Creating a Treeview in WPF:
Introduction:
This article will you help in creating a Treeview under WPF using Visual Studio.
Prerequisites:
- Visual Studio 2013 with Update 4 or Visual Studio 2015
Follow the below steps to create a Treeview in WPF:
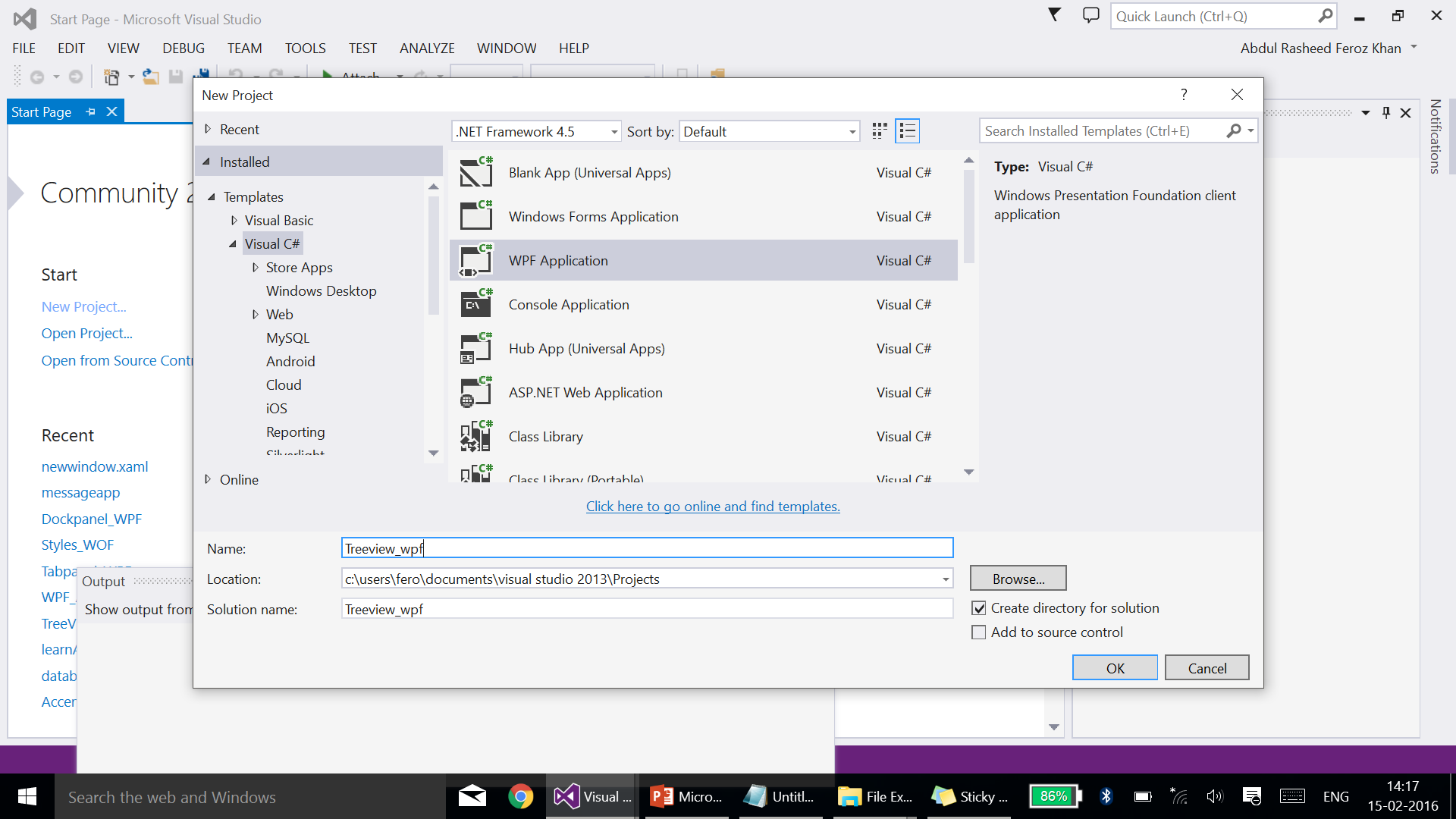
**Step -1: **Create an empty WPF using Visual Studio, enter the name for the application and click on OK
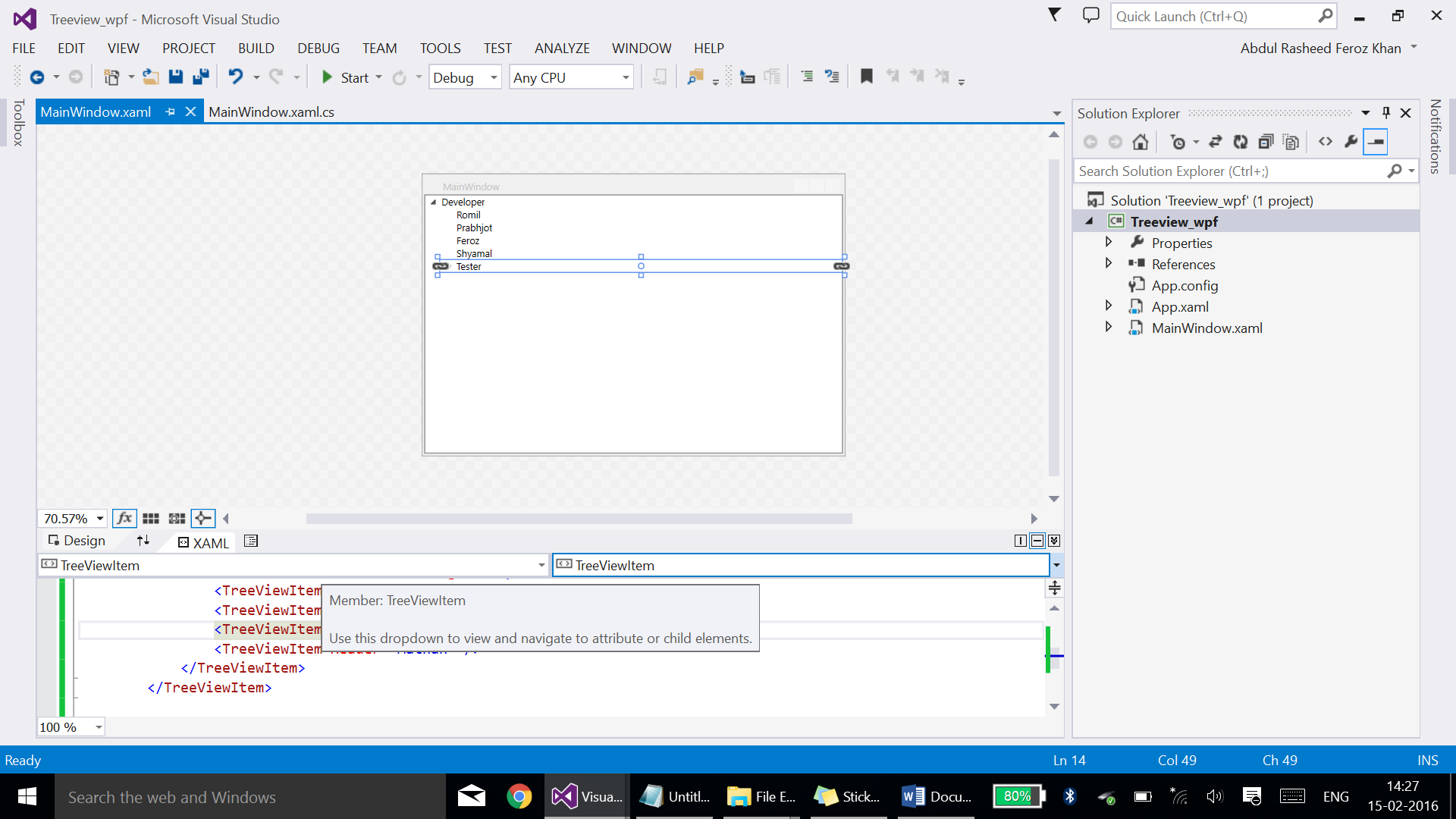
**Step – 2: **Drag and drop the TreeViewItem
Code:
<TreeViewItem Header="Developer" Tag="Group" >
<TreeViewItem Header="Romil" />
<TreeViewItem Header="Prabhjot" />
<TreeViewItem Header="Feroz" />
<TreeViewItem Header="Shyamal" />
<TreeViewItem Header="Tester" Tag="Group" >
<TreeViewItem Header="Suketu" />
<TreeViewItem Header="Monali" />
<TreeViewItem Header="Ayushi" />
<TreeViewItem Header="Mathan" />
</TreeViewItem>
</TreeViewItem>
The complete page of MainWindow.xaml would be like
<Window x:Class="Treeview_wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TreeViewItem Header="Developer" Tag="Group" >
<TreeViewItem Header="Romil" />
<TreeViewItem Header="Prabhjot" />
<TreeViewItem Header="Feroz" />
<TreeViewItem Header="Shyamal" />
<TreeViewItem Header="Tester" Tag="Group" >
<TreeViewItem Header="Suketu" />
<TreeViewItem Header="Monali" />
<TreeViewItem Header="Ayushi" />
<TreeViewItem Header="Mathan" />
</TreeViewItem>
</TreeViewItem>
</Grid>
</Window>
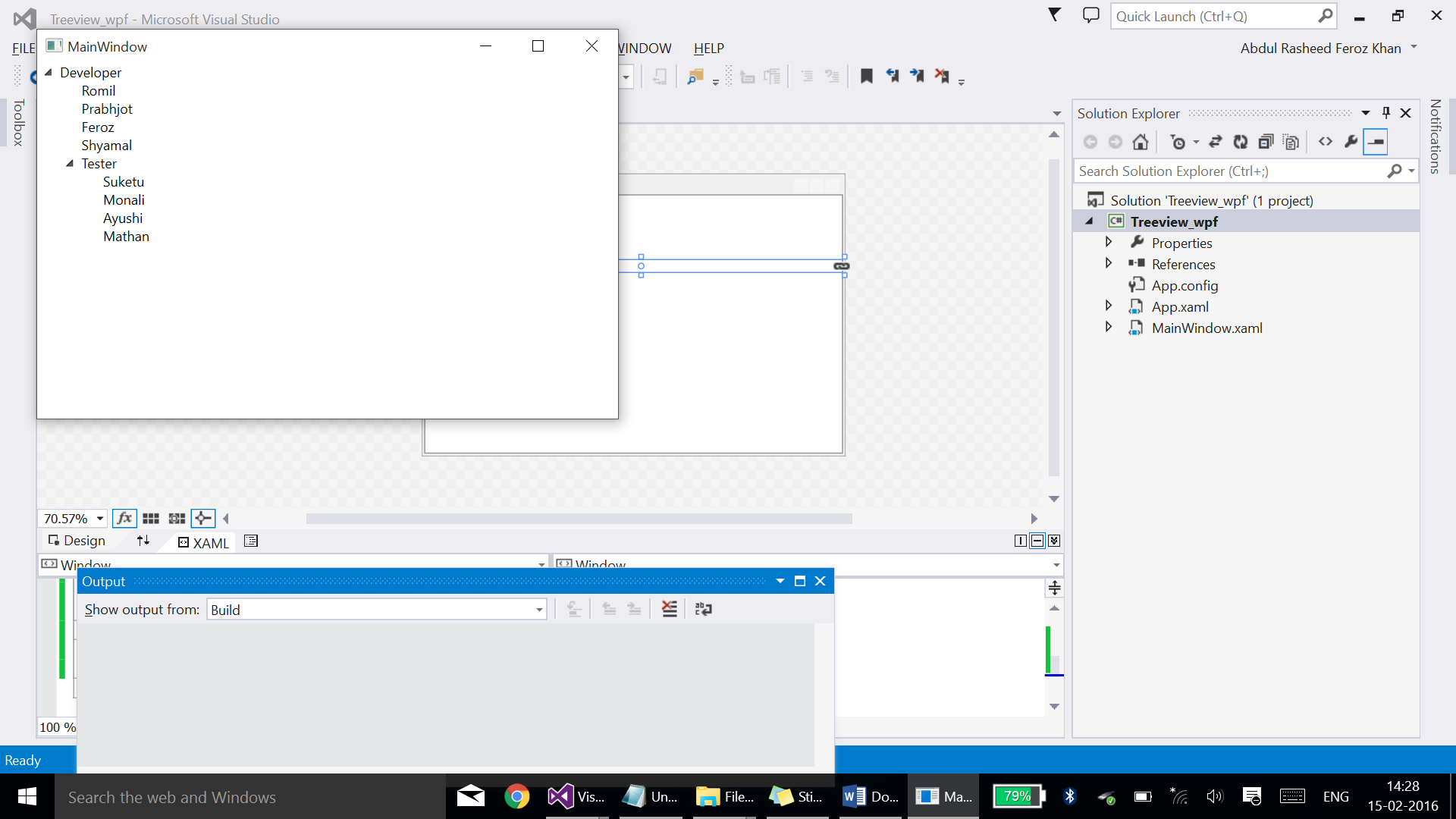
**Step – 03: **Now run the code