How to add Push Notification to existing Azure App Service Website
In this blog post, I am going to talk about how to add Mobile Service feature like Push Notifications to an existing App Service Website.
Here are the steps :
- Add Notification Hub to existing Azure Website
- Register your mobile with the Windows Store/App Store/Google Play (in this blog I am going to use UWP Windows Store App)
- Add your mobile Store’s client id/key to Notification Hub
- Register your mobile app instance with Notification Hub
- Create web page to send notification to all mobile app instances or a specific group or single instance of mobile app
Create New Azure Website
Skip this step if you already have a Azure Website
- Log into Azure Portal (https://portal.Azure.com )
- Click on + New
- Click on Web + Mobile
- Click on Web App
- Type a website name and click Create button
Add Notification Hub
Now we are going to add Notification
- In the Azure portal, select the website
- Click on Settings
- Click on Push under Mobile section
- Click on Notification Hub
- Click on the + to add a new Notification Hub
- Type a name for Notification Hub
- Click on Create New for namespace
- Type a name for namespace
- Click OK button
- Click Create button
Notification Hub keys
We need to copy the Notification Hub keys. We need one key for mobile app instance to register for notifications. We need second key for website to send notifications
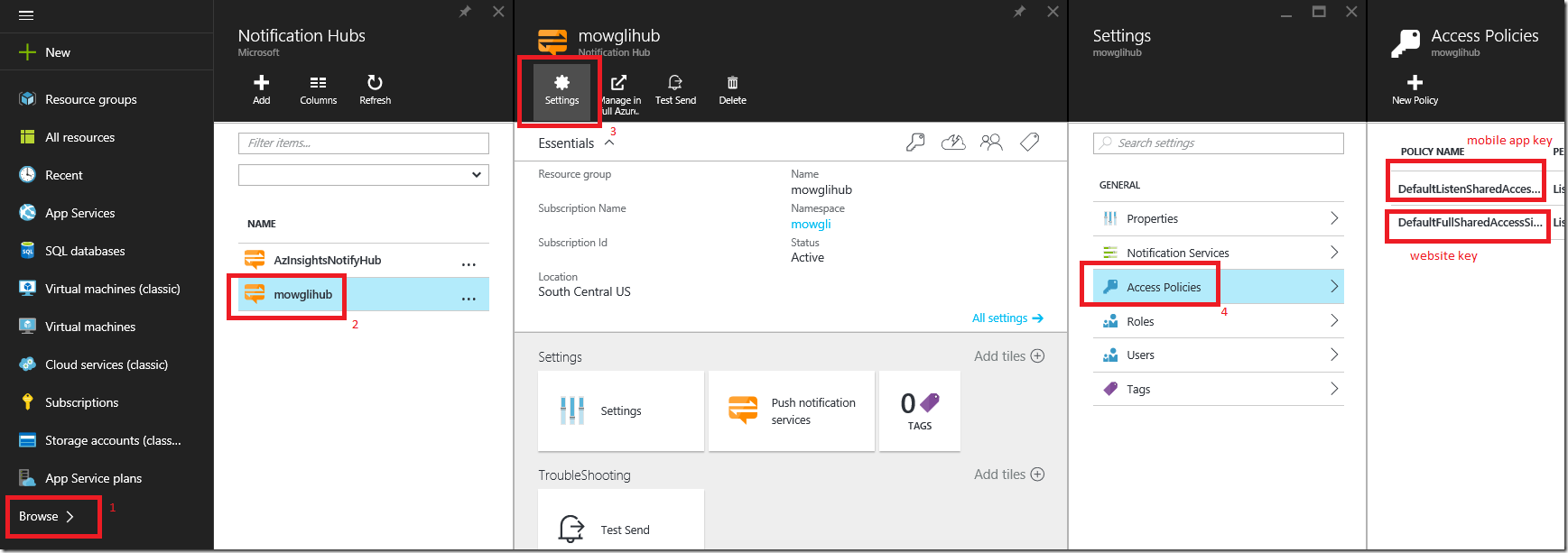
- In the Azure portal, select the Browse from the left horizontal menu
- In the search textbox type Notification Hub
- Click your notification hub
- Click on Settings
- Click on Access Policies
- You should see two keys
- One is Listen only key and another is Full access key
- We should use Listen key in the mobile app code to register the mobile app instance
- We should use Full Access key in the website to send notifications
- If needed, you can create a webpage to register mobile app so that all access keys are at the server side
Store App Notification ID/Key
After registering your mobile app with the Windows Store/App Store/Google Play, get the notification id and key.
For Windows Store app, goto Windows Dev Center and follow these steps
- Click on the Mobile app
- Click on the Services
- Click on Push Notifications
- In the Windows Push Notification section, click on the Live Service site hyperlink
- In the Live Service site, copy the Package SID and client secret
Add Store Notification ID/Key to Notification Hub
Now we are going to add each store ID/Key to our Notification Hub
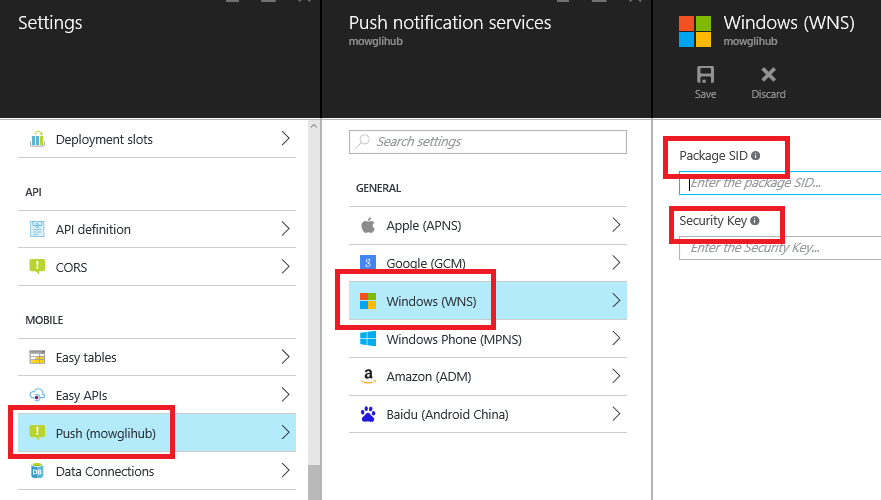
- In the Azure Portal, select the website
- Click on Settings
- Click on Push under Mobile section
- Click on Windows (WNS)
- Copy and paste Package SID and client secret from Live Service site
- Click on Save button
Register mobile app instance with Notification Hub
Now we need to register each instance of mobile app with our Notification Hub
- Open Visual Studio
- Click on File | New Project
- Select Visual C# | Universal | Blank App
- Right click on the project, select Manage NuGet packages
- Search and install “WindowsAzure.Messaging.Managed” NuGet package
- Open App.xaml.cs file, in the OnLunched() function
- write this below code
// push notifications
var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();var hub = new NotificationHub("MowgliNotifyHub", "Endpoint =sb://mowgli.servicebus.windows.net/;SharedAccessKeyName=DefaultListenSharedAccessSignature;SharedAccessKey=abcxyz=");
await hub.RegisterNativeAsync(channel.Uri);
Create webpage to send notifications
Now we are going to write server side code to send push notifications to all clients
- Open Visual Studio
- Click on File | New Project
- Select Visual C# | Web | ASP.NET Web Application
- Open Controller | HomeController.cs
- Add this below code
public async Task<ActionResult> Push()
{
//full access
var fullaccessEndpoint = "Endpoint=sb://mowgli.servicebus.windows.net/;SharedAccessKeyName=DefaultFullSharedAccessSignature;SharedAccessKey=abc123xyz=";var hub = NotificationHubClient.CreateClientFromConnectionString(fullaccessEndpoint, "MowgliHub");
var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">Hello from a server!</text></binding></visual></toast>";
await hub.SendWindowsNativeNotificationAsync(toast);ViewBag.Title = "Home Page";
return View();
}
Now browse to the Home/Push URL, this should send notifications to all client instances.
In the next blog I am going to show how to send notifications to a specific client instance or a group of client instances.