새 컨트롤러에서 모델의 데이터에 액세스
참고
이 자습서의 업데이트된 버전은 최신 버전의 Visual Studio를 사용하여 여기에서 사용할 수 있습니다. 새 자습서에서는 ASP.NET Core MVC를 사용하여 이 자습서에 비해 많은 개선 사항을 제공합니다.
이 자습서에서는 컨트롤러와 보기를 통해 ASP.NET Core MVC에 설명합니다. Razor Pages는 웹 UI를 더 쉽고 생산성을 높이는 페이지 기반 프로그래밍 모델인 ASP.NET Core 새로운 대안입니다. MVC 버전 이전의 Razor 페이지 자습서를 사용해 보는 것이 좋습니다. Razor 페이지 자습서:
- 자습서 내용을 좀 더 쉽게 진행할 수 있습니다.
- 더 많은 기능을 다룹니다.
- 새 앱 개발에 선호되는 방법입니다.
이 섹션에서는 영화 데이터를 검색하고 보기 템플릿을 사용하여 브라우저에 표시하는 새 MoviesController 클래스를 만들고 코드를 작성합니다.
다음 단계로 진행하기 전에 애플리케이션을 빌드합니다. 애플리케이션을 빌드하지 않으면 컨트롤러를 추가하는 동안 오류가 발생합니다.
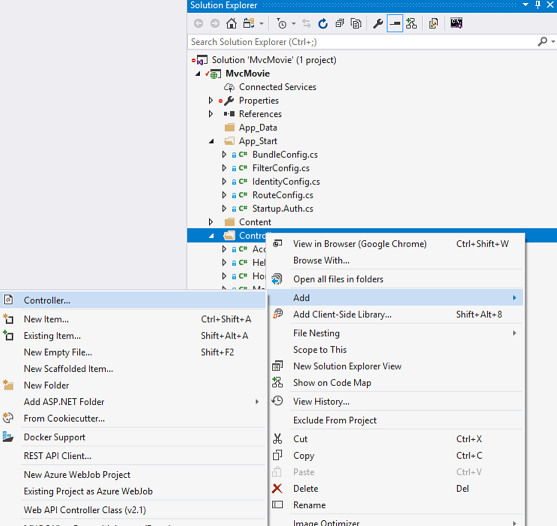
솔루션 탐색기 Controllers 폴더를 마우스 오른쪽 단추로 클릭한 다음 추가, 컨트롤러를 차례로 클릭합니다.

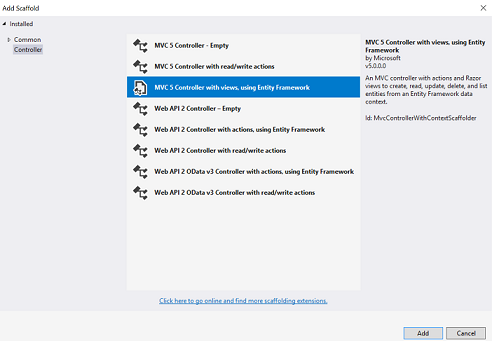
스캐폴드 추가 대화 상자에서 Entity Framework를 사용하여 보기가 있는 MVC 5 컨트롤러를 클릭한 다음 추가를 클릭합니다.

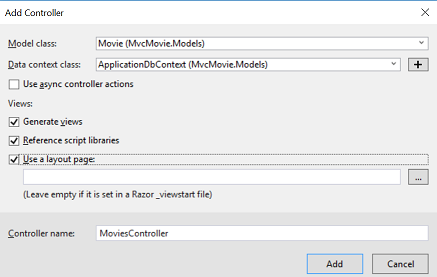
모델 클래스에 대해 무비(MvcMovie.Models) 를 선택합니다.
데이터 컨텍스트 클래스 에 대해 MovieDBContext(MvcMovie.Models) 를 선택합니다.
컨트롤러 이름에 MoviesController를 입력합니다.
아래 이미지는 완료된 대화 상자를 보여줍니다.

추가를 클릭합니다. (오류가 발생하면 컨트롤러 추가를 시작하기 전에 애플리케이션을 빌드하지 않았을 수 있습니다.) Visual Studio는 다음 파일 및 폴더를 만듭니다.
- Controllers 폴더의 MoviesController.cs 파일입니다.
- Views\Movies 폴더입니다.
- 새 Views\Movies 폴더의 Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml 및 Index.cshtml.
Visual Studio는 자동으로 CRUD (만들기, 읽기, 업데이트 및 삭제) 작업 메서드 및 뷰를 만들었습니다(CRUD 작업 메서드 및 뷰의 자동 생성을 스캐폴딩이라고 함). 이제 영화 항목을 만들고 나열, 편집 및 삭제할 수 있는 완전한 기능의 웹 애플리케이션이 있습니다.
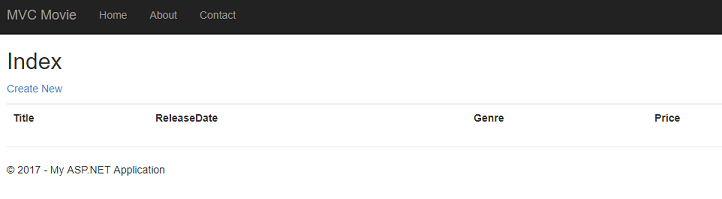
애플리케이션을 실행하고 MVC 동영상 링크를 클릭합니다(또는 브라우저의 주소 표시줄에 URL에 /Movies를 추가하여 컨트롤러로 이동Movies). 애플리케이션은 기본 라우팅(App_Start\RouteConfig.cs 파일에 정의됨)을 사용하므로 브라우저 요청 http://localhost:xxxxx/Movies 은 컨트롤러의 Movies 기본 Index 작업 메서드로 라우팅됩니다. 즉, 브라우저 요청은 브라우저 요청 http://localhost:xxxxx/Movieshttp://localhost:xxxxx/Movies/Index과 사실상 동일합니다. 아직 추가하지 않았기 때문에 결과는 빈 영화 목록입니다.

동영상 만들기
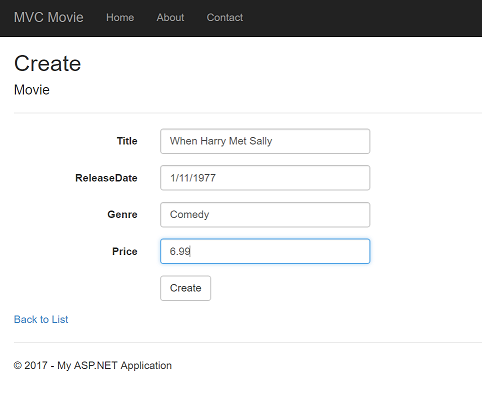
새로 만들기 링크를 선택합니다. 동영상에 대한 세부 정보를 입력한 다음 만들기 단추를 클릭합니다.

참고
가격 필드에 소수점이나 쉼표를 입력하지 못할 수 있습니다. 소수점 및 US-English 날짜 형식에 쉼표(",")를 사용하는 영어가 아닌 로캘에 대한 jQuery 유효성 검사를 지원하려면 를 사용Globalize.parseFloat하려면 globalize.js 및 특정 cultures/globalize.cultures.js 파일(from https://github.com/jquery/globalize ) 및 JavaScript를 포함해야 합니다. 다음 자습서에서 이 작업을 수행하는 방법을 보여 드리겠습니다. 이제 10 같은 정수를 입력하면 됩니다.
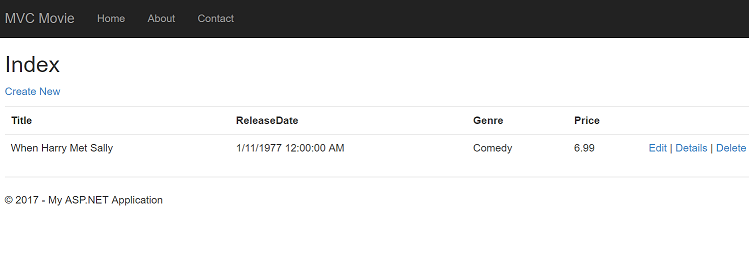
만들기 단추를 클릭하면 폼이 서버에 게시되고 여기서 동영상 정보가 데이터베이스에 저장됩니다. 그런 다음 목록에서 새로 만든 동영상을 볼 수 있는 /Movies URL로 리디렉션됩니다.

나머지 몇 개의 동영상 항목을 만듭니다. 모두 작동하는 편집, 세부 정보 및 삭제 링크를 사용해 봅니다.
생성된 코드 검사
Controllers\MoviesController.cs 파일을 열고 생성된 Index 메서드를 검사합니다. 메서드를 사용하는 동영상 컨트롤러의 Index 일부가 아래에 나와 있습니다.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
컨트롤러에 대한 요청은 Movies 테이블의 모든 항목을 Movies 반환한 다음 결과를 뷰에 Index 전달합니다. 클래스의 MoviesController 다음 줄은 앞에서 설명한 대로 동영상 데이터베이스 컨텍스트를 인스턴스화합니다. 동영상 데이터베이스 컨텍스트를 사용하여 영화를 쿼리, 편집 및 삭제할 수 있습니다.
private MovieDBContext db = new MovieDBContext();
강력한 형식의 모델 및 @model 키워드
이 자습서의 앞부분에서는 컨트롤러가 개체를 사용하여 ViewBag 데이터 또는 개체를 뷰 템플릿에 전달하는 방법을 살펴보셨습니다. 는 ViewBag 정보를 보기에 전달하는 편리한 지연 바인딩된 방법을 제공하는 동적 개체입니다.
MVC는 강력한 형식의 개체를 뷰 템플릿에 전달하는 기능도 제공합니다. 강력한 형식의 접근 방식을 사용하면 Visual Studio 편집기에서 코드를 보다 효율적으로 컴파일하고 IntelliSense 를 더 풍부하게 확인할 수 있습니다. Visual Studio의 스캐폴딩 메커니즘은 메서드 및 뷰를 만들 때 클래스 및 뷰 템플릿과 함께 MoviesController 이 접근 방식(즉, 강력한 형식의 모델을 전달)을 사용했습니다.
Controllers\MoviesController.cs 파일에서 생성된 Details 메서드를 검사합니다. 메서드는 Details 아래에 나와 있습니다.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
매개 변수는 id 일반적으로 경로 데이터로 전달됩니다. 예를 들어 http://localhost:1234/movies/details/1 컨트롤러를 영화 컨트롤러, 작업을 detailsid 로 설정하고 를 1로 설정합니다. 다음과 같이 쿼리 문자열을 사용하여 ID를 전달할 수도 있습니다.
http://localhost:1234/movies/details?id=1
가 Movie 발견되면 모델의 instance Movie 보기에 Details 전달됩니다.
return View(movie);
Views\Movies\Details.cshtml 파일의 내용을 검사합니다.
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
뷰 템플릿 파일의 맨 위에 문을 포함 @model 하면 뷰에서 예상하는 개체의 형식을 지정할 수 있습니다. 영화 컨트롤러를 만들 때 Visual Studio에서는 Details.cshtml 파일의 맨 위에 다음 @model 문을 자동으로 포함했습니다.
@model MvcMovie.Models.Movie
이 @model 지시문을 사용하면 강력한 형식인 Model 개체를 사용하여 컨트롤러가 뷰에 전달된 영화에 액세스할 수 있습니다. 예를 들어 Details.cshtml 템플릿에서 코드는 강력한 형식 Model 의 개체를 사용하여 DisplayNameFor 각 동영상 필드를 및 DisplayFor HTML 도우미에 전달합니다. Create 및 Edit 메서드 및 뷰 템플릿도 영화 모델 개체를 전달합니다.
MoviesController.cs 파일에서 Index.cshtml 보기 템플릿 및 Index 메서드를 검사합니다. 코드가 작업 메서드에서 도우미 메서드 Index 를 List 호출할 때 개체를 View 만드는 방법을 확인합니다. 그런 다음 코드는 작업 메서드에서 보기로 Index 이 Movies 목록을 전달합니다.
public ActionResult Index()
{
return View(db.Movies.ToList());
}
동영상 컨트롤러를 만들 때 Visual Studio는 Index.cshtml 파일의 맨 위에 다음 @model 문을 자동으로 포함했습니다.
@model IEnumerable<MvcMovie.Models.Movie>
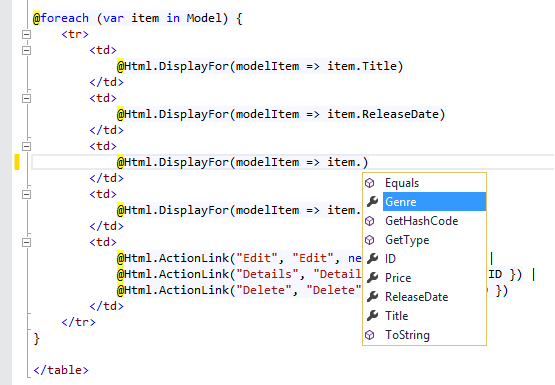
이 @model 지시문을 사용하면 강력한 형식의 개체를 사용하여 Model 컨트롤러가 보기에 전달한 영화 목록에 액세스할 수 있습니다. 예를 들어 Index.cshtml 템플릿에서 코드는 강력한 형식 Model 의 개체에 대해 문을 수행 foreach 하여 영화를 반복합니다.
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
개체는 Model 강력한 형식(개체) IEnumerable<Movie> 이므로 루프의 각 item 개체는 로 Movie형식화됩니다. 다른 이점 중 하나는 코드 편집기에서 코드를 컴파일 시간 검사하고 전체 IntelliSense 지원을 받을 수 있음을 의미합니다.

SQL Server LocalDB 사용
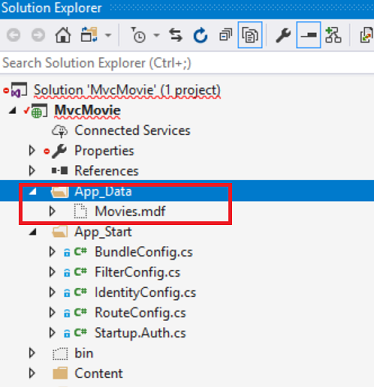
Entity Framework Code 먼저 제공된 데이터베이스 연결 문자열이 아직 존재하지 않는 데이터베이스를 Movies 가리키는 것을 감지했기 때문에 Code First는 데이터베이스를 자동으로 만들었습니다. App_Data 폴더를 확인하여 생성되었는지 확인할 수 있습니다. Movies.mdf 파일이 표시되지 않으면 솔루션 탐색기 도구 모음에서 모든 파일 표시 단추를 클릭하고 새로 고침 단추를 클릭한 다음 App_Data 폴더를 확장합니다.

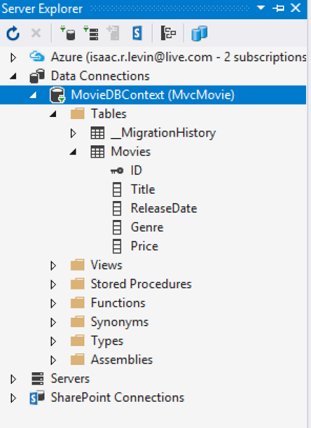
Movies.mdf를 두 번 클릭하여 서버 탐색기를 연 다음 Tables 폴더를 확장하여 Movies 테이블을 확인합니다. ID 옆에 있는 키 아이콘을 확인합니다. 기본적으로 EF는 ID라는 속성을 기본 키로 만듭니다. EF 및 MVC에 대한 자세한 내용은 MVC 및 EF에 대한 Tom Dykstra의 우수한 자습서를 참조하세요.

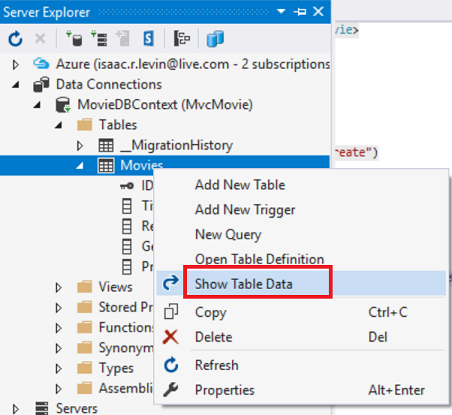
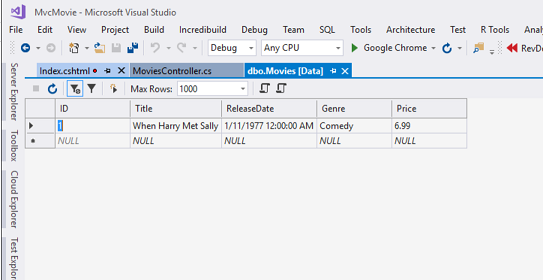
테이블을 마우스 오른쪽 단추로 Movies 클릭하고 테이블 데이터 표시 를 선택하여 만든 데이터를 확인합니다.


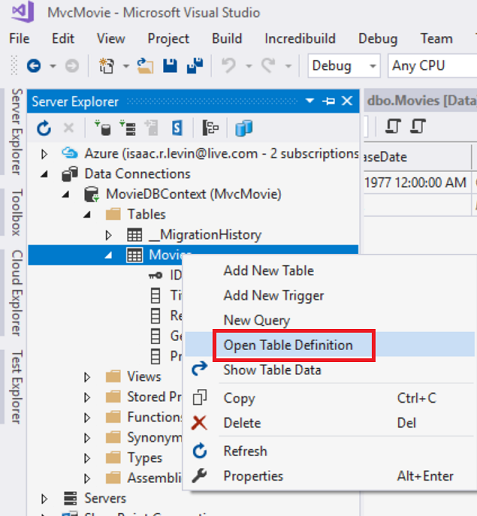
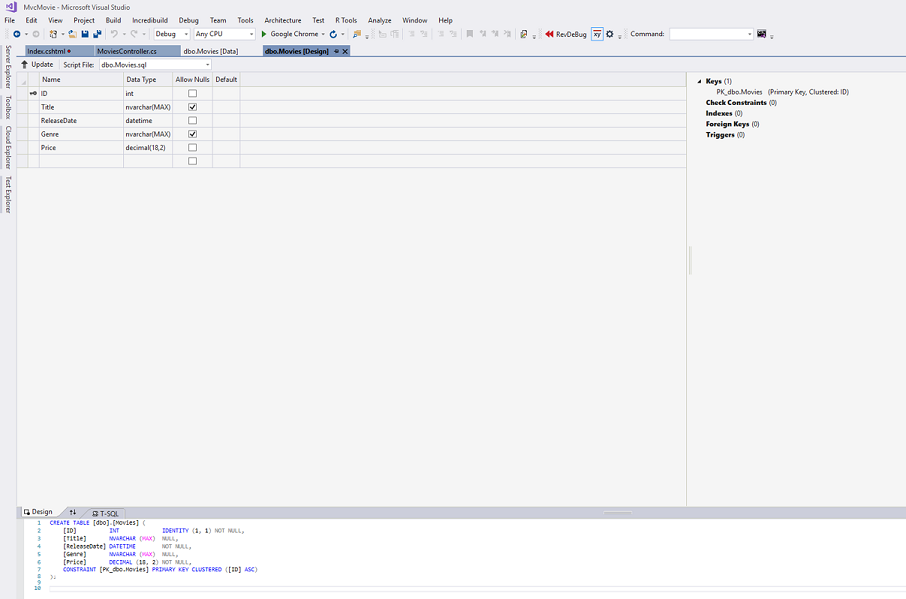
테이블을 마우스 오른쪽 단추로 Movies 클릭하고 테이블 정의 열기 를 선택하여 Entity Framework Code가 처음으로 만든 테이블 구조를 확인합니다.


테이블의 스키마가 Movies 이전에 만든 클래스에 매핑되는 Movie 방식을 확인합니다. Entity Framework Code 먼저 클래스에 Movie 따라 이 스키마를 자동으로 만들었습니다.
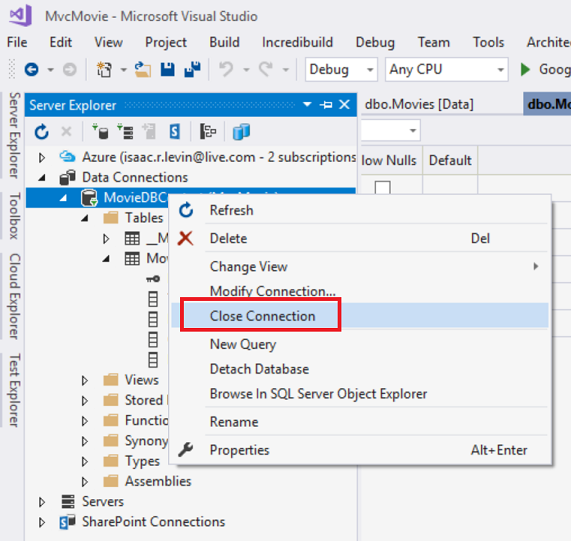
완료되면 MovieDBContext 를 마우스 오른쪽 단추로 클릭하고 연결 닫기를 선택하여 연결을 닫습니다. 연결을 닫지 않으면 다음에 프로젝트를 실행할 때 오류가 발생할 수 있습니다.

이제 데이터를 표시, 편집, 업데이트 및 삭제할 데이터베이스 및 페이지가 제공됩니다. 다음 자습서에서는 스캐폴드된 코드의 나머지 부분을 검사하고 이 데이터베이스에서 영화를 검색할 수 있는 메서드와 SearchIndex 뷰를 추가 SearchIndex 합니다. MVC와 함께 Entity Framework를 사용하는 방법에 대한 자세한 내용은 ASP.NET MVC 애플리케이션에 대한 Entity Framework 데이터 모델 만들기를 참조하세요.