실습: Visual Studio 2013 웹 도구
Visual Studio는 에 적합한 개발 환경입니다. NET 기반 Windows 및 웹 프로젝트. 프로젝트 없이 독립 실행형 파일을 편집하는 데 쉽게 사용할 수 있는 강력한 텍스트 편집기가 포함되어 있습니다.
Visual Studio는 각 파일을 편집할 때 모든 기능을 갖춘 구문 분석 트리를 유지 관리합니다. 이렇게 하면 Visual Studio에서 비교할 수 없는 자동 완성 및 문서 기반 작업을 제공하는 동시에 개발 환경을 훨씬 더 빠르고 쾌적하게 만들 수 있습니다. 이러한 기능은 HTML 및 CSS 문서에서 특히 강력합니다.
이 모든 기능은 확장에도 사용할 수 있으므로 필요에 맞게 강력한 새로운 기능으로 편집기를 간단하게 확장할 수 있습니다. Web Essentials는 Visual Studio에 대한 (대부분) 웹 관련 향상된 기능의 컬렉션입니다. 여기에는 많은 새로운 IntelliSense 완성(특히 CSS용), 새로운 브라우저 링크 기능, JavaScript 파일용 자동 JSHint, HTML 및 CSS에 대한 새로운 경고 및 최신 웹 개발에 필수적인 다른 많은 기능이 포함됩니다.
모든 샘플 코드 및 코드 조각은 에서 사용할 수 있는 웹 캠프 교육 키트에 https://aka.ms/webcamps-training-kit포함되어 있습니다.
개요
목표
이 실습 랩에서는 다음 방법을 알아봅니다.
- 풍부한 HTML5 코드 조각 및 Zen 코딩과 같은 Web Essentials에 포함된 새 HTML 편집기 기능 사용
- 색 선택기 및 브라우저 매트릭스 도구 설명과 같은 Web Essentials에 포함된 새 CSS 편집기 기능 사용
- 모든 HTML 요소에 대해 파일로 추출 및 IntelliSense와 같은 Web Essentials에 포함된 새 JavaScript 편집기 기능 사용
- 브라우저 링크를 사용하여 브라우저와 Visual Studio 간에 데이터 교환
사전 요구 사항
이 실습 랩을 완료하려면 다음이 필요합니다.
설정
이 실습 랩에서 연습을 실행하려면 먼저 환경을 설정해야 합니다.
- Windows Explorer 창을 열고 랩의 원본 폴더로 이동합니다.
- Setup.cmd를 마우스 오른쪽 단추로 클릭하고 관리자 권한으로 실행을 선택하여 환경을 구성하고 이 랩에 대한 Visual Studio 코드 조각을 설치하는 설치 프로세스를 시작합니다.
- 사용자 계정 컨트롤 대화 상자가 표시되면 계속할 작업을 확인합니다.
참고
설치 프로그램을 실행하기 전에 이 랩에 대한 모든 종속성을 확인했는지 확인합니다.
코드 조각 사용
랩 문서 전체에서 코드 블록을 삽입하라는 지시가 표시됩니다. 편의를 위해 이 코드의 대부분은 수동으로 추가할 필요가 없도록 Visual Studio 2013 내에서 액세스할 수 있는 Visual Studio Code 코드 조각으로 제공됩니다.
참고
각 연습에는 각 연습을 다른 연습과 독립적으로 따를 수 있는 연습의 Begin 폴더에 있는 시작 솔루션이 함께 제공됩니다. 연습 중에 추가된 코드 조각은 이러한 시작 솔루션에서 누락되었으며 연습을 완료할 때까지 작동하지 않을 수 있습니다. 연습의 소스 코드 내에서 해당 연습의 단계를 완료한 결과 코드가 포함된 Visual Studio 솔루션이 포함된 End 폴더도 찾을 수 있습니다. 이 실습 랩을 통해 작업할 때 추가 도움이 필요한 경우 이러한 솔루션을 지침으로 사용할 수 있습니다.
연습
이 실습 랩에는 다음 연습이 포함되어 있습니다.
참고
Visual Studio를 처음 시작할 때 미리 정의된 설정 컬렉션 중 하나를 선택해야 합니다. 미리 정의된 각 컬렉션은 특정 개발 스타일과 일치하도록 설계되었으며 창 레이아웃, 편집기 동작, IntelliSense 코드 조각 및 대화 상자 옵션을 결정합니다. 이 랩의 절차에서는 일반 개발 설정 컬렉션을 사용할 때 Visual Studio에서 지정된 작업을 수행하는 데 필요한 작업을 설명합니다. 개발 환경에 대해 다른 설정 컬렉션을 선택하는 경우 고려해야 할 단계에 차이가 있을 수 있습니다.
연습 1: 브라우저 링크 및 Web Essentials 작업
Web Essentials 는 최신 웹 개발에 유용한 다양한 기능을 추가하는 Visual Studio 확장으로, 주로 웹 개발 환경을 훨씬 더 빠르고 쾌적하게 만드는 데 중점을 두는 데 중점을 줍니다. Visual Studio의 확장 갤러리에서 Web Essentials를 설치할 수 있습니다.
Browser Link는 웹 애플리케이션과 Visual Studio 간에 데이터를 교환하기 위해 Visual Studio IDE와 열려 있는 브라우저 간에 채널을 제공하는 Visual Studio 2013 포함된 새로운 기능입니다. Web Essentials는 브라우저에서 직접 웹 페이지의 DOM 개체 모델 및 CSS 스타일을 조작하는 도구를 사용하여 브라우저 링크를 확장합니다.
이 연습에서는 간단한 퀴즈 페이지를 향상시키기 위해 Web Essentials 및 Browser Link 에서 지원하는 몇 가지 기능을 살펴봅니다.
작업 1 - 여러 브라우저에서 프로젝트 실행
이 작업에서는 여러 브라우저에서 한 번에 실행되도록 웹 애플리케이션을 구성합니다. 이는 브라우저 간 테스트에 유용합니다.
Microsoft Visual Studio를 엽니다.
파일 메뉴에서 열기 | 를 선택합니다. 프로젝트/솔루션... 랩의 원본 폴더(C:\WebCampsTK\HOL\VSWebTooling\Source)에서 Ex1-WorkingwithBrowserLinkandWebEssentials\Begin으로 이동합니다. Begin.sln을 선택하고 열기를 클릭합니다.
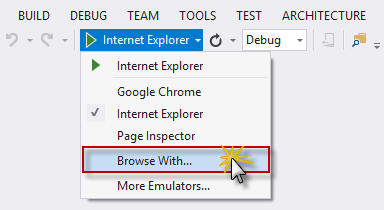
Visual Studio 도구 모음에서 브라우저 메뉴를 확장하고 찾아보기...를 선택합니다.

찾아보기 메뉴 옵션
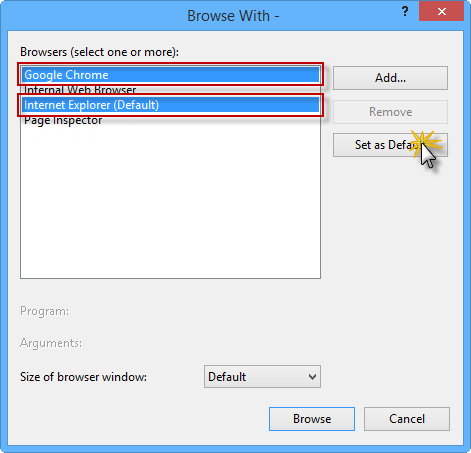
찾아보기 대화 상자에서 Ctrl 키를 누른 채 Google Chrome 및 인터넷 Explorer 모두 선택하고 기본값으로 설정을 클릭합니다.

여러 기본 브라우저 선택
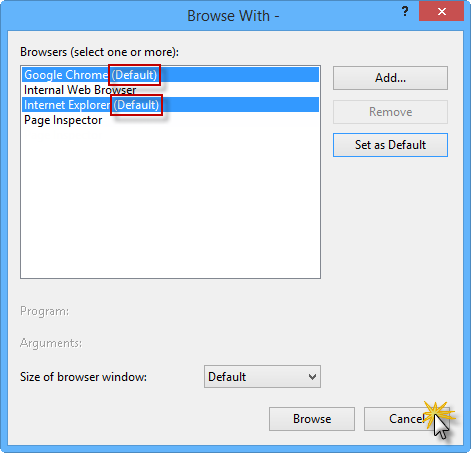
이제 Google Chrome과 인터넷 Explorer 모두 기본 브라우저로 표시됩니다. 취소를 클릭하여 대화 상자를 닫습니다.

Google Chrome 및 인터넷 Explorer 기본 브라우저로
참고
기본 브라우저를 구성한 후 브라우저 메뉴에서 여러 브라우저 옵션이 선택됩니다.

Ctrl + F5 키를 눌러 디버깅하지 않고 애플리케이션을 실행합니다.
두 브라우저 창이 모두 열리면 두 브라우저의 업데이트를 동시에 보려면 둘 중 하나를 다른 브라우저 위에 배치합니다. 브라우저는 연한 파란색 사각형이 있는 웹 페이지를 표시해야 합니다.

한 브라우저를 다른 브라우저 위에 배치
브라우저를 닫지 마세요. 다음 작업에서 사용합니다.
작업 2 - Zen 코딩을 사용하여 HTML 요소 만들기
Zen 코딩 은 고속 HTML, XML, XSL(또는 기타 구조화된 코드 형식) 코딩 및 편집을 위한 편집기 플러그 인입니다. 이 플러그 인의 핵심은 CSS 선택기와 유사한 식을 HTML 코드로 확장할 수 있는 강력한 약어 엔진입니다. Zen 코딩은 CSS 스타일 선택기 구문을 사용하여 HTML을 빠르게 작성하는 방법입니다.
이 연습에서는 Web Essentials에서 제공하는 Zen 코딩 기능을 사용하여 질문의 옵션을 나타내는 HTML 단추를 생성합니다.
Visual Studio로 다시 전환합니다.
Views | Home 폴더에 있는 Index.cshtml 파일을 엽니다.
<!-- TODO: 여기에 옵션 추가--> 주석을 다음 코드로 바꾸고 TAB 키를 누릅니다.
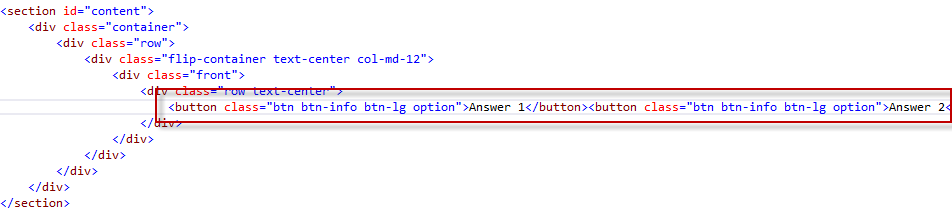
button.btn.btn-info.btn-lg.option{Answer $}*4코드를 HTML로 확장해야 합니다.

확장된 HTML
참고
Zen 코딩 구문에 대한 자세한 내용은 다음 문서를 참조하세요.
연결된 브라우저 새로 고침 단추를 클릭하여 두 브라우저를 모두 업데이트합니다.

연결된 브라우저 새로 고침

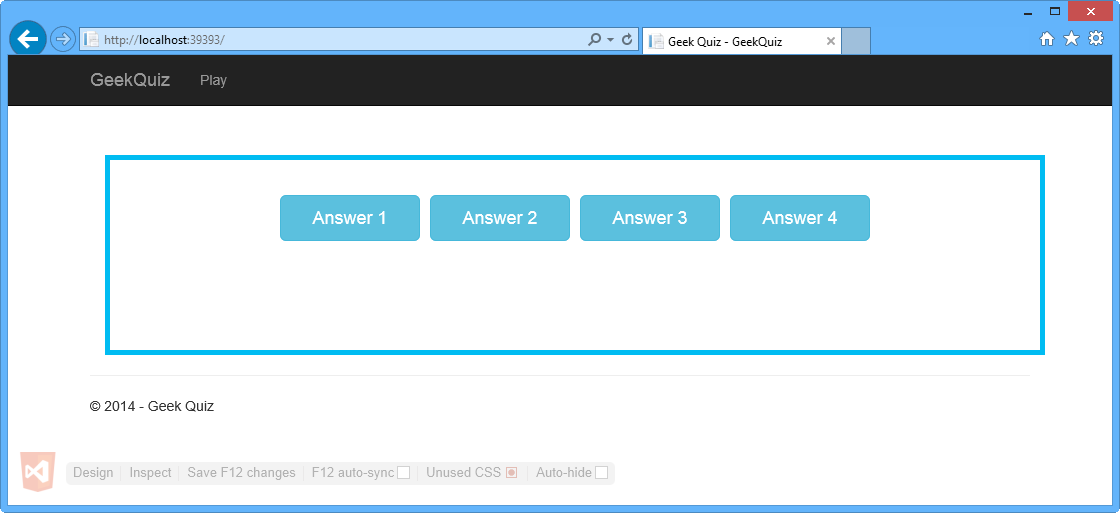
인터넷 Explorer - 4개의 단추로 업데이트된 페이지

Google Chrome - 4개의 단추로 업데이트된 페이지
Visual Studio로 다시 전환합니다.
페이지에 단추를 추가했지만 여전히 템플릿 질문을 추가해야 합니다. 이렇게 하려면 Web Essentials에서 Lorem Ipsum 생성기라는 새로운 기능을 사용합니다. 클래스 특성 앞면을 사용하여 div 요소를 찾습니다.
다음 코드를 div의 첫 번째 자식 요소로 추가하고 TAB 키를 누릅니다.
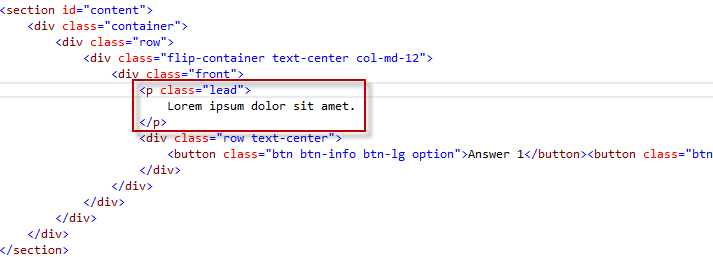
p.lead>lorem5코드를 HTML로 확장해야 합니다.

Lorem Ipsum 자동 생성됨
참고
이제 Zen 코딩의 일부로 HTML 편집기에서 직접 Lorem Ipsum 코드를 생성할 수 있습니다. lorem을 입력하고 TAB을 누르면 30단어 Lorem Ipsum 텍스트가 삽입됩니다. 예를 들어 lorem10 은 10개의 Lorem Ipsum 단어를 삽입합니다.
Lorem Pixel 생성기라는 Web Essentials의 또 다른 새로운 기능을 사용하여 질문 맨 위에 로고를 추가합니다. 다음 코드를 클래스값으로 컨테이너를 사용하여 div 요소의 첫 번째 자식 요소로 추가하고 TAB 키를 누릅니다.
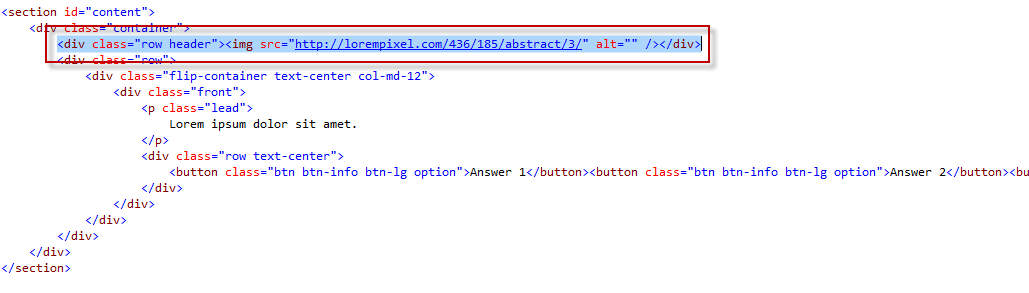
div.row.header>pix-436x185-abstract코드는 HTML로 확장되어야 합니다.

Lorem Pixel 자동 생성됨
참고
Zen 코딩의 일부로 HTML 편집기에서 직접 Lorem Pixel 코드를 생성할 수도 있습니다. 단순히 pix-200x200-animals를 입력하고 TAB을 누르면 동물의 200x200 이미지가 있는 img 태그가 삽입됩니다.
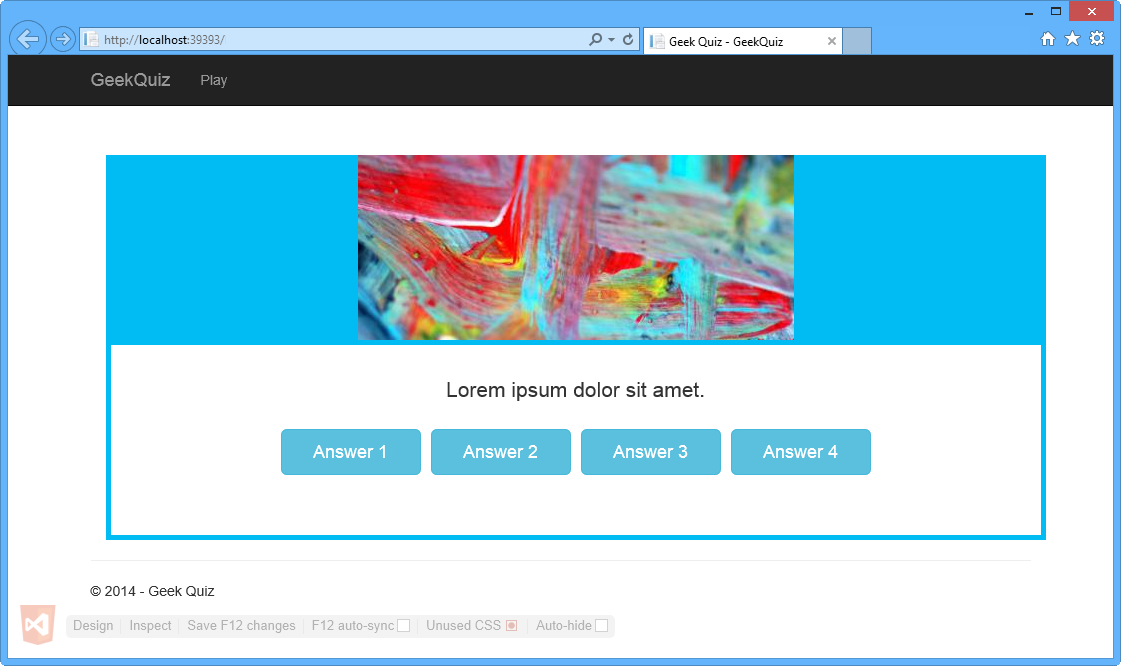
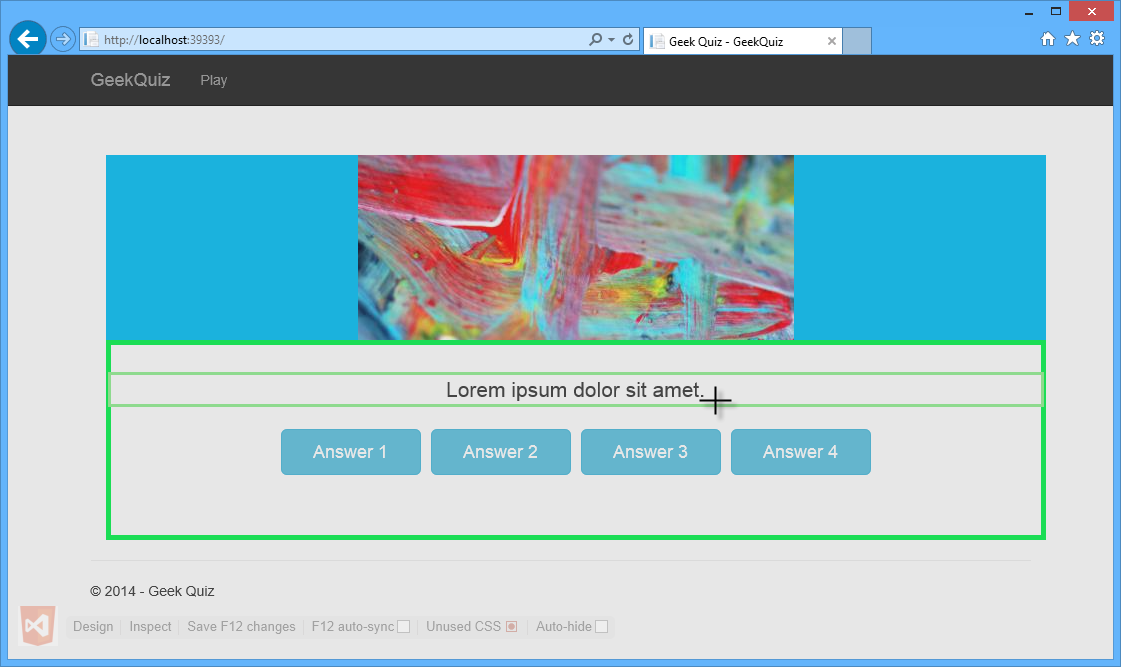
연결된 브라우저 새로 고침 단추를 클릭하여 두 브라우저를 모두 업데이트합니다.

인터넷 Explorer - 자동 생성된 이미지 및 텍스트

Google Chrome - 자동 생성된 이미지 및 텍스트
참고
코드 조각을 추가할 때 이미지가 임의로 선택되므로 브라우저에 표시된 이미지가 다를 수 있습니다.
브라우저를 닫지 마세요. 다음 작업에서 사용합니다.
작업 3 - Style 속성 업데이트
이 작업에서는 브라우저 링크의 검사 모드 기능을 사용하여 특정 DOM 요소가 생성되는 정확한 위치를 검색한 다음 Web Essentials에서 제공하는 색 선택기를 사용하여 해당 요소의 색 속성을 업데이트합니다.
인터넷 Explorer 브라우저에서 Ctrl + Alt + I를 눌러 검사 모드를 사용하도록 설정합니다.
연한 파란색 테두리 위로 포인터를 이동하고 클릭합니다.
 연
연연한 파란색 테두리 위로 포인터 이동
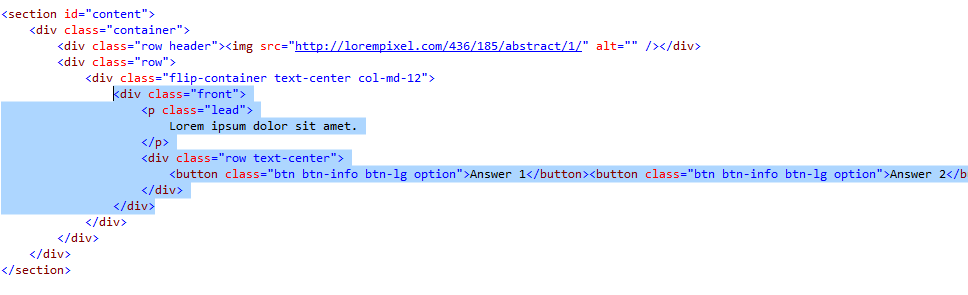
Visual Studio로 다시 전환합니다. 브라우저에서 선택한 HTML 요소도 Visual Studio HTML 편집기에서 어떻게 선택되는지 확인합니다.
 기
기 Visual Studio HTML 편집기에서 선택한 HTML 요소
이제 선택한 요소의 스타일을 변경하기 위해 프런트 CSS 클래스를 업데이트합니다. 이렇게 하려면 Ctrl + 키를 눌러 탐색 검색 상자를 엽니다. site.css를 입력하고 Enter 키를 눌러 파일을 엽니다.

Site.css 파일 열기
CTRL + F를 누르고 .flip-container .front를 입력하여 CSS 선택기를 찾습니다.
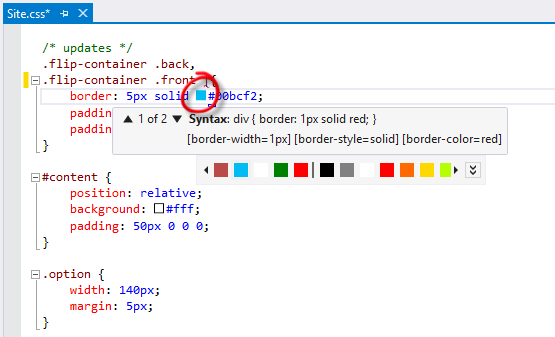
클래스의 테두리 속성에서 연한 파란색 사각형을 클릭하여 색 선택기를 엽니다.

색 선택기 열기
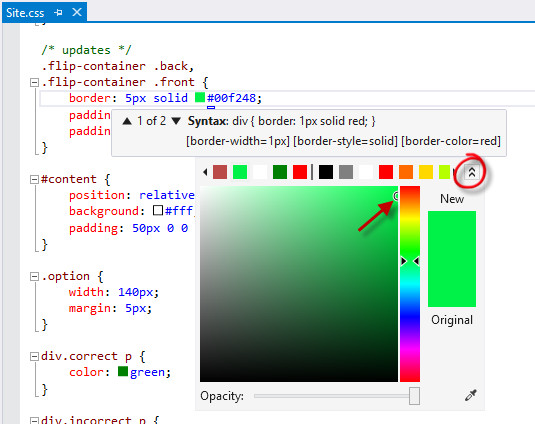
펼침 단추 를 클릭하여 색 선택기를 확장하고 새 색을 선택합니다.

색 선택기 확장
Ctrl + Alt + Enter를 눌러 연결된 브라우저를 새로 고칩니다.
인터넷 Explorer 전환하고 테두리 색이 어떻게 변경되었는지 확인합니다.

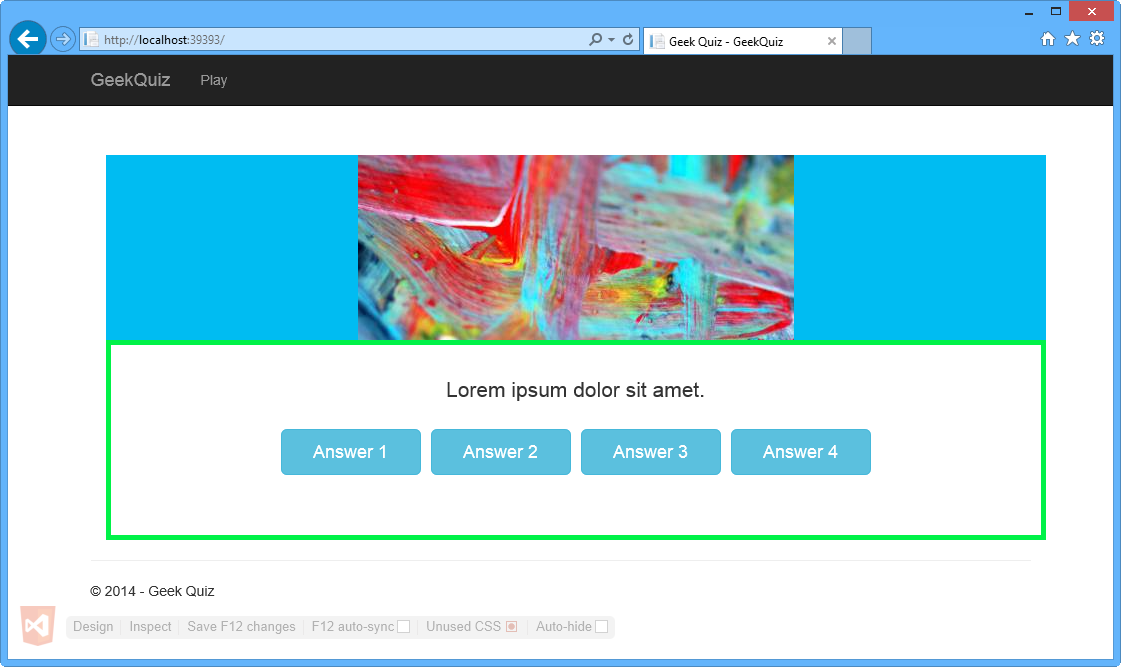
인터넷 Explorer - 테두리 색 업데이트됨
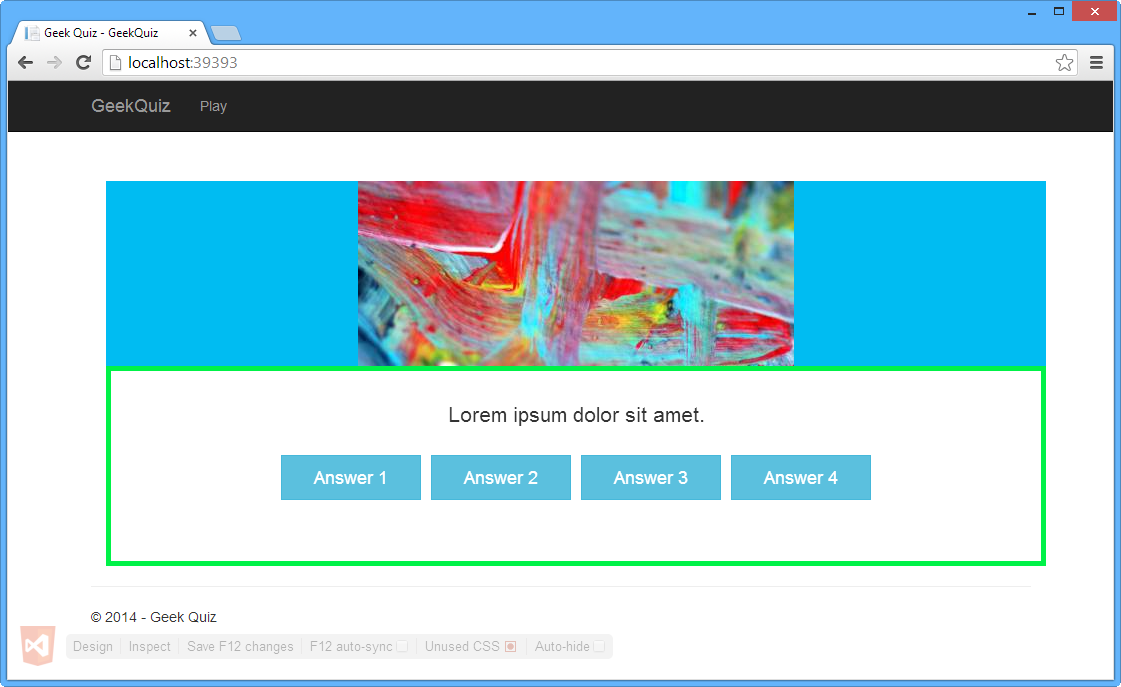
Google Chrome으로 전환하고 테두리 색이 어떻게 변경되었는지 확인합니다.

Google Chrome - 테두리 색 업데이트됨
Visual Studio로 다시 전환합니다.
Site.css 파일의 끝으로 이동하고 Ctrl + F를 눌러 .btn 선택기를 찾습니다.
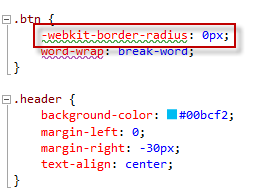
-webkit-border-radius 속성은 녹색으로 밑줄이 표시됩니다.

btn 선택기의 -webkit-border-radius 속성
- webkit-border-radius 속성에 캐리트를 배치합니다. 속성의 첫 번째 단어의 첫 글자 아래에 파란색 선이 표시됩니다. 스마트 태그입니다.
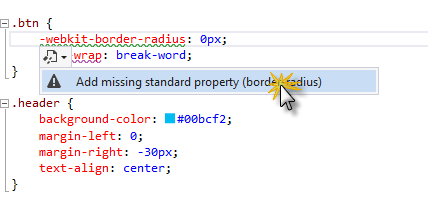
Ctrl + 키를 누릅니다. 제안 메뉴를 열고 누락된 표준 속성 추가(테두리 반경)를 클릭합니다.

누락된 표준 속성 제안 추가
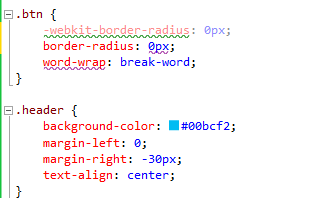
테두리-반경 속성은 CSS 규칙에 자동으로 추가됩니다.

추가된 표준 속성이 없습니다.
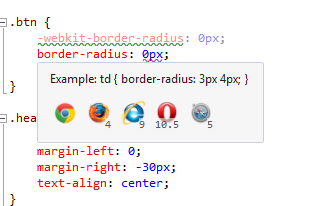
포인터를 테두리-반지름 속성 위로 이동하여 브라우저 행렬 도구 설명을 표시합니다. 브라우저 매트릭스 도구 설명은 각 브라우저에서 속성의 가용성을 보여줍니다.

브라우저 행렬 도구 설명
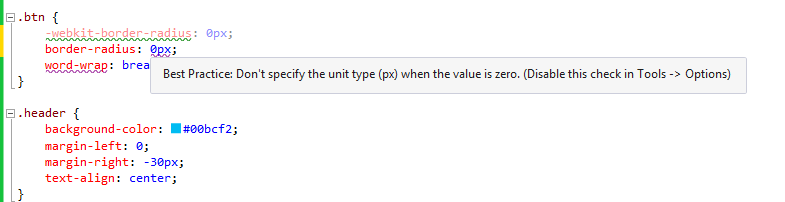
테두리-반지름 속성의 값은 여전히 밑줄이 표시됩니다. 경고 메시지를 보려면 포인터를 값 위로 이동합니다.

Border-radius 속성 값 경고
도구 설명에서 제안한 대로 테두리-반지름 속성 값의 단위를 제거합니다.
테두리 반경은 둥근 테두리 모서리를 정의하는 표준 속성이므로 CSS 규칙에서 -webkit-border-radius 속성 및 값을 제거할 수 있습니다.
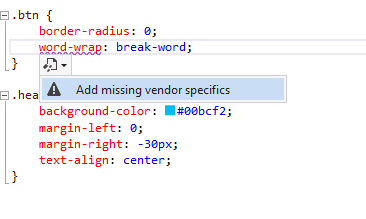
단어 줄 바꿈 속성에 caret를 배치하고 스마트 태그도 아래에 표시됩니다.
메뉴를 열고 누락된 공급업체 세부 정보 추가를 클릭합니다.

누락된 공급업체 관련 제안 추가
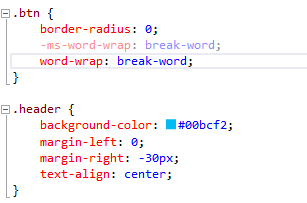
-ms-word-wrap 속성은 CSS 규칙에 자동으로 추가됩니다.
 됨
됨공급업체별 속성이 추가됨
작업 4 - 브라우저에서 HTML 코드 업데이트
이 작업에서는 브라우저 링크의 디자인 모드 기능을 사용하여 브라우저에서 DOM 개체를 편집하고 변경 내용을 Visual Studio의 HTML 원본 파일로 전송합니다.
Google Chrome에서 Ctrl + Alt + D 를 눌러 디자인 모드를 사용하도록 설정합니다.
포인터를 Lorem Ipsum dolor 위에 놓고 amet 레이블을 클릭하고 클릭합니다.

질문 편집
커서가 나타납니다. 원래 텍스트를 더 긴 질문을 작성할 때의 모양으로 바꾼 다음 ESC 를 눌러 디자인 모드를 종료합니다.

질문 편집됨
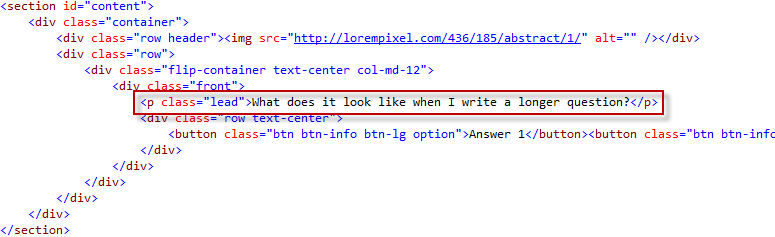
아직 열리지 않은 경우 Visual Studio로 다시 전환하고 Index.cshtml을 엽니다. p 요소의 내부 텍스트가 <업데이트되었습니다.>
 됨
됨HTML 페이지에서 업데이트된 질문
작업 5 - SEO 관련 경고 검토
SEO(검색 엔진 최적화)는 검색 엔진의 결과 목록에서 웹 사이트 순위를 높이는 프로세스입니다. 사이트 순위가 높을수록 더 일관되게 나열될수록 사이트가 검색 엔진에서 더 많은 방문자를 얻게 됩니다. Web Essentials는 HTML을 검사하고, 발견된 문제를 보고하고, 이를 해결하기 위한 지원을 제공하는 분석 도구를 통합합니다.
보기 메뉴로 이동하고 오류 목록을 클릭하여 오류 목록 창을 엽니다.

보기 메뉴의 오류 목록
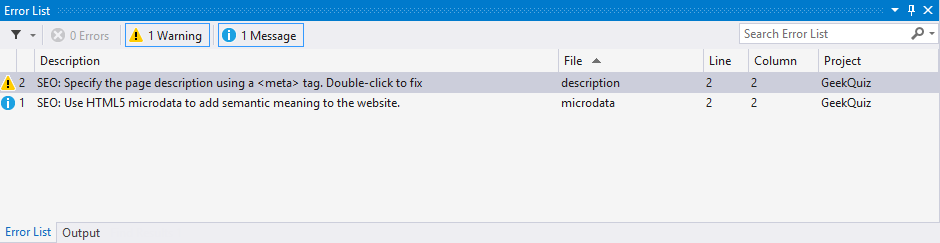
페이지 설명에 대한 메타> 태그가< 없음을 알리는 SEO 경고가 있습니다. SEO 경고 항목을 두 번 클릭하여 해결합니다.

오류 목록 창
Web Essentials 대화 상자에서 예를 클릭하여 설명 <메타> 태그를 삽입합니다.

Web Essentials 대화 상자
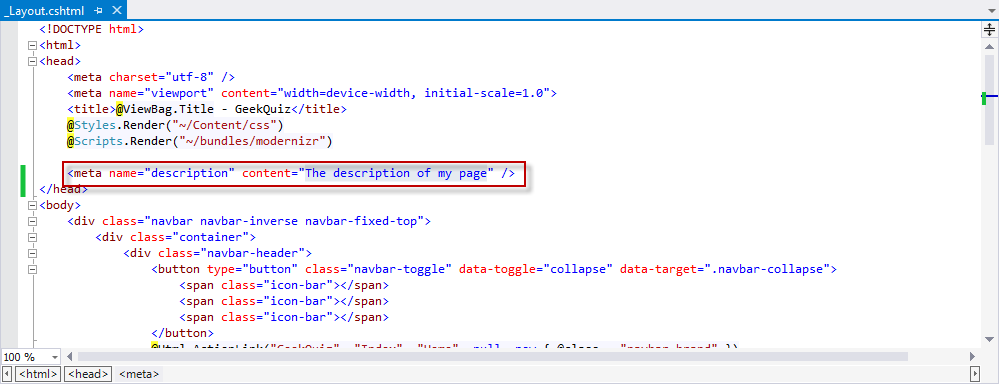
_Layout.cshtml 편집기가 열리고 <메타> 태그가 HTML 파일의 헤드 섹션에 자동으로 추가됩니다.
 됨 됨
됨 됨메타 태그가 _Layout 페이지에 자동으로 추가됨
콘텐츠 특성의 값을 GeekQuiz로 변경하고 파일을 저장합니다.
연습 2: 코드 조각 및 IntelliSense 활용
Web Essentials를 사용하면 HTML 편집기가 추가 기능으로 확장되었습니다. 이 연습에서는 웹 애플리케이션을 개발할 때 유용한 몇 가지 새로운 기능을 볼 수 있습니다.
작업 1 - HTML 문서에서 IntelliSense 사용
이 작업에 표시되는 첫 번째 새 기능을 동적 IntelliSense라고 합니다. 동적 IntelliSense는 사용할 가능한 ID를 유추하기 위해 다른 태그 및 특성을 읽습니다.
이 작업에서는 레이블과 입력 필드를 포함하는 새 HTML 양식 요소를 만듭니다. 그런 다음 레이블에 for 특성을 추가하여 입력에 바인딩하고 scope 입력 ID를 기반으로 하는 IntelliSense 제안이 표시됩니다.
Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin 폴더에 있는 웹용 Visual Studio Express 2013 및 Begin.sln 솔루션을 엽니다. 또는 이전 연습에서 얻은 솔루션을 계속 진행할 수 있습니다.
솔루션 탐색기Views | Home 폴더에 있는 Index.cshtml 파일을 엽니다.
섹션> 요소 내에< 다음 양식을 추가합니다.
(코드 조각 - VisualStudio2013WebTooling - Ex2 - 양식)
<form> <input type="text" id="name" /> </form>입력 태그 앞에는 필드에 대한 설명이 포함된 레이블이 있어야 합니다. 입력 태그 앞에 다음 레이블을 추가합니다.
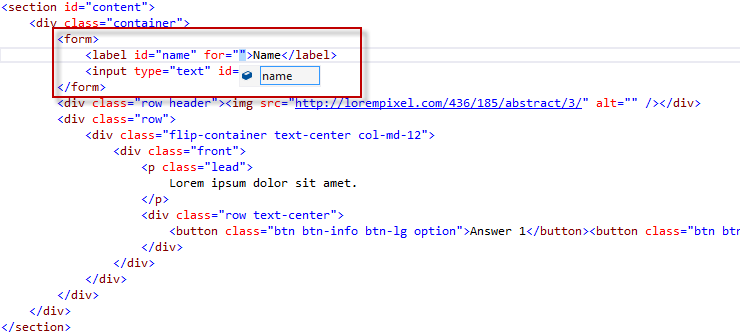
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>레이블의 for 특성은 레이블>이< 바인딩된 폼 요소를 지정합니다. 특성의 값은 관련 요소의 ID와 같아야 합니다. 레이블> 요소에 for 특성을< 추가합니다. 다음 그림과 같이 동일한 scope(묶<는 양식>) 내의 요소 ID에 따라 IntelliSense 상자에 "이름" 값이 나타납니다.

IntelliSense에서 ID 표시
최근에 추가 <된 양식> 요소 및 해당 콘텐츠를 삭제합니다.
작업 2 - HTML 코드 조각 사용
HTML5는 25개 이상의 새로운 의미 체계 태그를 도입했습니다. Visual Studio는 이미 이러한 태그에 대해 IntelliSense를 지원했지만 Visual Studio 2013 새 코드 조각을 추가하여 태그를 더 빠르고 쉽게 작성할 수 있습니다. 이러한 태그는 복잡하지 않지만 오디오 태그에 대한 올바른 코덱 대체를 추가하는 것과 같은 몇 가지 작은 미묘한 요소가 함께 제공됩니다. 이 작업에서는 오디오 태그에 대한 HTML 코드 조각을 볼 수 있습니다.
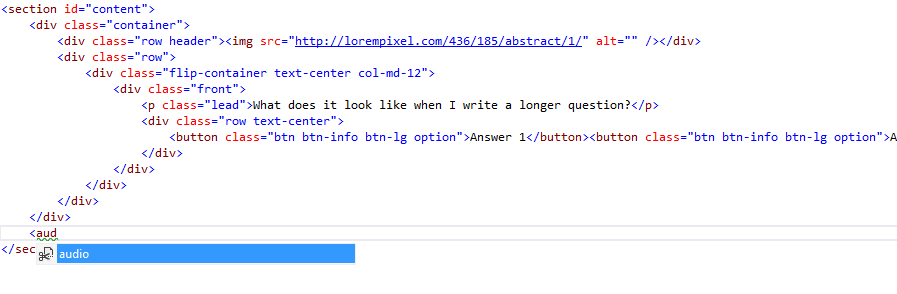
Index.cshtml 파일에서 다음 그림과 같이 섹션> 요소 내에< aud를 입력 < 합니다.

오디오 요소 삽입
TAB 키를 두 번 누르고 페이지에 다음 코드가 추가되고 커서가 첫 번째 소스의 src 특성에 배치되는 방식을 확인합니다.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>참고
TAB 키를 두 번 누르면 코드 조각이 삽입됩니다. 오디오 코드 조각은 향상된 지원을 위해 두 개의 소스 파일과 함께 오디오 태그의 표준 사용을 보여 줍니다.
두 번째 줄을 삭제하고 설치 ASP.NET 및 Web Tools 표시 https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools링크로 첫 번째 줄의 원본을 업데이트합니다. 결과 코드는 다음과 같습니다.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>참고
원본 파일이 예로 사용됩니다. 원하는 경우 다른 원본을 사용할 수 있습니다.
Ctrl + S를 눌러 파일을 저장합니다.
Ctrl + F5 키를 눌러 애플리케이션을 시작합니다.
오디오 플레이어가 애플리케이션에 추가되었습니다.

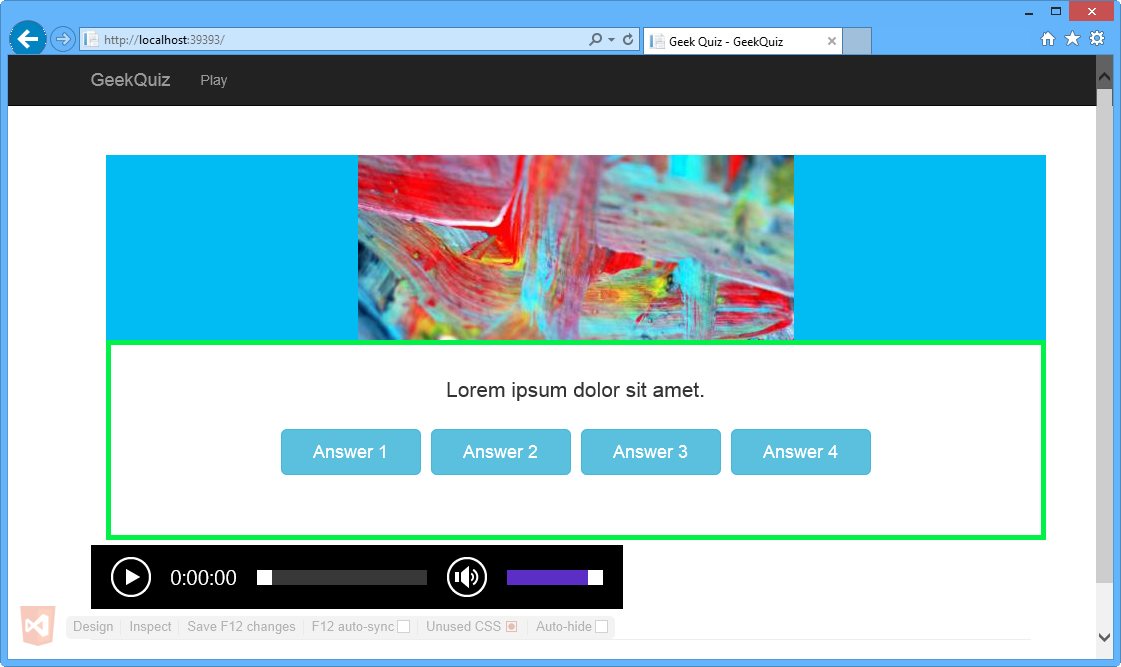
인터넷 Explorer 오디오 플레이어

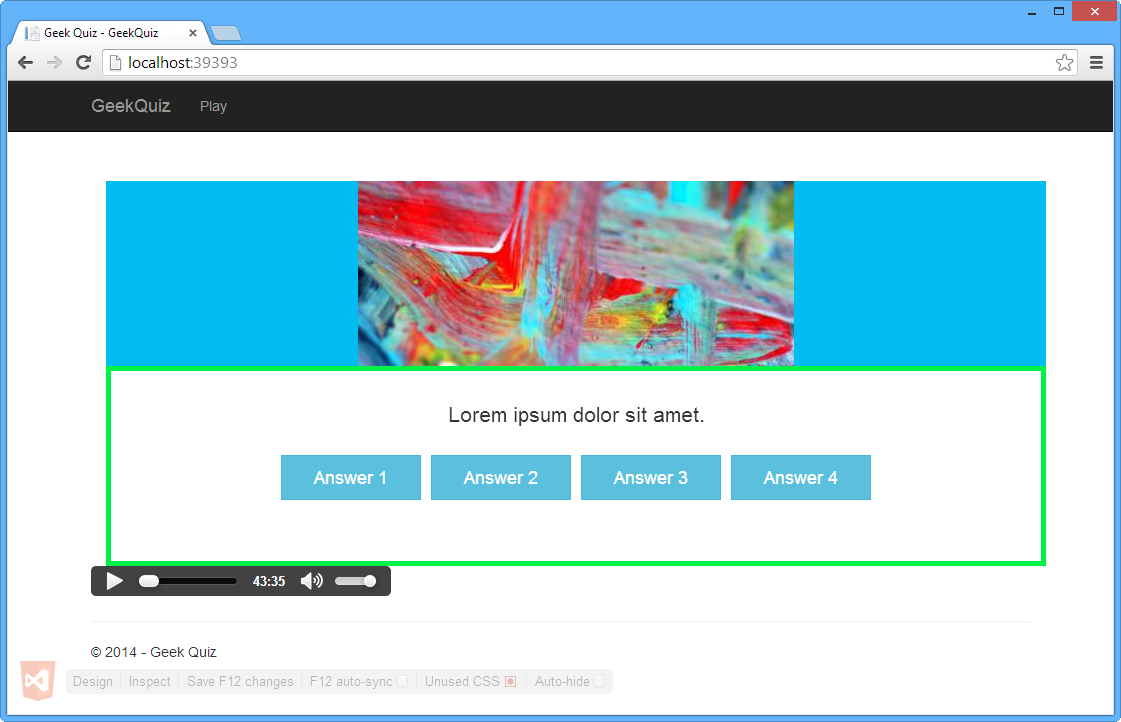
Google Chrome의 오디오 플레이어
브라우저를 닫지 마세요. 다음 작업에서 사용합니다.
작업 3 - JavaScript 문서에서 IntelliSense 사용
Web Essentials 2013을 사용하면 스타일시트와 HTML 페이지가 ID 및 클래스 이름 목록을 생성합니다. 이 작업에서는 이러한 목록이 Web Essentials 2013에서 JavaScript IntelliSense 지원을 개선하는 방법을 알아봅니다.
Index.cshtml 파일에서 다음 코드를 추가하여 JavaScript 코드에 대한 스크립트 태그를 정의합니다.
... </section> @section scripts{ <script type="text/javascript"> </script> }스크립트 태그 내에 다음 코드를 추가하여 준비 콜백 함수를 정의합니다.
(코드 조각 - VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());스크립트 태그에 caret를 놓고 Ctrl + 키를 누릅니다. 제안 메뉴를 엽니다.
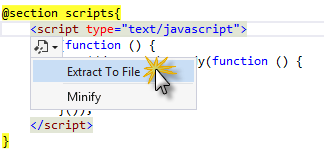
파일로 추출을 클릭합니다.

JavaScript에서 파일 제안으로 추출
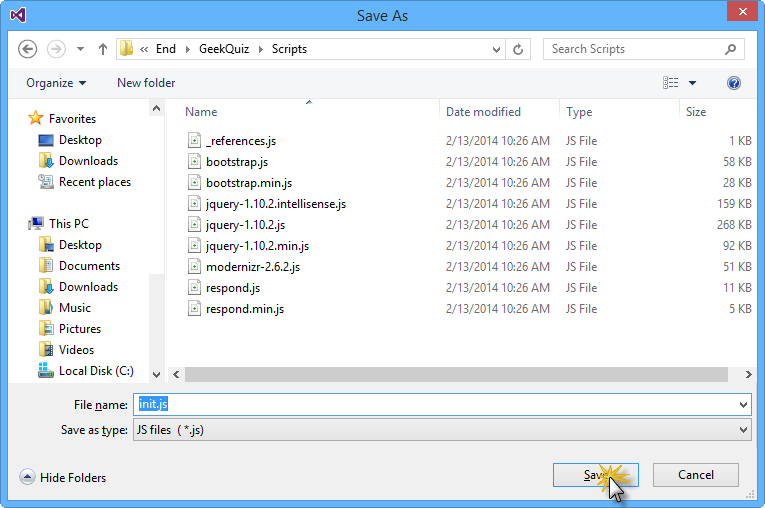
다른 이름으로 저장 창에서 Scripts 폴더를 선택하고 파일 이름을 init.js저장을 클릭합니다.

다른 이름으로 저장 창
참고
init.js 파일이 만들어지고 스크립트의 내용이 파일로 이동됩니다.
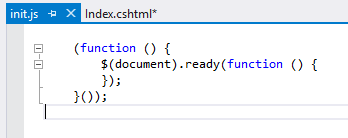
 .
.포함된 콘텐츠로 만든Init.js 파일
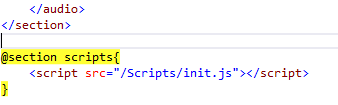
Index.cshtml 파일을 열고 스크립트 태그가init.js파일에 대한 참조로 대체되었는지 검사.

html 참조Init.js
솔루션 탐색기 이동하여 init.js 파일이 솔루션에 자동으로 포함되었는지 확인합니다.

솔루션에 포함된Init.js 파일
init.js 파일로 다시 전환하여 준비된 함수 콜백을 업데이트합니다.
준비로 전달되는 함수 콜백 정의 내에 다음 코드를 추가하여 특정 클래스 특성으로 모든 요소를 가져옵니다.
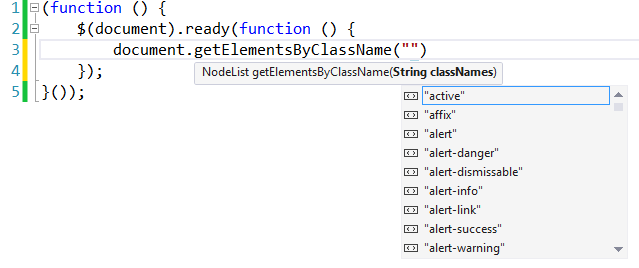
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());getElementsByClassName 함수 호출 내의 따옴표 사이에 Ctrl + 스페이스를 누릅니다.

getElementsByClassName 함수에 대한 IntelliSense 표시
참고
IntelliSense는 프로젝트 스타일시트에 정의된 클래스를 표시합니다.
만든 줄을 다음 코드로 바꿉다.
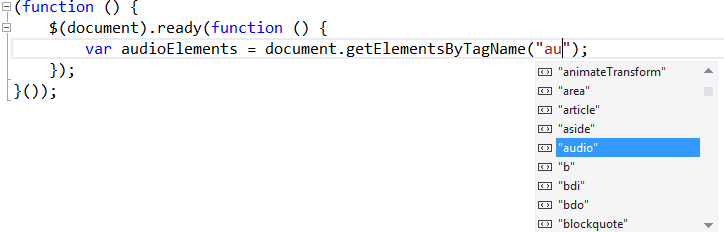
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());getElementsByTagName 함수의 따옴표 안에 au 뒤에 커서를 놓고 Ctrl + 스페이스를 누릅니다.

getElementsByTagName 메서드에 대한 IntelliSense 표시
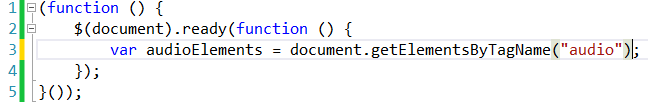
목록에서 "오디오" 를 선택하고 Enter 키를 누릅니 다. 결과는 다음 그림에 나와 있습니다.

오디오 요소 검색
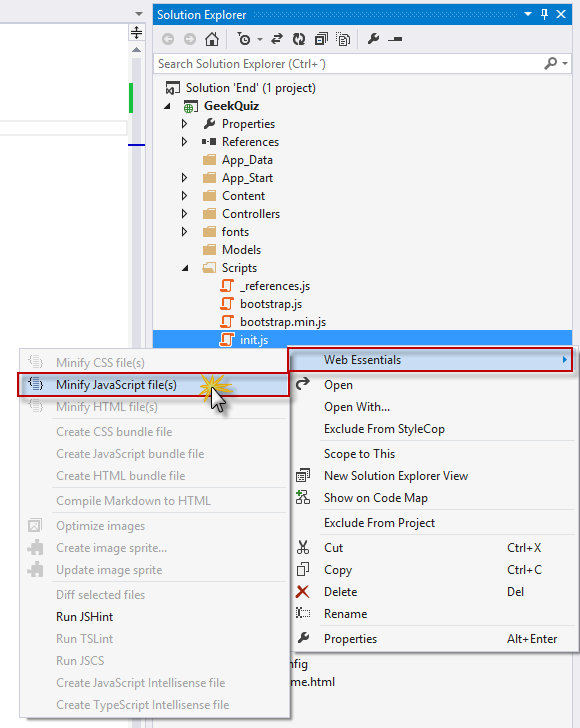
솔루션 탐색기 스크립트 폴더의 init.js 파일을 마우스 오른쪽 단추로 클릭하고 Web Essentials 메뉴에서 JavaScript 파일 축소를 선택합니다.

JavaScript 파일 축소
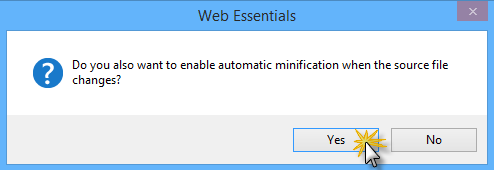
원본 파일이 변경될 때 자동 축소를 사용하도록 설정하라는 메시지가 표시되면 예를 클릭합니다.

자동 축소 경고 사용
참고
init.min.js 만들어지고 init.js 파일의 종속성으로 추가됩니다.

만든Init.min.js 파일
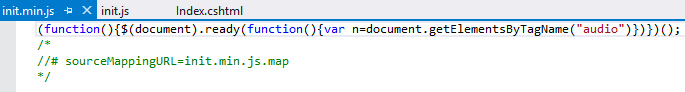
init.min.js 파일을 열고 파일이 축소된 것을 확인합니다.

파일 콘텐츠Init.min.js
init.js 파일에서 getElementsByTagName 함수 호출 아래에 다음 코드를 추가하여 모든 오디오 요소를 재생합니다.
(코드 조각 - VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
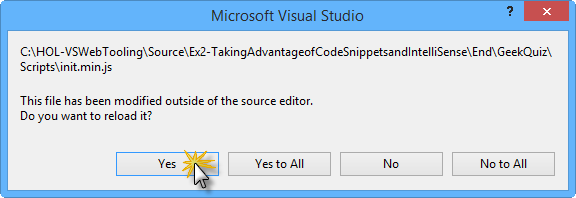
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Ctrl + S를 클릭하여 파일을 저장합니다. 축소된 파일이 이미 열려 있으므로 원본 편집기 외부에서 파일이 수정되었다는 대화 상자가 표시됩니다. 예를 클릭합니다.

Microsoft Visual Studio 경고
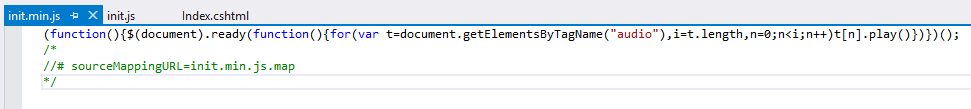
init.min.js 파일로 다시 전환하여 파일이 새 코드로 업데이트되었는지 확인합니다.

Init.min.js 파일이 업데이트됨
브라우저 링크 새로 고침 단추를 클릭합니다.
두 브라우저가 모두 새로 고쳐지면 이전 작업에서 본 오디오 플레이어가 자동으로 재생되기 시작합니다.

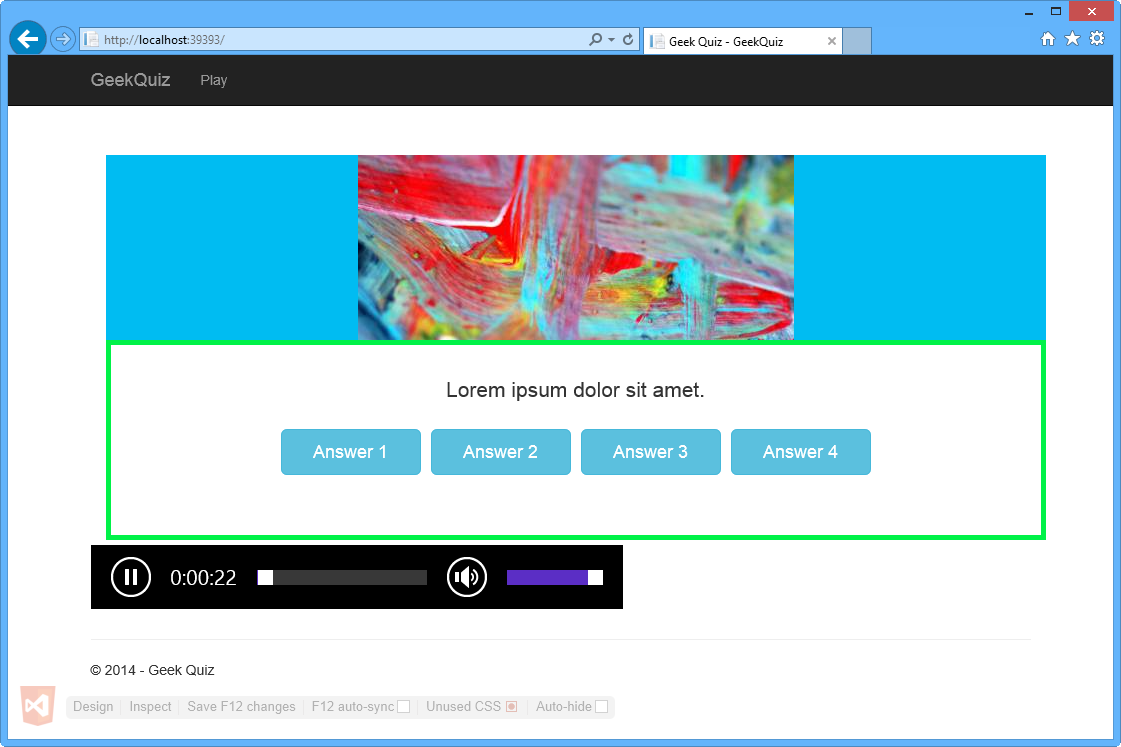
보기에 포함된 오디오 플레이어
요약
이 실습 랩을 완료하여 다음을 수행하는 방법을 배웠습니다.
- 풍부한 HTML5 코드 조각 및 Zen 코딩과 같은 Web Essentials에 포함된 새로운 HTML 편집기 기능 사용
- 색 선택기 및 브라우저 매트릭스 도구 설명과 같은 Web Essentials에 포함된 새로운 CSS 편집기 기능 사용
- 모든 HTML 요소에 대해 파일로 추출 및 IntelliSense와 같은 Web Essentials에 포함된 새 JavaScript 편집기 기능 사용
- 브라우저 링크를 사용하여 브라우저와 Visual Studio 간에 데이터 교환