ASP.NET Web API를 사용하여 RESTful API 빌드
작성자 : 웹 캠프 팀
실습: ASP.NET 4.x의 Web API를 사용하여 연락처 관리자 애플리케이션에 대한 간단한 REST API를 빌드합니다. 또한 API를 사용하는 클라이언트를 빌드합니다.
최근 몇 년 동안 HTTP는 HTML 페이지를 제공하는 것만이 아니라는 것이 분명해졌습니다. 또한 소수의 동사(GET, POST 등)와 URI 및 헤더와 같은 몇 가지 간단한 개념을 사용하여 Web API를 빌드하기 위한 강력한 플랫폼이기도 합니다. ASP.NET Web API는 HTTP 프로그래밍을 간소화하는 구성 요소 집합입니다. ASP.NET MVC 런타임을 기반으로 빌드되므로 Web API는 HTTP의 하위 수준 전송 세부 정보를 자동으로 처리합니다. 동시에 Web API는 자연스럽게 HTTP 프로그래밍 모델을 노출합니다. 실제로 Web API 의 한 가지 목표는 HTTP의 현실을 추상화하지 않는 것입니다. 결과적으로 Web API는 유연하고 확장하기 쉽습니다. REST 아키텍처 스타일은 HTTP를 활용하는 효과적인 방법으로 입증되었지만 HTTP에 대한 유일한 유효한 접근 방식은 아닙니다. 연락처 관리자는 연락처를 나열, 추가 및 제거하기 위해 RESTful을 노출합니다.
이 랩에서는 HTTP, REST에 대한 기본적인 이해가 필요하며 HTML, JavaScript 및 jQuery에 대한 기본적인 작업 지식이 있다고 가정합니다.
참고 항목
ASP.NET 웹 사이트에는 ASP.NET Web API 프레임워크 전용 영역이 있습니다 https://asp.net/web-api. 이 사이트는 Web API와 관련된 최신 정보, 샘플 및 뉴스를 계속 제공하므로 거의 모든 디바이스 또는 개발 프레임워크에서 사용할 수 있는 사용자 지정 웹 API를 만드는 방법을 자세히 알아보려면 자주 확인합니다.
ASP.NET MVC 4와 유사한 ASP.NET Web API는 사용 가능한 여러 종속성 주입 프레임워크를 매우 쉽게 사용할 수 있도록 컨트롤러에서 서비스 계층을 분리하는 측면에서 뛰어난 유연성을 제공합니다.
모든 샘플 코드 및 코드 조각은 웹 캠프 교육 키트에 포함되어 있습니다 https://github.com/Microsoft-Web/WebCampTrainingKit/releases.
목표
이 실습 랩에서는 다음 방법을 알아봅니다.
- RESTful Web API 구현
- HTML 클라이언트에서 API 호출
필수 조건
이 실습 랩을 완료하려면 다음이 필요합니다.
- Microsoft Visual Studio Express 2012 for Web 또는 Superior(부록 B를 설치하는 방법에 대한 지침 참조).
설정
코드 조각 설치
편의를 위해 이 랩을 따라 관리하는 대부분의 코드를 Visual Studio 코드 조각으로 사용할 수 있습니다. 코드 조각을 설치하려면 .\Source\Setup\CodeSnippets.vsi 파일을 실행합니다.
Visual Studio Code 코드 조각에 익숙하지 않고 사용하는 방법을 알아보려면 이 문서의 부록 "부록 A: 코드 조각 사용"을 참조할 수 있습니다.
연습
이 실습 랩에는 다음 연습이 포함됩니다.
참고 항목
각 연습에는 연습을 완료한 후 가져와야 하는 결과 솔루션이 포함된 End 폴더가 함께 제공됩니다. 연습을 진행하는 데 추가적인 도움이 필요한 경우 이 솔루션을 가이드로 사용할 수 있습니다.
이 랩을 완료하는 예상 시간: 60분.
연습 1: 읽기 전용 Web API 만들기
이 연습에서는 연락처 관리자에 대한 읽기 전용 GET 메서드를 구현합니다.
작업 1 - API 프로젝트 만들기
이 작업에서는 새 ASP.NET 웹 프로젝트 템플릿을 사용하여 Web API 웹 애플리케이션을 만듭니다.
Visual Studio 2012 Express for Web을 실행하여 시작으로 이동하고 웹용 VS Express를 입력한 다음 Enter 키를 누릅니다.
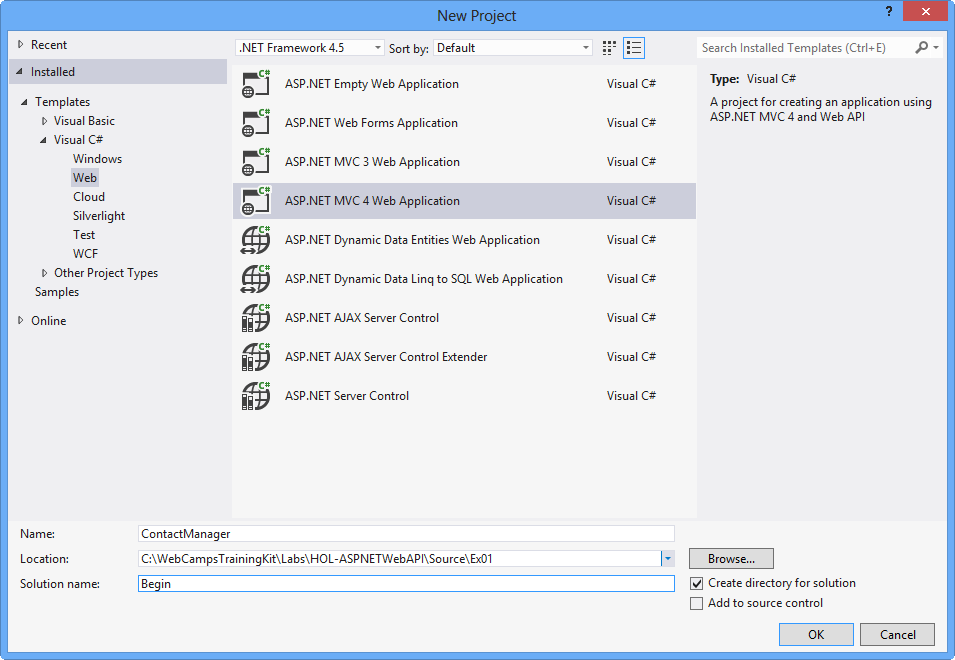
파일 메뉴에서 새 프로젝트를 선택합니다. Visual C# 선택 | 프로젝트 형식 트리 뷰에서 웹 프로젝트 형식을 선택한 다음 ASP.NET MVC 4 웹 애플리케이션 프로젝트 형식을 선택합니다. 프로젝트의 이름을 ContactManager로 설정하고 솔루션 이름을 시작으로 설정한 다음 확인을 클릭합니다.

새 ASP.NET MVC 4.0 웹 애플리케이션 프로젝트 만들기
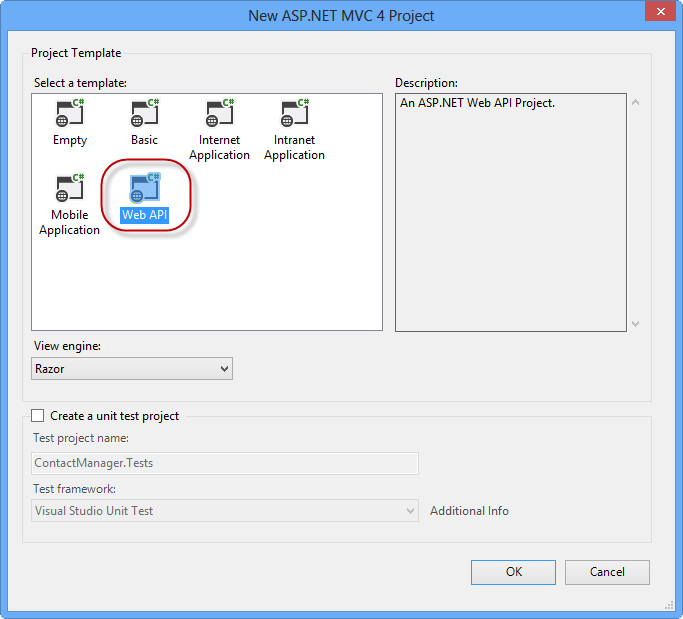
ASP.NET MVC 4 프로젝트 형식 대화 상자에서 Web API 프로젝트 형식을 선택합니다. 확인을 클릭합니다.

Web API 프로젝트 형식 지정
작업 2 - Contact Manager API 컨트롤러 만들기
이 작업에서는 API 메서드가 상주할 컨트롤러 클래스를 만듭니다.
프로젝트에서 Controllers 폴더 내의 ValuesController.cs 파일을 삭제합니다.
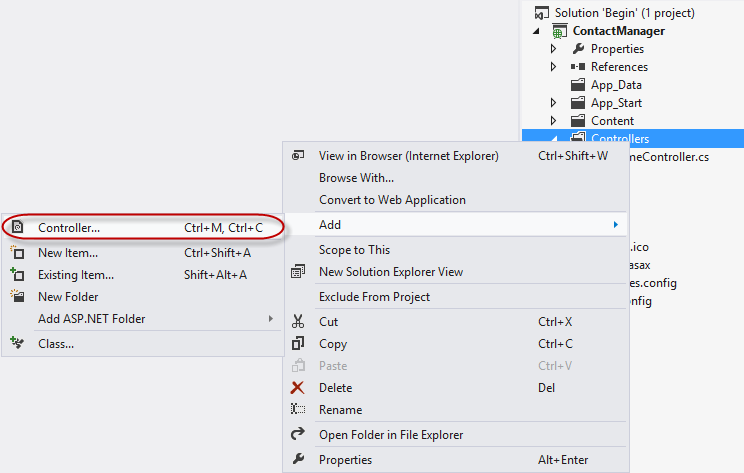
프로젝트에서 Controllers 폴더를 마우스 오른쪽 단추로 클릭하고 추가 | 선택 상황에 맞는 메뉴의 컨트롤러입니다.

프로젝트에 새 컨트롤러 추가
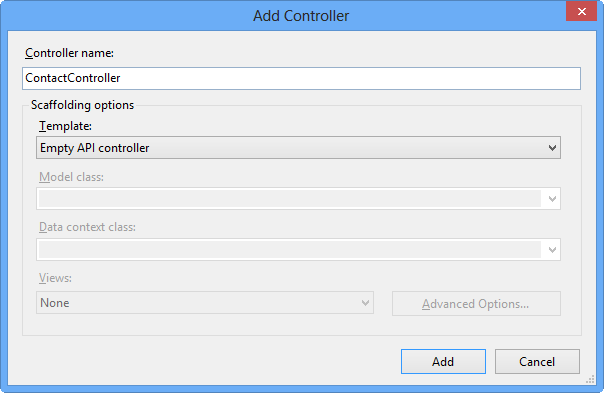
표시되는 컨트롤러 추가 대화 상자의 템플릿 메뉴에서 빈 API 컨트롤러를 선택합니다. 컨트롤러 클래스 의 이름을 ContactController로 지정합니다. 그런 다음 추가를 클릭합니다.

컨트롤러 추가 대화 상자를 사용하여 새 Web API 컨트롤러 만들기
ContactController에 다음 코드를 추가합니다.
(코드 조각 - Web API Lab - Ex01 - Get API 메서드)
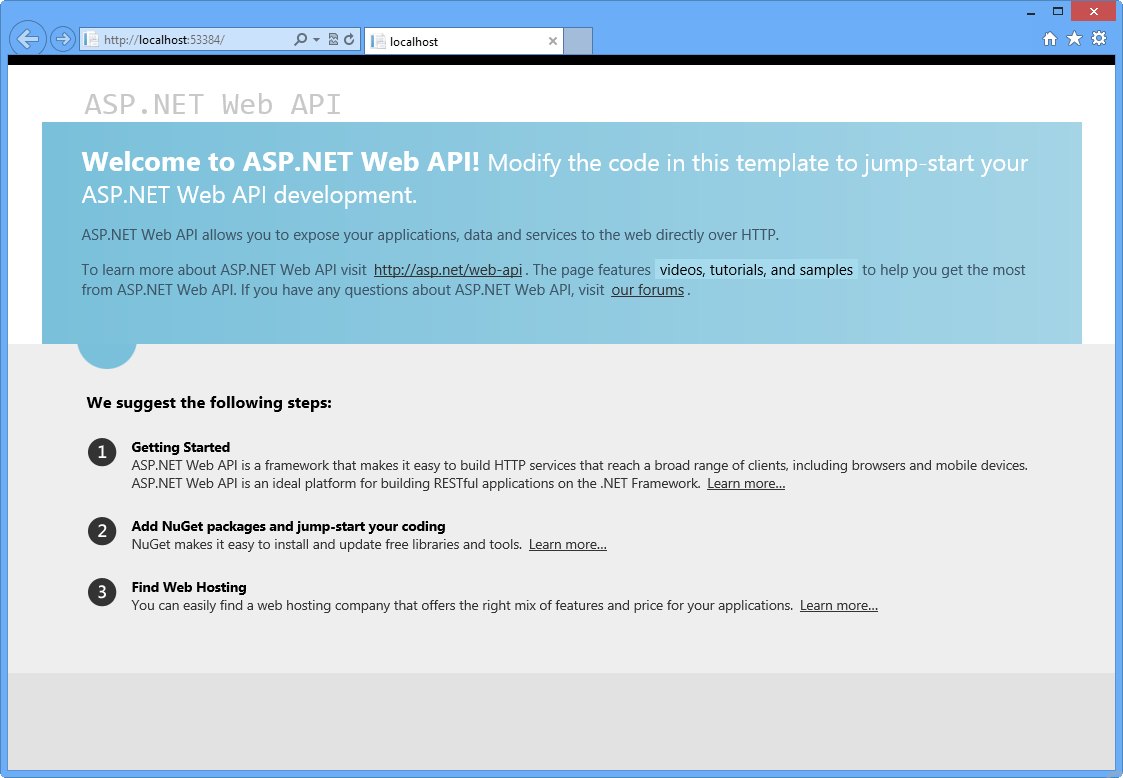
public string[] Get() { return new string[] { "Hello", "World" }; }F5 키를 눌러 애플리케이션을 디버그합니다. Web API 프로젝트의 기본 홈페이지가 표시됩니다.

ASP.NET Web API 애플리케이션의 기본 홈페이지
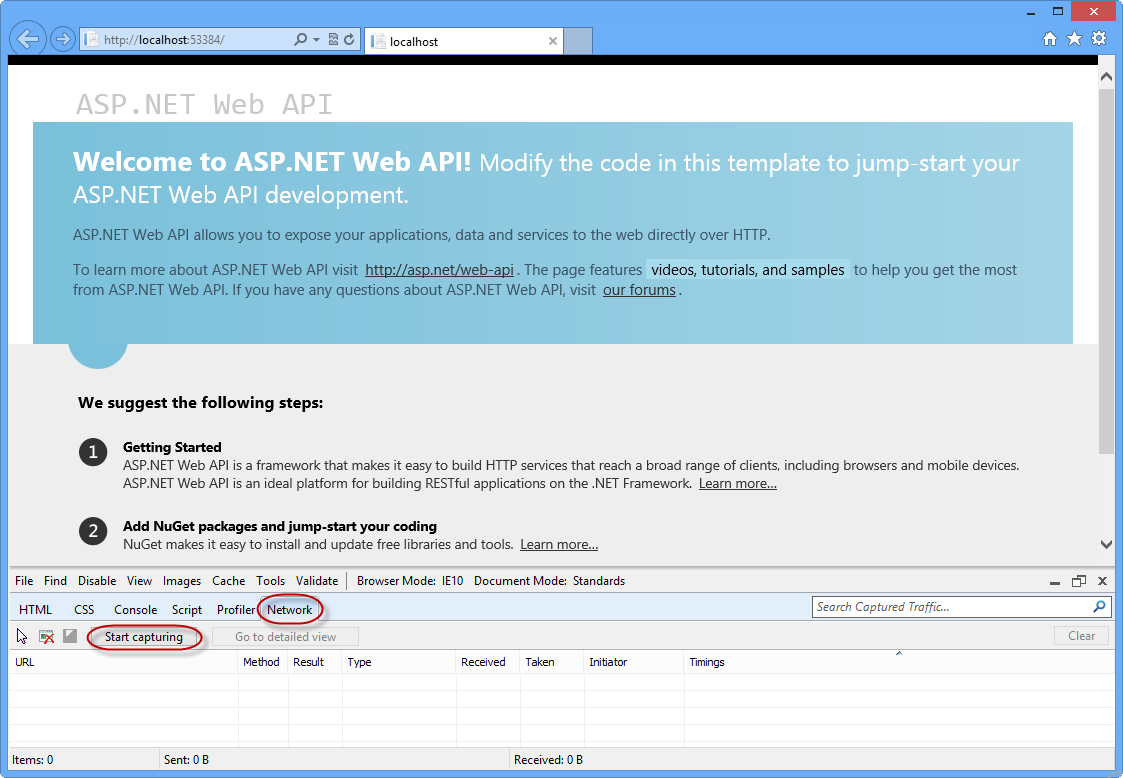
Internet Explorer 창에서 F12 키를 눌러 개발자 도구 창을 엽니다. 네트워크 탭을 클릭한 다음 캡처 시작 단추를 클릭하여 네트워크 트래픽을 창으로 캡처하기 시작합니다.

네트워크 탭 열기 및 네트워크 캡처 시작
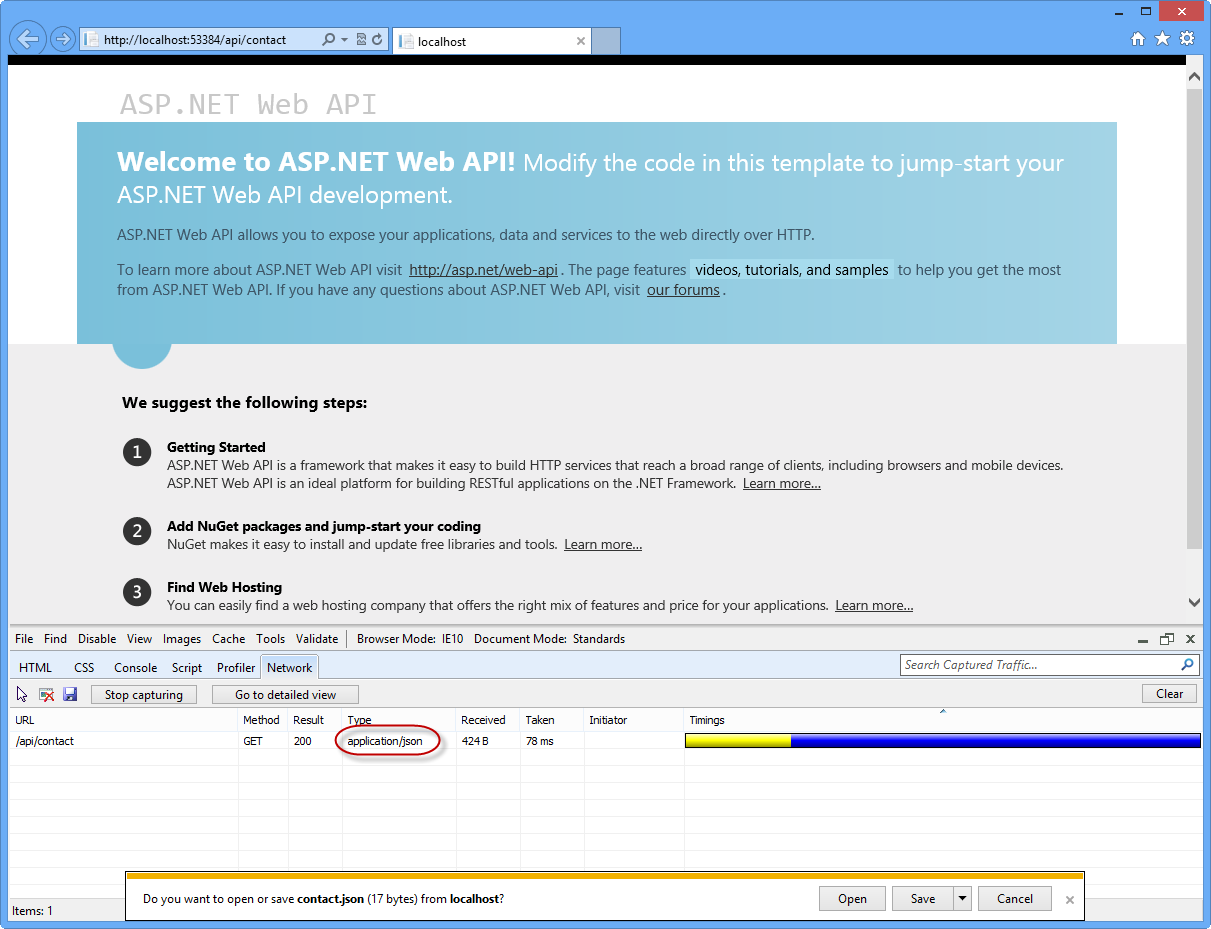
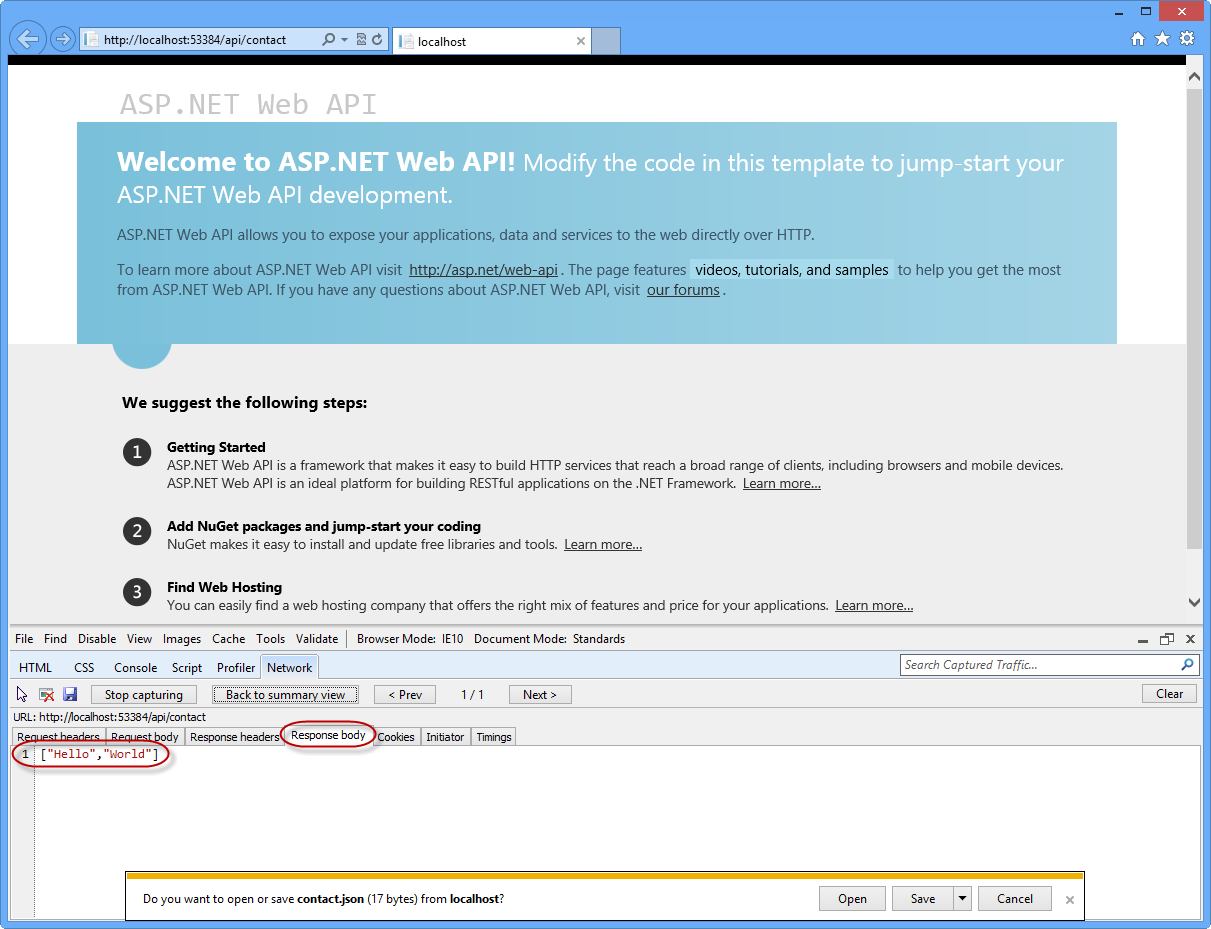
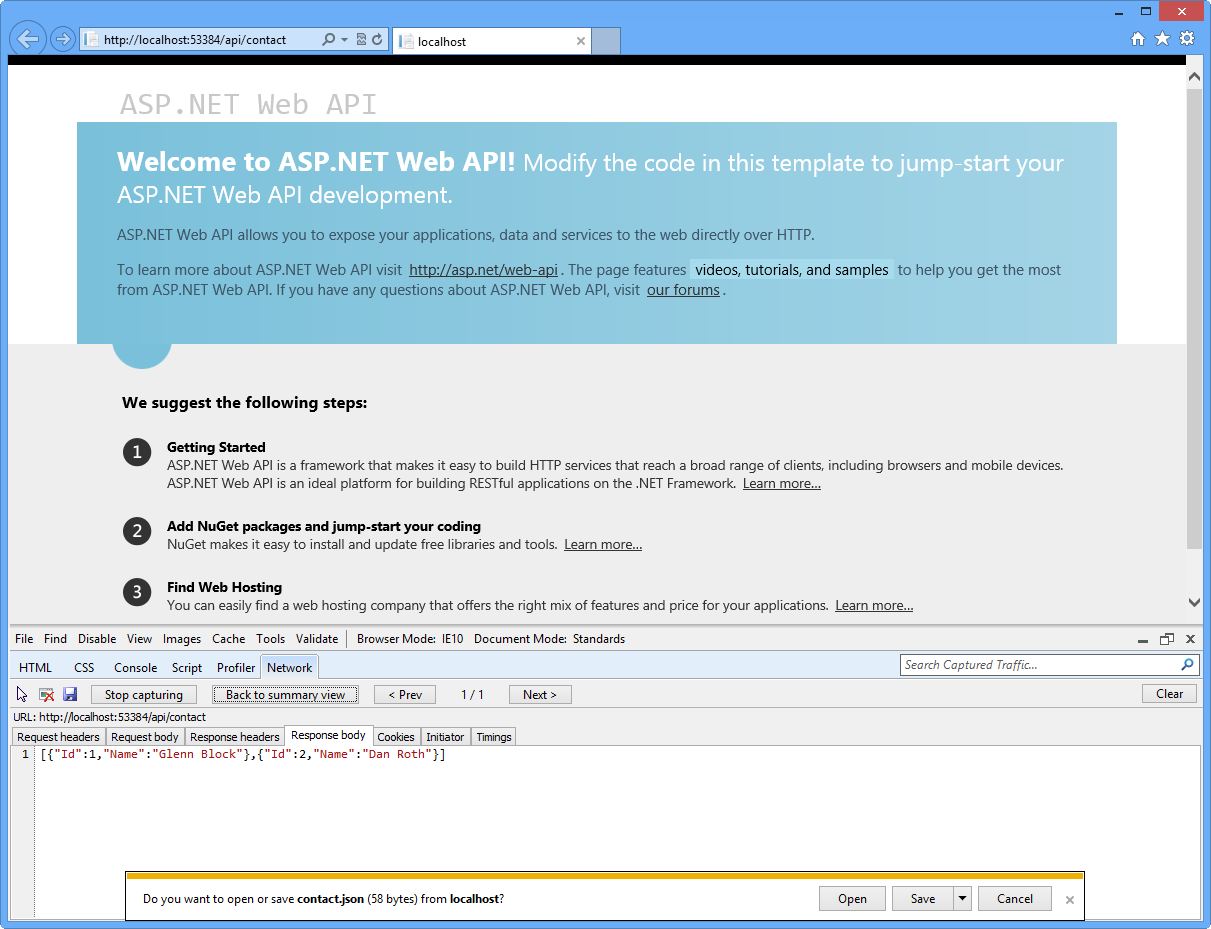
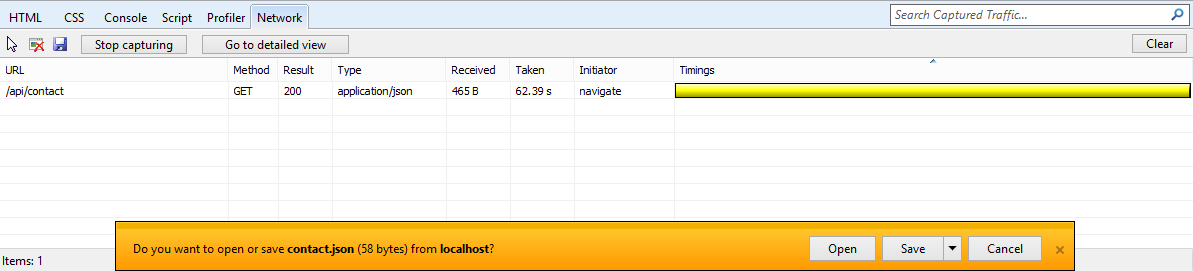
브라우저의 주소 표시줄에 /api/contact를 사용하여 URL을 추가하고 Enter 키를 누릅니다. 전송 세부 정보가 네트워크 캡처 창에 표시됩니다. 응답의 MIME 형식은 application/json입니다. 기본 출력 형식이 JSON인 방법을 보여 줍니다.

네트워크 보기에서 Web API 요청의 출력 보기
참고 항목
이 시점에서 Internet Explorer 10의 기본 동작은 사용자가 Web API 호출로 인해 스트림을 저장하거나 열 것인지 묻는 것입니다. 출력은 Web API URL 호출의 JSON 결과를 포함하는 텍스트 파일입니다. 개발자 도구 창을 통해 응답의 콘텐츠를 볼 수 있도록 대화 상자를 취소하지 마세요.
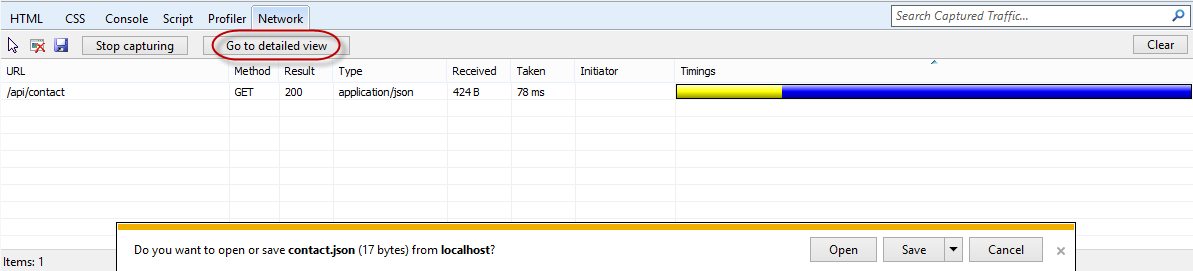
자세한 보기로 이동 단추를 클릭하여 이 API 호출의 응답에 대한 자세한 내용을 확인합니다.

자세한 보기로 전환
응답 본문 탭을 클릭하여 실제 JSON 응답 텍스트를 봅니다.

네트워크 모니터에서 JSON 출력 텍스트 보기
작업 3 - 연락처 모델 만들기 및 연락처 컨트롤러 보강
이 작업에서는 API 메서드가 상주할 컨트롤러 클래스를 만듭니다.
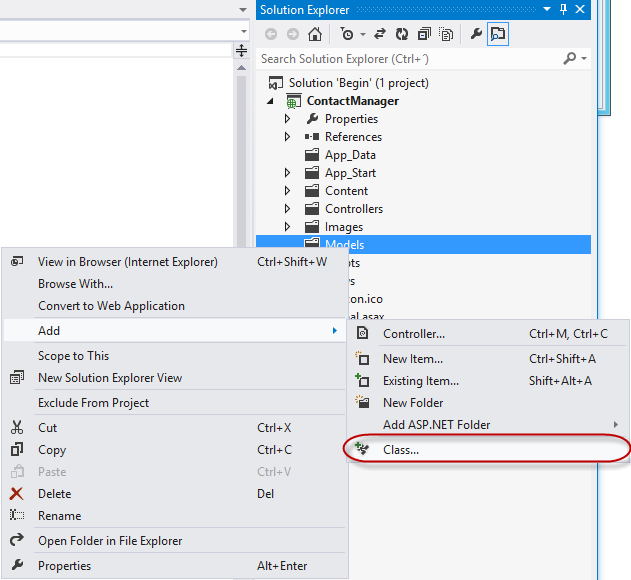
Models 폴더를 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 추가 | 클래스...를 선택합니다.

웹 애플리케이션에 새 모델 추가
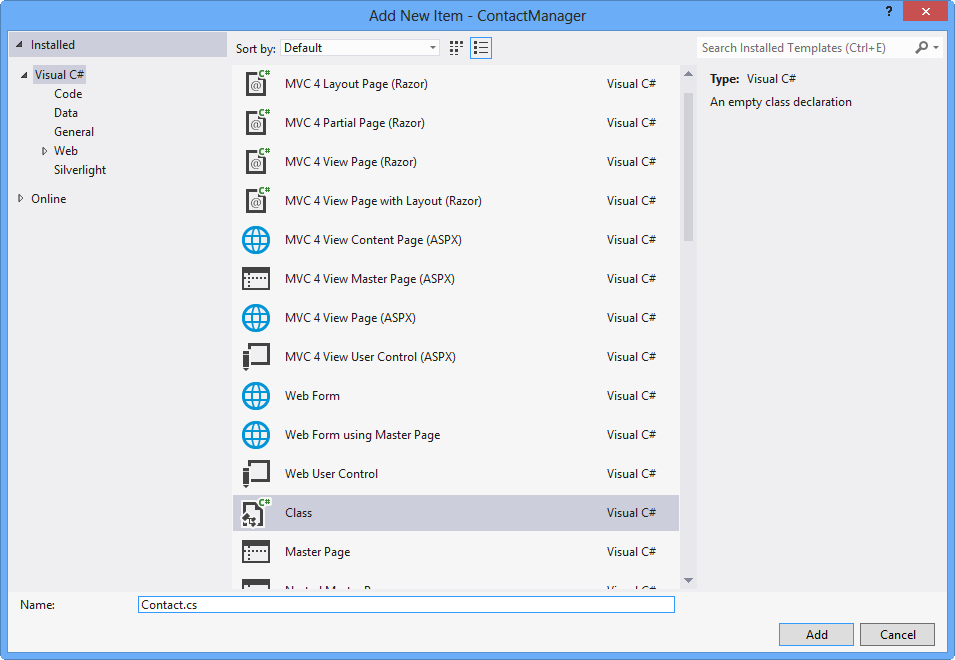
새 항목 추가 대화 상자에서 새 파일 이름을 Contact.cs 이름을 지정하고 추가를 클릭합니다.

새 Contact 클래스 파일 만들기
다음 강조 표시된 코드를 Contact 클래스에 추가합니다.
(코드 조각 - Web API Lab - Ex01 - Contact 클래스)
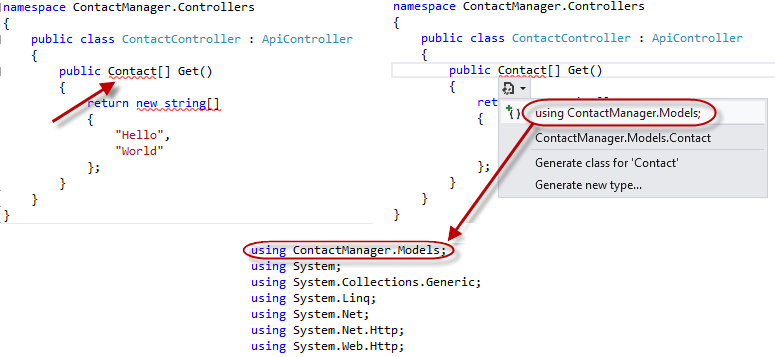
public class Contact { public int Id { get; set; } public string Name { get; set; } }ContactController 클래스에서 Get 메서드의 메서드 정의에서 단어 문자열을 선택하고 Contact라는 단어를 입력합니다. 단어를 입력하면 연락처라는 단어의 시작 부분에 표시기가 나타납니다. Ctrl 키를 누른 채 마침표(.) 키를 누르거나 마우스를 사용하여 아이콘을 클릭하여 코드 편집기에서 지원 대화 상자를 열고 모델 네임스페이스에 대한 using 지시문을 자동으로 채웁니다.

네임스페이스 선언에 Intellisense 지원 사용
연락처 모델 인스턴스의 배열을 반환할 수 있도록 Get 메서드의 코드를 수정합니다.
(코드 조각 - Web API Lab - Ex01 - 연락처 목록 반환)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }F5 키를 눌러 브라우저에서 웹 애플리케이션을 디버그합니다. API의 응답 출력에 대한 변경 내용을 보려면 다음 단계를 수행합니다.
브라우저가 열리면 개발자 도구가 아직 열려 있지 않으면 F12 키를 누릅니다.
네트워크 탭을 클릭합니다.
캡처 시작 단추를 누릅니다.
주소 표시줄의 URL에 URL 접미사 /api/contact를 추가하고 Enter 키를 누릅니다.
자세한 보기로 이동 단추를 누릅니다.
응답 본문 탭을 선택합니다. 연락처 인스턴스 배열의 직렬화된 형식을 나타내는 JSON 문자열이 표시됩니다.

복잡한 Web API 메서드 호출의 JSON 직렬화된 출력
작업 4 - 서비스 계층으로 기능 추출
이 작업은 개발자가 서비스 기능을 컨트롤러 계층과 쉽게 분리하여 실제로 작업을 수행하는 서비스를 재사용할 수 있도록 서비스 계층으로 기능을 추출하는 방법을 보여 줍니다.
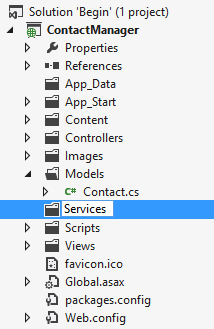
솔루션 루트에 새 폴더를 만들고 이름을 Services로 지정합니다. 이렇게 하려면 ContactManager 프로젝트를 마우스 오른쪽 단추로 클릭하고 새 폴더 추가 | 를 선택하고 이름을 서비스로 지정합니다.

Services 폴더 만들기
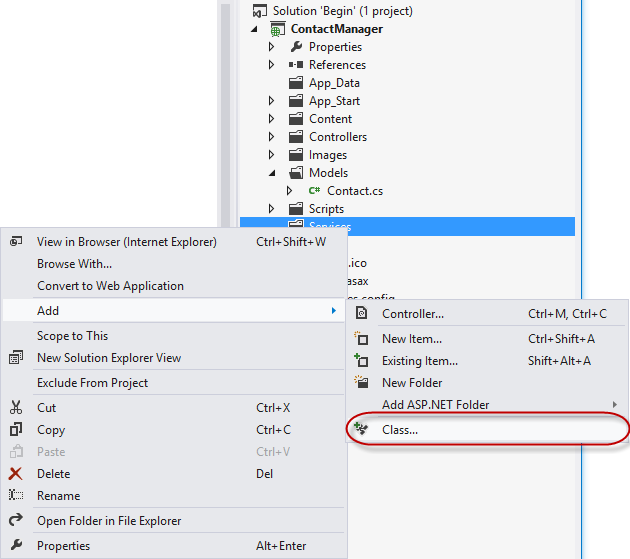
서비스 폴더를 마우스 오른쪽 단추로 클릭하고 상황에 맞는 메뉴에서 추가 | 클래스...를 선택합니다.

Services 폴더에 새 클래스 추가
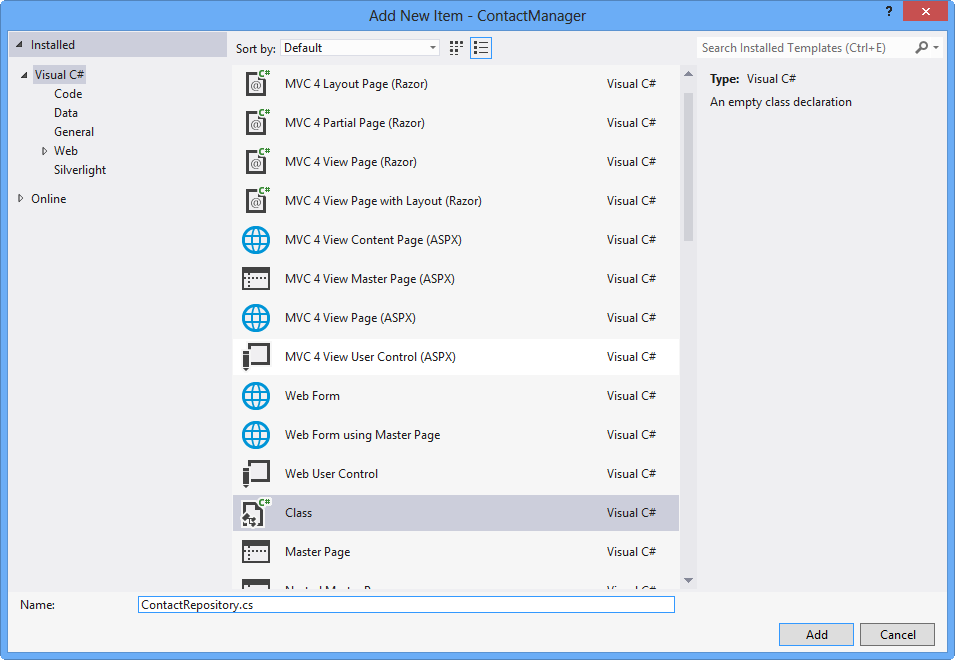
새 항목 추가 대화 상자가 나타나면 새 클래스의 이름을 ContactRepository로 지정하고 추가를 클릭합니다.

연락처 리포지토리 서비스 계층에 대한 코드를 포함할 클래스 파일 만들기
ContactRepository.cs 파일에 using 지시문을 추가하여 모델 네임스페이스를 포함합니다.
using ContactManager.Models;ContactRepository.cs 파일에 강조 표시된 다음 코드를 추가하여 GetAllContacts 메서드를 구현합니다.
(코드 조각 - Web API Lab - Ex01 - 연락처 리포지토리)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }아직 열려 있지 않은 경우 ContactController.cs 파일을 엽니다.
파일의 네임스페이스 선언 섹션에 다음 using 문을 추가합니다.
using ContactManager.Services;다음 강조 표시된 코드를 ContactController.cs 클래스에 추가하여 나머지 클래스 멤버가 서비스 구현을 사용할 수 있도록 리포지토리의 인스턴스를 나타내는 프라이빗 필드를 추가합니다.
(코드 조각 - Web API Lab - Ex01 - Contact Controller)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }연락처 리포지토리 서비스를 사용하도록 Get 메서드를 변경합니다.
(코드 조각 - Web API Lab - Ex01 - 리포지토리를 통해 연락처 목록 반환)
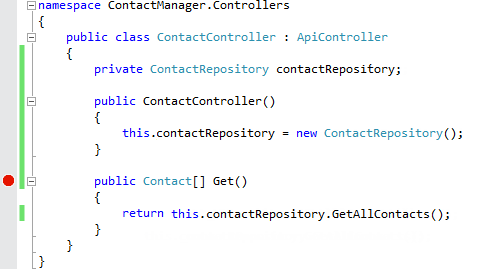
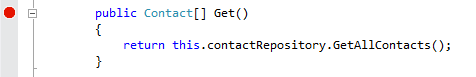
public Contact[] Get() { return contactRepository.GetAllContacts(); }ContactController의 Get 메서드 정의에 중단점을 배치합니다.

연락처 컨트롤러 11에 중단점 추가 F5 키를 눌러 애플리케이션을 실행합니다. 12. 브라우저가 열리면 F12 키를 눌러 개발자 도구를 엽니다. 13. 네트워크 탭을 클릭합니다. 14. 캡처 시작 단추를 클릭합니다. 15. 주소 표시줄에 접미사 /api/contact와 함께 URL을 추가하고 Enter 키를 눌러 API 컨트롤러를 로드합니다. 16. Get 메서드가 실행을 시작하면 Visual Studio 2012가 중단됩니다.

Get 메서드 17 내에서 호환성이 손상됩니다. 계속하려면 F5 키를 누릅니다. 18. 아직 포커스가 없는 경우 Internet Explorer로 돌아갑니다. 네트워크 캡처 창을 확인합니다.

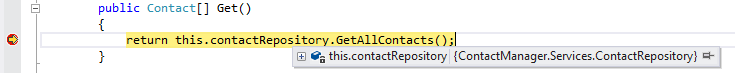
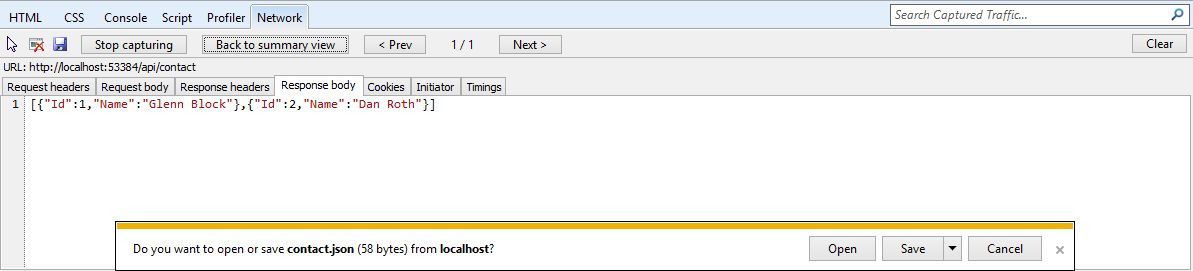
Web API 호출 19의 결과를 보여 주는 Internet Explorer의 네트워크 보기입니다. 자세한 보기 로 이동 단추를 클릭합니다. 20. 응답 본문 탭을 클릭합니다. API 호출의 JSON 출력과 서비스 계층에서 검색한 두 연락처를 나타내는 방법을 확인합니다.

개발자 도구 창에서 Web API의 JSON 출력 보기
연습 2: 읽기/쓰기 Web API 만들기
이 연습에서는 데이터 편집 기능으로 사용하도록 설정하기 위해 연락처 관리자에 대한 POST 및 PUT 메서드를 구현합니다.
작업 1 - Web API 프로젝트 열기
이 작업에서는 사용자 입력을 수락할 수 있도록 연습 1에서 만든 Web API 프로젝트를 개선할 준비를 합니다.
Visual Studio 2012 Express for Web을 실행하여 시작으로 이동하고 웹용 VS Express를 입력한 다음 Enter 키를 누릅니다.
Source/Ex02-ReadWriteWebAPI/Begin/ 폴더에 있는 Begin 솔루션을 엽니다. 그렇지 않으면 이전 연습을 완료하여 얻은 끝 솔루션을 계속 사용할 수 있습니다.
제공 된 Begin 솔루션을 연 경우 계속하기 전에 누락된 NuGet 패키지를 다운로드해야 합니다. 이렇게 하려면 프로젝트 메뉴를 클릭하고 NuGet 패키지 관리를 선택합니다.
NuGet 패키지 관리 대화 상자에서 복원을 클릭하여 누락된 패키지를 다운로드합니다.
마지막으로 빌드 솔루션 빌드를 클릭하여 솔루션을 빌드 | 합니다.
참고 항목
NuGet을 사용할 때의 이점 중 하나는 프로젝트의 모든 라이브러리를 배송할 필요가 없어 프로젝트 크기를 줄일 수 있다는 것입니다. NuGet Power Tools를 사용하면 Packages.config 파일에서 패키지 버전을 지정하면 프로젝트를 처음 실행할 때 필요한 모든 라이브러리를 다운로드할 수 있습니다. 이 때문에 이 랩에서 기존 솔루션을 연 후 이러한 단계를 실행해야 합니다.
서비스/ContactRepository.cs 파일을 엽니다.
작업 2 - 연락처 리포지토리 구현에 데이터 지속성 기능 추가
이 작업에서는 사용자 입력 및 새 연락처 인스턴스를 유지하고 수락할 수 있도록 연습 1에서 만든 Web API 프로젝트의 ContactRepository 클래스를 보강합니다.
ContactRepository 클래스에 다음 상수를 추가하여 이 연습의 뒷부분에 있는 웹 서버 캐시 항목 키 이름의 이름을 나타냅니다.
private const string CacheKey = "ContactStore";다음 코드를 포함하는 ContactRepository에 생성자를 추가합니다.
(코드 조각 - Web API Lab - Ex02 - 연락처 리포지토리 생성자)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }아래와 같이 GetAllContacts 메서드에 대한 코드를 수정합니다.
(코드 조각 - Web API Lab - Ex02 - 모든 연락처 가져오기)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }참고 항목
이 예제는 데모용이며 세션 스토리지 메커니즘 또는 요청 스토리지 수명을 사용하는 대신 여러 클라이언트에서 동시에 값을 사용할 수 있도록 웹 서버의 캐시를 스토리지 매체로 사용합니다. 웹 서버 캐시 대신 Entity Framework, XML 스토리지 또는 기타 다양한 기능을 사용할 수 있습니다.
ContactRepository 클래스에 SaveContact라는 새 메서드를 구현하여 연락처 저장 작업을 수행합니다. SaveContact 메서드는 단일 Contact 매개 변수를 사용하고 성공 또는 실패를 나타내는 부울 값을 반환해야 합니다.
(코드 조각 - Web API Lab - Ex02 - SaveContact 메서드 구현)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
연습 3: HTML 클라이언트에서 Web API 사용
이 연습에서는 Web API를 호출하는 HTML 클라이언트를 만듭니다. 이 클라이언트는 JavaScript를 사용하여 Web API와 데이터 교환을 용이하게 하고 HTML 태그를 사용하여 웹 브라우저에 결과를 표시합니다.
작업 1 - 연락처 표시를 위한 GUI를 제공하도록 인덱스 뷰 수정
이 작업에서는 HTML 브라우저에서 기존 연락처 목록을 표시해야 하는 요구 사항을 지원하도록 웹 애플리케이션의 기본 인덱스 보기를 수정합니다.
아직 열려 있지 않은 경우 Visual Studio 2012 Express for Web 을 엽니다.
Source/Ex03-ConsumingWebAPI/Begin/폴더에 있는 Begin 솔루션을 엽니다. 그렇지 않으면 이전 연습을 완료하여 얻은 끝 솔루션을 계속 사용할 수 있습니다.
제공 된 Begin 솔루션을 연 경우 계속하기 전에 누락된 NuGet 패키지를 다운로드해야 합니다. 이렇게 하려면 프로젝트 메뉴를 클릭하고 NuGet 패키지 관리를 선택합니다.
NuGet 패키지 관리 대화 상자에서 복원을 클릭하여 누락된 패키지를 다운로드합니다.
마지막으로 빌드 솔루션 빌드를 클릭하여 솔루션을 빌드 | 합니다.
참고 항목
NuGet을 사용할 때의 이점 중 하나는 프로젝트의 모든 라이브러리를 배송할 필요가 없어 프로젝트 크기를 줄일 수 있다는 것입니다. NuGet Power Tools를 사용하면 Packages.config 파일에서 패키지 버전을 지정하면 프로젝트를 처음 실행할 때 필요한 모든 라이브러리를 다운로드할 수 있습니다. 이 때문에 이 랩에서 기존 솔루션을 연 후 이러한 단계를 실행해야 합니다.
Views/Home 폴더에 있는 Index.cshtml 파일을 엽니다.
다음 코드처럼 보이도록 div 요소 내의 HTML 코드를 ID 본문 으로 바꿉니다.
<div id="body"> <ul id="contacts"></ul> </div>파일 맨 아래에 다음 Javascript 코드를 추가하여 Web API에 대한 HTTP 요청을 수행합니다.
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }아직 열려 있지 않은 경우 ContactController.cs 파일을 엽니다.
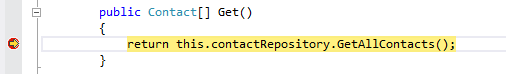
ContactController 클래스의 Get 메서드에 중단점을 배치합니다.

API 컨트롤러의 Get 메서드에 중단점 배치
F5 키를 눌러 프로젝트를 실행합니다. 브라우저에서 HTML 문서를 로드합니다.
참고 항목
애플리케이션의 루트 URL로 검색하고 있는지 확인합니다.
페이지가 로드되고 JavaScript가 실행되면 중단점이 적중되고 코드 실행이 컨트롤러에서 일시 중지됩니다.

Visual Studio 2012 Express for Web을 사용하여 Web API 호출로 디버깅
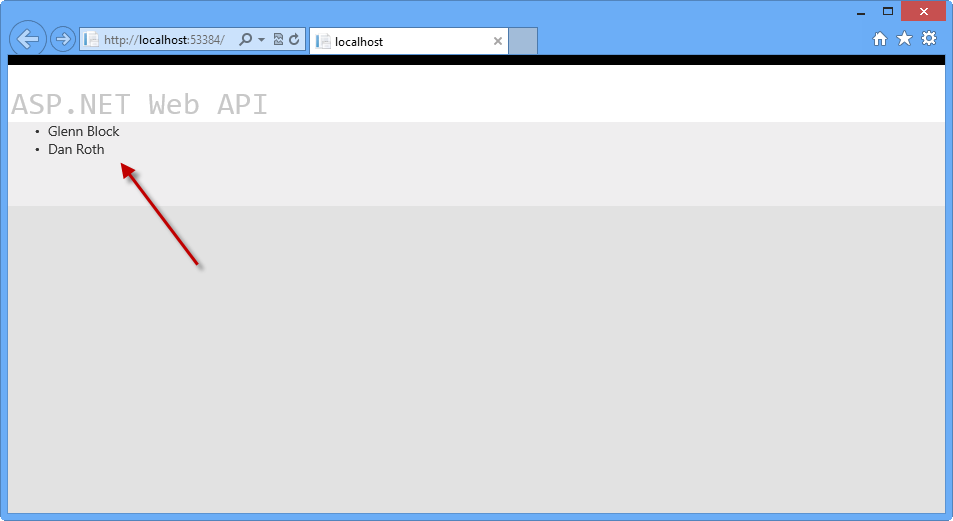
중단점을 제거하고 F5 또는 디버깅 도구 모음의 계속 단추를 눌러 브라우저에서 보기를 계속 로드합니다. Web API 호출이 완료되면 웹 API 호출에서 반환된 연락처가 브라우저에서 목록 항목으로 표시되는 것을 볼 수 있습니다.

브라우저에 목록 항목으로 표시된 API 호출의 결과
디버깅을 중지합니다.
작업 2 - 연락처를 만들기 위한 GUI를 제공하도록 인덱스 뷰 수정
이 작업에서는 MVC 애플리케이션의 인덱스 보기를 계속 수정합니다. 사용자 입력을 캡처하고 Web API로 전송하여 새 연락처를 만드는 양식이 HTML 페이지에 추가되고, GUI에서 날짜를 수집하기 위해 새 Web API 컨트롤러 메서드가 만들어집니다.
ContactController.cs 파일을 엽니다.
다음 코드와 같이 Post라는 컨트롤러 클래스에 새 메서드를 추가합니다.
(코드 조각 - Web API Lab - Ex03 - Post 메서드)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }아직 열려 있지 않은 경우 Visual Studio에서 Index.cshtml 파일을 엽니다.
이전 작업에서 추가한 순서가 지정되지 않은 목록 바로 뒤의 파일에 아래 HTML 코드를 추가합니다.
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>문서 맨 아래에 있는 스크립트 요소 내에 다음 강조 표시된 코드를 추가하여 HTTP POST 호출을 사용하여 웹 API에 데이터를 게시하는 단추 클릭 이벤트를 처리합니다.
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>ContactController.cs Post 메서드에 중단점을 배치합니다.
F5 키를 눌러 브라우저에서 애플리케이션을 실행합니다.
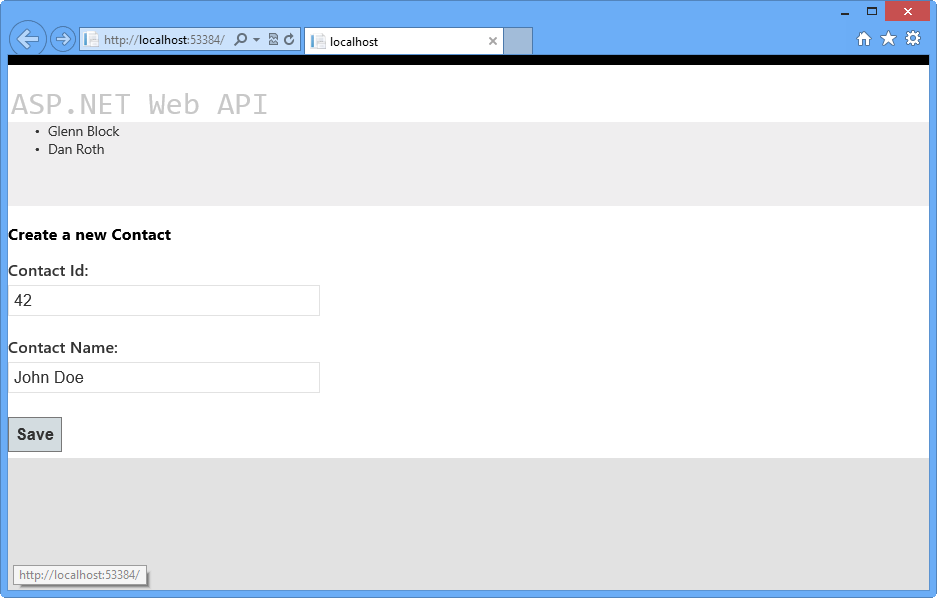
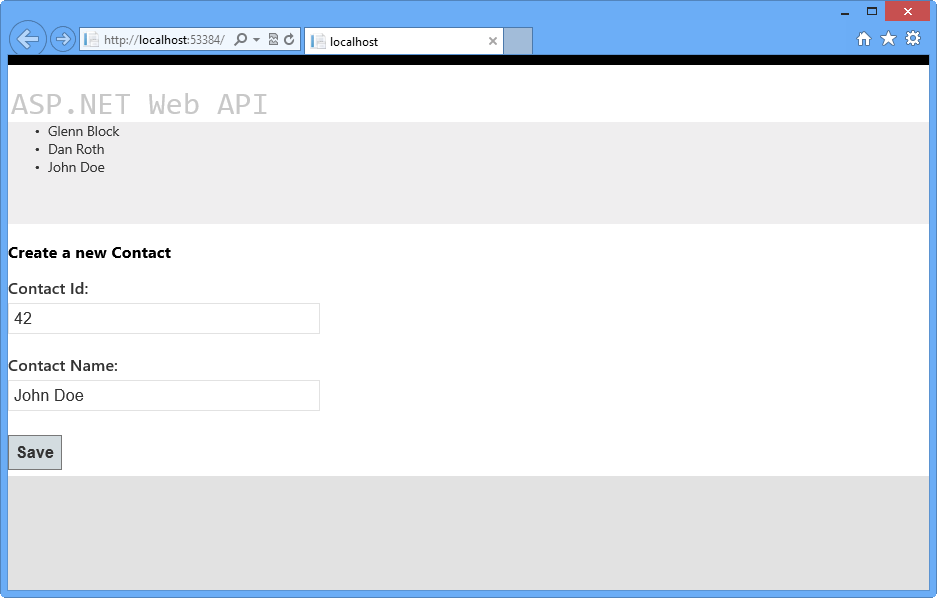
페이지가 브라우저에 로드되면 새 연락처 이름과 ID를 입력하고 저장 단추를 클릭합니다.

브라우저에 로드된 클라이언트 HTML 문서
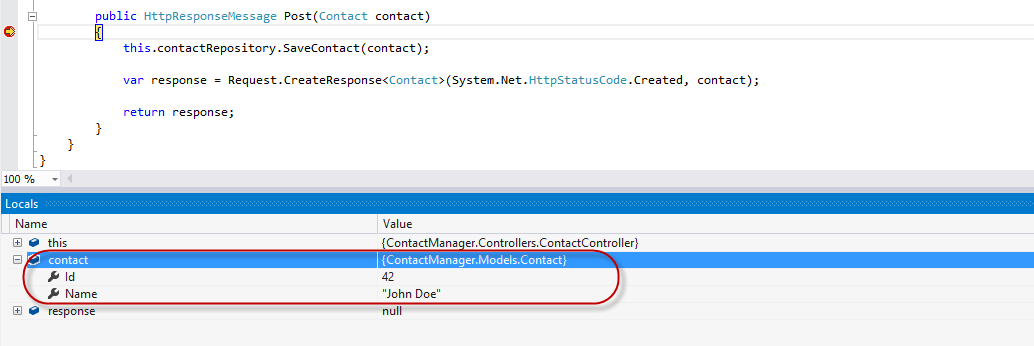
Post 메서드에서 디버거 창이 끊어지면 연락처 매개 변수의 속성을 살펴보세요. 값은 양식에 입력한 데이터와 일치해야 합니다.

클라이언트에서 Web API로 전송되는 Contact 개체
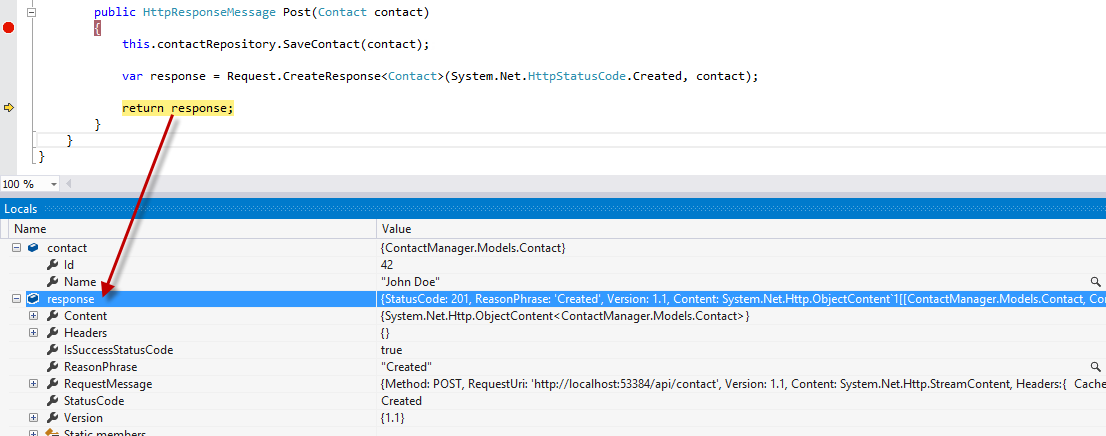
응답 변수가 생성될 때까지 디버거에서 메서드를 단계별로 실행합니다. 디버거의 로컬 창에서 검사하면 모든 속성이 설정된 것을 볼 수 있습니다.

디버거 11에서 만든 다음 응답입니다. F5 키를 누르거나 디버거에서 계속을 클릭하면 요청이 완료됩니다. 브라우저로 다시 전환하면 ContactRepository 구현에서 저장한 연락처 목록에 새 연락처가 추가됩니다.

브라우저는 새 연락처 인스턴스를 성공적으로 만든 것을 반영합니다.
참고 항목
또한 부록 C: 웹 배포를 사용하여 ASP.NET MVC 4 애플리케이션 게시에 따라 이 애플리케이션을 Azure에 배포할 수 있습니다.
요약
이 랩에서는 새 ASP.NET Web API 프레임워크 및 프레임워크를 사용하는 RESTful Web API 구현에 대해 소개했습니다. 여기서는 이 랩의 예로 제공된 간단한 리포지토리가 아닌 다양한 메커니즘을 사용하여 데이터 지속성을 용이하게 하는 새 리포지토리를 만들 수 있습니다. Web API는 HTTP 및 JSON 또는 XML을 지원하는 모든 언어로 작성된 HTML이 아닌 클라이언트의 통신을 사용하도록 설정하는 등 다양한 추가 기능을 지원합니다. 일반적인 웹 애플리케이션 외부에서 Web API를 호스트하는 기능과 고유한 serialization 형식을 만드는 기능도 가능합니다.
ASP.NET 웹 사이트에는 [https://asp.net/web-api]()의 ASP.NET Web API 프레임워크 전용 영역이https://asp.net/web-api 있습니다. 이 사이트는 Web API와 관련된 최신 정보, 샘플 및 뉴스를 계속 제공하므로 거의 모든 디바이스 또는 개발 프레임워크에서 사용할 수 있는 사용자 지정 웹 API를 만드는 방법을 자세히 알아보려면 자주 확인합니다.
부록 A: 코드 조각 사용
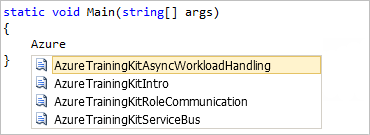
코드 조각을 사용하면 필요한 모든 코드를 손쉽게 사용할 수 있습니다. 랩 문서에서는 다음 그림과 같이 언제 사용할 수 있는지 정확하게 알려줍니다.

Visual Studio 코드 조각을 사용하여 프로젝트에 코드 삽입
키보드를 사용하여 코드 조각을 추가하려면(C#에만 해당)
코드를 삽입할 위치에 커서를 놓습니다.
공백이나 하이픈 없이 코드 조각 이름 입력을 시작합니다.
IntelliSense가 일치하는 코드 조각의 이름을 표시하는 것을 확인합니다.
올바른 코드 조각을 선택하거나 전체 코드 조각의 이름이 선택될 때까지 계속 입력합니다.
Tab 키를 두 번 눌러 커서 위치에 코드 조각을 삽입합니다.

코드 조각 이름 입력 시작

Tab 키를 눌러 강조 표시된 코드 조각을 선택합니다.

Tab 키를 다시 누르면 코드 조각이 확장됩니다.
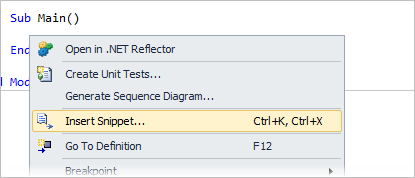
마우스를 사용하여 코드 조각을 추가하려면(C#, Visual Basic 및 XML)
코드 조각을 삽입할 위치를 마우스 오른쪽 단추로 클릭합니다.
코드 조각 삽입, 내 코드 조각 삽입을 선택합니다.
목록에서 관련 코드 조각을 클릭하여 선택합니다.

코드 조각을 삽입할 위치를 마우스 오른쪽 단추로 클릭하고 코드 조각 삽입을 선택합니다.

목록에서 관련 코드 조각을 클릭하여 선택합니다.
부록 B: Visual Studio Express 2012 for Web 설치
Microsoft 웹 플랫폼 설치 관리자 사용하여 웹용 Microsoft Visual Studio Express 2012 또는 다른 "Express" 버전을 설치할 수 있습니다. 다음 지침은 Microsoft 웹 플랫폼 설치 관리자 사용하여 Visual Studio Express 2012 for Web을 설치하는 데 필요한 단계를 안내합니다.
[/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169)로 이동합니다. 또는 웹 플랫폼 설치 관리자를 이미 설치한 경우 해당 설치 관리자를 열고 "Azure SDK를 사용한 Visual Studio Express 2012 for Web" 제품을 검색할 수 있습니다.
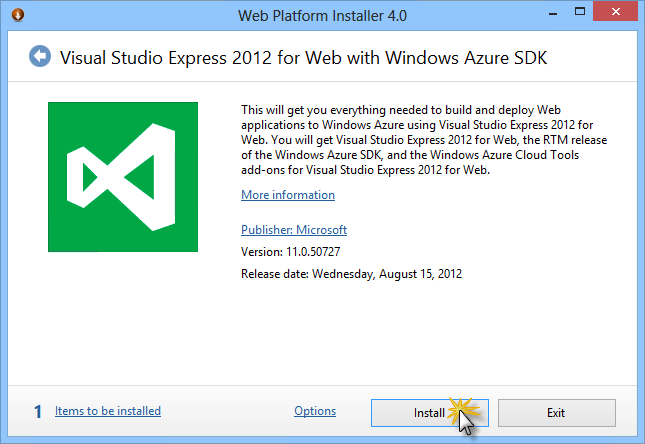
지금 설치를 클릭합니다. 웹 플랫폼 설치 관리자가 없는 경우 먼저 다운로드하여 설치하도록 리디렉션됩니다.
웹 플랫폼 설치 관리자가 열리면 설치를 클릭하여 설치를 시작합니다.

Visual Studio Express 설치
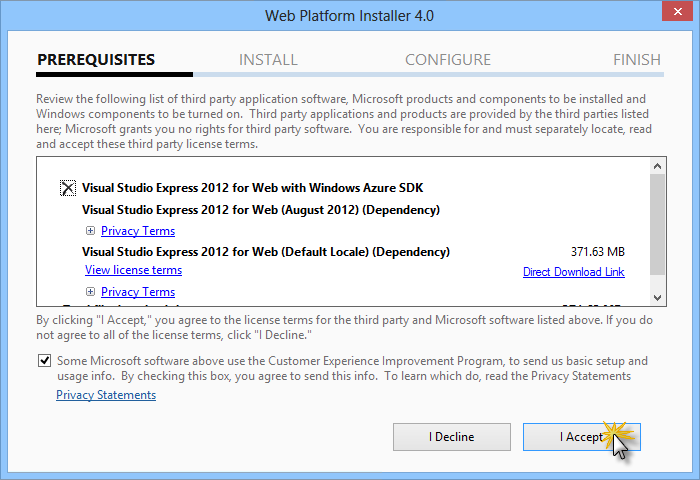
모든 제품의 라이선스 및 사용 약관을 읽고 동의를 클릭하여 계속합니다.

사용 조건 동의
다운로드 및 설치 프로세스가 완료될 때까지 기다립니다.

설치 진행률
설치가 완료되면 마침을 클릭합니다.

설치 완료
종료를 클릭하여 웹 플랫폼 설치 관리자를 닫습니다.
Visual Studio Express for Web을 열려면 시작 화면으로 이동하여 "VS Express" 쓰기를 시작한 다음 VS Express for Web 타일을 클릭합니다.

VS Express for Web 타일
부록 C: 웹 배포를 사용하여 ASP.NET MVC 4 애플리케이션 게시
이 부록은 Azure Portal에서 새 웹 사이트를 만들고 Azure에서 제공하는 웹 배포 게시 기능을 활용하여 랩에 따라 얻은 애플리케이션을 게시하는 방법을 보여 줍니다.
작업 1 - Azure Portal에서 새 웹 사이트 만들기
Azure 관리 포털로 이동하여 구독과 연결된 Microsoft 자격 증명을 사용하여 로그인합니다.
참고 항목
Azure를 사용하면 10개의 ASP.NET 웹 사이트를 무료로 호스트한 다음 트래픽이 증가함에 따라 크기를 조정할 수 있습니다. 여기에서 등록 할 수 있습니다.

포털에 로그온
명령 모음에서 새로 만들기를 클릭합니다.

새 웹 사이트 만들기
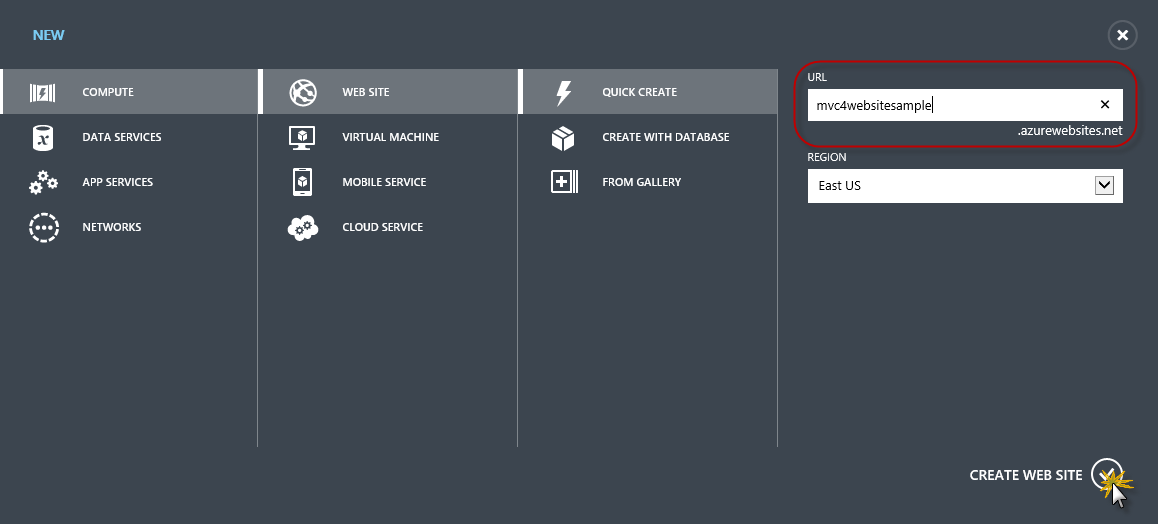
컴퓨팅 | 웹 사이트를 클릭합니다. 그런 다음, 빠른 만들기 옵션을 선택합니다. 새 웹 사이트에 사용할 수 있는 URL을 제공하고 웹 사이트 만들기를 클릭합니다.
참고 항목
Azure는 제어하고 관리할 수 있는 클라우드에서 실행되는 웹 애플리케이션의 호스트입니다. 빠른 만들기 옵션을 사용하면 포털 외부에서 Azure에 완료된 웹 애플리케이션을 배포할 수 있습니다. 데이터베이스를 설정하는 단계는 포함되지 않습니다.

빠른 만들기를 사용하여 새 웹 사이트 만들기
새 웹 사이트가 생성될 때까지 기다립니다.
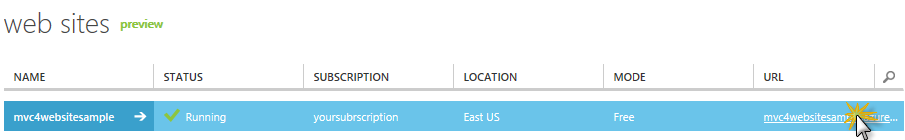
웹 사이트가 만들어지면 URL 열 아래의 링크를 클릭합니다. 새 웹 사이트가 작동하는지 확인합니다.

새 웹 사이트로 검색

실행 중인 웹 사이트
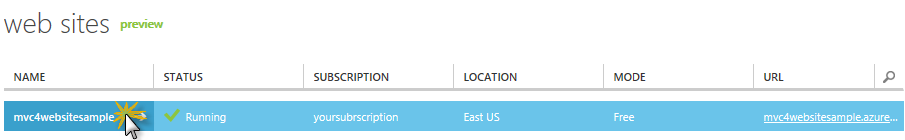
포털로 돌아가서 이름 열 아래에 있는 웹 사이트의 이름을 클릭하여 관리 페이지를 표시합니다.

웹 사이트 관리 페이지 열기
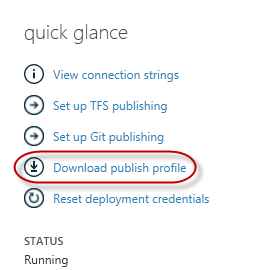
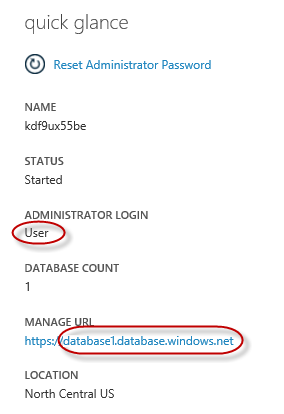
대시보드 페이지의 빠른 보기 섹션에서 게시 프로필 다운로드 링크를 클릭합니다.
참고 항목
게시 프로필에는 사용하도록 설정된 각 게시 방법에 대해 웹 애플리케이션을 Azure에 게시하는 데 필요한 모든 정보가 포함됩니다. 게시 프로필에는 게시 메서드가 사용하도록 설정된 각 엔드포인트에 연결하고 인증하는 데 필요한 URL, 사용자 자격 증명 및 데이터베이스 문자열이 포함됩니다. Microsoft WebMatrix 2, 웹 용 Microsoft Visual Studio Express 및 Microsoft Visual Studio 2012 는 웹 애플리케이션을 Azure에 게시하기 위한 이러한 프로그램의 구성을 자동화하기 위해 게시 프로필 읽기를 지원합니다.

웹 사이트 게시 프로필 다운로드
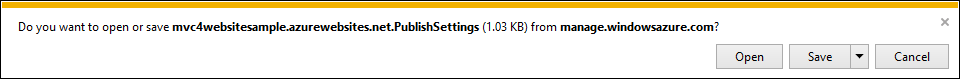
게시 프로필 파일을 알려진 위치에 다운로드합니다. 이 연습에서는 이 파일을 사용하여 Visual Studio에서 Azure에 웹 애플리케이션을 게시하는 방법을 알아보세요.

게시 프로필 파일 저장
작업 2 - 데이터베이스 서버 구성
애플리케이션에서 SQL Server 데이터베이스를 사용하는 경우 SQL Database 서버를 만들어야 합니다. SQL Server를 사용하지 않는 간단한 애플리케이션을 배포하려는 경우 이 작업을 건너뛸 수 있습니다.
애플리케이션 데이터베이스를 저장하려면 SQL Database 서버가 필요합니다. Azure 관리 포털의 Sql Database 서버 대시보드에서 구독에서 SQL Database | 서버를 | 볼 수 있습니다. 서버를 만들지 않은 경우 명령 모음의 추가 단추를 사용하여 서버를 만들 수 있습니다. 서버 이름 및 URL, 관리자 로그인 이름 및 암호를 기록해 두세요. 다음 작업에서 사용할 수 있습니다. 데이터베이스는 이후 단계에서 생성되므로 아직 만들지 마세요.

SQL Database Server 대시보드
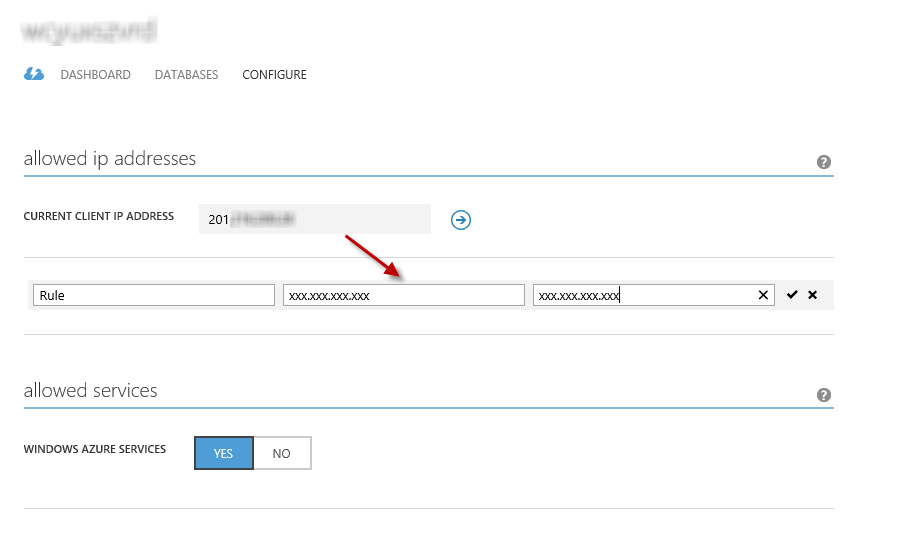
다음 작업에서는 Visual Studio에서 데이터베이스 연결을 테스트합니다. 이러한 이유로 서버의 허용된 IP 주소 목록에 로컬 IP 주소를 포함해야 합니다. 이렇게 하려면 구성을 클릭하고 현재 클라이언트 IP 주소에서 IP 주소를 선택하고 시작 IP 주소 및 끝 IP 주소 텍스트 상자에 붙여넣고 단추를 클릭합니다
 .
.
클라이언트 IP 주소 추가
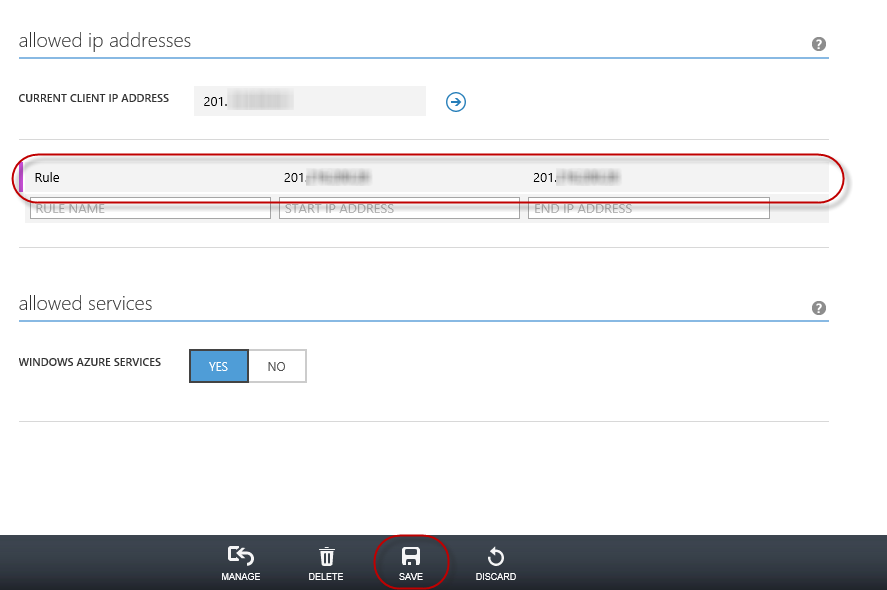
클라이언트 IP 주소가 허용된 IP 주소 목록에 추가되면 [저장]을 클릭하여 변경 내용을 확인합니다.

변경 내용 확인
작업 3 - 웹 배포를 사용하여 ASP.NET MVC 4 애플리케이션 게시
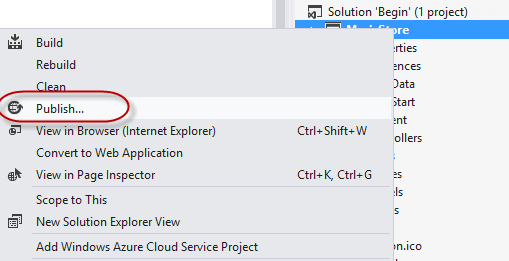
ASP.NET MVC 4 솔루션으로 돌아갑니다. 솔루션 탐색기 웹 사이트 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택합니다.

웹 사이트 게시
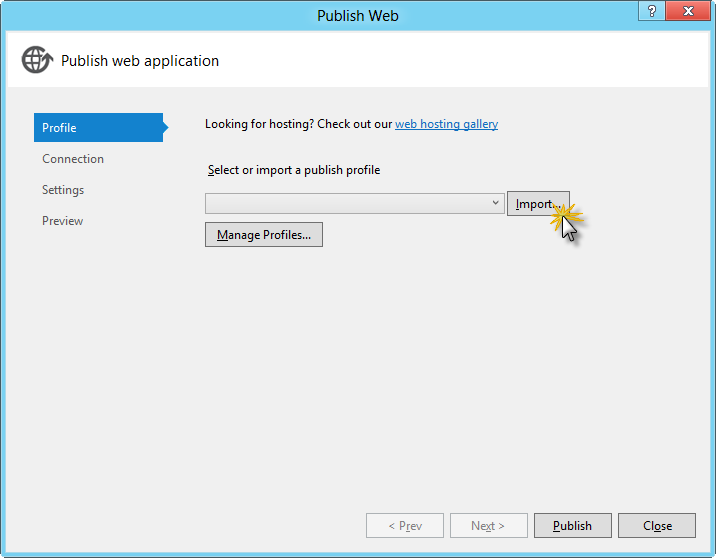
첫 번째 작업에 저장한 게시 프로필을 가져옵니다.

게시 프로필 가져오기
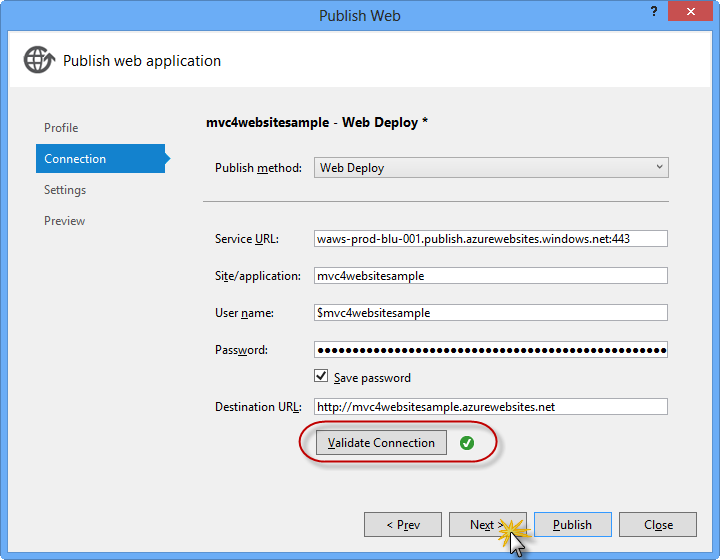
연결 유효성 검사를 클릭합니다. 유효성 검사가 완료되면 다음을 클릭합니다.
참고 항목
연결 유효성 검사 단추 옆에 녹색 확인 표시가 표시되면 유효성 검사가 완료됩니다.

연결 유효성 검사
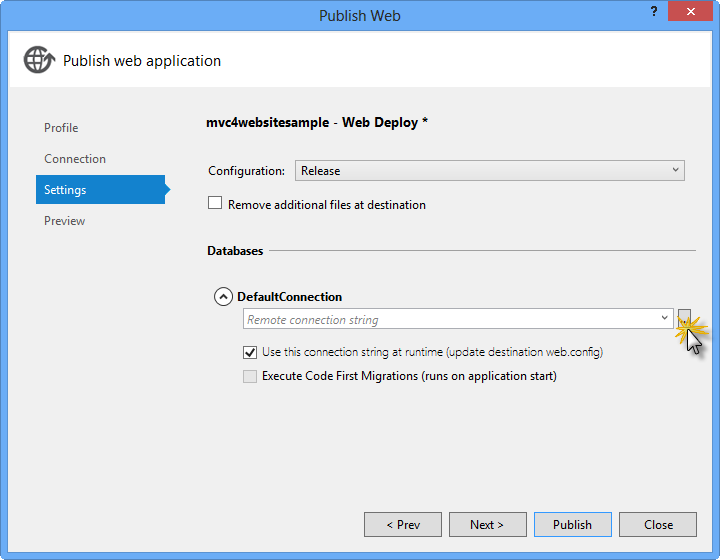
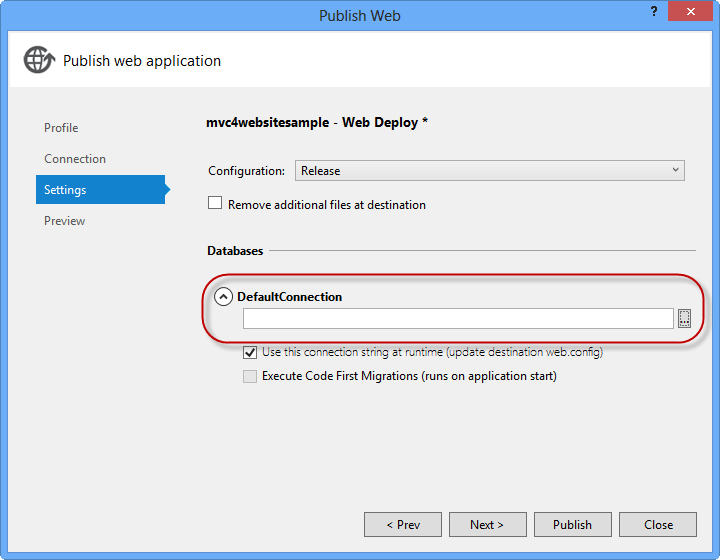
설정 페이지의 데이터베이스 섹션에서 데이터베이스 연결의 텍스트 상자 옆에 있는 단추(즉, DefaultConnection)를 클릭합니다.

웹 배포 구성
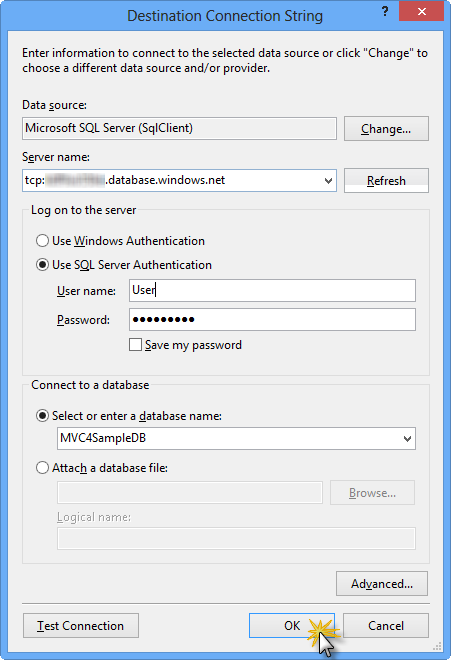
다음과 같이 데이터베이스 연결을 구성합니다.
서버 이름에 tcp: 접두사를 사용하여 SQL Database 서버 URL을 입력합니다.
사용자 이름에 서버 관리자 로그인 이름을 입력합니다.
암호에 서버 관리자 로그인 암호를 입력합니다.
새 데이터베이스 이름(예: MVC4SampleDB)을 입력합니다.

대상 연결 문자열 구성
그런 후 OK를 클릭합니다. 데이터베이스를 만들라는 메시지가 표시되면 [예]를 클릭합니다.

데이터베이스 만들기
Windows Azure에서 SQL Database에 연결하는 데 사용할 연결 문자열 기본 연결 텍스트 상자에 표시됩니다. 그런 후 Next 를 클릭합니다.

SQL Database를 가리키는 연결 문자열
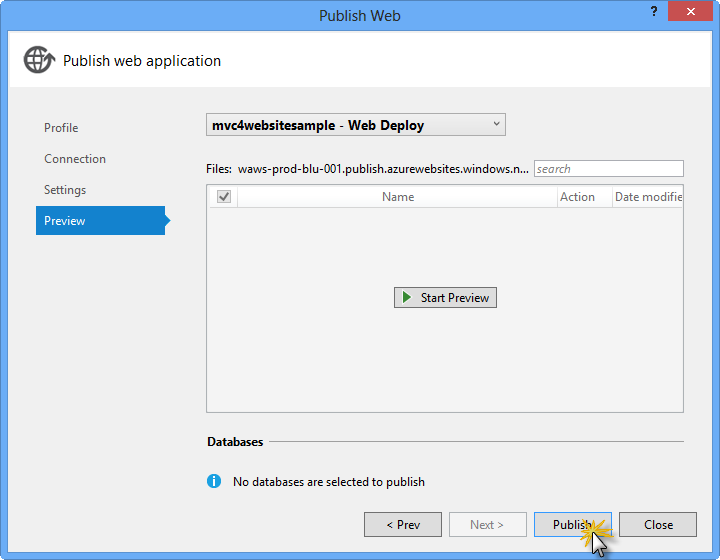
미리 보기 페이지에서 게시를 클릭합니다.

웹 애플리케이션 게시
게시 프로세스가 완료되면 기본 브라우저가 게시된 웹 사이트를 엽니다.

Azure에 게시된 애플리케이션