SharePoint Framework: How to Implement CI/CD
Overview
Implementing the SharePoint Framework solutions is easy. However maintaining the SPFx solutions for their integrity as they grow is always challenging. When SPFx solution is being worked on by team of considerable size and it under goes continuous development efforts, testing and deployment of latest released package is a huge task. Setting up CI (Continuous Integration) and CD (Continuous Deployment) helps to automate
In this article, we will explore how we can implement Continuous Integration and Continuous deployment using Azure DevOps to automate SPFx solution builds and deployment.
Continuous Integration (CI)
Continuous Integration (CI) is process of automating build and testing of code when a developer commits changes to source control. Commit to source control triggers an automated build which grabs the latest code from version control, builds it and runs tests on it (if configured). Below are few benefits of implementing CI:
- Improved productivity of dev team
- Reduced number of bugs
- Early detection of bugs
- Early to market release
Build Pipeline
Build pipeline includes below major steps:
- Create build definition
- Install Node JS
- Restore npm packages
- Build the solution
- Package the solution
- Prepare the Artifacts
- Publish the Artifacts
Create Build Definition
Build definition contains definition and configuration for build. Follow below steps to create a new build definition.
Login to Visual Studio Online (Azure DevOps) at https://visualstudio.microsoft.com/vso/
Select your project to setup build definition.
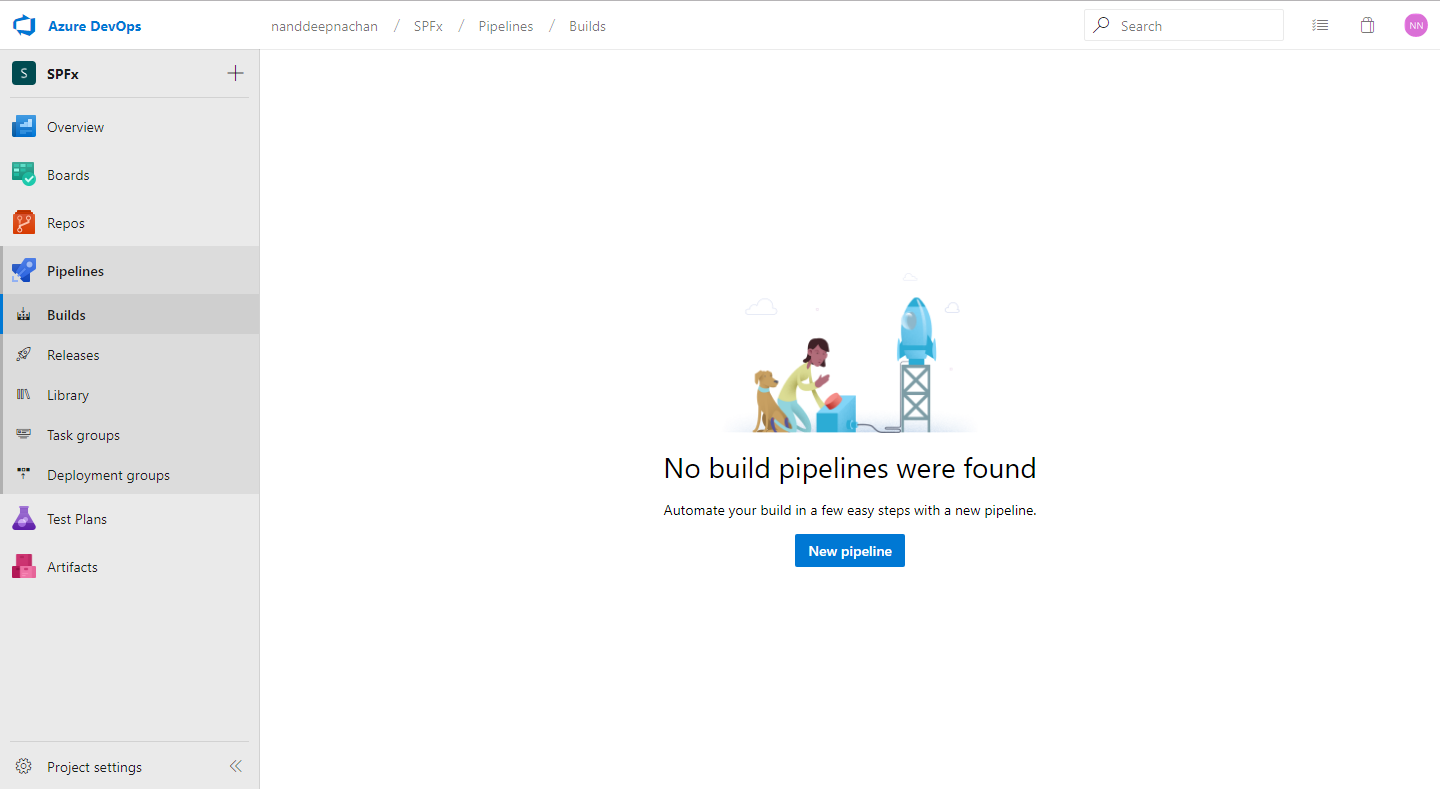
From left navigation, click Pipelines > Builds.
Click “New pipeline”.
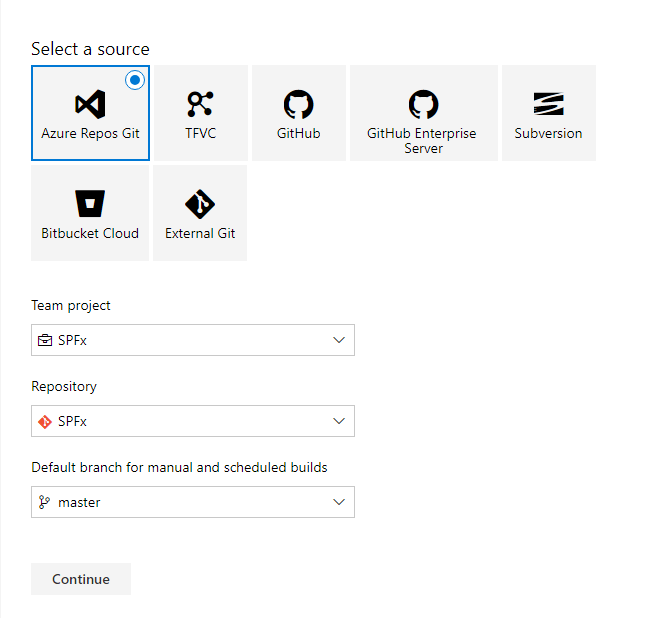
Select the source to connect to your source repository. Click continue.
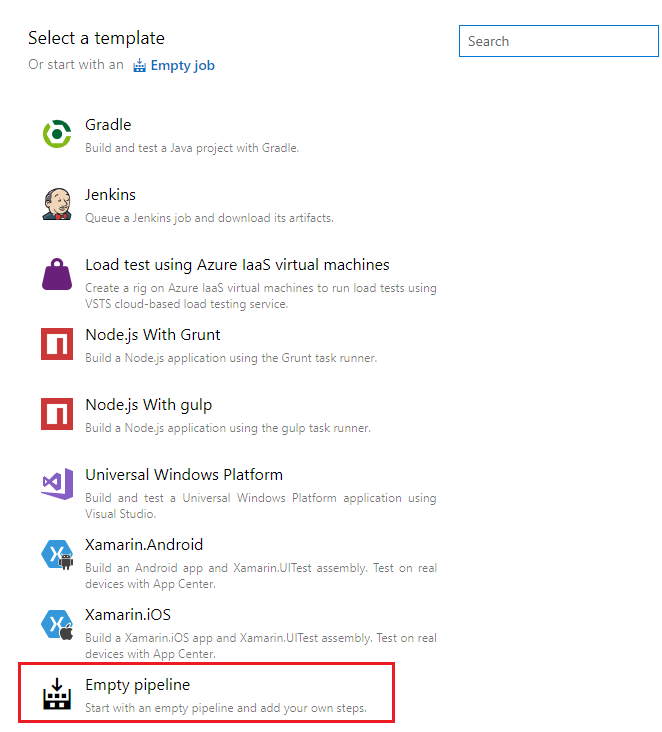
Under “Select a template”, select “Empty Pipeline”.
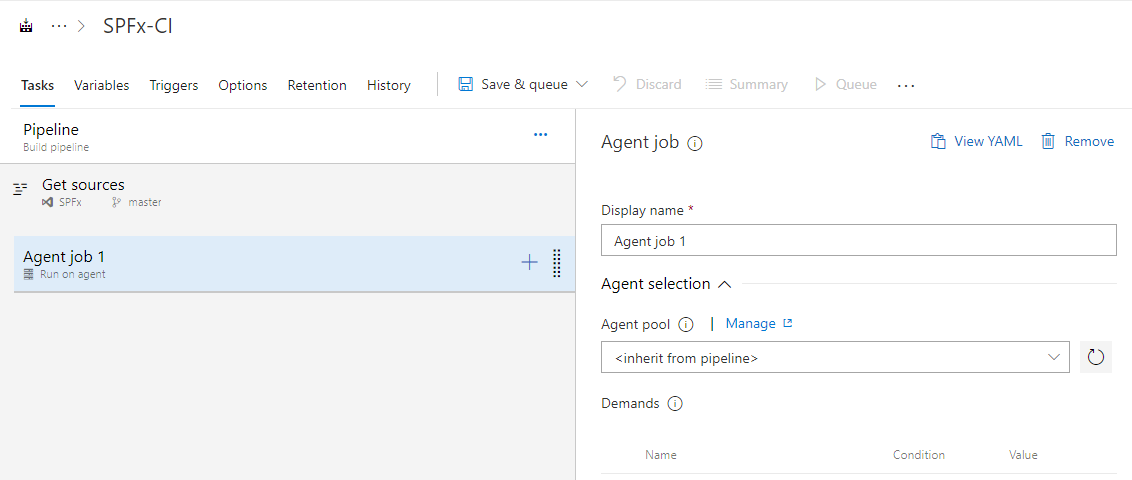
The build definition has default agent. We can add multiple tasks to agent to define our build.
Install Node JS
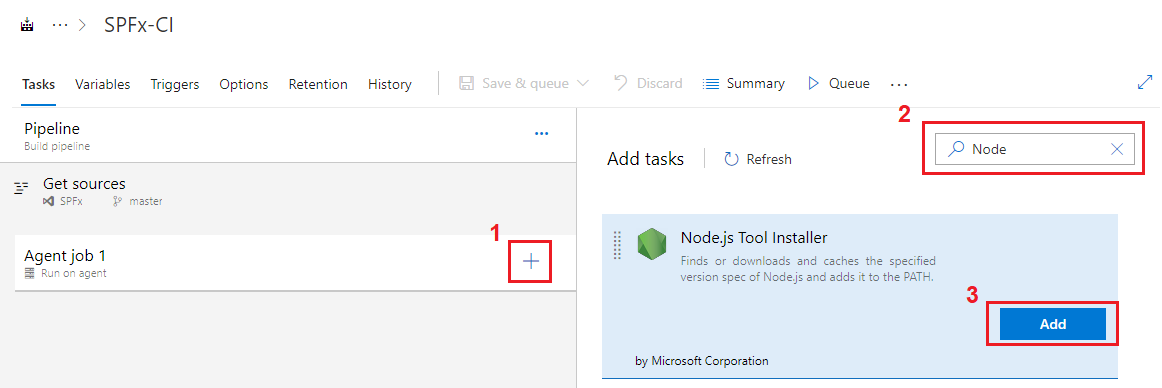
On the default agent, click + sign.
Search for “Node”.
Add Node.js tool installer.
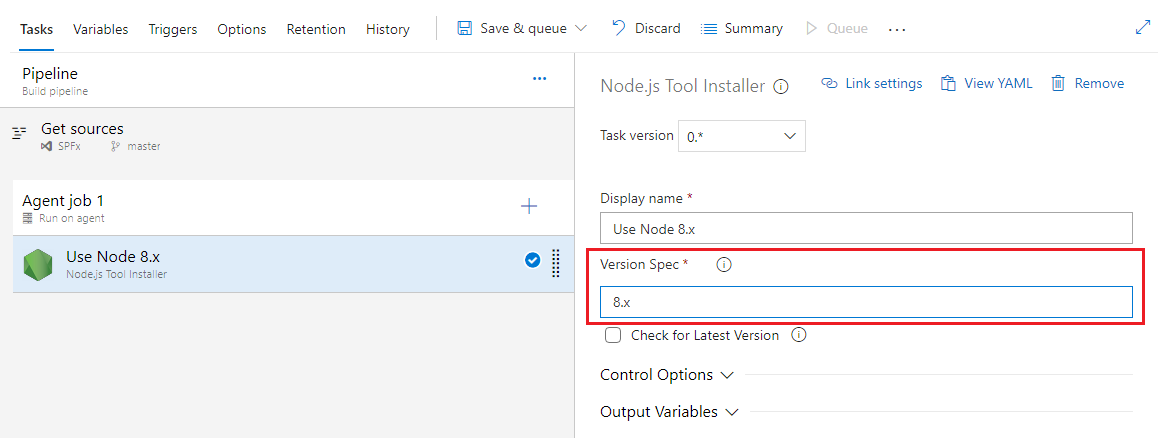
Specify the version as 8.x, since SharePoint Framework supports Node version 8.x.
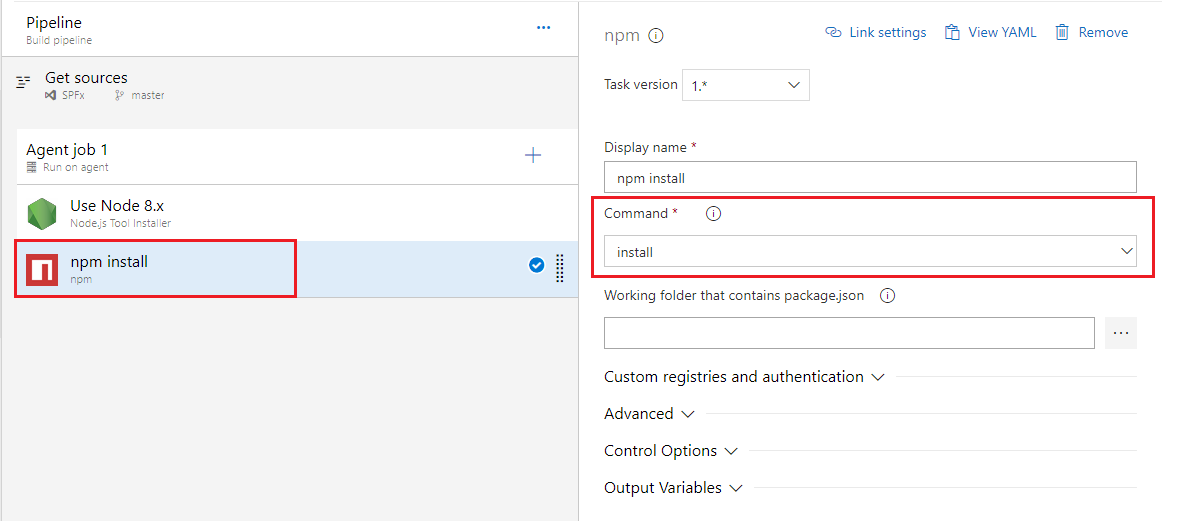
Restore npm Packages
SharePoint Framework solution uses third party npm packages. We need to restore those before starting the build process.
Build the Solution
Build the SPFx solution to minify the required assets to upload to CDN.
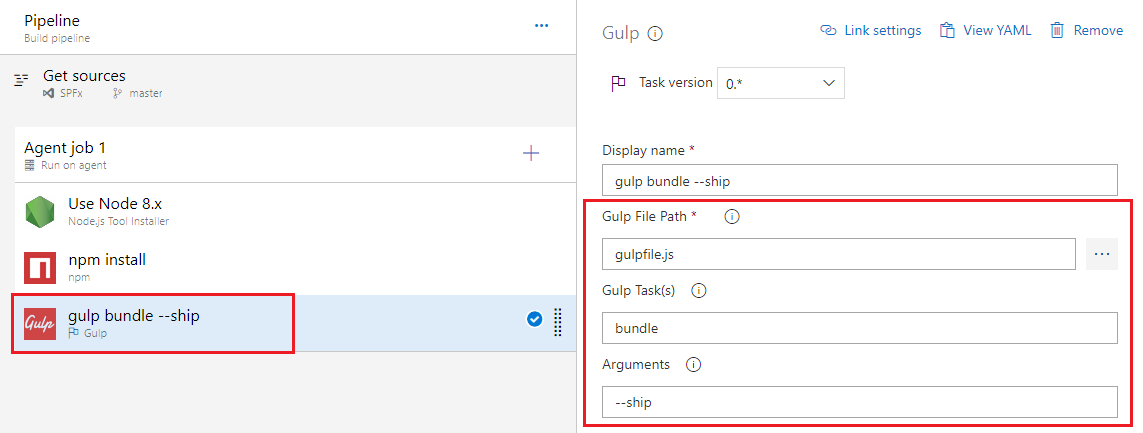
Add gulp task
Set Gulp file path to gulpfile.js
Set Gulp task as bundle
Set Gulp arguments to --ship
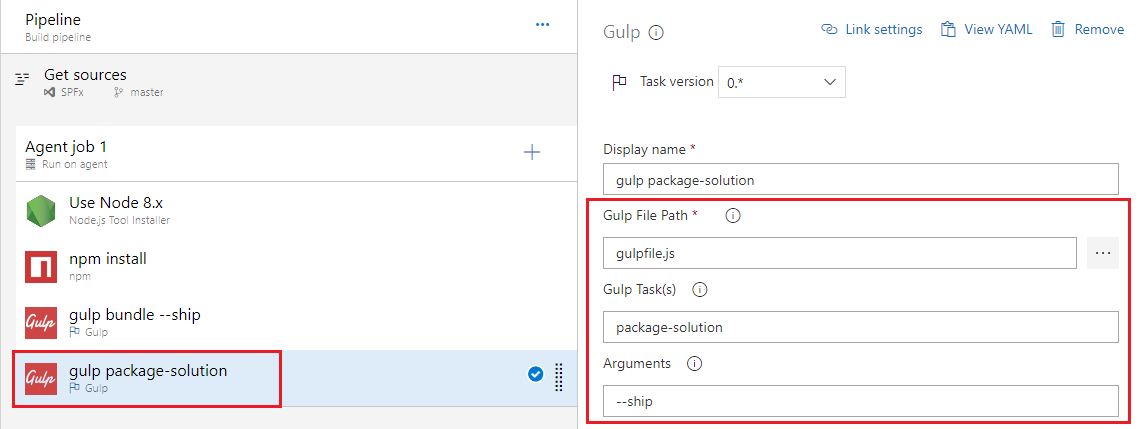
Package the Solution
The next step is to combine the assets into a package.
Add gulp task
Set Gulp file path to gulpfile.js
Set Gulp task as package-solution
Set Gulp arguments to --ship
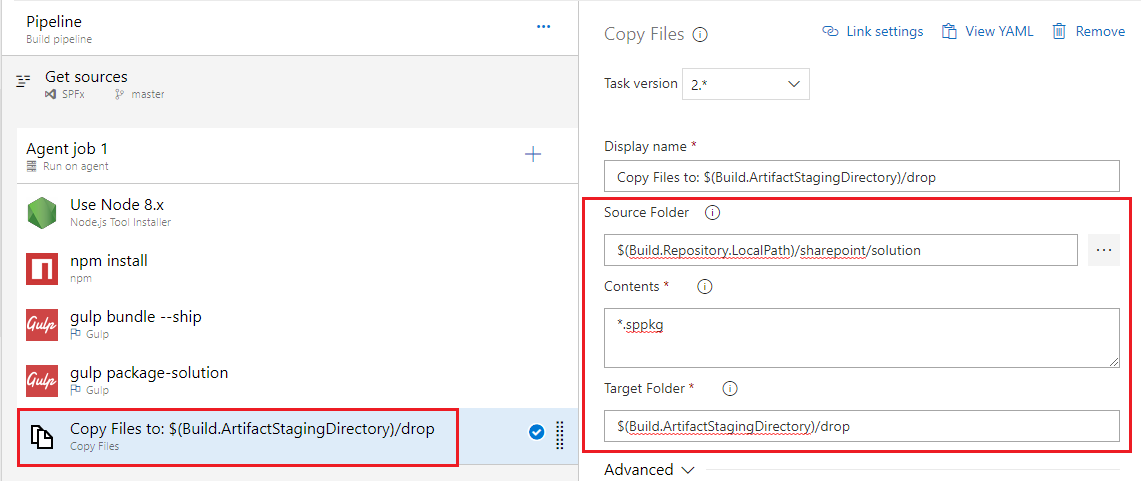
Prepare the Artifacts
Azure DevOps build does not retain any files. The .sppkg file created from above step needs to be copied to staging directory to be published to release pipeline.
Add “Copy Files” task
Set “Source Folder” to $(Build.Repository.LocalPath)/sharepoint/solution
Set “Contents” to *.sppkg
Set target folder to $(Build.ArtifactStagingDirectory)/drop
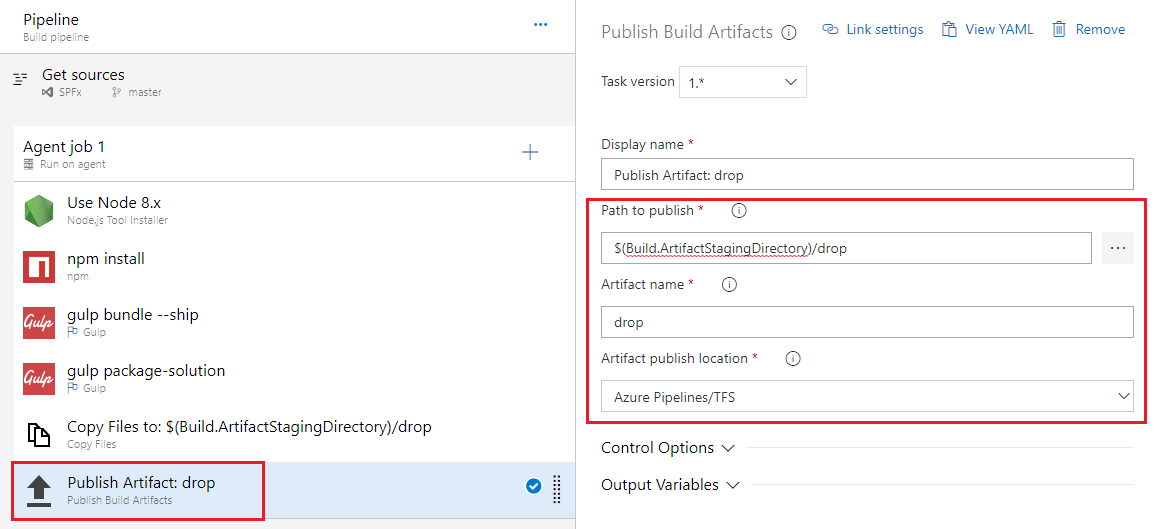
Publish the Artifacts
Instruct Azure DevOps to keep the files after build execution.
Add “Publish Build Artifacts” task
Set “Path to publish” to $(Build.ArtifactStagingDirectory)/drop
Set “Artifact name” to drop
Continuous Deployment (CD)
Continuous Deployment (CD) takes package from build and deploys it to designated environment. Successful and failed deployments can be tracked by developers.
Continuous Deployment with SharePoint Framework involves below steps
- Create the Release Definition
- Link the Build Artifact
- Create the Environment
- Install NodeJS
- Install Office 365 CLI
- Connect to App Catalog
- Add Solution Package to App Catalog
- Deploy the App
- Set Environment Variables
Create the Release Definition
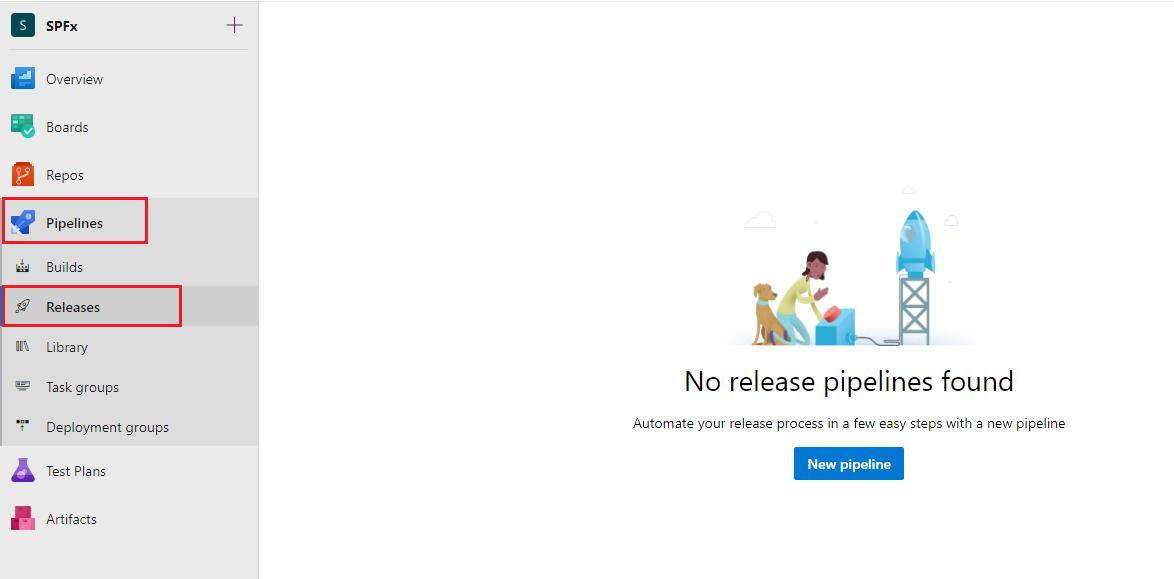
From left navigation, click Pipelines > Releases.
Click “New pipeline”.
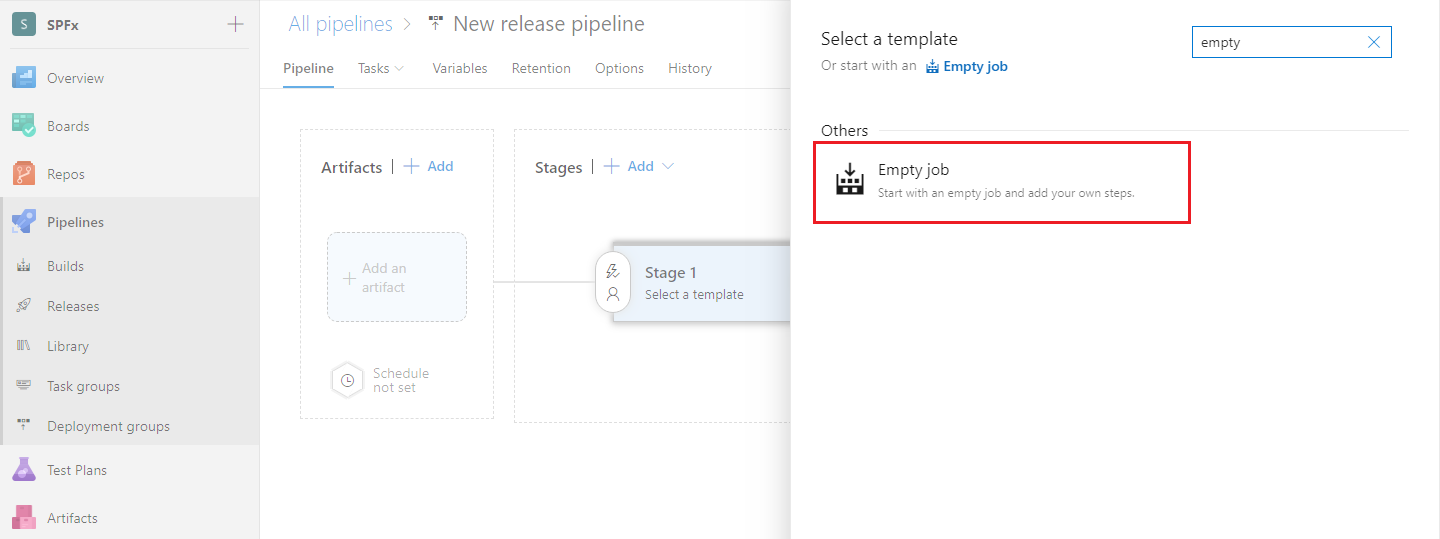
3. Create a new release definition with empty template.
Link the Build Artifact
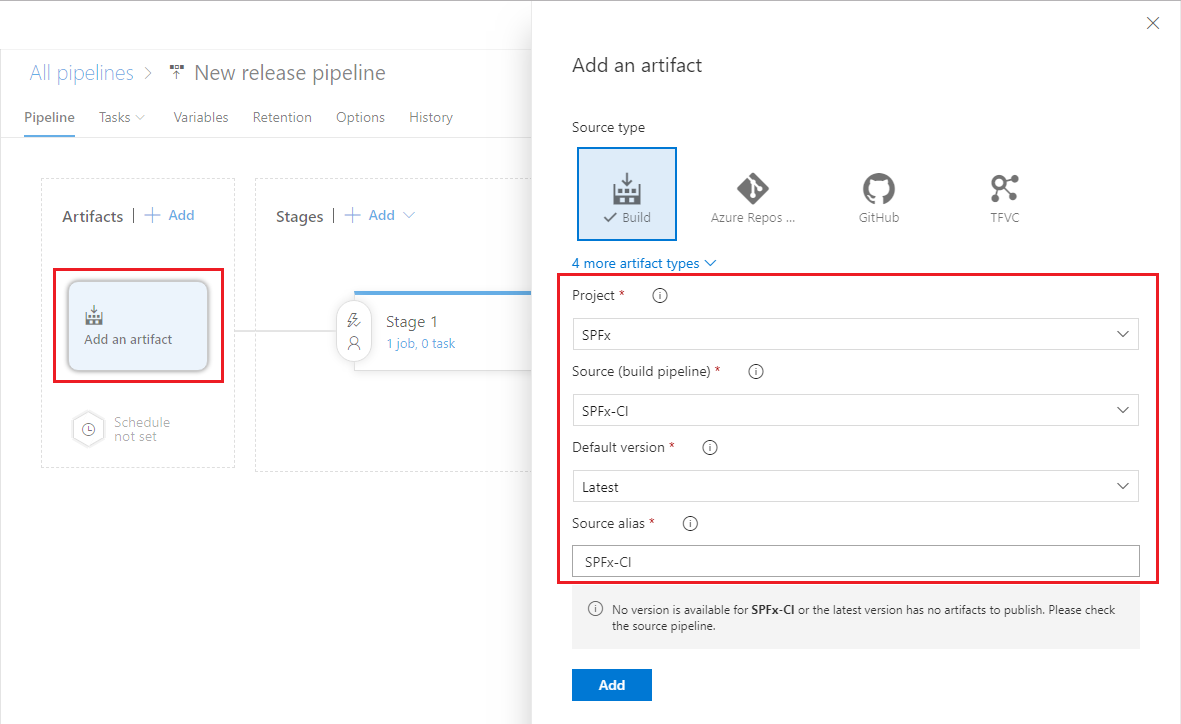
Click “Add an artifact”
Under “Source (build pipeline)”, select the previously created build definition
Note down “Source alias” for future use.
Click Add.
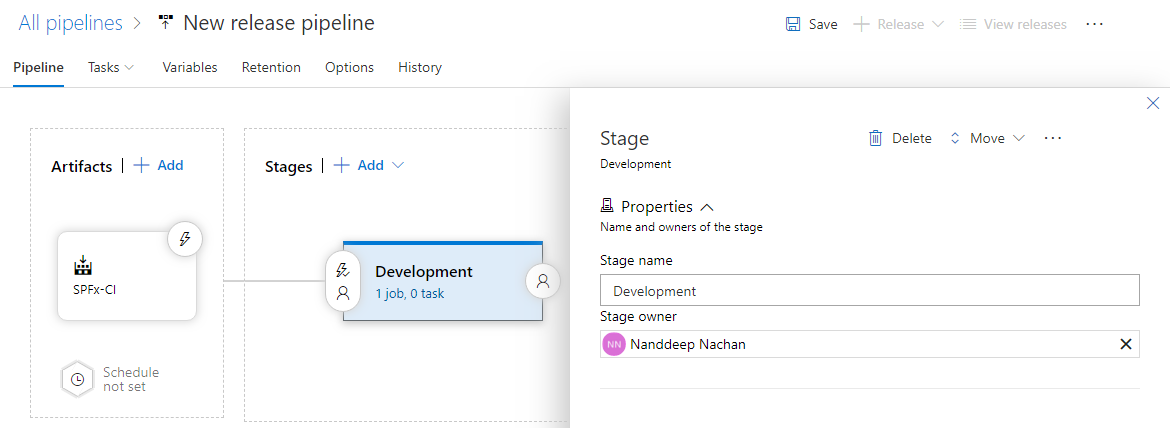
Create the Environment
Define an environment to deploy the build artifacts.
Install NodeJS
Under environment, click “1 job, 0 task”.
The task configuration window will appear, same as in build definition.
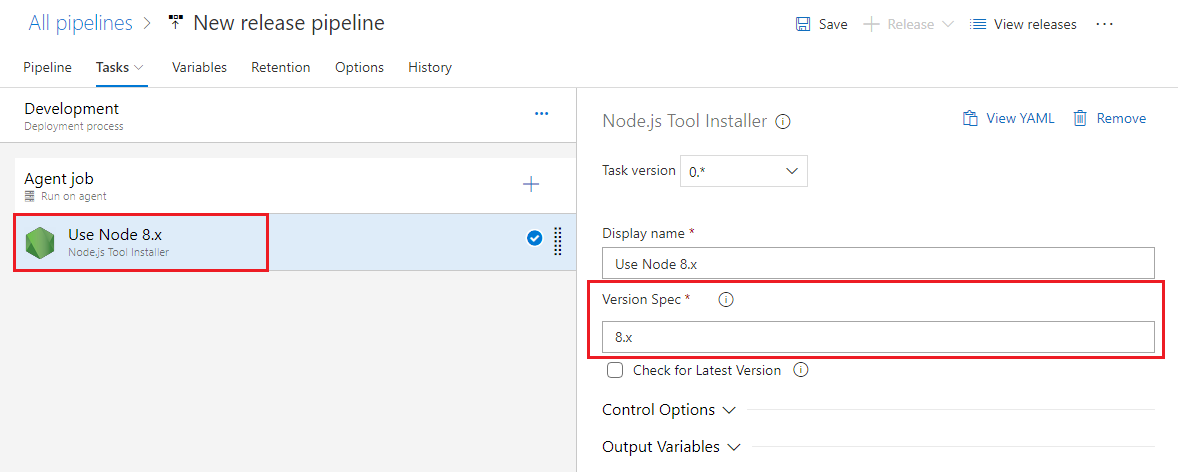
On the default agent, click + sign.
Search for “Node”.
Add Node.js tool installer.
Specify the version as 8.x, since SharePoint Framework supports Node version 8.x.
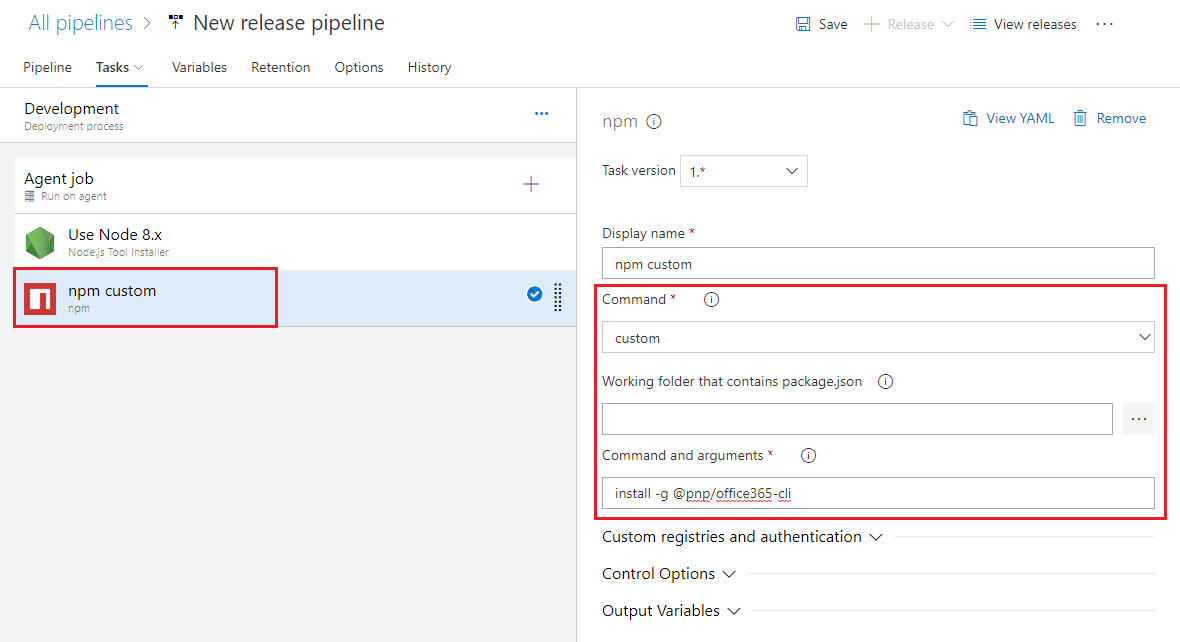
Install Office 365 CLI
Office 365 Common Language Interface (CLI) is an open source project from OfficeDev PnP Community.
Add npm task
Under “Command”, select custom
In the “Command and Arguments”, type install -g @pnp/office365-cli
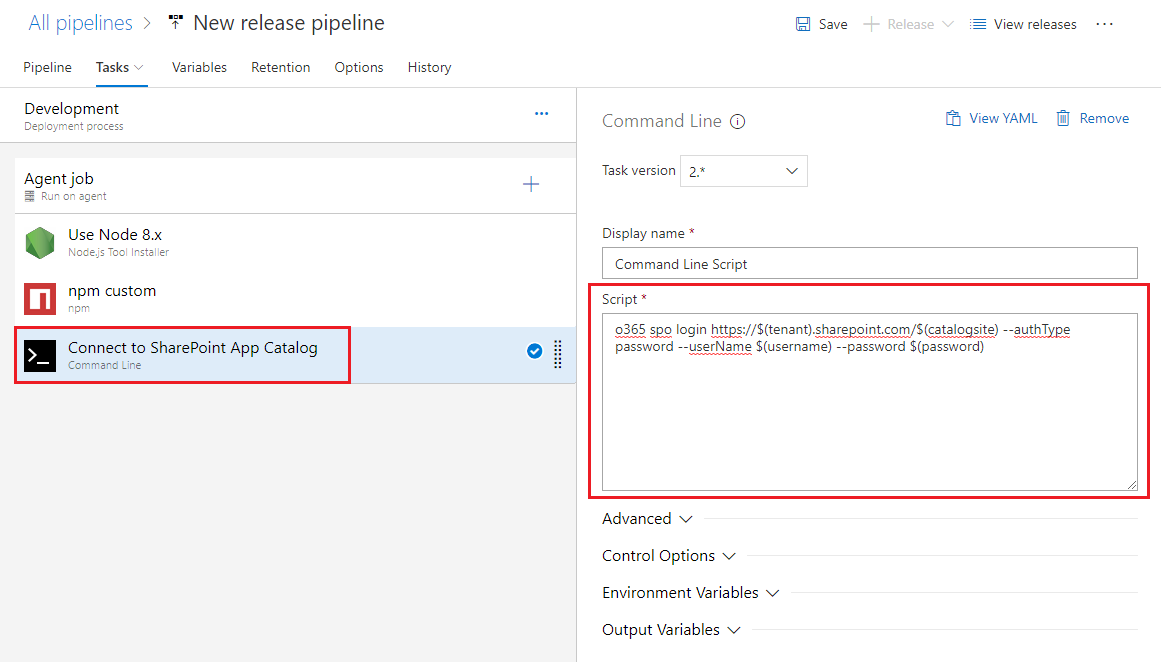
Connect to App Catalog
We need to authenticate against App Catalog of our tenant.
Add “Command Line” task.
In the “Script” field, type in below command
o365 spo login https://$(tenant).sharepoint.com/$(catalogsite) --authType password --userName $(username) --password $(password)
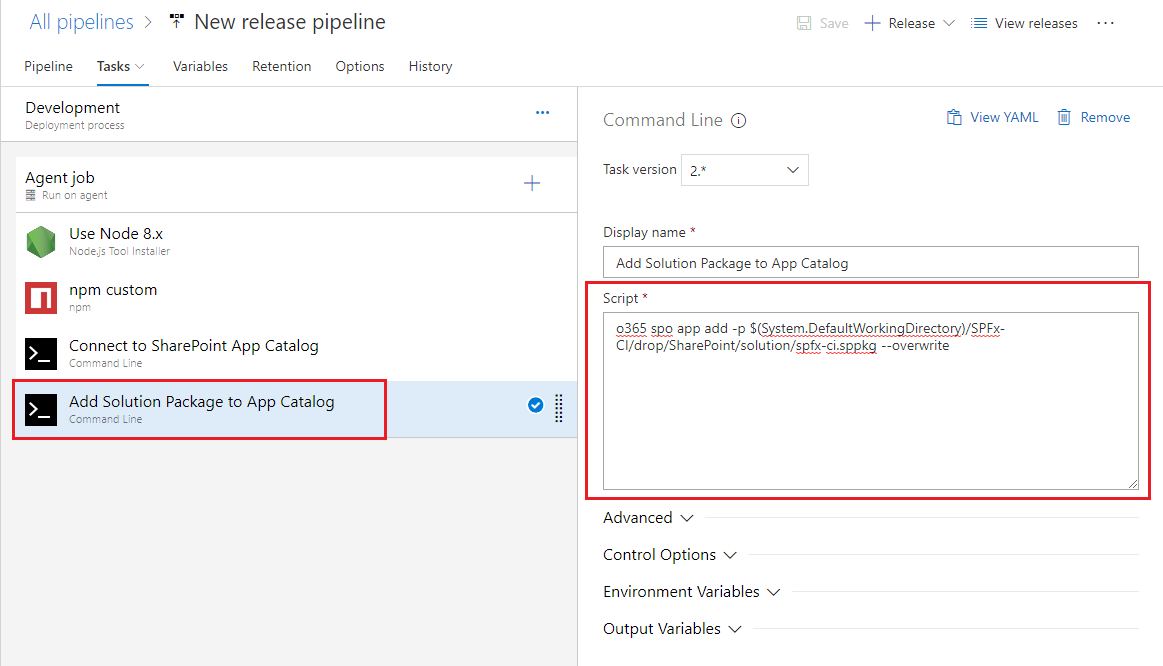
Add Solution Package to App Catalog
Now, we need to upload the solution package to app catalog.
Add “Command Line” task.
In the “Script” field, type in below command
o365 spo app add -p $(System.DefaultWorkingDirectory)/SPFx-CI/drop/SharePoint/solution/spfx-ci.sppkg --overwrite
Where SPFx-CI is source alias setup during “Link the Build Artifact” step.
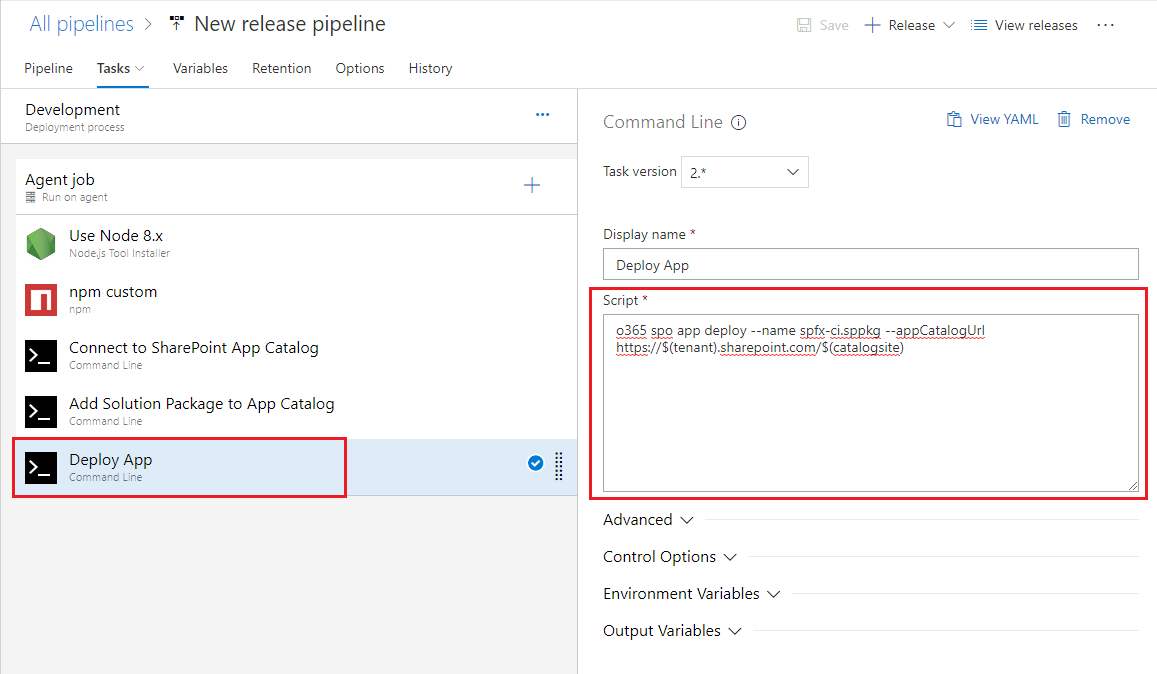
Deploy the App
We need to deploy the app to App Catalog to make it available to all site collections within the tenant.
Add “Command Line” task.
In the “Script” field, type in below command
o365 spo app deploy --name spfx-ci.sppkg --appCatalogUrl https://$(tenant).sharepoint.com/$(catalogsite)
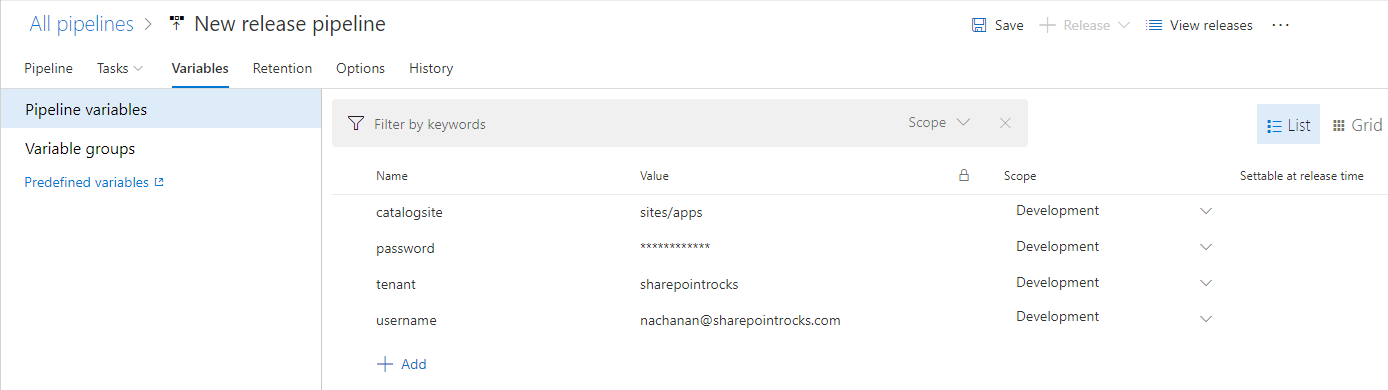
Set Environment Variables
We need to define the process variables used in earlier steps.
- Click Variables tab.
- Under Pipeline variables, add below variables.
-
Setup Trigger for Deployment
We can manually trigger the deployment. However the ideal scenario is to trigger the deployment on successful build completion. Follow below steps to setup trigger.
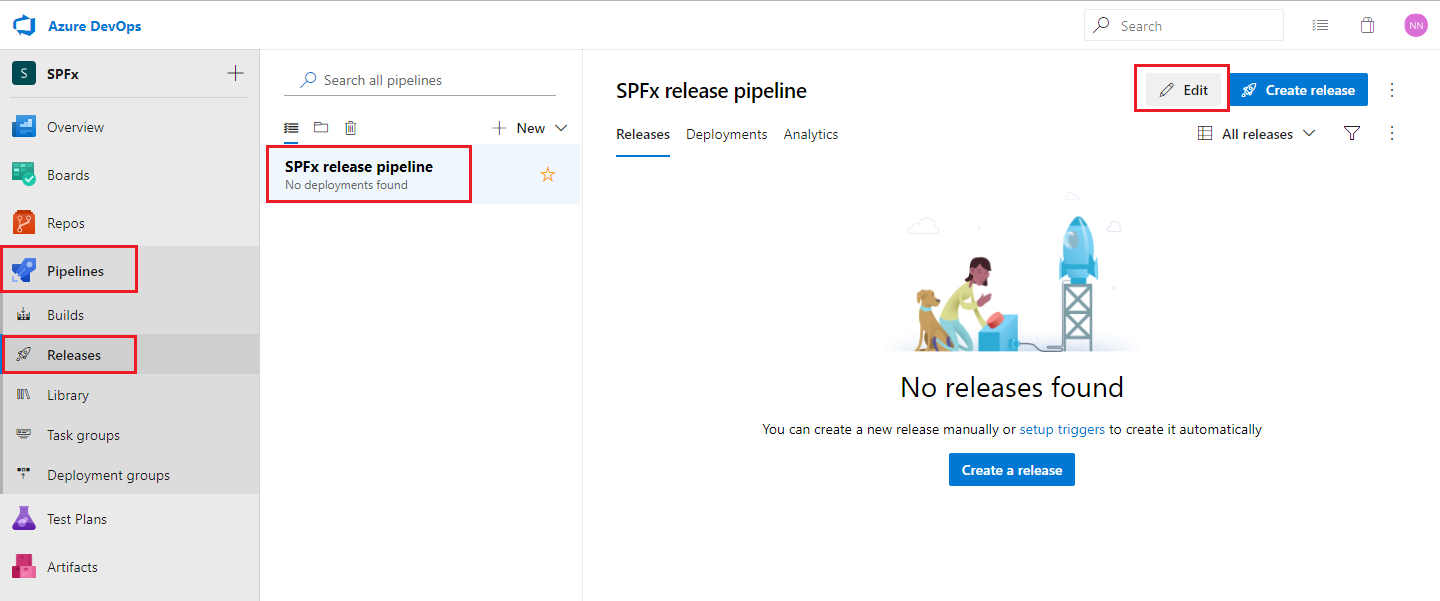
From the left menu, click Pipelines > Releases.
Open our release pipeline, we created earlier.
Click Edit.
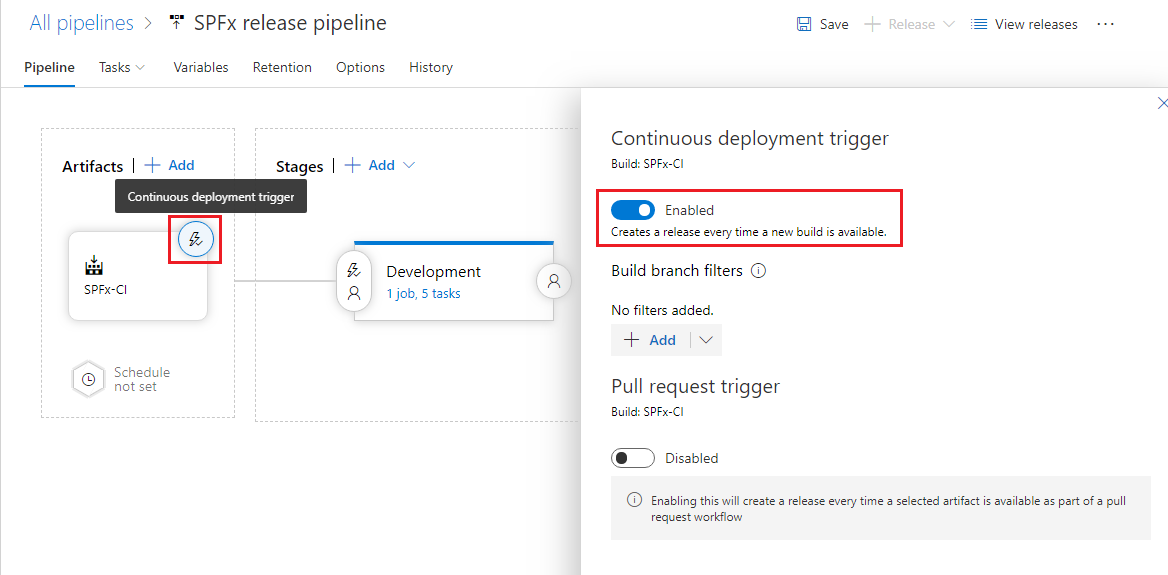
Under Artifacts, click Continuous deployment trigger.
Enable the continuous deployment.
Click Save.
Test Continuous Deployment
Follow below steps to test the continuous deployment.
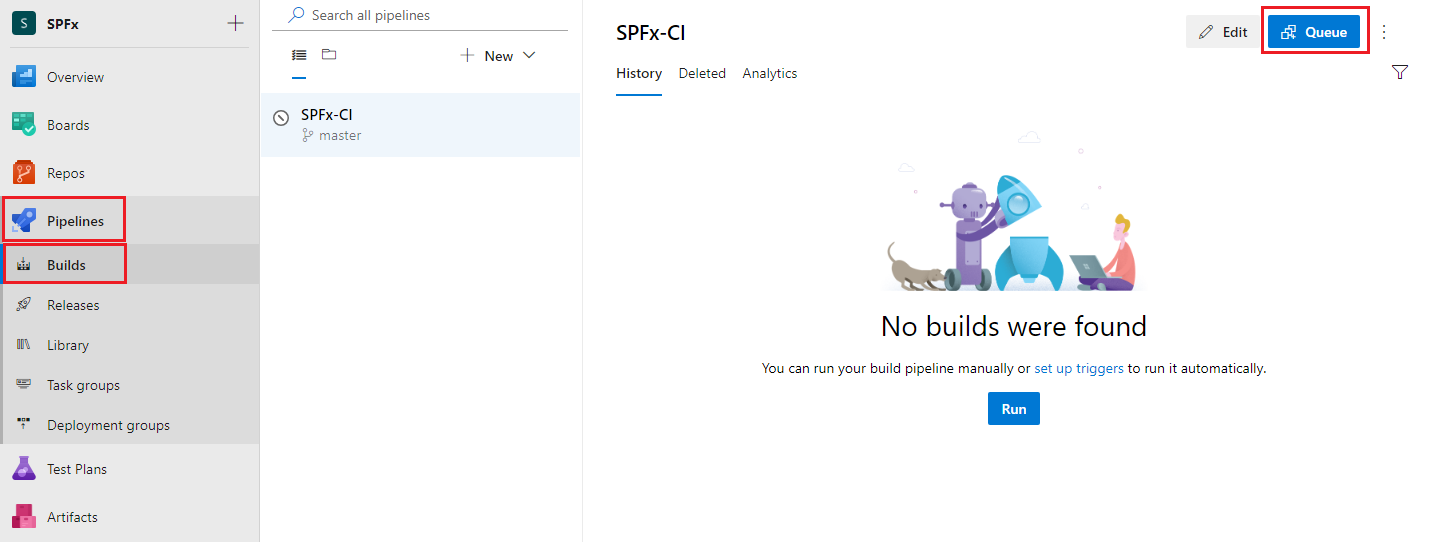
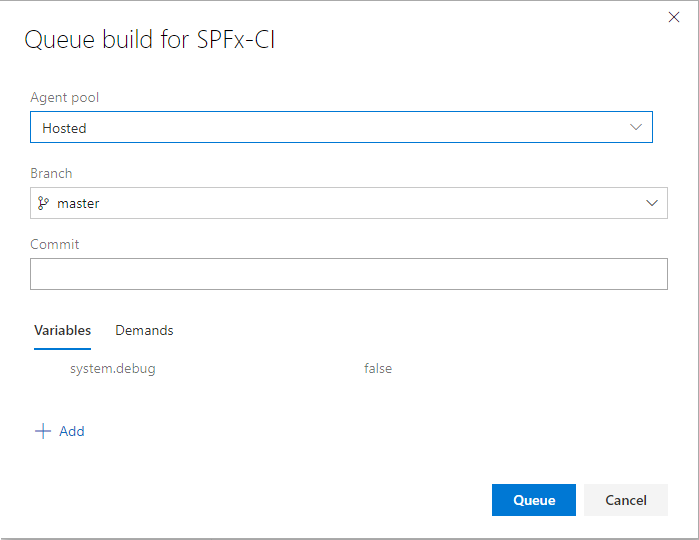
Under Pipelines click Builds.
Select the branch. Click Queue.
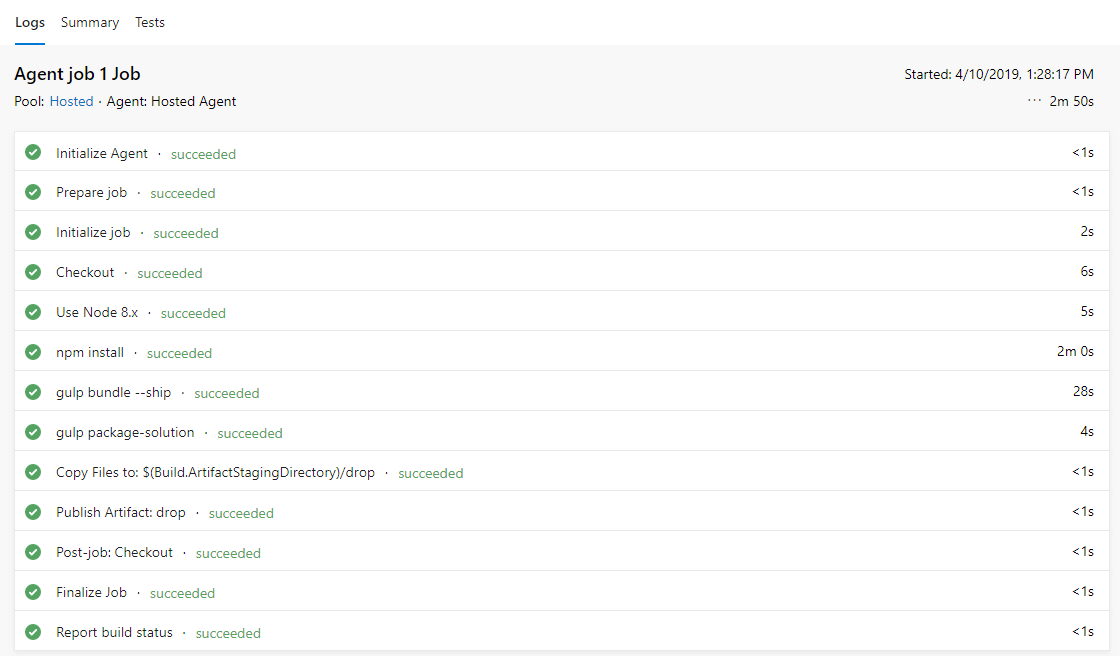
Once the build runs, see the logs and fix the issues if any.
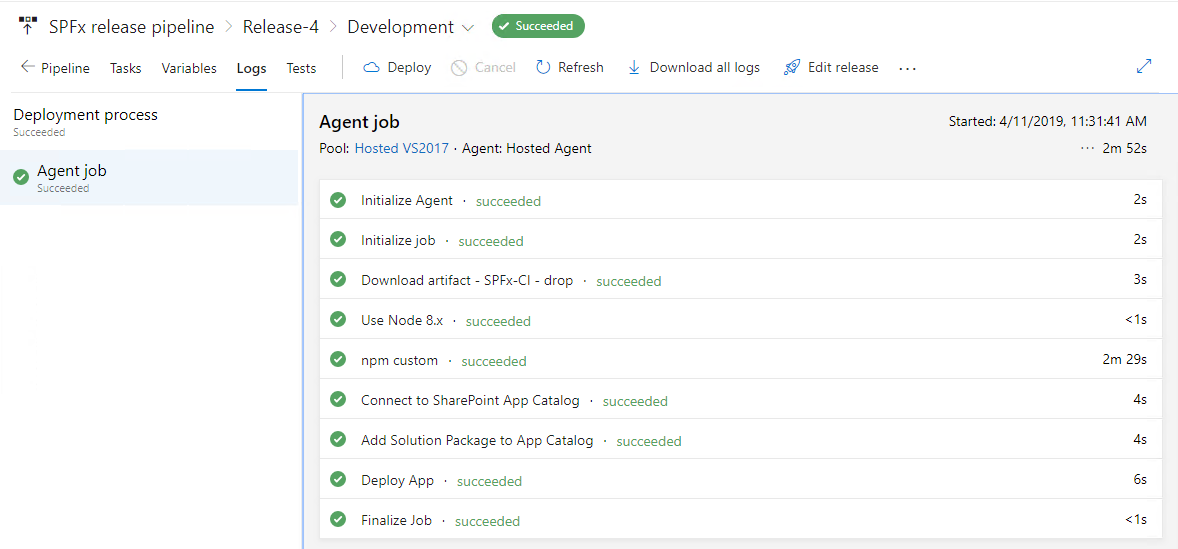
Once the build is successful, auto deployment will trigger (if configured). Once the deployment runs, see the logs and fix the issues if any.
Verify the app (.sppkg) is deployed to SharePoint app catalog.
Summary
CI/CD helps to automate the build and deployment process when a solution being worked on by team and is undergoing continuous changes. Azure DevOps helps to automate SPFx solution builds and deployment.