OpsMgr: Sample 7-Cell Layout for an OM12 Dashboard
You may not have noticed but, there are no options available in the New Dashboard and Widget Wizard that allow a user to create a Dashboard with a 7-Cell or 8-Cell grid layout.

Here are the steps I took to create a custom 7-Cell grid layout:
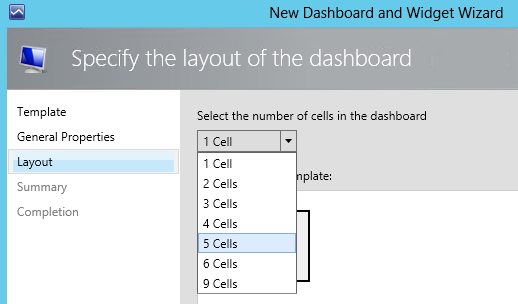
- Create a 5-Cell grid layout in the Operations Console.
- Export the management pack (Custom MP) with the configuration information of the 5-Cell grid layout into an XML file.
- Look for the component type bounded by the 5-Cell grid layout as its “ConfigType” in the Component Override, in this instance it was the GridLayout05CellOneTopConfig in the Visualization Library Management Pack.
- Copy the Component Type and Component Implementation definitions of the GridLayout05CellOneTopConfig Component Type from the Visualization Library to Custom MP
- Modify the Component Implementation of the GridLayout05CellOneTopConfig to support 7 Cells
- Assign a new actual name and display name to this Component Type to recreated it as a new Component Type in Custom MP and allow the existing grid layout to bind.
Expanding on (5.), the rows and columns of the cells in a grid layout are referenced using a zero-based numbering scheme. The heights and widths are relative and can be influenced by the value assigned to the Rowspan (height) and Columnspan (width) binding properties. All of these factors make up a collection of cell definition, and will be considered by the layout engine to determine the actual placement and size of cells on the dashboard.
The XML section of the collection of cell definition is as follows:
<Binding PropertyId="CellDefinitions">
< ComplexValueCollection Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition[]">
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
<SimpleValue Type="xsd://int" Value="0" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="0" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="8" />
</Binding>
</ComplexValue>
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="0" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
</ComplexValue>
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
<SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
</ComplexValue>
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
< SimpleValue Type="xsd://int" Value="2" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="0" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
</ComplexValue>
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
<SimpleValue Type="xsd://int" Value="2" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
</ComplexValue>
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
< SimpleValue Type="xsd://int" Value="3" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="0" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
</ComplexValue>
< ComplexValue Type="xsd://Microsoft.SystemCenter.Visualization.Library!Microsoft.SystemCenter.Visualization.LayoutConfig/CellDefinition">
<Binding PropertyId="Row">
<SimpleValue Type="xsd://int" Value="3" />
</Binding>
<Binding PropertyId="RowSpan">
< SimpleValue Type="xsd://int" Value="1" />
</Binding>
<Binding PropertyId="Column">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
<Binding PropertyId="ColumnSpan">
< SimpleValue Type="xsd://int" Value="4" />
</Binding>
</ComplexValue>
</ComplexValueCollection>
</Binding>
In (6.), the new collection of cell definition above is then assigned to the ConfigType property of the 7-Cell grid layout in the Component Override:
<Binding PropertyId="ConfigType">
< SimpleValue Type="xsd://string" Value="Sample.Cell.Layout.Dashboard!SampleGridLayout07CellOneConfig" />
</Binding>
Here is how the custom 7-Cell grid layout will look like if the above Row, Column, RowSpan and ColumnSpan values are used for each Cell:
![clip_image002[5] clip_image002[5]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/61/70/metablogapi/3364.clip_image0025_3498BF07.jpg)
Attached with this post is the sample MP with the 7-Cell grid layout dashboard as shown above.