ASP.NET Core의 브라우저 링크
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
작성자: Nicolò Carandini 및 Tom Dykstra
브라우저 링크는 Visual Studio 기능입니다. 개발 환경과 하나 이상의 웹 브라우저 간에 통신 채널을 만듭니다. 브라우저 링크를 사용하여 다음을 수행합니다.
- 한 번에 여러 브라우저에서 웹앱을 새로 고칩니다.
- 화면 크기 등 특정 설정을 사용하여 여러 브라우저에서 테스트합니다.
- 실시간으로 브라우저에서 UI 요소를 선택하고 Visual Studio에서 상관 관계가 있는 태그 및 소스를 확인합니다.
- 실시간 브라우저 테스트 자동화를 수행합니다.
런타임 컴파일 및 핫 다시 로드
런타임 컴파일 또는 핫 다시 로드와 함께 브라우저 링크를 사용하여 (.cshtml) 파일에서 런타임 변경 Razor 의 영향을 확인합니다. 핫 다시 로드하는 것이 좋습니다.
브라우저 링크를 사용하는 방법
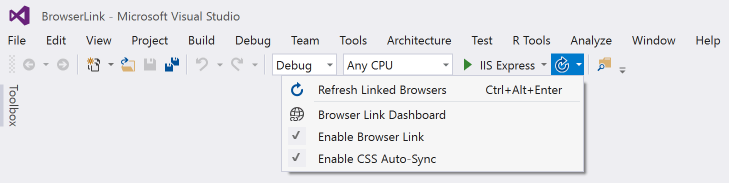
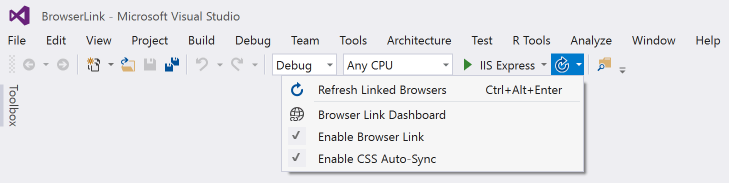
ASP.NET Core 프로젝트가 열려 있는 경우 Visual Studio는 디버그 형식 도구 모음 컨트롤 옆에 브라우저 링크 도구 모음 컨트롤을 표시합니다.

브라우저 링크 도구 모음 컨트롤에서 다음을 수행할 수 있습니다.
- 한 번에 여러 브라우저에서 웹앱을 새로 고칩니다.
- 브라우저 링크 대시보드를 엽니다.
- 브라우저 링크를 사용하거나 사용하지 않도록 설정합니다.
- CSS 핫 다시 로드 사용하거나 사용하지 않도록 설정합니다.
한 번에 여러 브라우저에서 웹앱 새로 고침
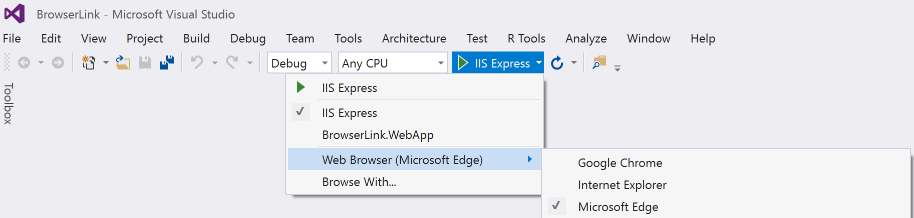
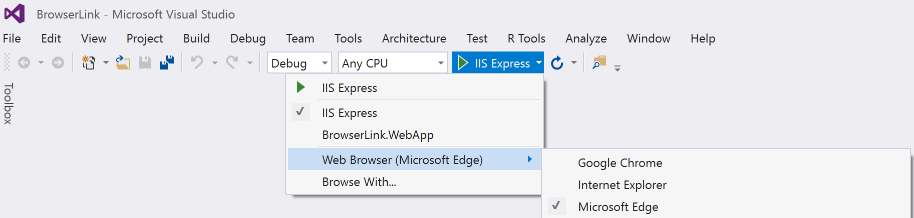
프로젝트를 시작할 때 실행할 단일 웹 브라우저를 선택하려면 디버그 대상 도구 모음 컨트롤의 드롭다운 메뉴를 사용합니다.

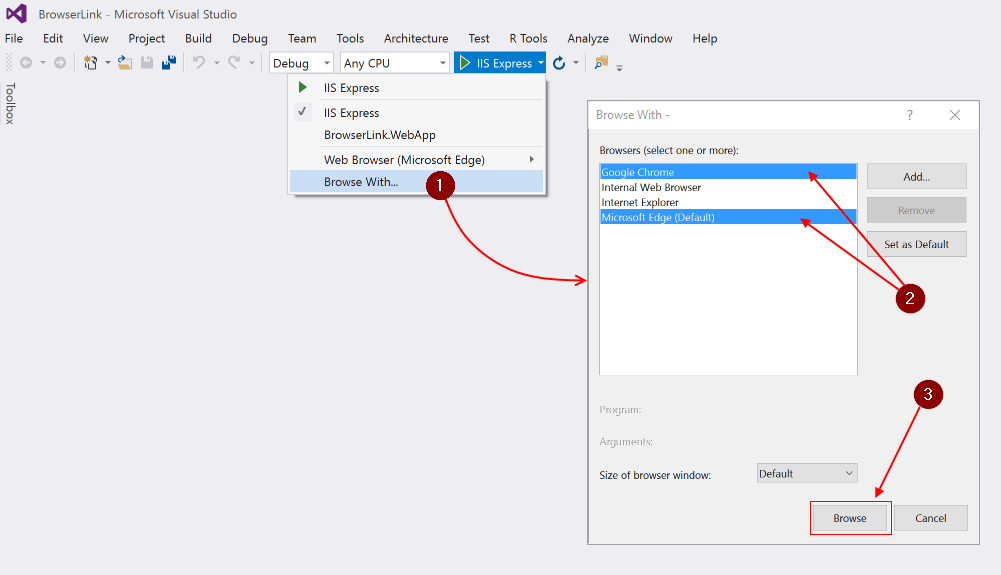
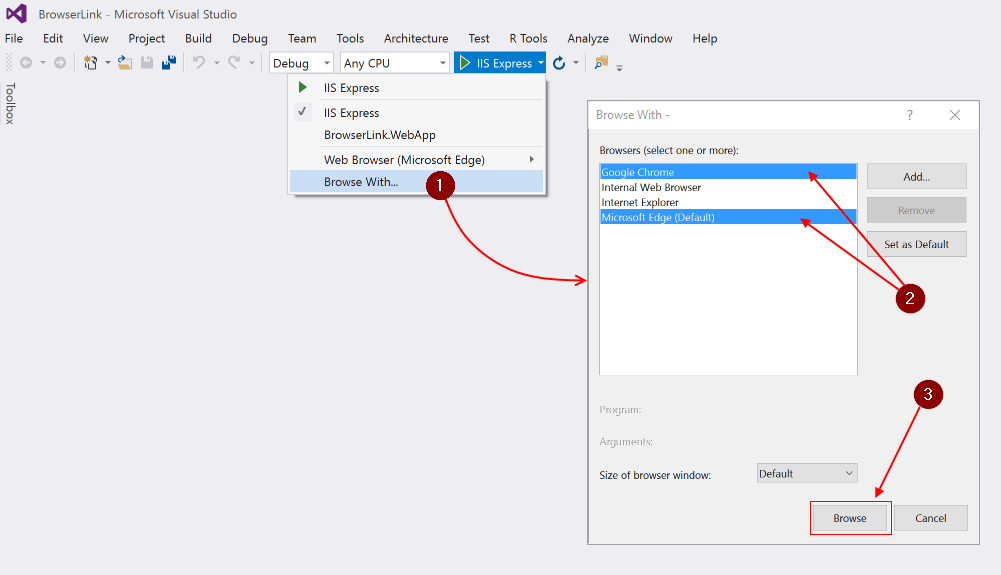
한 번에 여러 브라우저를 열려면 동일한 드롭다운에서 브라우저 선택...을 선택합니다. Ctrl 키를 누른 채 원하는 브라우저를 선택하고 찾아보기를 클릭합니다.

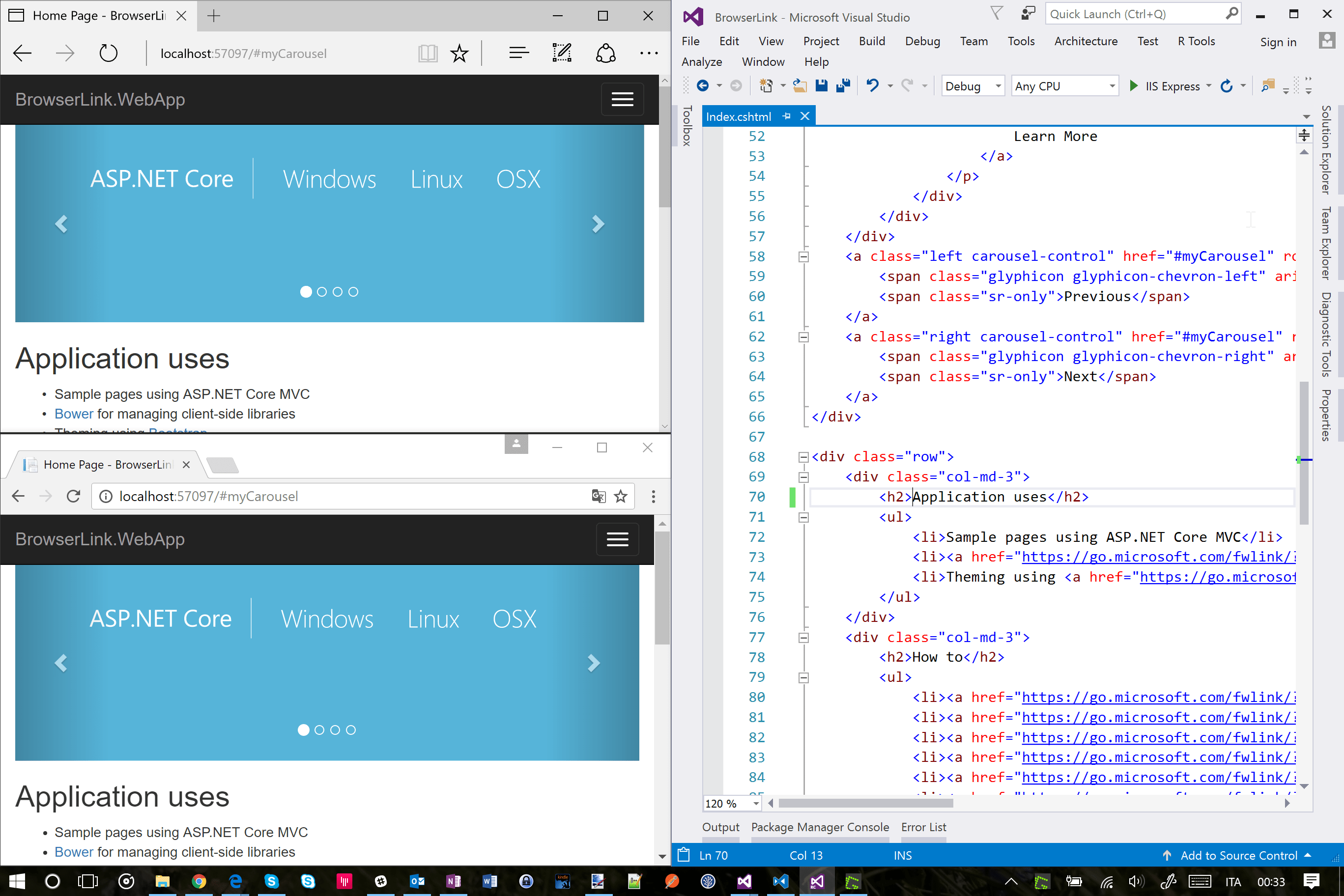
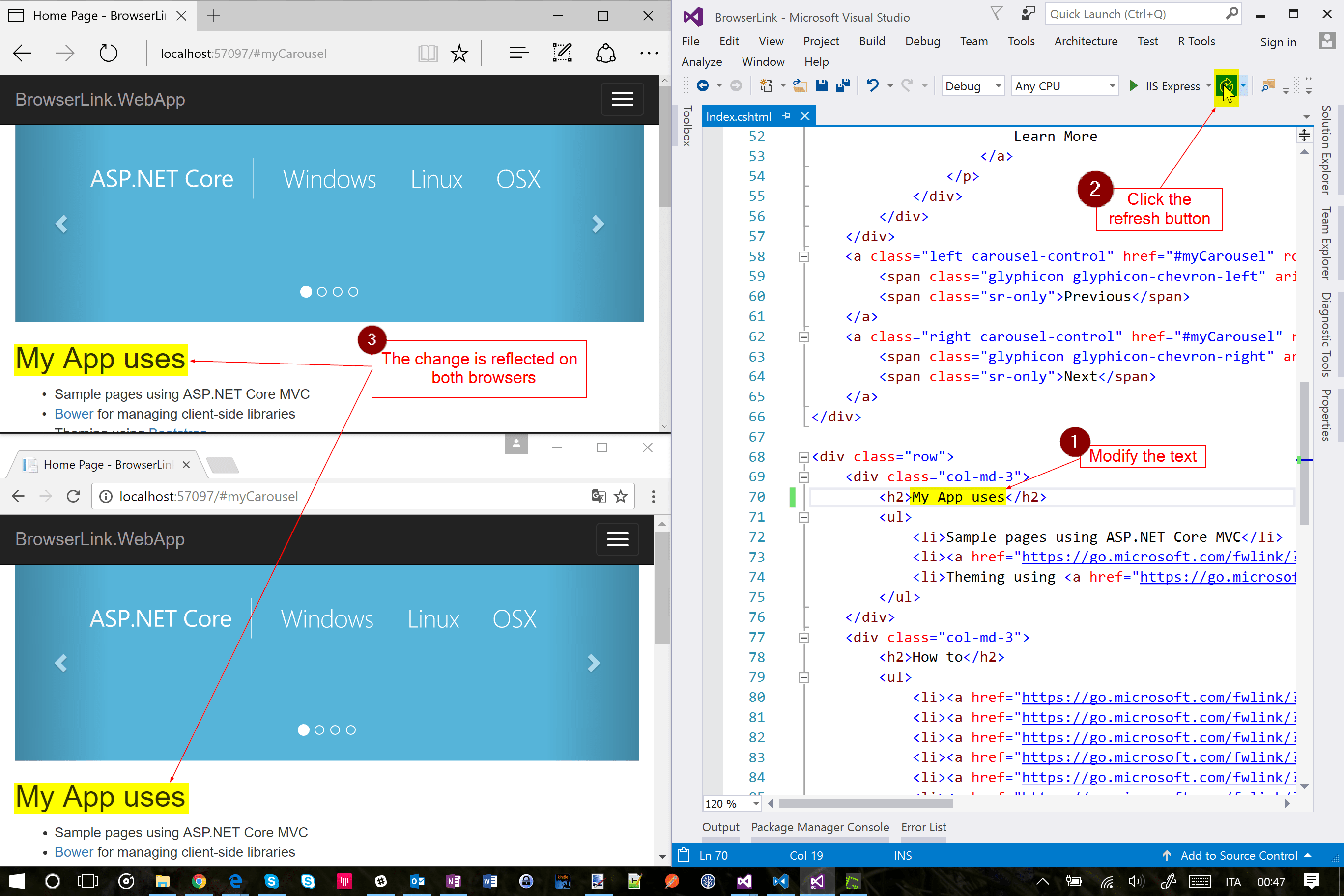
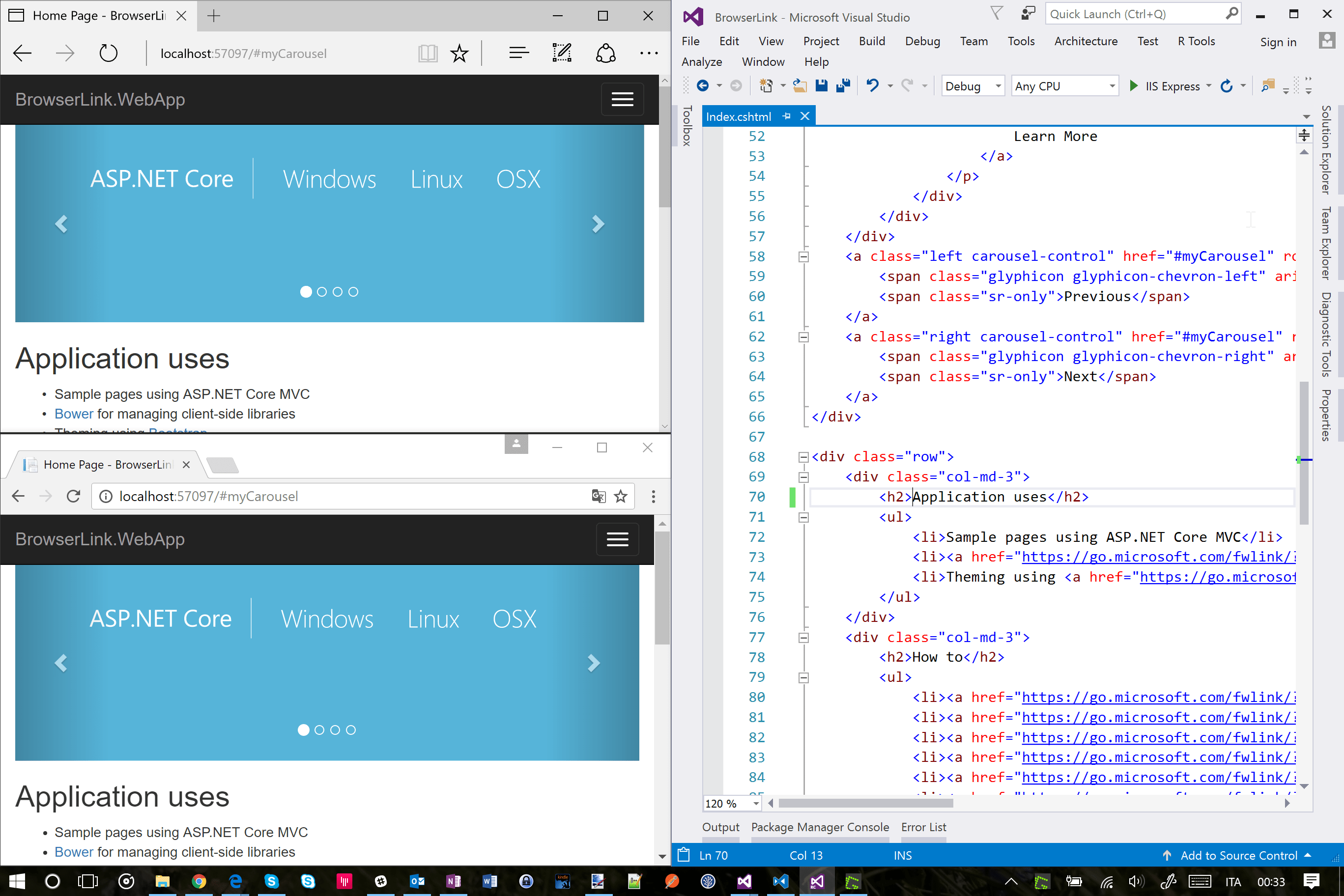
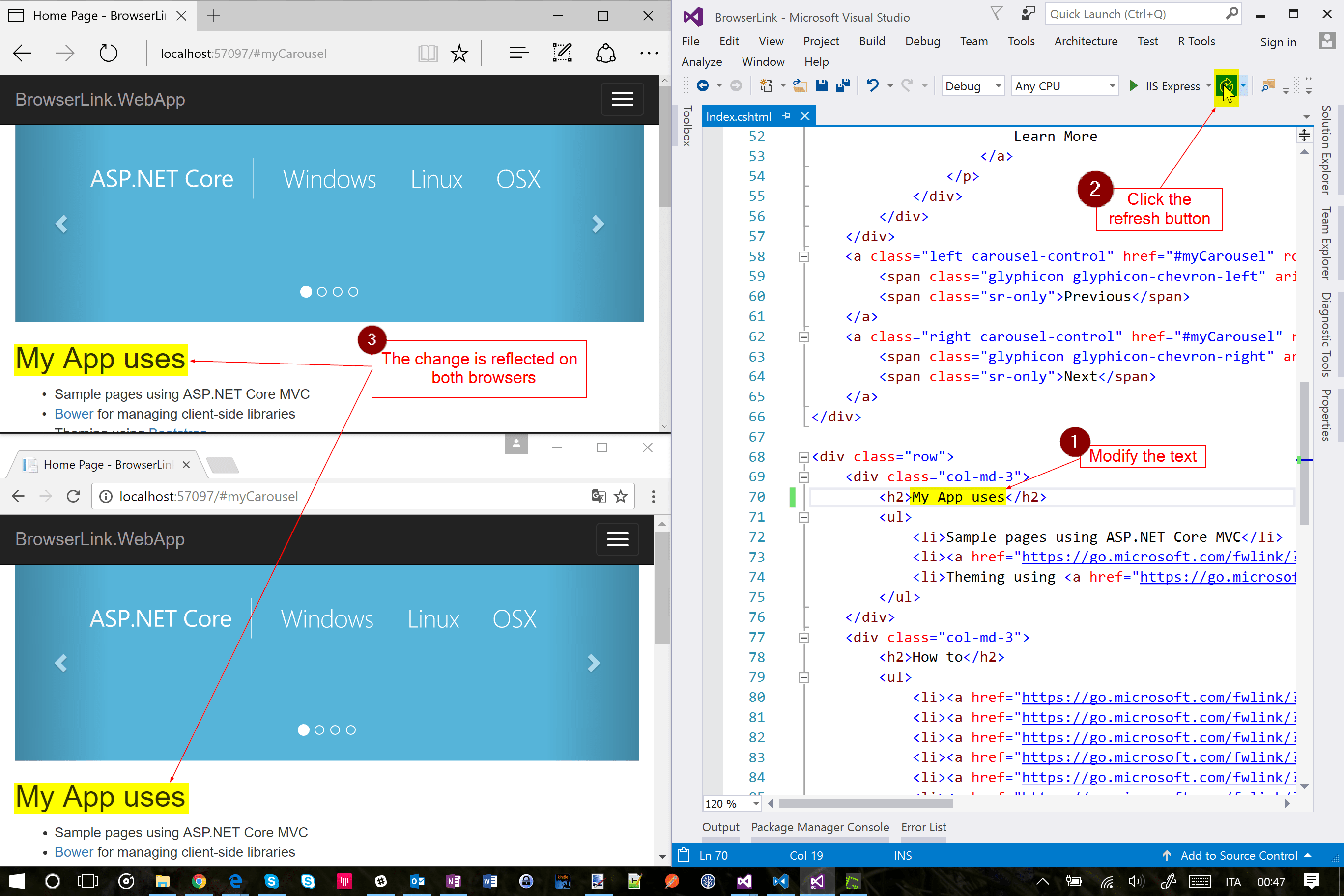
다음 스크린샷은 인덱스 뷰가 열려 있는 Visual Studio와 두 개의 열린 브라우저를 보여 줍니다.

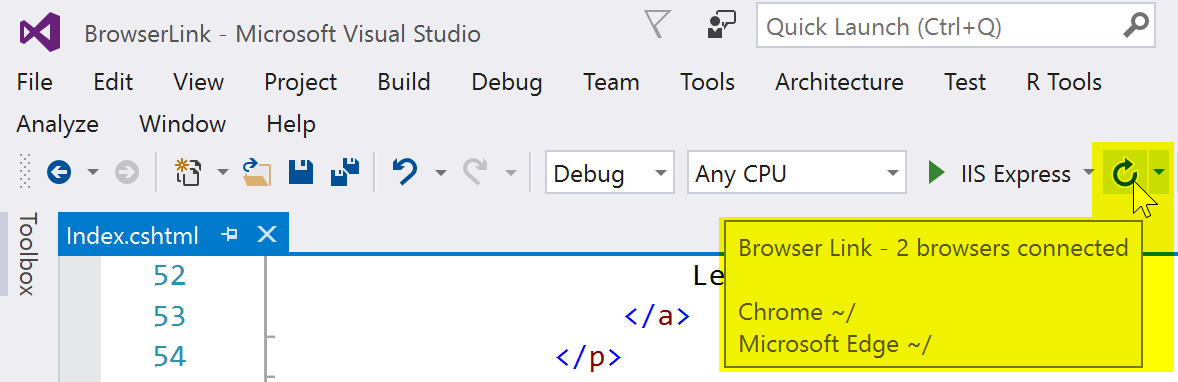
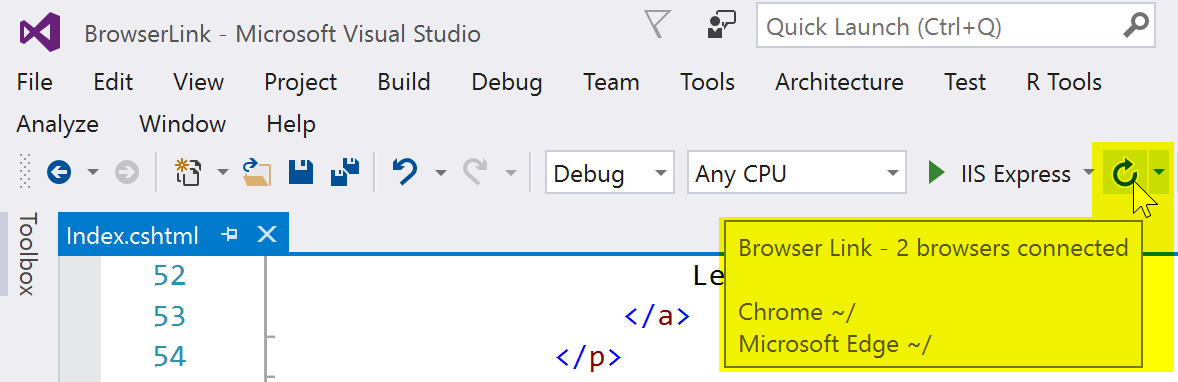
브라우저 링크 도구 모음 컨트롤을 마우스로 가리키면 프로젝트에 연결된 브라우저가 표시됩니다.

인덱스 보기를 변경하고 브라우저 링크 새로 고침 단추를 클릭하면 연결된 모든 브라우저가 업데이트됩니다.

브라우저 링크는 Visual Studio 외부에서 시작하고 앱 URL로 이동하는 브라우저에서도 작동합니다.
브라우저 링크 대시보드
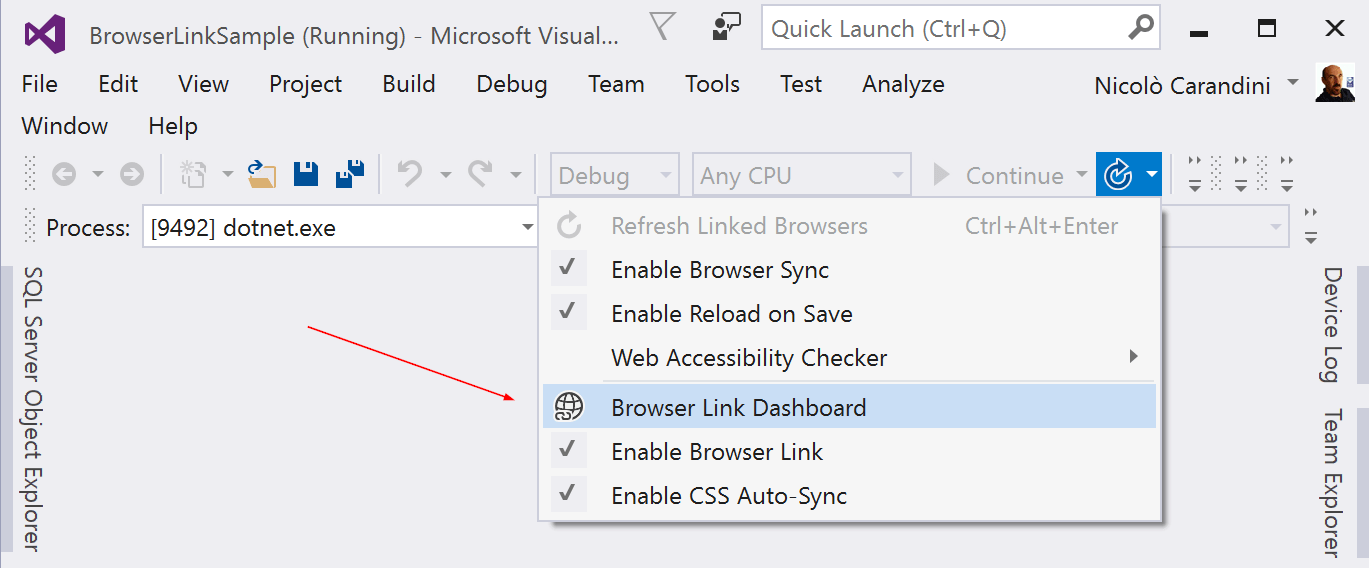
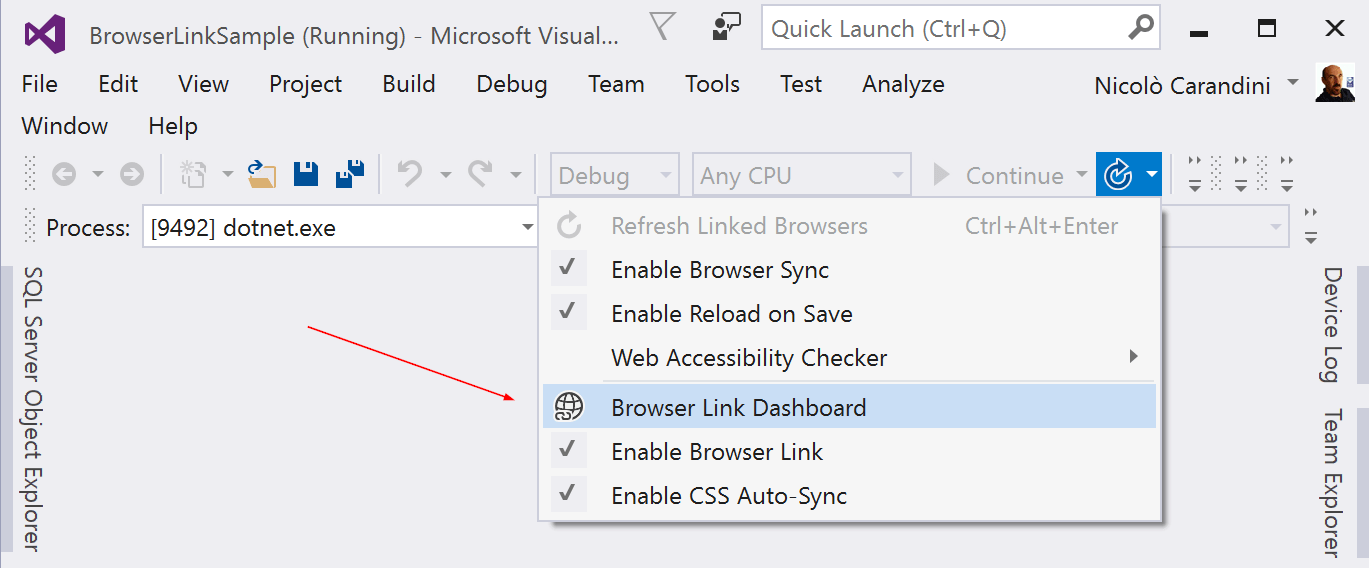
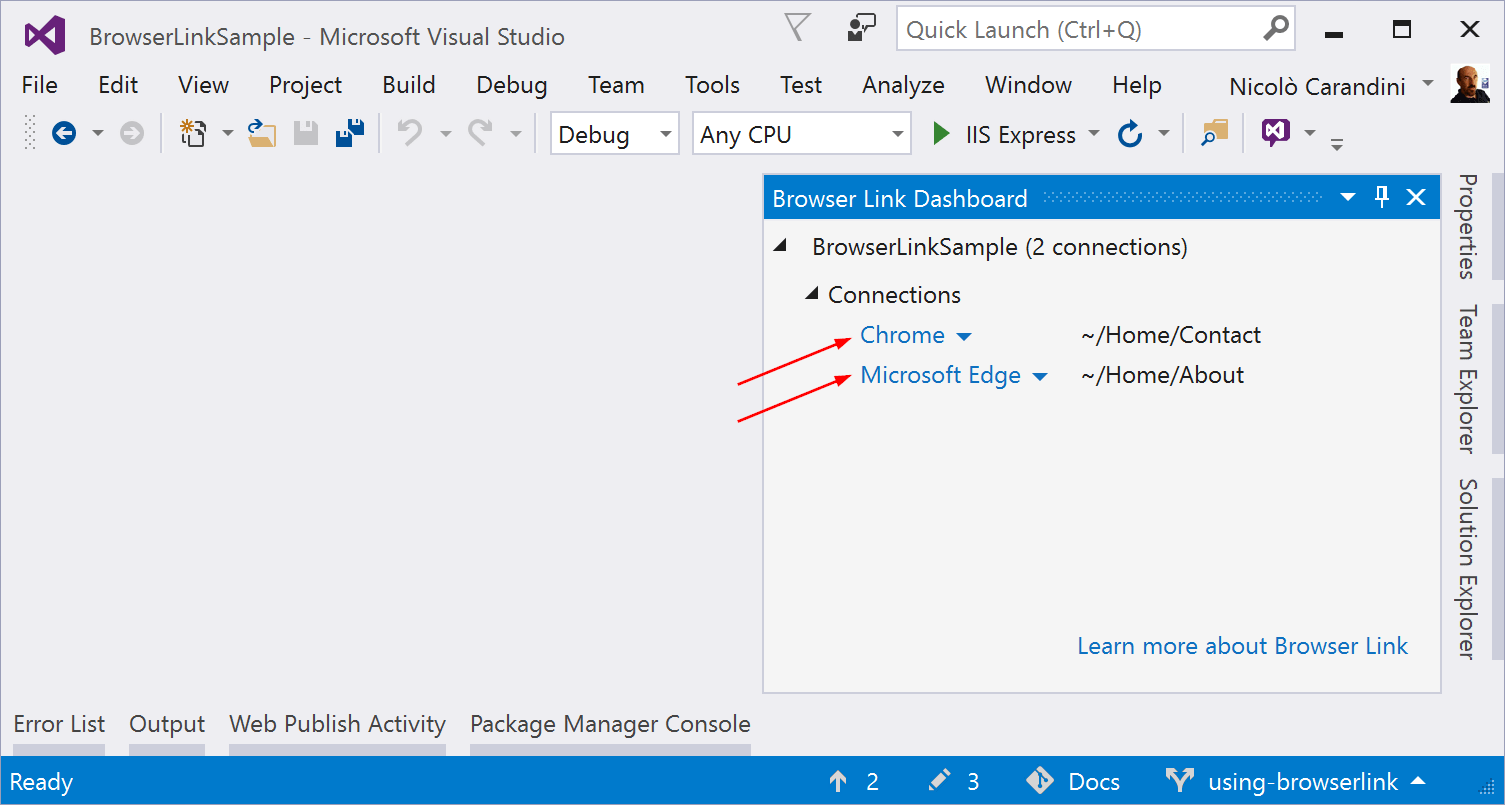
브라우저 링크 드롭다운 메뉴에서 브라우저 링크 대시보드 창을 열어 열려 있는 브라우저로 연결을 관리합니다.

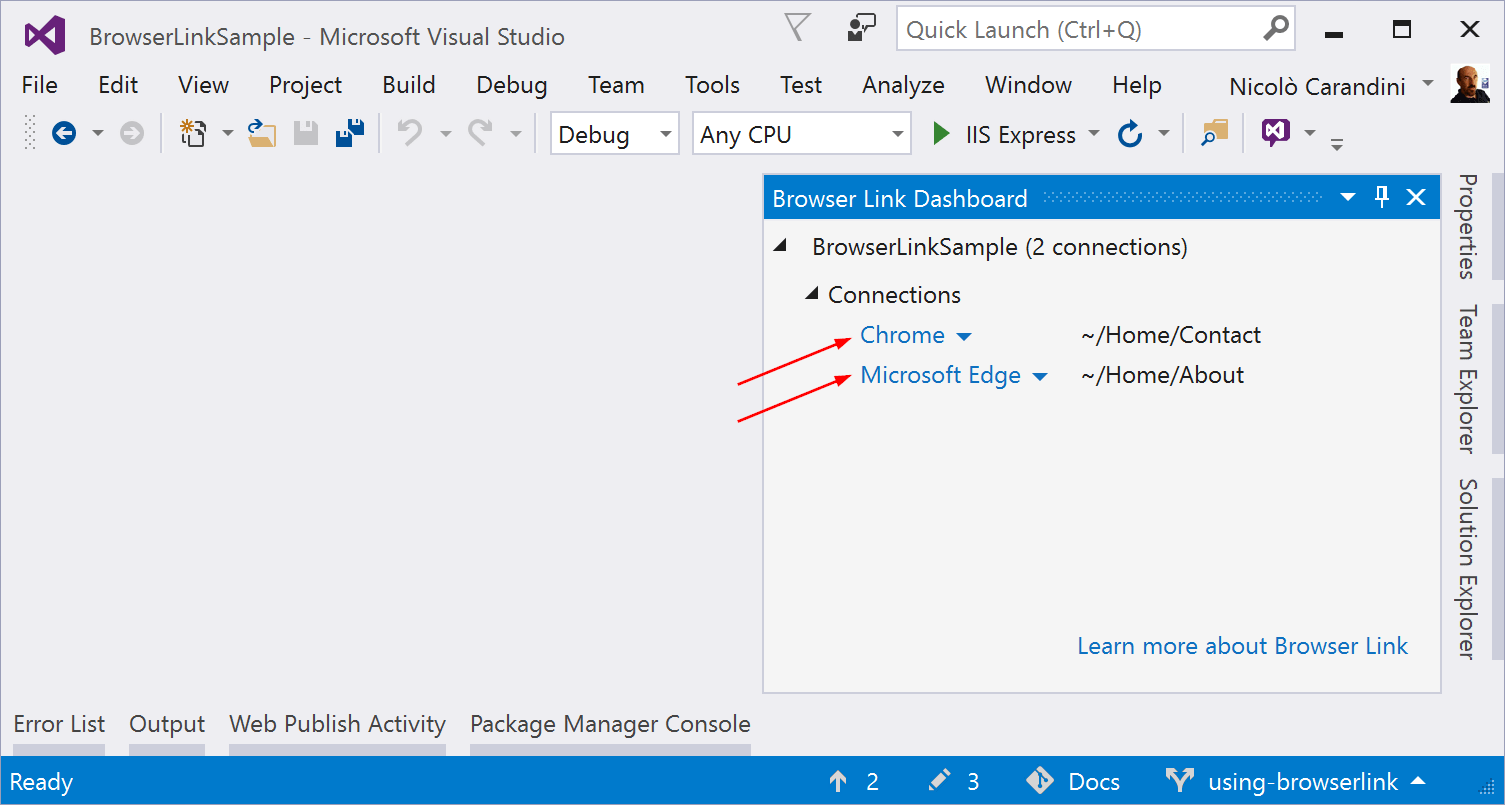
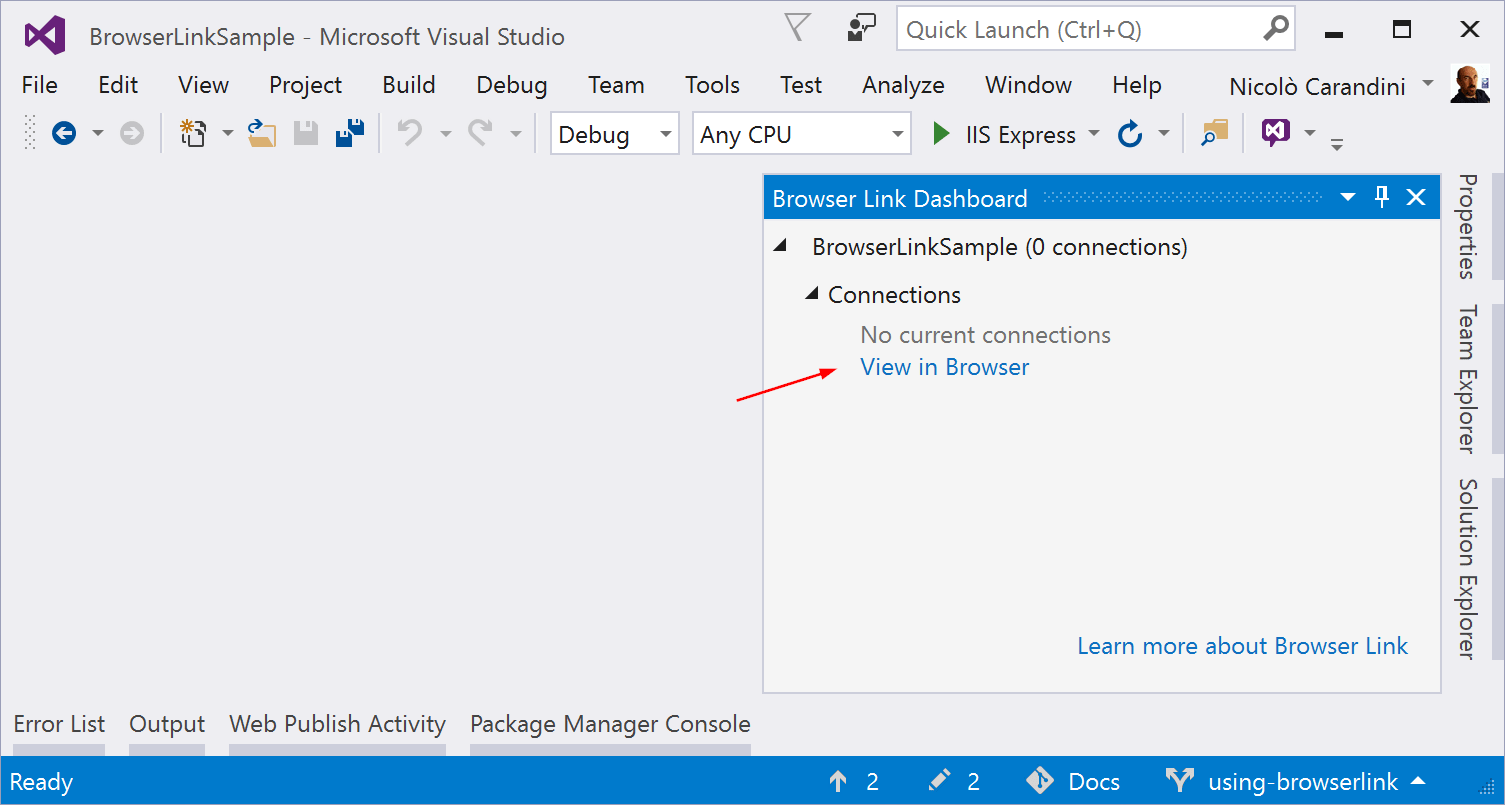
연결된 브라우저는 각 브라우저가 표시하는 페이지의 경로와 함께 표시됩니다.

개별 브라우저 이름을 클릭하여 해당 브라우저만 새로 고칠 수도 있습니다.
브라우저 링크 사용 또는 사용 안 함
사용하지 않도록 설정한 후 브라우저 링크를 다시 사용하도록 설정하면 브라우저를 새로 고쳐 다시 연결해야 합니다.
CSS 핫 다시 로드 사용 또는 사용 안 함
CSS 핫 다시 로드를 사용하도록 설정하면 CSS 파일을 변경할 때 연결된 브라우저가 자동으로 새로 고쳐집니다.
작동 방식
브라우저 링크를 사용하여 SignalR Visual Studio와 브라우저 간에 통신 채널을 만듭니다. 브라우저 링크를 사용하도록 설정하면 Visual Studio는 여러 클라이언트(브라우저)가 연결할 수 있는 서버 역할을 SignalR 합니다. 브라우저 링크는 ASP.NET Core 요청 파이프라인에도 미들웨어 구성 요소를 등록합니다. 이 구성 요소는 서버의 모든 페이지 요청에 특수 <script> 참조를 삽입합니다. 브라우저에서 소스 보기를 선택하고 <body> 태그 콘텐츠의 끝으로 스크롤하면 스크립트 참조를 확인할 수 있습니다.
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
소스 파일은 수정되지 않습니다. 미들웨어 구성 요소는 스크립트 참조를 동적으로 삽입합니다.
브라우저 쪽 코드는 모두 JavaScript이므로, 브라우저 플러그 인을 요구하지 않고 SignalR를 지원하는 모든 브라우저에서 작동합니다.
작성자: Nicolò Carandini 및 Tom Dykstra
브라우저 링크는 Visual Studio 기능입니다. 개발 환경과 하나 이상의 웹 브라우저 간에 통신 채널을 만듭니다. 브라우저 링크를 사용하여 다음을 수행합니다.
- 한 번에 여러 브라우저에서 웹앱을 새로 고칩니다.
- 화면 크기 등 특정 설정을 사용하여 여러 브라우저에서 테스트합니다.
- 실시간으로 브라우저에서 UI 요소를 선택하고 Visual Studio에서 상관 관계가 있는 태그 및 소스를 확인합니다.
- 실시간 브라우저 테스트 자동화를 수행합니다. 브라우저 링크는 확장도 가능합니다.
브라우저 링크 설정
Microsoft.VisualStudio.Web.BrowserLink 패키지를 프로젝트에 추가합니다. 또한 ASP.NET Core Razor Pages 또는 MVC 프로젝트의 경우, RazorASP.NET Core의 파일 컴파일에 설명된 대로 Razor(.cshtml) 파일의 런타임 컴파일을 사용하도록 설정합니다. Razor 구문 변경 내용은 런타임 컴파일을 사용하도록 설정한 경우에만 적용됩니다.
ASP.NET Core 2.0 프로젝트를 ASP.NET Core 2.1로 변환하고 Microsoft.AspNetCore.App 메타패키지로 전환하는 경우, 브라우저 링크 기능을 위해 Microsoft.VisualStudio.Web.BrowserLink를 설치합니다. ASP.NET Core 2.1 프로젝트 템플릿은 기본적으로 Microsoft.AspNetCore.App 메타패키지를 사용합니다.
ASP.NET Core 2.0 웹 애플리케이션, 비어 있음 및 웹 API 프로젝트 템플릿은 Microsoft.VisualStudio.Web.BrowserLink의 패키지 참조를 포함하는 Microsoft.AspNetCore.All 메타패키지를 사용합니다. 따라서 Microsoft.AspNetCore.All 메타패키지를 사용하는 경우, 브라우저 링크를 사용할 수 있도록 설정하는 추가 작업이 필요하지 않습니다.
ASP.NET Core 1.x 웹 애플리케이션 프로젝트 템플릿에는 Microsoft.VisualStudio.Web.BrowserLink 패키지의 패키지 참조가 있습니다. 다른 프로젝트 형식의 경우, Microsoft.VisualStudio.Web.BrowserLink의 패키지 참조를 추가해야 합니다.
구성
Startup.Configure 메서드에서 UseBrowserLink를 호출합니다.
app.UseBrowserLink();
UseBrowserLink 호출은 일반적으로 개발 환경에서만 브라우저 링크를 사용하도록 설정하는 if 블록 내에 배치됩니다. 예시:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
자세한 내용은 ASP.NET Core에서 여러 환경 사용을 참조하세요.
브라우저 링크 사용 방법
ASP.NET Core 프로젝트를 열면 Visual Studio에서 디버그 대상 도구 모음 컨트롤 옆에 브라우저 링크 도구 모음 컨트롤이 표시됩니다.

브라우저 링크 도구 모음 컨트롤에서 다음을 수행할 수 있습니다.
- 한 번에 여러 브라우저에서 웹앱을 새로 고칩니다.
- 브라우저 링크 대시보드를 엽니다.
- 브라우저 링크를 사용하거나 사용하지 않도록 설정합니다. 참고: 브라우저 링크는 Visual Studio에서 기본적으로 사용하지 않도록 설정됩니다.
- CSS 자동 동기화를 사용하거나 사용하지 않도록 설정합니다.
한 번에 여러 브라우저에서 웹앱 새로 고침
프로젝트를 시작할 때 실행할 단일 웹 브라우저를 선택하려면 디버그 대상 도구 모음 컨트롤의 드롭다운 메뉴를 사용합니다.

한 번에 여러 브라우저를 열려면 동일한 드롭다운에서 브라우저 선택...을 선택합니다. Ctrl 키를 누른 채 원하는 브라우저를 선택하고 찾아보기를 클릭합니다.

다음 스크린샷은 인덱스 뷰가 열려 있는 Visual Studio와 두 개의 열린 브라우저를 보여 줍니다.

브라우저 링크 도구 모음 컨트롤을 마우스로 가리켜 프로젝트에 연결된 브라우저를 확인합니다.

인덱스 뷰를 변경하고 브라우저 링크 새로 고침 단추를 클릭하면 연결된 모든 브라우저가 업데이트됩니다.

브라우저 링크는 Visual Studio 외부에서 시작하여 앱 URL로 이동하는 브라우저에서도 작동합니다.
브라우저 링크 대시보드
브라우저 링크 드롭다운 메뉴에서 브라우저 링크 대시보드 창을 열고 열린 브라우저와의 연결을 관리합니다.

연결된 브라우저가 없는 경우, 브라우저에서 보기 링크를 선택하여 디버깅하지 않는 세션을 시작할 수 있습니다.

그러지 않으면 연결된 브라우저가 각 브라우저에 표시되는 페이지의 경로와 함께 표시됩니다.

개별 브라우저 이름을 클릭하여 해당 브라우저만 새로 고칠 수도 있습니다.
브라우저 링크 사용 또는 사용 안 함
브라우저 링크를 사용하지 않도록 설정한 후 다시 사용하도록 설정하는 경우, 브라우저를 새로 고쳐 다시 연결해야 합니다.
CSS 자동 동기화 사용 또는 사용 안 함
CSS 자동 동기화를 사용하도록 설정한 경우, CSS 파일을 변경하면 연결된 브라우저가 자동으로 새로 고쳐집니다.
작동 방식
브라우저 링크는 SignalR를 사용하여 Visual Studio와 브라우저 간에 통신 채널을 만듭니다. 브라우저 링크를 사용하도록 설정한 경우, Visual Studio는 여러 클라이언트(브라우저)가 연결할 수 있는 SignalR 서버 역할을 합니다. 또한 브라우저 링크는 ASP.NET Core 요청 파이프라인에 미들웨어 구성 요소를 등록합니다. 이 구성 요소는 서버의 모든 페이지 요청에 특수 <script> 참조를 삽입합니다. 브라우저에서 소스 보기를 선택하고 <body> 태그 콘텐츠의 끝으로 스크롤하면 스크립트 참조를 확인할 수 있습니다.
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
소스 파일은 수정되지 않습니다. 미들웨어 구성 요소는 스크립트 참조를 동적으로 삽입합니다.
브라우저 쪽 코드는 모두 JavaScript이므로, 브라우저 플러그 인을 요구하지 않고 SignalR를 지원하는 모든 브라우저에서 작동합니다.
ASP.NET Core
