ASP.NET ID를 사용하여 계정 확인 및 암호 복구(C#)
이 자습서를 수행하기 전에 먼저 로그인, 전자 메일 확인 및 암호 재설정사용하여 보안 ASP.NET MVC 5 웹앱을 만들기
완료해야 합니다. 이 자습서에는 자세한 내용이 포함되어 있으며 로컬 계정 확인을 위해 전자 메일을 설정하고 사용자가 ASP.NET ID에서 잊어버린 암호를 재설정할 수 있도록 하는 방법을 보여 줍니다.
로컬 사용자 계정을 사용하려면 사용자가 계정에 대한 암호를 만들어야 하며 해당 암호는 웹앱에 안전하게 저장됩니다. ASP.NET ID는 사용자가 앱에 대한 암호를 만들 필요가 없는 소셜 계정도 지원합니다. 소셜 계정은 타사(예: Google, Twitter, Facebook 또는 Microsoft)를 사용하여 사용자를 인증합니다. 이 항목에서는 다음을 다룹니다.
- ASP.NET MVC 앱 만들고 ASP.NET ID 기능을 탐색합니다.
- 정체성 빌드 샘플
- 이메일 확인 설정
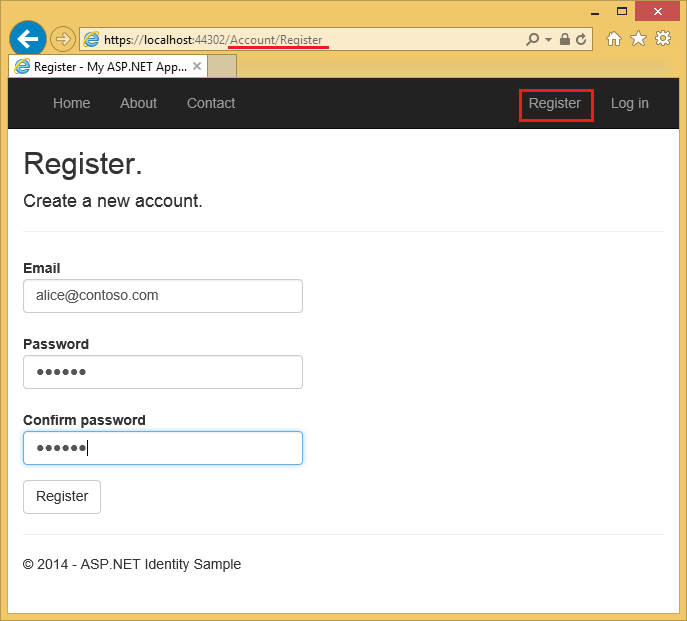
새 사용자는 로컬 계정을 만드는 전자 메일 별칭을 등록합니다.
 이미지
이미지
등록 단추를 선택하면 유효성 검사 토큰이 포함된 확인 전자 메일을 해당 전자 메일 주소로 보냅니다.

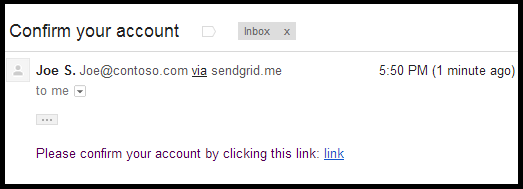
사용자는 계정에 대한 확인 토큰이 포함된 전자 메일을 보냅니다.
 이미지
이미지
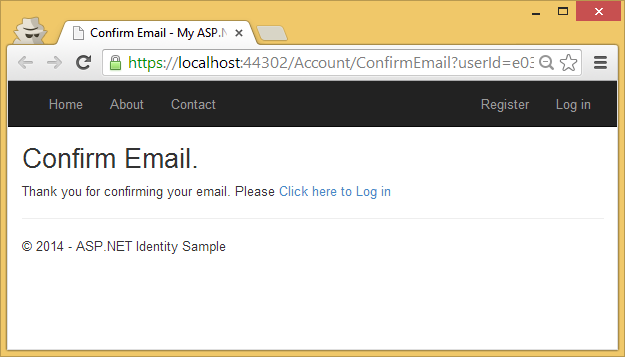
링크를 선택하면 계정이 확인됩니다.
 확인하는 이미지
확인하는 이미지
암호 복구/재설정
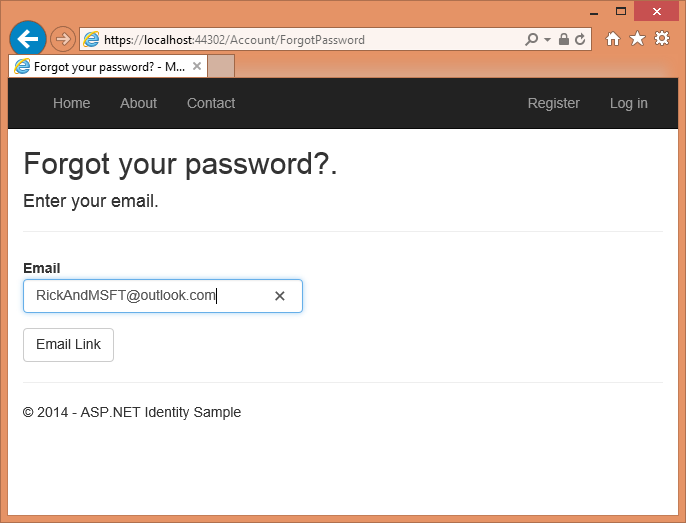
암호를 잊어버린 로컬 사용자는 자신의 전자 메일 계정으로 전송된 보안 토큰을 사용하여 암호를 재설정할 수 있습니다.

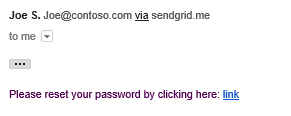
사용자는 곧 암호를 재설정할 수 있는 링크가 포함된 전자 메일을 받게 됩니다.

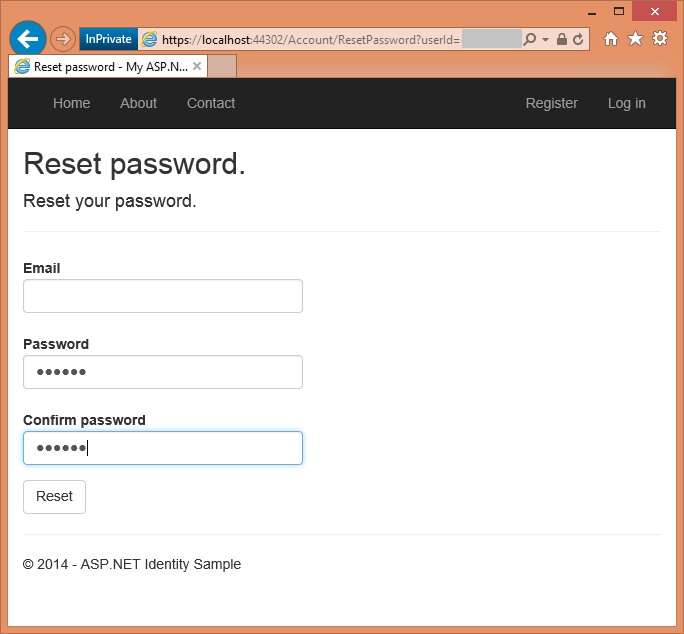
링크를 선택하면 다시 설정 페이지로 이동됩니다.

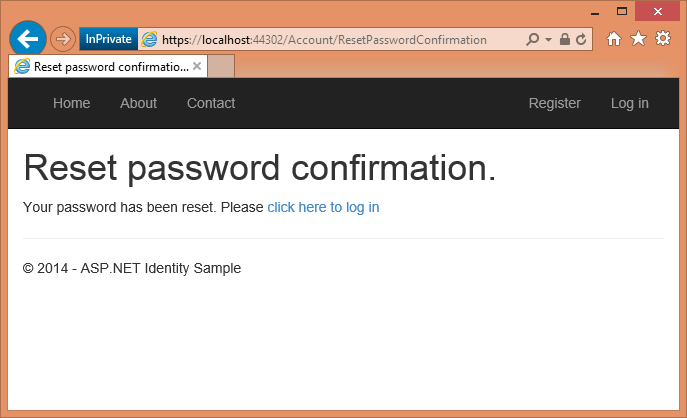
재설정 단추를 선택하면 암호가 재설정되었는지 확인합니다.

ASP.NET 웹앱 만들기
먼저 Visual Studio 2017
새 ASP.NET 웹 프로젝트를 만들고 MVC 템플릿을 선택합니다. Web Forms는 ASP.NET ID도 지원하므로 웹 양식 앱에서 유사한 단계를 수행할 수 있습니다.
인증을 개별 사용자 계정으로 변경합니다.
앱을 실행한 다음, 등록 링크를 선택하여 사용자를 등록합니다. 이 시점에서 전자 메일의 유일한 유효성 검사는 [EmailAddress] 특성입니다.
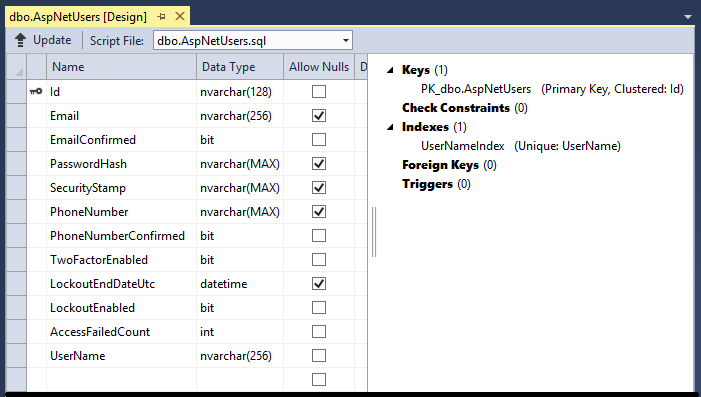
서버 탐색기에서 데이터 연결\DefaultConnection\Tables\AspNetUsers로 이동한 후, 마우스 오른쪽 버튼을 클릭하고 테이블 정의 열기를 선택합니다.
다음 이미지는
AspNetUsers스키마를 보여줍니다.
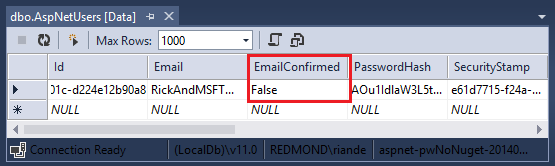
AspNetUsers 테이블을 마우스 오른쪽 단추로 클릭하고 테이블 데이터 표시를 선택합니다.

이 시점에서 이메일이 확인되지 않았습니다.
ASP.NET ID의 기본 데이터 저장소는 Entity Framework이지만 다른 데이터 저장소를 사용하고 추가 필드를 추가하도록 구성할 수 있습니다. 이 자습서의 끝부분에 있는 추가 리소스 섹션을 참조하세요.
OWIN 시작 클래스(Startup.cs)는 앱이 시작되고 OWIN 파이프라인을 구성하고 ASP.NET ID를 초기화하는 App_Start\Startup.Auth.csConfigureAuth 메서드를 호출할 때 호출됩니다.
ConfigureAuth 메서드를 검사합니다. 각 CreatePerOwinContext 호출은 지정된 형식의 인스턴스를 만들기 위해 요청당 한 번 호출될 콜백을 등록하며, 이는 OwinContext에 저장됩니다. 각 형식(ApplicationDbContext, ApplicationUserManager)의 생성자 및 Create 메서드에서 중단점을 설정하고 각 요청에 대해 호출되는지 확인할 수 있습니다.
ApplicationDbContext 및 ApplicationUserManager 인스턴스는 애플리케이션 전체에서 액세스할 수 있는 OWIN 컨텍스트에 저장됩니다. ASP.NET ID는 쿠키 미들웨어를 통해 OWIN 파이프라인에 연결됩니다. 자세한 내용은 ASP.NET Identity에서 UserManager 클래스의 요청당 수명 관리 를 참조하세요.
보안 프로필을 변경하면 새 보안 스탬프가 생성되고 AspNetUsers 테이블의 SecurityStamp 필드에 저장됩니다.
SecurityStamp 필드는 보안 쿠키와 다릅니다. 보안 쿠키는 AspNetUsers 테이블(또는 ID DB의 다른 위치)에 저장되지 않습니다. 보안 쿠키 토큰은 DPAPI 사용하여 자체 서명되며 UserId, SecurityStamp 및 만료 시간 정보를 사용하여 생성됩니다.
쿠키 미들웨어는 각 요청에서 쿠키를 확인합니다.
Startup 클래스의 SecurityStampValidator 메서드는 DB에 도달하고 validateInterval지정된 대로 정기적으로 보안 스탬프를 확인합니다. 이는 보안 프로필을 변경하지 않는 한 30분마다(샘플에서) 발생합니다. 데이터베이스로의 여행을 최소화하기 위해 30분 간격을 선택했습니다. 자세한 내용은 2단계 인증 자습서 참조하세요.
코드의 주석에 따라 UseCookieAuthentication 메서드는 쿠키 인증을 지원합니다.
SecurityStamp 필드 및 관련 코드는 앱에 추가 보안 계층을 제공합니다. 암호를 변경하면 로그인한 브라우저에서 로그아웃됩니다.
SecurityStampValidator.OnValidateIdentity 메서드를 사용하면 사용자가 로그인할 때 앱에서 보안 토큰의 유효성을 검사할 수 있습니다. 이 토큰은 암호를 변경하거나 외부 로그인을 사용할 때 사용됩니다. 이는 이전 암호로 생성된 토큰(쿠키)이 무효화되도록 하는 데 필요합니다. 샘플 프로젝트에서 사용자 암호를 변경하면 사용자에 대한 새 토큰이 생성되고 이전 토큰이 무효화되고 SecurityStamp 필드가 업데이트됩니다.
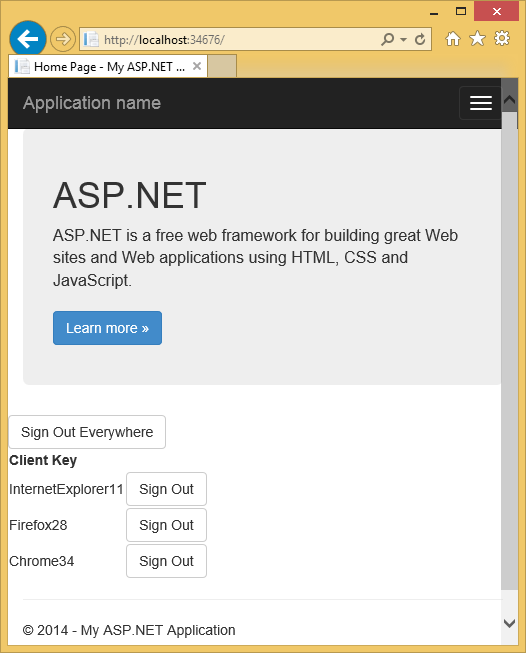
ID 시스템을 사용하면 사용자 보안 프로필이 변경될 때(예: 사용자가 암호를 변경하거나 연결된 로그인을 변경하는 경우(예: Facebook, Google, Microsoft 계정 등) 사용자가 모든 브라우저 인스턴스에서 로그아웃되도록 앱을 구성할 수 있습니다. 예를 들어 아래 이미지는 사용자가 하나의 단추를 선택하여 모든 브라우저 인스턴스(이 경우 IE, Firefox 및 Chrome)에서 로그아웃할 수 있도록 하는 Single Signout 샘플 앱을 보여 줍니다. 또는 샘플을 사용하면 특정 브라우저 인스턴스에서만 로그아웃할 수 있습니다.
 보여 주는 이미지
보여 주는 이미지
Single Signout 샘플 앱은 ASP.NET ID를 통해 보안 토큰을 다시 생성할 수 있는 방법을 보여 줍니다. 이는 이전 암호로 생성된 토큰(쿠키)이 무효화되도록 하는 데 필요합니다. 이 기능은 애플리케이션에 추가 보안 계층을 제공합니다. 암호를 변경하면 이 애플리케이션에 로그인한 위치에 로그아웃됩니다.
App_Start\IdentityConfig.cs 파일에는 ApplicationUserManager, EmailService 및 SmsService 클래스가 포함되어 있습니다.
EmailService 및 SmsService 클래스는 각각 IIdentityMessageService 인터페이스를 구현하므로 각 클래스에 메일 및 SMS를 구성하는 공통 메서드가 있습니다. 이 자습서에서는 SendGrid통해 전자 메일 알림을 추가하는 방법만 보여 주지만 SMTP 및 기타 메커니즘을 사용하여 전자 메일을 보낼 수 있습니다.
Startup 클래스에는 소셜 로그인(Facebook, Twitter 등)을 추가하기 위한 보일러 플레이트가 포함되어 있습니다. 자세한 내용은 제 튜토리얼 MVC 5 앱 Facebook, Twitter, LinkedIn 및 Google OAuth2 로그인를 참조하세요.
사용자 ID 정보를 포함하고 다음 기능을 구성하는 ApplicationUserManager 클래스를 검사합니다.
- 암호 강도 요구 사항.
- 사용자 접근 차단(실패 시도 및 시간 제한).
- 2FA(2단계 인증). 다른 자습서에서는 2FA 및 SMS를 다룹니다.
- 전자 메일 및 SMS 서비스를 연결합니다. (다른 자습서에서 SMS를 다루겠습니다).
ApplicationUserManager 클래스는 제네릭 UserManager<ApplicationUser> 클래스에서 파생됩니다.
ApplicationUser는 IdentityUser에서 파생됩니다.
IdentityUser 제네릭 IdentityUser 클래스에서 파생됩니다.
// Default EntityFramework IUser implementation
public class IdentityUser<TKey, TLogin, TRole, TClaim> : IUser<TKey>
where TLogin : IdentityUserLogin<TKey>
where TRole : IdentityUserRole<TKey>
where TClaim : IdentityUserClaim<TKey>
{
public IdentityUser()
{
Claims = new List<TClaim>();
Roles = new List<TRole>();
Logins = new List<TLogin>();
}
/// User ID (Primary Key)
public virtual TKey Id { get; set; }
public virtual string Email { get; set; }
public virtual bool EmailConfirmed { get; set; }
public virtual string PasswordHash { get; set; }
/// A random value that should change whenever a users credentials have changed (password changed, login removed)
public virtual string SecurityStamp { get; set; }
public virtual string PhoneNumber { get; set; }
public virtual bool PhoneNumberConfirmed { get; set; }
public virtual bool TwoFactorEnabled { get; set; }
/// DateTime in UTC when lockout ends, any time in the past is considered not locked out.
public virtual DateTime? LockoutEndDateUtc { get; set; }
public virtual bool LockoutEnabled { get; set; }
/// Used to record failures for the purposes of lockout
public virtual int AccessFailedCount { get; set; }
/// Navigation property for user roles
public virtual ICollection<TRole> Roles { get; private set; }
/// Navigation property for user claims
public virtual ICollection<TClaim> Claims { get; private set; }
/// Navigation property for user logins
public virtual ICollection<TLogin> Logins { get; private set; }
public virtual string UserName { get; set; }
}
위의 속성은 위에 표시된 AspNetUsers 테이블의 속성과 일치합니다.
IUser 제네릭 인수를 사용하면 기본 키에 다른 형식을 사용하여 클래스를 파생시킬 수 있습니다. 기본 키를 문자열에서 int 또는 GUID로 변경하는 방법을 보여 ChangePK 샘플을 참조하세요.
ApplicationUser
ApplicationUser(public class ApplicationUserManager : UserManager<ApplicationUser>)는 Models\IdentityModels.cs 다음과 같이 정의됩니다.
public class ApplicationUser : IdentityUser
{
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(
UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in
// CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this,
DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
위의 강조 표시된 코드는 ClaimsIdentity생성합니다. ASP.NET 아이덴티티와 OWIN 쿠키 인증은 클레임 기반이므로, 프레임워크는 앱이 사용자에 대해 하나의 ClaimsIdentity를 생성해야 합니다.
ClaimsIdentity 사용자의 이름, 나이 및 사용자가 속한 역할과 같은 사용자에 대한 모든 클레임에 대한 정보를 제공합니다. 이 단계에서 사용자에 대한 클레임을 더 추가할 수도 있습니다.
OWIN AuthenticationManager.SignIn 메서드는 ClaimsIdentity을 전달한 다음 사용자를 로그인시킵니다.
private async Task SignInAsync(ApplicationUser user, bool isPersistent)
{
AuthenticationManager.SignOut(DefaultAuthenticationTypes.ExternalCookie);
AuthenticationManager.SignIn(new AuthenticationProperties(){
IsPersistent = isPersistent },
await user.GenerateUserIdentityAsync(UserManager));
}
MVC 5 앱 은 Facebook, Twitter, LinkedIn 및 Google OAuth2 로그인이 ApplicationUser 클래스에 추가적인 속성을 추가하는 방법을 보여줍니다.
전자 메일 확인
새 사용자가 등록한 전자 메일을 확인하여 다른 사람을 가장하지 않는지 확인하는 것이 좋습니다(즉, 다른 사용자의 전자 메일에 등록되지 않음). 만약 토론 포럼이 있다고 가정한다면, "bob@example.com"가 "joe@contoso.com"로 등록되는 것을 원하지 않을 것입니다. 전자 메일 확인이 없으면 "joe@contoso.com" 앱에서 원치 않는 전자 메일을 받을 수 있습니다. Bob이 실수로 "bib@example.com" 등록했지만 이를 알아채지 못했다고 가정해 보겠습니다. 앱에 올바른 전자 메일이 없기 때문에 암호 복구를 사용할 수 없습니다. 전자 메일 확인은 봇으로부터 제한된 보호만 제공하고 결정된 스패머로부터 보호를 제공하지 않으며 등록하는 데 사용할 수 있는 많은 작업 이메일 별칭이 있습니다. 아래 샘플에서 사용자는 자신의 계정이 확인될 때까지 암호를 변경할 수 없습니다(등록한 전자 메일 계정에서 받은 확인 링크를 선택하여). 이 작업 흐름을 다른 시나리오에 적용할 수 있습니다. 예를 들어 관리자가 만든 새 계정에서 암호를 확인하고 재설정하는 링크를 보내고, 프로필을 변경한 경우 사용자에게 전자 메일을 보낼 수 있습니다. 일반적으로 새 사용자가 전자 메일, SMS 문자 메시지 또는 다른 메커니즘으로 확인되기 전에 웹 사이트에 데이터를 게시하지 못하도록 방지하려고 합니다.
보다 완전한 샘플 빌드
이 섹션에서는 NuGet을 사용하여 앞으로 작업할 좀 더 완전한 샘플을 다운로드할 것입니다.
새 빈 ASP.NET 웹 프로젝트를 만듭니다.
패키지 관리자 콘솔에서 다음 명령을 입력합니다.
Install-Package SendGrid Install-Package -Prerelease Microsoft.AspNet.Identity.Samples이 자습서에서는 SendGrid 사용하여 이메일을 보냅니다.
Identity.Samples패키지는 작업할 코드를 설치합니다.SSL사용하도록
프로젝트를 설정합니다. 앱을 실행하고 등록 링크를 선택하고 등록 양식을 게시하여 로컬 계정 만들기를 테스트합니다.
이메일 확인을 시뮬레이트하는 데모 전자 메일 링크를 선택합니다.
샘플(계정 컨트롤러의
ViewBag.Link코드)에서 데모 전자 메일 링크 확인 코드를 제거합니다.DisplayEmail및ForgotPasswordConfirmation작업 메서드와 레이저 뷰를 참조하세요.
경고
이 샘플의 보안 설정을 변경하는 경우 프로덕션 앱은 변경 내용을 명시적으로 호출하는 보안 감사를 받아야 합니다.
App_Start\IdentityConfig.cs 코드 검사
이 샘플에서는 계정을 만들고 관리자 역할에 추가하는 방법을 보여줍니다. 샘플의 전자 메일을 관리자 계정에 사용할 전자 메일로 바꿔야 합니다. 지금 관리자 계정을 만드는 가장 쉬운 방법은 프로그래밍 방식으로 Seed 방법입니다. 앞으로 사용자 및 역할을 만들고 관리할 수 있는 도구를 사용할 수 있기를 바랍니다. 샘플 코드를 사용하면 사용자 및 역할을 만들고 관리할 수 있지만, 먼저 역할 및 사용자 관리자 페이지를 실행하려면 관리자 계정이 있어야 합니다. 이 샘플에서는 DB를 시드할 때 관리자 계정이 만들어집니다.
암호를 변경하고 전자 메일 알림을 받을 수 있는 계정으로 이름을 변경합니다.
경고
보안 - 소스 코드에 중요한 데이터를 저장하지 않습니다.
앞에서 설명한 것처럼 시작 클래스의 app.CreatePerOwinContext 호출은 앱 DB 콘텐츠, 사용자 관리자 및 역할 관리자 클래스의 Create 메서드에 콜백을 추가합니다. OWIN 파이프라인은 각 요청에 대해 이러한 클래스에서 Create 메서드를 호출하고 각 클래스에 대한 컨텍스트를 저장합니다. 계정 컨트롤러는 HTTP 컨텍스트(OWIN 컨텍스트 포함)에서 사용자 관리자를 노출합니다.
public ApplicationUserManager UserManager
{
get
{
return _userManager ??
HttpContext.GetOwinContext().GetUserManager<ApplicationUserManager>();
}
private set
{
_userManager = value;
}
}
사용자가 로컬 계정을 등록하면 HTTP Post Register 메서드가 호출됩니다.
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
var result = await UserManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
var code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
var callbackUrl = Url.Action(
"ConfirmEmail", "Account",
new { userId = user.Id, code = code },
protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id,
"Confirm your account",
"Please confirm your account by clicking this link: <a href=\""
+ callbackUrl + "\">link</a>");
// ViewBag.Link = callbackUrl; // Used only for initial demo.
return View("DisplayEmail");
}
AddErrors(result);
}
// If we got this far, something failed, redisplay form
return View(model);
}
위의 코드는 모델 데이터를 사용하여 입력한 전자 메일 및 암호를 사용하여 새 사용자 계정을 만듭니다. 전자 메일 별칭이 데이터 저장소에 있으면 계정 만들기가 실패하고 양식이 다시 표시됩니다.
GenerateEmailConfirmationTokenAsync 메서드는 보안 확인 토큰을 만들고 ASP.NET ID 데이터 저장소에 저장합니다.
Url.Action 메서드는 UserId 및 확인 토큰이 포함된 링크를 만듭니다. 그러면 이 링크가 사용자에게 전자 메일로 보내집니다. 사용자는 전자 메일 앱의 링크를 선택하여 계정을 확인할 수 있습니다.
전자 메일 확인 설정
SendGrid 등록 페이지로 이동하여 체험 계정을 등록합니다. 다음과 유사한 코드를 추가하여 SendGrid를 구성합니다.
public class EmailService : IIdentityMessageService
{
public Task SendAsync(IdentityMessage message)
{
return configSendGridasync(message);
}
private Task configSendGridasync(IdentityMessage message)
{
var myMessage = new SendGridMessage();
myMessage.AddTo(message.Destination);
myMessage.From = new System.Net.Mail.MailAddress(
"Joe@contoso.com", "Joe S.");
myMessage.Subject = message.Subject;
myMessage.Text = message.Body;
myMessage.Html = message.Body;
var credentials = new NetworkCredential(
ConfigurationManager.AppSettings["mailAccount"],
ConfigurationManager.AppSettings["mailPassword"]
);
// Create a Web transport for sending email.
var transportWeb = new Web(credentials);
// Send the email.
if (transportWeb != null)
{
return transportWeb.DeliverAsync(myMessage);
}
else
{
return Task.FromResult(0);
}
}
}
메모
전자 메일 클라이언트는 문자 메시지만 자주 수락합니다(HTML 없음). 텍스트 및 HTML로 메시지를 제공해야 합니다. 위의 SendGrid 샘플에서 이 작업은 위에 표시된 myMessage.Text 및 myMessage.Html 코드로 수행됩니다.
다음 코드에서는 message.Body 링크만 반환하는 MailMessage 클래스를 사용하여 이메일을 보내는 방법을 보여 줍니다.
void sendMail(Message message)
{
#region formatter
string text = string.Format("Please click on this link to {0}: {1}", message.Subject, message.Body);
string html = "Please confirm your account by clicking this link: <a href=\"" + message.Body + "\">link</a><br/>";
html += HttpUtility.HtmlEncode(@"Or click on the copy the following link on the browser:" + message.Body);
#endregion
MailMessage msg = new MailMessage();
msg.From = new MailAddress("joe@contoso.com");
msg.To.Add(new MailAddress(message.Destination));
msg.Subject = message.Subject;
msg.AlternateViews.Add(AlternateView.CreateAlternateViewFromString(text, null, MediaTypeNames.Text.Plain));
msg.AlternateViews.Add(AlternateView.CreateAlternateViewFromString(html, null, MediaTypeNames.Text.Html));
SmtpClient smtpClient = new SmtpClient("smtp.gmail.com", Convert.ToInt32(587));
System.Net.NetworkCredential credentials = new System.Net.NetworkCredential("joe@contoso.com", "XXXXXX");
smtpClient.Credentials = credentials;
smtpClient.EnableSsl = true;
smtpClient.Send(msg);
}
경고
보안 - 소스 코드에 중요한 데이터를 저장하지 않습니다. 계정 및 자격 증명은 appSetting에 저장됩니다. Azure에서 이러한 값을 Azure Portal의 구성 탭에 안전하게 저장할 수 있습니다. ASP.NET 및 Azure암호 및 기타 중요한 데이터를 배포하기 위한
SendGrid 자격 증명을 입력하고, 앱을 실행하고, 전자 메일 별칭으로 등록하면 전자 메일에서 확인 링크를 선택할 수 있습니다.
사용자가 등록 단추를 선택하면 유효성 검사 토큰이 포함된 확인 전자 메일이 해당 전자 메일 주소로 전송됩니다.
 이미지
이미지
사용자는 계정에 대한 확인 토큰이 포함된 전자 메일을 보냅니다.
받은 이메일의 
코드 검사
다음 코드는 POST ForgotPassword 메서드를 보여줍니다.
public async Task<ActionResult> ForgotPassword(ForgotPasswordViewModel model)
{
if (ModelState.IsValid)
{
var user = await UserManager.FindByNameAsync(model.Email);
if (user == null || !(await UserManager.IsEmailConfirmedAsync(user.Id)))
{
// Don't reveal that the user does not exist or is not confirmed
return View("ForgotPasswordConfirmation");
}
var code = await UserManager.GeneratePasswordResetTokenAsync(user.Id);
var callbackUrl = Url.Action("ResetPassword", "Account",
new { UserId = user.Id, code = code }, protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id, "Reset Password",
"Please reset your password by clicking here: <a href=\"" + callbackUrl + "\">link</a>");
return View("ForgotPasswordConfirmation");
}
// If we got this far, something failed, redisplay form
return View(model);
}
사용자 전자 메일이 확인되지 않은 경우 메서드가 자동으로 실패합니다. 잘못된 전자 메일 주소에 대한 오류가 게시된 경우 악의적인 사용자는 해당 정보를 사용하여 공격할 유효한 userId(이메일 별칭)를 찾을 수 있습니다.
다음 코드는 사용자가 보낸 전자 메일에서 확인 링크를 선택할 때 호출되는 계정 컨트롤러의 ConfirmEmail 메서드를 보여 줍니다.
public async Task<ActionResult> ConfirmEmail(string userId, string code)
{
if (userId == null || code == null)
{
return View("Error");
}
var result = await UserManager.ConfirmEmailAsync(userId, code);
if (result.Succeeded)
{
return View("ConfirmEmail");
}
AddErrors(result);
return View();
}
잊어버린 암호 토큰이 사용되면 무효화됩니다.
Create 메서드(App_Start\IdentityConfig.cs 파일)의 다음 코드 변경은 토큰이 3시간 후에 만료되도록 설정합니다.
if (dataProtectionProvider != null)
{
manager.UserTokenProvider =
new DataProtectorTokenProvider<ApplicationUser>
(dataProtectionProvider.Create("ASP.NET Identity"))
{
TokenLifespan = TimeSpan.FromHours(3)
};
}
위의 코드를 사용하면 잊어버린 암호와 이메일 확인 토큰이 3시간 후에 만료됩니다. 기본 TokenLifespan 1일입니다.
다음 코드는 전자 메일 확인 방법을 보여 있습니다.
// GET: /Account/ConfirmEmail
[AllowAnonymous]
public async Task<ActionResult> ConfirmEmail(string userId, string code)
{
if (userId == null || code == null)
{
return View("Error");
}
IdentityResult result;
try
{
result = await UserManager.ConfirmEmailAsync(userId, code);
}
catch (InvalidOperationException ioe)
{
// ConfirmEmailAsync throws when the userId is not found.
ViewBag.errorMessage = ioe.Message;
return View("Error");
}
if (result.Succeeded)
{
return View();
}
// If we got this far, something failed.
AddErrors(result);
ViewBag.errorMessage = "ConfirmEmail failed";
return View("Error");
}
앱을 더욱 안전하게 만들기 위해 ASP.NET ID는 Two-Factor 인증(2FA)을 지원합니다.
ASP.NET ID 2.0: John Atten의 계정 유효성 검사 및 Two-Factor 권한 부여 설정을 참조하세요. 로그인 암호 시도 실패 시 계정 잠금을 설정할 수 있지만 이 방법을 사용하면 로그인이 DOS 잠금을
추가 리소스
- ASP.NET Identity 사용자 지정 스토리지 공급자 개요
- MVC 5 앱은 Facebook, Twitter, LinkedIn 및 Google의 OAuth2 로그온을 지원하며, 사용자 테이블에 프로필 정보를 추가하는 방법도 보여줍니다.
- ASP.NET MVC 및 Identity 2.0: 기본 사항 이해하기 by John Atten
- ASP.NET 아이덴티티 소개
- Pranav Rastogi에 의해 ASP.NET Identity 2.0.0의 RTM을 발표합니다.