Creating a PowerShell Script Gallery Upload ISE Add-On – Part 2
In part 1 of this blog post series I showed the end result of the PowerShell Script Gallery Upload ISE Add-On which I created. In this post I explain the steps I took to create this ISE Add-On.
As starting point I used the blog post from Jason Stangroome called Create a PowerShell v3 ISE Add-on Tool.
The high-level steps are the following:
- Open Visual Studio and create a new WPF User Control Library project. The new project should contain a new UserControl1.
- Add a new Project Reference to the Microsoft.PowerShell.GPowerShell (version 3.0) assembly located in the GAC.
- Open the UserControl1.xaml.cs code-behind file and change the UserControl1 class to implement the IAddOnToolHostObject interface.
- Add Browser Object to UserControl1.
- Add PowerShell script to load ISE Add-On as reference.
- Build Solution.
- Open ExamplePowerShellISEAddOn.ps1 from build folder in PowerShell ISE.
Pre-requisites:
- Visual Studio (I used Visual Studio Ultimate 2012)
Step 1. Open Visual Studio and create a new WPF User Control Library project. The new project should contain a new UserControl1.
Step 2. Add a new Project Reference to the Microsoft.PowerShell.GPowerShell (version 3.0) assembly located in the GAC.
Step 3. Open the UserControl1.xaml.cs code-behind file and change the UserControl1 class to implement the IAddOnToolHostObject interface.
Before:
After:
Save.
Step 4. Add Browser Object to UserControl1.
Search in Toolbox for WebBrowser Control and drag and drop on UserControl1.xaml.
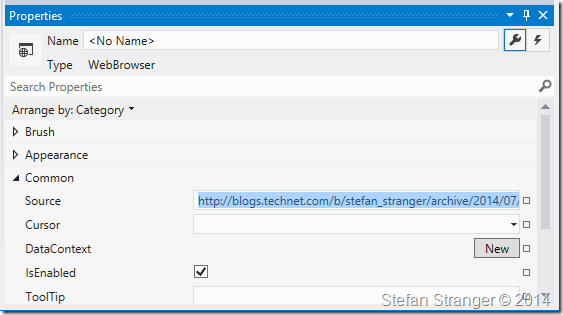
Go to properties pane for new WebBrowser Control.
Enter Source.
Step 5. Add PowerShell script to load ISE Add-On as reference.
Open PowerShell ISE and save following script with correct folder path to c:\temp\ExamplePowerShellISEAddOn.ps1
add-type -path "C:\Users\stefstr\Documents\Visual Studio 2012\Projects\ExamplePowerShellISEAddOn\ExamplePowerShellISEAddOn\bin\Debug\ExamplePowerShellISEAddOn.dll"
$psISE.CurrentPowerShellTab.VerticalAddOnTools.Add('ExampleISEAddOn', [ExamplePowerShellISEAddOn.UserControl1], $true)
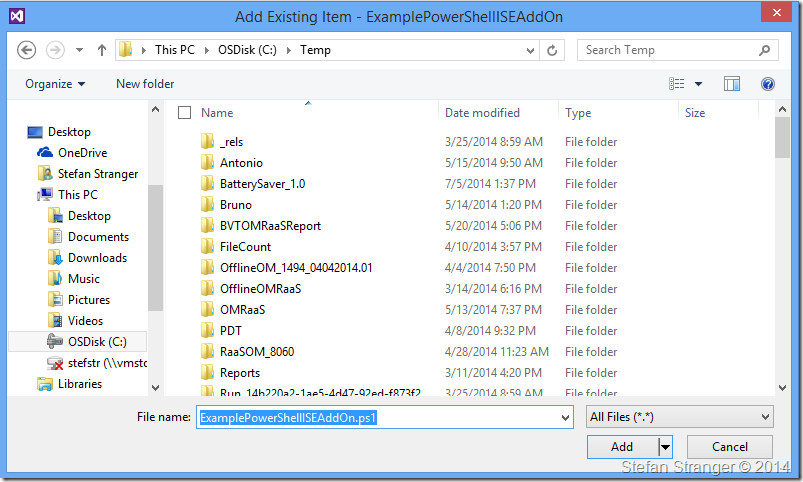
Go back to Visual Studio and add ExamplePowerShellISEAddOn.ps1 add PowerShell script as existing item.
Step 6. Build Solution.
Step 7. Open ExamplePowerShellISEAddOn.ps1 from build folder in PowerShell ISE.
Next steps you could do is improving the WebBrowser Control or adding navigation buttons and code to the ISE Add-On.
You can also look at Script Gallery ISE Add-On project page for what I’ve added to the WebBrower control.
References:
- Creating a PowerShell Script Gallery Upload Add-On – Part 1
- TechNet: Windows PowerShell ISE Add-On tools
- Creating Add-ons, Plugins, and Tools for the PowerShell ISE
- Create a PowerShell v3 ISE Add-on Tool
- Script Gallery ISE Add-On project page
- Script Browser home page
Comments
- Anonymous
September 10, 2015
Excellent article - Thanks for sharing! - Anonymous
September 13, 2015
Hi Chen,
Glad you like it!
/Stefan