항목 세부 정보 표시
이 섹션에서는 각 책에 대한 세부 정보를 볼 수 있는 기능을 추가합니다. app.js 보기 모델에 다음 코드를 추가합니다.
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
Views/Home/Index.cshtml에서 데이터 바인딩 요소를 세부 정보 링크에 추가합니다.
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
이렇게 하면 요소 getBookDetail 의 클릭 처리기가 <> 뷰 모델의 함수에 바인딩됩니다.
동일한 파일에서 다음 태그를 바꿉합니다.
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
다음 코드로 바꿉니다.
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
이 태그는 뷰 모델에서 관찰 가능한 의 detail 속성에 데이터 바인딩된 테이블을 만듭니다.
"<-- ko -->" 구문을 사용하면 DOM 요소 외부에 Knockout 바인딩을 포함할 수 있습니다. 이 경우 바인딩을 if 사용하면 가 null이 아닌 경우에만 details 태그의 이 섹션이 표시됩니다.
<!-- ko if:detail() -->
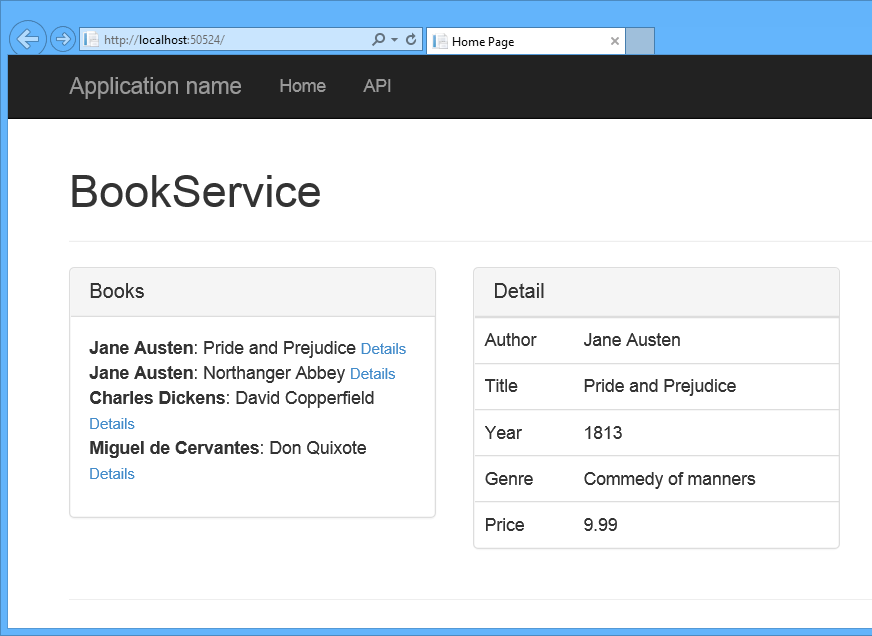
이제 앱을 실행하고 "세부 정보" 링크 중 하나를 클릭하면 앱에 책 세부 정보가 표시됩니다.