DataList의 편집 인터페이스에 유효성 검사 컨트롤 추가(C#)
로 스콧 미첼
이 자습서에서는 보다 완벽한 편집 사용자 인터페이스를 제공하기 위해 DataList의 EditItemTemplate에 유효성 검사 컨트롤을 추가하는 것이 얼마나 쉬운지 알아봅니다.
소개
지금까지 DataList 편집 자습서에서 DataList 편집 인터페이스는 제품 이름 누락 또는 음수 가격과 같은 잘못된 사용자 입력으로 인해 예외가 발생하더라도 사전 사용자 입력 유효성 검사를 포함하지 않았습니다. 이전 자습서에서는 발생한 예외에 대한 정보를 catch하고 정상적으로 표시하기 위해 DataList의 UpdateCommand 이벤트 처리기에 예외 처리 코드를 추가하는 방법을 검토했습니다. 그러나 편집 인터페이스에는 사용자가 처음에 이러한 잘못된 데이터를 입력하지 못하도록 하는 유효성 검사 컨트롤이 포함되는 것이 이상적입니다.
이 자습서에서는 보다 확실한 편집 사용자 인터페이스를 제공하기 위해 DataList에 EditItemTemplate 유효성 검사 컨트롤을 추가하는 것이 얼마나 쉬운지 알아봅니다. 특히 이 자습서에서는 이전 자습서에서 만든 예제를 사용하고 적절한 유효성 검사를 포함하도록 편집 인터페이스를 보강합니다.
1단계: BLL 및 DAL 수준 예외 처리에서예제 복제
BLL 및 DAL 수준 예외 처리 자습서에서는 편집 가능한 두 열의 DataList에 제품의 이름과 가격을 나열하는 페이지를 만들었습니다. 이 자습서의 목표는 유효성 검사 컨트롤을 포함하도록 DataList의 편집 인터페이스를 보강하는 것입니다. 특히 유효성 검사 논리는 다음과 같습니다.
- 제품 이름을 제공해야 합니다.
- 가격에 입력된 값이 유효한 통화 형식인지 확인합니다.
- 음
UnitPrice수 값이 불법이므로 가격에 입력한 값이 0보다 크거나 같은지 확인합니다.
유효성 검사를 포함하도록 이전 예제를 보강하는 방법을 살펴보려면 먼저 폴더의 페이지에서 이 자습서UIValidation.aspx의 ErrorHandling.aspx 페이지 EditDeleteDataList 로 예제를 복제해야 합니다. 이렇게 하려면 페이지의 선언적 태그와 해당 소스 코드를 복사 ErrorHandling.aspx 해야 합니다. 먼저 다음 단계를 수행하여 선언적 태그를 복사합니다.
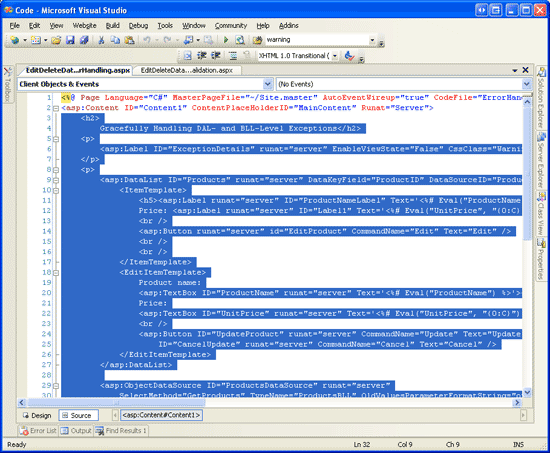
ErrorHandling.aspxVisual Studio에서 페이지 열기- 페이지의 선언적 태그로 이동합니다(페이지 아래쪽의 원본 단추를 클릭).
- 그림 1과
<asp:Content>같이 텍스트와</asp:Content>태그(줄 3~32)를 복사합니다.
그림 1: 컨트롤 내의 <asp:Content> 텍스트 복사(전체 크기 이미지를 보려면 클릭)
- 페이지 열기
UIValidation.aspx - 페이지의 선언적 태그로 이동합니다.
- 컨트롤 내에 텍스트를 붙여넣습니다
<asp:Content>.
소스 코드를 복사하려면 페이지를 열고 ErrorHandling.aspx.vb 클래스 내의 텍스트만 복사합니다EditDeleteDataList_ErrorHandling. 메서드와 함께 세 개의 이벤트 처리기(Products_EditCommand및Products_CancelCommand)를 복사하지만 클래스 선언 또는 using 문을 복사하지는 않습니다.DisplayExceptionDetails Products_UpdateCommand 복사한 텍스트를 클래스 내에 EditDeleteDataList_UIValidation 붙여넣습니다 UIValidation.aspx.vb.
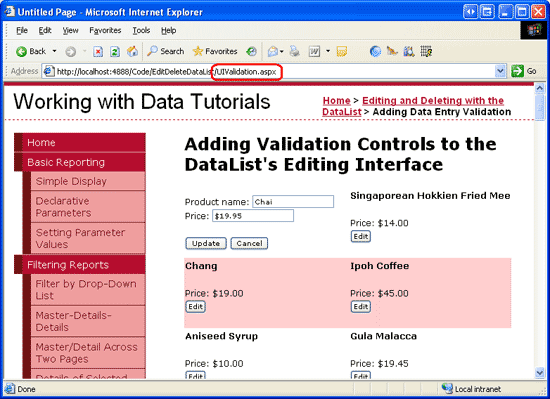
콘텐츠 및 코드를 ErrorHandling.aspx UIValidation.aspx이동한 후 잠시 시간을 내어 브라우저에서 페이지를 테스트합니다. 이러한 두 페이지 각각에 동일한 출력이 표시되고 동일한 기능을 경험해야 합니다(그림 2 참조).
그림 2: 페이지의 기능이 ErrorHandling.aspx 모방됨(전체 크기 이미지를UIValidation.aspx 보려면 클릭)
2단계: DataList의 EditItemTemplate에 유효성 검사 컨트롤 추가
데이터 입력 양식을 생성할 때는 사용자가 필요한 필드를 입력하고 제공된 모든 입력이 올바른 형식의 값이 되도록 하는 것이 중요합니다. 사용자의 입력이 유효한지 확인하기 위해 ASP.NET 단일 입력 웹 컨트롤의 값의 유효성을 검사하도록 설계된 5개의 기본 제공 유효성 검사 컨트롤을 제공합니다.
- RequiredFieldValidator 는 값이 제공되었는지 확인합니다.
- CompareValidator 는 다른 웹 컨트롤 값 또는 상수 값에 대해 값의 유효성을 검사하거나 값 형식이 지정된 데이터 형식에 적합한지 확인합니다.
- RangeValidator 는 값이 값 범위 내에 있는지 확인합니다.
- RegularExpressionValidator 는 정규식에 대한 값의 유효성을 검사합니다.
- CustomValidator 는 사용자 지정 사용자 정의 메서드에 대해 값의 유효성을 검사합니다.
이러한 5개 컨트롤에 대한 자세한 내용은 편집 및 삽입 인터페이스에 유효성 검사 컨트롤 추가 자습서를 참조하거나 ASP.NET 빠른 시작 자습서의 유효성 검사 컨트롤 섹션을 확인하세요.
이 자습서에서는 필수FieldValidator를 사용하여 제품 이름에 대한 값이 제공되었는지 확인하고, 입력한 가격이 0보다 크거나 같은 값을 가지며 유효한 통화 형식으로 표시되도록 CompareValidator를 사용해야 합니다.
참고 항목
ASP.NET 1.x에는 동일한 5개의 유효성 검사 컨트롤이 있지만, ASP.NET 2.0에는 여러 가지 개선 사항이 추가되었으며, 주요 두 가지는 Internet Explorer 외에도 브라우저에 대한 클라이언트 쪽 스크립트 지원과 페이지의 유효성 검사 컨트롤을 유효성 검사 그룹으로 분할하는 기능입니다. 2.0의 새로운 유효성 검사 컨트롤 기능에 대한 자세한 내용은 ASP.NET 2.0의 유효성 검사 컨트롤 해부를 참조하세요.
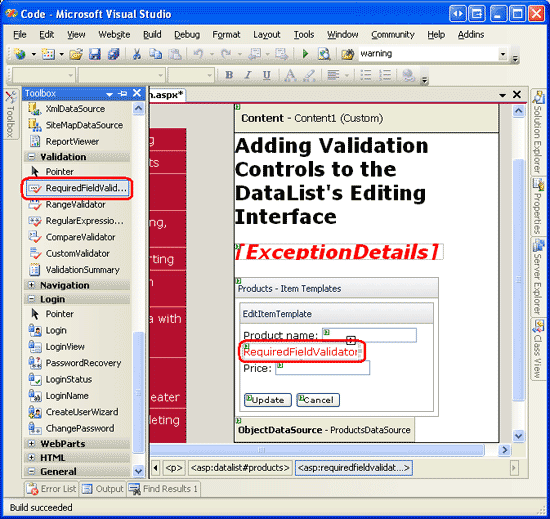
먼저 DataList EditItemTemplate에 필요한 유효성 검사 컨트롤을 추가해 보겠습니다. 이 작업은 DataList의 스마트 태그에서 템플릿 편집 링크를 클릭하거나 선언적 구문을 통해 디자이너를 통해 수행할 수 있습니다. 디자인 보기에서 템플릿 편집 옵션을 사용하여 프로세스를 단계별로 살펴보겠습니다. DataList EditItemTemplate편집을 선택한 후 Toolbox에서 템플릿 편집 인터페이스로 끌어서 TextBox 뒤를 배치하여 RequiredFieldValidator를 ProductName 추가합니다.
그림 3: TextBox에 EditItemTemplate After ProductName RequiredFieldValidator 추가(전체 크기 이미지를 보려면 클릭)
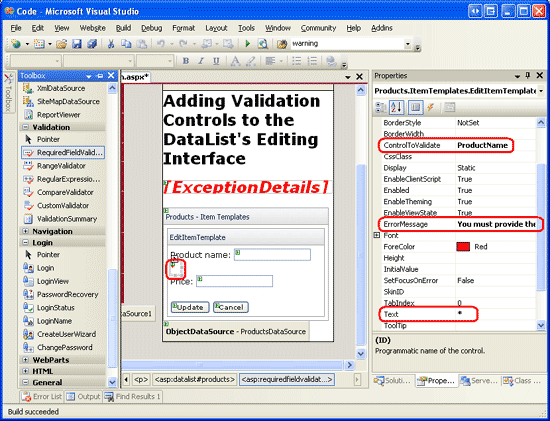
모든 유효성 검사 컨트롤은 단일 ASP.NET 웹 컨트롤의 입력 유효성을 검사하여 작동합니다. 따라서 방금 추가한 RequiredFieldValidator가 TextBox에 대해 ProductName 유효성을 검사해야 함을 나타내야 합니다. 이 작업은 유효성 검사 컨트롤의ControlToValidate 속성을 적절한 웹 컨트롤(ProductName이 인스턴스에서)으로 설정하여 ID 수행됩니다. 다음으로 속성을 설정 ErrorMessage 하려면 제품 이름과 Text 속성을 *로 제공해야 합니다. 속성 값이 Text 제공된 경우 유효성 검사에 실패할 경우 유효성 검사 컨트롤에 의해 표시되는 텍스트입니다. ErrorMessage 필수 속성 값은 ValidationSummary 컨트롤에서 사용됩니다. 속성 값을 생략 ErrorMessage 하면 Text 잘못된 입력의 유효성 검사 컨트롤에서 속성 값이 표시됩니다.
RequiredFieldValidator의 이러한 세 가지 속성을 설정한 후 화면은 그림 4와 유사하게 표시됩니다.
그림 4: RequiredFieldValidator 및 ControlToValidateText ErrorMessage속성 설정(전체 크기 이미지를 보려면 클릭)
RequiredFieldValidator가 EditItemTemplate추가되면 제품 가격 TextBox에 필요한 유효성 검사를 추가하기만 하면 됩니다. 레코드를 UnitPrice 편집할 때 선택 사항이기 때문에 RequiredFieldValidator를 추가할 필요가 없습니다. 그러나 제공된 경우 통화 형식이 UnitPrice0보다 크거나 같은지 확인하기 위해 CompareValidator를 추가해야 합니다.
CompareValidator를 해당 속성에 EditItemTemplate 추가하고 해당 ControlToValidate 속성을 UnitPriceErrorMessage 0보다 크거나 같아야 하며 통화 기호와 해당 Text 속성을 *로 포함할 수 없습니다. 값이 UnitPrice 0보다 크거나 같아야 함을 나타내려면 CompareValidator의 Operator 속성을 GreaterThanEqual0으로 설정하고 속성을ValueToCompare 0 Type Currency으로 설정합니다.
이러한 두 유효성 검사 컨트롤을 추가한 후 DataList의 EditItemTemplate 선언적 구문은 다음과 유사하게 표시됩니다.
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
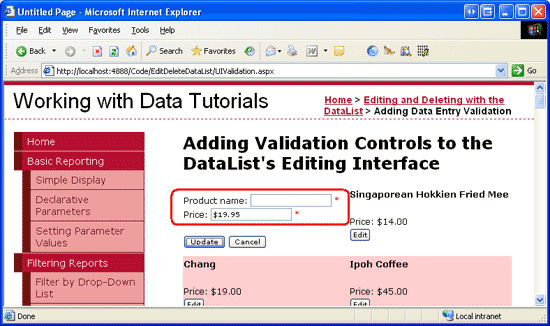
이러한 변경 내용을 적용한 후 브라우저에서 페이지를 엽니다. 제품을 편집할 때 이름을 생략하거나 잘못된 가격 값을 입력하려고 하면 텍스트 상자 옆에 별표가 나타납니다. 그림 5에서 볼 수 있듯이 $19.95와 같은 통화 기호를 포함하는 가격 값은 잘못된 것으로 간주됩니다. CompareValidator s Currency Type 는 숫자 구분 기호(예: 문화권 설정에 따라 쉼표 또는 마침표)와 선행 더하기 또는 빼기 기호를 허용하지만 통화 기호는 허용하지 않습니다. 이 동작은 편집 인터페이스가 현재 사용 통화 형식을 렌더링하기 UnitPrice 때문에 사용자를 당황하게 할 수 있습니다.
그림 5: 잘못된 입력이 있는 텍스트 상자 옆에 별표가 나타납니다(전체 크기 이미지를 보려면 클릭).
유효성 검사가 있는 그대로 작동하는 동안 사용자는 레코드를 편집할 때 통화 기호를 수동으로 제거해야 합니다. 이는 허용되지 않습니다. 또한 편집 인터페이스에 잘못된 입력이 있는 경우 업데이트 또는 취소 단추를 클릭할 때 포스트백을 호출합니다. 이상적으로 취소 단추는 사용자 입력의 유효성에 관계없이 DataList를 사전 편집 상태로 반환합니다. 또한 유효성 검사 컨트롤 클라이언트 쪽 논리는 브라우저가 JavaScript를 지원하지 않거나 지원을 사용하지 않도록 설정된 사용자가 무시할 수 있으므로 DataList 이벤트 UpdateCommand 처리기에서 제품 정보를 업데이트하기 전에 페이지 데이터가 유효한지 확인해야 합니다.
EditItemTemplate의 UnitPrice TextBox에서 통화 기호 제거
CompareValidator를 Currency``Type사용하는 경우 유효성을 검사하는 입력에 통화 기호가 포함되어서는 안 됩니다. 이러한 기호가 있으면 CompareValidator가 입력을 잘못된 것으로 표시합니다. 그러나 편집 인터페이스는 현재 TextBox에 통화 기호를 UnitPrice 포함하고 있습니다. 즉, 사용자가 변경 내용을 저장하기 전에 통화 기호를 명시적으로 제거해야 합니다. 이 문제를 해결하기 위해 다음 세 가지 옵션이 있습니다.
EditItemTemplateTextBox 값의 형식이UnitPrice통화로 지정되지 않도록 구성합니다.- CompareValidator를 제거하고 올바르게 서식이 지정된 통화 값을 확인하는 RegularExpressionValidator로 바꿔 통화 기호를 입력하도록 허용합니다. 여기서 문제는 통화 값의 유효성을 검사하는 정규식이 CompareValidator만큼 간단하지 않으며 문화권 설정을 통합하려는 경우 코드를 작성해야 한다는 것입니다.
- 유효성 검사 컨트롤을 완전히 제거하고 GridView의
RowUpdating이벤트 처리기에서 사용자 지정 서버 쪽 유효성 검사 논리를 사용합니다.
이 자습서의 옵션 1을 살펴보겠습니다. 현재는 다음 UnitPrice <%# Eval("UnitPrice", "{0:c}") %>의 TextBox에 대한 데이터 바인딩 식으로 인해 통화 값으로 형식이 EditItemTemplate지정됩니다. 전체 자릿수가 Eval 두 자리인 숫자로 결과의 서식을 지정하는 문을 Eval("UnitPrice", "{0:n2}")로 변경합니다. 이 작업은 선언적 구문을 통해 직접 수행하거나 DataList의 TextBox에서 UnitPrice DataBindings 편집 링크를 클릭하여 수행할 수 있습니다 EditItemTemplate.
이 변경으로 인해 편집 인터페이스의 형식이 지정된 가격에는 쉼표가 그룹 구분 기호로, 마침표가 소수 구분 기호로 포함되지만 통화 기호는 그대로 둡니다.
참고 항목
편집 가능한 인터페이스에서 통화 형식을 제거할 때 통화 기호를 TextBox 외부의 텍스트로 배치하는 것이 도움이 됩니다. 이는 통화 기호를 제공할 필요가 없다는 힌트 역할을 합니다.
취소 단추 수정
기본적으로 유효성 검사 웹 컨트롤은 JavaScript를 내보내 클라이언트 쪽에서 유효성 검사를 수행합니다. 단추, LinkButton 또는 ImageButton을 클릭하면 포스트백이 발생하기 전에 페이지의 유효성 검사 컨트롤이 클라이언트 쪽에서 확인됩니다. 잘못된 데이터가 있으면 포스트백이 취소됩니다. 그러나 특정 단추의 경우 데이터의 유효성은 비물질적일 수 있습니다. 이러한 경우 잘못된 데이터로 인해 포스트백을 취소하는 것은 성가신 일입니다.
취소 단추는 이러한 예입니다. 사용자가 제품 이름을 생략하는 등 잘못된 데이터를 입력한 다음, 제품을 저장하지 않기로 결정하고 취소 단추를 누르는 경우를 상상해 보십시오. 현재 취소 단추는 페이지에서 유효성 검사 컨트롤을 트리거하여 제품 이름이 누락되었다고 보고하고 포스트백을 방지합니다. 사용자가 편집 프로세스를 취소하려면 TextBox에 ProductName 일부 텍스트를 입력해야 합니다.
다행히 Button, LinkButton 및 ImageButton에는 CausesValidation 단추를 클릭할 때 유효성 검사 논리(기본값:)를 시작해야 하는지 여부를 나타낼 수 있는 True속성이 있습니다. 취소 단추의 CausesValidation 속성을 로 False설정합니다.
UpdateCommand 이벤트 처리기에서 입력이 유효한지 확인
유효성 검사 컨트롤에서 내보낸 클라이언트 쪽 스크립트로 인해 사용자가 잘못된 입력을 입력하면 유효성 검사 컨트롤은 속성 True 이 CausesValidation 있는 Button, LinkButton 또는 ImageButton 컨트롤에서 시작한 모든 포스트백을 취소합니다(기본값). 그러나 사용자가 오래된 브라우저를 사용하거나 JavaScript 지원을 사용하지 않도록 설정한 브라우저를 방문하는 경우 클라이언트 쪽 유효성 검사가 실행되지 않습니다.
모든 ASP.NET 유효성 검사 컨트롤은 포스트백 즉시 유효성 검사 논리를 반복하고 속성을 통해 Page.IsValid 페이지 입력의 전체 유효성을 보고합니다. 그러나 페이지 흐름은 값 Page.IsValid에 따라 중단되거나 중지되지 않습니다. 개발자는 유효한 입력 데이터를 가정하는 코드를 진행하기 전에 속성 값 True 이 있는지 확인해야 Page.IsValid 합니다.
사용자가 JavaScript를 사용하지 않도록 설정한 경우 페이지를 방문하여 제품을 편집하고, 너무 비싼 가격 값을 입력하고, 업데이트 단추를 클릭하면 클라이언트 쪽 유효성 검사가 무시되고 포스트백이 계속됩니다. 포스트백 시 ASP.NET 페이지의 UpdateCommand 이벤트 처리기가 실행되고 너무 비싼 값을 구문 분석하려고 할 때 예외가 Decimal발생합니다. 예외 처리가 있으므로 이러한 예외는 정상적으로 처리되지만 값True이 있는 경우에만 Page.IsValid 이벤트 처리기를 진행 UpdateCommand 하여 잘못된 데이터가 처음부터 미끄러지지 않도록 방지할 수 있습니다.
다음 코드를 블록 바로 앞에 이벤트 처리기의 시작 UpdateCommand 부분에 Try 추가합니다.
if (!Page.IsValid)
return;
이 추가를 사용하면 제출된 데이터가 유효한 경우에만 제품이 업데이트됩니다. 대부분의 사용자는 유효성 검사 컨트롤 클라이언트 쪽 스크립트로 인해 잘못된 데이터를 포스트백할 수 없지만 브라우저에서 JavaScript를 지원하지 않거나 JavaScript 지원을 사용하지 않도록 설정한 사용자는 클라이언트 쪽 검사를 무시하고 잘못된 데이터를 제출할 수 있습니다.
참고 항목
예리한 판독기는 GridView를 사용하여 데이터를 업데이트할 때 페이지의 코드 숨김 클래스에서 속성을 명시적으로 확인할 Page.IsValid 필요가 없다는 점을 기억합니다. GridView가 속성을 참조 Page.IsValid 하고 값을 True반환하는 경우에만 업데이트를 진행하기 때문입니다.
3단계: 데이터 입력 문제 요약
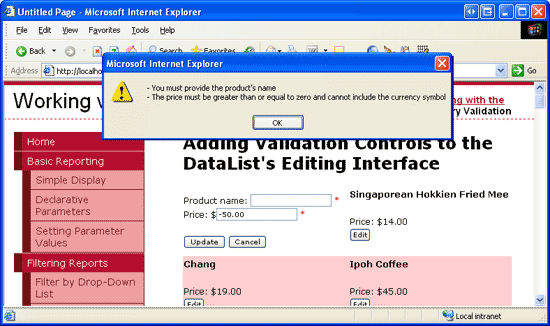
5개의 유효성 검사 컨트롤 외에도 ASP.NET 잘못된 데이터를 검색한 유효성 검사 컨트롤의 s를 표시하는 ErrorMessage ValidationSummary 컨트롤을 포함합니다. 이 요약 데이터는 웹 페이지 또는 모달 클라이언트 쪽 메시지 상자를 통해 텍스트로 표시될 수 있습니다. 유효성 검사 문제를 요약하는 클라이언트 쪽 메시지 상자를 포함하도록 이 자습서를 개선해 보겠습니다.
이렇게 하려면 ValidationSummary 컨트롤을 도구 상자에서 디자이너로 끌어옵니다. 요약만 메시지 상자로 표시하도록 구성하기 때문에 ValidationSummary 컨트롤의 위치는 실제로 중요하지 않습니다. 컨트롤을 추가한 후 해당 속성과 해당 ShowMessageBoxShowSummary 속성을 False True.로 설정합니다. 이 추가를 사용하면 유효성 검사 오류가 클라이언트 쪽 메시지 상자에 요약됩니다(그림 6 참조).
그림 6: 유효성 검사 오류가 클라이언트 쪽 메시지 상자에 요약되어 있습니다(전체 크기 이미지를 보려면 클릭).
요약
이 자습서에서는 유효성 검사 컨트롤을 사용하여 사용자 입력이 업데이트 워크플로에서 사용하기 전에 유효한지 사전에 확인하여 예외 가능성을 줄이는 방법을 알아보았습니다. ASP.NET 특정 웹 컨트롤의 입력을 검사하고 입력의 유효성을 다시 보고하도록 설계된 5개의 유효성 검사 웹 컨트롤을 제공합니다. 이 자습서에서는 필수FieldValidator 및 CompareValidator 컨트롤 5개 중 2개를 사용하여 제품 이름이 제공되었고 가격에 값이 0보다 크거나 같은 통화 형식이 있는지 확인했습니다.
DataList의 편집 인터페이스에 유효성 검사 컨트롤을 추가하는 것은 도구 상자에서 끌어와 소수의 속성을 설정하는 것만큼 EditItemTemplate 간단합니다. 기본적으로 유효성 검사 컨트롤은 클라이언트 쪽 유효성 검사 스크립트를 자동으로 내보낸다. 또한 포스트백 시 서버 쪽 유효성 검사를 제공하여 누적 결과를 속성에 Page.IsValid 저장합니다. 단추, LinkButton 또는 ImageButton을 클릭할 때 클라이언트 쪽 유효성 검사를 무시하려면 단추의 CausesValidation 속성을 False.로 설정합니다. 또한 포스트백에 제출된 데이터로 작업을 수행하기 전에 속성이 Page.IsValid 반환되는지 확인합니다 True.
지금까지 검토한 모든 DataList 편집 자습서에는 제품 이름에 대한 TextBox와 가격에 대한 다른 편집 인터페이스가 매우 단순했습니다. 그러나 편집 인터페이스에는 DropDownLists, 일정, RadioButtons, CheckBox 등과 같은 다양한 웹 컨트롤이 혼합되어 포함될 수 있습니다. 다음 자습서에서는 다양한 웹 컨트롤을 사용하는 인터페이스를 빌드하는 방법에 대해 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 데니스 패터슨, 켄 페스피사, 리즈 슐록이었습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.