How to use Angular 2 with SharePoint Framework + PnP
Привет всем,
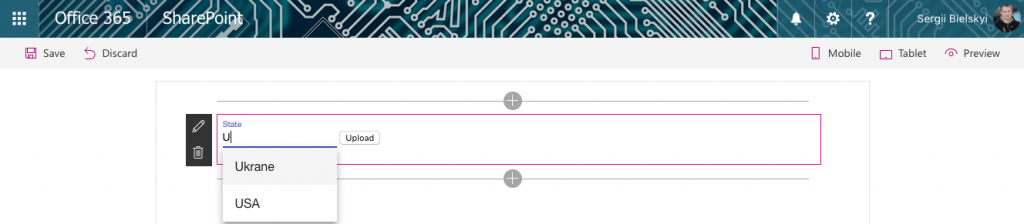
на примере создания компонента Angular 2 автоподстановки, хочу рассказать как его можно связать с платформой SharePoint Framework.

Для этого нам необходимо установить все обновления на SharePoint Framework https://github.com/SharePoint/sp-dev-docs/wiki/Release-Notes-RC0
Angular 2 https://material.angular.io/
Далее создаем проект через yo шаблон и создаем папку app для нашего компонента, в котором создаем три файла

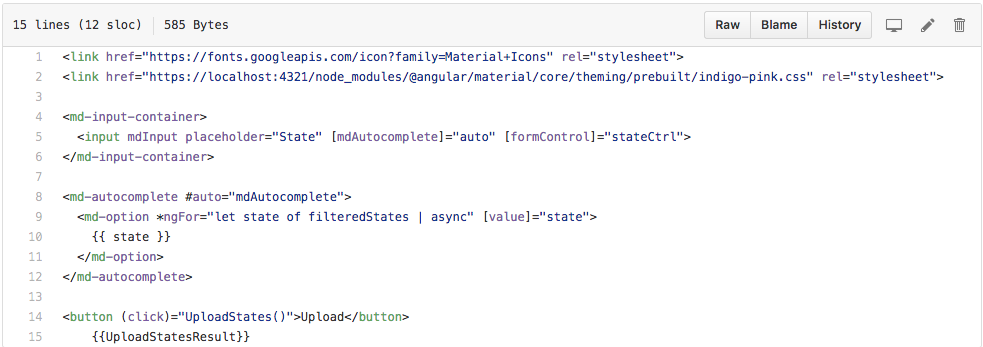
app.component.html (наш шаблон страницы)

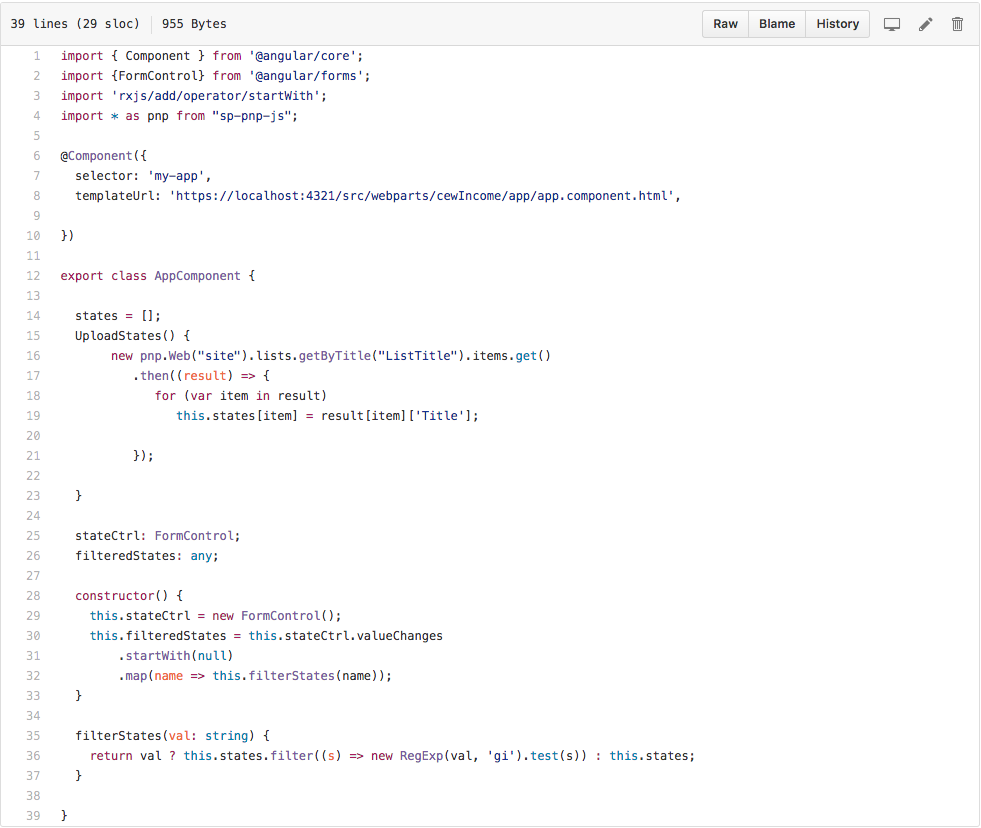
app.component.ts (наш компонент)

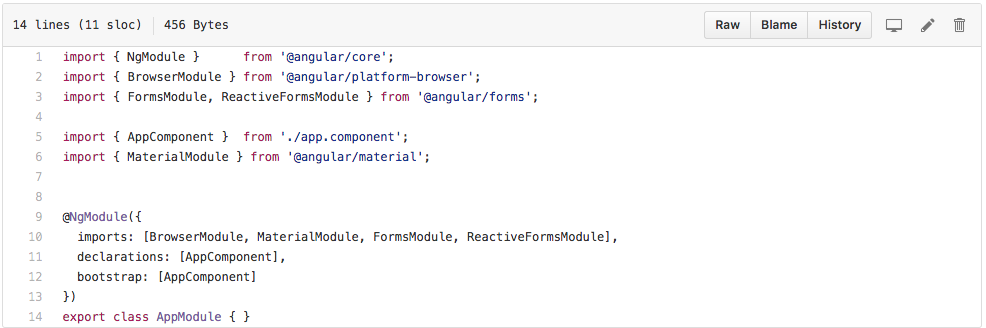
app.module.ts (наш модуль)

И собственно в самой веб части нам необходимо вызвать эту всю логику

Исходный код можно найти здесь - https://github.com/sergiibielskyi/SPfxAngular2