묶음 및 축소
작성자: Rick Anderson
번들링 및 축소는 요청 로드 시간을 개선하기 위해 ASP.NET 4.5에서 사용할 수 있는 두 가지 기술입니다. 번들화 및 축소는 서버에 대한 요청 수를 줄이고 요청된 자산의 크기(예: CSS 및 JavaScript)를 줄여 로드 시간을 개선합니다.
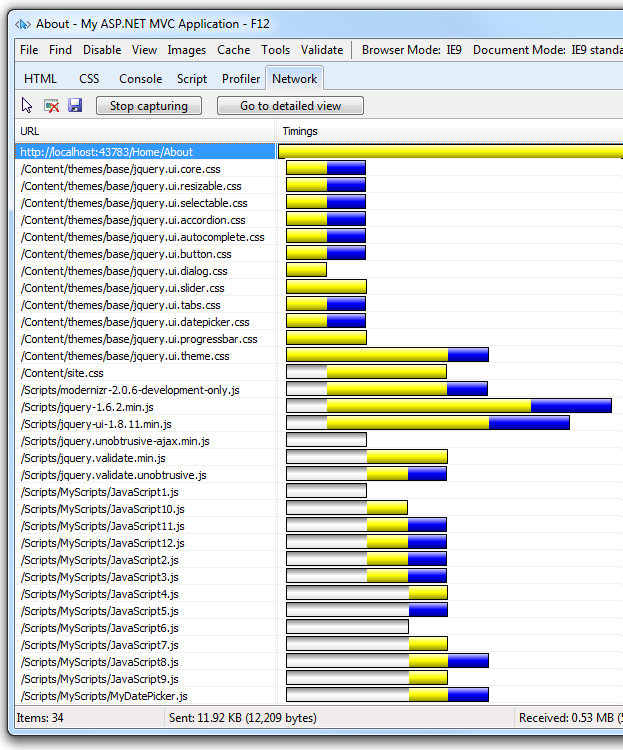
대부분의 현재 주요 브라우저는 각 호스트 이름당 동시 연결 수를 6개로 제한합니다 . 즉, 6개의 요청이 처리되는 동안 호스트의 자산에 대한 추가 요청은 브라우저에서 큐에 대기합니다. 아래 이미지에서 IE F12 개발자 도구 네트워크 탭은 샘플 애플리케이션의 정보 보기에 필요한 자산의 타이밍을 보여 줍니다.

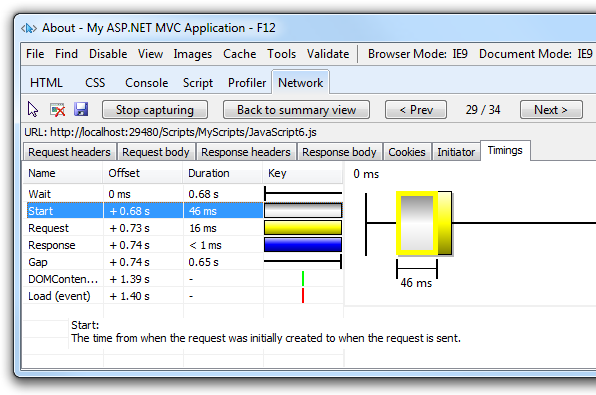
회색 막대는 6개의 연결 제한을 기다리는 브라우저에서 요청을 대기하는 시간을 표시합니다. 노란색 막대는 첫 번째 바이트에 대한 요청 시간, 즉 요청을 보내고 서버에서 첫 번째 응답을 받는 데 걸린 시간입니다. 파란색 막대에는 서버에서 응답 데이터를 수신하는 데 걸린 시간이 표시됩니다. 자산을 두 번 클릭하여 자세한 타이밍 정보를 가져올 수 있습니다. 예를 들어 다음 이미지는 /Scripts/MyScripts/JavaScript6.js 파일을 로드하기 위한 타이밍 세부 정보를 보여 줍니다.

앞의 이미지는 시작 이벤트를 보여 줍니다. 이 이벤트는 브라우저가 동시 연결 수를 제한하기 때문에 요청이 큐에 대기된 시간을 제공합니다. 이 경우 다른 요청이 완료되기를 기다리는 46밀리초 동안 요청이 대기되었습니다.
묶음
번들링은 여러 파일을 단일 파일에 쉽게 결합하거나 번들로 묶을 수 있는 ASP.NET 4.5의 새로운 기능입니다. CSS, JavaScript 및 기타 번들을 만들 수 있습니다. 파일 수가 적으면 HTTP 요청 수가 줄어들고 첫 번째 페이지 로드 성능이 향상될 수 있습니다.
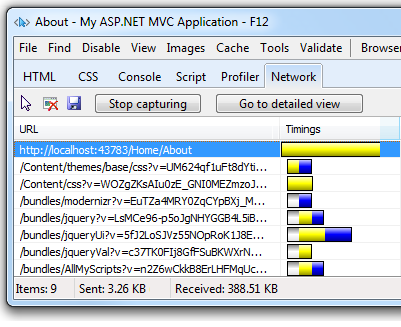
다음 이미지는 이전에 표시된 정보 보기와 동일한 타이밍 보기를 보여 주지만 이번에는 번들링 및 축소를 사용하도록 설정했습니다.

축소
축소는 불필요한 공백과 주석을 제거하고 변수 이름을 한 문자로 줄이는 등 스크립트 또는 css에 대한 다양한 코드 최적화를 수행합니다. 다음 JavaScript 함수를 고려합니다.
AddAltToImg = function (imageTagAndImageID, imageContext) {
///<signature>
///<summary> Adds an alt tab to the image
// </summary>
//<param name="imgElement" type="String">The image selector.</param>
//<param name="ContextForImage" type="String">The image context.</param>
///</signature>
var imageElement = $(imageTagAndImageID, imageContext);
imageElement.attr('alt', imageElement.attr('id').replace(/ID/, ''));
}
축소 후 함수는 다음으로 줄어듭니다.
AddAltToImg = function (n, t) { var i = $(n, t); i.attr("alt", i.attr("id").replace(/ID/, "")) }
주석 및 불필요한 공백을 제거하는 것 외에도 다음과 같이 다음 매개 변수 및 변수 이름의 이름이 변경되었습니다(단축됨).
| 원래 이름 | 이름을 바꿀 |
|---|---|
| imageTagAndImageID | n |
| imageContext | t |
| imageElement | i |
번들링 및 축소의 영향
다음 표에서는 모든 자산을 개별적으로 나열하는 것과 샘플 프로그램에서 번들링 및 축소(B/M)를 사용하는 것 사이의 몇 가지 중요한 차이점을 보여 줍니다.
| B/M 사용 | B/M이 없는 경우 | 변경 | |
|---|---|---|---|
| 파일 요청 | 9 | 34 | 256% |
| KB 전송됨 | 3.26 | 11.92 | 266% |
| KB 수신됨 | 388.51 | 530 | 36% |
| 로드 시간 | 510MS | 780MS | 53% |
브라우저가 요청에 적용되는 HTTP 헤더에 상당히 자세한 정보이므로 전송된 바이트는 묶음으로 크게 감소했습니다. 가장 큰 파일(Scripts\jquery-ui-1.8.11.min.js 및 Scripts\jquery-1.7.1.min.js)이 이미 축소되었으므로 수신된 바이트 감소는 크지 않습니다. 참고: 샘플 프로그램의 타이밍은 Fiddler 도구를 사용하여 느린 네트워크를 시뮬레이션했습니다. (Fiddler 에서규칙 메뉴에서 성능을 선택한 다음 모뎀 속도를 시뮬레이트합니다.)
번들 및 축소된 JavaScript 디버깅
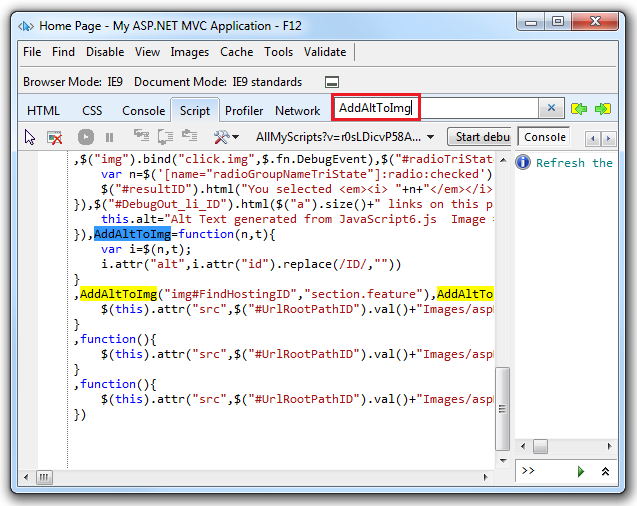
JavaScript 파일이 번들되거나 축소되지 않으므로 개발 환경(Web.config 파일의 컴파일 요소가 설정된 debug="true" 위치)에서 JavaScript를 쉽게 디버그할 수 있습니다. JavaScript 파일이 번들되고 축소되는 릴리스 빌드를 디버그할 수도 있습니다. IE F12 개발자 도구를 사용하여 다음 방법을 사용하여 축소된 번들에 포함된 JavaScript 함수를 디버그합니다.
- 스크립트 탭을 선택한 다음 디버깅 시작 단추를 선택합니다.
- 자산 단추를 사용하여 디버그하려는 JavaScript 함수가 포함된 번들을 선택합니다.

- 구성 단추를
 선택한 다음 JavaScript 서식을 선택하여 축소된 JavaScript의 서식을 지정합니다.
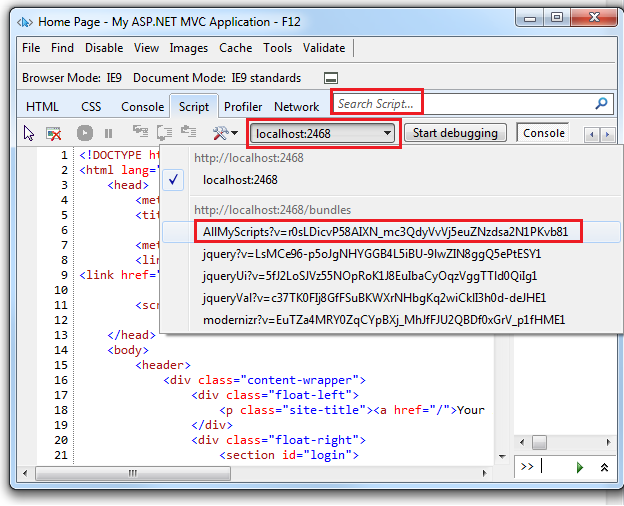
선택한 다음 JavaScript 서식을 선택하여 축소된 JavaScript의 서식을 지정합니다. - 검색 스크립트 입력 상자에서 디버그할 함수의 이름을 선택합니다. 다음 이미지에서 AddAltToImg가 검색 스크립트 입력 상자에 입력되었습니다.

F12 개발자 도구를 사용한 디버깅에 대한 자세한 내용은 F12 개발자 도구를 사용하여 JavaScript 오류를 디버그하는 MSDN 문서를 참조하세요.
번들링 및 축소 제어
Web.config 파일의 컴파일 요소에서 디버그 특성 값을 설정하여 번들링 및 축소를 사용하거나 사용하지 않도록 설정합니다. 다음 XML debug 에서는 true로 설정되므로 번들링 및 축소를 사용할 수 없습니다.
<system.web>
<compilation debug="true" />
<!-- Lines removed for clarity. -->
</system.web>
번들링 및 축소를 사용하도록 설정하려면 값을 "false"로 설정합니다 debug . Web.config 설정을 클래스의 속성으로 재정의할 EnableOptimizations BundleTable 수 있습니다. 다음 코드는 번들링 및 축소를 사용하도록 설정하고 Web.config 파일의 모든 설정을 재정의합니다.
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// Code removed for clarity.
BundleTable.EnableOptimizations = true;
}
참고 항목
Web.config 파일의 컴파일 요소에 있는 디버그 특성이 false있는 경우를 제외 EnableOptimizations true 하면 파일이 번들되거나 축소되지 않습니다. 또한 파일의 .min 버전이 사용되지 않으며 전체 디버그 버전이 선택됩니다. EnableOptimizationsWeb.config 파일의 컴파일 요소에서 디버그 특성을 재정의합니다.
ASP.NET Web Forms 및 웹 페이지에서 번들링 및 축소 사용
ASP.NET MVC에서 번들링 및 축소 사용
이 섹션에서는 묶음 및 축소를 검사하는 ASP.NET MVC 프로젝트를 만듭니다. 먼저 기본값을 변경하지 않고 MvcBM이라는 새 ASP.NET MVC 인터넷 프로젝트를 만듭니다.
App\_Start\BundleConfig.cs 파일을 열고 번들을 만들고 등록하고 구성하는 데 사용되는 메서드를 검사 RegisterBundles 합니다. 다음 코드는 메서드의 RegisterBundles 일부를 보여줍니다.
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// Code removed for clarity.
}
앞의 코드는 모든 적절한 항목(디버그 또는 축소되지만 그렇지 않음)을 포함하는 ~/bundles/jquery라는 새 JavaScript 번들을 만듭니다.vsdoc) 와일드카드 문자열 "~/Scripts/jquery-{version}.js"과 일치하는 Scripts 폴더의 파일입니다. ASP.NET MVC 4의 경우 디버그 구성을 사용하면 jquery-1.7.1.js 파일이 번들에 추가됩니다. 릴리스 구성 에서 jquery-1.7.1.min.js 추가됩니다. 번들링 프레임워크는 다음과 같은 몇 가지 일반적인 규칙을 따릅니다.
- FileX.min.js FileX.js 있을 때 릴리스할 ".min" 파일을 선택합니다.
- 디버그에 대해 ".min" 이외의 버전을 선택합니다.
- IntelliSense에서만 사용되는 "-vsdoc" 파일(예: jquery-1.7.1-vsdoc.js)을 무시합니다.
{version} 위에 표시된 와일드 카드 일치는 Scripts 폴더에 적절한 버전의 jQuery를 사용하여 jQuery 번들을 자동으로 만드는 데 사용됩니다. 이 예제에서 와일드카드를 사용하면 다음과 같은 이점이 제공됩니다.
- NuGet을 사용하여 보기 페이지에서 이전 번들 코드 또는 jQuery 참조를 변경하지 않고 최신 jQuery 버전으로 업데이트할 수 있습니다.
- 디버그 구성의 전체 버전과 릴리스 빌드의 ".min" 버전을 자동으로 선택합니다.
CDN 사용
다음 코드는 로컬 jQuery 번들을 CDN jQuery 번들로 바꿉니다.
public static void RegisterBundles(BundleCollection bundles)
{
//bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
// "~/Scripts/jquery-{version}.js"));
bundles.UseCdn = true; //enable CDN support
//add link to jquery on the CDN
var jqueryCdnPath = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js";
bundles.Add(new ScriptBundle("~/bundles/jquery",
jqueryCdnPath).Include(
"~/Scripts/jquery-{version}.js"));
// Code removed for clarity.
}
위의 코드에서 jQuery는 릴리스 모드에 있는 동안 CDN에서 요청되고 jQuery의 디버그 버전은 디버그 모드에서 로컬로 페치됩니다. CDN을 사용하는 경우 CDN 요청이 실패하는 경우 대체 메커니즘이 있어야 합니다. 레이아웃 파일의 끝에서 다음 태그 조각은 CDN이 실패할 경우 jQuery를 요청하기 위해 추가된 스크립트를 보여 줍니다.
</footer>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
if (typeof jQuery == 'undefined') {
var e = document.createElement('script');
e.src = '@Url.Content("~/Scripts/jquery-1.7.1.js")';
e.type = 'text/javascript';
document.getElementsByTagName("head")[0].appendChild(e);
}
</script>
@RenderSection("scripts", required: false)
</body>
</html>
번들 만들기
Bundle 클래스 Include 메서드는 각 문자열이 리소스에 대한 가상 경로인 문자열 배열을 사용합니다. App\_Start\BundleConfig.cs 파일의 메서드에서 RegisterBundles 다음 코드는 여러 파일이 번들에 추가되는 방법을 보여줍니다.
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
Bundle 클래스 IncludeDirectory 메서드는 검색 패턴과 일치하는 디렉터리(및 선택적으로 모든 하위 디렉터리)의 모든 파일을 추가하기 위해 제공됩니다. 번들 클래스 IncludeDirectory API는 다음과 같습니다.
public Bundle IncludeDirectory(
string directoryVirtualPath, // The Virtual Path for the directory.
string searchPattern) // The search pattern.
public Bundle IncludeDirectory(
string directoryVirtualPath, // The Virtual Path for the directory.
string searchPattern, // The search pattern.
bool searchSubdirectories) // true to search subdirectories.
번들은 Render 메서드(Styles.Render CSS 및 Scripts.Render JavaScript용)를 사용하여 보기에서 참조됩니다. Views\Shared\_Layout.cshtml 파일의 다음 태그는 기본 ASP.NET 인터넷 프로젝트 뷰가 CSS 및 JavaScript 번들을 참조하는 방법을 보여 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
@* Markup removed for clarity.*@
@Styles.Render("~/Content/themes/base/css", "~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@* Markup removed for clarity.*@
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Render 메서드는 문자열 배열을 사용하므로 코드 한 줄에 여러 번들을 추가할 수 있습니다. 일반적으로 자산을 참조하는 데 필요한 HTML을 만드는 Render 메서드를 사용하려고 합니다. 이 메서드를 Url 사용하여 자산을 참조하는 데 필요한 태그 없이 자산에 대한 URL을 생성할 수 있습니다. 새 HTML5 비동 기 특성을 사용하려는 경우를 가정해 보겠습니다. 다음 코드는 메서드를 사용하여 modernizr를 참조하는 Url 방법을 보여줍니다.
<head>
@*Markup removed for clarity*@
<meta charset="utf-8" />
<title>@ViewBag.Title - MVC 4 B/M</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@* @Scripts.Render("~/bundles/modernizr")*@
<script src='@Scripts.Url("~/bundles/modernizr")' async> </script>
</head>
"*" 와일드카드 문자를 사용하여 파일 선택
메서드에 Include 지정된 가상 경로와 메서드의 검색 패턴은 마지막 경로 세그먼트에 IncludeDirectory 접두사 또는 접미사로 "*" 와일드카드 문자를 사용할 수 있습니다. 검색 문자열은 대/소문자를 구분하지 않습니다. 메서드 IncludeDirectory 에는 하위 디렉터리를 검색하는 옵션이 있습니다.
다음 JavaScript 파일이 있는 프로젝트를 고려합니다.
- Scripts\Common\AddAltToImg.js
- Scripts\Common\ToggleDiv.js
- Scripts\Common\ToggleImg.js
- Scripts\Common\Sub1\ToggleLinks.js

다음 표에서는 다음과 같이 와일드카드를 사용하여 번들에 추가된 파일을 보여 줍니다.
| Call | 추가된 파일 또는 예외 발생 |
|---|---|
| Include("~/Scripts/Common/*.js") | AddAltToImg.js, ToggleDiv.js, ToggleImg.js |
| Include("~/Scripts/Common/T*.js") | 잘못된 패턴 예외입니다. 와일드카드 문자는 접두사 또는 접미사에서만 허용됩니다. |
| Include("~/Scripts/Common/*og.*") | 잘못된 패턴 예외입니다. 와일드카드 문자는 하나만 허용됩니다. |
| Include("~/Scripts/Common/T*") | ToggleDiv.js, ToggleImg.js |
| Include("~/Scripts/Common/*") | 잘못된 패턴 예외입니다. 순수 와일드카드 세그먼트가 잘못되었습니다. |
| IncludeDirectory("~/Scripts/Common", "T*") | ToggleDiv.js, ToggleImg.js |
| IncludeDirectory("~/Scripts/Common", "T*", true) | ToggleDiv.js, ToggleImg.js, ToggleLinks.js |
일반적으로 번들에 각 파일을 명시적으로 추가하는 것이 다음과 같은 이유로 파일의 와일드카드 로드보다 선호됩니다.
와일드카드로 스크립트를 추가하면 기본적으로 스크립트를 사전순으로 로드합니다. 이는 일반적으로 원하는 순서가 아닙니다. CSS 및 JavaScript 파일은 알파벳이 아닌 특정 순서로 자주 추가해야 합니다. 사용자 지정 IBundleOrderer 구현을 추가하여 이 위험을 완화할 수 있지만 각 파일을 명시적으로 추가하면 오류가 발생하기 쉽습니다. 예를 들어 나중에 IBundleOrderer 구현을 수정해야 하는 폴더에 새 자산을 추가할 수 있습니다.
와일드카드 로드를 사용하여 디렉터리에 추가된 특정 파일을 해당 번들을 참조하는 모든 보기에 포함할 수 있습니다. 보기 특정 스크립트가 번들에 추가되면 번들을 참조하는 다른 보기에서 JavaScript 오류가 발생할 수 있습니다.
다른 파일을 가져오는 CSS 파일은 가져온 파일이 두 번 로드됩니다. 예를 들어 다음 코드는 대부분의 jQuery UI 테마 CSS 파일이 두 번 로드된 번들을 만듭니다.
bundles.Add(new StyleBundle("~/jQueryUI/themes/baseAll") .IncludeDirectory("~/Content/themes/base", "*.css"));와일드카드 선택기 "*.css"는 Content\themes\base\jquery.ui.all.css 파일을 포함하여 폴더의 각 CSS 파일을 가져옵니다. jquery.ui.all.css 파일은 다른 CSS 파일을 가져옵니다.
번들 캐싱
번들은 번들이 만들어지는 시점으로부터 1년 후에 HTTP 만료 헤더를 설정합니다. 이전에 본 페이지로 이동하면 Fiddler는 IE가 번들에 대한 조건부 요청을 하지 않음을 보여 줍니다. 즉, 번들에 대한 IE의 HTTP GET 요청이 없고 서버의 HTTP 304 응답이 없습니다. IE가 F5 키를 사용하여 각 번들에 대해 조건부 요청을 하도록 강제할 수 있습니다(결과적으로 각 번들에 대한 HTTP 304 응답이 발생). ^F5를 사용하여 전체 새로 고침을 강제 적용할 수 있습니다(결과적으로 각 번들에 대해 HTTP 200 응답이 발생).
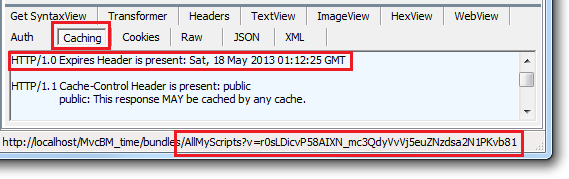
다음 이미지는 Fiddler 응답 창의 캐싱 탭을 보여줍니다.

요청
http://localhost/MvcBM_time/bundles/AllMyScripts?v=r0sLDicvP58AIXN_mc3QdyVvVj5euZNzdsa2N1PKvb81
는 번들 AllMyScripts 용이며 쿼리 문자열 쌍 v=r0sLDicvP58AIXN\_mc3QdyVvVj5euZNzdsa2N1PKvb81 포함합니다. 쿼리 문자열 v 에는 캐싱에 사용되는 고유 식별자인 값 토큰이 있습니다. 번들이 변경되지 않는 한 ASP.NET 애플리케이션은 이 토큰을 사용하여 AllMyScripts 번들을 요청 합니다 . 번들의 파일이 변경되면 ASP.NET 최적화 프레임워크는 새 토큰을 생성하여 번들에 대한 브라우저 요청이 최신 번들을 받도록 보장합니다.
IE9 F12 개발자 도구를 실행하고 이전에 로드된 페이지로 이동하는 경우 IE는 각 번들에 대한 조건부 GET 요청과 HTTP 304를 반환하는 서버를 잘못 표시합니다. CDN 및 만료를 사용하여 웹 사이트 성능을 향상시키기 위해 블로그 항목에서 조건부 요청이 이루어졌는지 여부를 결정하는 데 IE9에 문제가 있는 이유를 확인할 수 있습니다.
LESS, CoffeeScript, SCSS, Sass Bundling.
번들링 및 축소 프레임워크는 SCSS, Sass, LESS 또는 Coffeescript와 같은 중간 언어를 처리하고 결과 번들에 축소와 같은 변환을 적용하는 메커니즘을 제공합니다. 예를 들어 MVC 4 프로젝트에 .less 파일을 추가하려면 다음을 수행합니다.
LESS 콘텐츠에 대한 폴더를 만듭니다. 다음 예제에서는 Content\MyLess 폴더를 사용합니다.
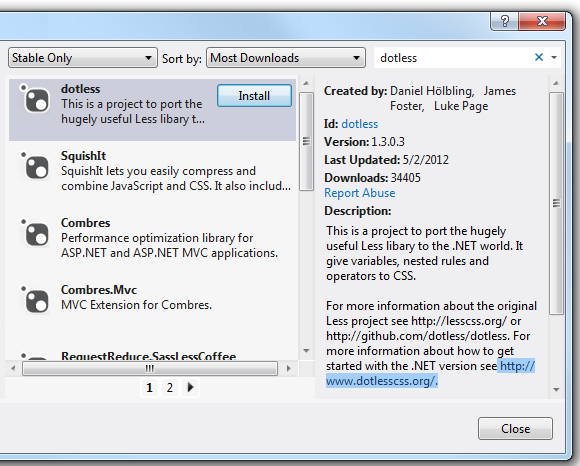
프로젝트에 .less NuGet 패키지를 dotless로 추가합니다.

IBundleTransform 인터페이스를 구현하는 클래스를 추가합니다. .less 변환의 경우 프로젝트에 다음 코드를 추가합니다.
using System.Web.Optimization; public class LessTransform : IBundleTransform { public void Process(BundleContext context, BundleResponse response) { response.Content = dotless.Core.Less.Parse(response.Content); response.ContentType = "text/css"; } }및 CssMinify 변환을
LessTransform사용하여 LESS 파일의 번들을 만듭니다. App\_Start\BundleConfig.cs 파일의 메서드에 다음 코드를RegisterBundles추가합니다.var lessBundle = new Bundle("~/My/Less").IncludeDirectory("~/My", "*.less"); lessBundle.Transforms.Add(new LessTransform()); lessBundle.Transforms.Add(new CssMinify()); bundles.Add(lessBundle);LESS 번들을 참조하는 뷰에 다음 코드를 추가합니다.
@Styles.Render("~/My/Less");
번들 고려 사항
번들을 만들 때 따라야 할 좋은 규칙은 번들 이름에 접두사로 "번들"을 포함하는 것입니다. 이렇게 하면 라우팅 충돌이 발생할 수 있습니다.
번들에서 하나의 파일을 업데이트하면 번들 쿼리 문자열 매개 변수에 대한 새 토큰이 생성되고 다음에 클라이언트가 번들이 포함된 페이지를 요청할 때 전체 번들을 다운로드해야 합니다. 각 자산이 개별적으로 나열되는 기존 태그에서는 변경된 파일만 다운로드됩니다. 자주 변경되는 자산은 번들링에 적합하지 않을 수 있습니다.
번들링 및 축소는 주로 첫 번째 페이지의 요청 로드 시간을 개선합니다. 웹 페이지가 요청되면 브라우저는 자산(JavaScript, CSS 및 이미지)을 캐시하므로 묶음 및 축소는 동일한 페이지를 요청할 때 성능 향상을 제공하지 않으며 동일한 자산을 요청하는 동일한 사이트의 페이지도 제공하지 않습니다. 자산에 만료 헤더를 올바르게 설정하지 않고 번들링 및 축소를 사용하지 않는 경우 브라우저의 새로 고침 추론은 며칠 후에 자산 부실을 표시하고 브라우저는 각 자산에 대한 유효성 검사 요청이 필요합니다. 이 경우 묶음 및 축소는 첫 번째 페이지 요청 이후 성능이 향상됩니다. 자세한 내용은 CDN 및 만료를 사용하여 웹 사이트 성능을 향상시키는 블로그를 참조하세요.
CDN을 사용하여 각 호스트 이름당 6개의 동시 연결의 브라우저 제한을 완화할 수 있습니다. CDN은 호스팅 사이트와 다른 호스트 이름을 가지므로 CDN의 자산 요청은 호스팅 환경에 대한 6개의 동시 연결 제한에 포함되지 않습니다. CDN은 일반적인 패키지 캐싱 및 에지 캐싱 이점을 제공할 수도 있습니다.
번들은 필요한 페이지별로 분할되어야 합니다. 예를 들어 인터넷 애플리케이션에 대한 기본 ASP.NET MVC 템플릿은 jQuery와 별도로 jQuery 유효성 검사 번들을 만듭니다. 만든 기본 보기에는 입력이 없고 값을 게시하지 않으므로 유효성 검사 번들이 포함되지 않습니다.
System.Web.Optimization 네임스페이스는 System.Web.Optimization.dll 구현됩니다. WebGrease 라이브러리(WebGrease.dll)를 활용하여 축소 기능을 활용하며, 이 기능은 Antlr3.Runtime.dll 사용합니다.
나는 빠른 게시물을 만들고 링크를 공유하기 위해 트위터를 사용합니다. 내 Twitter 핸들은: @RickAndMSFT
추가 리소스
- 비디오:하워드 디어킹의 번들링 및 최적화
- 웹 페이지 사이트에 웹 최적화 추가
- Web Forms에 번들링 및 축소 추가
- 헨릭 F 닐슨 @frystyk 의해 웹 브라우징에 번들링 및 축소의 성능 영향
- CDN 및 만료를 사용하여 Rick Anderson @RickAndMSFT 웹 사이트 성능 향상
- RTT 최소화(왕복 시간)
참가자
- Hao Kung
- 하워드 디어킹
- 다이애나 라로즈