Styling Button in Blend
Step 1
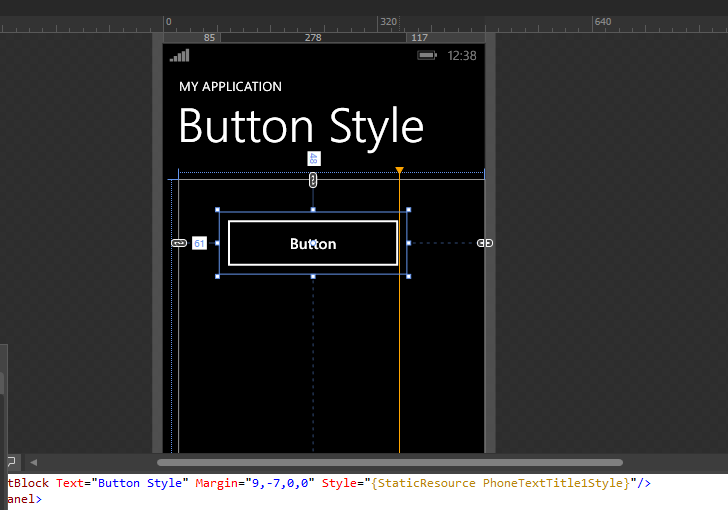
Make a project in Blend, Drag a button on grid:
Step 2
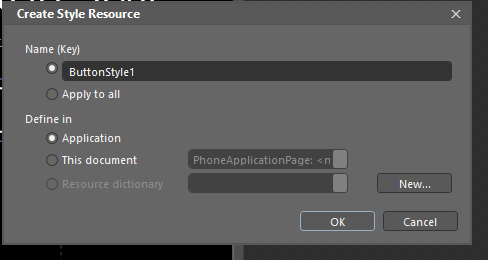
Now Right click on button ,go to Edit Template then go to Edit a copy.
We are making a copy of button style and then we can use this to any button.
As in image name the style,click the radio of Application this make its scope to application level,if you click the document then its scope will be only to this page.
Step 3
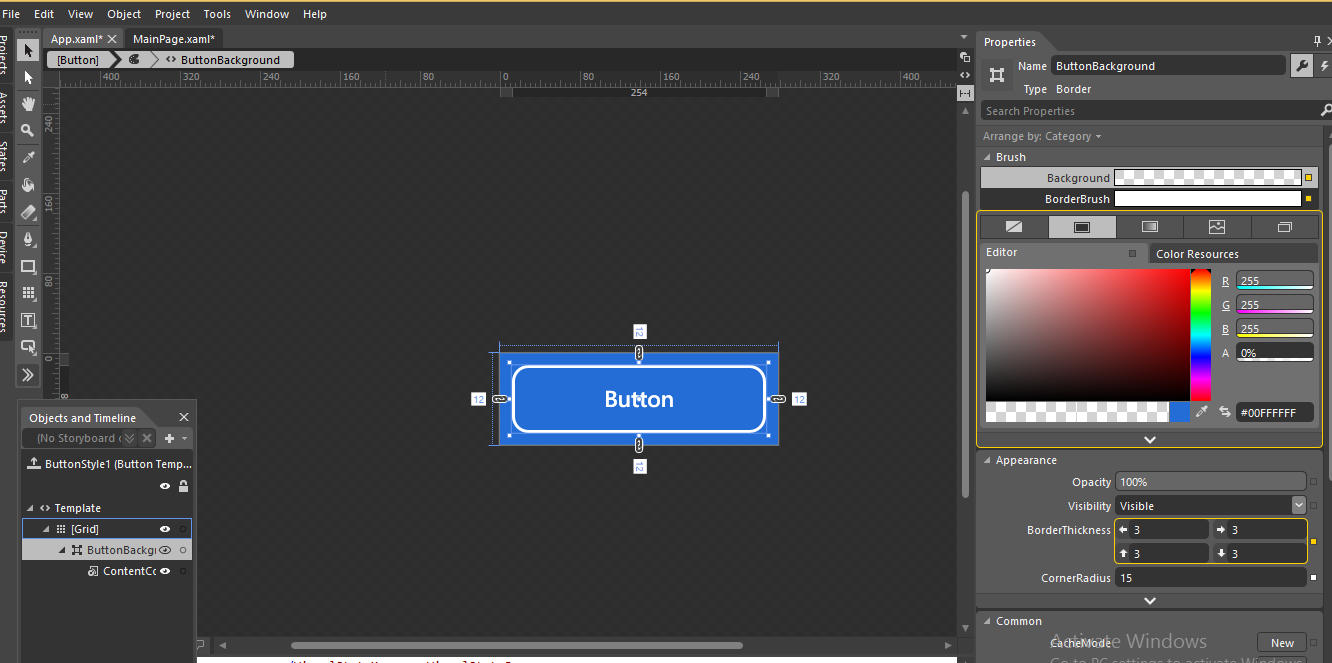
As you ok the step2 ,The page will open like in image ,in this image you can see the lot of options to style your button..
Now click the Button background in objects and timeline ,the focus will go to button.
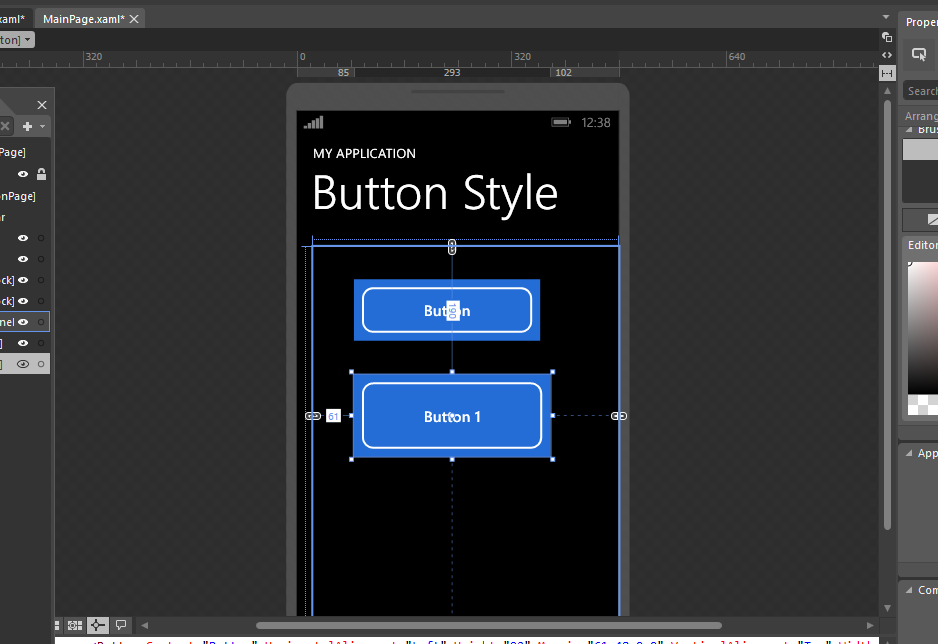
Now on right side Make the corner radius 15 ,this will make the corners of button as in image.similarly from properties select the color type solid color or gradient color and color it to the button.
Step 4
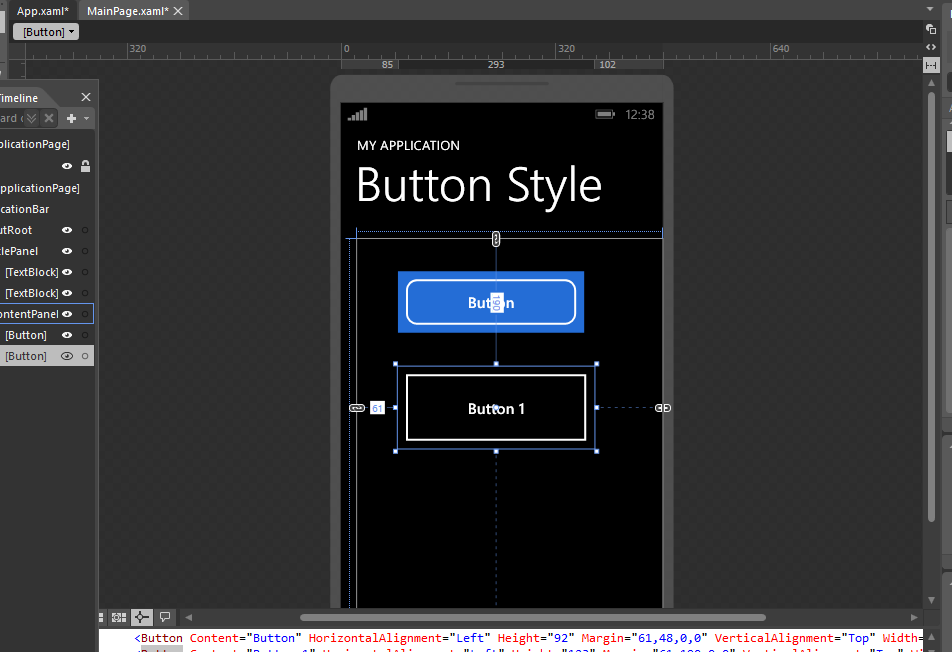
Similarly drag another button and right click on button and select the
Edit Template>apply resource>ButtonStyle1 ,this is the style we have made .Similarly you can apply this style to any one button in the application ,because scope is application level.