Azure Mobile Apps – Migrate Windows 8.1 and Windows Phone 8.1 App to Windows 10 UWP App
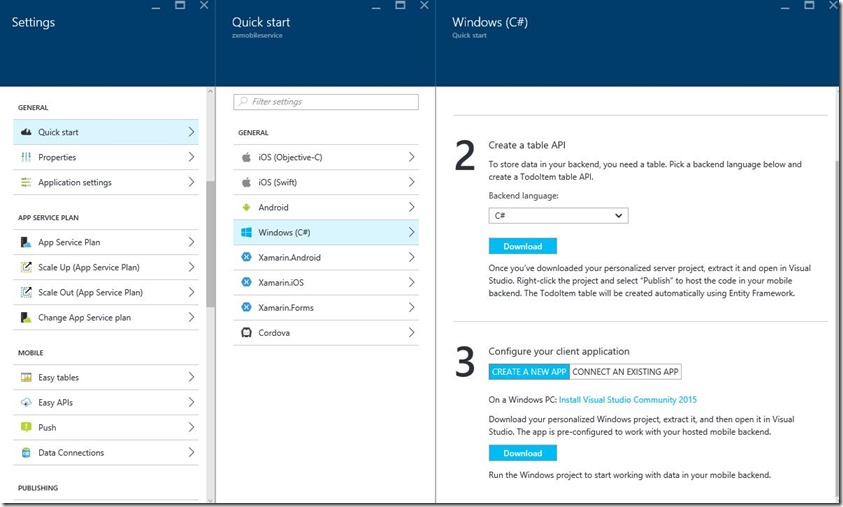
Using Microsoft Azure App Service, you can create a cross-platform app (Android, Cordova, iOS, Windows, Xamarin code based Andriod or iOS) with Mobile Apps (web api service) and database in the backend very easily. You can find step by step instructions at the blog series under App Service Mobile Apps. One small issue is that your Windows client app you downloaded is for Windows 8.1 and Windows Phone 8.1. This blog post shows how you can quickly migrate the app to Windows 10 UWP app.
The sample code is available at github. You can download it, replace the mobile apps service below with yours, and run the app.
public static MobileServiceClient MobileService = new MobileServiceClient(https://mymobileappservicehere.azurewebsites.net);
You can follow the guideline listed in the article Migrate apps to the Universal Windows Platform (UWP). What I find is that it is easy to create a new Windows 10 project and migrate the code over to the new project. You don’t have to modify the code of the Mobile App service.
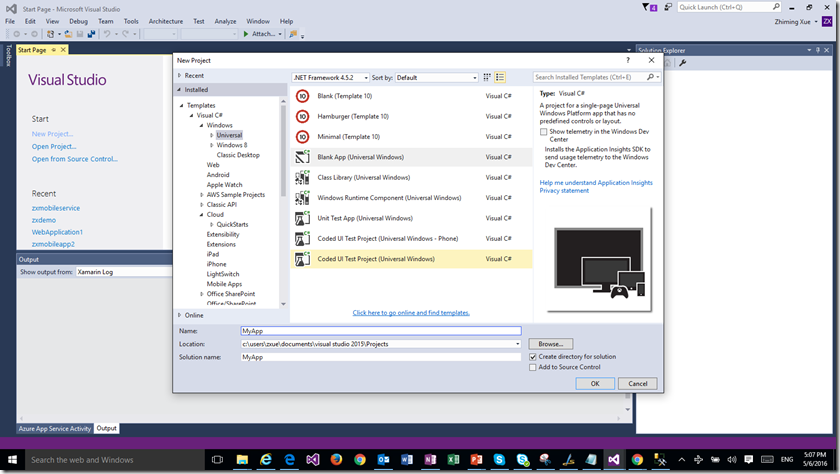
Step 1: Create a new Visual Studio 2015 Windows 10 Universal App and choose the latest Windows 10 OS version,for example, Target version: Windows 10 (10.0, Build 10586), Minimum Version 10 (10.0; Build 10240).
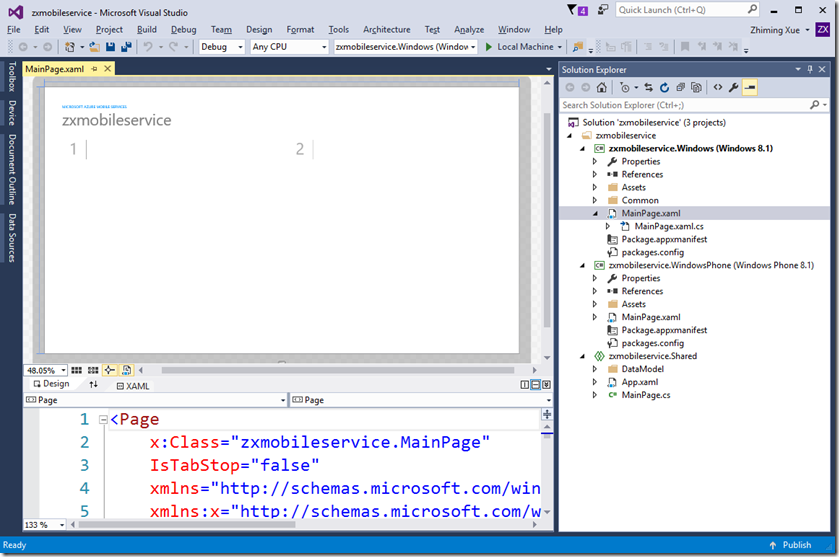
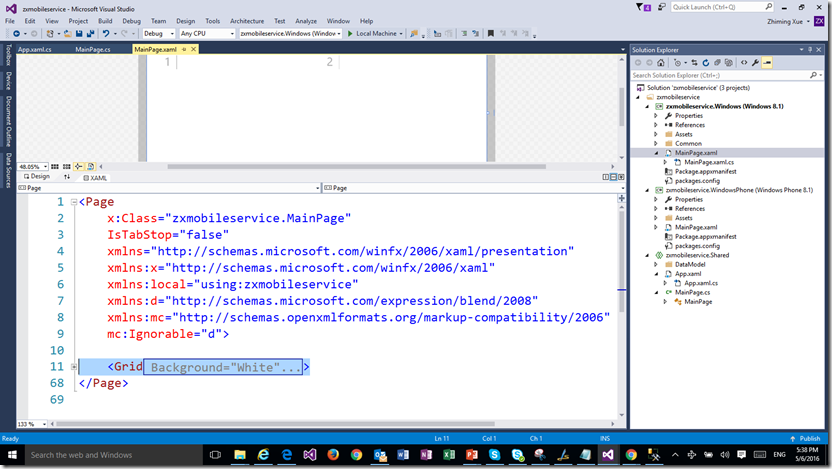
Step 2: Copy the Grid content in MainPage.xaml in the Windows 8.1 project of the old app, and replace the Grid in MainPage.xaml of MyApp.
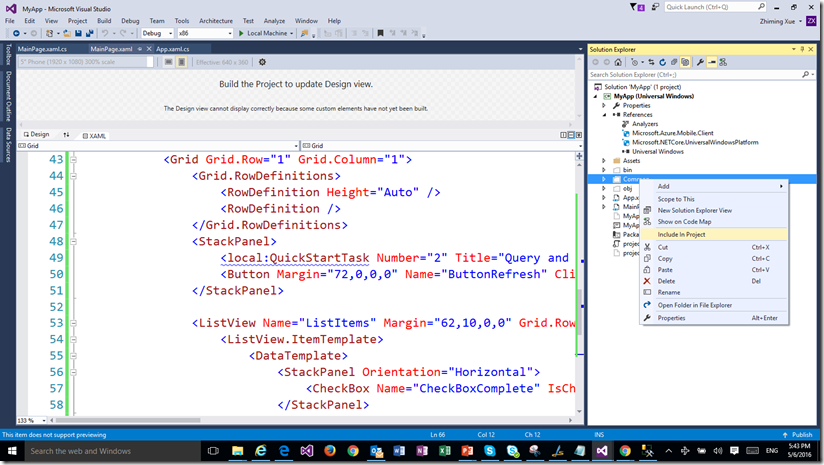
Step 3: Copy the Common folder from the old app to MyApp and include the folder in MyApp. Click on the ShareAll files icon to see the new folder.
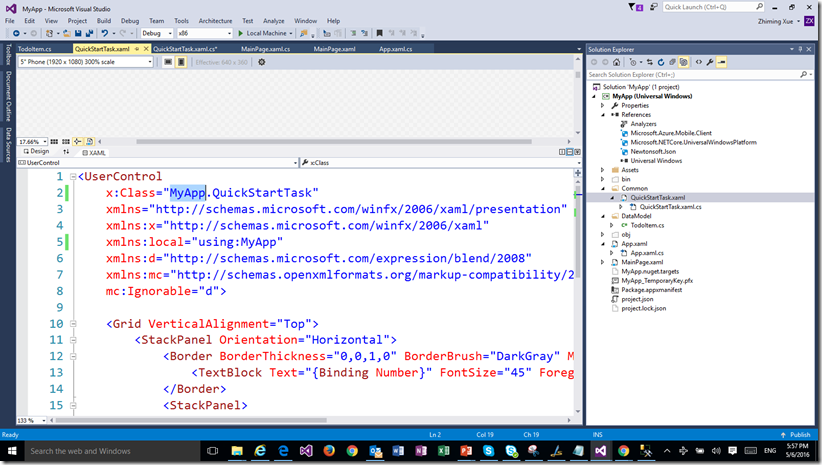
Change namespace to MyApp in “x:Class…” and “xmlns:local=…”.
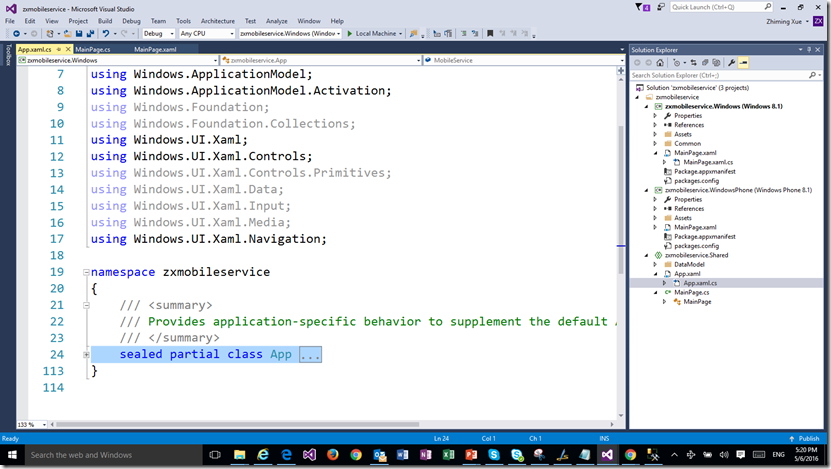
Step 4: Copy code in “sealed partial class App” in App.xaml.cs of the Shared project in the old client app and replace the same class in App.xaml.cs of MyApp. You may collapse the class by clicking on the “-“ sign to make it easy to copy the text. Note that there is no Shared project in MyApp.
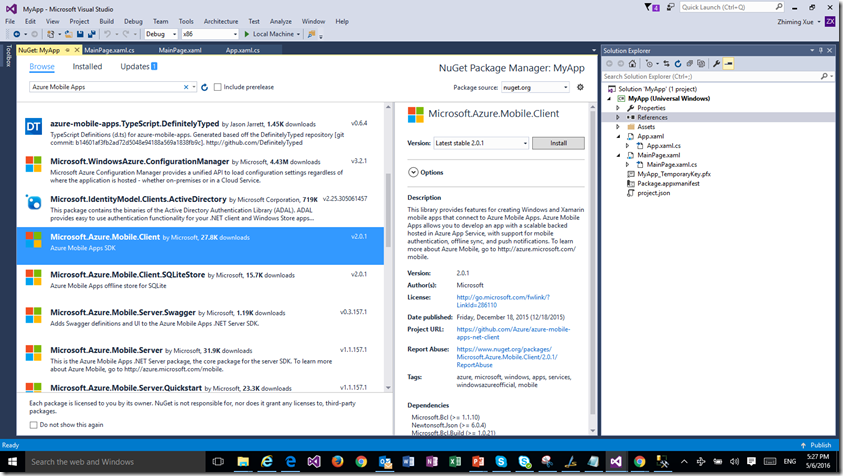
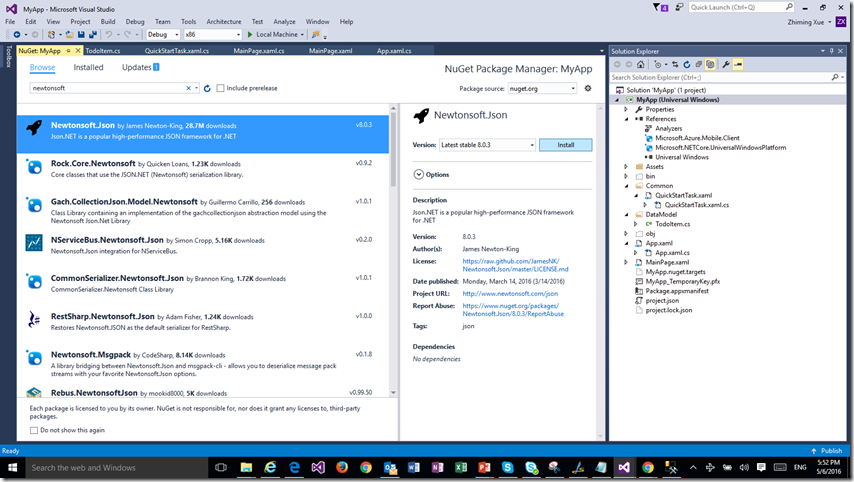
Step 5: Install Azure Mobile Apps SDK. Go to References in MyApp, click on Manage NuGet Packages and search “Azure Mobile Apps”. Browse the list and select Microsoft.Azure.Mobile.Client, v.2.0.1. Do not use the older version, WindowsAzure.MobileServices. Add “using Microsoft.WindowsAzure.MobileServices;” to App.xaml.cs. Similarly, install the Newtonsoft.json package v8.0.3.
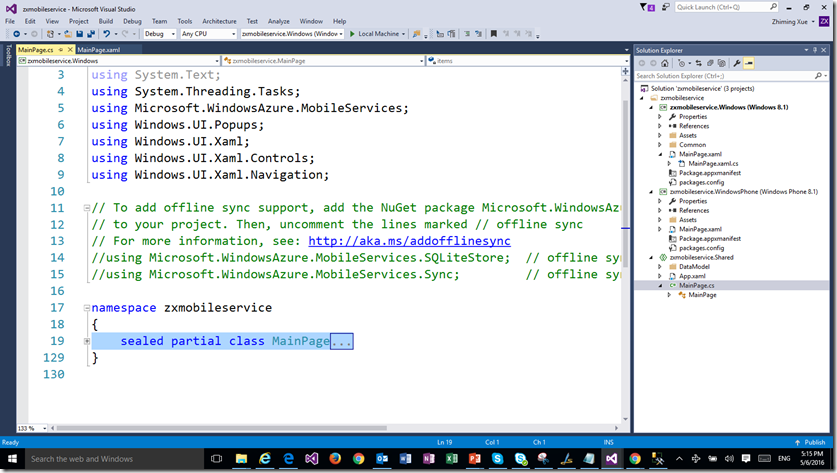
Step 6: Similarly, copy code in “sealed partial class MainPage” in MainPage.cs of the Shared project in the old client app and replace the same class in MainPage.xaml.cs of MyApp. Add the following using statements to the MainPage.xaml.cs file.
using Microsoft.WindowsAzure.MobileServices;
using Windows.UI.Popups;
using System.Threading.Tasks;
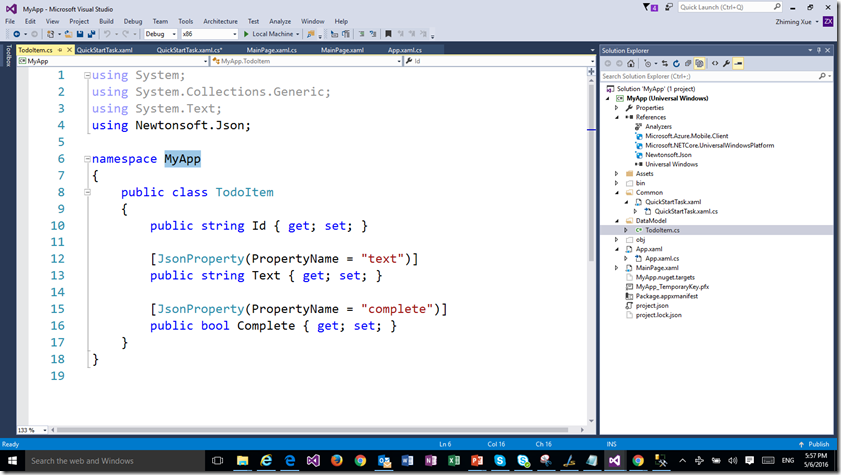
Step 7: Copy the DataModel folder to MyApp and include it in the project. Click on the ShareAll files icon to see the new folder. Change the namespace to “MyApp”.
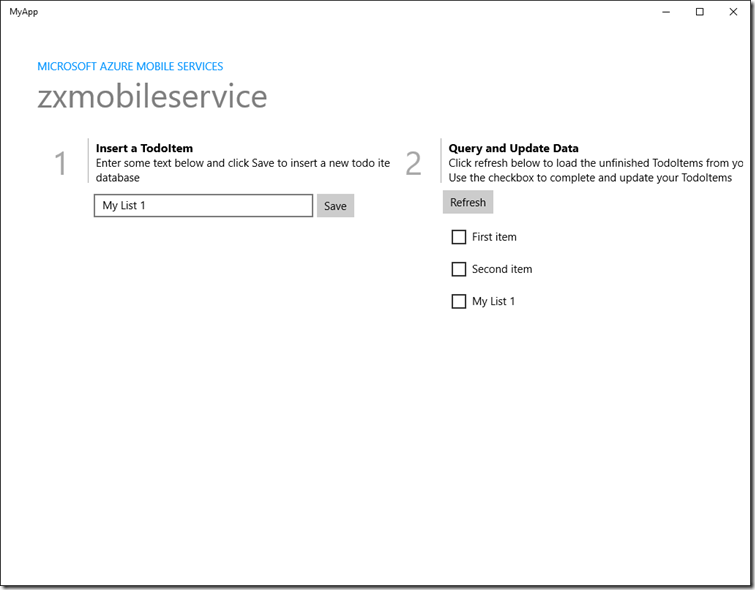
You can now try to compile and run the app. Fix anything you may have missed. You should be able to see a working Windows 10 UWP now.
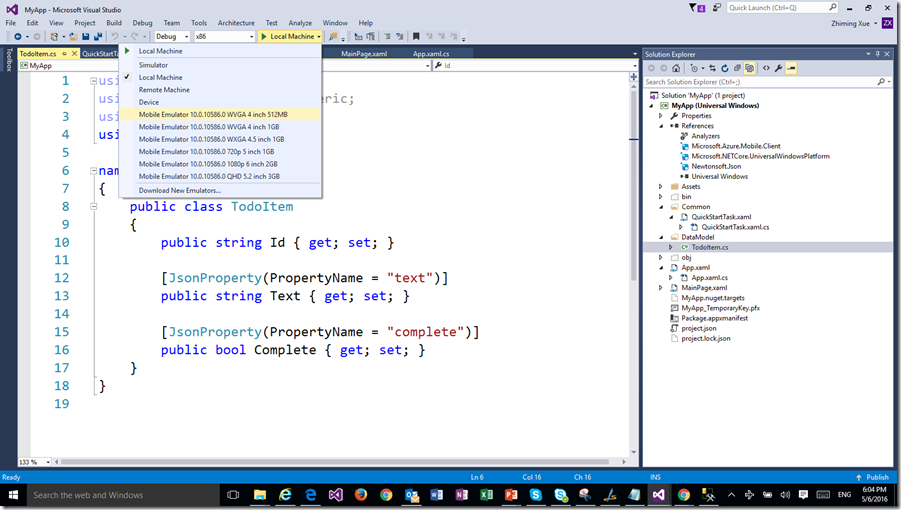
If you have Microsoft Emulator for Windows 10 Mobile installed, you can test the app for Windows 10 Mobile. More detail at “Test with the Microsoft Emulator for Windows 10 Mobile”.