데이터에 따라 사용자 지정 형식 지정(VB)
작성자 : Scott Mitchell
바인딩된 데이터를 기반으로 GridView, DetailsView 또는 FormView의 형식을 조정하는 작업은 여러 가지 방법으로 수행할 수 있습니다. 이 자습서에서는 DataBound 및 RowDataBound 이벤트 처리기를 사용하여 데이터 바인딩 서식을 수행하는 방법을 살펴봅니다.
소개
GridView, DetailsView 및 FormView 컨트롤의 모양은 다양한 스타일 관련 속성을 통해 사용자 지정할 수 있습니다. CssClass, , Font, BorderWidth, BorderStyle, BorderColorWidth, 및 등의 Height속성은 렌더링된 컨트롤의 일반적인 모양을 지시합니다. , , RowStyleAlternatingRowStyle및 기타 등의 HeaderStyle속성을 사용하면 이러한 동일한 스타일 설정을 특정 섹션에 적용할 수 있습니다. 마찬가지로 이러한 스타일 설정은 필드 수준에서 적용할 수 있습니다.
하지만 많은 시나리오에서 서식 요구 사항은 표시된 데이터의 값에 따라 달라집니다. 예를 들어 품절 제품에 관심을 끌기 위해 제품 정보를 나열하는 보고서에서 및 UnitsOnOrder 필드가 모두 0인 제품의 UnitsInStock 배경색을 노란색으로 설정할 수 있습니다. 더 비싼 제품을 강조하기 위해 굵은 글꼴로 $ 75.00 이상의 비용이 드는 제품의 가격을 표시 할 수 있습니다.
바인딩된 데이터를 기반으로 GridView, DetailsView 또는 FormView의 형식을 조정하는 작업은 여러 가지 방법으로 수행할 수 있습니다. 이 자습서에서는 및 RowDataBound 이벤트 처리기를 사용하여 DataBound 데이터 바인딩된 서식을 수행하는 방법을 살펴보겠습니다. 다음 자습서에서는 대체 방법을 살펴보겠습니다.
DetailsView 컨트롤의DataBound이벤트 처리기 사용
데이터가 데이터 원본 컨트롤에서 또는 프로그래밍 방식으로 컨트롤의 DataSource 속성에 데이터를 할당하고 메서드 DataBind() 를 호출하여 DetailsView에 바인딩되는 경우 다음 단계 시퀀스가 발생합니다.
- 데이터 웹 컨트롤의
DataBinding이벤트가 발생합니다. - 데이터는 데이터 웹 컨트롤에 바인딩됩니다.
- 데이터 웹 컨트롤의
DataBound이벤트가 발생합니다.
사용자 지정 논리는 이벤트 처리기를 통해 1단계와 3단계 직후에 삽입할 수 있습니다. 이벤트에 대한 DataBound 이벤트 처리기를 만들어서 데이터 웹 컨트롤에 바인딩된 데이터를 프로그래밍 방식으로 확인하고 필요에 따라 서식을 조정할 수 있습니다. 이를 설명하기 위해 제품에 대한 일반 정보를 나열하지만 $75.00를 초과하는 경우 굵은 기울임꼴 글꼴로 값을 표시하는 UnitPrice DetailsView를 만들어 보겠습니다.
1단계: DetailsView에 제품 정보 표시
폴더에서 CustomColors.aspxCustomFormatting 페이지를 열고 Toolbox에서 Designer DetailsView 컨트롤을 끌어 속성 ID 값을 ExpensiveProductsPriceInBoldItalic로 설정하고 클래스의 GetProducts() 메서드를 호출하는 새 ObjectDataSource 컨트롤에 바인딩합니다ProductsBLL. 이 작업을 수행하기 위한 자세한 단계는 이전 자습서에서 자세히 살펴보기 때문에 간단히 하기 위해 여기에서 생략됩니다.
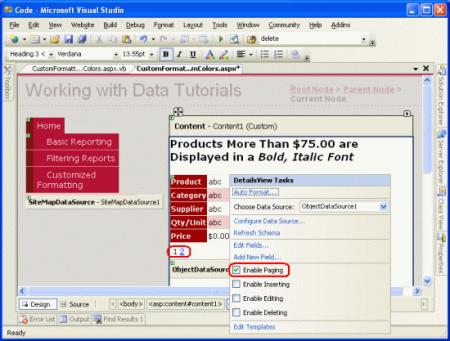
ObjectDataSource를 DetailsView에 바인딩한 후 잠시 시간을 내어 필드 목록을 수정합니다. , , , , DiscontinuedUnitsInStockReorderLevelCategoryIDUnitsOnOrder, 및 BoundFields를 제거ProductID하도록 선택하고 나머지 BoundFields의 이름을 바꾸고 다시 포맷했습니다. SupplierID 또한 및 Height 설정을 지웠다Width. DetailsView는 단일 레코드만 표시하므로 최종 사용자가 모든 제품을 볼 수 있도록 페이징을 사용하도록 설정해야 합니다. DetailsView의 스마트 태그에서 페이징 사용 확인란을 선택하여 이 작업을 수행합니다.
그림 1: 그림 1: DetailsView의 스마트 태그에서 페이징 사용 확인란을 선택합니다(전체 크기 이미지를 보려면 클릭).
이러한 변경 후 DetailsView 태그는 다음과 같습니다.
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
잠시 시간을 내어 브라우저에서 이 페이지를 테스트합니다.
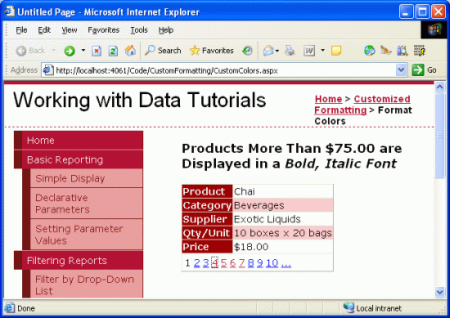
그림 2: DetailsView 컨트롤은 한 번에 하나의 제품을 표시합니다(전체 크기 이미지를 보려면 클릭).
2단계: 프로그래밍 방식으로 DataBound 이벤트 처리기에서 데이터 값 결정
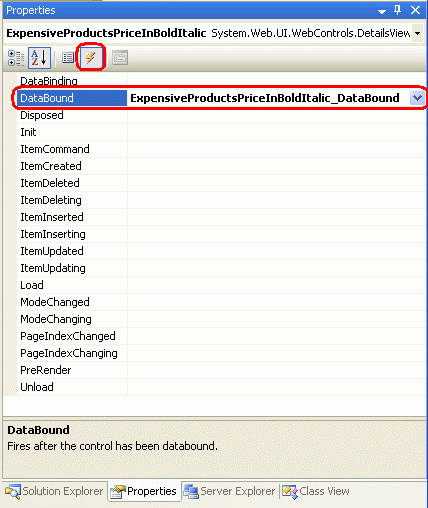
값이 $75.00를 초과하는 제품의 UnitPrice 굵은 기울임꼴 글꼴로 가격을 표시하려면 먼저 프로그래밍 방식으로 값을 결정할 UnitPrice 수 있어야 합니다. DetailsView의 경우 이벤트 처리기에서 DataBound 이 작업을 수행할 수 있습니다. 이벤트 처리기를 만들려면 Designer DetailsView를 클릭한 다음 속성 창 이동합니다. F4 키를 눌러 표시하지 않으면 F4 키를 누르거나 보기 메뉴로 이동하여 속성 창 메뉴 옵션을 선택합니다. 속성 창 번개 아이콘을 클릭하여 DetailsView의 이벤트를 나열합니다. 다음으로, 이벤트를 두 번 클릭 DataBound 하거나 만들려는 이벤트 처리기의 이름을 입력합니다.

그림 3: 이벤트에 대한 DataBound 이벤트 처리기 만들기
참고
ASP.NET 페이지의 코드 부분에서 이벤트 처리기를 만들 수도 있습니다. 페이지 맨 위에 두 개의 드롭다운 목록이 있습니다. 왼쪽 드롭다운 목록에서 개체를 선택하고 오른쪽 드롭다운 목록에서 처리기를 만들려는 이벤트가 Visual Studio에서 자동으로 적절한 이벤트 처리기를 만듭니다.
이렇게 하면 이벤트 처리기가 자동으로 만들어지고 추가된 코드 부분으로 연결됩니다. 이 시점에서 다음이 표시됩니다.
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
DetailsView에 바인딩된 데이터는 속성을 통해 DataItem 액세스할 수 있습니다. 강력한 형식의 DataRow 인스턴스 컬렉션으로 구성된 강력한 형식의 DataTable에 컨트롤을 바인딩하고 있습니다. DataTable이 DetailsView에 바인딩되면 DataTable의 첫 번째 DataRow가 DetailsView의 DataItem 속성에 할당됩니다. 특히 속성에는 DataItem 개체가 DataRowView 할당됩니다. 의 Row 속성을 사용하여 DataRowView실제로 instance 기본 DataRow 개체에 ProductsRow 액세스할 수 있습니다. 이 ProductsRow instance 있으면 개체의 속성 값을 검사하기만 하면 결정을 내릴 수 있습니다.
다음 코드에서는 DetailsView 컨트롤에 바인딩된 값이 UnitPrice $75.00보다 큰지 여부를 확인하는 방법을 보여 줍니다.
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
참고
UnitPrice 데이터베이스에 값이 NULL 있을 수 있으므로 먼저 의 속성에 액세스 ProductsRowUnitPrice 하기 전에 값을 처리 NULL 하지 않도록 검사. 값이 있을 때 NULLProductsRow 속성에 액세스 UnitPrice 하려고 하면 개체가 StrongTypingException 예외를 throw하기 때문에 이 검사 중요합니다.
3단계: DetailsView에서 UnitPrice 값 서식 지정
이 시점에서 DetailsView에 바인딩된 값에 $75.00를 초과하는 값이 있는지 여부를 UnitPrice 확인할 수 있지만, DetailsView의 서식을 적절하게 프로그래밍 방식으로 조정하는 방법은 아직 알 수 없습니다. DetailsView에서 전체 행의 서식을 수정하려면 를 사용하여 DetailsViewID.Rows(index)행에 프로그래밍 방식으로 액세스하여 특정 셀을 수정하려면 에 액세스합니다 DetailsViewID.Rows(index).Cells(index). 행 또는 셀에 대한 참조가 있으면 스타일 관련 속성을 설정하여 모양을 조정할 수 있습니다.
프로그래밍 방식으로 행에 액세스하려면 0에서 시작하는 행의 인덱스를 알고 있어야 합니다. 이 UnitPrice 행은 DetailsView의 다섯 번째 행으로, 인덱스 4를 제공하고 를 사용하여 ExpensiveProductsPriceInBoldItalic.Rows(4)프로그래밍 방식으로 액세스할 수 있도록 합니다. 이 시점에서 다음 코드를 사용하여 전체 행의 콘텐츠를 굵은 기울임꼴 글꼴로 표시할 수 있습니다.
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
그러나 레이블(Price)과 값이 굵 게 표시되고 기울임꼴이 됩니다. 값만 굵게, 기울임꼴로 만들려면 행의 두 번째 셀에 이 서식을 적용해야 합니다. 이 서식은 다음을 사용하여 수행할 수 있습니다.
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
지금까지 자습서에서는 스타일시트를 사용하여 위에 표시된 대로 특정 스타일 속성을 설정하는 대신 CSS 클래스를 사용하는 대신 렌더링된 태그와 스타일 관련 정보 간의 클린 구분을 유지했습니다. Styles.css 스타일시트를 열고 다음 정의를 사용하여 라는 ExpensivePriceEmphasis 새 CSS 클래스를 추가합니다.
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
그런 다음 이벤트 처리기에서 DataBound 셀의 CssClass 속성을 로 ExpensivePriceEmphasis설정합니다. 다음 코드에서는 이벤트 처리기를 전체적으로 보여 DataBound 봅니다.
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
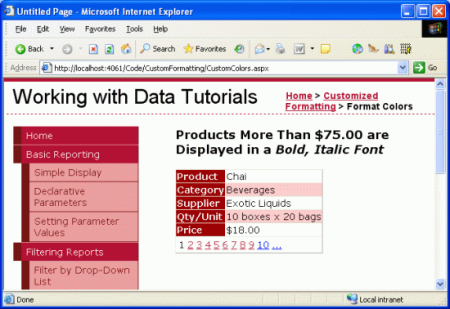
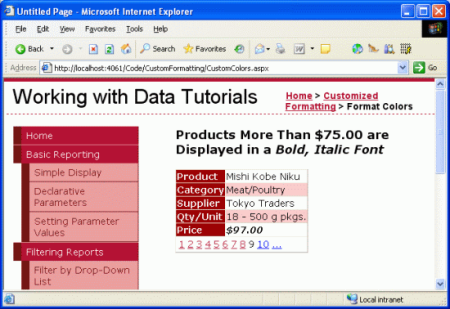
$75.00 미만의 비용이 드는 Chai를 볼 때 가격은 일반 글꼴로 표시됩니다(그림 4 참조). 그러나 가격이 $97.00인 미시 고베 니쿠를 볼 때 가격은 굵은 기울임꼴 글꼴로 표시됩니다(그림 5 참조).
그림 4: $75.00 미만의 가격이 일반 글꼴로 표시됩니다(전체 크기 이미지를 보려면 클릭).
그림 5: 고가의 제품 가격이 굵은 기울임꼴 글꼴로 표시됩니다(전체 크기 이미지를 보려면 클릭).
FormView 컨트롤의DataBound이벤트 처리기 사용
FormView에 바인딩된 기본 데이터를 결정하는 단계는 DetailsView 이벤트 처리기를 만들고 DataBound , 속성을 컨트롤에 바인딩된 적절한 개체 형식으로 캐스팅 DataItem 하고, 진행 방법을 결정하는 단계와 동일합니다. 그러나 FormView와 DetailsView는 사용자 인터페이스의 모양이 업데이트되는 방식과 다릅니다.
FormView에는 BoundFields가 없으므로 컬렉션이 Rows 없습니다. 대신 FormView는 정적 HTML, 웹 컨트롤 및 데이터 바인딩 구문을 혼합하여 포함할 수 있는 템플릿으로 구성됩니다. FormView의 스타일을 조정하려면 일반적으로 FormView 템플릿 내에서 하나 이상의 웹 컨트롤의 스타일을 조정해야 합니다.
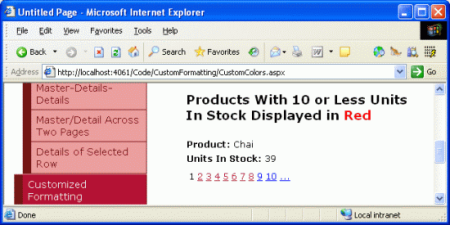
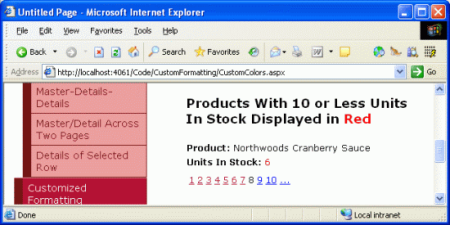
이를 설명하기 위해 FormView를 사용하여 이전 예제와 같은 제품을 나열해 보겠습니다. 하지만 이번에는 재고가 10보다 작거나 같은 경우 재고 단위가 빨간색 글꼴로 표시된 제품 이름과 단위만 표시해 보겠습니다.
4단계: FormView에 제품 정보 표시
DetailsView 아래의 CustomColors.aspx 페이지에 FormView를 추가하고 해당 ID 속성을 로 LowStockedProductsInRed설정합니다. FormView를 이전 단계에서 만든 ObjectDataSource 컨트롤에 바인딩합니다. 그러면 FormView에 ItemTemplate대해 , EditItemTemplate및 InsertItemTemplate 가 생성됩니다. 및 를 EditItemTemplateInsertItemTemplate 제거하고 을 ItemTemplate 단순화하여 각각 적절한 이름의 레이블 컨트롤에 및 UnitsInStock 값만 ProductName 포함합니다. 이전 예제의 DetailsView와 마찬가지로 FormView의 스마트 태그에 페이징 사용 확인란도 검사.
이러한 편집 후 FormView의 태그는 다음과 유사하게 표시됩니다.
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
에는 다음 ItemTemplate 이 포함됩니다.
- 정적 HTML 은 및 요소와 함께 "Product:" 및 "Units In Stock:" 텍스트입니다
<br /><b>. - 웹은 및 두 레이블 컨트롤을 제어합니다
ProductNameLabelUnitsInStockLabel. - Databinding 구문 은
<%# Bind("ProductName") %>및<%# Bind("UnitsInStock") %>구문으로, 이러한 필드의 값을 Label 컨트롤의Text속성에 할당합니다.
5단계: 프로그래밍 방식으로 DataBound 이벤트 처리기에서 데이터 값 확인
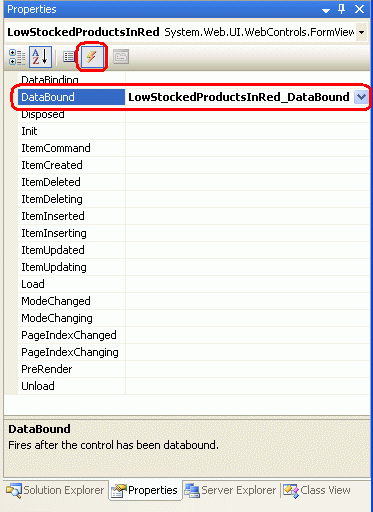
FormView의 태그가 완료되면 다음 단계는 값이 10보다 작거나 같은지 UnitsInStock 프로그래밍 방식으로 확인하는 것입니다. 이 작업은 DetailsView와 동일한 방식으로 FormView에서 수행됩니다. FormView의 DataBound 이벤트에 대한 이벤트 처리기를 만들어 시작합니다.

그림 6: 이벤트 처리기 만들기 DataBound
이벤트 처리기에서 FormView의 DataItem 속성을 ProductsRow instance 캐스팅하고 값이 빨간색 글꼴로 표시되어야 하는지 여부를 UnitsInPrice 확인합니다.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
6단계: FormView의 ItemTemplate에서 UnitsInStockLabel 레이블 컨트롤 서식 지정
마지막 단계는 값이 10 이하인 경우 표시된 UnitsInStock 값의 서식을 빨간색 글꼴로 지정하는 것입니다. 이렇게 하려면 의 컨트롤에 UnitsInStockLabelItemTemplate 프로그래밍 방식으로 액세스하고 해당 텍스트가 빨간색으로 표시되도록 스타일 속성을 설정해야 합니다. 템플릿에서 웹 컨트롤에 액세스하려면 다음과 같은 메서드를 FindControl("controlID") 사용합니다.
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
이 예제에서는 값UnitsInStockLabel이 인 ID Label 컨트롤에 액세스하려고 하므로 다음을 사용합니다.
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
웹 컨트롤에 대한 프로그래밍 방식 참조가 있으면 필요에 따라 스타일 관련 속성을 수정할 수 있습니다. 이전 예제와 마찬가지로 에서 LowUnitsInStockEmphasis라는 CSS 클래스를 Styles.css 만들었습니다. 레이블 웹 컨트롤에 이 스타일을 적용하려면 해당 CssClass 속성을 적절하게 설정합니다.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
참고
DetailsView 또는 GridView 컨트롤에서 TemplateFields를 사용할 때 스타일 관련 속성을 사용하여 FindControl("controlID") 프로그래밍 방식으로 웹 컨트롤에 액세스하는 템플릿의 서식을 지정하는 구문을 사용할 수도 있습니다. 다음 자습서에서는 TemplateFields를 살펴보겠습니다.
그림 7은 값이 UnitsInStock 10보다 큰 제품을 볼 때 FormView를 보여 주며 그림 8의 제품은 해당 값이 10보다 작습니다.
그림 7: 재고가 충분히 큰 제품의 경우 사용자 지정 서식이 적용되지 않습니다(전체 크기 이미지를 보려면 클릭).
그림 8: 재고 수의 단위는 값이 10 이하인 제품에 대해 빨간색으로 표시됩니다(전체 크기 이미지를 보려면 클릭).
GridView의RowDataBound이벤트를 사용하여 서식 지정
앞서 데이터 바인딩 중에 DetailsView 및 FormView가 진행 상황을 제어하는 단계의 시퀀스를 검토했습니다. 이러한 단계를 다시 한 번 새로 고침으로 살펴보겠습니다.
- 데이터 웹 컨트롤의
DataBinding이벤트가 발생합니다. - 데이터는 데이터 웹 컨트롤에 바인딩됩니다.
- 데이터 웹 컨트롤의
DataBound이벤트가 발생합니다.
이 세 가지 간단한 단계는 단일 레코드만 표시하기 때문에 DetailsView 및 FormView에 충분합니다. 첫 번째 레코드뿐만 아니라 바인딩된 모든 레코드를 표시하는 GridView의 경우 2단계가 좀 더 복잡합니다.
2단계에서 GridView는 데이터 원본을 열거하고 각 레코드에 대해 instance 만들고 GridViewRow 현재 레코드를 바인딩합니다. GridView에 추가된 각 GridViewRow 이벤트에 대해 두 개의 이벤트가 발생합니다.
RowCreated가GridViewRow생성된 후 발생합니다.RowDataBound현재 레코드가 에 바인딩된 후 가 발생합니다GridViewRow.
GridView의 경우 데이터 바인딩은 다음 단계 시퀀스를 통해 보다 정확하게 설명됩니다.
GridView의
DataBinding이벤트가 발생합니다.데이터는 GridView에 바인딩됩니다.
데이터 원본의 각 레코드에 대해
GridViewRow개체 만들기- 이벤트 발생
RowCreated - 레코드를 에 바인딩
GridViewRow - 이벤트 발생
RowDataBound - 컬렉션에
GridViewRow을 추가합니다.Rows
GridView의
DataBound이벤트가 발생합니다.
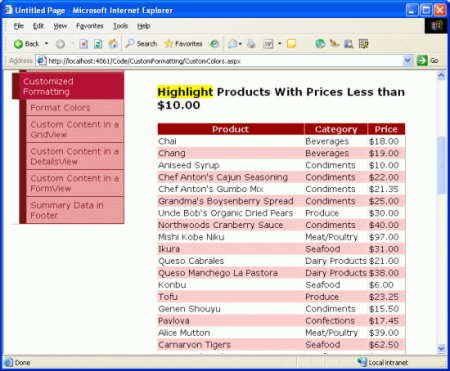
GridView의 개별 레코드 형식을 사용자 지정하려면 이벤트에 대한 RowDataBound 이벤트 처리기를 만들어야 합니다. 이를 설명하기 위해 CustomColors.aspx 각 제품의 이름, 범주 및 가격을 나열하는 페이지에 GridView를 추가하여 가격이 $10.00 미만인 제품을 노란색 배경색으로 강조 표시해 보겠습니다.
7단계: GridView에 제품 정보 표시
이전 예제의 FormView 아래에 GridView를 추가하고 해당 ID 속성을 로 HighlightCheapProducts설정합니다. 페이지의 모든 제품을 반환하는 ObjectDataSource가 이미 있으므로 GridView를 바인딩합니다. 마지막으로, 제품의 이름, 범주 및 가격만 포함하도록 GridView의 BoundFields를 편집합니다. 이러한 편집 후 GridView의 태그는 다음과 같습니다.
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
그림 9는 브라우저를 통해 볼 때 이 시점까지의 진행률을 보여줍니다.
그림 9: GridView는 각 제품의 이름, 범주 및 가격을 Lists(전체 크기 이미지를 보려면 클릭)
8단계: RowDataBound 이벤트 처리기에서 프로그래밍 방식으로 데이터 값 확인
이 ProductsDataTable GridView에 바인딩되면 해당 ProductsRow 인스턴스가 열거되고 각 ProductsRow 에 GridViewRow 대해 이 만들어집니다. GridViewRow의 DataItem 속성은 특정 ProductRow에 할당된 후 GridView의 RowDataBound 이벤트 처리기가 발생합니다. GridView에 바인딩된 각 제품의 값을 확인 UnitPrice 하려면 GridView의 RowDataBound 이벤트에 대한 이벤트 처리기를 만들어야 합니다. 이 이벤트 처리기에서 현재 GridViewRow 값을 검사 UnitPrice 하고 해당 행에 대한 서식을 결정할 수 있습니다.
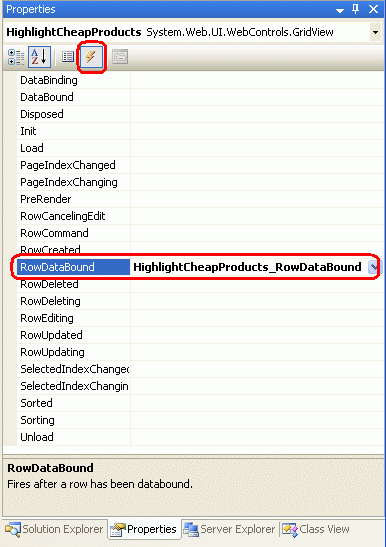
이 이벤트 처리기는 FormView 및 DetailsView와 동일한 일련의 단계를 사용하여 만들 수 있습니다.

그림 10: GridView의 RowDataBound 이벤트에 대한 이벤트 처리기 만들기
이러한 방식으로 이벤트 처리기를 만들면 다음 코드가 ASP.NET 페이지의 코드 부분에 자동으로 추가됩니다.
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
RowDataBound 이벤트가 발생하면 이벤트 처리기는 라는 속성Row이 있는 형식GridViewRowEventArgs의 개체를 두 번째 매개 변수로 전달합니다. 이 속성은 데이터 바인딩된 에 GridViewRow 대한 참조를 반환합니다. 에 바인딩된 ProductsRowGridViewRow instance 액세스하려면 다음과 같이 속성을 사용합니다DataItem.
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
이벤트 처리기로 작업 RowDataBound 할 때 GridView는 다양한 유형의 행으로 구성되며 모든 행 형식에 대해 이 이벤트가 발생한다는 점을 명심해야 합니다. 의 형식은 GridViewRow해당 RowType 속성에 의해 결정될 수 있으며 가능한 값 중 하나를 가질 수 있습니다.
DataRowGridView의 레코드에 바인딩된 행DataSourceEmptyDataRowGridViewDataSource의 가 비어 있는 경우 표시되는 행Footer바닥글 행; GridView의ShowFooter속성이 로 설정된 경우 표시TrueHeader머리글 행; GridView의 ShowHeader 속성이 (기본값)으로True설정된 경우 표시됨Pager페이징을 구현하는 GridView의 경우 페이징 인터페이스를 표시하는 행입니다.SeparatorGridView에는 사용되지 않지만 DataList 및 Repeater 컨트롤의 속성에서 사용RowType되며, 향후 자습서에서 논의할 두 가지 데이터 웹 컨트롤
EmptyDataRow, , HeaderFooter및 행은 레코드와 PagerDataSource 연결되지 않으므로 항상 해당 속성에 Nothing 대한 DataItem 값이 있습니다. 이러한 이유로 현재 GridViewRow의 DataItem 속성을 사용하려고 시도하기 전에 먼저 를 처리 DataRow하고 있는지 확인해야 합니다. 이 작업은 다음과 같이 의 RowType 속성을 확인하여 GridViewRow수행할 수 있습니다.
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
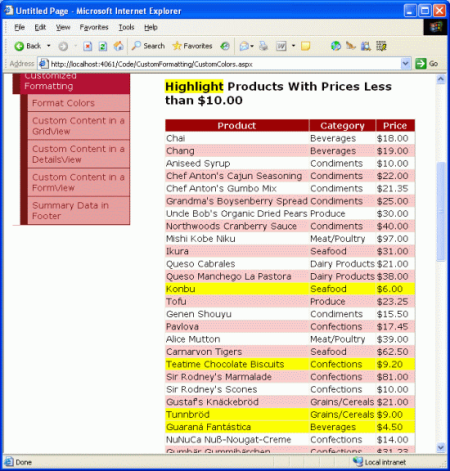
9단계: UnitPrice 값이 $10.00 미만인 경우 행 노란색 강조 표시
마지막 단계는 해당 행의 값이 $10.00 미만인 경우 UnitPrice 전체 GridViewRow 를 프로그래밍 방식으로 강조 표시하는 것입니다. GridView의 행 또는 셀에 액세스하기 위한 구문은 DetailsView GridViewID.Rows(index) 와 동일하여 전체 행 GridViewID.Rows(index).Cells(index) 에 액세스하여 특정 셀에 액세스합니다. 그러나 이벤트 처리기가 실행될 때 RowDataBound 데이터 바인딩 GridViewRow 은 아직 GridView의 Rows 컬렉션에 추가되지 않았습니다. 따라서 Rows 컬렉션을 사용하여 이벤트 처리기에서 RowDataBound 현재 GridViewRow instance 액세스할 수 없습니다.
대신 GridViewID.Rows(index)를 사용하여 e.Row이벤트 처리기에서 RowDataBound 현재 GridViewRow instance 참조할 수 있습니다. 즉, 이벤트 처리기에서 현재 GridViewRow instance 강조 표시하려면 다음을 RowDataBound 사용합니다.
e.Row.BackColor = System.Drawing.Color.Yellow
의 BackColor 속성을 직접 설정하는 GridViewRow대신 CSS 클래스를 사용해 보겠습니다. 배경색을 노란색으로 설정하는 라는 AffordablePriceEmphasis CSS 클래스를 만들었습니다. 완료된 RowDataBound 이벤트 처리기는 다음과 같습니다.
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
그림 11: 가장 저렴한 제품은 노란색으로 강조 표시됨(전체 크기 이미지를 보려면 클릭)
요약
이 자습서에서는 컨트롤에 바인딩된 데이터에 따라 GridView, DetailsView 및 FormView의 형식을 지정하는 방법을 알아보았습니다. 이를 위해 필요한 경우 서식 변경과 함께 기본 데이터를 검사한 또는 RowDataBound 이벤트에 대한 DataBound 이벤트 처리기를 만들었습니다. DetailsView 또는 FormView에 바인딩된 데이터에 액세스하려면 이벤트 처리기에서 속성을 사용합니다DataItem. GridView의 DataItem 경우 각 GridViewRow instance 속성에는 이벤트 처리기에서 사용할 수 있는 해당 행에 RowDataBound 바인딩된 데이터가 포함 DataBound 됩니다.
프로그래밍 방식으로 데이터 웹 컨트롤의 서식을 조정하기 위한 구문은 웹 컨트롤과 서식을 지정할 데이터가 표시되는 방식에 따라 달라집니다. DetailsView 및 GridView 컨트롤의 경우 서수 인덱스를 통해 행과 셀에 액세스할 수 있습니다. 템플릿을 사용하는 FormView의 FindControl("controlID") 경우 메서드는 일반적으로 템플릿 내에서 웹 컨트롤을 찾는 데 사용됩니다.
다음 자습서에서는 GridView 및 DetailsView에서 템플릿을 사용하는 방법을 살펴보겠습니다. 또한 기본 데이터를 기반으로 서식을 사용자 지정하는 또 다른 기술을 살펴보겠습니다.
행복한 프로그래밍!
저자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술로 작업해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 유어셀프 ASP.NET 24시간 만에 2.0입니다. 그는 에서mitchell@4GuysFromRolla.com 또는 에서 찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다.
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 E.R. 길모어, 데니스 패터슨, 댄 재저스였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 에 줄을 놓습니다 mitchell@4GuysFromRolla.com.