생생한 활동 업데이트 1부: 타일, 배지 및 알림 작업
라이브 타일 및 타일과 관련된 배지 기능, 알림 메시지, 푸시 알림은 Windows 8 및 Windows 스토어 앱의 가장 대표적인 특징 중 하나입니다. 이러한 것들이 결합되어 "생생한 활동 업데이트" 시스템을 구성합니다. 앱이 실행되지 않을 때에도 시작 화면과 잠금 화면 양쪽에 표시되는 서비스에서 끊임없이 앱으로 정보가 전달됩니다.
이 블로그의 이전 글에서는 라이브 타일 및 알림과 관련된 기본 기능 몇 가지를 살펴보았습니다.
이전 글은 아래와 같습니다.
- 뛰어난 라이브 타일 환경 만들기(1부): 타일 디자인을 소개하고 앱 기능에 따라 템플릿을 선택하는 방법을 설명합니다.
- 뛰어난 라이브 타일 환경 만들기(2부): 앱에서 로컬 업데이트를 보내고, 주기적인 알림을 설정하고, 보조 타일을 관리하는 방법을 설명합니다. PHP 및 ASP.NET의 서비스 구조에 대해서도 소개합니다.
세 번째에 해당하는 이 글에서는 앞의 두 글에서 소개한 내용을 바탕으로 여러 영역을 보다 자세히 다루겠습니다.
이 글의 1부에서는 다음 내용을 다룹니다.
- 사용자 경험을 눈으로 간략하게 살펴보기: "생생하다"는 것이 사용자에게 주는 의미
- 템플릿 카탈로그로는 파악하기 어려울 수도 있는 다양한 기능을 확실하게 보여 주는 타일, 배지 및 알림 메시지의 XML 스키마
- 타일, 알림 및 백그라운드 작업의 관계
2부에서는 여러 언어로 서비스를 작성하고 디버깅하는 방법을 설명합니다. 특히 Visual Studio 2012 Express for Web/Visual Studio 2012와 함께 로컬 호스트를 사용하는 방법을 소개합니다. 또한 Windows Azure Mobile Services를 이러한 용도로 사용하는 방법에 대해서도 간략하게 설명하겠습니다.
그런 다음 3부에서는 푸시 알림을 살펴보겠습니다. WNS(Windows 푸시 알림 서비스)를 사용하는 방법과 Windows Azure Mobile Services를 사용하여 앱에서 푸시 알림을 지원하는 방법을 설명할 것입니다.
이러한 3부작으로 구성된 이 글에서는 //Build 2012, 3-101 생생한 활동 업데이트에서 발표된 세션 I의 내용을 좀 더 보충하여 구체적으로 살펴볼 것이며, 채널 9에서 동영상과 슬라이드를 이용할 수 있습니다. 또한 제 무료 전자책의 13장에 수록된 Microsoft Press HTML, CSS 및 JavaScript로 Windows 8 앱 프로그래밍의 내용을 복습하고 보충할 것입니다. 이 보도 자료는 제목과는 달리 다른 언어로 작업하는 개발자에게 상당히 도움이 됩니다.
"생생하다"는 것이 사용자에게 주는 의미
이 시리즈에서 우리가 말하는 “생생하다”는 표현이 무슨 뜻인지 사용자가 확인할 수 있는 위치는 시작 화면과 잠금 화면, 그리고 알림 메시지가 나타나는 모든 곳입니다.
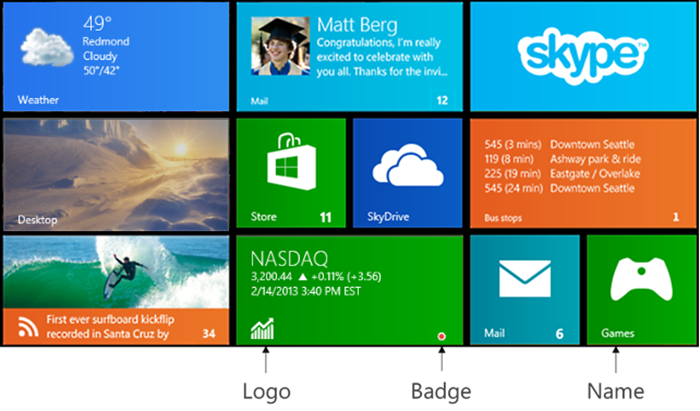
이제 여러분은 시작 화면에 표시되는 타일 개념을 완전히 파악하셨을 것입니다. 아래 예처럼 타일은 정사각형과 와이드의 두 종류가 있으며 다양한 레이아웃 템플릿을 사용하여 텍스트, 이미지 또는 둘 다 표시할 수 있습니다. 색상은 앱 매니페스트에 의해 정의됩니다. 앱에서 정사각형 타일과 와이드 타일을 모두 지원한다면 사용자가 둘 중에서 선택할 수 있습니다. 타일의 왼쪽 아래에 앱 이름과 로고를 표시하거나, 아무 것도 표시하지 않을 수도 있습니다. 오른쪽 아래에는 작은 ‘배지’를 표시할 수 있습니다. 배지는 1부터 99 사이의 숫자(메일, 메시지 등의 경우) 또는 미리 정의된 문자 모양입니다(배지 이미지 카탈로그 참조).
또한 타일 템플릿에는 이미지 같은 콘텐츠의 첫 번째 부분과 텍스트 같은 두 번째 부분 간에 전환되는 다양한 "미리 보기" 디자인이 포함되어 있습니다. 타일 템플릿 카탈로그에서는 높이가 두 배인 타일처럼 보이지만 사실은 절반씩 두 개가 모두 표시된 것입니다. 시스템에서는 다른 타일 애니메이션에 맞추어 이러한 두 부분 간에 전환 애니메이션을 실행합니다. 뿐만 아니라 타일의 대기열에 자동으로 순환하는 업데이트를 최대 5개까지 포함할 수 있습니다. 시스템에서는 이러한 업데이트를 다른 타일과 맞추어 다시 애니매이션 처리합니다. 대기열의 각 업데이트에 태그를 지정하여 각 업데이트를 개별적으로 대체할 수 있습니다. 그냥 둘 경우 먼저 들어온 순서대로 처리됩니다.
애니매이션 간에 이루어지는 이러한 조정 작업을 살펴보면 Windows가 타일 업데이트를 미리 정의된 템플릿으로 제한하는 이유를 이해할 수 있습니다. 타일에서 앱이 제각각 실행되게 둘 경우 시작 화면이 어떻게 될지 상상해 보십시오. 뿐만 아니라 타일에서 동영상이 제멋대로 재생되도록 둔다면 배터리는 순식간에 소모될 것입니다. 이처럼 과도한 자유를 허용한다면 화면은 엉망이 될 것입니다. 완전히 고정된 시작 화면과 정반대의 모습이 되겠지만 보기 좋지 않은 화면이 될 것은 분명합니다. Windows 디자이너들은 오래 봐도 질리지 않는 시작 화면을 만들고 싶어했습니다. 그 결과, 생생하게 살아 움직이면서도 모든 타일이 조화를 이루며 통합된 느낌을 주는 사용자 경험을 개발했습니다. 템플릿과 시스템에서 제어하는 애니메이션을 사용하면 적당히 통일된 느낌을 주면서도 앱의 개성을 충분히 표현할 수 있습니다. 한 가지 기억할 것은, 언제든지 이미지 전용 템플릿을 사용하여 그 안에 원하는 디자인을 배치할 수 있습니다. 하지만 타일의 다른 부분에 대한 다른 동작을 제안하는 단추 같은 이미지는 만들면 안 됩니다. 이러한 기능은 지원되지 않습니다.
알림 메시지는 시작 화면, 잠금 화면, 바탕 화면 또는 실행되는 앱 위에 표시됩니다. 알림을 탭하면 알림을 발급할 때 지정된 인수를 통해 관련 앱이 작동됩니다. 알림은 관련 앱의 매니페스트에 정의된 색상으로 표시되며 오른쪽 아래에 앱 로고가 표시됩니다. 사용자는 색상과 로고를 통해 알림을 탭할 경우 어떤 앱이 작동하게 되는지 쉽게 알아볼 수 있습니다.
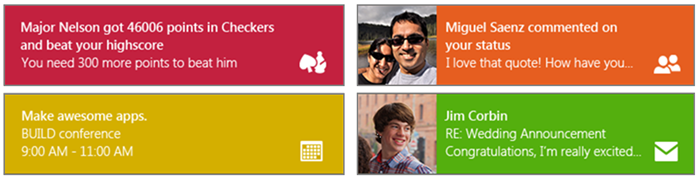
타일과 마찬가지로, 각 알림의 레이아웃은 알림 템플릿 카탈로그의 템플릿에 의해 정의되며 텍스트 전용 템플릿과 텍스트와 이미지를 모두 사용할 수 있는 템플릿 중에 선택할 수 있습니다. 알림은 한동안 표시되었다가 사라집니다. 알림과 함께 소리가 나도록 설정할 수 있으며 회의 알림과 마찬가지로 반복해서 나타나게 할 수도 있습니다.
잠금 화면에서는 날짜, 시간 및 시스템 배지와 함께 앱 활동이 표시됩니다. 아래 예에서 보시는 것처럼 앱 콘텐츠는 최대 7개의 로고와 화면 아래에 표시되는 배지, 그리고 시간 옆에 표시되는 텍스트 업데이트로 구성됩니다.
사용자는 PC 설정 > 개인 설정 > 잠금 화면으로 이동하여 잠금 화면에 표시할 항목을 선택할 수 있습니다. 아래는 그 예입니다. 첫 번째 줄에서 사각형 중 하나를 탭하면 잠금 화면을 지원하는 앱 목록이 나타납니다. 이러한 앱은 로고 및 배지로 표시됩니다. 두 번째 줄에서는 자세한 텍스트를 표시할 앱을 선택할 수 있습니다. 이 텍스트는 해당 앱의 가장 최신 타일 업데이트에서 옵니다.
업데이트 XML
사용자 경험이 살아 있다는 말의 의미를 살펴보았으니 지금부터는 이러한 업데이트가 무엇으로 구성되는지, 즉 타일 업데이트, 배지 또는 알림 메시지를 어떻게 설명해야 하는지 알아보겠습니다.
'원시' 알림을 제외한 모든 업데이트는 Windows에서 처리하여 타일을 업데이트하거나 알림을 표시할 수 있는 간단한 XML 조각으로 구성됩니다. (원시 알림은 앱별 텍스트 또는 이진 데이터로 구성됩니다. 이러한 알림을 수신하는 앱 또는 백그라운드 작업은 일반적으로 해당 데이터를 처리한 후 그에 대한 응답으로 타일 업데이트, 배지 업데이트 또는 알림을 실행합니다.)
우리가 사용하는 템플릿은 이러한 업데이트를 위한 XML 구조일 뿐입니다. 예를 들어 숫자 7에 대한 배지 업데이트는 다음과 같이 보입니다.
<badge value="7"/>
이러한 XML 비트가 자주 호출되며, 앞에서 본 가운데 아래 타일의 빨간색 점 배지를 표시하는 '페이로드'는 다음과 같습니다.
<badge value="busy"/>
이처럼 이미지 참조, 텍스트 및 로고/이름 옵션이 포함된 와이드 타일의 XML 페이로드는 'TileWideSmallImageAndText01' 템플릿을 사용할 경우 아래와 같으며 더 많을 수도 있고 더 적을 수도 있습니다(이미지 URI는 가상).
<tile> <visual> <binding template="TileWideSmallImageAndText01" branding="logo"> <image id="1" src="https://friends.contoso.com/sally.png" alt="Sally's picture"/> <text id="1">Hey, you there? Txt me when you’re back</text> </binding> </visual> </tile>
이 페이로드를 잘 보면 템플릿을 'binding' 요소 내에 표시한다는 것을 알 수 있습니다. 나머지 XML은 Windows가 해당 템플릿과 비교하여 검사합니다. 'binding' 요소의 branding 특성은 'logo', 앱의 'name' 또는 'none'을 표시할지를 나타냅니다. 그런 다음 'binding'의 하위 요소는 템플릿에서 필요한 나머지 부분을 설명합니다.
지금은 업데이트에 사용되는 특정 템플릿을 자세히 살펴보기 보다는 일반적인 XML 스키마를 살펴보겠습니다. 이러한 스키마는 각 업데이트에 사용할 수 있는 추가 기능을 표시합니다. 다시 말해서 타일 템플릿 카탈로그, 배지 이미지 카탈로그, 알림 템플릿 카탈로그는 필수 요소인 스키마만 표시하지만 추가 옵션이 모두 표시됩니다.
스키마에 대한 설명은 설명서의 타일, 알림 및 배지 스키마 단원에서 확인할 수 있습니다. 하지만 구체적인 내용은 여러 주제에 걸쳐 나뉘어 있기 때문에 지금은 아래의 의사 스키마를 통해 전체적인 구조를 살펴보는 것으로 요약 정리하겠습니다.
배지 업데이트는 가장 간단합니다. 그럼 시작하겠습니다.
<?xml version="1.0" encoding="utf-8" ?> <badge value = "1-99" | "none" | "activity" | "alert" | “attention” | "available" | "away" | "busy" | "newMessage" | "paused" | "playing" | "unavailable" | "error" version? = "integer" />
기술적으로는 모든 XML 페이로드에 '<?xml>' 헤더 태그가 있어야 합니다. Windows는 헤더 태그가 없어도 아무 문제 없이 작동하지만 저는 완벽을 기하기 위해 헤더 태그를 사용합니다.
그 다음으로 'badge' 요소에 'value' 특성이 들어갑니다. 값으로는 숫자를 입력하거나(99보다 큰 숫자는 “99+”로 표시됨) 또는 특정 문자 모양을 식별하는 미리 정의된 단어 중에 선택할 수 있습니다. 자세한 내용은 설명서의 배지 이미지 카탈로그에서 확인할 수 있습니다.
'version'은 이 중에서 유일한 기타 특성으로, 선택 사항입니다. 이름 뒤의 '?'는 선택 사항이라는 의미로, 나중에 스키마로 변경할 수 있습니다. 선택 사항이기 때문에 페이로드에서 생략해도 됩니다.
타일 업데이트의 의사 스키마는 아래와 같습니다.
<?xml version="1.0" encoding="utf-8" ?> <tile> <visual version? = "integer" lang? = "string" baseUri? = "anyURI" fallback? = "string" branding? = "none" | "logo" | "name" addImageQuery? = "boolean" > <!-- One or more binding elements --> <binding template = "TileSquareImage" | "TileSquareBlock" | "TileSquareText01" | ... fallback? = "string" lang? = "string" baseUri? = "anyURI" branding? = "none" addImageQuery? = "boolean" > <!-- Some combination of image and text elements --> <image id = "integer" src = "string" alt? = "string" addImageQuery? = "boolean" /> <text id = "integer" lang? = "string" /> </binding> </visual> </tile>
'visual' 요소에는 업데이트에 전체적으로 적용되는 특성이 들어 있습니다. 선택 사항인 'version' 특성은 생략해도 됩니다. 기타 특성에 대한 설명은 아래와 같습니다.
특성 |
설명 |
lang |
“en-US”나 “de-DE” 같은 업데이트 날짜의 언어를 식별하는 BCP-47 문자열이며 선택 사항입니다. |
baseUri |
페이로드의 모든 URI 앞에 추가되는 선택적 URI로, 페이로드를 구성할 때 반복되는 정보를 생략하고자 할 때 사용합니다. 기본값은 “ms-appx:///”입니다. |
branding |
타일에 앱 로고(기본값은 “logo”)와 이름(“name”)을 표시하거나 아무 것도 표시하지 않도록(“none”) 선택할 수 있습니다. |
addImageQuery |
“true”로 설정할 경우 (기본값은 “false”) 페이로드의 URI로 전송되는 모든 요청에 쿼리 매개 변수를 추가하라고 Windows에 지시합니다. 즉, 각 이미지 URI에 대해 현재 언어, 배율 및 대비 설정을 확인합니다. 매개 변수의 형식은 다음과 같습니다. ?ms-scale=<scale>&ms-contrast=<contrast>&ms-lang=<language> 자세한 내용은 타일과 알림 메시지의 세계화 및 접근성을 참조하십시오. |
'visual' 내의 페이로드에는 각 타일 크기를 나타내는 'binding' 요소가 하나 이상 있습니다. 즉, 단일 페이로드에 정사각형 타일과 와이드 타일의 업데이트를 모두 넣을 수 있습니다(가장 이상적임). 사용자가 언제든지 타일 크기를 변경할 수 있기 때문에 이렇게 하는 것이 중요합니다. 어느 한 크기를 생략하면 사용자가 해당 타일을 선택해도 업데이트가 표시되지 않습니다. 하지만 각 타일마다 별도로 업데이트를 보낼 수 있으며 Windows는 두 타일을 모두 유지합니다.
'binding' 내부를 살펴보면 검사할 XML 템플릿을 지정하는 'template' 특성이 있습니다. 'visual'에도 같은 특성이 있는데 다만 이 'binding' 요소에만 적용되며 'visual' 요소를 재정의한다는 차이점이 있습니다. 유일한 기타 특성인 'fallback'은 기본 템플릿을 찾을 수 없을 경우에 사용할 템플릿을 지정합니다. 이전 버전과의 호환성을 위한 특성이므로 Windows 8에서는 사용할 필요가 없습니다.
각 'binding' 내에는 템플릿에 따라 'image'와 'text' 요소가 조합되어 있습니다. 이러한 각 요소의 특성에 대해서는 이미 설명을 드렸거나 따로 설명하지 않아도 잘 아실 것이라 생각합니다. 이미 짐작하시겠지만 'binding'이나 'visual'에도 표시되는 'image' 또는 'text'의 모든 특성은 상위 요소의 특성 값을 재정의합니다.
알림 메시지는 타일과 구조가 비슷하지만 몇 가지 추가 기능이 있습니다.
<toast launch? = "string" duration? = "long" | "short" > <visual version? = "integer" lang? = "string" baseUri? = "anyURI" branding? = "none" | "name" | "logo" addImageQuery? = "boolean" > <!-- One or more bindings --> <binding template = "ToastImageAndText01" | "ToastImageAndText02" | ...="" fallback? = "string" lang? = "string" baseUri? = "anyURI" branding? = "none" addImageQuery? = "boolean" > <!-- Some number of child elements --> <image id = "integer" src = "string" alt = "string" addImageQuery? = "boolean" /> <text id = "integer" lang? = "string" /> </binding> </visual> <!-- Optional audio --> <audio src? = "ms-winsoundevent:Notification.Default" | ...="" loop? = "boolean" silent? = "boolean" /> </toast>
visual 내의 모든 'lang', 'baseUri', 'branding', 'addImageQuery' 특성은 타일의 특성과 그 의미 및 기본값이 동일하며 'binding', 'image', 'text' 내의 모든 특성 역시 마찬가지입니다. 이 페이로드에서 타일 업데이트와 알림 메시지의 유일한 차이는 지원되는 템플릿입니다.
알림 페이로드를 구분하는 특징은 가장 바깥쪽에 위치한 'toast' 요소의 특성, 그리고 그 하위 요소이자 선택 사항인 'audio'입니다.
'toast'를 사용하면 앱의 활성화 처리기에 인수로 전달되는 문자열을 'launch' 특성에 할당할 수 있습니다. 이것이 바로 보조 타일에서 실행되는 작업입니다. 'duration' 특성의 값은 “short”(5초 또는 PC 설정 > 접근성의 값) 또는 “long”(25초 또는 PC 설정 > 접근성의 값이며 short보다 큼)으로 설정할 수 있습니다.
'audio'의 'src' 특성은 알림 오디오 옵션 카탈로그에서 찾은 미리 정의된 사운드 중 하나를 나타내는 문자열입니다. 현재는 이 사운드 중에서만 선택할 수 있으며, 이러한 사운드는 일반적으로 제어판에서 구성한 시스템 사운드로 매핑됩니다. 참고로 말씀 드리자면, 모든 사운드를 끄면 아무 소리도 들리지 않습니다. 앱을 테스트할 때 이 점에 주의하시기 바랍니다. 이러한 제한을 두는 여러 이유가 있습니다. 그 중 한 가지 이유로, 원격 소스의 사용자 지정 사운드를 넣을 경우 엄청난 네트워크 트래픽이 발생합니다. 장치가 잠금 화면 상태에서 전력을 절약하기 위해 연결된 대기 상태로 전환할 경우 이로 인해 문제가 발생할 수 있습니다. 알림에 오디오 광고를 삽입하는 등의 오용을 막기 위한 조치이기도 합니다.
이와는 별개로, 'silent' 특성을 “true”로 설정하면 항상 오디오가 음소거됩니다. 'loop'의 경우 알림의 'duration' 특성을 설정하고 오디오의 'src'를 카탈로그의 네 가지 “반복” 사운드(‘alarm’과 ‘call’에 각각 두 가지 사운드) 중 하나로 설정하면 'loop'를 “true”로 설정하여 사운드를 반복하거나 “false”로 설정하여 사운드를 한 번만 재생(기본값)할 수 있습니다.
오디오 반복 외에도 반복 알림의 일정을 예약할 수 있습니다. XML 페이로드에 포함되지는 않지만 ScheduledToastNotification 개체를 만들 때 지정할 수 있습니다. 이 경우 각 간격마다 같은 페이로드(오디오 및 모두)가 나타납니다.
앱을 실행하지 않아도 생생한 활동 업데이트
어떤 XML 페이로드가 어떤 업데이트를 생성하는지 알아보았으니 그 다음으로 이러한 페이로드를 적절한 시간에 시스템에 보내는 방법과 페이로드를 만드는 방법을 살펴보겠습니다. 이 두 가지 주제는 이전 글 뛰어난 라이브 타일 환경 만들기(1부) 및 뛰어난 라이브 타일 환경 만들기(2부)에서 다루었으며 코드로 페이로드를 작성하는 방법이 잘 설명되어 있습니다. Notifications Extensions 라이브러리 사용법도 설명되어 있는데 이 라이브러리는 여러 샘플에서 얻을 수 있으며 Visual Studio의 NuGet 패키지로도 제공됩니다.
지금부터 페이로드를 전달하는 메서드를 요약 정리하겠습니다. 메서드를 실행하는 세 가지 방법이 있습니다.
실행 중인 앱 또는 앱의 백그라운드 작업에서 직접 또는 로컬 업데이트를 실행할 수 있습니다. 바로 실행할 수도 있고 나중에 실행되도록 예약할 수도 있습니다. 타일, 배지 및 알림에도 만료 시간이 있습니다. 이 시간까지 타일, 배지, 알림이 전달되지 않으면 자동으로 제거되거나 일정에서 제거됩니다.
실행 중인 앱은 Windows에 주기적 업데이트를 위한 URI를 최대 5개까지 제공할 수 있으며 간격은 30분부터 하루까지 지정할 수 있습니다. URI를 여러 개 사용할 경우 각 URI는 업데이트 대기열의 슬롯 5개 중 하나에 해당합니다. 주기적 업데이트가 구성되면 Windows는 각 간격마다 해당 URI에 요청(HTTP GET)을 보냅니다. 요청의 결과로 Windows에 유효한 페이로드가 반환되면 마치 실행 중인 앱이 업데이트를 직접 실행하는 것처럼 Windows가 앱을 대신하여 상응하는 타일로 해당 업데이트를 보냅니다. 이 시리즈의 2부에서는 업데이트 서비스를 만드는 방법을 살펴보겠습니다.
주기적 업데이트의 주요 장점은 앱이 실행되지 않는 동안에도 계속해서 요청을 보내기 때문에 사용자가 앱을 전혀 실행하지 않아도 한동안은 진행 중인 업데이트와 배지가 타일에 전달된다는 것입니다. 물론 사용자가 업데이트에 관심을 갖고 여러분의 앱을 다시 방문하는 것이 가장 좋겠죠!
앱에서는 WNS(Windows 푸시 알림 서비스) 채널 URI를 요청하여 해당 URI를 앱 자체의 백엔드 서비스로 보낼 수 있습니다. 그러면 이러한 서비스에서는 WNS를 사용하여 해당 채널 URI를 통해 업데이트를 발급하게 되고, 장치가 온라인에 연결되면 WNS는 해당 업데이트를 장치로 보냅니다. Windows는 이러한 업데이트를 받아서 해당 타일에 적용하거나 알림을 표시합니다. 또는 앱이 백그라운드 작업을 구성하여 이러한 푸시 알림을 받을 수도 있습니다(원시 알림에 필요한 방법). 푸시 알림은 이 시리즈의 3부에서 다루겠습니다.
다음 표는 이러한 옵션을 정리한 것으로, 타일의 순환 대기열 기능과 알림의 반복/오디오 기능이 포함되어 있습니다.
알림 유형 |
대기열 |
일정 예약 |
만료 |
반복 |
오디오 |
주기적 |
푸시 |
타일 |
✔ |
✔ |
✔ |
✔ |
✔ |
||
배지 |
✔ |
✔ |
✔ |
||||
알림 |
✔ |
✔ |
✔ |
✔ |
✔ |
||
원시 |
✔ |
타일과 배지에 대한 모든 옵션은 앱의 기본 타일 및 보조 타일에 똑같이 적용된다는 점을 기억해야 합니다. 보조 타일에 대한 자세한 내용은 위에서 언급한 이전 글에 잘 설명되어 있습니다. 보조 타일 샘플을 참조하시는 것도 많은 도움이 될 것입니다.
샘플 이야기가 나온 김에 추가로 알려 드리자면 앱 타일 및 배지 샘플, 예약된 알림 샘플, 푸시 및 주기적 알림 클라이언트 쪽 샘플을 살펴보시면 다양한 시나리오에 대한 완벽한 예를 확인할 수 있습니다. 이 샘플의 코드를 완벽하게 숙지한다면 앱의 타일 및 알림 관련 작업을 할 때 엄청난 도움이 될 것입니다.
모든 샘플에서, 백그라운드 작업에서도 타일, 배지 및 알림 업데이트를 실행할 수 있다는 점을 기억하시기 바랍니다. 백그라운드 작업은 앱 전체가 일시 중단되거나 메모리에 없어도 실행되는 앱 코드의 일종이라고 볼 수 있습니다. 백그라운드 작업에서 업데이트를 실행해도 메인 앱과 같은 코드가 사용되기 때문에 실질적인 차이는 없습니다.
백그라운드 작업은 다양한 조건의 상태를 확인할 때 매우 유용하며, 신속하게 수행할 수 있기 때문에 각 작업에 할당된 CPU 할당량을 준수합니다. 조건에서 요구할 경우 백그라운드 작업에서 적절한 알림을 생성할 수 있습니다. 사실 백그라운드 작업의 기본 동작은 (a)업데이트를 실행하고 (b)앱의 AppData 폴더 또는 설정 컨테이너에 값을 저장하는 것입니다. AppData 폴더 또는 설정 컨테이너에 저장된 값은 다음에 앱이 실행될 때 처리됩니다.
또한 앱이 실행되지 않을 때 원시 푸시 알림을 처리하려면 백그라운드 작업이 반드시 필요합니다. 이 내용 역시 3부에서 다루겠습니다.
백그라운드 작업에 대한 자세한 내용은 이 블로그의 이전 글 백그라운드에서 생산성 높이기와 보다 일반적인 개요가 설명되어 있는 오프스크린 상태에서 앱의 효율성 높이기를 참조하십시오.
이제 클라이언트 앱에 대해 어느 정도 익숙해지셨을 테니 2부와 3부에서는 타일, 배지 및 알림의 온라인 서비스가 하는 역할에 대해 살펴보겠습니다.
Kraig Brockschmidt
Windows 에코시스템 팀 프로그램 관리자