ASP.NET MVC 4 모바일 기능
작성자 : Rick Anderson
이제 Azure 웹 사이트에 ASP.NET MVC 5 모바일 웹 애플리케이션 배포에서 코드 샘플이 포함된 이 자습서의 MVC 5 버전이 있습니다.
이 자습서에서는 ASP.NET MVC 4 웹 애플리케이션에서 모바일 기능을 사용하는 방법에 대한 기본 사항을 설명합니다. 이 자습서에서는 Visual Studio Express 2012 또는 Visual Web Developer 2010 Express Service Pack 1("Visual Web Developer 또는 VWD")을 사용할 수 있습니다. 이미 있는 경우 Visual Studio의 전문 버전을 사용할 수 있습니다.
시작하기 전에 아래에 나열된 필수 구성 요소를 설치했는지 확인합니다.
- Visual Studio Express 2012(권장) 또는 Visual Studio 웹 개발자 Express SP1. Visual Studio 2012에는 ASP.NET MVC 4가 포함되어 있습니다. Visual Web Developer 2010을 사용하는 경우 ASP.NET MVC 4를 설치해야 합니다.
모바일 브라우저 에뮬레이터도 필요합니다. 다음을 사용할 수 있습니다.
- Windows 7 휴대폰 에뮬레이터. (이 자습서의 대부분의 스크린샷에 사용되는 에뮬레이터입니다.)
- iPhone을 에뮬레이트하도록 사용자 에이전트 문자열을 변경합니다. 이 블로그 항목을 참조하세요.
- Opera Mobile Emulator
- 사용자 에이전트가 iPhone으로 설정된 Apple Safari. Safari에서 사용자 에이전트를 "iPhone"으로 설정하는 방법에 대한 지침은 Safari가 David Alison의 블로그에서 IE인 것처럼 보이도록 하는 방법을 참조하세요.
C# 소스 코드를 사용하는 Visual Studio 프로젝트를 다음 항목과 함께 사용할 수 있습니다.
만들 내용
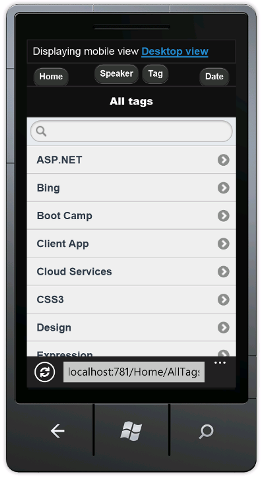
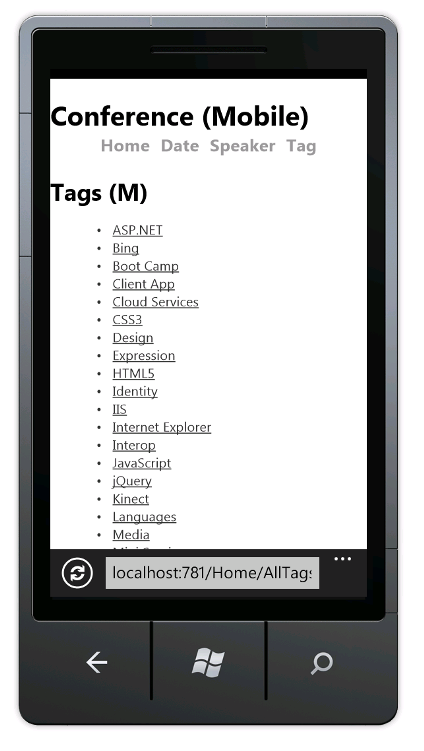
이 자습서에서는 시작 프로젝트에 제공된 간단한 회의 목록 애플리케이션에 모바일 기능을 추가합니다. 다음 스크린샷은 Windows 7 Phone 에뮬레이터에 표시된 대로 완료된 애플리케이션의 태그 페이지를 보여 줍니다. 키보드 입력을 간소화하려면 Windows Phone 에뮬레이터에 대한 키보드 매핑을 참조하세요.
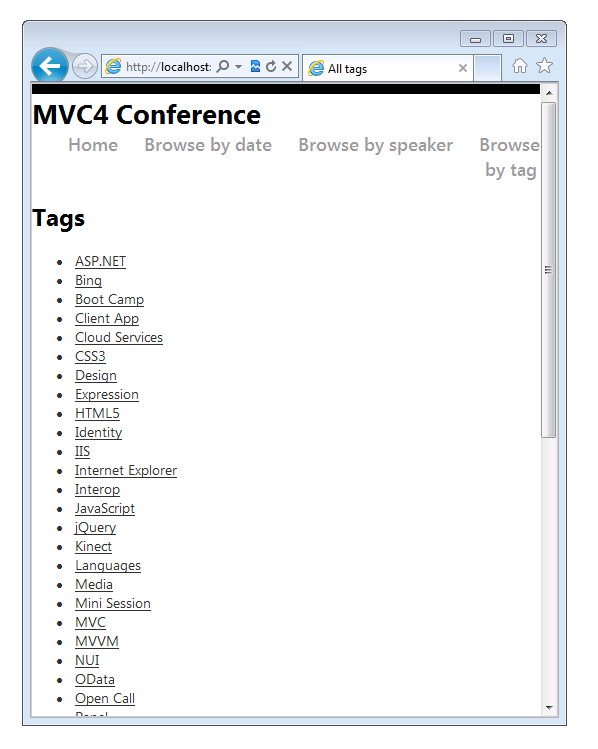
Internet Explorer 버전 9 또는 10, FireFox 또는 Chrome을 사용하여 사용자 에이전트 문자열을 설정하여 모바일 애플리케이션을 개발할 수 있습니다. 다음 이미지는 iPhone을 에뮬레이트하는 인터넷 Explorer 사용하여 완료된 자습서를 보여줍니다. 인터넷 Explorer F-12 개발자 도구와 Fiddler 도구를 사용하여 애플리케이션을 디버그할 수 있습니다.

학습할 기술
다음 내용을 학습하게 됩니다.
- ASP.NET MVC 4 템플릿에서 HTML5
viewport특성 및 적응형 렌더링을 사용하여 모바일 디바이스의 디스플레이를 개선하는 방법 - 모바일 관련 보기를 만드는 방법.
- 사용자가 모바일 보기와 애플리케이션의 데스크톱 보기 간에 전환할 수 있는 보기 전환기를 만드는 방법입니다.
시작하기
다음 링크를 사용하여 시작 프로젝트에 대한 회의 목록 애플리케이션을 다운로드합니다. 다운로드. 그런 다음 Windows ExplorerMvcMobile.zip파일을 마우스 오른쪽 단추 로 클릭하고 속성을 선택합니다. MvcMobile.zip 속성 대화 상자에서 차단 해제 단추를 선택합니다. (차단 해제는 웹에서 다운로드한 .zip 파일을 사용하려고 할 때 발생하는 보안 경고를 막습니다.)

MvcMobile.zip파일을 마우스 오른쪽 단추 로 클릭하고 모두 추출 을 선택하여 파일 압축을 해제합니다. Visual Studio에서 MvcMobile.sln 파일을 엽니다.
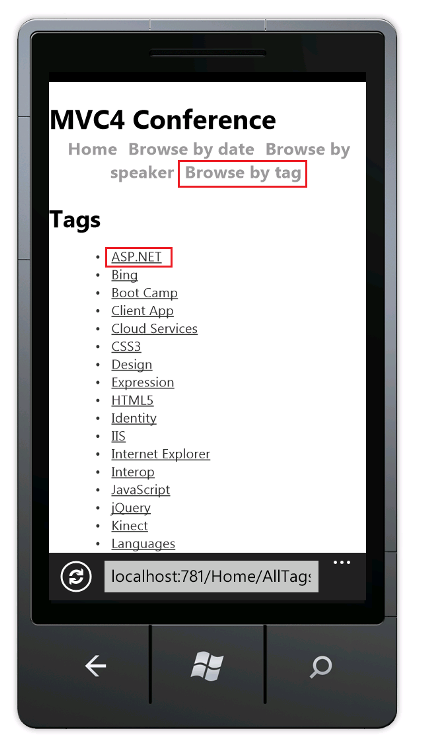
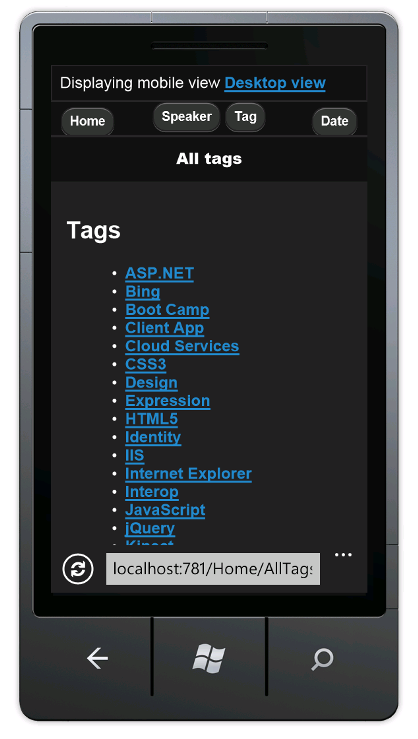
Ctrl+F5를 눌러 애플리케이션을 실행하면 데스크톱 브라우저에 표시됩니다. 모바일 브라우저 에뮬레이터를 시작하고 회의 애플리케이션의 URL을 에뮬레이터에 복사한 다음 태그로 찾아보기 링크를 클릭합니다. Windows Phone 에뮬레이터를 사용하는 경우 URL 표시줄을 클릭하고 일시 중지 키를 눌러 키보드 액세스 권한을 얻습니다. 아래 이미지는 태그로 찾아보기 선택에서 AllTags 보기를 보여 줍니다.
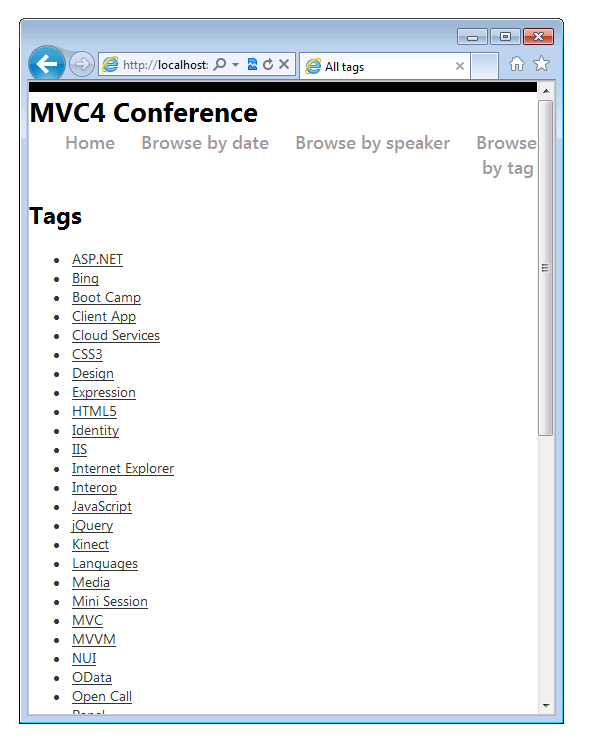
이 화면은 모바일 디바이스에서 가독성이 뛰어납니다. ASP.NET 링크를 선택합니다.
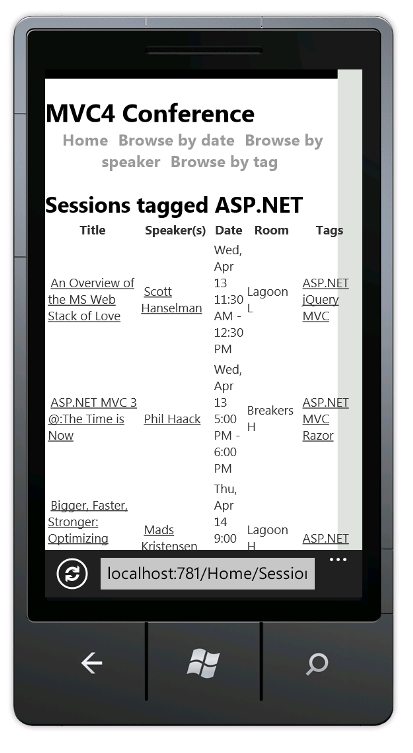
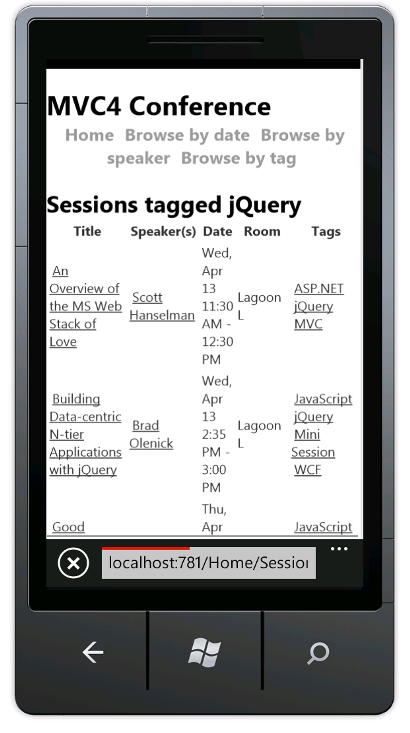
ASP.NET 태그 보기는 매우 복잡합니다. 예를 들어 Date 열은 읽기가 매우 어렵습니다. 자습서의 뒷부분에서는 모바일 브라우저용이며 디스플레이를 읽을 수 있도록 하는 AllTags 보기 버전을 만듭니다.
참고: 현재 모바일 캐싱 엔진에 버그가 있습니다. 프로덕션 애플리케이션의 경우 Fixed DisplayModes 너겟 패키지를 설치해야 합니다. 수정에 대한 자세한 내용은 ASP.NET MVC 4 모바일 캐싱 버그 수정 을 참조하세요.
CSS 미디어 쿼리
CSS 미디어 쿼리는 미디어 유형에 대한 CSS의 확장입니다. 특정 브라우저(사용자 에이전트)에 대한 기본 CSS 규칙을 재정의하는 규칙을 만들 수 있습니다. 모바일 브라우저를 대상으로 하는 CSS에 대한 일반적인 규칙은 최대 화면 크기를 정의하는 것입니다. 새 ASP.NET MVC 4 인터넷 프로젝트를 만들 때 생성되는 Content\ Site.css 파일에는 다음 미디어 쿼리가 포함됩니다.
@media only screen and (max-width: 850px) {
브라우저 창의 너비가 850픽셀 이하인 경우 이 미디어 블록 내에서 CSS 규칙을 사용합니다. 이와 같은 CSS 미디어 쿼리를 사용하여 데스크톱 브라우저의 광범위한 디스플레이를 위해 설계된 기본 CSS 규칙보다 작은 브라우저(예: 모바일 브라우저)에서 HTML 콘텐츠를 더 잘 표시할 수 있습니다.
뷰포트 메타 태그
대부분의 모바일 브라우저는 모바일 디바이스의 실제 너비보다 훨씬 큰 가상 브라우저 창 너비( 뷰포트)를 정의합니다. 이렇게 하면 모바일 브라우저가 가상 디스플레이 내의 전체 웹 페이지에 맞을 수 있습니다. 그러면 사용자는 흥미로운 콘텐츠를 확대할 수 있습니다. 그러나 뷰포트 너비를 실제 디바이스 너비로 설정하면 콘텐츠가 모바일 브라우저에 적합하기 때문에 확대/축소가 필요하지 않습니다.
ASP.NET MVC 4 레이아웃 파일의 뷰포트 <meta> 태그는 뷰포트를 디바이스 너비로 설정합니다. 다음 줄에는 ASP.NET MVC 4 레이아웃 파일의 뷰포트 <meta> 태그가 표시됩니다.
<meta name="viewport" content="width=device-width">
CSS 미디어 쿼리 및 뷰포트 메타 태그의 효과 검사
편집기에서 Views\Shared\_Layout.cshtml 파일을 열고 뷰포트 <meta> 태그를 주석으로 처리합니다. 다음 태그는 주석 처리된 줄을 보여 줍니다.
@*<meta name="viewport" content="width=device-width">*@
편집기에서 MvcMobile\Content\Site.css 파일을 열고 미디어 쿼리의 최대 너비를 0픽셀로 변경합니다. 이렇게 하면 모바일 브라우저에서 CSS 규칙이 사용되지 않습니다. 다음 줄에는 수정된 미디어 쿼리가 표시됩니다.
@media only screen and (max-width: 0px) { ...
변경 내용을 저장하고 모바일 브라우저 에뮬레이터에서 Conference 애플리케이션으로 이동합니다. 다음 이미지의 작은 텍스트는 뷰포트 <meta> 태그를 제거한 결과입니다. 뷰포트 <meta> 태그가 없으므로 브라우저가 기본 뷰포트 너비로 축소됩니다(대부분의 모바일 브라우저에서는 850픽셀 또는 더 넓습니다.)
변경 내용을 실행 취소합니다. 레이아웃 파일에서 뷰포트 <meta> 태그의 주석 처리를 제거하고 미디어 쿼리를 Site.css 파일에서 850픽셀로 복원합니다. 변경 내용을 저장하고 모바일 브라우저를 새로 고쳐 모바일 친화적인 디스플레이가 복원되었는지 확인합니다.
뷰포트 <meta> 태그 및 CSS 미디어 쿼리는 ASP.NET MVC 4와 관련이 없으며 모든 웹 애플리케이션에서 이러한 기능을 활용할 수 있습니다. 그러나 이제 새 ASP.NET MVC 4 프로젝트를 만들 때 생성되는 파일에 기본 제공됩니다.
뷰포트 태그에 대한 자세한 내용은 두 뷰포트<meta>의 이야기( 2부)를 참조하세요.
다음 섹션에서는 모바일 브라우저 전용 뷰를 제공하는 방법을 설명합니다.
보기, 레이아웃 및 부분 보기 재정의
ASP.NET MVC 4의 중요한 새로운 기능은 일반적으로 모바일 브라우저, 개별 모바일 브라우저 또는 특정 브라우저에 대한 보기(레이아웃 및 부분 보기 포함)를 재정의할 수 있는 간단한 메커니즘입니다. 모바일 전용 뷰를 제공하기 위해 뷰 파일을 복사하여 파일 이름에 .Mobile 을 추가할 수 있습니다. 예를 들어 모바일 인덱스 보기를 만들려면 Views\Home\Index.cshtml 을 Views\Home\Index.Mobile.cshtml에 복사합니다.
이 섹션에서는 모바일 전용 레이아웃 파일을 만듭니다.
시작하려면 Views\Shared\_Layout.cshtml 을 Views\Shared\_Layout.Mobile.cshtml에 복사합니다. _Layout.Mobile.cshtml을 열고 MVC4 Conference에서 Conference(모바일)로 제목을 변경합니다.
각 Html.ActionLink 호출에서 각 링크 ActionLink에서 "찾아보기 기준"을 제거합니다. 다음 코드는 모바일 레이아웃 파일의 완성된 본문 섹션을 보여 줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Views\Home\AllTags.cshtml 파일을 Views\Home\AllTags.Mobile.cshtml에 복사합니다. 새 파일을 열고 <h2> 요소를 "Tags"에서 "Tags (M)"으로 변경합니다.
<h2>Tags (M)</h2>
데스크톱 브라우저와 모바일 브라우저 에뮬레이터를 사용하여 태그 페이지로 이동합니다. 모바일 브라우저 에뮬레이터는 사용자가 변경한 두 가지 변경 내용을 보여줍니다.
반면 데스크톱 디스플레이는 변경되지 않았습니다.
Browser-Specific 보기
모바일 전용 및 데스크톱 전용 뷰 외에도 개별 브라우저를 위한 뷰를 만들 수 있습니다. 예를 들어 iPhone 브라우저용 보기를 만들 수 있습니다. 이 섹션에서는 iPhone 브라우저를 위한 레이아웃과 iPhone 버전의 AllTags 뷰를 만들어 봅니다.
Global.asax 파일을 열고 메서드에 다음 코드를 Application_Start 추가합니다.
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
이 코드는 각 수신 요청에 맞출 "iPhone"이라는 새로운 디스플레이 모드를 정의합니다. 수신 요청이 정의된 조건과 일치하는 경우(즉, 사용자 에이전트가 "iPhone" 문자열을 포함하는 경우) ASP.NET MVC는 이름에 "iPhone" 접미사가 들어 있는 뷰를 찾습니다.
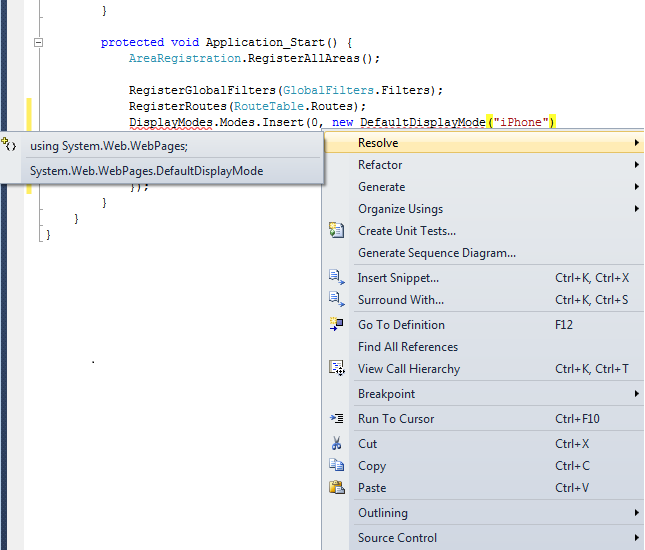
코드에서 DefaultDisplayMode를 마우스 오른쪽 단추로 클릭하고 확인을 선택한 다음 using System.Web.WebPages;를 선택합니다. 그러면 System.Web.WebPages 네임스페이스에 참조가 추가되고, 여기에서 DisplayModes 및 DefaultDisplayMode 유형이 정의됩니다.
또는 파일의 using 섹션에 다음 줄을 직접 추가할 수 있습니다.
using System.Web.WebPages;
Global.asax 파일의 전체 콘텐츠는 다음과 같습니다.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
변경 내용을 저장합니다. MvcMobile\Views\Shared\_Layout.Mobile.cshtml 파일을 MvcMobile\Views\Shared\_Layout.iPhone.cshtml에 복사합니다. 새 파일을 연 다음 제목을 h1 에서 Conference (Mobile) 로 변경합니다 Conference (iPhone).
MvcMobile\Views\Home\AllTags.Mobile.cshtml 파일을 MvcMobile\Views\Home\AllTags.iPhone.cshtml에 복사합니다. 새 파일에서 <h2> 요소를 "Tags (M)"에서 "Tags (iPhone)"로 변경합니다.
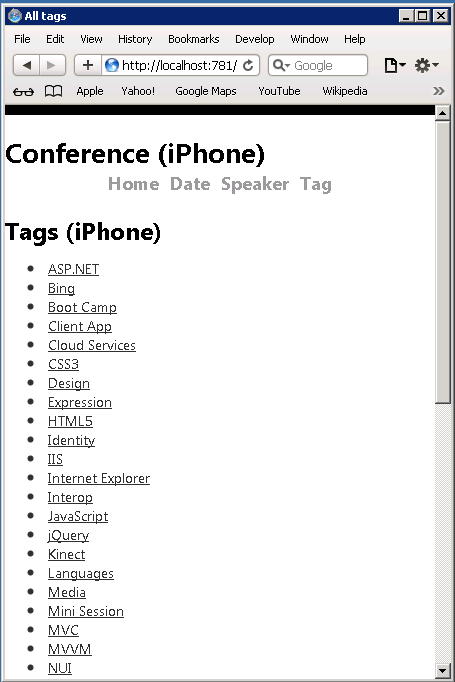
애플리케이션을 실행합니다. 모바일 브라우저 에뮬레이터를 실행하고, 사용자 에이전트가 "iPhone"으로 설정되었는지 확인하고, AllTags 뷰로 이동합니다. 다음 스크린샷은 Safari 브라우저에서 렌더링된 AllTags 보기를 보여 줍니다. Windows용 Safari를 다운로드할 수 있습니다.
이 섹션에서는 모바일 레이아웃 및 뷰를 만드는 방법과 iPhone과 같은 특정 디바이스용의 레이아웃 및 뷰를 만드는 방법을 살펴보았습니다. 다음 섹션에서는 더 매력적인 모바일 보기를 위해 jQuery Mobile을 활용하는 방법을 알아봅니다.
jQuery Mobile 사용
jQuery Mobile 라이브러리는 모든 주요 모바일 브라우저에서 작동하는 사용자 인터페이스 프레임워크를 제공합니다. jQuery Mobile은 CSS 및 JavaScript를 지원하는 모바일 브라우저에 점진적 향상 기능을 적용합니다. 점진적 향상을 통해 모든 브라우저가 웹 페이지의 기본 콘텐츠를 표시할 수 있는 동시에 더 강력한 브라우저 및 디바이스가 더 풍부한 디스플레이를 갖도록 할 수 있습니다. jQuery Mobile에 포함된 JavaScript 및 CSS 파일은 태그를 변경하지 않고 모바일 브라우저에 맞게 다양한 요소를 스타일화합니다.
이 섹션에서는 jQuery Mobile 및 뷰 전환기 위젯을 설치하는 jQuery.Mobile.MVC NuGet 패키지를 설치합니다.
시작하려면 이전에 만든 Shared\_Layout.Mobile.cshtml 및 Shared\_Layout.iPhone.cshtml 파일을 삭제합니다.
Views\Home\AllTags.Mobile.cshtml 및 Views\Home\AllTags.iPhone.cshtml 파일의 이름을 Views\Home\AllTags.iPhone.cshtml.hide 및 Views\Home\AllTags.Mobile.cshtml.hide로 바꿉니다. 파일에 는 더 이상 .cshtml 확장명이 없으므로 ASP.NET MVC 런타임에서 AllTags 보기를 렌더링하는 데 사용되지 않습니다.
다음을 수행하여 jQuery.Mobile.MVC NuGet 패키지를 설치합니다.
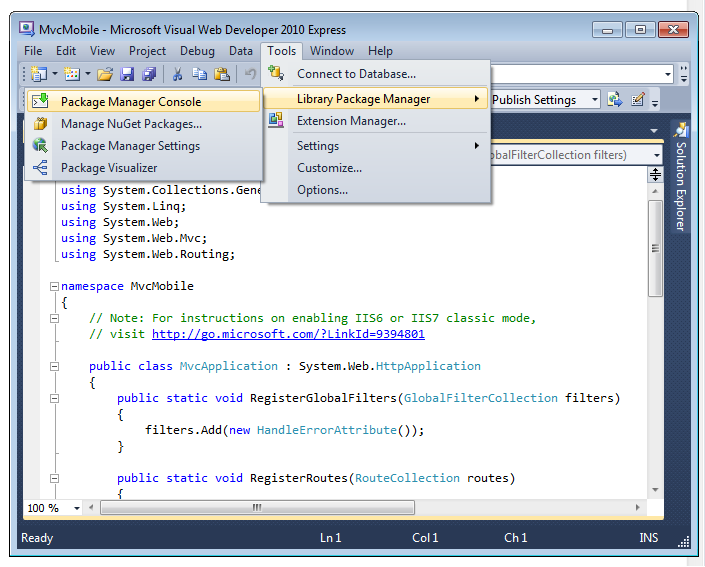
도구 메뉴에서 NuGet 패키지 관리자를 선택한 다음 패키지 관리자 콘솔을 선택합니다.
패키지 관리자 콘솔에서 를 입력합니다.
Install-Package jQuery.Mobile.MVC -version 1.0.0
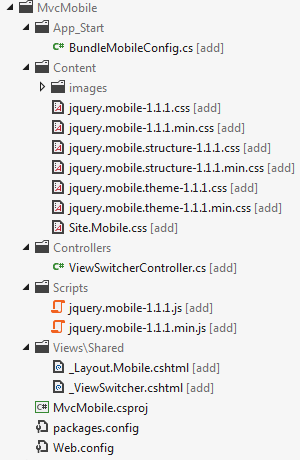
다음 이미지는 NuGet jQuery.Mobile.MVC 패키지에 의해 MvcMobile 프로젝트에 추가되고 변경된 파일을 보여줍니다. 추가된 파일에는 파일 이름 다음에 [add]가 추가됩니다. 이미지에는 Content\images 폴더에 추가된 GIF 및 PNG 파일이 표시되지 않습니다.

jQuery.Mobile.MVC NuGet 패키지는 다음을 설치합니다.
- 추가된 jQuery JavaScript 및 CSS 파일을 참조하는 데 필요한 App_Start\BundleMobileConfig.cs 파일입니다. 아래 지침을 따르고 이 파일에 정의된 모바일 번들을 참조해야 합니다.
- jQuery Mobile CSS 파일.
ViewSwitcher컨트롤러 위젯(Controllers\ViewSwitcherController.cs)입니다.- jQuery Mobile JavaScript 파일.
- jQuery Mobile 스타일 레이아웃 파일(Views\Shared\_Layout.Mobile.cshtml).
- 각 페이지의 맨 위에 데스크톱 보기에서 모바일 보기로 전환할 수 있는 링크를 제공하는 뷰 전환기 부분 보기 (MvcMobile\Views\Shared\_ViewSwitcher.cshtml)입니다.
- Content\images 폴더의 여러.png 및 .gif 이미지 파일입니다.
Global.asax 파일을 열고 다음 코드를 메서드의 Application_Start 마지막 줄로 추가합니다.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
다음 코드는 전체 Global.asax 파일을 보여줍니다.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
참고
인터넷 Explorer 9를 사용 중이고 위의 선이 BundleMobileConfig 노란색 강조 표시로 표시되지 않으면 호환성 보기 단추를 클릭합니다") 개요에서 아이콘을 변경합니다.[ 호환성 보기 단추(꺼져)](https://res2.windows.microsoft.com/resbox/en/Windows 7/기본/f080e77f-9b66-4ac8-9af0-803c4f8a859c_15.jpg "호환성 보기 단추 그림(꺼져)")을 단색으로 표시합니다.[ 호환성 보기 단추(켜기)](https://res1.windows.microsoft.com/resbox/en/Windows 7/기본/156805ff-3130-481b-a12d-4d3a96470f36_14.jpg "호환성 보기 단추 그림(켜기)")의 그림입니다. 또는 FireFox 또는 Chrome에서 이 자습서를 볼 수 있습니다.
MvcMobile\Views\Shared\_Layout.Mobile.cshtml 파일을 열고 호출 직후에 다음 태그를 Html.Partial 추가합니다.
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
전체 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 파일은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
애플리케이션을 빌드하고 모바일 브라우저 에뮬레이터에서 AllTags 보기로 이동합니다. 다음이 표시됩니다.
참고
IE 또는 Chrome의 사용자 에이전트 문자열을 iPhone으로 설정한 다음 F-12 개발자 도구를 사용하여 모바일 특정 코드를 디버그할 수 있습니다. 모바일 브라우저에서 홈, 스피커, 태그 및 날짜 링크를 단추로 표시하지 않으면 jQuery Mobile 스크립트 및 CSS 파일에 대한 참조가 올바르지 않을 수 있습니다.
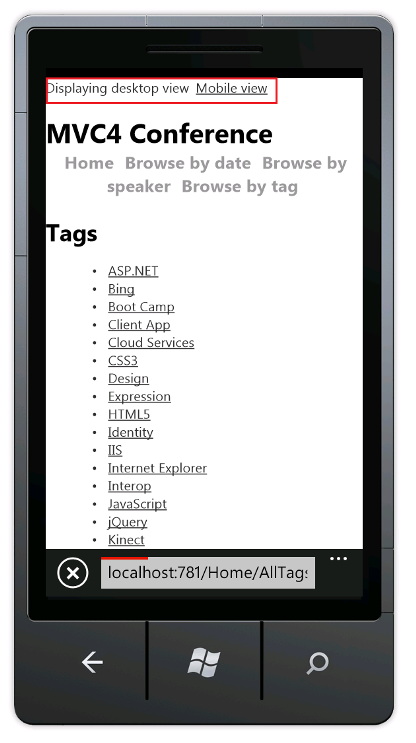
스타일 변경 외에도 모바일 보기 표시와 모바일 보기 에서 데스크톱 보기로 전환할 수 있는 링크가 표시됩니다. 바탕 화면 보기 링크를 선택하면 바탕 화면 보기가 표시됩니다.
데스크톱 보기는 모바일 보기로 직접 다시 이동하는 방법을 제공하지 않습니다. 이제 이 문제를 해결하겠습니다. Views\Shared\_Layout.cshtml 파일을 엽니다. 페이지 body 요소 바로 아래에서 보기 전환기 위젯을 렌더링하는 다음 코드를 추가합니다.
@Html.Partial("_ViewSwitcher")
모바일 브라우저에서 AllTags 보기를 새로 고칩니다. 이제 데스크톱 보기와 모바일 보기 사이를 탐색할 수 있습니다.
참고
디버그 참고: 사용자 에이전트 문자열이 모바일 디바이스로 설정된 브라우저를 사용할 때 뷰를 디버그하는 데 도움이 되도록 Views\Shared\_ViewSwitcher.cshtml의 끝에 다음 코드를 추가할 수 있습니다.
else
{
@:Not Mobile/Get
}
다음 제목을 Views\Shared\_Layout.cshtml 파일에 추가합니다.
<h1> Non Mobile Layout MVC4 Conference </h1>
데스크톱 브라우저에서 AllTags 페이지로 이동합니다. 보기 전환기 위젯은 모바일 레이아웃 페이지에만 추가되므로 데스크톱 브라우저에 표시되지 않습니다. 자습서의 뒷부분에서 보기 전환기 위젯을 데스크톱 보기에 추가하는 방법을 알아보세요.
발표자 목록 개선
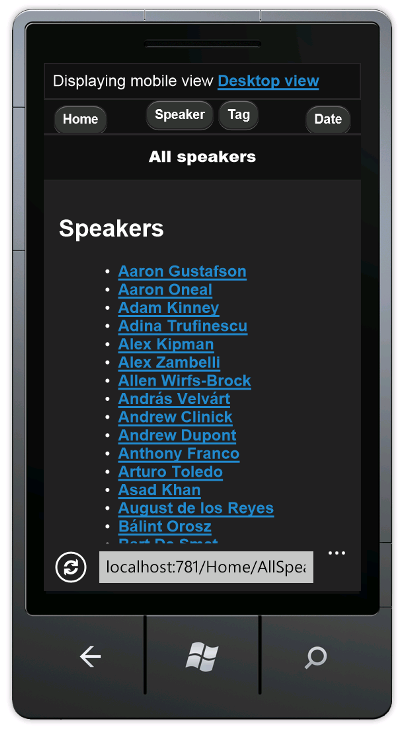
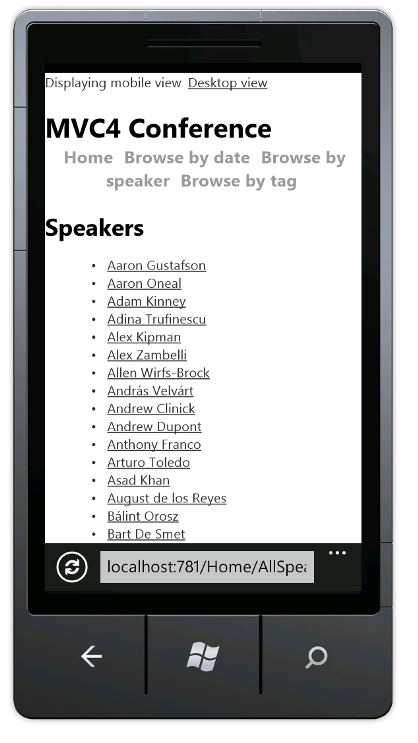
모바일 브라우저에서 Speakers 링크를 선택합니다. 모바일 보기(AllSpeakers.Mobile.cshtml)가 없으므로 모바일 레이아웃 보기(_Layout.Mobile.cshtml)를 사용하여 기본 스피커 디스플레이(AllSpeakers.cshtml)가 렌더링됩니다.
다음과 같이 Views\_ViewStart.cshtml 파일에서 을 로 설정 RequireConsistentDisplayModetrue 하여 모바일 레이아웃 내에서 기본(모바일이 아닌) 보기를 렌더링하지 않도록 설정할 수 있습니다.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
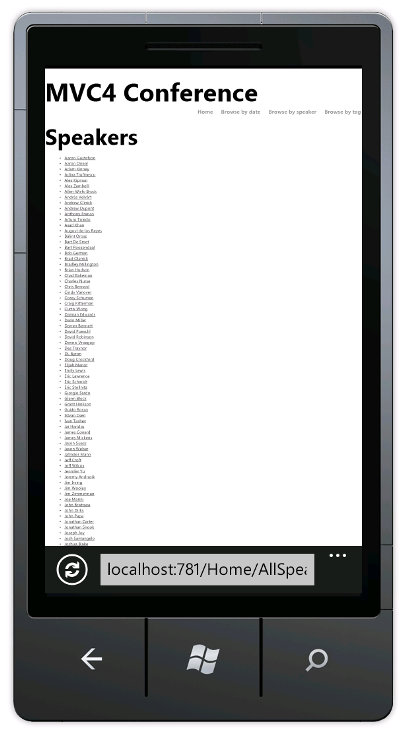
가 로 true설정된 경우 RequireConsistentDisplayMode 모바일 레이아웃(_Layout.Mobile.cshtml)은 모바일 보기에만 사용됩니다. 즉, 보기 파일은 **ViewName 형식입니다. Mobile.cshtml.) 모바일 레이아웃이 모바일이 아닌 보기에서 제대로 작동하지 않는 경우 로 설정할 RequireConsistentDisplayModetrue 수 있습니다. 아래 스크린샷은 가 로 설정되면 스피커 페이지가 렌더링되는 RequireConsistentDisplayMode 방법을 보여 줍니다 true.
보기 파일에서 을 로 설정 RequireConsistentDisplayModefalse 하여 보기에서 일관된 표시 모드를 사용하지 않도록 설정할 수 있습니다. Views\Home\AllSpeakers.cshtml 파일의 다음 태그는 로 false설정 RequireConsistentDisplayMode 됩니다.
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
모바일 스피커 보기 만들기
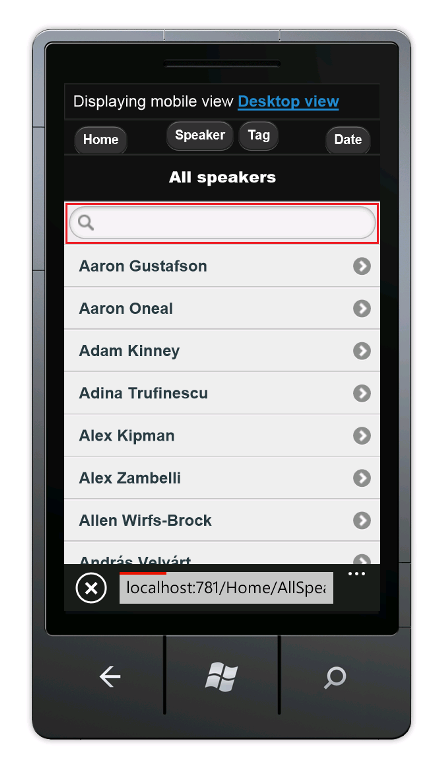
방금 본 것처럼 발표자 보기는 가독성은 있지만 링크가 작고 모바일 디바이스에서 누르기 어렵습니다. 이 섹션에서는 최신 모바일 애플리케이션처럼 보이는 모바일 전용 스피커 보기를 만듭니다. 이 보기는 크고 탭하기 쉬운 링크를 표시하고 스피커를 빠르게 찾을 수 있는 검색 상자를 포함합니다.
AllSpeakers.cshtml을 AllSpeakers.Mobile.cshtml에 복사합니다. AllSpeakers.Mobile.cshtml 파일을 열고 제목 요소를 제거 <h2> 합니다.
태그에서 <ul> 특성을 추가하고 data-role 해당 값을 로 listview설정합니다. 다른 data-* 특성data-role="listview"과 마찬가지로 을 사용하면 큰 목록 항목을 더 쉽게 탭할 수 있습니다. 완료된 태그는 다음과 같습니다.
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
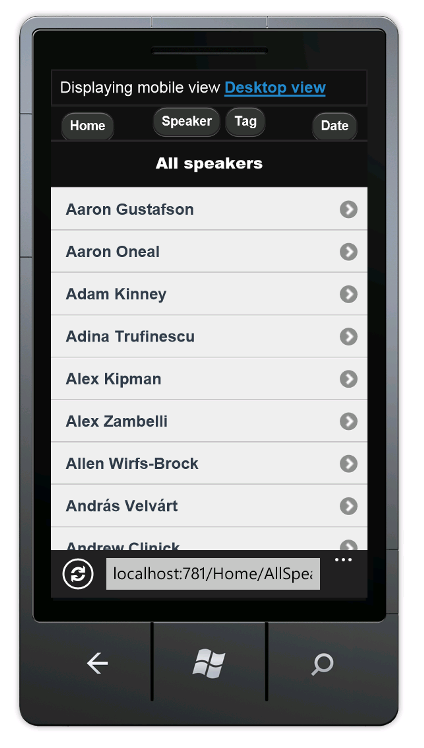
모바일 브라우저를 새로 고칩니다. 업데이트된 뷰는 다음과 같이 표시됩니다.
모바일 보기가 개선되었지만 긴 스피커 목록을 탐색하기는 어렵습니다. 이 문제를 해결하려면 태그에서 <ul> 특성을 추가하고 data-filter 로 설정합니다 true. 아래 코드는 태그를 보여 줍니다 ul .
<ul data-role="listview" data-filter="true">
다음 이미지는 특성의 결과로 나타나는 data-filter 페이지 맨 위에 있는 검색 필터 상자를 보여줍니다.
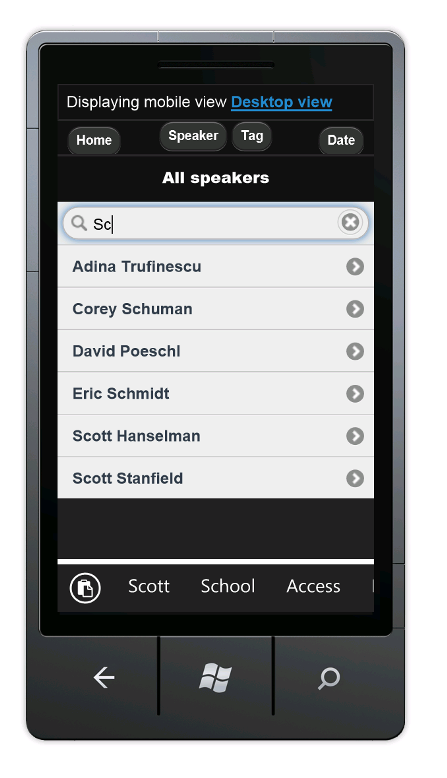
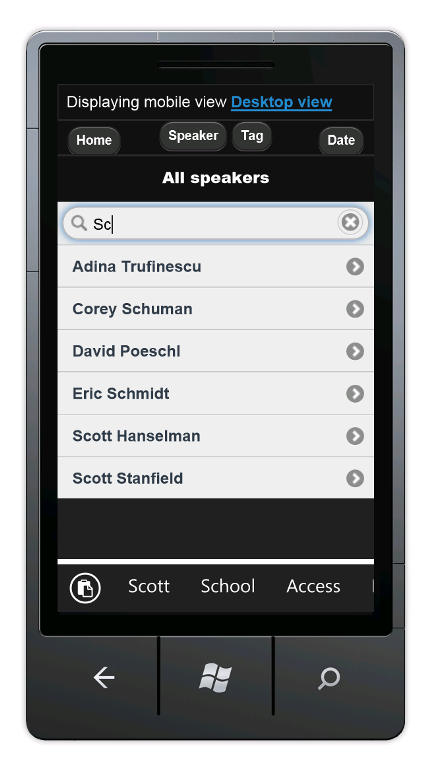
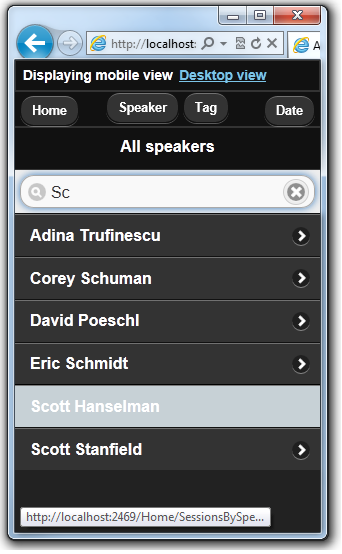
검색 상자에 각 문자를 입력할 때 jQuery Mobile은 아래 이미지와 같이 표시된 목록을 필터링합니다.
태그 목록 개선
기본 스피커 보기와 마찬가지로 태그 보기는 읽을 수 있지만 링크는 작고 모바일 디바이스에서 탭하기 어렵습니다. 이 섹션에서는 발표자 보기를 수정한 것과 동일한 방식으로 태그 보기를 수정합니다.
Views\Home\AllTags.Mobile.cshtml.hide 파일에 대한 "숨기기" 접미사를 제거하여 이름이 Views\Home\AllTags.Mobile.cshtml이 되도록 합니다. 이름이 바뀐 파일을 열고 요소를 제거합니다 <h2> .
data-role 다음과 같이 태그에 <ul> 및 data-filter 특성을 추가합니다.
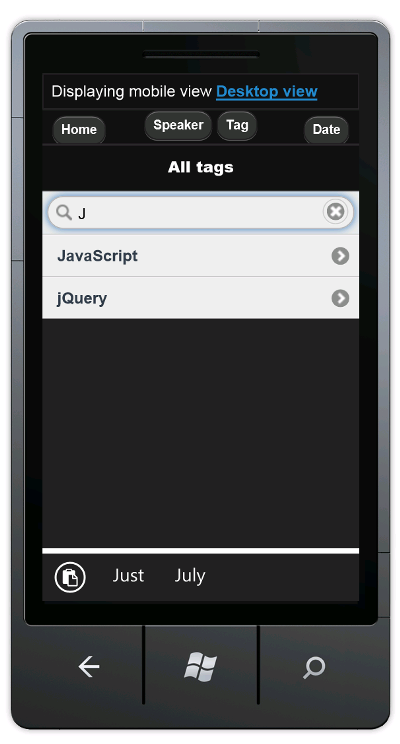
<ul data-role="listview" data-filter="true">
아래 이미지는 문자 J에 대한 태그 페이지 필터링을 보여 줍니다.
날짜 목록 개선
모바일 장치에서 더 쉽게 사용할 수 있도록 스피커 및 태그 보기를 개선한 것처럼 날짜 보기를 개선할 수 있습니다.
Views\Home\AllDates.cshtml 파일을 Views\Home\AllDates.Mobile.cshtml에 복사합니다. 새 파일을 열고 요소를 제거합니다 <h2> .
태그에 <ul> 다음을 추가 data-role="listview" 합니다.
<ul data-role="listview">
아래 이미지는 특성이 있는 날짜 페이지의 모양을 data-role 보여줍니다.
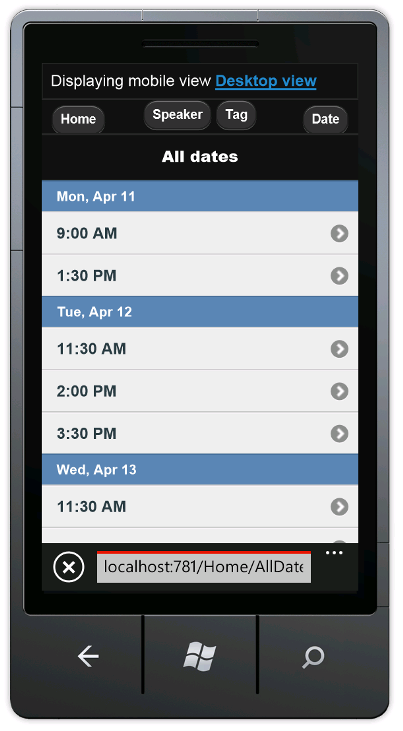
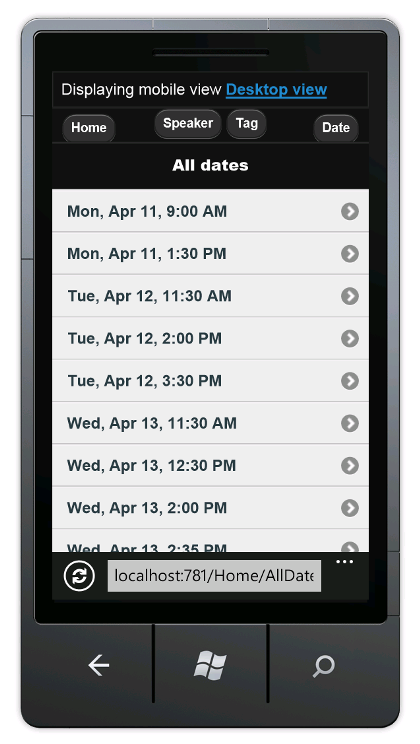
 Views\Home\AllDates.Mobile.cshtml 파일의 내용을 다음 코드로 바꿉니다.
Views\Home\AllDates.Mobile.cshtml 파일의 내용을 다음 코드로 바꿉니다.
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
이 코드는 모든 세션을 일 단위로 그룹화합니다. 새 날마다 목록 구분선이 만들어지고 각 날짜에 대한 모든 세션이 구분선 아래에 나열됩니다. 이 코드가 실행되면 다음과 같이 표시됩니다.
SessionsTable 보기 개선
이 섹션에서는 모바일별 세션 보기를 만듭니다. 변경 내용은 만든 다른 보기보다 더 광범위할 것입니다.
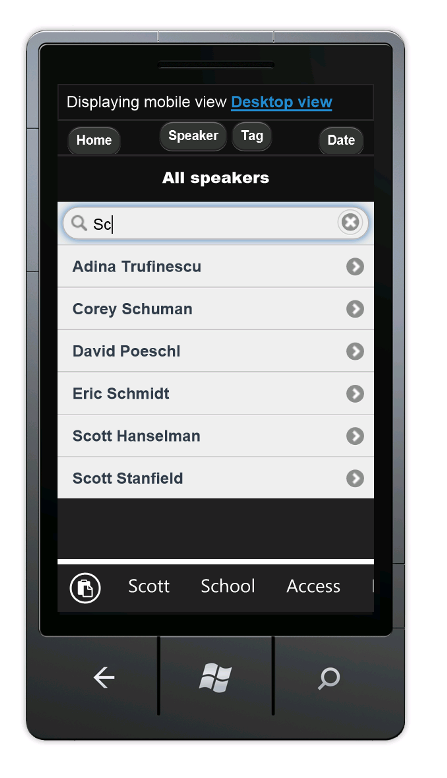
모바일 브라우저에서 스피커 단추를 탭한 다음 검색 상자에 를 입력 Sc 합니다.
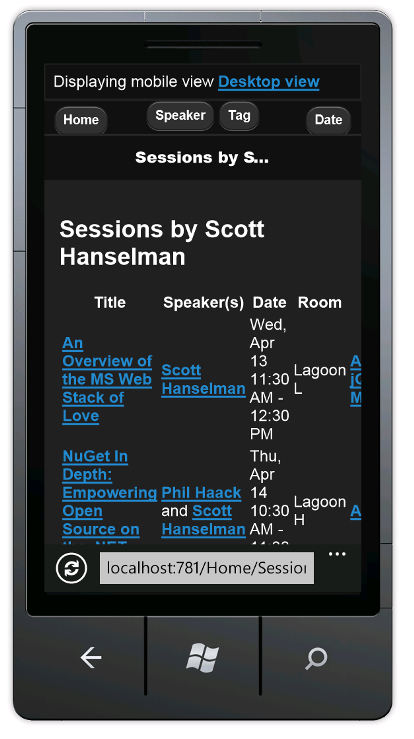
Scott Hanselman 링크를 탭합니다.
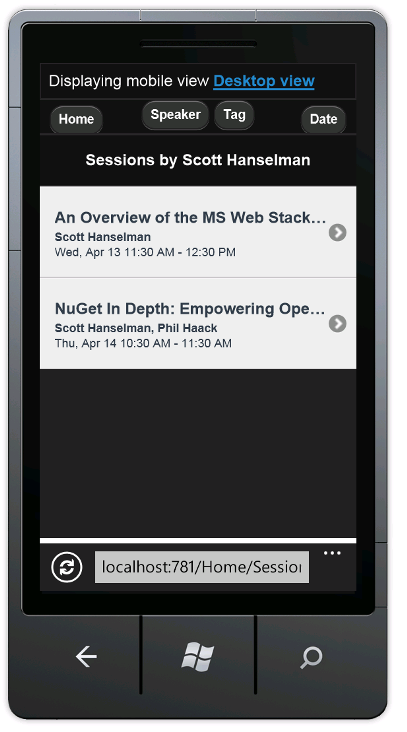
볼 수 있듯이 모바일 브라우저에서 디스플레이를 읽기가 어렵습니다. 날짜 열을 읽기 어렵고 태그 열이 보기에서 벗어났습니다. 이 문제를 해결하려면 Views\Home\SessionsTable.cshtml 을 Views\Home\SessionsTable.Mobile.cshtml에 복사한 다음 파일 내용을 다음 코드로 바꿉니다.
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
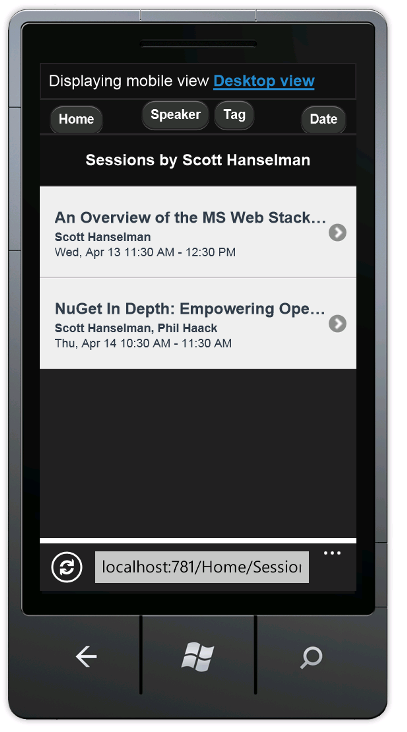
이 코드는 회의실을 제거하고 열에 태그를 지정하고 제목, 스피커 및 날짜의 형식을 세로로 지정하여 이 모든 정보를 모바일 브라우저에서 읽을 수 있도록 합니다. 아래 이미지는 코드 변경 내용이 반영된 화면입니다.
SessionByCode 보기 개선
마지막으로 SessionByCode 보기의 모바일별 보기를 만듭니다. 모바일 브라우저에서 스피커 단추를 탭한 다음 검색 상자에 를 입력 Sc 합니다.
Scott Hanselman 링크를 탭합니다. Scott Hanselman의 세션이 표시됩니다.
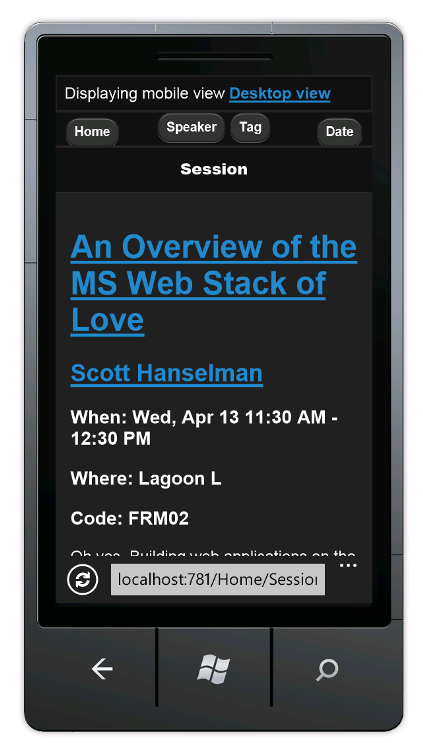
MS Web Stack of Love 링크의 개요를 선택합니다.
기본 데스크톱 보기는 괜찮지만 개선할 수 있습니다.
Views\Home\SessionByCode.cshtml을 Views\Home\SessionByCode.Mobile.cshtml에 복사하고 Views\Home\SessionByCode.Mobile.cshtml 파일의 내용을 다음 태그로 바꿉니다.
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
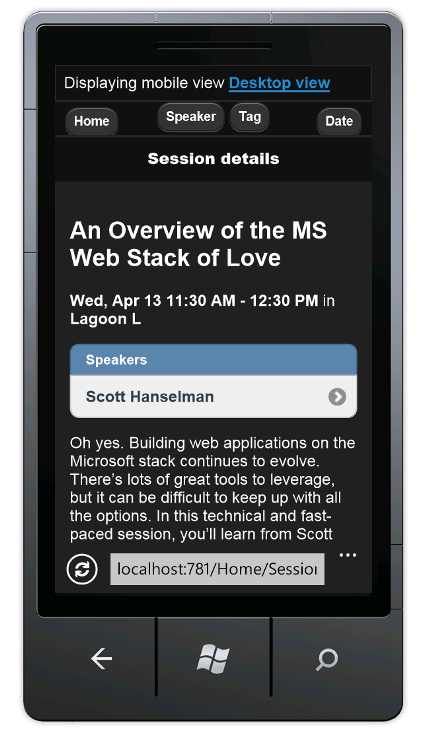
새 태그는 특성을 사용하여 data-role 보기의 레이아웃을 개선합니다.
모바일 브라우저를 새로 고칩니다. 다음 이미지는 방금 변경한 코드가 반영된 화면입니다.
래핑 및 검토
이 자습서에서는 ASP.NET MVC 4 개발자 미리 보기의 새로운 모바일 기능을 도입했습니다. 모바일 기능은 다음과 같습니다.
- 레이아웃, 보기 및 부분 보기를 전역적으로 그리고 개별 보기에 대해 재정의하는 기능입니다.
- 속성을 사용하여 레이아웃 및 부분 재정의 적용을 제어합니다
RequireConsistentDisplayMode. - 데스크톱 보기에도 표시할 수 있는 것보다 모바일 보기에 대한 뷰 전환기 위젯입니다.
- iPhone 브라우저와 같은 특정 브라우저 지원을 지원합니다.