Создание Document Set в SPFx используя REST API + Angular JS
Привет всем.
Сегодня хочу поделиться информацией как можно создать Document Set в вашей клиентской веб части, используя REST API + Angular JS.

Для начала хочу отменить, что не существует прямого доступа к обращению к элементам Document Set через стандартный вызов _api/web/lists. Для того, чтобы обратиться к Document Set по REST, можно использовать /_vti_bin/listdata.svc.
Итак, для начала создадим разметку для кнопки и функцию при нажатии кнопки, которая будет выполнять действия по созданию Document Set.
<div>
<section layout="row" layout-sm="column" layout-align="center center" layout-wrap>
<md-button class="md-raised" ng-click="ctrl.CreateNewDoc()">Зареєструвати</md-button>
</section>
</div>
Далее пишем обработку нажатия кнопки в нашем controller Angular JS.
$scope.CreateNewDoc = function CreateNewDoc(){
const postBody: IList = {
Title: "Developer workbench",
Path : "path_to_your_library_destination"
};
//Explicitly add the odata v3 header to work with the SharePoint REST API
const reqHeaders: Headers = new Headers();
reqHeaders.append('odata-version', '3.0');
reqHeaders.append('Slug', 'URL_to_new_document_set|content_type_id')
ctx.httpClient.post(
`${ctx.pageContext.web.absoluteUrl}/_vti_bin/listdata.svc/name_of_library`,
{
body: JSON.stringify(postBody),
headers: reqHeaders
});
}
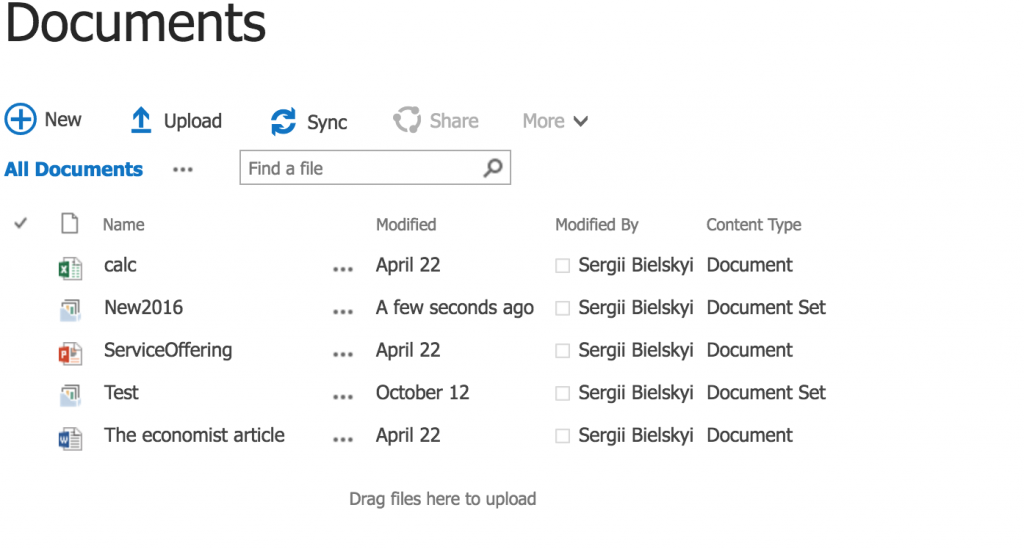
Вот и все. Запускаем код и видим результат.
Удачи.