ASP.NET Web API를 사용하는 외부 인증 서비스(C#)
새 웹앱 개발을 위해, 우리는 최소한의 API 을 추천합니다.
가장 안전한 인증 옵션을 사용하는 것이 좋습니다. Azure에 배포된 .NET 앱은 다음을 참조하세요.
- .NET용 Azure Key Vault 라이브러리
- .NET Aspire Azure Key Vault 통합
Azure Key Vault 및 .NET Aspire 비밀을 저장하고 검색하는 가장 안전한 방법을 제공합니다. Azure Key Vault는 인증서, 연결 문자열 및 암호와 같은 암호화 키와 비밀을 보호하는 클라우드 서비스입니다. .NET Aspire의 경우 호스팅과 클라이언트 통합간의
리소스 소유자 암호 자격 증명 부여는 다음을 수행하므로 사용하지 마세요.
- 클라이언트에 사용자의 암호를 노출합니다.
- 중요한 보안 위험입니다.
- 다른 인증 흐름을 사용할 수 없는 경우에만 사용해야 합니다.
앱이 테스트 서버에 배포되면 환경 변수를 사용하여 연결 문자열을 테스트 데이터베이스 서버로 설정할 수 있습니다. 환경 변수는 일반적으로 암호화되지 않은 일반 텍스트로 저장됩니다. 컴퓨터 또는 프로세스가 손상된 경우 신뢰할 수 없는 당사자가 환경 변수에 액세스할 수 있습니다. 환경 변수를 사용하여 프로덕션 연결 문자열을 저장하는 것은 가장 안전한 방법이 아니므로 이를 피할 것을 권장합니다.
구성 데이터 지침:
- 암호 또는 기타 중요한 데이터를 구성 공급자 코드 또는 일반 텍스트 구성 파일에 저장하지 마세요.
- 개발 또는 테스트 환경에서 프로덕션 비밀을 사용하지 마세요.
- 소스 코드 리포지토리에 실수로 커밋할 수 없도록 프로젝트 외부에서 비밀을 지정합니다.
Visual Studio 2017 및 ASP.NET 4.7.2는 SPA(단일 페이지 애플리케이션) 및 Web API 서비스에 대한 보안 옵션을 확장하여 여러 OAuth/OpenID 및 소셜 미디어 인증 서비스(Microsoft 계정, Twitter, Facebook 및 Google)를 포함하는 외부 인증 서비스와 통합합니다.
이 가이드에서
샘플 웹 애플리케이션 만들기
필수 구성 요소
이 튜토리얼의 예제를 따르려면 다음이 필요합니다.
Visual Studio 2017
다음 소셜 미디어 인증 서비스 중 하나에 대한 애플리케이션 식별자 및 비밀 키가 있는 개발자 계정:
- Microsoft 계정(https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter(https://dev.twitter.com/)
- Facebook(https://developers.facebook.com/)
- Google (https://developers.google.com/)
외부 인증 서비스 사용
웹 개발자가 현재 사용할 수 있는 풍부한 외부 인증 서비스는 새 웹 애플리케이션을 만들 때 개발 시간을 줄이는 데 도움이 됩니다. 웹 사용자는 일반적으로 인기 있는 웹 서비스 및 소셜 미디어 웹 사이트에 대한 여러 기존 계정을 가지고 있으므로 웹 애플리케이션이 외부 웹 서비스 또는 소셜 미디어 웹 사이트에서 인증 서비스를 구현할 때 인증 구현을 만드는 데 소요된 개발 시간을 절약합니다. 외부 인증 서비스를 사용하면 최종 사용자가 웹 애플리케이션에 대한 다른 계정을 만들지 않아도 되며 다른 사용자 이름과 암호를 기억하지 않아도 됩니다.
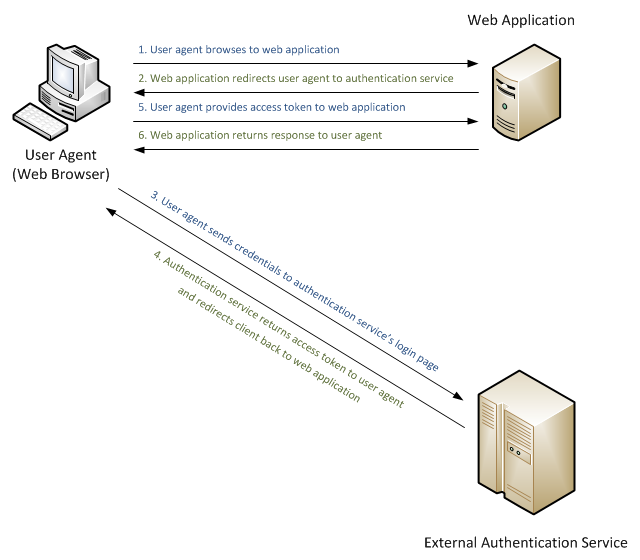
과거에 개발자는 고유한 인증 구현을 만들거나 외부 인증 서비스를 애플리케이션에 통합하는 방법을 알아보는 두 가지 선택을 했습니다. 가장 기본적인 수준에서 다음 다이어그램은 외부 인증 서비스를 사용하도록 구성된 웹 애플리케이션에서 정보를 요청하는 사용자 에이전트(웹 브라우저)에 대한 간단한 요청 흐름을 보여 줍니다.
앞의 다이어그램에서 사용자 에이전트(또는 이 예제의 웹 브라우저)는 웹 애플리케이션에 요청을 수행하여 웹 브라우저를 외부 인증 서비스로 리디렉션합니다. 사용자 에이전트는 해당 자격 증명을 외부 인증 서비스로 보내고, 사용자 에이전트가 성공적으로 인증된 경우 외부 인증 서비스는 사용자 에이전트가 웹 애플리케이션에 보낼 토큰 형식으로 사용자 에이전트를 원래 웹 애플리케이션으로 리디렉션합니다. 웹 애플리케이션은 토큰을 사용하여 사용자 에이전트가 외부 인증 서비스에서 성공적으로 인증되었는지 확인하고 웹 애플리케이션은 토큰을 사용하여 사용자 에이전트에 대한 자세한 정보를 수집할 수 있습니다. 애플리케이션이 사용자 에이전트의 정보 처리를 완료하면 웹 애플리케이션은 권한 부여 설정에 따라 사용자 에이전트에 대한 적절한 응답을 반환합니다.
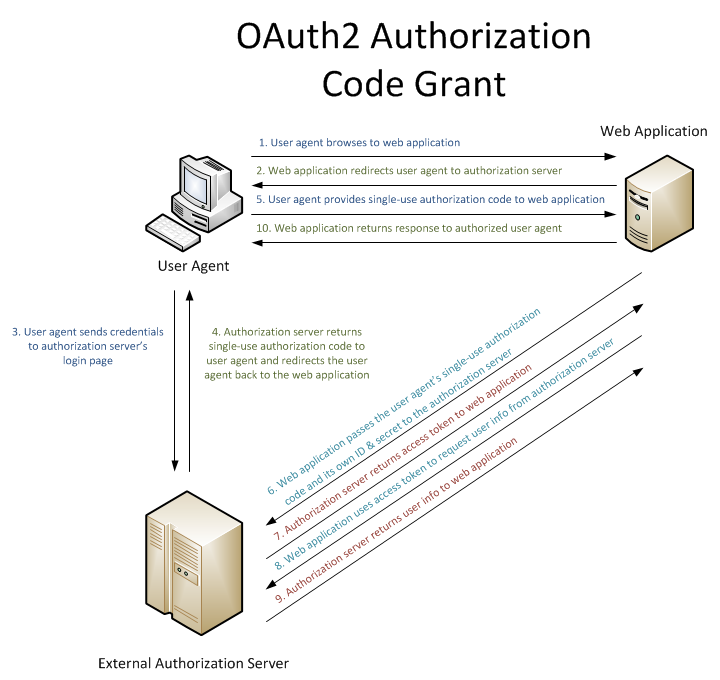
이 두 번째 예제에서는 사용자 에이전트가 웹 애플리케이션 및 외부 권한 부여 서버와 협상하고 웹 애플리케이션은 외부 권한 부여 서버와 추가 통신을 수행하여 사용자 에이전트에 대한 추가 정보를 검색합니다.
Visual Studio 2017 및 ASP.NET 4.7.2는 다음 인증 서비스에 대한 기본 제공 통합을 제공하여 개발자가 외부 인증 서비스와 쉽게 통합할 수 있도록 합니다.
- Microsoft 계정(Windows Live ID 계정)
- 트위터
이 연습의 예제에서는 Visual Studio 2017과 함께 제공되는 새 ASP.NET 웹 애플리케이션 템플릿을 사용하여 지원되는 각 외부 인증 서비스를 구성하는 방법을 보여 줍니다.
메모
필요한 경우 외부 인증 서비스의 설정에 FQDN을 추가해야 할 수 있습니다. 이 요구 사항은 클라이언트에서 사용하는 FQDN과 일치하도록 애플리케이션 설정의 FQDN이 필요한 일부 외부 인증 서비스에 대한 보안 제약 조건을 기반으로 합니다. (이 단계는 각 외부 인증 서비스에 따라 크게 달라집니다. 각 외부 인증 서비스에 대한 설명서를 참조하여 필요한지와 이러한 설정을 구성하는 방법을 확인해야 합니다.) 이 환경을 테스트하기 위해 FQDN을 사용하도록 IIS Express를 구성해야 하는 경우 이 연습의 뒷부분에 있는 정규화된 도메인 이름 섹션을 사용하도록 IIS Express 구성
샘플 웹 애플리케이션 만들기
다음 단계에서는 ASP.NET 웹 애플리케이션 템플릿을 사용하여 샘플 애플리케이션을 만들며, 이 연습의 뒷부분에서 각 외부 인증 서비스에 대해 이 샘플 애플리케이션을 사용합니다.
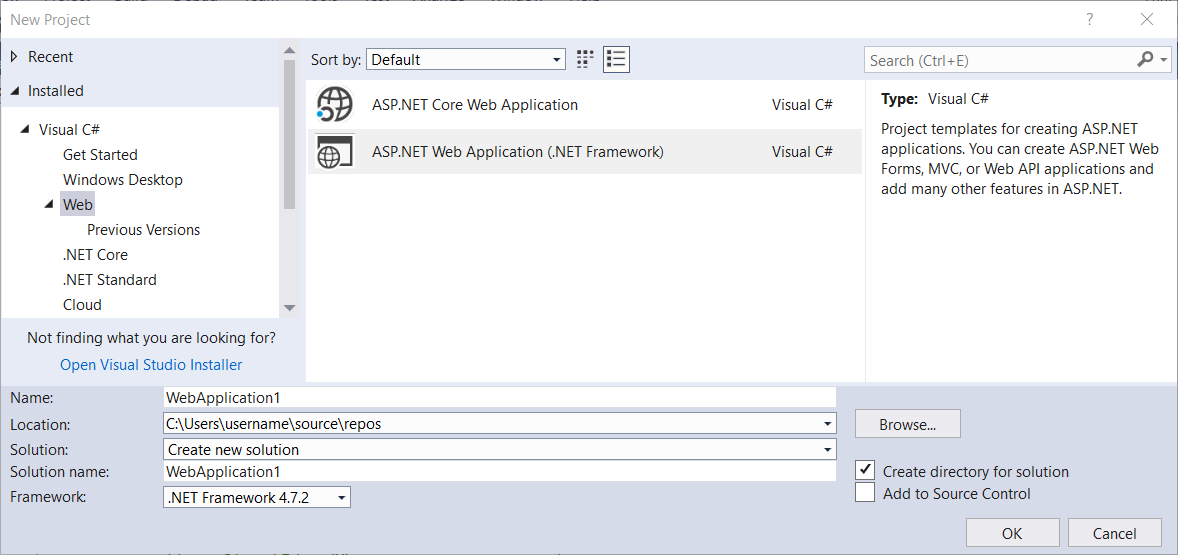
Visual Studio 2017을 시작하고 시작 페이지에서 새 프로젝트
새 프로젝트 대화 상자가 표시되면 설치된 을 선택하고 Visual C#을 확장합니다. Visual C#
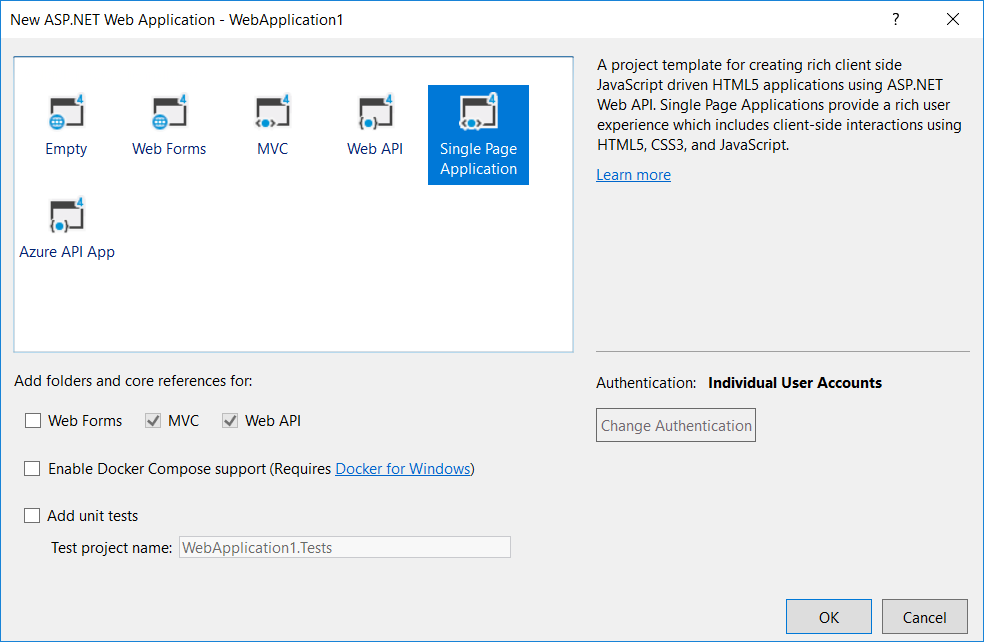
Visual Studio 2017에서 프로젝트를 만들 때 기다립니다.
Visual Studio 2017에서 프로젝트 만들기를 마쳤으면 App_Start 폴더에 있는 Startup.Auth.cs 파일을 엽니다.
프로젝트를 처음 만들 때, Startup.Auth.cs 파일의 외부 인증 서비스는 활성화되지 않습니다. 다음은 ASP.NET 애플리케이션에서 Microsoft 계정, Twitter, Facebook 또는 Google 인증을 사용하기 위해 외부 인증 서비스 및 관련 설정을 활성화할 섹션이 강조 표시된 코드가 어떻게 보일 수 있는지를 보여 줍니다.
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
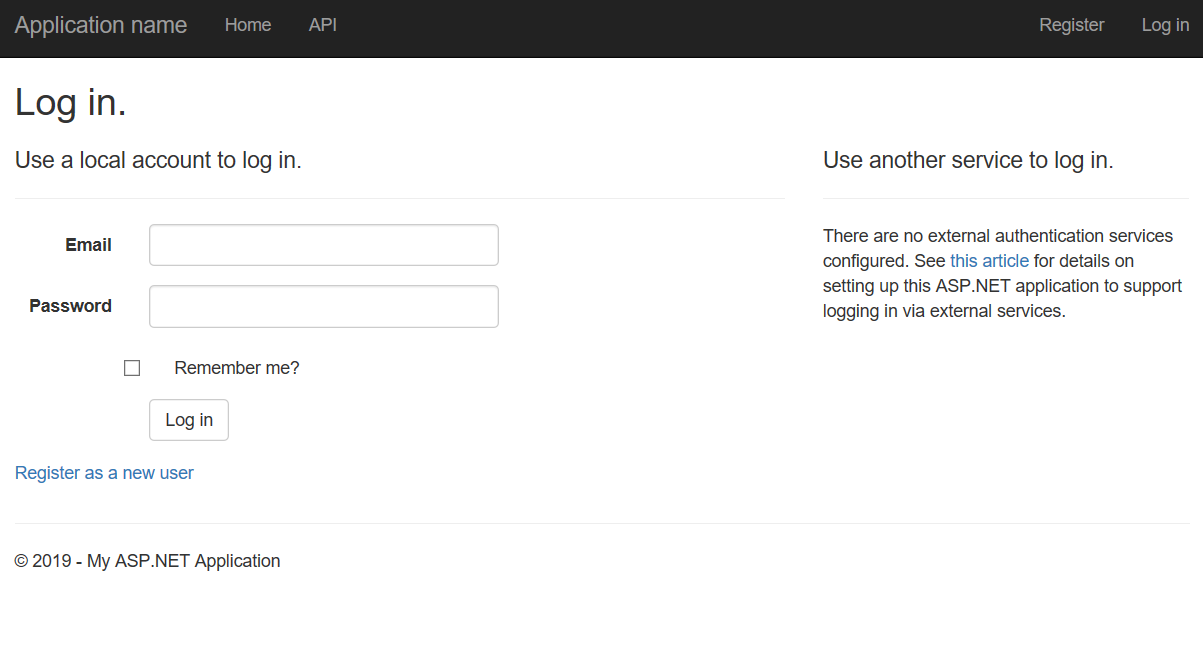
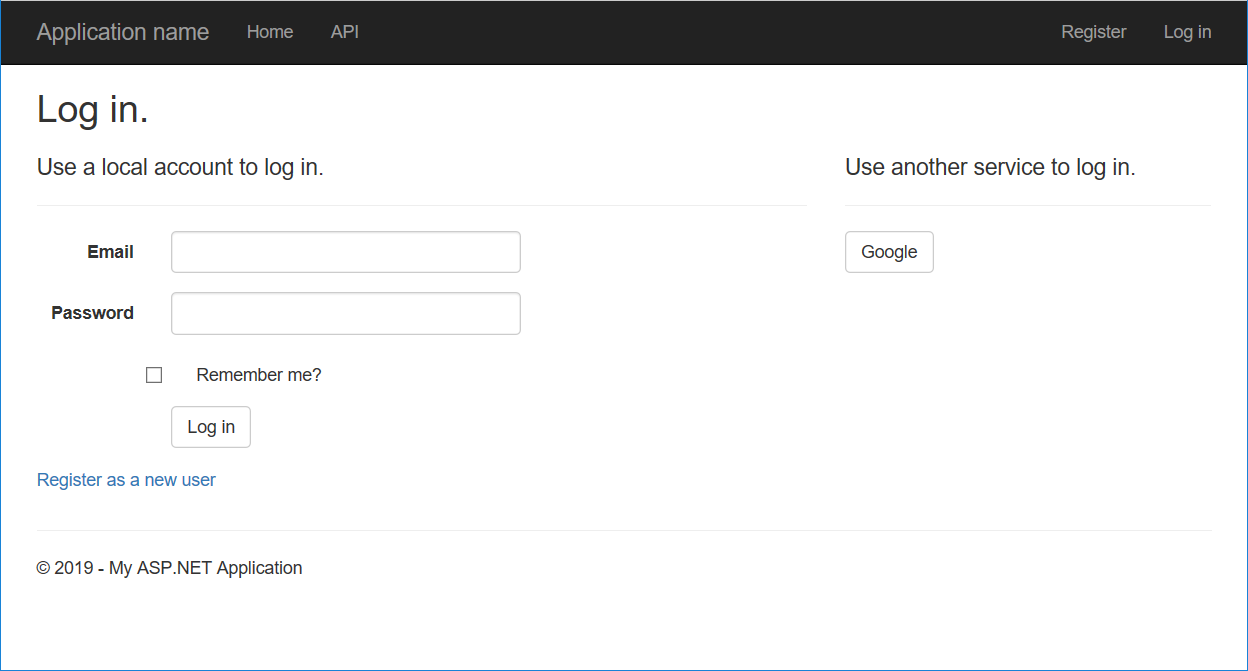
F5 키를 눌러 웹 애플리케이션을 빌드하고 디버그하면 외부 인증 서비스가 정의되지 않은 로그인 화면이 표시됩니다.
다음 섹션에서는 Visual Studio 2017에서 ASP.NET 함께 제공되는 각 외부 인증 서비스를 사용하도록 설정하는 방법을 알아봅니다.
Facebook 인증 활성화
Facebook 인증을 사용하려면 Facebook 개발자 계정을 만들어야 하며, 프로젝트가 작동하려면 Facebook의 애플리케이션 ID와 비밀 키가 필요합니다. Facebook 개발자 계정을 만들고 애플리케이션 ID 및 비밀 키를 가져오는 방법에 대한 자세한 내용은 https://go.microsoft.com/fwlink/?LinkID=252166참조하세요.
애플리케이션 ID 및 비밀 키를 얻은 후에는 다음 단계를 사용하여 웹 애플리케이션에 Facebook 인증을 사용하도록 설정합니다.
Visual Studio 2017에서 프로젝트를 열면 Startup.Auth.cs 파일을 엽니다.
코드에서 Facebook 인증 섹션을 찾으십시오.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});강조된 코드 줄의 주석을 해제하려면 "//" 문자를 삭제하고, 애플리케이션 ID와 비밀 키를 추가하세요. 이러한 매개 변수를 추가한 후에는 프로젝트를 다시 컴파일할 수 있습니다.
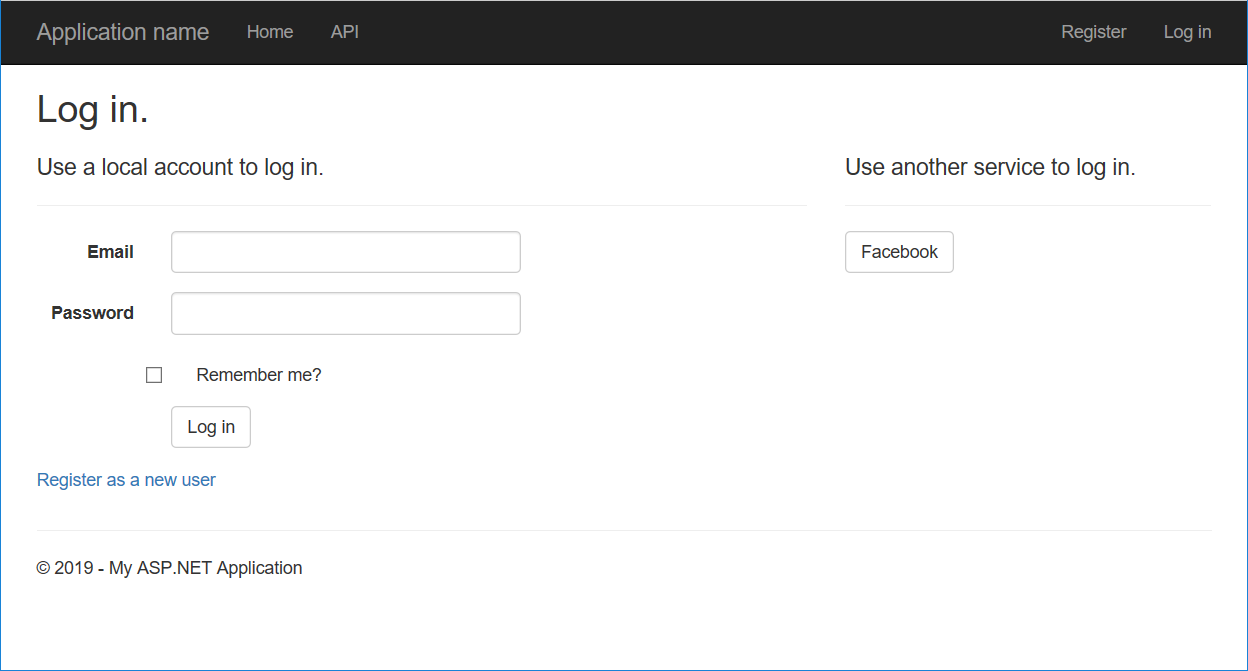
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();F5 키를 눌러 웹 브라우저에서 웹 애플리케이션을 열면 Facebook이 외부 인증 서비스로 정의되었음을 알 수 있습니다.
Facebook 단추를 클릭하면 브라우저가 Facebook 로그인 페이지로 리디렉션됩니다.
Facebook 자격 증명을 입력하고
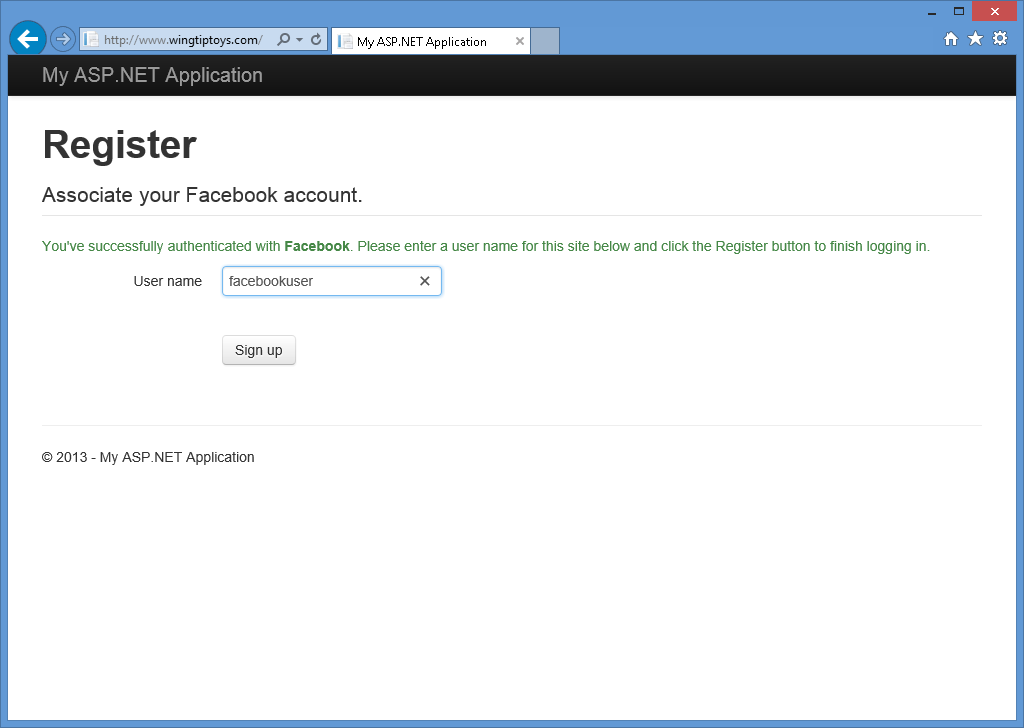
로그인을 클릭하면 웹 브라우저가 웹 애플리케이션으로 다시 리디렉션됩니다. 그러면 Facebook 계정과 연결할 사용자 이름 묻는 메시지가 표시됩니다.사용자 이름을 입력하고 등록 버튼을 클릭하면, 웹 애플리케이션에 Facebook 계정의 기본 홈 페이지가 표시될 것입니다.
Google 인증 사용
Google 인증을 사용하려면 Google 개발자 계정을 만들어야 하며, 프로젝트가 작동하려면 Google의 애플리케이션 ID와 비밀 키가 필요합니다. Google 개발자 계정을 만들고 애플리케이션 ID 및 비밀 키를 가져오는 방법에 대한 자세한 내용은 https://developers.google.com참조하세요.
웹 애플리케이션에 Google 인증을 사용하도록 설정하려면 다음 단계를 사용합니다.
Visual Studio 2017에서 프로젝트를 열면 Startup.Auth.cs 파일을 엽니다.
코드의 Google 인증 섹션을 찾습니다.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});코드의 강조 표시된 줄에서 주석 처리를 제거하려면 "//" 문자를 삭제한 후 애플리케이션 ID와 비밀 키를 추가하세요. 이러한 매개 변수를 추가한 후에는 프로젝트를 다시 컴파일할 수 있습니다.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });F5 키를 눌러 웹 브라우저에서 웹 애플리케이션을 열면 Google이 외부 인증 서비스로 정의되었음을 알 수 있습니다.
Google 단추를 클릭하면 브라우저가 Google 로그인 페이지로 리디렉션됩니다.
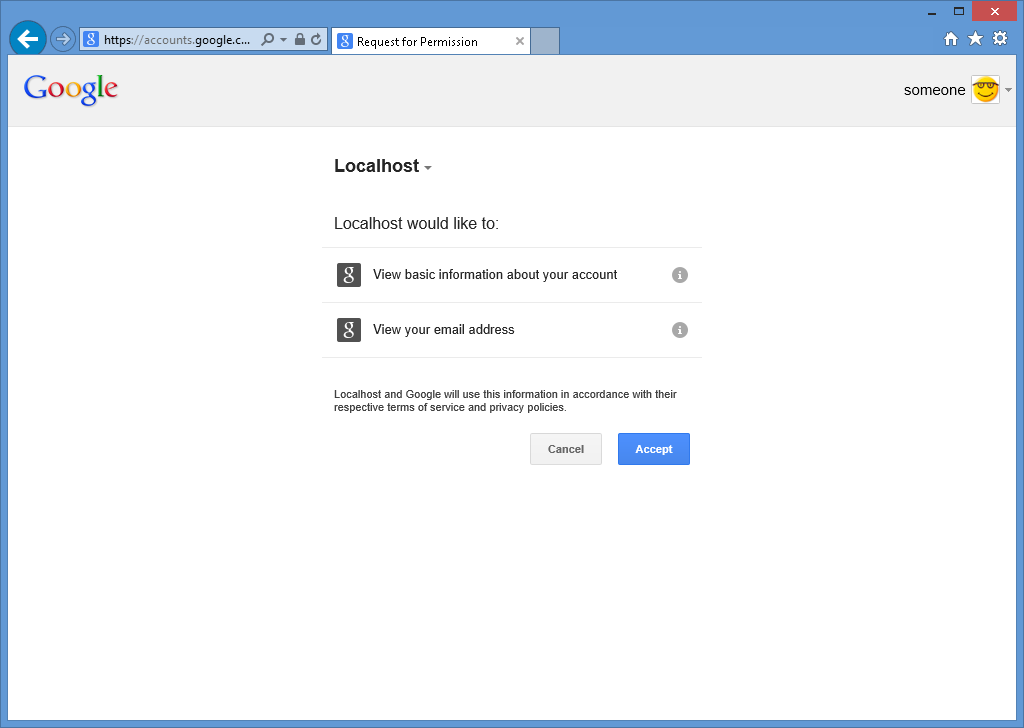
Google 자격 증명을 입력하고 로그인클릭하면 Google에서 웹 애플리케이션이 Google 계정에 액세스할 수 있는 권한을 갖고 있는지 확인하라는 메시지를 표시합니다.
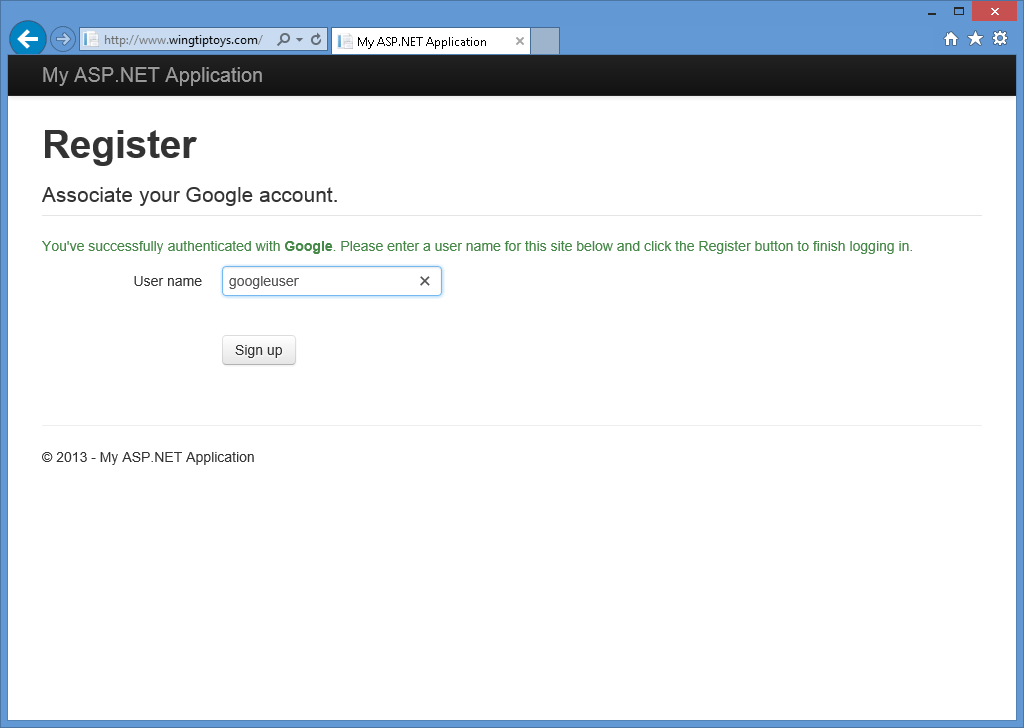
수락을 클릭하면 웹 브라우저가 웹 애플리케이션으로 다시 리디렉션됩니다. 그러면 Google 계정과 연결할 사용자 이름 묻는 메시지가 표시됩니다.
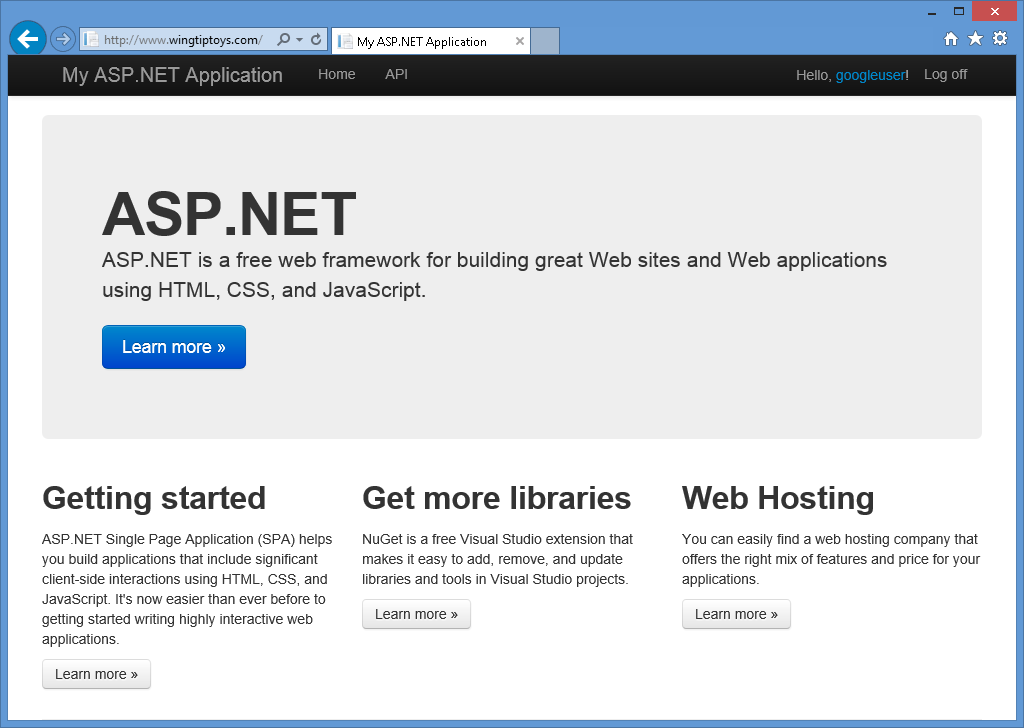
사용자 이름을 입력하고 등록 단추를 클릭하면, 웹 애플리케이션이 Google 계정에 대한 기본 홈페이지를 표시합니다.
Microsoft 인증 사용
Microsoft 인증을 사용하려면 개발자 계정을 만들어야 하며 작동하려면 클라이언트 ID와 클라이언트 암호가 필요합니다. Microsoft 개발자 계정을 만들고 클라이언트 ID 및 클라이언트 암호를 가져오는 방법에 대한 자세한 내용은 https://go.microsoft.com/fwlink/?LinkID=144070참조하세요.
소비자 키 및 소비자 암호를 얻은 후에는 다음 단계를 사용하여 웹 애플리케이션에 대해 Microsoft 인증을 사용하도록 설정합니다.
Visual Studio 2017에서 프로젝트를 열면 Startup.Auth.cs 파일을 엽니다.
코드의 Microsoft 인증 섹션을 찾습니다.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});강조 표시된 코드 줄의 주석을 제거하려면 "//" 문자를 삭제한 다음 클라이언트 ID와 클라이언트 비밀번호를 추가하세요. 이러한 매개 변수를 추가한 후에는 프로젝트를 다시 컴파일할 수 있습니다.
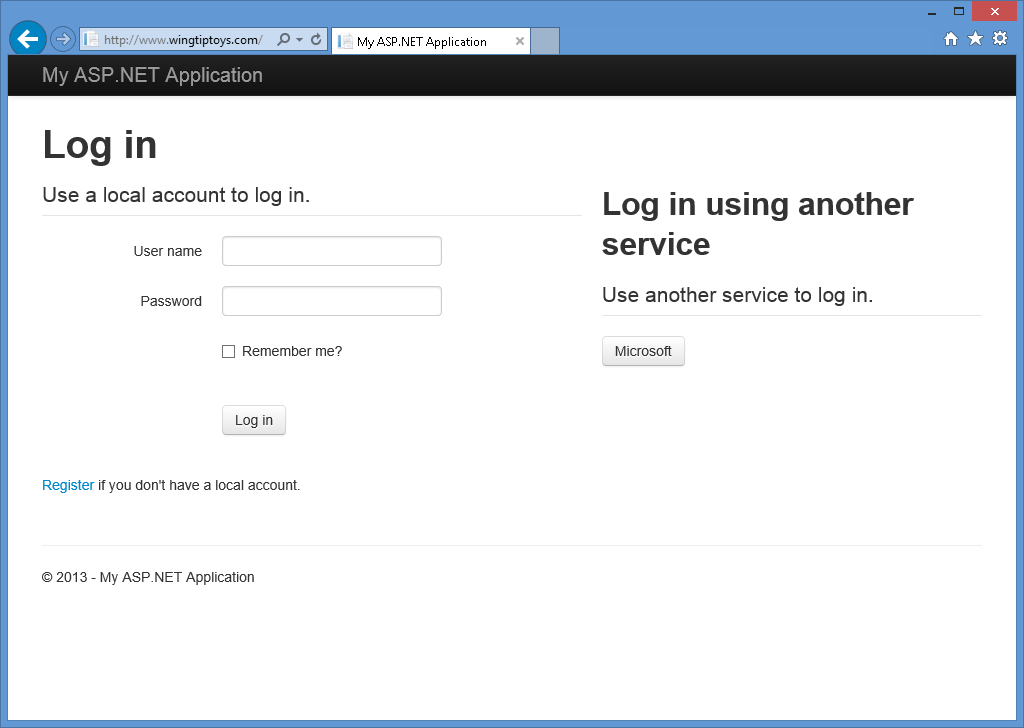
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});F5 키를 눌러 웹 브라우저에서 웹 애플리케이션을 열면 Microsoft가 외부 인증 서비스로 정의되었음을 알 수 있습니다.
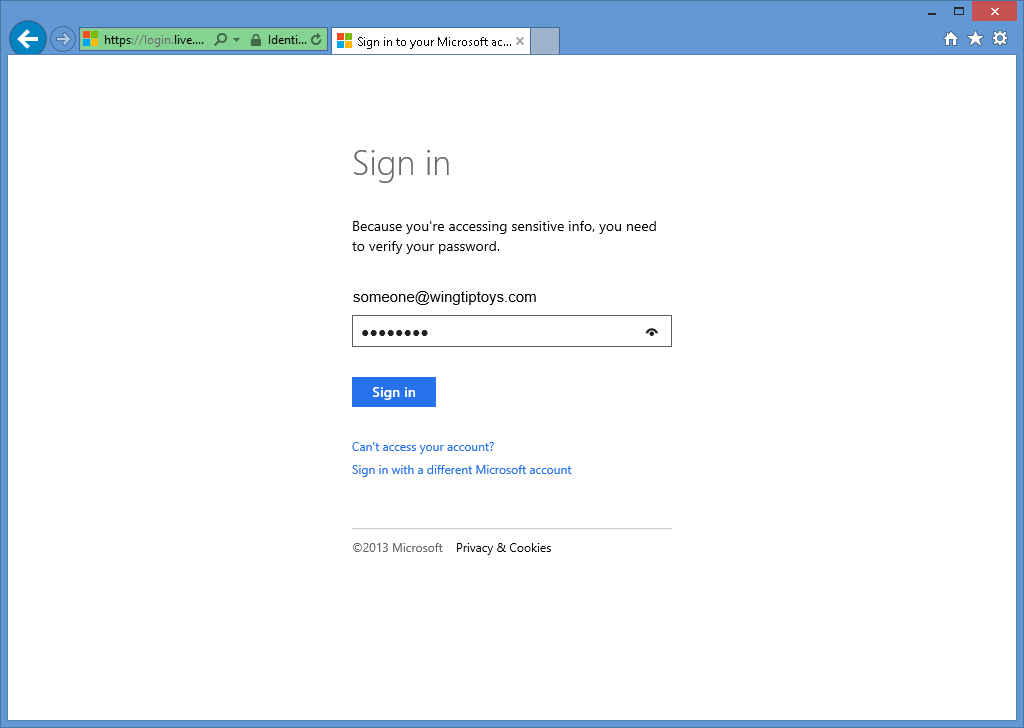
Microsoft 단추를 클릭하면 브라우저가 Microsoft 로그인 페이지로 리디렉션됩니다.
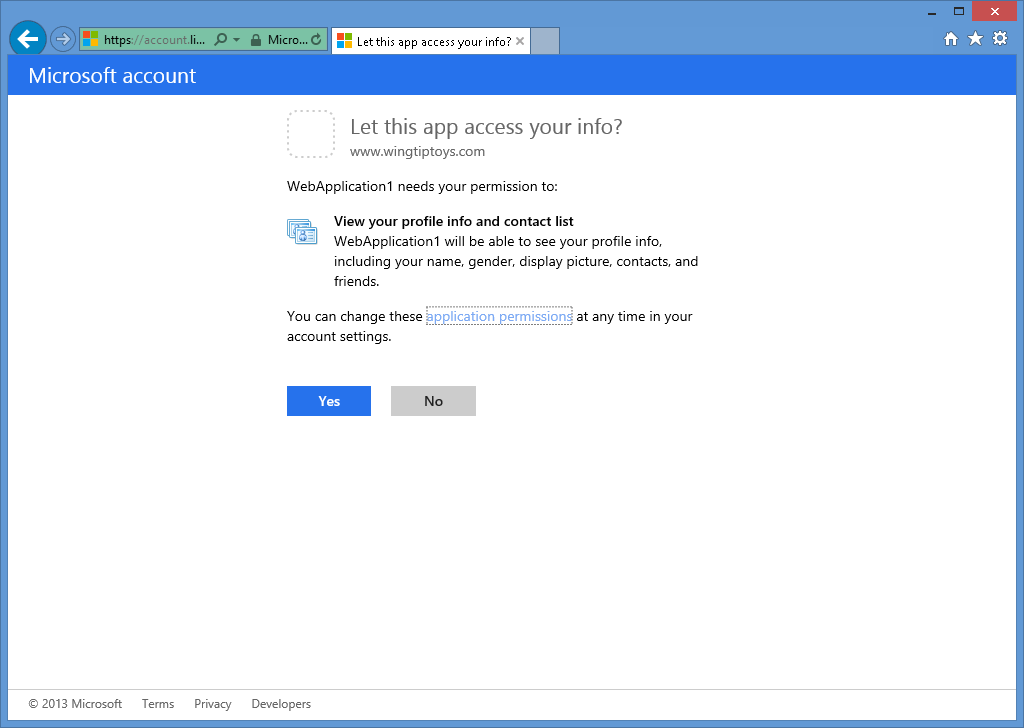
Microsoft 자격 증명을 입력하고 로그인클릭하면 웹 애플리케이션에 Microsoft 계정에 액세스할 수 있는 권한이 있는지 확인하라는 메시지가 표시됩니다.
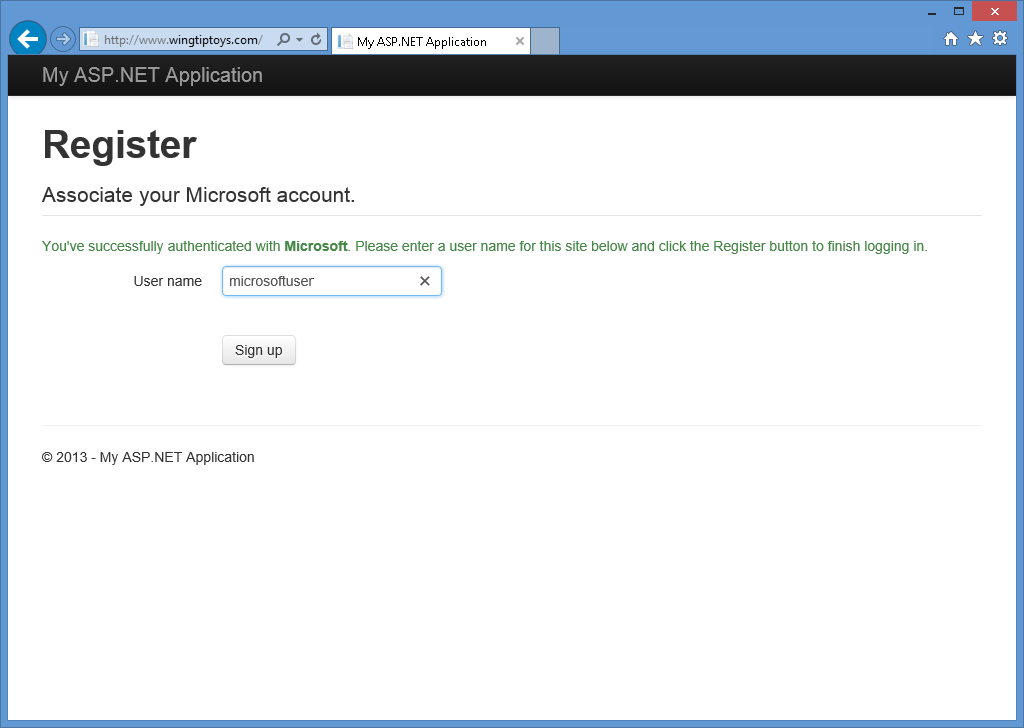
예클릭하면 웹 브라우저가 웹 애플리케이션으로 다시 리디렉션됩니다. 그런 다음 Microsoft 계정과 연결할 사용자 이름을 입력하라는 메시지가 표시됩니다.
사용자 이름을 입력한 후 등록 단추를 클릭하면, 웹 애플리케이션은 Microsoft 계정의 기본 홈페이지를 보여줍니다.
Twitter 인증 활성화
Twitter 인증을 사용하려면 개발자 계정을 만들어야 하며, 작동하려면 소비자 키와 소비자 암호가 필요합니다. Twitter 개발자 계정을 만들고 소비자 키 및 소비자 암호를 얻는 방법에 대한 자세한 내용은 https://go.microsoft.com/fwlink/?LinkID=252166참조하세요.
소비자 키 및 소비자 암호를 얻은 후에는 다음 단계를 사용하여 웹 애플리케이션에 Twitter 인증을 사용하도록 설정합니다.
Visual Studio 2017에서 프로젝트를 열면 Startup.Auth.cs 파일을 엽니다.
코드에서 트위터 인증 섹션을 찾습니다.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});강조 표시된 코드 줄의 주석을 해제하려면 "//" 문자를 제거한 다음, 소비자 키와 소비자 비밀을 추가하세요. 이러한 매개 변수를 추가한 후에는 프로젝트를 다시 컴파일할 수 있습니다.
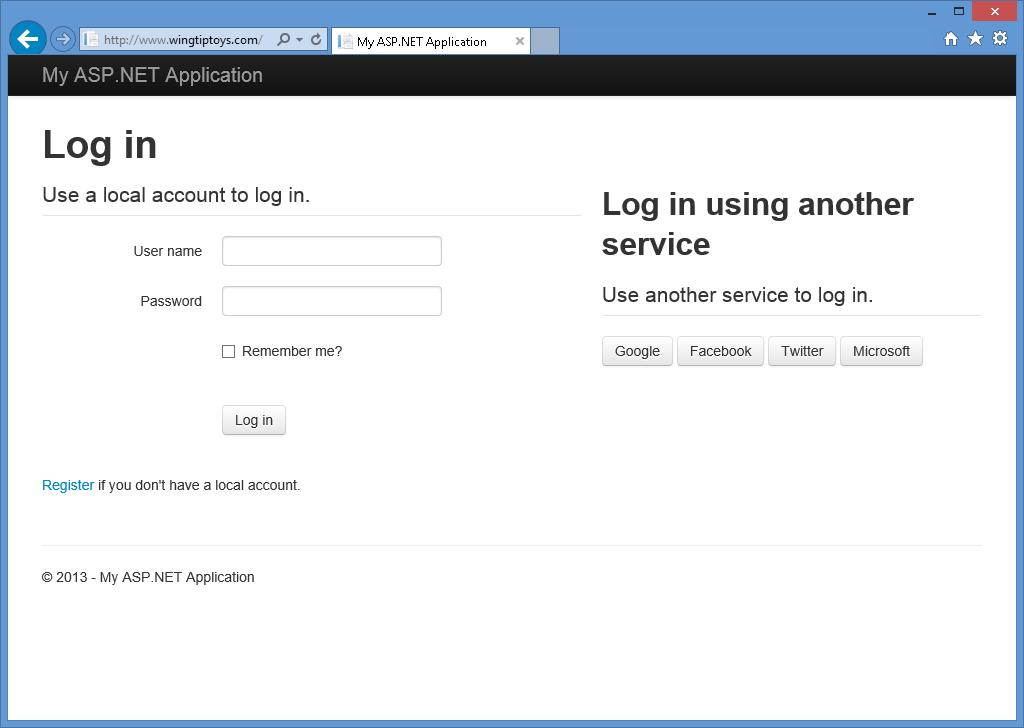
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});F5 키를 눌러 웹 브라우저에서 웹 애플리케이션을 열면 Twitter가 외부 인증 서비스로 정의되었음을 알 수 있습니다.
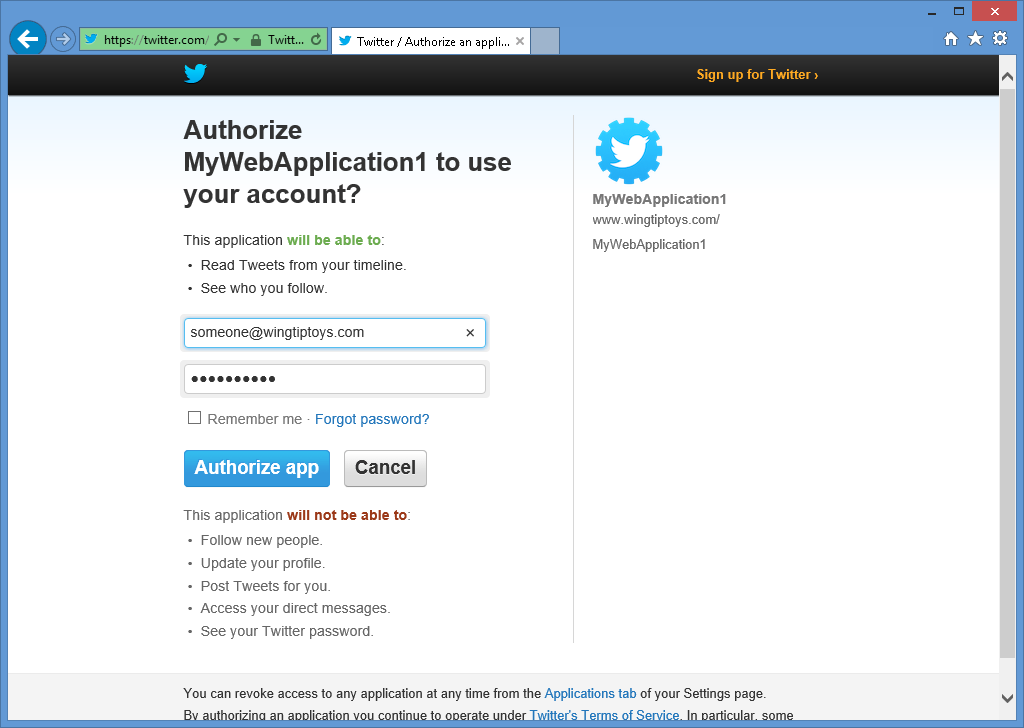
Twitter 단추를 클릭하면 브라우저가 Twitter 로그인 페이지로 리디렉션됩니다.
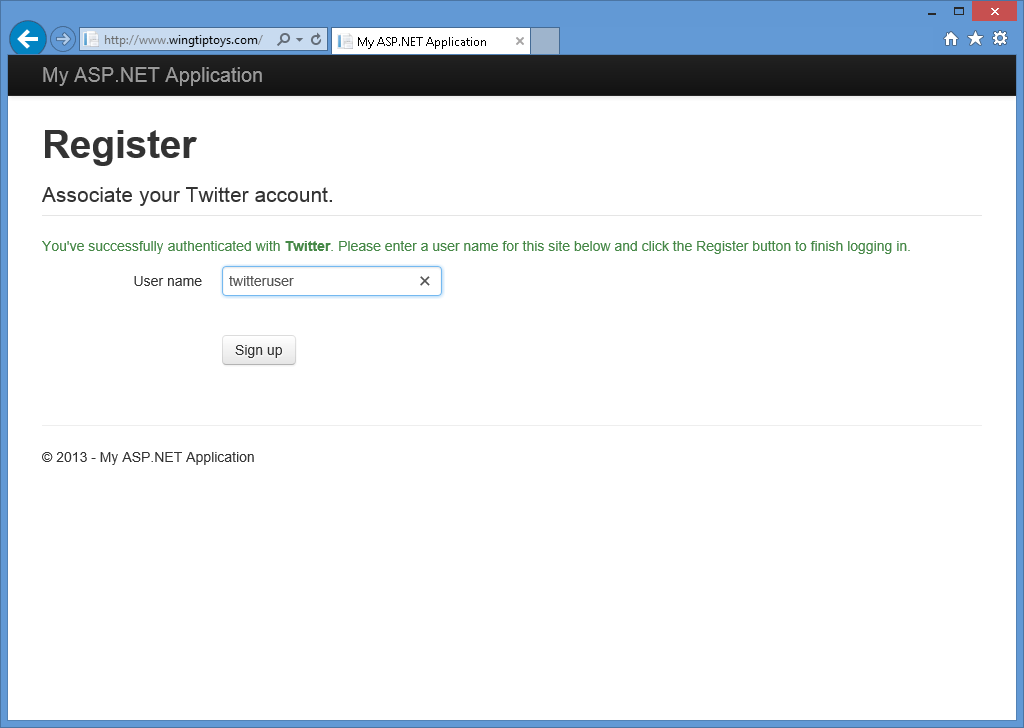
Twitter 자격 증명을 입력하고 권한 부여 앱을 클릭하면, 웹 브라우저가 다시 웹 애플리케이션으로 이동하며, Twitter 계정과 연결할 사용자 이름 을 입력하라는 프롬프트를 표시합니다.
사용자 이름을 입력하고 등록 버튼을 클릭하면, 웹 애플리케이션은 Twitter 계정의 기본 홈페이지를 표시합니다.
추가 정보
OAuth 및 OpenID를 사용하는 애플리케이션을 만드는 방법에 대한 자세한 내용은 다음 URL을 참조하세요.
외부 인증 서비스 결합
유연성을 높이기 위해 여러 외부 인증 서비스를 동시에 정의할 수 있습니다. 이렇게 하면 웹 애플리케이션 사용자가 사용하도록 설정된 외부 인증 서비스의 계정을 사용할 수 있습니다.
정규화된 도메인 이름을 사용하도록 IIS Express 구성
일부 외부 인증 공급자는 http://localhost:port/같은 HTTP 주소를 사용하여 애플리케이션 테스트를 지원하지 않습니다. 이 문제를 해결하려면 호스트 파일에 정적 FQDN(정규화된 도메인 이름) 매핑을 추가하고 Visual Studio 2017에서 테스트/디버깅에 FQDN을 사용하도록 프로젝트 옵션을 구성할 수 있습니다. 이렇게 하려면 다음 단계를 사용합니다.
HOSTS 파일을 매핑하는 정적 FQDN을 추가합니다.
Windows에서 높은 권한 명령 프롬프트를 엽니다.
다음 명령을 입력합니다.
메모장 %WinDir%\system32\drivers\etc\hosts
HOSTS 파일에 다음과 같은 항목을 추가합니다.
127.0.0.1 www.wingtiptoys.com
HOSTS 파일을 저장하고 닫습니다.
FQDN을 사용하도록 Visual Studio 프로젝트를 구성합니다.
- Visual Studio 2017에서 프로젝트를 열면 프로젝트 메뉴를 클릭한 다음 프로젝트의 속성을 선택합니다. 예를 들어 WebApplication1 속성을 선택할 수 있습니다.
- 웹 탭을 선택합니다.
- 프로젝트 URL의 FQDN을 입력합니다. 예를 들어 호스트 파일에 추가한 FQDN 매핑인 경우 http://www.wingtiptoys.com 입력합니다.
애플리케이션에 FQDN을 사용하도록 IIS Express를 구성합니다.
Windows에서 관리자 권한 명령 프롬프트를 엽니다.
다음 명령을 입력하여 IIS Express 폴더로 변경합니다.
cd /d "%ProgramFiles%\IIS Express"
다음 명령을 입력하여 애플리케이션에 FQDN을 추가합니다.
appcmd.exe 구성 -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings를 설정합니다. [protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost
여기서 WebApplication1 프로젝트의 이름이며 bindingInformation 테스트에 사용할 포트 번호와 FQDN을 포함합니다.
Microsoft 인증에 대한 애플리케이션 설정을 가져오는 방법
Microsoft 인증용 Windows Live에 애플리케이션을 연결하는 것은 간단한 프로세스입니다. Windows Live에 애플리케이션을 아직 연결하지 않은 경우 다음 단계를 사용할 수 있습니다.
https://go.microsoft.com/fwlink/?LinkID=144070로 이동하여 메시지가 표시되면 Microsoft 계정 이름과 암호를 입력한 다음 로그인을 클릭합니다.
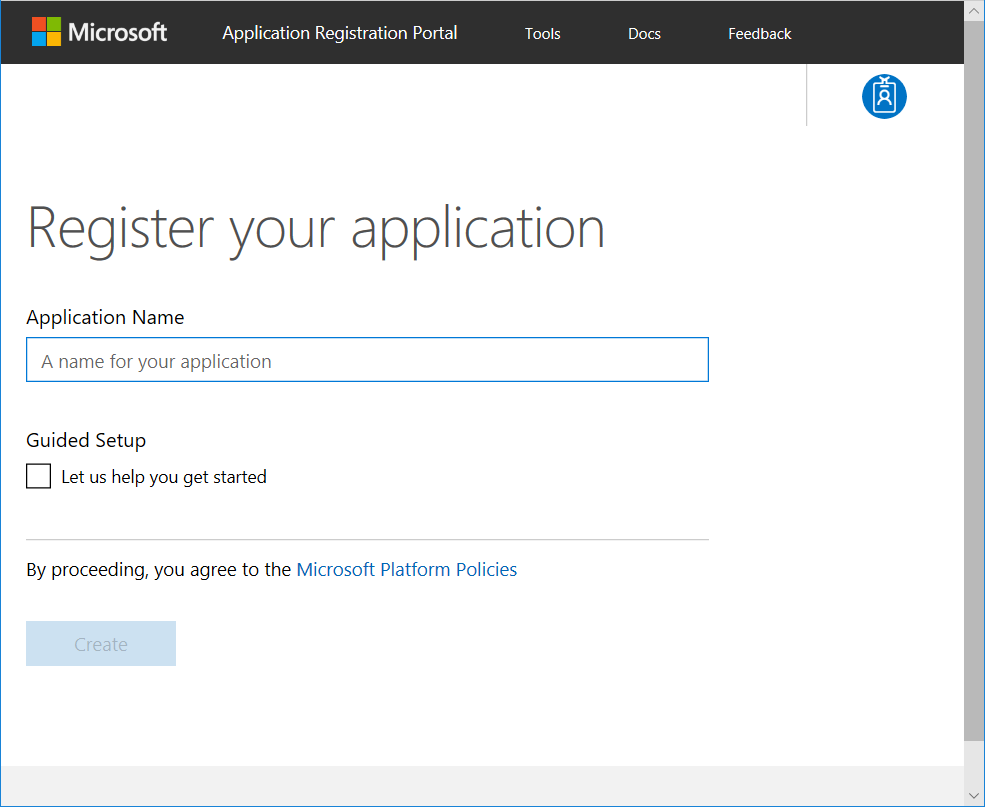
앱 추가
선택한 다음 메시지가 표시되면 애플리케이션의 이름을 입력하고 나서 만들기 클릭합니다.이름 아래에서 앱을 선택하면 해당 애플리케이션 속성 페이지가 나타납니다.
애플리케이션의 리디렉션 도메인을 입력합니다. 애플리케이션 ID을 복사하고, 애플리케이션 비밀아래에서 암호 생성를 선택합니다. 표시되는 암호를 복사합니다. 애플리케이션 ID 및 암호는 클라이언트 ID 및 클라이언트 암호입니다. 확인을 선택한 다음 저장을.
선택 사항: 로컬 등록 사용 안 함
현재 ASP.NET 로컬 등록 기능은 자동화된 프로그램(봇)이 멤버 계정을 만드는 것을 방지하지 않습니다. 예를 들어 CAPTCHA와 같은 봇 방지 및 유효성 검사 기술을 사용하여. 따라서 로그인 페이지에서 로컬 로그인 양식 및 등록 링크를 제거해야 합니다. 이렇게 하려면 프로젝트에서 _Login.cshtml 페이지를 연 다음 로컬 로그인 패널 및 등록 링크에 대한 줄을 주석 처리합니다. 결과 페이지는 다음 코드 샘플과 같습니다.
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
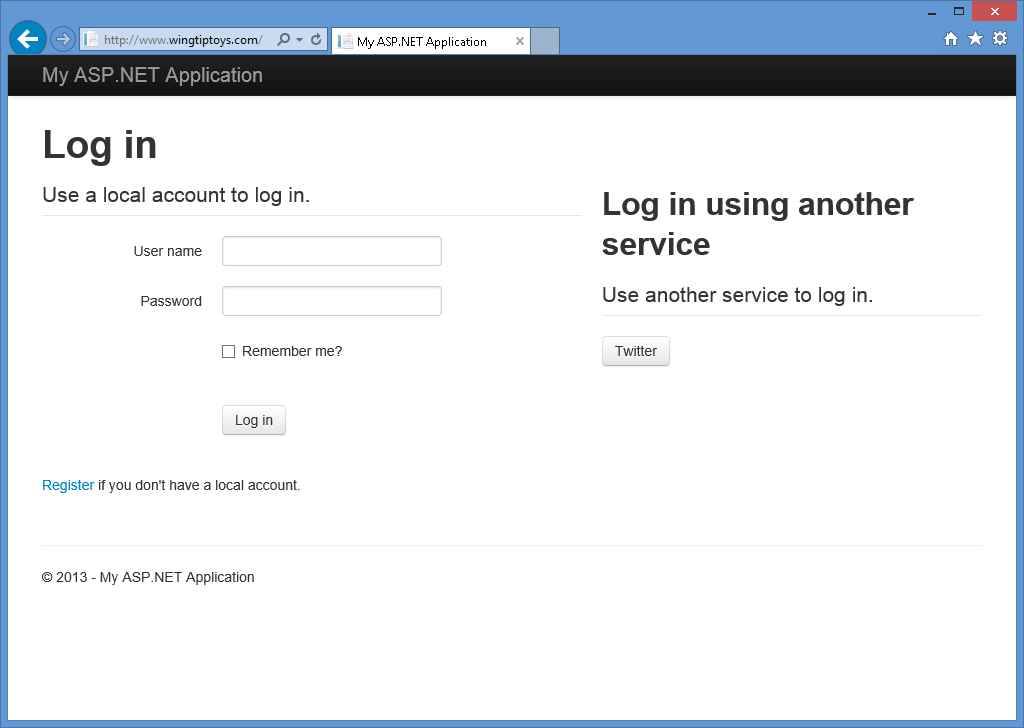
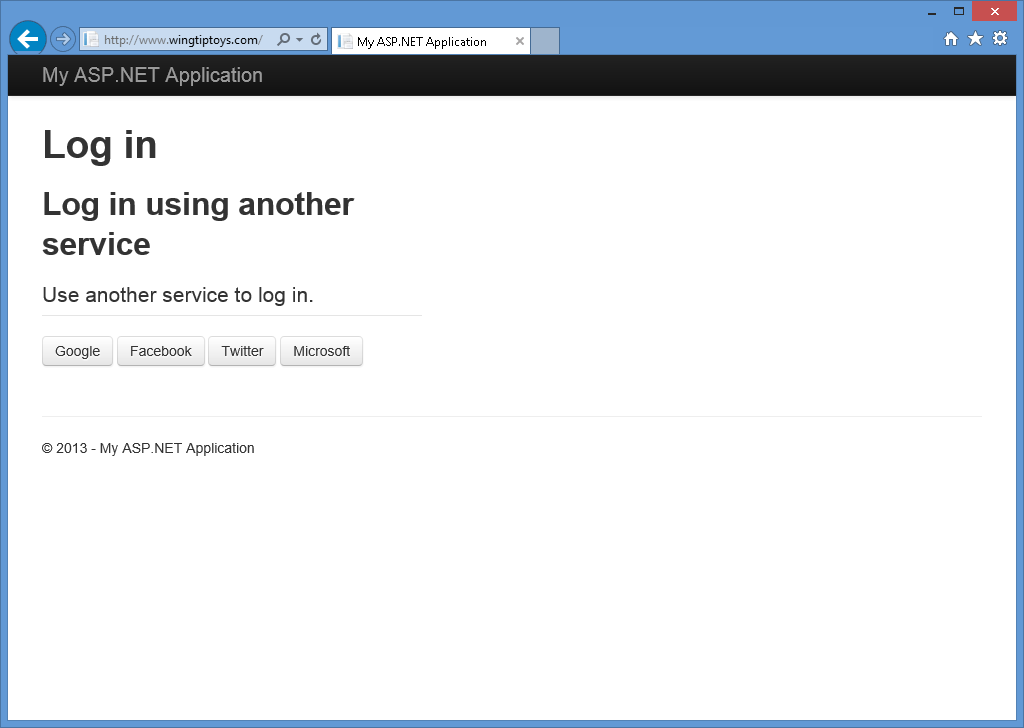
로컬 로그인 패널과 등록 링크가 비활성화되면 로그인 페이지에는 사용하도록 설정한 외부 인증 공급자만 표시됩니다.
외부 공급자 전용 로그인 이미지입니다  . 이미지를 확장하려면.
. 이미지를 확장하려면.