SharePoint Designer 2010 New Shell Tour
 Welcome to SharePoint Designer 2010! As Todd Haugen mentioned in his latest blog, we’ve got a number of wonderful features this release and we’re really excited to get them into your hands. This is a follow-up blog to dive into the new shell, or user interface, of SPD 2010. I think this is one of the greatest enhancements for the 2010 release. The new shell of SPD 2010 targets new and old users alike by highlighting SharePoint artifacts (not the folder structure they’re stored in), presenting key information you want to know about those artifacts, bubbling the tools and commands up to the Ribbon, and giving you intuitive navigation to explore, modify, and create rich and powerful SharePoint sites.
Welcome to SharePoint Designer 2010! As Todd Haugen mentioned in his latest blog, we’ve got a number of wonderful features this release and we’re really excited to get them into your hands. This is a follow-up blog to dive into the new shell, or user interface, of SPD 2010. I think this is one of the greatest enhancements for the 2010 release. The new shell of SPD 2010 targets new and old users alike by highlighting SharePoint artifacts (not the folder structure they’re stored in), presenting key information you want to know about those artifacts, bubbling the tools and commands up to the Ribbon, and giving you intuitive navigation to explore, modify, and create rich and powerful SharePoint sites.
Opening a Site
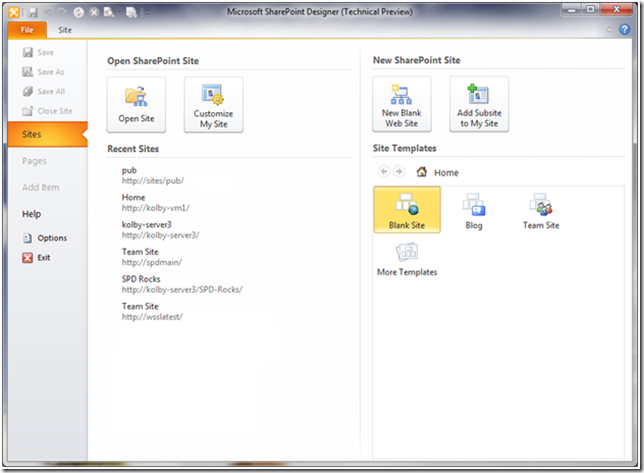
Let’s start with what you will see first - opening a site. Figure 1 below shows the Sites Place in the Microsoft Office “Backstage” feature. Here in the Sites place, we have 4 areas: Open SharePoint Site, Recent Sites (my favorite), New SharePoint Site, and Site Templates. These categories are pretty self-explanatory. Notice two buttons that mention My Sites. Of course, you’ll need the Microsoft SharePoint Server feature to use these buttons. Something else that’s cool is the Site Templates category. This by default shows Blank, Blog, and Team Site. But, clicking More Templates you can browse for a server with more templates, then mark favorites that will show up by default next time you open SPD. As I mentioned before, my favorite section is the Recent Sites. This list shows the recent sites you’ve visited and with one click the site opens – a real time saver.
The first time you open SPD, you’ll need to click the “Open Site” button. This brings up a dialog similar to 2007. Type your SharePoint 2010 site address where it says “Site name:” then click open. You can browse for any of its subsites, or click open again to open the site.
Figure 1. The first thing seen on booting SharePoint Designer 2010 is the Sites Place in the Backstage. From here you can open a site or create a new one.
Galleries, Settings, and Editors
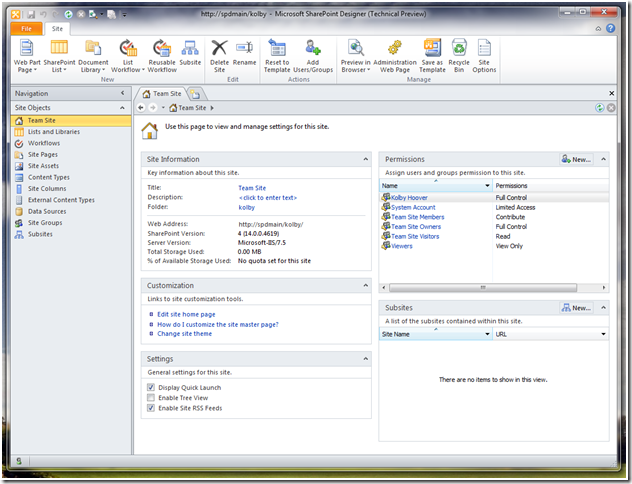
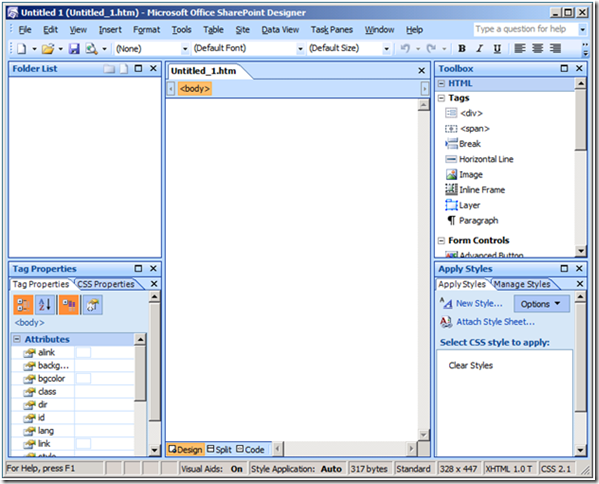
Ta dah! What you see next is very different from SPD 2007 (figures 2 and 3 below show 2010 and 2007 respectfully).
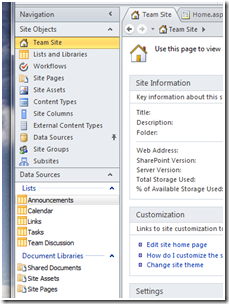
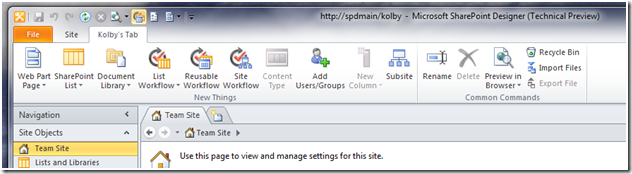
Figure 2. After opening a site, you're launched Onstage to the new user interface of SharePoint Designer 2010. We have incorporated the ribbon, a navigation pane focusing on SharePoint artifacts, a breadcrumb with helpful navigation, and the concept of Gallery Pages, Settings Pages, and Editors. This image is the Site Settings Page – showing key site information, links to quick customizations, general settings, site permissions, and subsites. The ribbon has commands to create artifacts and manage the site as a whole.
Figure 3. Opening SharePoint Designer 2007 launched to a new and blank html page. The core of the user interface was based around the page editor and file structure.
The first thing you may notice is the Ribbon. Also, there’s a lot less white space (we don’t open a blank .html page for you). Instead there’s a spread of information contained in labeled sections. Last but not least, the Navigation Pane on the left. I’ll talk a bit more of the navigation (nav) pane soon, but one thing to note is what it contains – SharePoint artifacts. When you’re looking for something, you don’t have to remember where it’s stored.
Settings Pages
Let’s dive into the assortment of information on the opening page (Figure 2). This is what we call a “Settings Page” which surfaces relevant information and related artifacts for the specific thing you’re looking at. The first page shown upon opening a site is the site settings page, which displays key site information (name, description, URL, SharePoint version number, etc.), permissions for the site, quick customization links, general settings, and a list of subsites below the current site. Settings pages all have a similar layout, but might contain different packets of information. For example, the list settings page shown in Todd’s blog displays key list information, customization links, general list settings, views, forms, custom actions, and workflows associated to the list. These settings pages serve as great launching places for building or modifying the artifacts. Modifying a list may require adjusting settings, permissions, creating a new view or form, or even modifying list schema. All of these actions are reachable in at most one click from list settings page.
Gallery Pages
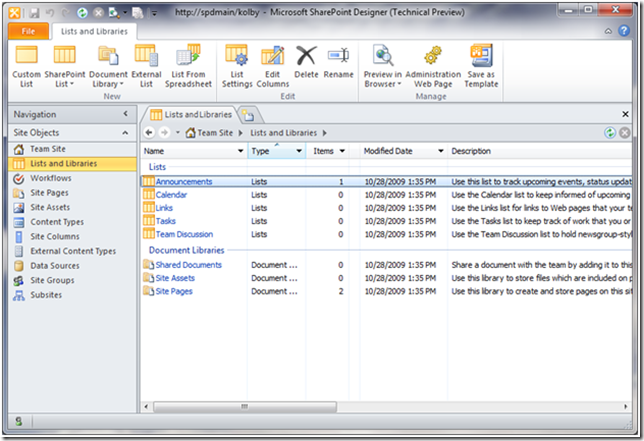
Gallery pages show a list of artifacts. These are usually reached by clicking an item in the nav pane. Clicking Lists and Libraries will open the Lists and Libraries Gallery shown in Figure 4.
Figure 4. The list and libraries gallery shows all of the lists and document libraries in the site.
Gallery pages are helpful for getting a big-picture look at contents of the site: how many workflows there are, or what types of list you have, etc. The ribbon is alive here, and you can perform actions like creation, or editing, and there’s also some links to the browser (I use the F12 shortcut to preview in browser all the time). Galleries can also be viewed as a “mini-gallery” below the artifacts in the nav pane. Use the pin to the right of the artifacts to pin open the gallery (see Figure 5). One cool shortcut I’ll mention here is that most galleries have different behaviors for single and double clicking. Single clicking the name of an artifact will open its settings page. Double clicking the item will open its editor.
Figure 5. Mini-galleries can be pinned open from the navigation pane. Here, the data source gallery is showing list data.
Editors
Some artifacts in SPD have a separate view for editing: Lists/Libraries, Content Types, External Content Types, Pages, and Workflows. These editors are all worthy of blogs themselves. The page editor is very similar to the whole of SPD 2007. It incorporates the ribbon, and there are a couple great new features (like Skewer Click) that are worth checking out. The workflow editor is now full screen, and packed with new and wonderful features (definitely look for a blog on this coming soon). The schema editors for lists and content types are fast and very helpful for rapid prototyping. And lastly, the external content type editor is a powerful tool to pull in external data systems into SharePoint (for sure going to be a blog or two on this – way cool!).
Breadcrumb, Tabs, and Navigation
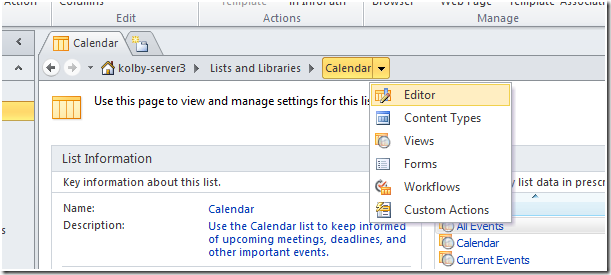
The navigation story is one of the most helpful parts of the new shell. It’s a suite of features that help users find what they want quickly and easily. Much of the user interface navigation can be compared to Windows Explorer. There is a breadcrumb with back and forward buttons (I use my extra mouse buttons all of the time for these back and forward clicks). The breadcrumb is great for drilling down or stepping upward. Figure 6 below shows drilling down options from the Calendar list settings page.
Figure 6. The breadcrumb allows for quick drilling down or stepping upward. The Back and Forward buttons act just like a web browser.
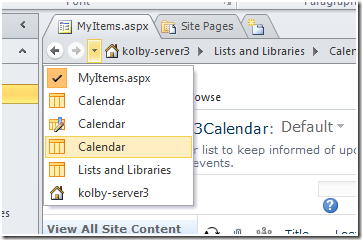
Each tab will also keep a memory of its history, so you can bounce backward in time (Figure 7).
Figure 7. The history button in the breadcrumb is often very handy. Each tab remembers its history, and like a web browser you sometimes want to jump backward multiple steps.
Of course, the navigation pane already mentioned is a great starting point. Clicking an item in the nav pane will usually open a new tab to display the gallery page for that item. If your current tab is a gallery already, it will navigate within the tab. The last two sentences may be a little tricky to understand without trying it yourself, but we hope it just feels right when you’re doing it, and it’s helpful for managing the number of tabs you have open. One really cool feature is the ability to drag tabs in the order that you like (similar to Internet Explorer). This is really helpful for me when I’m working with a page and a couple .css files. If I opened them in a different order that I want to organize them, “click-swipe” and I’m organized. You can also open new tabs by clicking the mini-tab on the right of the last tab.
Odds and Ends
Here’s just a couple blurbs on other things I thought were worth mentioning.
Log In As…
In 2007 it was quite tricky to log into SPD as a different user profile (someone explained once how to do it, but I was lost after step 2). In 2010 however, clicking the little figure in the lower left allows you to sign out and back in with a different user profile. This is also a great way for site owners to see how our permission controls affect users of differing permissions. Look for a blog soon on the “Giving IT Control” feature that allows administrators the ability to control what their users can do with SPD.
Figure 8. The Log In As feature is helpful for users or teams multiple accounts.
Ribbon and QAT Customization
Along with Add-ins, you can add commands to the QAT (Quick Access Toolbar) and Ribbon with the new extensibility available (see Figure 9).
Figure 9. The Quick Access Toolbar and Ribbon are easily customized to contain what you want. Here I’ve added some commands to the QAT and I’ve created my own ribbon tab with my favorite buttons.
A Few Limitations to Call Out
Early on in development we made a tough choice. Not supporting backwards compatibility with SharePoint v3 and earlier. This means that SPD 2010 will only work with SharePoint 2010. Although this was hard, it allowed us to build better, farther and test deeper. I almost think of SPD 2010 as a new product, a new toolset for SharePoint 2010. This of course means that we are supporting side-by-side installation of SPD 2007 and 2010. There is one important thing to keep in mind when setting up side-by-side. Stick to the same flavor of clients (x64 and x86). SPD 2007 only came in x86, so only use x86 SPD 2010 when installing side-by-side. This is for all Microsoft Office apps as well. So don’t install 64-bit SPD with 32-bit Office.
As we shifted to being a powerful and usable toolset for SharePoint 2010, we securely attached to SharePoint. In other words, SPD focused at being only a SharePoint tool. Unfortunate for some, this means that you won’t be able to use its page editor without also having SharePoint. The page editor is only available when a SharePoint site is open. If you try to open a page in SPD without opening a site first, you will get the following error message. Microsoft Expression Web is our recommended tool for stand alone page editing.
Figure 10. SharePoint Designer 2010 is tied to SharePoint, and cannot be used as an independent page editor. Without a site open, you will get this error when opening a page or file with SPD.
Wrap Up
Thanks so much for reading! SharePoint Designer 2010 is an easy-to-use, robust, helpful, and a slick-looking tool. The full spectrum of users, from Information Workers to Power Developers, will see value and usability in SharePoint Designer 2010. Keep your eyes out for more blogs on other great features and our Beta2 release. We’re so excited for SharePoint 2010 and hope you are too!
Comments
Anonymous
November 02, 2009
Very Interesting. Need more information on Skewer Click! Thanks.Anonymous
November 02, 2009
The comment has been removedAnonymous
November 03, 2009
Are you going to make SPD 2010 available for free? If not what was the logic for making SPD2007 free?Anonymous
November 04, 2009
Thanks for reading! Yes, SPD 2010 will be free as well. Sunjay - you can create almost all SharePoint artifacts from SPD: lists, libraries, workflows, content types, external content types, sites/subsites, site columns, site groups, web part pages, html pages, aspx pages, master pages, page layouts (pubishing sites), css, javascript, and text files. One limitation is you can't creat a wiki page from SPD. You can connect to data sources, and you can save some views and web parts. SPD is meant to be a full fledged SharePoint Editor - and definitely a design tool. Our code view support for css, javascript, and xslt is pretty much the same as SPD 2007 (there is intellisense for css, js, and xslt). Look for a blog series on the xslt list views coming out soon from Greg, another PM on our team. Shantha - I'm hoping that we have a blog or something that includes Skewer Click. This feature is really helpful for doing any CSS/tag editing for master pages and such. The skewer is a type of cursuer, that you hover over a page. Clicking "skewers" the page and shows the heirarchy of elements under the skewer. The heirarchy appears as a menu (like a right click menu) that you can hover over the different elements and see live the tag properties and css styles applied by that element. You can then pick an element to select its tag. I was recently creating a custom master page and this along with the dev toolbar from Internet Explorer greatly simplified the experience.Anonymous
November 06, 2009
Two questions:
- When will SPD 2010 be available for download?
- Does it work with MOSS 2007 or only with SP 2010? Thanks, FAW
Anonymous
November 06, 2009
I read the post more carefully and see it is a SP 2010 product only. Sorry for the earlier question. I still want to know when it will be released. Another question - What happens to the workflows I've built on MOSS 2007 with SPD 2007? Will I be able to open them in SPD 2010? Will they work under SP 2010? My customers are worrried about their workflows. Thanks, FAWAnonymous
November 10, 2009
I am using SPD 2010 to migrate some sites from 2007. I'm trying to repair a linked data source and cannot find the "connect to another library" to connect to a sub-site's data sources. Where did it go? ThanksAnonymous
November 12, 2009
Great Post Buddy!. SPD 2010 is really Cool! Any special System requirement? Many Thanks, NiteshkumarAnonymous
November 17, 2009
SPD 2010 will be available very soon! I think this week. FAW - As for upgraded workflows. If you create declaritive workflows in v3, then upgrade the site to v4, the workflows will be editable in SharePoint Designer 2010. They will show up like List Workflows in SPD 2010 (yay! look for future blogs on workflows). Sandra - unfortunately, we removed the UI for connecting to other lists. This feature had some issues in 2007, so we decided to cut it. Here are a couple workarounds in SPD 2010:
- If you are a site collection admin, you can go to the library's view in SPD and save it to the web part gallery (web part tab save to gallery). From there you can insert it into any site in that site collection.
- If you are not a site collection admin, you can go to the library's view in SPD and save it to a file (web part tab save to file). From there you can drag and drop the file onto the design surface. These touch on what I meant to say in my previous comment - "and you can save some views [as] web parts.
Anonymous
November 19, 2009
KolbyH. Thanks for all you thoughtful responses.Anonymous
November 21, 2009
What's the best way to clear entries from the Recent Sites list? For instance, I don't want all my earlier test site links to show up there. I tried modifying settings via registry but that didn't work.Anonymous
December 11, 2009
Hi, looks like sp designer 2010 will not support to work on MOSS 2007 sites. source http://wssv4faq.mindsharp.com/Lists/v4FAQ/DispForm.aspx?ID=51 Thanks, NareshAnonymous
December 20, 2009
Do they have more workflow activities like looking up manager or department? In 2007, we had to add 3rd party extension from codeplex and other sources. Without being able to use loop in workflow activities, sooner or later you are likely to hit walls. Has this problem been addressed in 2010?Anonymous
January 20, 2010
when I try to edit SPS2010 site via SPD 2010. system display "Error Rending Control" - AggregationPanel. An unhandled exception has occurred. please advice how to solve. thanks.Anonymous
March 03, 2010
dramatic UI change (albeit better) + doesn't support 2007 = great user experience! Seriously, how can it not open up a 2007 site???Anonymous
April 22, 2010
SharePoint 2010 RTM appeared on MSDN Subscriber downloads as of 2010-04-22. Where is the RTM version of the companion SharePoint Designer 2010? You'd think both would appear on MSDN subscriber downloads at the same time, wouldn't you?Anonymous
April 26, 2010
I can't get SPD 2010 (RTM) to open my claims based site. Is this a known issue?Anonymous
May 26, 2010
Kolby, I have created few sub sites in 2010, i am having difficulty in creating navigation links, in 2007 it iwas easy as it was in site settings - navigation. can you let me know where is the navigation loactaed in 2010 Neel neelbh@yahoo.comAnonymous
June 03, 2010
I would like to reference a list form another site in my collection (ala 2007) but am having trouble following the suggestions given to Sandra on November 17, 2009. Can I get a recap of the method with a bit more detail? Thanks!Anonymous
June 11, 2010
For those wondering "where did that button go?" we recently pushlished a Menu to Ribbon Reference Workbook here: office2010.microsoft.com/.../CL101817133.aspx. This also should let you know if you're looking for a button that has been removed in 2010. Hope this helps!Anonymous
July 11, 2010
The comment has been removedAnonymous
July 27, 2010
Can you use SPD2007 to open SPD2010 sites? I assume not but am looking for supporting info on that.Anonymous
August 06, 2010
The comment has been removedAnonymous
August 22, 2010
The comment has been removedAnonymous
June 12, 2011
Interesting post and I really like your take on the issue. I now have a clear idea on what this matter is all about. Thank you so much. <a href="designcloud.net/">vector logos</a>Anonymous
March 30, 2012
Wow, I’ve definitely learned the techniques in this comprehensive tutorial. They help me in future projects.Thank you for sharing this information.Anonymous
April 09, 2012
This is a wonderful post!