작성자: Mike Wasson
이 자습서에서는 ASP.NET 4.x의 기존 ASP.NET Web Forms 애플리케이션에 Web API를 추가하는 단계를 안내합니다.
개요
ASP.NET Web API ASP.NET MVC로 패키지되지만 기존 ASP.NET Web Forms 애플리케이션에 Web API를 쉽게 추가할 수 있습니다.
Web Forms 애플리케이션에서 Web API를 사용하려면 다음 두 가지 기본 단계가 있습니다.
- ApiController 클래스에서 파생되는 Web API 컨트롤러를 추가합니다.
- 경로 테이블을 Application_Start 메서드에 추가합니다.
Web Forms 프로젝트 만들기
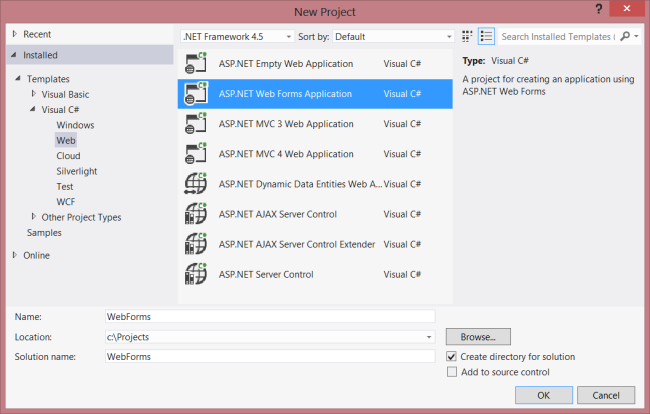
Visual Studio를 시작하고 시작 페이지에서 새 프로젝트를 선택합니다. 또는 파일 메뉴에서 새로 만들기 를 선택한 다음 프로젝트를 선택합니다.
템플릿 창에서 설치된 템플릿을 선택하고 Visual C# 노드를 확장합니다. Visual C#에서 웹을 선택합니다. 프로젝트 템플릿 목록에서 ASP.NET Web Forms 애플리케이션을 선택합니다. 프로젝트의 이름을 입력하고 확인을 클릭합니다.

모델 및 컨트롤러 만들기
이 자습서에서는 시작 자습서와 동일한 모델 및 컨트롤러 클래스를 사용합니다.
먼저 모델 클래스를 추가합니다. 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 클래스 추가를 선택합니다. 클래스 이름을 Product로 지정하고 다음 구현을 추가합니다.
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
다음으로, 프로젝트에 Web API 컨트롤러를 추가합니다. 컨트롤러 는 Web API에 대한 HTTP 요청을 처리하는 개체입니다.
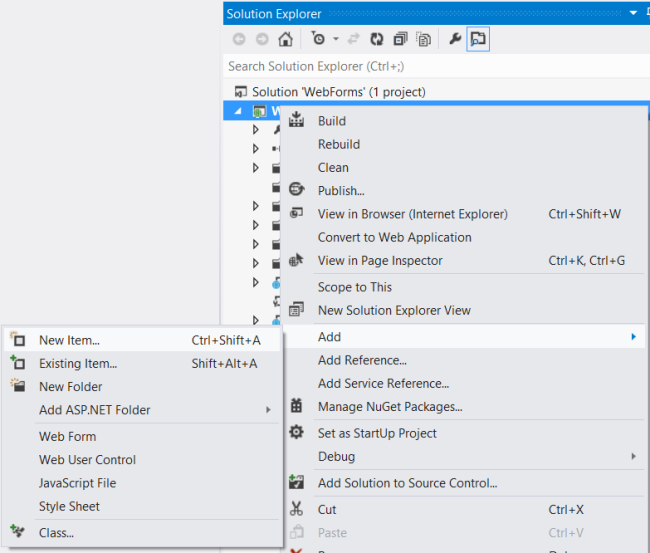
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭합니다. 새 항목 추가를 선택합니다.

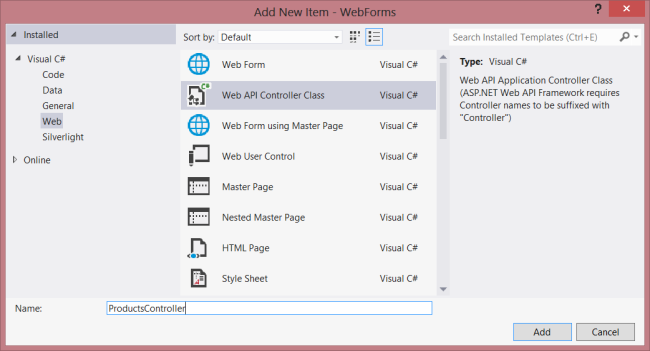
설치된 템플릿에서 Visual C#을 확장하고 웹을 선택합니다. 그런 다음 템플릿 목록에서 Web API 컨트롤러 클래스를 선택합니다. 컨트롤러 이름을 "ProductsController"로 지정하고 추가를 클릭합니다.

새 항목 추가 마법사는 ProductsController.cs라는 파일을 만듭니다. 마법사에 포함된 메서드를 삭제하고 다음 메서드를 추가합니다.
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
이 컨트롤러의 코드에 대한 자세한 내용은 시작 자습서를 참조하세요.
라우팅 정보 추가
다음으로, "/api/products/" 형식의 URI가 컨트롤러로 라우팅되도록 URI 경로를 추가합니다.
솔루션 탐색기 Global.asax를 두 번 클릭하여 코드 숨김 파일 Global.asax.cs를 엽니다. 다음 using 문을 추가합니다.
using System.Web.Http;
그런 다음 Application_Start 메서드에 다음 코드를 추가합니다.
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
라우팅 테이블에 대한 자세한 내용은 ASP.NET Web API 라우팅을 참조하세요.
Client-Side AJAX 추가
클라이언트가 액세스할 수 있는 웹 API를 만드는 데 필요한 것이 전부입니다. 이제 jQuery를 사용하여 API를 호출하는 HTML 페이지를 추가해 보겠습니다.
master 페이지(예: Site.Master)에 가 포함되어 ContentPlaceHolderID="HeadContent"있는지 확인합니다.
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
Default.aspx 파일을 엽니다. 다음과 같이 기본 콘텐츠 섹션에 있는 상용구 텍스트를 바꿉 있습니다.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
다음으로 섹션의 jQuery 원본 파일에 대한 참조를 HeaderContent 추가합니다.
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
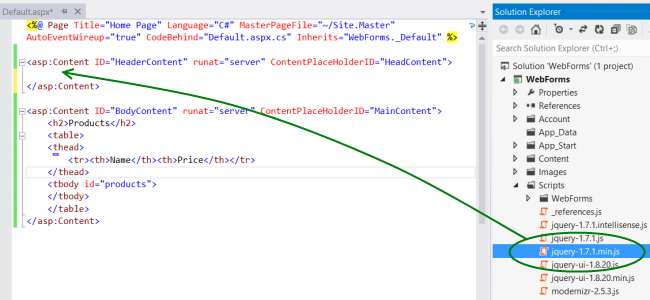
참고: 솔루션 탐색기 파일을 코드 편집기 창으로 끌어서 놓아 스크립트 참조를 쉽게 추가할 수 있습니다.

jQuery 스크립트 태그 아래에 다음 스크립트 블록을 추가합니다.
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
문서가 로드되면 이 스크립트는 "api/products"에 AJAX 요청을 수행합니다. 요청은 JSON 형식의 제품 목록을 반환합니다. 스크립트는 HTML 테이블에 제품 정보를 추가합니다.
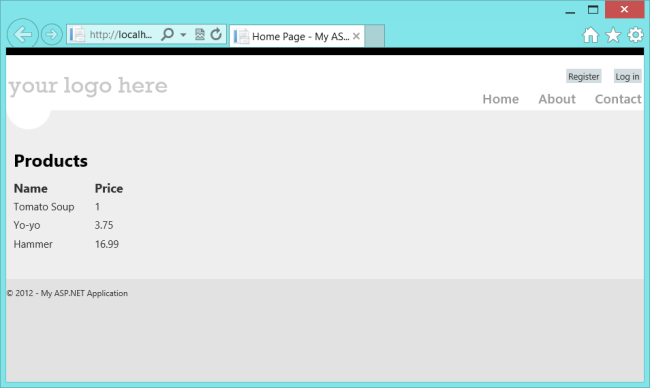
애플리케이션을 실행할 때 다음과 같이 표시됩니다.