백본 템플릿
백본 SPA 템플릿은 카지 만주르 라시드에 의해 작성되었습니다
Backbone.js SPA 템플릿은Backbone.js 사용하여 대화형 클라이언트 쪽 웹앱을 빠르게 빌드할 수 있도록 설계되었습니다 .
템플릿은 ASP.NET MVC에서 Backbone.js 애플리케이션을 개발하기 위한 초기 기본 구조를 제공합니다. 기본적으로 기본 전자 메일 템플릿을 사용하여 사용자 등록, 로그인, 암호 재설정 및 사용자 확인을 비롯한 기본 사용자 로그인 기능을 제공합니다.
요구 사항:
백본 템플릿 프로젝트 만들기
위의 다운로드 단추를 클릭하여 템플릿을 다운로드하고 설치합니다. 템플릿은 VSIX(Visual Studio 확장) 파일로 패키지됩니다. Visual Studio를 다시 시작해야 할 수도 있습니다.
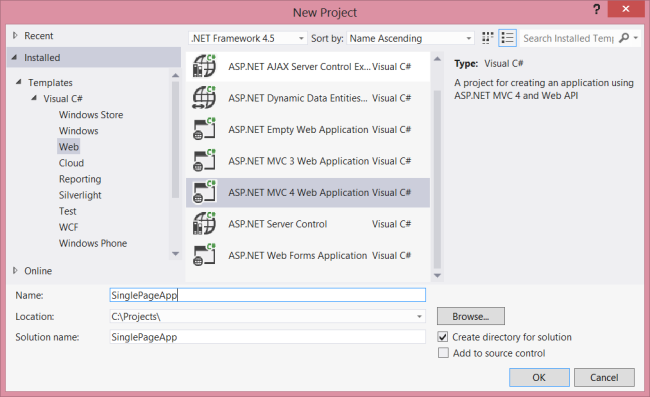
템플릿 창에서 설치된 템플릿을 선택하고 Visual C# 노드를 확장합니다. Visual C#에서 웹을 선택합니다. 프로젝트 템플릿 목록에서 MVC 4 웹 애플리케이션 ASP.NET 선택합니다. 프로젝트 이름을 지정하고 확인을 클릭합니다.

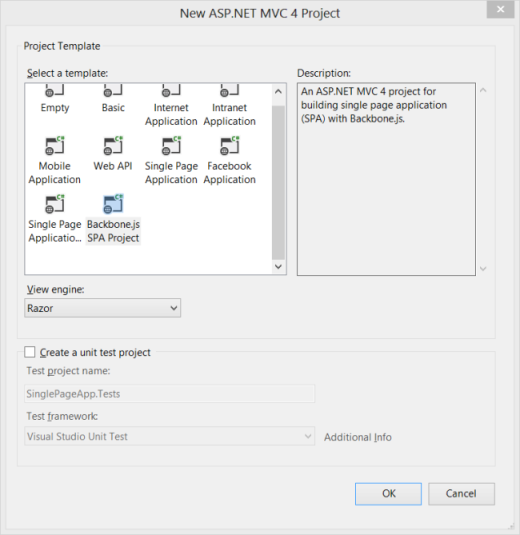
새 프로젝트 마법사에서 SPA 프로젝트 Backbone.js 선택합니다.

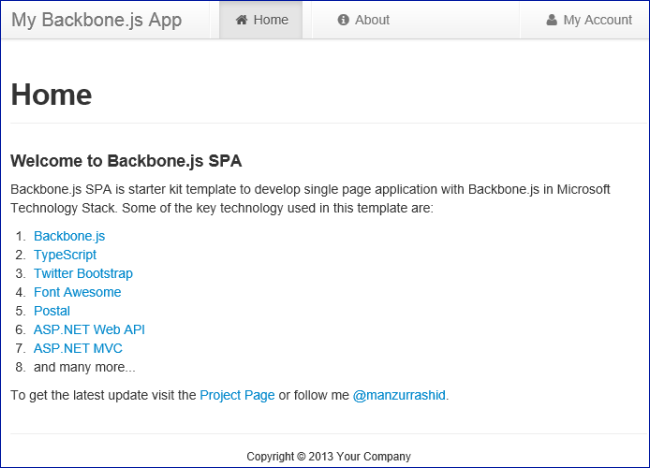
Ctrl-F5를 눌러 디버깅 없이 애플리케이션을 빌드하고 실행하거나 F5 키를 눌러 디버깅을 실행합니다.

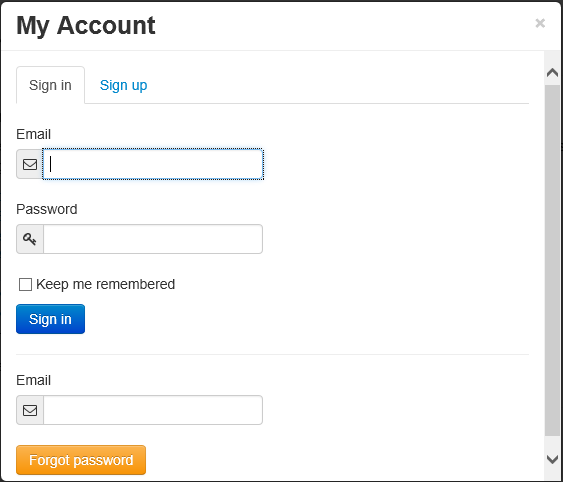
"내 계정"을 클릭하면 로그인 페이지가 표시됩니다.

연습: 클라이언트 코드
클라이언트 쪽에서 시작하겠습니다. 클라이언트 애플리케이션 스크립트는 ~/Scripts/application 폴더에 있습니다. 애플리케이션은 JavaScript(.js 파일)로 컴파일되는 TypeScript (.ts 파일)로 작성됩니다.
애플리케이션
Application 은 application.ts에 정의되어 있습니다. 이 개체는 애플리케이션을 초기화하고 루트 네임스페이스 역할을 합니다. 사용자가 로그인했는지 여부와 같이 애플리케이션 전체에서 공유되는 구성 및 상태 정보를 유지 관리합니다.
메서드는 application.start 모달 보기를 만들고 사용자 로그인과 같은 애플리케이션 수준 이벤트에 대한 이벤트 처리기를 연결합니다. 다음으로 기본 라우터를 만들고 클라이언트 쪽 URL이 지정되었는지 확인합니다. 그렇지 않은 경우 기본 URL(#!/)로 리디렉션됩니다.
이벤트
이벤트는 느슨하게 결합된 구성 요소를 개발할 때 항상 중요합니다. 애플리케이션은 사용자 작업에 대한 응답으로 여러 작업을 수행하는 경우가 많습니다. 백본은 모델, 컬렉션 및 뷰와 같은 구성 요소가 포함된 기본 제공 이벤트를 제공합니다. 템플릿은 이러한 구성 요소 간에 종속성을 만드는 대신 "pub/sub" 모델을 사용합니다. events.ts에 정의된 개체는 events 애플리케이션 이벤트를 게시하고 구독하기 위한 이벤트 허브 역할을 합니다. 개체는 events 싱글톤입니다. 다음 코드에서는 이벤트를 구독한 다음 이벤트를 트리거하는 방법을 보여 줍니다.
events.on('myEvent', (e: MyEventArg) => {
// Do your work
});
// Later in the code
events.trigger('myEvent', { arg: 'myValue' });
라우터
Backbone.js 라우터는 클라이언트 쪽 페이지를 라우팅하고 작업 및 이벤트에 연결하는 메서드를 제공합니다. 템플릿은 router.ts에서 단일 라우터를 정의합니다. 라우터는 활성화 가능한 보기를 만들고 뷰를 전환할 때 상태를 유지 관리합니다. (활성 가능 보기는 다음 섹션에서 설명합니다.) 처음에는 프로젝트에 홈 및 정보 두 개의 더미 보기가 있습니다. 또한 경로를 알 수 없는 경우 표시되는 NotFound 보기도 있습니다.
뷰
보기는 ~/Scripts/application/views에 정의되어 있습니다. 두 가지 종류의 보기, 활성화 가능한 보기 및 모달 대화 상자 보기가 있습니다. 활성 가능 보기는 라우터에 의해 호출됩니다. 활성화 가능한 보기가 표시되면 다른 모든 활성화 가능한 보기가 비활성 상태가 됩니다. 활성화 가능한 보기를 만들려면 개체를 사용하여 Activable 보기를 확장합니다.
export class MyView extends Backbone.View {
// Other implementation details
}
// Extending with Activable
_.extend(MyView.prototype, Activable);
을 사용하여 Activable 를 확장하면 두 개의 새 메서드가 뷰에 추가되고, activate 는 deactivate입니다. 라우터는 이러한 메서드를 호출하여 보기를 활성화하고 비활성화합니다.
모달 보기는 Twitter 부트스트랩 모달 대화 상자로 구현됩니다. 및 Profile 보기는 Membership 모달 보기입니다. 모델 뷰는 모든 애플리케이션 이벤트에서 호출할 수 있습니다. 예를 들어 보기에서 Navigation "내 계정" 링크를 클릭하면 사용자가 로그인했는지 여부에 따라 보기 또는 Profile 보기가 표시됩니다Membership. 는 Navigation 클릭 이벤트 처리기를 특성이 있는 모든 자식 요소에 data-command 연결합니다. HTML 태그는 다음과 같습니다.
<li>
<a href="#" data-command="myAccount">
<i class="icon-user"></i> My Account
</a>
</li>
다음은 이벤트를 연결하는 navigation.ts의 코드입니다.
export class Navigation extends Backbone.View {
// Other implementation details
handleCommand(e: JQueryEventObject) {
var command = $(e.currentTarget).attr('data-command');
if (command) {
events.trigger(command);
}
}
}
Navigation.prototype.events = () => {
return {
'click [data-command]': 'handleCommand'
};
};
Models
모델은 ~/Scripts/application/models에 정의되어 있습니다. 모델에는 기본 특성, 유효성 검사 규칙 및 서버 쪽 엔드포인트의 세 가지 기본 항목이 있습니다. 일반적인 예는 다음과 같습니다.
export class Session extends Backbone.Model {
urlRoot() {
return serverUrlPrefix + '/sessions'
}
defaults(): ISessionAttributes {
return {
email: null,
password: null,
rememberMe: false
}
}
validate(attributes: ISessionAttributes): IValidationResult {
var errors = {};
if (!attributes.email) {
Validation.addError(errors, 'email', 'Email is required.');
}
if (!attributes.password) {
Validation.addError(errors, 'password', 'Password is required.');
}
if (!_.isEmpty(errors)) {
return { errors: errors };
}
}
}
플러그 인
~/Scripts/application/lib 폴더에는 몇 가지 편리한 jQuery 플러그 인이 포함되어 있습니다. form.ts 파일은 양식 데이터 작업을 위한 플러그 인을 정의합니다. 양식 데이터를 직렬화 또는 역직렬화하고 모델 유효성 검사 오류를 표시해야 하는 경우가 많습니다. form.ts 플러그 인에는 , deserializeFields및 와 showFieldErrors같은 serializeFields메서드가 있습니다. 다음 예제에서는 폼을 모델로 직렬화하는 방법을 보여 주는 예제입니다.
// Here $el is the form element
// Hide existing errors if there is any
this.$el.hideSummaryError().hideFieldErrors();
// Subscribe invalid event which
// is fired when validation fails
model.on('invalid', () =>
this.$el.showFieldErrors{(
errors: model.validationError.errors;
)}
);
model.save(this.$el.serializeFields(), {
success: () => { }, // lets do something good
error: (m, jqxhr: JQueryXHR) => {
if (jqxhr.status === 400) { // bad request
// Handle server side field errors
var response = <any>$.parseJSON(jqxhr.responseText);
if (response && _.has(response, 'ModelState')) {
return this.$el.showFieldErrors({
errors: response.ModelState
});
}
}
// All other server errors
this.$el.showSummaryError({
message: 'An unexpected error has occurred while performing ' +
'operation.'
});
}
});
flashbar.ts 플러그 인은 사용자에게 다양한 종류의 피드백 메시지를 제공합니다. 메서드는 , $.showErrorbar 및 $.showInfobar입니다$.showSuccessbar. 백그라운드에서 Twitter 부트스트랩 경고를 사용하여 멋지게 애니메이션된 메시지를 표시합니다.
confirm.ts 플러그 인은 브라우저의 확인 대화 상자를 대체하지만 API는 다소 다릅니다.
$.confirm({
prompt: 'Are you sure you want to do it?',
ok: => { //Do something useful },
cancel: => { // Do something else }
)};
연습: 서버 코드
이제 서버 쪽을 살펴보겠습니다.
컨트롤러
단일 페이지 애플리케이션에서 서버는 사용자 인터페이스에서 작은 역할만 합니다. 일반적으로 서버는 초기 페이지를 렌더링한 다음 JSON 데이터를 보내고 받습니다.
템플릿에는 두 개의 MVC 컨트롤러가 있습니다. 즉 HomeController , 초기 페이지를 렌더링하고 SupportsController 새 사용자 계정을 확인하고 암호를 재설정하는 데 사용됩니다. 템플릿의 다른 모든 컨트롤러는 JSON 데이터를 보내고 받는 ASP.NET Web API 컨트롤러입니다. 기본적으로 컨트롤러는 새 WebSecurity 클래스를 사용하여 사용자 관련 작업을 수행합니다. 그러나 이러한 작업에 대한 대리자를 전달할 수 있는 선택적 생성자도 있습니다. 이렇게 하면 테스트를 더 쉽게 수행할 수 있으며 IoC 컨테이너를 사용하여 다른 항목으로 바꿀 WebSecurity 수 있습니다. 예를 들면 다음과 같습니다.
public class SessionsController : ApiController
{
private readonly Func<string, string, bool, bool> signIn;
private readonly Action signOut;
public SessionsController() : this(WebSecurity.Login, WebSecurity.Logout)
{
}
public SessionsController(
Func<string, string, bool, bool> signIn,
Action signOut)
{
this.signIn = signIn;
this.signOut = signOut;
}
// Rest of the code
}
보기
보기는 모듈식으로 설계되었습니다. 페이지의 각 섹션에는 고유한 전용 보기가 있습니다. 단일 페이지 애플리케이션에서는 해당 컨트롤러가 없는 보기를 포함하는 것이 일반적입니다. 를 호출 @Html.Partial('myView')하여 보기를 포함할 수 있지만 지루해집니다. 이 작업을 더 쉽게 하기 위해 템플릿은 지정된 폴더의 모든 보기를 렌더링하는 도우미 메서드 IncludeClientViews를 정의합니다.
@Html.IncludeClientViews('yourViewFolder')
폴더 이름을 지정하지 않으면 기본 폴더 이름은 "ClientViews"입니다. 클라이언트 뷰에서 부분 뷰도 사용하는 경우 부분 뷰의 이름을 밑줄 문자(예: _SignUp)로 지정합니다. 메서드는 IncludeClientViews 이름이 밑줄로 시작하는 뷰를 제외합니다. 클라이언트 뷰에 부분 보기를 포함하려면 대신 를 호출 Html.ClientView('SignUp') 합니다 Html.Partial('_SignUp').
Email 보내기
전자 메일을 보내기 위해 템플릿은 Postal을 사용합니다. 그러나 Postal은 인터페이스를 사용하여 코드 IMailer 의 나머지 부분부터 추상화되므로 다른 구현으로 쉽게 바꿀 수 있습니다. 전자 메일 템플릿은 Views/Emails 폴더에 있습니다. 보낸 사람의 이메일 주소는 appSettings 섹션의 키에 있는 sender.email web.config 파일에 지정됩니다. debug="true" 또한 web.config 애플리케이션에서 개발 속도를 높이기 위해 사용자 이메일 확인이 필요하지 않습니다.
GitHub
GitHub에서 Backbone.js SPA 템플릿을 찾을 수도 있습니다.