자습서: ASP.NET Core 시작
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
이 자습서에서는 .NET CLI를 사용하여 ASP.NET Core 웹앱을 만들고 실행하는 방법을 보여줍니다.
Blazor 자습서는 ASP.NET Core Blazor 자습서를 참조하세요.
이 문서에서 배울 내용은 다음과 같습니다.
- 웹앱 프로젝트를 만듭니다.
- 앱을 실행합니다.
- Razor 페이지를 편집합니다.
최종적으로 로컬 머신에서 구동되는 웹앱을 실행할 수 있습니다.

필수 조건
웹앱 프로젝트 만들기
명령 셸을 열고 다음 명령을 입력합니다.
dotnet new webapp --output aspnetcoreapp --no-https
이전 명령은 이름이 디렉터 aspnetcoreapp리에 새 웹앱 프로젝트를 만듭니다. 프로젝트는 HTTPS를 사용하지 않습니다.
앱 실행
다음 명령을 실행합니다.
cd aspnetcoreapp
dotnet run
이 run 명령은 다음 예제와 같은 출력을 생성합니다.
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
브라우저를 열고 출력에 표시된 URL로 이동합니다. 이 예제에서 URL은 .입니다 http://localhost:5109.
브라우저에 페이지가 home 표시됩니다.

Razor 페이지 편집
페이지를 변경합니다.home
명령 셸에서 Ctrl+C(macOS의 Cmd+C)를 눌러 프로그램을 종료합니다.
텍스트 편집기에서
Pages/Index.cshtml파일을 엽니다."자세한 정보"로 시작하는 줄을 강조 표시된 다음 태그 및 코드로 바꿉니다.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>변경 내용을 저장합니다.
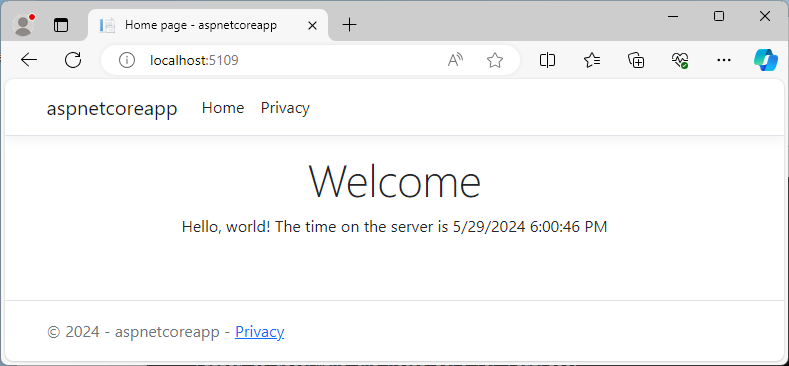
명령 셸에서 명령을 다시 실행합니다
dotnet run.브라우저에서 페이지를 새로 고치고 변경 내용이 표시되는지 확인합니다.

다음 단계
이 자습서에서는 다음 작업 방법을 알아보았습니다.
- 웹앱 프로젝트를 만듭니다.
- 프로젝트를 실행합니다.
- 변경합니다.
ASP.NET Core에 대한 자세한 내용은 다음을 참조하세요.
ASP.NET Core
