ASP.NET SignalR Hubs API 가이드 - JavaScript 클라이언트
경고
이 설명서는 최신 버전의 SignalR용이 아닙니다. ASP.NET Core SignalR을 살펴보세요.
이 문서에서는 브라우저 및 WinJS(Windows 스토어) 애플리케이션과 같은 JavaScript 클라이언트에서 SignalR 버전 2용 Hubs API를 사용하는 방법을 소개합니다.
SignalR Hubs API를 사용하면 서버에서 연결된 클라이언트로, 클라이언트에서 서버로 RPC(원격 프로시저 호출)를 수행할 수 있습니다. 서버 코드에서 클라이언트에서 호출할 수 있는 메서드를 정의하고 클라이언트에서 실행되는 메서드를 호출합니다. 클라이언트 코드에서는 서버에서 호출할 수 있는 메서드를 정의하고 서버에서 실행되는 메서드를 호출합니다. SignalR은 모든 클라이언트-서버 배관을 처리합니다.
또한 SignalR은 영구 연결이라는 하위 수준 API를 제공합니다. SignalR, Hubs 및 영구 연결에 대한 소개는 SignalR 소개를 참조하세요.
이 항목에서 사용되는 소프트웨어 버전
- Visual Studio 2017
- .NET 4.5
- SignalR 버전 2
이 항목의 이전 버전
이전 버전의 SignalR에 대한 자세한 내용은 SignalR 이전 버전을 참조하세요.
질문 및 의견
이 자습서를 어떻게 좋아했는지, 그리고 페이지 아래쪽의 메모에서 개선할 수 있는 사항에 대한 피드백을 남겨 주세요. 자습서와 직접 관련이 없는 질문이 있는 경우 ASP.NET SignalR 포럼 또는 StackOverflow.com 게시할 수 있습니다.
개요
이 문서는 다음 섹션으로 구성됩니다.
서버 또는 .NET 클라이언트를 프로그래밍하는 방법에 대한 설명서는 다음 리소스를 참조하세요.
SignalR 2 서버 구성 요소는 .NET 4.5에서만 사용할 수 있습니다(.NET 4.0의 SignalR 2용 .NET 클라이언트가 있음).
생성된 프록시 및 이 프록시가 수행하는 기능
SignalR이 생성하는 프록시를 사용하거나 사용하지 않고 SignalR 서비스와 통신하도록 JavaScript 클라이언트를 프로그래밍할 수 있습니다. 프록시가 수행하는 일은 연결하는 데 사용하는 코드 구문을 단순화하고, 서버에서 호출하는 메서드를 작성하고, 서버에서 메서드를 호출하는 것입니다.
서버 메서드를 호출하는 코드를 작성할 때 생성된 프록시를 사용하면 로컬 함수를 실행하는 것처럼 보이는 구문을 사용할 수 있습니다. 대신 invoke('serverMethod', arg1, arg2)를 작성 serverMethod(arg1, arg2) 할 수 있습니다. 생성된 프록시 구문을 사용하면 서버 메서드 이름을 잘못 입력하는 경우 즉시 이해할 수 있는 클라이언트 쪽 오류가 발생할 수도 있습니다. 프록시를 정의하는 파일을 수동으로 만드는 경우 서버 메서드를 호출하는 코드 작성에 대한 IntelliSense 지원을 받을 수도 있습니다.
예를 들어 서버에 다음 허브 클래스가 있다고 가정합니다.
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
다음 코드 예제에서는 서버에서 메서드를 호출하고 NewContosoChatMessage 서버에서 메서드 호출을 수신하는 JavaScript 코드의 addContosoChatMessageToPage 모양을 보여 줍니다.
생성된 프록시를 사용하여
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
생성된 프록시가 없는 경우
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
생성된 프록시를 사용해야 하는 경우
서버에서 호출하는 클라이언트 메서드에 대해 여러 이벤트 처리기를 등록하려는 경우 생성된 프록시를 사용할 수 없습니다. 그렇지 않으면 생성된 프록시를 사용하거나 코딩 기본 설정에 따라 사용하지 않도록 선택할 수 있습니다. 사용하지 않도록 선택하는 경우 클라이언트 코드의 요소에서 "signalr/hubs" URL을 script 참조할 필요가 없습니다.
클라이언트 설치
JavaScript 클라이언트에는 jQuery 및 SignalR 핵심 JavaScript 파일에 대한 참조가 필요합니다. jQuery 버전은 1.7.2, 1.8.2 또는 1.9.1과 같은 1.6.4 이상 주 버전이어야 합니다. 생성된 프록시를 사용하기로 결정한 경우 SignalR에서 생성된 프록시 JavaScript 파일에 대한 참조도 필요합니다. 다음 예제에서는 생성된 프록시를 사용하는 HTML 페이지에서 참조의 모양을 보여 줍니다.
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="signalr/hubs"></script>
이러한 참조는 jQuery first, 그 이후의 SignalR 코어 및 SignalR 프록시가 마지막 순서로 포함되어야 합니다.
동적으로 생성된 프록시를 참조하는 방법
앞의 예제에서 SignalR 생성 프록시에 대한 참조는 물리적 파일이 아니라 동적으로 생성된 JavaScript 코드에 대한 것입니다. SignalR은 즉시 프록시에 대한 JavaScript 코드를 만들고 "/signalr/hubs" URL에 대한 응답으로 클라이언트에 제공합니다. 메서드의 서버에서 MapSignalR SignalR 연결에 대해 다른 기본 URL을 지정한 경우 동적으로 생성된 프록시 파일의 URL은 "/hubs"가 추가된 사용자 지정 URL입니다.
참고
Windows 8(Windows 스토어) JavaScript 클라이언트의 경우 동적으로 생성된 프록시 파일 대신 물리적 프록시 파일을 사용합니다. 자세한 내용은 이 항목의 뒷부분에 있는 SignalR 생성 프록시에 대한 물리적 파일을 만드는 방법을 참조하세요.
ASP.NET MVC 4 또는 5 Razor 보기에서 타일을 사용하여 프록시 파일 참조의 애플리케이션 루트를 참조합니다.
<script src="~/signalr/hubs"></script>
MVC 5에서 SignalR을 사용하는 방법에 대한 자세한 내용은 SignalR 및 MVC 5를 사용한 시작 참조하세요.
ASP.NET MVC 3 Razor 보기에서 프록시 파일 참조에 를 사용합니다 Url.Content .
<script src="@Url.Content("~/signalr/hubs")"></script>
ASP.NET Web Forms 애플리케이션에서 프록시 파일 참조에 를 사용 ResolveClientUrl 하거나 앱 루트 상대 경로(타일부터 시작)를 사용하여 ScriptManager를 통해 등록합니다.
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
일반적으로 CSS 또는 JavaScript 파일에 사용하는 "/signalr/hubs" URL을 지정하는 데 동일한 메서드를 사용합니다. 타일을 사용하지 않고 URL을 지정하는 경우 일부 시나리오에서는 IIS Express 사용하여 Visual Studio에서 테스트할 때 애플리케이션이 올바르게 작동하지만 전체 IIS에 배포할 때 404 오류가 발생합니다. 자세한 내용은 MSDN 사이트의 ASP.NET 웹 프로젝트에 대한 Visual Studio의 웹 서버에서 Root-Level 리소스에 대한 참조 해결을 참조하세요.
디버그 모드에서 Visual Studio 2017에서 웹 프로젝트를 실행하고 브라우저로 인터넷 Explorer 사용하는 경우 스크립트 아래의 솔루션 탐색기 프록시 파일을 볼 수 있습니다.
파일의 내용을 보려면 허브를 두 번 클릭합니다. Visual Studio 2012 또는 2013 및 인터넷 Explorer 사용하지 않거나 디버그 모드가 아닌 경우 "/signalR/hubs" URL로 이동하여 파일의 콘텐츠를 가져올 수도 있습니다. 예를 들어 사이트가 에서 http://localhost:56699실행되는 경우 브라우저에서 로 http://localhost:56699/SignalR/hubs 이동합니다.
SignalR 생성 프록시에 대한 물리적 파일을 만드는 방법
동적으로 생성된 프록시 대신 프록시 코드가 있는 물리적 파일을 만들고 해당 파일을 참조할 수 있습니다. 캐싱 또는 번들링 동작을 제어하거나 서버 메서드에 대한 호출을 코딩할 때 IntelliSense를 가져오기 위해 이 작업을 수행할 수 있습니다.
프록시 파일을 만들려면 다음 단계를 수행합니다.
Microsoft.AspNet.SignalR.Utils NuGet 패키지를 설치합니다.
명령 프롬프트를 열고 SignalR.exe 파일이 포함된 도구 폴더로 이동합니다. 도구 폴더는 다음 위치에 있습니다.
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.2.1.0\tools다음 명령을 입력합니다.
signalr ghp /path:[path to the .dll that contains your Hub class].dll 경로는 일반적으로 프로젝트 폴더의 bin 폴더입니다.
이 명령은 signalr.exe 와 동일한 폴더에 server.js파일을 만듭니다.
프로젝트의 적절한 폴더에 server.js 파일을 배치하고, 애플리케이션에 맞게 이름을 바꾸고, "signalr/hubs" 참조 대신 참조를 추가합니다.
연결을 설정하는 방법
연결을 설정하려면 연결 개체를 만들고, 프록시를 만들고, 서버에서 호출할 수 있는 메서드에 대한 이벤트 처리기를 등록해야 합니다. 프록시 및 이벤트 처리기가 설정되면 메서드를 호출 start 하여 연결을 설정합니다.
생성된 프록시를 사용하는 경우 생성된 프록시 코드가 자동으로 수행되므로 사용자 고유의 코드에서 연결 개체를 만들 필요가 없습니다.
생성된 프록시를 사용하여 연결 설정
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
생성된 프록시 없이 연결 설정
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
샘플 코드는 기본 "/signalr" URL을 사용하여 SignalR 서비스에 연결합니다. 다른 기본 URL을 지정하는 방법에 대한 자세한 내용은 ASP.NET SignalR Hubs API 가이드 - 서버 - /signalr URL을 참조하세요.
기본적으로 허브 위치는 현재 서버입니다. 다른 서버에 연결하는 경우 다음 예제와 같이 메서드를 start 호출하기 전에 URL을 지정합니다.
$.connection.hub.url = '<yourbackendurl>;
참고
일반적으로 연결을 설정하기 위해 메서드를 호출 start 하기 전에 이벤트 처리기를 등록합니다. 연결을 설정한 후 일부 이벤트 처리기를 등록하려면 이 작업을 수행할 수 있지만 메서드를 호출 start 하기 전에 이벤트 처리기 중 하나 이상을 등록해야 합니다. 한 가지 이유는 애플리케이션에 여러 Hubs가 있을 수 있지만 해당 허브 중 하나에만 사용하려는 경우 모든 허브에서 이벤트를 트리거 OnConnected 하지 않기 때문입니다. 연결이 설정되면 허브의 프록시에 클라이언트 메서드가 있으면 SignalR에 이벤트를 트리거 OnConnected 하도록 지시합니다. 메서드를 호출 start 하기 전에 이벤트 처리기를 등록하지 않으면 허브에서 메서드를 호출할 수 있지만 허브의 OnConnected 메서드는 호출되지 않으며 서버에서 클라이언트 메서드가 호출되지 않습니다.
$.connection.hub는 $.hubConnection()이 만드는 것과 동일한 개체입니다.
예제에서 볼 수 있듯이 생성된 프록시 $.connection.hub 를 사용하는 경우 는 연결 개체를 참조합니다. 생성된 프록시를 사용하지 않을 때 를 호출 $.hubConnection() 하여 가져오는 것과 동일한 개체입니다. 생성된 프록시 코드는 다음 문을 실행하여 연결을 만듭니다.

생성된 프록시를 사용하는 경우 생성된 프록시를 사용하지 않을 때 연결 개체로 수행할 수 있는 모든 작업을 수행할 $.connection.hub 수 있습니다.
start 메서드의 비동기 실행
메서드는 start 비동기적으로 실행됩니다. jQuery Deferred 개체를 반환합니다. 즉, , done및 fail와 같은 pipe메서드를 호출하여 콜백 함수를 추가할 수 있습니다. 서버 메서드 호출과 같이 연결이 설정된 후 실행하려는 코드가 있는 경우 해당 코드를 콜백 함수에 배치하거나 콜백 함수에서 호출합니다. .done 콜백 메서드는 연결이 설정된 후 서버의 이벤트 처리기 메서드에 OnConnected 있는 코드 실행이 완료된 후에 실행됩니다.
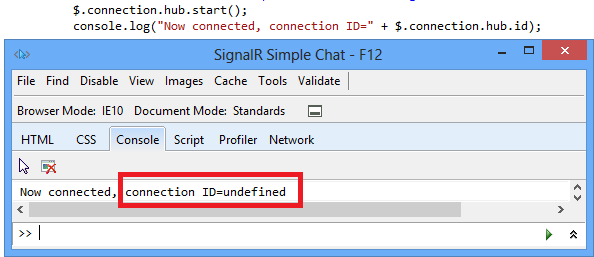
이전 예제의 "Now connected" 문을 콜백 console.log 이 아닌 .done 메서드 호출 후 start 다음 코드 줄로 배치하면 다음 예제와 같이 연결이 설정되기 전에 줄이 실행됩니다.

도메인 간 연결을 설정하는 방법
일반적으로 브라우저가 에서 http://contoso.com페이지를 로드하는 경우 SignalR 연결은 의 http://contoso.com/signalr동일한 도메인에 있습니다. 의 페이지가 에 http://contoso.com 연결 http://fabrikam.com/signalr하면 도메인 간 연결입니다. 보안상의 이유로 도메인 간 연결은 기본적으로 사용하지 않도록 설정됩니다.
SignalR 1.x에서 도메인 간 요청은 단일 EnableCrossDomain 플래그로 제어되었습니다. 이 플래그는 JSONP 및 CORS 요청을 모두 제어했습니다. 유연성을 높이기 위해 SignalR의 서버 구성 요소에서 모든 CORS 지원이 제거되었으며(브라우저에서 지원하는 것으로 감지된 경우 JavaScript 클라이언트는 여전히 일반적으로 CORS를 사용함) 이러한 시나리오를 지원하기 위해 새로운 OWIN 미들웨어를 사용할 수 있게 되었습니다.
이전 브라우저에서 도메인 간 요청을 지원하기 위해 클라이언트에 JSONP가 필요한 경우 아래와 같이 개체true를 로 HubConfiguration 설정 EnableJSONP 하여 명시적으로 사용하도록 설정해야 합니다. JSONP는 CORS보다 안전하지 않으므로 기본적으로 사용하지 않도록 설정됩니다.
프로젝트에 Microsoft.Owin.Cors 추가: 이 라이브러리를 설치하려면 패키지 관리자 콘솔에서 다음 명령을 실행합니다.
Install-Package Microsoft.Owin.Cors
이 명령은 2.1.0 버전의 패키지를 프로젝트에 추가합니다.
UseCors 호출
다음 코드 조각은 SignalR 2에서 도메인 간 연결을 구현하는 방법을 보여 줍니다.
SignalR 2에서 도메인 간 요청 구현
다음 코드는 SignalR 2 프로젝트에서 CORS 또는 JSONP를 사용하도록 설정하는 방법을 보여 줍니다. 이 코드 샘플에서는 대신 및 RunSignalR 를 사용 Map 하므로 CORS 미들웨어는 에 지정된 MapSignalR경로의 MapSignalR모든 트래픽이 아닌 CORS 지원이 필요한 SignalR 요청에 대해서만 실행됩니다. 맵은 전체 애플리케이션이 아닌 특정 URL 접두사에 대해 실행해야 하는 다른 미들웨어에도 사용할 수 있습니다.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
참고
코드에서 true로 설정
jQuery.support.cors하지 마세요.
SignalR은 CORS 사용을 처리합니다. True로 설정
jQuery.support.cors하면 SignalR이 브라우저에서 CORS를 지원된다고 가정하므로 JSONP가 비활성화됩니다.localhost URL에 연결하는 경우 인터넷 Explorer 10은 도메인 간 연결로 간주되지 않으므로 서버에서 도메인 간 연결을 사용하도록 설정하지 않은 경우에도 애플리케이션이 IE 10에서 로컬로 작동합니다.
인터넷 Explorer 9에서 도메인 간 연결을 사용하는 방법에 대한 자세한 내용은 이 StackOverflow 스레드를 참조하세요.
Chrome에서 도메인 간 연결을 사용하는 방법에 대한 자세한 내용은 이 StackOverflow 스레드를 참조하세요.
샘플 코드는 기본 "/signalr" URL을 사용하여 SignalR 서비스에 연결합니다. 다른 기본 URL을 지정하는 방법에 대한 자세한 내용은 ASP.NET SignalR Hubs API 가이드 - 서버 - /signalr URL을 참조하세요.
연결을 구성하는 방법
연결을 설정하기 전에 쿼리 문자열 매개 변수를 지정하거나 전송 메서드를 지정할 수 있습니다.
쿼리 문자열 매개 변수를 지정하는 방법
클라이언트가 연결할 때 서버에 데이터를 보내려는 경우 연결 개체에 쿼리 문자열 매개 변수를 추가할 수 있습니다. 다음 예제에서는 클라이언트 코드에서 쿼리 문자열 매개 변수를 설정하는 방법을 보여 줍니다.
생성된 프록시를 사용하여 start 메서드를 호출하기 전에 쿼리 문자열 값을 설정합니다.
$.connection.hub.qs = { 'version' : '1.0' };
생성된 프록시 없이 start 메서드를 호출하기 전에 쿼리 문자열 값을 설정합니다.
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
다음 예제에서는 서버 코드에서 쿼리 문자열 매개 변수를 읽는 방법을 보여줍니다.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
전송 방법을 지정하는 방법
연결 프로세스의 일부로 SignalR 클라이언트는 일반적으로 서버와 협상하여 서버와 클라이언트 모두에서 지원하는 최상의 전송을 결정합니다. 사용하려는 전송을 이미 알고 있는 경우 메서드를 호출 start 할 때 전송 방법을 지정하여 이 협상 프로세스를 무시할 수 있습니다.
전송 메서드를 지정하는 클라이언트 코드(생성된 프록시 포함)
$.connection.hub.start( { transport: 'longPolling' });
전송 메서드를 지정하는 클라이언트 코드(생성된 프록시 제외)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
또는 SignalR이 시도하려는 순서대로 여러 전송 메서드를 지정할 수 있습니다.
생성된 프록시를 사용하여 사용자 지정 전송 대체 체계를 지정하는 클라이언트 코드
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
생성된 프록시 없이 사용자 지정 전송 대체 체계를 지정하는 클라이언트 코드
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
다음 값을 사용하여 전송 메서드를 지정할 수 있습니다.
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
다음 예제에서는 연결에서 사용 중인 전송 방법을 확인하는 방법을 보여 줍니다.
생성된 프록시를 사용하여 연결에서 사용하는 전송 메서드를 표시하는 클라이언트 코드
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
생성된 프록시 없이 연결에서 사용하는 전송 메서드를 표시하는 클라이언트 코드
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
서버 코드에서 전송 메서드를 검사 방법에 대한 자세한 내용은 ASP.NET SignalR Hubs API 가이드 - 서버 - Context 속성에서 클라이언트에 대한 정보를 가져오는 방법을 참조하세요. 전송 및 대체에 대한 자세한 내용은 SignalR 소개 - 전송 및 대체를 참조하세요.
허브 클래스에 대한 프록시를 가져오는 방법
만드는 각 연결 개체는 하나 이상의 허브 클래스가 포함된 SignalR 서비스에 대한 연결에 대한 정보를 캡슐화합니다. 허브 클래스와 통신하려면 직접 만들거나(생성된 프록시를 사용하지 않는 경우) 생성되는 프록시 개체를 사용합니다.
클라이언트에서 프록시 이름은 허브 클래스 이름의 카멜식 대/소문자 버전입니다. SignalR은 JavaScript 코드가 JavaScript 규칙을 준수할 수 있도록 이 변경을 자동으로 수행합니다.
서버의 허브 클래스
public class ContosoChatHub : Hub
허브에 대해 생성된 클라이언트 프록시에 대한 참조 가져오기
var myHubProxy = $.connection.contosoChatHub
허브 클래스에 대한 클라이언트 프록시 만들기(생성된 프록시 없음)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
특성을 사용하여 허브 클래스를 데코레이트하는 HubName 경우 대/소문자를 변경하지 않고 정확한 이름을 사용합니다.
HubName 특성이 있는 서버의 허브 클래스
[HubName("ContosoChatHub")]
public class ChatHub : Hub
허브에 대해 생성된 클라이언트 프록시에 대한 참조 가져오기
var contosoChatHubProxy = $.connection.ContosoChatHub
허브 클래스에 대한 클라이언트 프록시 만들기(생성된 프록시 없음)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
서버에서 호출할 수 있는 클라이언트에서 메서드를 정의하는 방법
서버가 허브에서 호출할 수 있는 메서드를 정의하려면 생성된 프록시의 속성을 사용하여 client 허브 프록시에 이벤트 처리기를 추가하거나 생성된 프록시를 사용하지 않는 경우 메서드를 호출 on 합니다. 매개 변수는 복잡한 개체일 수 있습니다.
메서드를 호출 start 하여 연결을 설정하기 전에 이벤트 처리기를 추가합니다. (메서드를 호출 start 한 후 이벤트 처리기를 추가하려면 이 문서의 앞부분에 있는 연결을 설정하는 방법 의 참고 사항을 참조하고 생성된 프록시를 사용하지 않고 메서드를 정의하는 데 표시된 구문을 사용합니다.)
메서드 이름 일치는 대/소문자를 구분하지 않습니다. 예를 들어 Clients.All.addContosoChatMessageToPage 서버에서 클라이언트에서 , addContosoChatMessageToPage또는 addcontosochatmessagetopage 를 실행AddContosoChatMessageToPage합니다.
클라이언트에서 메서드 정의(생성된 프록시 사용)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
클라이언트에서 메서드를 정의하는 대체 방법(생성된 프록시 사용)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
클라이언트에서 메서드 정의(생성된 프록시가 없거나 start 메서드를 호출한 후 추가할 때)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
클라이언트 메서드를 호출하는 서버 코드
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
다음 예제에서는 복합 개체를 메서드 매개 변수로 포함합니다.
생성된 프록시를 사용하여 복잡한 개체를 사용하는 클라이언트에서 메서드 정의
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
생성된 프록시 없이 복잡한 개체를 사용하는 클라이언트에서 메서드 정의
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
복합 개체를 정의하는 서버 코드
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
복잡한 개체를 사용하여 클라이언트 메서드를 호출하는 서버 코드
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
클라이언트에서 서버 메서드를 호출하는 방법
클라이언트에서 서버 메서드를 호출하려면 생성된 프록시의 속성 또는 생성된 프록시를 invoke 사용하지 않는 경우 허브 프록시의 메서드를 사용합니다server. 반환 값 또는 매개 변수는 복잡한 개체일 수 있습니다.
허브에서 메서드 이름의 카멜식 대/소문자 버전을 전달합니다. SignalR은 JavaScript 코드가 JavaScript 규칙을 준수할 수 있도록 이 변경을 자동으로 수행합니다.
다음 예제에서는 반환 값이 없는 서버 메서드를 호출하는 방법과 반환 값이 있는 서버 메서드를 호출하는 방법을 보여 줍니다.
HubMethodName 특성이 없는 서버 메서드
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
매개 변수에 전달된 복합 개체를 정의하는 서버 코드
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
생성된 프록시를 사용하여 서버 메서드를 호출하는 클라이언트 코드
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
생성된 프록시 없이 서버 메서드를 호출하는 클라이언트 코드
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
특성을 사용하여 Hub 메서드를 데코레이트한 HubMethodName 경우 대/소문자를 변경하지 않고 해당 이름을 사용합니다.
HubMethodName 특성이 있는 서버 메서드
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
생성된 프록시를 사용하여 서버 메서드를 호출하는 클라이언트 코드
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
생성된 프록시 없이 서버 메서드를 호출하는 클라이언트 코드
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
앞의 예제에서는 반환 값이 없는 서버 메서드를 호출하는 방법을 보여 줍니다. 다음 예제에서는 반환 값이 있는 서버 메서드를 호출하는 방법을 보여 줍니다.
반환 값이 있는 메서드에 대한 서버 코드
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
반환 값에 사용되는 Stock 클래스
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
생성된 프록시를 사용하여 서버 메서드를 호출하는 클라이언트 코드
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
생성된 프록시 없이 서버 메서드를 호출하는 클라이언트 코드
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
연결 수명 이벤트를 처리하는 방법
SignalR은 처리할 수 있는 다음과 같은 연결 수명 이벤트를 제공합니다.
starting: 연결을 통해 데이터를 전송하기 전에 발생합니다.received: 연결에서 데이터를 수신할 때 발생합니다. 받은 데이터를 제공합니다.connectionSlow: 클라이언트가 연결이 느리거나 자주 삭제되는 것을 감지할 때 발생합니다.reconnecting: 기본 전송이 다시 연결되기 시작할 때 발생합니다.reconnected: 기본 전송이 다시 연결되었을 때 발생합니다.stateChanged: 연결 상태가 변경될 때 발생합니다. 이전 상태와 새 상태(연결, 연결, 다시 연결 또는 연결 끊김)를 제공합니다.disconnected: 연결이 끊어지면 발생합니다.
예를 들어 눈에 띄는 지연을 일으킬 수 있는 연결 문제가 있을 때 경고 메시지를 표시하려면 이벤트를 처리 connectionSlow 합니다.
connectionSlow 이벤트 처리(생성된 프록시 사용)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
connectionSlow 이벤트 처리(생성된 프록시 제외)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
자세한 내용은 SignalR에서 연결 수명 이벤트 이해 및 처리를 참조하세요.
오류를 처리하는 방법
SignalR JavaScript 클라이언트는 처리기를 추가할 수 있는 이벤트를 제공합니다 error . fail 메서드를 사용하여 서버 메서드 호출로 인한 오류에 대한 처리기를 추가할 수도 있습니다.
서버에서 자세한 오류 메시지를 명시적으로 사용하도록 설정하지 않으면 오류 발생 후 SignalR이 반환하는 예외 개체에 오류에 대한 최소한의 정보가 포함됩니다. 예를 들어 에 대한 호출 newContosoChatMessage 이 실패하면 오류 개체의 오류 메시지에 "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'."가 포함되어 있습니다. 보안상의 이유로 프로덕션 환경에서 클라이언트에 자세한 오류 메시지를 보내는 것은 권장되지 않지만 문제 해결을 위해 자세한 오류 메시지를 사용하도록 설정하려면 서버에서 다음 코드를 사용합니다.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
app.MapSignalR(hubConfiguration);
다음 예제에서는 오류 이벤트에 대한 처리기를 추가하는 방법을 보여줍니다.
생성된 프록시를 사용하여 오류 처리기 추가
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
생성된 프록시 없이 오류 처리기 추가
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
다음 예제에서는 메서드 호출에서 오류를 처리하는 방법을 보여줍니다.
생성된 프록시를 사용하여 메서드 호출의 오류 처리
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
메서드 호출의 오류 처리(생성된 프록시 제외)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
메서드 호출이 실패 error 하면 이벤트도 발생하므로 메서드 처리기 및 메서드 콜백의 코드 error 가 .fail 실행됩니다.
클라이언트 쪽 로깅을 사용하도록 설정하는 방법
연결에서 클라이언트 쪽 로깅을 사용하도록 설정하려면 메서드를 logging 호출하여 연결을 설정하기 전에 연결 개체의 start 속성을 설정합니다.
로깅 사용(생성된 프록시 사용)
$.connection.hub.logging = true;
$.connection.hub.start();
로깅 사용(생성된 프록시 제외)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
로그를 보려면 브라우저의 개발자 도구를 열고 콘솔 탭으로 이동합니다. 이 작업을 수행하는 방법을 보여 주는 단계별 지침 및 스크린샷을 보여 주는 자습서는 ASP.NET Signalr를 사용하여 서버 브로드캐스트 - 로깅 사용을 참조하세요.