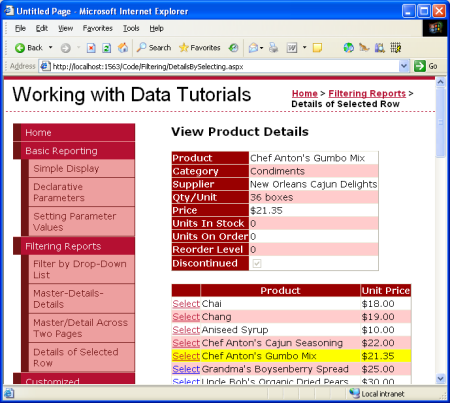
이 자습서에는 각 제품의 이름 및 가격과 선택 단추가 행에 포함된 GridView가 있습니다. 특정 제품에 대한 선택 단추를 클릭하면 전체 세부 정보가 같은 페이지의 DetailsView 컨트롤에 표시됩니다.
소개
이전 자습서에서는 공급업체 목록을 표시한 "마스터" 웹 페이지와 선택한 공급업체에서 제공하는 제품을 나열하는 "세부 정보" 웹 페이지의 두 웹 페이지를 사용하여 마스터/세부 보고서를 만드는 방법을 알아보았습니다. 이 두 페이지 보고서 형식은 한 페이지로 압축할 수 있습니다. 이 자습서에는 각 제품의 이름 및 가격과 선택 단추가 행에 포함된 GridView가 있습니다. 특정 제품에 대한 선택 단추를 클릭하면 전체 세부 정보가 같은 페이지의 DetailsView 컨트롤에 표시됩니다.
그림 1: 선택 단추를 클릭하면 제품의 세부 정보가 표시됩니다(전체 크기 이미지를 보려면 클릭).
1단계: 선택 가능한 GridView 만들기
두 페이지 마스터/세부 정보 보고서에서 각 마스터 레코드에는 클릭할 때 쿼리 문자열에서 클릭한 행의 SupplierID 값을 전달하는 세부 정보 페이지로 사용자를 보내는 하이퍼링크가 포함되어 있음을 기억하세요. 이러한 하이퍼링크는 HyperLinkField를 사용하여 각 GridView 행에 추가되었습니다. 단일 페이지 마스터/세부 정보 보고서의 경우 클릭할 때 세부 정보를 표시하는 각 GridView 행에 대한 단추가 필요합니다. GridView 컨트롤은 포스트백을 발생시키고 해당 행을 GridView의 SelectedRow로 표시하는 각 행에 대한 선택 단추를 포함하도록 구성할 수 있습니다.
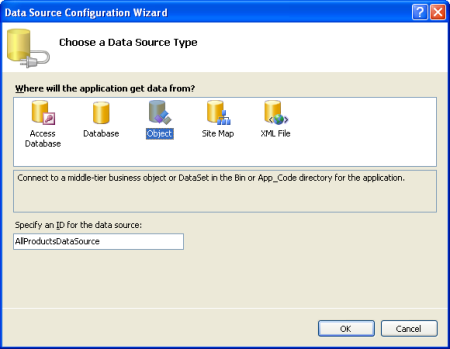
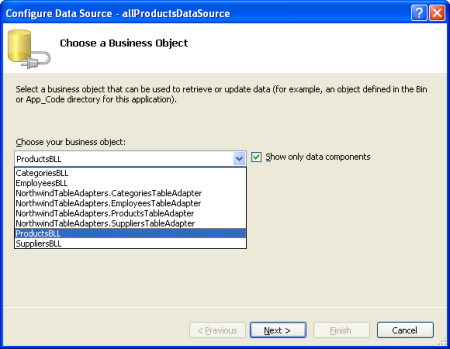
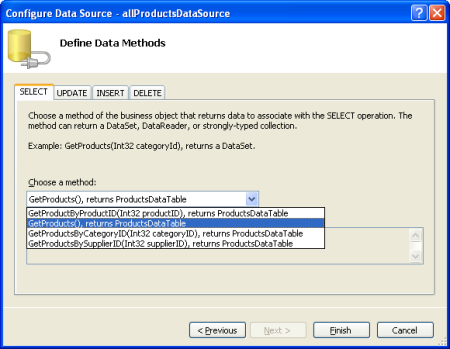
먼저 폴더의 페이지에 GridView 컨트롤을 DetailsBySelecting.aspx Filtering 추가하고 해당 ID 속성을 ProductsGrid.로 설정합니다. 다음으로 클래스의 GetProducts() 메서드를 호출하는 새 ObjectDataSource를 AllProductsDataSource 추가합니다ProductsBLL.
그림 2: ObjectDataSource 명명 만들기 AllProductsDataSource (전체 크기 이미지를 보려면 클릭)
그림 3: 클래스 사용 ProductsBLL (전체 크기 이미지를 보려면 클릭)
그림 4: 메서드를 호출 GetProducts() 하도록 ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
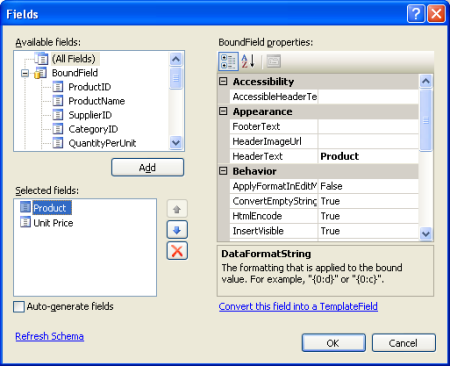
GridView의 필드를 편집하여 BoundFields를 UnitPrice 제외한 ProductName 모든 필드를 제거합니다. 또한 필요에 따라 BoundField를 통화로 서식 지정 UnitPrice 하고 BoundFields의 속성을 변경하는 HeaderText 등 이러한 BoundFields를 자유롭게 사용자 지정할 수 있습니다. 이러한 단계는 GridView의 스마트 태그에서 열 편집 링크를 클릭하거나 선언적 구문을 수동으로 구성하여 그래픽으로 수행할 수 있습니다.
그림 5: BoundFields를 ProductName UnitPrice 제외한 모든 항목 제거(전체 크기 이미지를 보려면 클릭)
GridView의 최종 태그는 다음과 같습니다.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
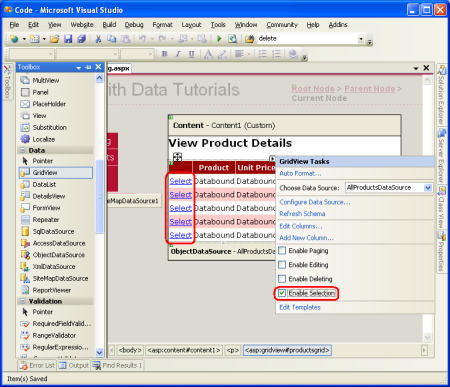
다음으로 GridView를 선택 가능으로 표시하여 각 행에 선택 단추를 추가해야 합니다. 이렇게 하려면 GridView의 스마트 태그에서 선택 사용 확인란을 선택하기만 하면 됩니다.
그림 6: GridView의 행을 선택 가능으로 만들기(전체 크기 이미지를 보려면 클릭)
선택 사용 옵션을 선택하면 해당 속성이 True로 ProductsGrid 설정된 GridView ShowSelectButton 에 CommandField가 추가됩니다. 그림 6과 같이 GridView의 각 행에 대해 선택 단추가 생성됩니다. 기본적으로 선택 단추는 LinkButtons로 렌더링되지만 CommandField의 ButtonType 속성을 통해 단추 또는 ImageButtons를 대신 사용할 수 있습니다.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
GridView 행의 선택 단추를 클릭하면 포스트백이 계속되고 GridView의 SelectedRow 속성이 업데이트됩니다. GridView는 속성 외에도 SelectedRow SelectedIndex, SelectedValue 및 SelectedDataKey 속성을 제공합니다. 속성은 SelectedIndex 선택한 행의 인덱스를 반환하는 반면 SelectedValue 및 SelectedDataKey 속성은 GridView의 DataKeyNames 속성에 따라 값을 반환합니다.
이 DataKeyNames 속성은 하나 이상의 데이터 필드 값을 각 행과 연결하는 데 사용되며, 일반적으로 각 GridView 행과 함께 기본 데이터에서 고유하게 식별되는 정보를 특성으로 지정하는 데 사용됩니다. 이 속성은 SelectedValue 선택한 행의 첫 번째 DataKeyNames 데이터 필드 값을 반환합니다. 여기서 SelectedDataKey 속성은 해당 행에 대해 지정된 데이터 키 필드에 대한 모든 값을 포함하는 선택한 행의 DataKey 개체를 반환합니다.
DataKeyNames 디자이너를 통해 GridView, DetailsView 또는 FormView에 데이터 원본을 바인딩하면 속성이 고유하게 식별되는 데이터 필드로 자동으로 설정됩니다. 이 속성은 이전 자습서에서 자동으로 설정되었지만 이 예제는 지정된 속성 없이 DataKeyNames 작동했을 것입니다. 그러나 이 자습서의 선택 가능한 GridView와 삽입, 업데이트 및 삭제 DataKeyNames 를 검사할 향후 자습서의 경우 속성을 올바르게 설정해야 합니다. 잠시 시간을 내어 GridView의 DataKeyNames 속성이 .로 설정되어 있는지 확인합니다 ProductID.
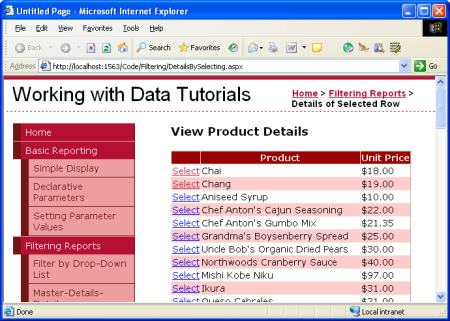
지금까지의 진행 상황을 브라우저를 통해 살펴보겠습니다. GridView는 Select LinkButton과 함께 모든 제품의 이름과 가격을 나열합니다. 선택 단추를 클릭하면 포스트백이 발생합니다. 2단계에서는 선택한 제품에 대한 세부 정보를 표시하여 DetailsView가 이 포스트백에 응답하도록 하는 방법을 알아봅니다.
그림 7: 각 제품 행에 LinkButton 선택(전체 크기 이미지를 보려면 클릭)이 포함되어 있습니다.
선택한 행 강조 표시
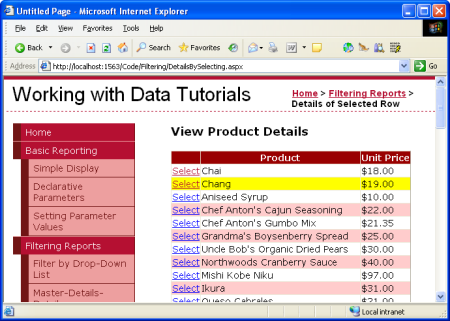
ProductsGrid GridView에는 SelectedRowStyle 선택한 행의 비주얼 스타일을 지정하는 데 사용할 수 있는 속성이 있습니다. 올바르게 사용하면 현재 선택된 GridView의 행을 보다 명확하게 표시하여 사용자 환경을 개선할 수 있습니다. 이 자습서에서는 선택한 행을 노란색 배경으로 강조 표시해 보겠습니다.
이전 자습서와 마찬가지로 CSS 클래스로 정의된 미적 관련 설정을 유지하려고 노력하겠습니다. 따라서 명명된 새 CSS 클래스를 Styles.css 만듭니다 SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
이 CSS 클래스를 SelectedRowStyle 자습서 시리즈의 모든 GridViews 속성에 적용하려면 아래와 같이 설정을 포함하도록 테마의 DataWebControls 스킨을 SelectedRowStyle 편집 GridView.skin 합니다.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
이 추가를 통해 선택한 GridView 행이 노란색 배경색으로 강조 표시됩니다.
그림 8: GridView의 속성을 사용하여 선택한 행의 SelectedRowStyle 모양 사용자 지정(전체 크기 이미지를 보려면 클릭)
2단계: DetailsView에서 선택한 제품의 세부 정보 표시
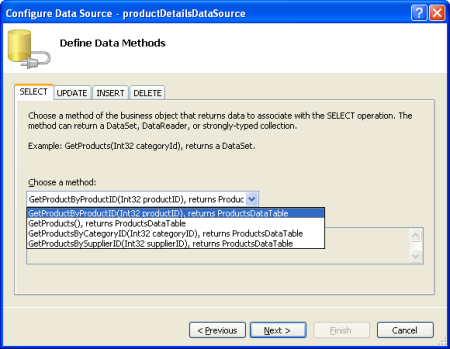
GridView가 ProductsGrid 완료되면 선택한 특정 제품에 대한 정보를 표시하는 DetailsView를 추가하기만 하면 됩니다. GridView 위에 DetailsView 컨트롤을 추가하고 명명 ProductDetailsDataSource된 새 ObjectDataSource를 만듭니다. 이 DetailsView에서 선택한 제품에 대한 특정 정보를 표시하도록 하려면 클래스의 GetProductByProductID(productID) 메서드를 ProductsBLL 사용하도록 구성 ProductDetailsDataSource 합니다.
그림 9: 클래스의 GetProductByProductID(productID) 메서드 호출ProductsBLL(전체 크기 이미지를 보려면 클릭)
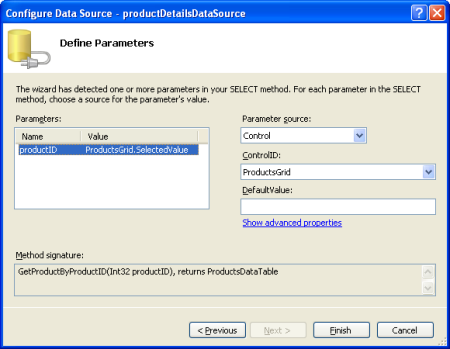
productID GridView 컨트롤의 속성에서 매개 변수 값을 SelectedValue 가져옵니다. 앞에서 설명한 대로 GridView의 SelectedValue 속성은 선택한 행에 대한 첫 번째 데이터 키 값을 반환합니다. 따라서 선택한 행 ProductID 의 값이 반환SelectedValue되도록 GridView의 DataKeyNames 속성을 설정ProductID해야 합니다.
그림 10: 매개 변수를 GridView의 SelectedValue 속성으로 설정productID(전체 크기 이미지를 보려면 클릭)
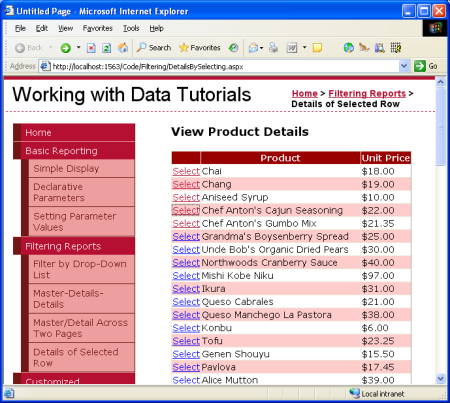
productDetailsDataSource ObjectDataSource가 올바르게 구성되고 DetailsView에 바인딩되면 이 자습서가 완료됩니다. 페이지를 처음 방문하면 행이 선택되지 않으므로 GridView의 SelectedValue 속성이 반환됩니다 null. 값이 있는 NULL ProductID 제품이 없으므로 메서드에서 레코드를 GetProductByProductID(productID) 반환하지 않으므로 DetailsView가 표시되지 않습니다(그림 11 참조). GridView 행의 선택 단추를 클릭하면 포스트백이 계속되고 DetailsView가 새로 고쳐집니다. 이번에는 GridView의 SelectedValue 속성이 선택한 행을 반환 ProductID 하고 메서드 GetProductByProductID(productID) 는 특정 제품에 대한 정보가 포함된 ProductsDataTable 정보를 반환하고 DetailsView는 이러한 세부 정보를 표시합니다(그림 12 참조).
그림 11: 처음 방문했을 때 GridView만 표시됩니다(전체 크기 이미지를 보려면 클릭).
그림 12: 행을 선택하면 제품의 세부 정보가 표시됩니다(전체 크기 이미지를 보려면 클릭).
요약
이 자습서와 앞의 세 자습서에서는 마스터/세부 보고서를 표시하는 다양한 기술을 살펴보았습니다. 이 자습서에서는 선택 가능한 GridView를 사용하여 마스터 레코드를 보관하고 DetailsView를 사용하여 선택한 마스터 레코드에 대한 세부 정보를 같은 페이지에 표시하는 방법을 검토했습니다. 이전 자습서에서는 DropDownLists를 사용하여 마스터/세부 정보 보고서를 표시하고 한 웹 페이지에 마스터 레코드를 표시하고 다른 웹 페이지에는 세부 레코드를 표시하는 방법을 살펴보았습니다.
이 자습서에서는 마스터/세부 보고서 검사를 완료합니다. 다음 자습서부터 GridView, DetailsView 및 FormView를 사용하여 사용자 지정된 서식 탐색을 시작합니다. 바인딩된 데이터에 따라 이러한 컨트롤의 모양을 사용자 지정하는 방법, GridView 바닥글의 데이터를 요약하는 방법 및 템플릿을 사용하여 레이아웃에 대한 더 높은 수준의 제어를 얻는 방법을 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 Hilton Giesenow였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.