Build a Minimal Warehouse Management PowerApp with Barcode Scanner
Introduction
One of the features of Power Apps is the Bar Code scanner control that lets you read the data embedded in a barcode using the mobiles camera. The bar code scanner control works in android or iOS devices. It doesn’t support scanning in the web browser as of now.
With this functionality, with just mobile and power app, we can build powerful inventory management apps that most often reads the bar code labels on the product or items.
In this article we will see how to leverage the bar code control in a warehouse management app.
Scenario
We have a requirement where we have a warehouse that accepts bulk storage of household items from a customer and store it in the warehouse at a predetermined location for a certain amount of time.
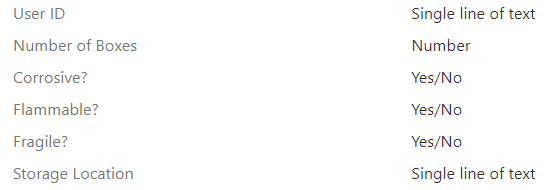
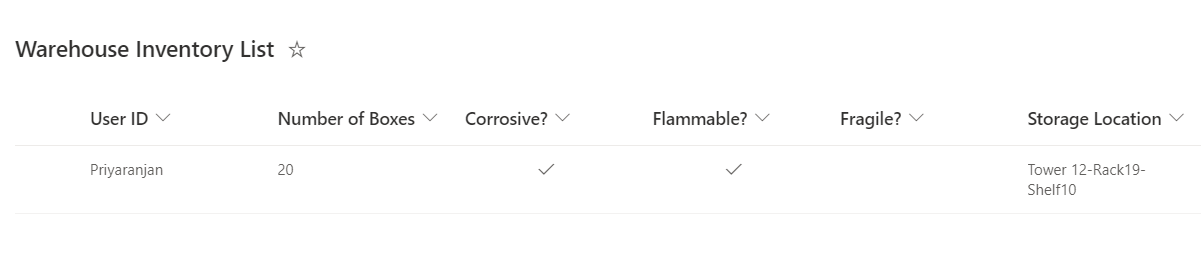
We want to build an app that takes the inventory of the incoming warehouse items and store the data to a SharePoint Lists back end which contains the below columns.
When the customer submits his items, a label with barcode that indicates in which Vertical Tower, Rack Number and the Associated Shelf Number is stamped on to the storage item. We will be using a Power App to collect the details of the inventory and we will use the bar code scanner to scan the storage location details from the bar code label stamped on the storage item.
Implementation
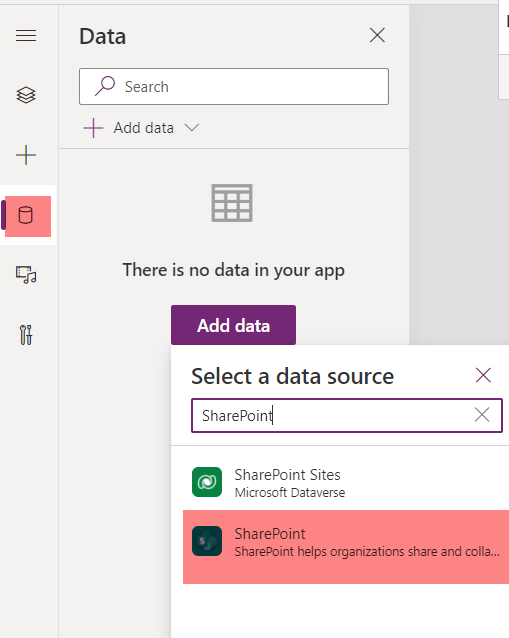
As the first step, lets create a list named Warehouse Inventory List with the above columns which will act as the backend for the Power App.Followed by that we will head over to make.powerapps.com and create a canvas app and add a data connection to the SharePoint List
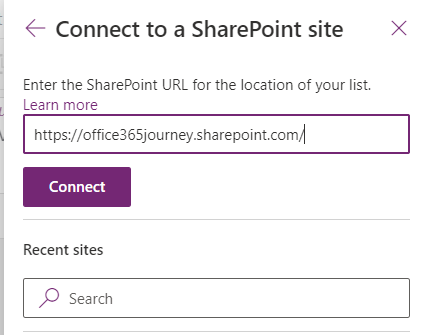
It will ask for the SharePoint site to connect, mention the site name and click on connect.
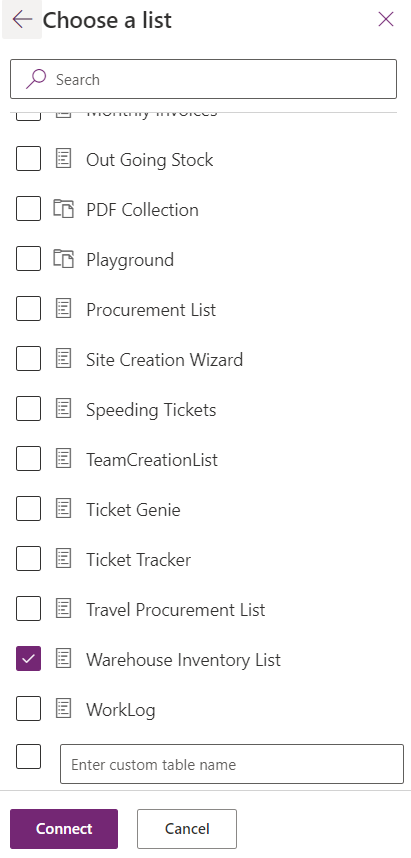
Finally select the list which acts as the back end and click on connect to complete the data connection.
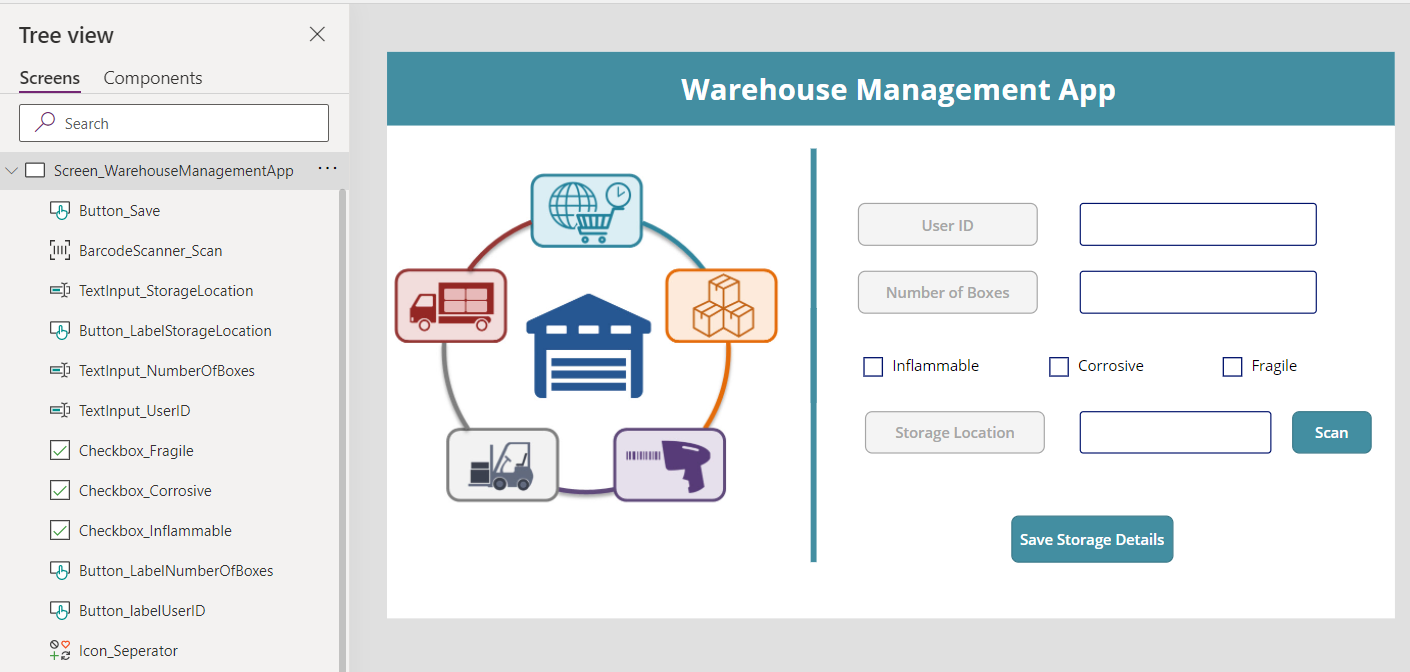
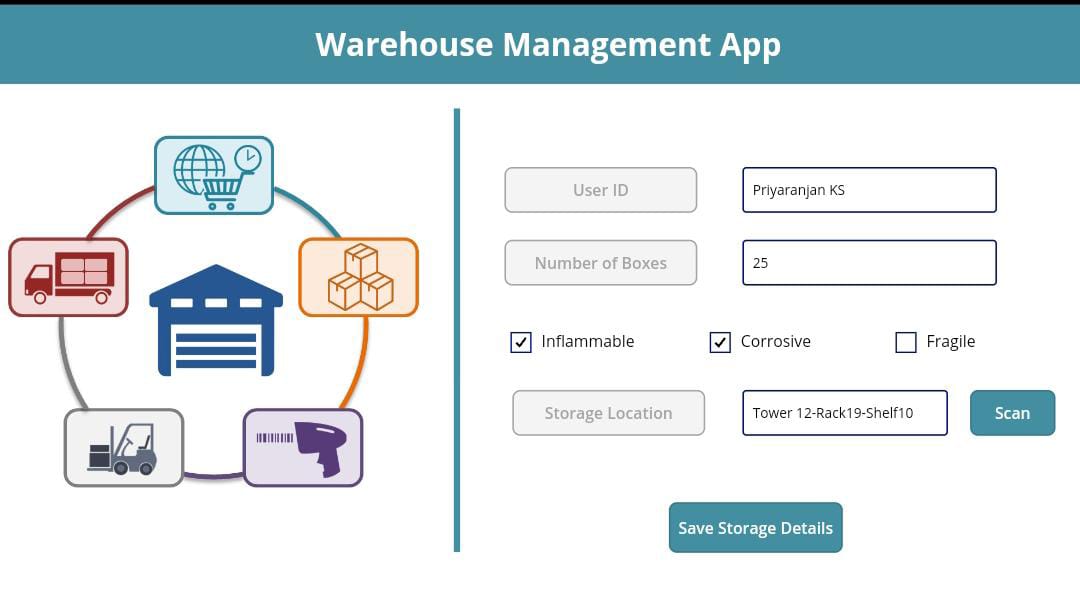
Then we will add the fields corresponding to the columns in the SharePoint back end to the Screen of the app.
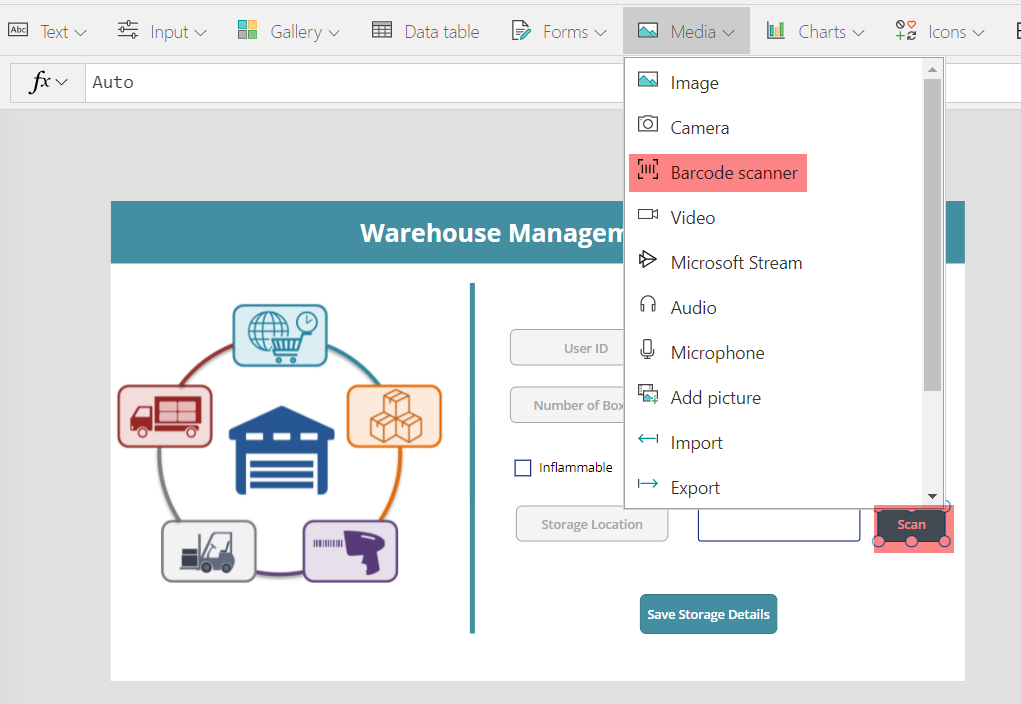
We have added the Barcode Scanner to the screen so that when we click on it, the camera will open up and the scanned text will be copied to the adjacent text box that will hold the storage location information from the barcode.
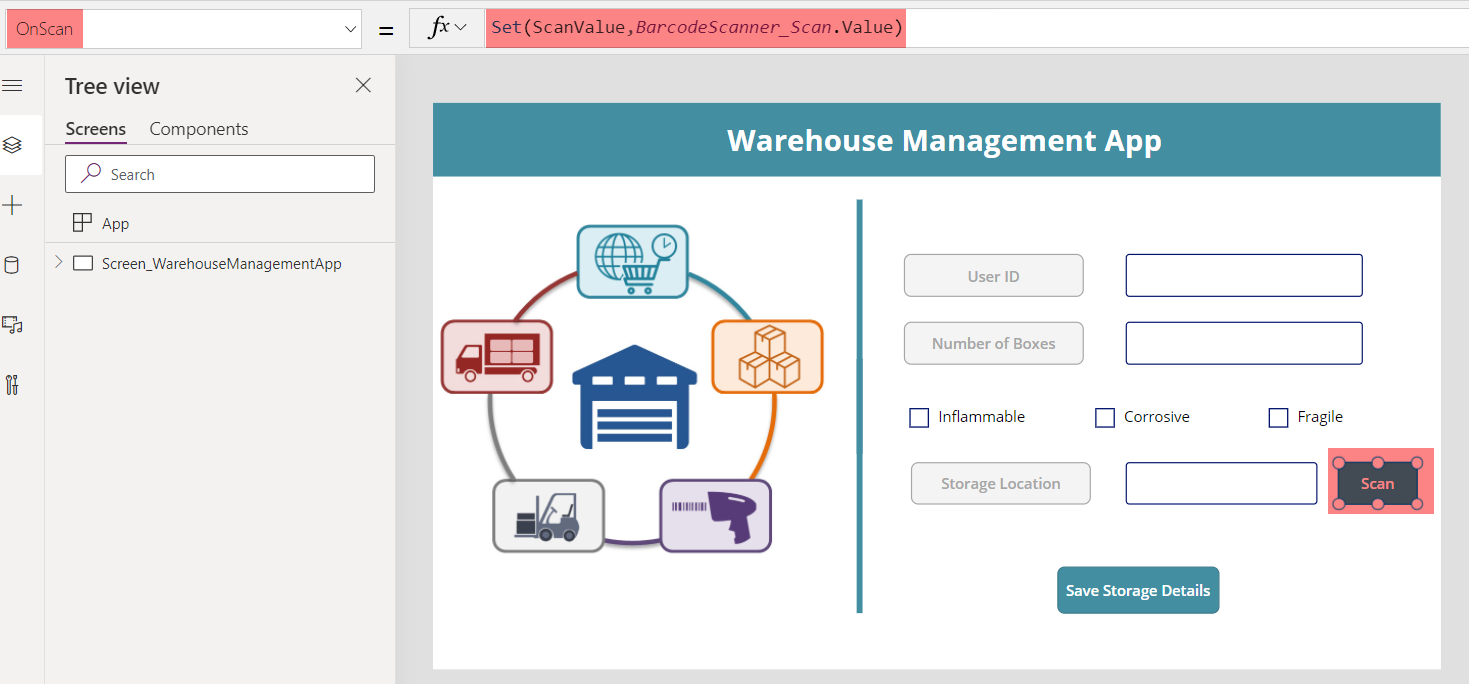
In the OnScan property we will add the below expression which will get the scanned value and assign it to the variable ScanValue
Set(ScanValue,BarcodeScanner_Scan.Value)
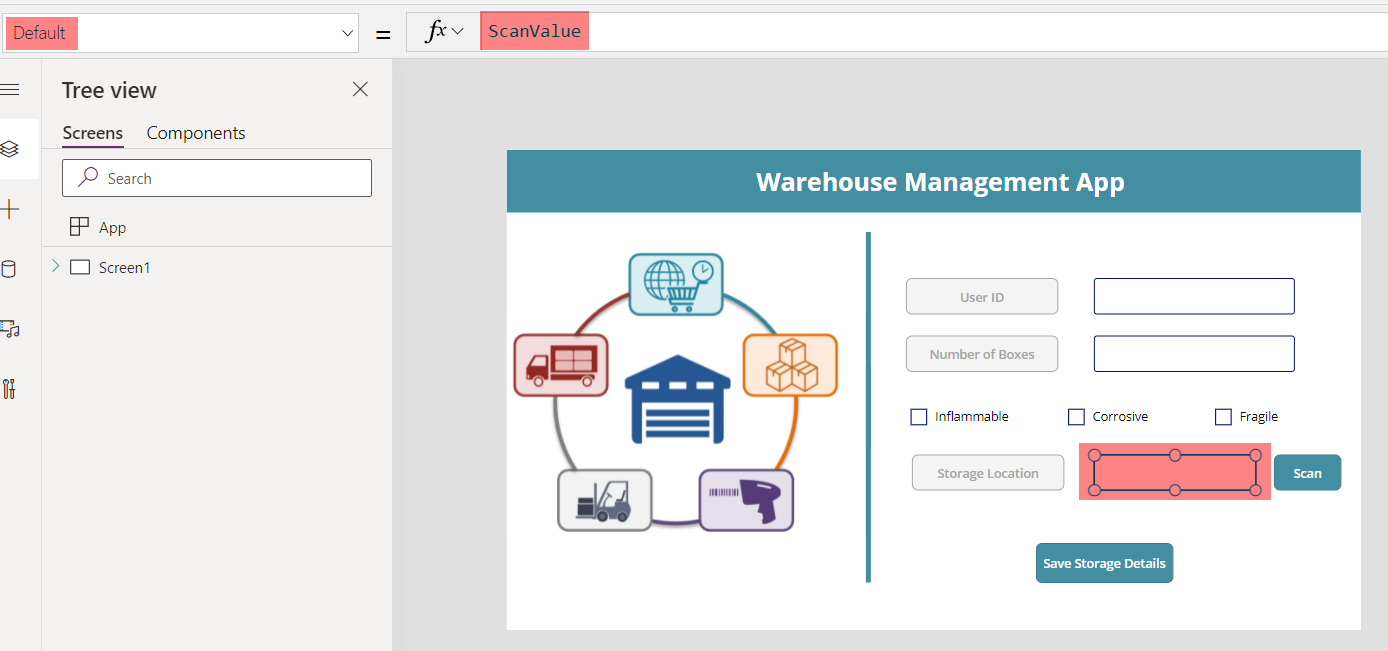
We will then assign the variable that stores the scanned value of the storage shelf location to the Storage Location Text input so that we can save it back to the SharePoint list.
Save the Data to SharePoint
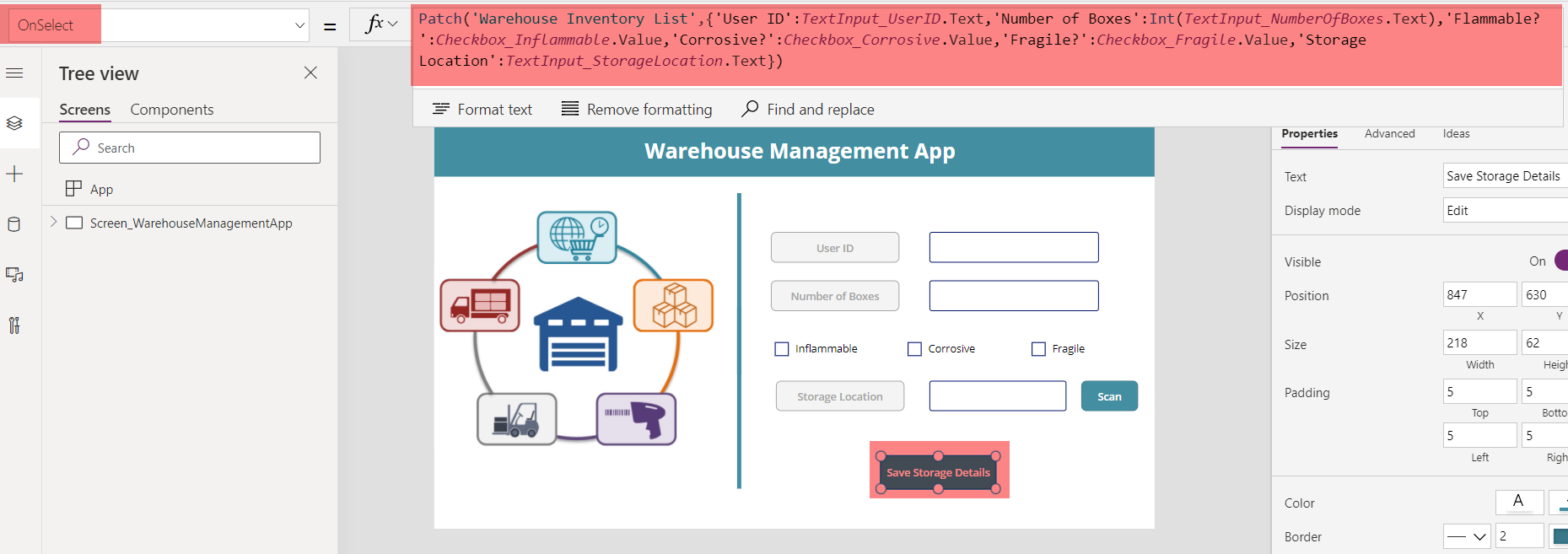
Finally let’s save the manually entered data and the scanned bar code data to the SharePoint List using the below patch function
Patch('Warehouse Inventory List',{'User ID':TextInput_UserID.Text,'Number of Boxes':Int(TextInput_NumberOfBoxes.Text),'Flammable?':Checkbox_Inflammable.Value,'Corrosive?':Checkbox_Corrosive.Value,'Fragile?':Checkbox_Fragile.Value,'Storage Location':TextInput_StorageLocation.Text})
Test the Bar Code Scanner App
Now let’s do a test of the Warehouse management app and see the bar code scanner in action. As we cannot test it from the browser, I am opening it from my mobile using the Power Apps, mobile app.
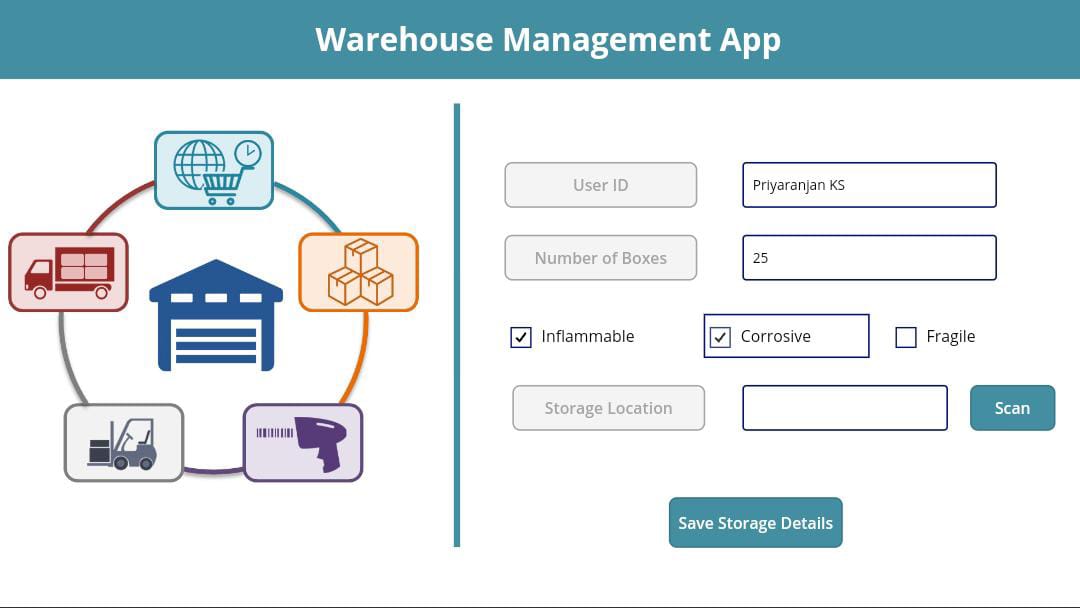
It has opened the App and we will add the manual data values first
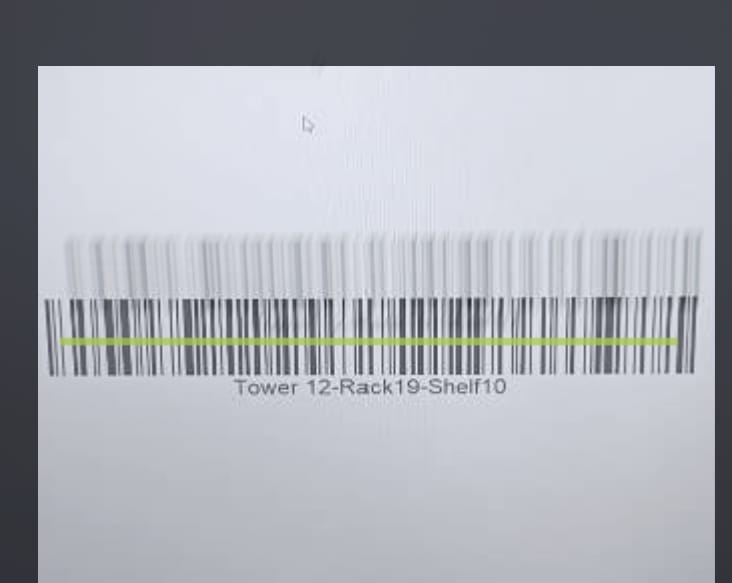
Now we will click on the Scan button of the bar code scanner which opens up camera app , lets scan the bar code label
It has extracted the Bar code text and copied it to the Storage Location input box.
Let’s go ahead and click on Save Storage Details which will save the data to the SharePoint back end.
Summary
Thus, we saw how to create a basic warehouse management app that uses bar code scanner to scan the bar code labels and capture the embedded data and save it to SharePoint back end list.