How to develop for SharePoint On Premise using sp-PnP-Core JS, Node JS and Visual Studio Code on Mac
Привет всем. Все наверное сталкивались и интересовались новой разработкой SharePoint Framework и подходами разработки под SharePoint. Это все хорошо если у Вас есть SharePoint Online или же SharePoint On Premise 2016. Но что же делать если у Вас нет ни того и другого, а Вам все равно хочется быть в тренде и использовать новые технологии и методы разработки под SharePoint. Рассмотрим мой пример, у меня SharePoint On Premise 2013 и Visual Studio Code под Mac. Что делать, как разработать например страницу, которую можно встроить в SharePoint и пользоваться контентом.
Для начала необходимо предустановить необходимые компоненты, которые у Вас может быть не установлены.
- Node Js
- Расширения для работы в Visual Studio Code (Запускаем терминал консоль в Mac или же через Visual Studio Code)
- npm install -g tslint (необходима для анализа и помощи в исправлении ошибок TypeScript)
- npm install -g typescript
- npm install -g typings (необходимый помощник в определениях типов данных)
- npm install -g gulp-cli (инструмент для запуска и управления задач на выполнение)
- npm install -g webpack (инструмент для сборки модулей, в основном ориентированных для веб браузеров)
Это то, что необходимо установить в глобальную директорию для работы. Далее следующим шагом необходимо создать папку для будущего проекта и в ней создать поддиректории
- app
- app/scripts
- app/styles
Это необходимо для удобной работы с проектов в будущем. Следующим этапом нам необходимо установить gulp в наш проект. Удобный инструмент веб сервер для локальной веб разработки. Перед тем как это сделать, выполним команду npm init для инициализации нашего проекта. Выполнить предлагаемые шаги для описания проекта.
- name: Название вашего проекта
- version: Оставить по умолчанию
- description: Описание вашего проекта
- entry point: Оставить по умолчанию
- test command: Оставить пустым
- git repository: Оставить пустым
- keywords: Оставить пустым
- author: Указать ваше имя
- license: Оставить по умолчанию
Далее открываем Visual Studio Code и открываем созданную ранее папку нашего проекта и выполняем команды, указанные ниже.
- npm install --save-dev gulp-serve
- npm install --save-dev gulp
- npm install --save-dev jquery
- npm install --save-dev typings
- npm install --save-dev sp-pnp-js
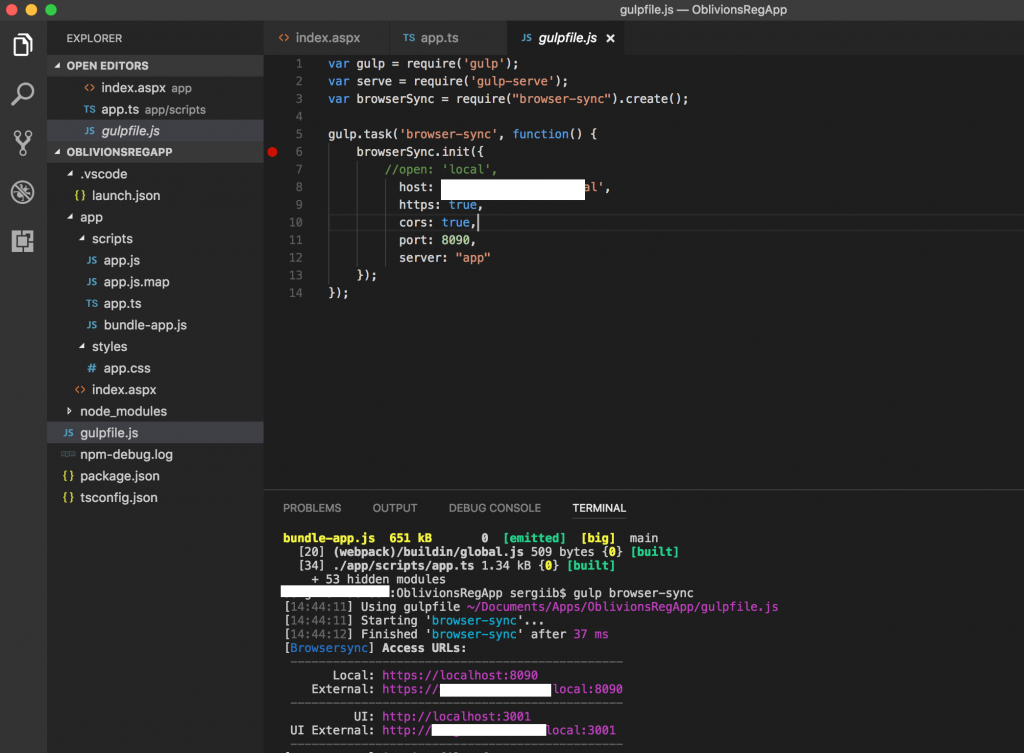
Следующим этапом создаем в корне папки вашего проекта файл gulpfile.js, который нам необходимо для описания наших задач на выполнение. Мой пример такой,
var gulp = require('gulp');
var serve = require('gulp-serve');
var browserSync = require("browser-sync").create();
gulp.task('browser-sync', function() {
browserSync.init({
host: 'localhost,
https: true,
cors: true,
port: 8090,
server: "app"
});
});

То есть для запуска нашего проекта необходимо будет выполнять команду gulp browser-sync.
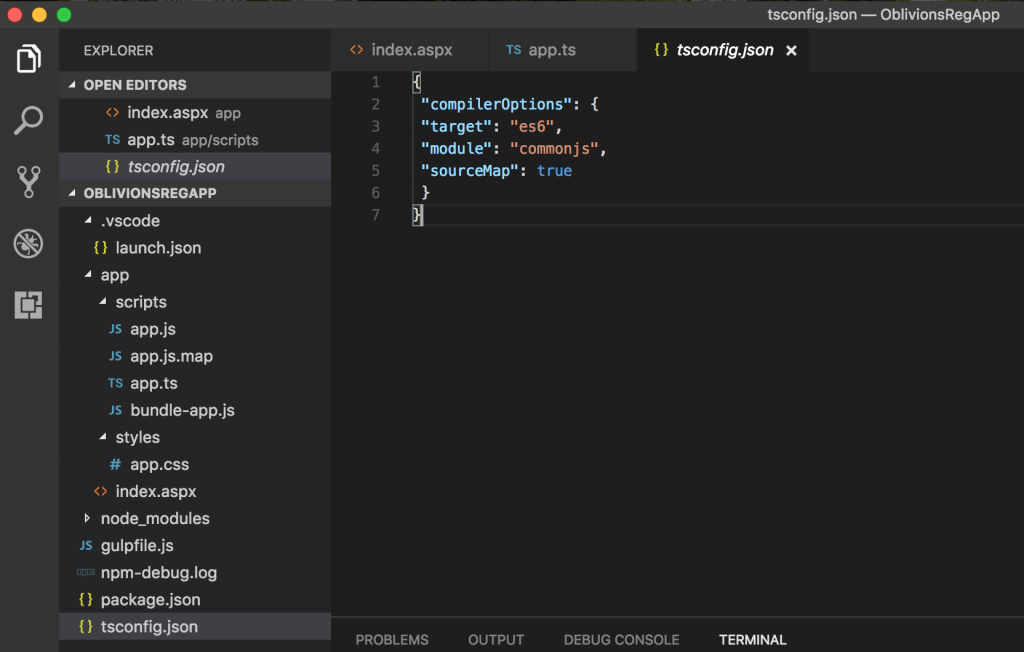
Далее следующий шаг, это создание файла tsconfig.json или же через комбинацию CMD+Option+P выбрать окружение для проекта TypeScript и этот файл создается автоматически. Он определяет где у проекта корневая папка и описывает все файлы в ней для работы и последующей компиляции проекта.
Внутри этого файла должно быть создано следующее описание
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"sourceMap": true
}
}

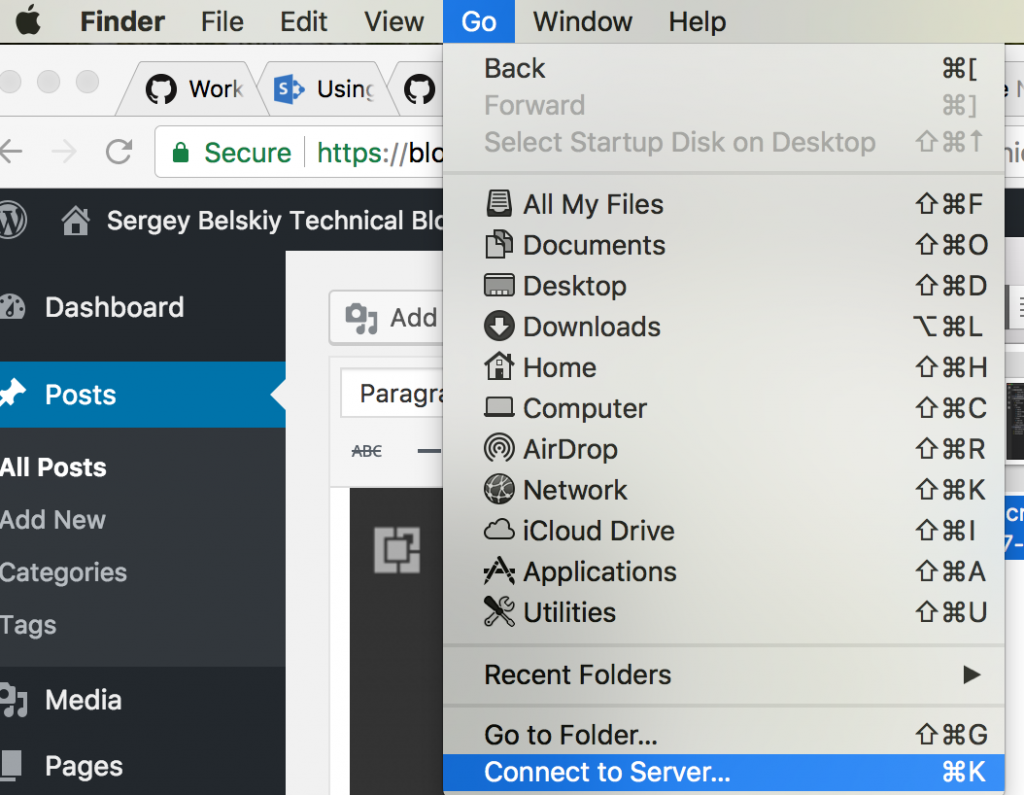
По настройкам предварительным это все, далее начинаем наполнение нашего проекта. Для начала создадим aspx страницу и поместим ее куда то в библиотеку SharePoint. Это у нас будет основная страница для работы. Для помещения этой страницы в библиотеку SharePoint нет необходимости искать Widnows с SharePoint Designer. Забудем об этом у нас Mac. Нам необходимо просто примапить наш SharePoint через стандартные возможности Mac Finder.

В открывшемся окне указать путь к вашему сайту

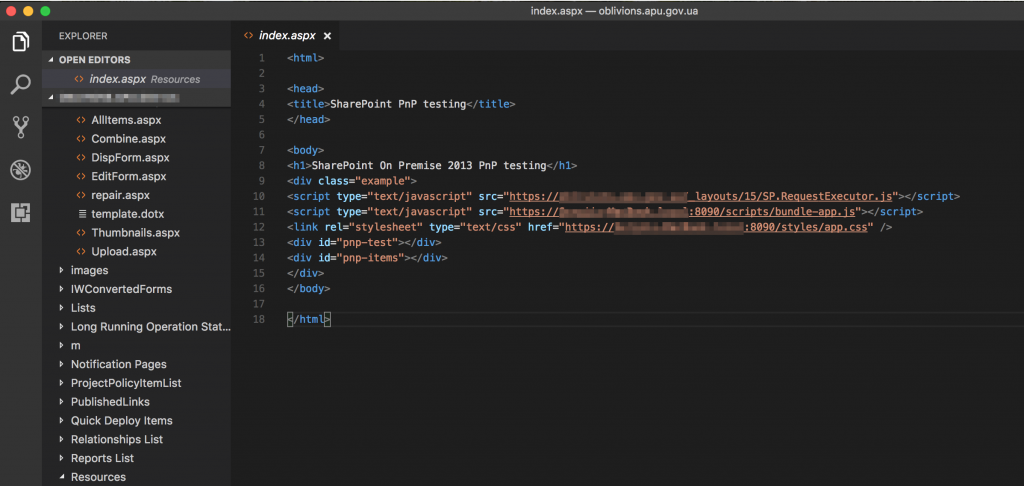
Далее все очень просто, запускаем Visual Studio Code еще одно окно и выбираем примапленную папку сайта. Находим нужную библиотеку и добавляем файл index.aspx.
<html>
<head>
<title>SharePoint PnP testing</title>
</head>
<body>
<h1>SharePoint On Premise 2013 PnP testing</h1>
<div class="example">
<script type="text/javascript" src="https://sharepoint/_layouts/15/SP.RequestExecutor.js"></script>
<script type="text/javascript" src="https://localhost:8090/scripts/bundle-app.js"></script>
<link rel="stylesheet" type="text/css" href="https://localhost:8090/styles/app.css" />
<div id="pnp-test"></div>
<div id="pnp-items"></div>
</div>
</body>
</html>
Сохраняем файл и закрываем окно.

Далее создаем файл /scripts/app.ts в котором помещаем выполняемый код
import * as $ from "jquery";
import {setup, Web} from "sp-pnp-js";
setup({
headers: {
"Accept": "application/json;odata=verbose",
}
});
let w = new Web("https://sharepoint");
w.select("Title").get().then(w => {
$("#pnp-test").text("This is the title of the current Web : " + w.Title);
});
w.lists.getByTitle("Resources").items.get().then(items => {
$("#pnp-items").text("Task list has : " + items.length.toString());
});
Также создаем файл styles/app.css
body {
font-family: Verdana, Geneva, sans-serif;
}
.example {
margin: 10px;
}
.example .code {
border: 1px solid lightgray;
padding: 10px;
font-family: "Lucida Console", Monaco, monospace;
}
Ну и напоследок, необходимо выполнить команду для генерации сборки
webpack ./app/scripts/app.ts ./app/scripts/bundle-app.js
Сгенерируется файл bundle-app.js, который будет использоваться на веб странице.
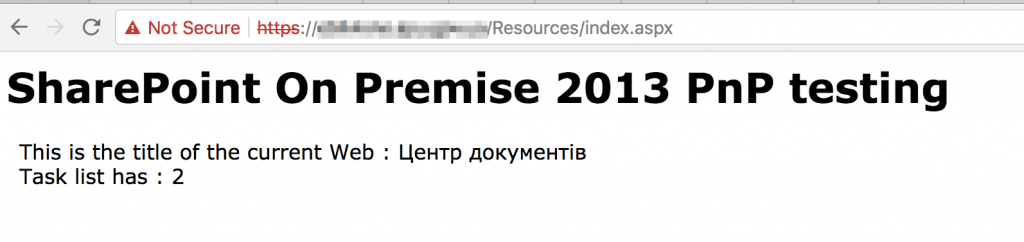
Проверяем, что получилось, запускаем команду gulp browser-sync и переходим на страницу SharePoint.