Toolkit 101: How the Toolkit project works
The AJAX Control Toolkit has been out there for over a year now, and we've picked up a lot of new users along the way. Recently, I've noticed more and more forum posts from folks that are just coming into the Toolkit and they don't have the benefit of being involved with it since the Atlas days. So I thought I'd put together an overview of how we run the Toolkit, and what the various ways are that people can participate, etc.
The Overall Process
We've build a process optimized for simplicity and mainline scenarios. For each bug fix we make, we think about things like backward compatibility - I'm hard core about breaking changes. If we do break something accidentally, we do our best to address it quickly. This is actually harder than it sounds. Changes often have downstream effects that you didn't consider and/or are not obviously related to the change that you made. Likewise, sometimes fixing a bug that seems simple is a breaking change because people were otherwise coding around it. We do our best.
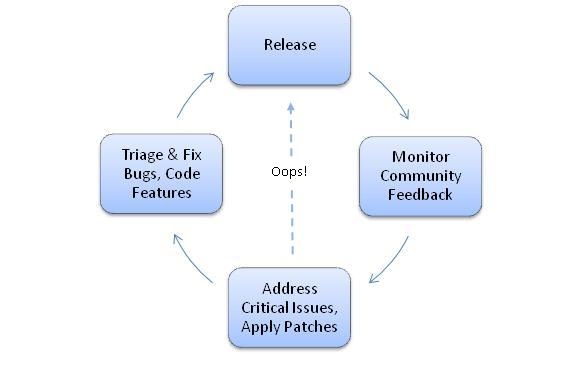
At a high level, the process is iterative. That is we continually go through cycles of gather feedback, incorporate feedback, stabilize, release, as seen here below.
AJAX CONTROL TOOLKIT PROCESS
Round and round we go. This process works well only because we release on shorter intervals. At some level, all software companies operate in this way, but when it takes 3 years to do a lap around the circle, it's harder to manage.
So we try to be incremental about the changes we make, and thoughtful about how we prioritize them. We're a small team so we have to be.
Our code is hosted on our project on CodePlex. CodePlex is a shared source repositiory that gives us a public-facing source control and issue tracking facility. It also integrates very nicely with Visual Studio.
The CodePlex Project has some tabs across the top.
Home - this is our Wiki for notifications and process documents. Hmmm, this should probably go up there somewhere.
Releases - this is where we post "Official" releases. Go there to download those bits.
Issue Tracker - this is our bug/issue tracking system, and where you should file bugs if you find them. Please search for existing issues first and vote for those instead of filing a new one.
Source Code - this is where you can download the current state of our source tree. We'll come back to this later.
Getting Things Done
As I mentioned, we're tuned to be light and effective. We don't have a huge hardware lab with 20 people monitoring servers all day long, and we want to make sure that we deliver as much of our tooling and process as possible as part of the project. That means we don't want to use a bunch of external technologies that only we can fiddle with. An example of this is the Testing Harness that we've built into the Toolkit and that we're looking at making some major upgrades too so we can improve our test coverage and make it easier to add new tests.
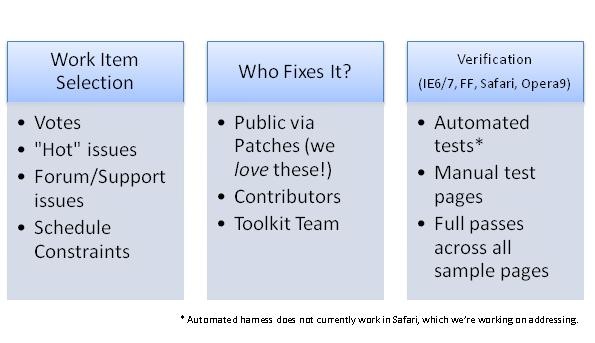
Generally the process looks like this...
AJAX CONTROL TOOLKIT RELEASE PLANNING
We have regular triage meetings where we look at the incoming bugs. We look at them for severity and we pay a lot of attention to the number of votes something is getting or how much activity is there. Bugs that have patches submitted also get special treatment, assuming we think the fix is good. So far most of them have been.
Certain things - like an AJAX Grid which has a ton of votes - are large work items. One of the currrent constraints of CodePlex is that these things get stacked next to each other when we shouldn't. A small bug that's blocking deployment is a completely different beast from implementing a new, complex control.
So we look at these issues and we decide which ones seem appropriate for our next release, and we start bucketing and assigning issues as such and then get to work on them.
Then comes the bulk of the work, which is addressing the issues themselves. This may be work done by folks here on the team, or by our Contributors, or by patches submitted by the community.
After we get the bulk of the fixes done, we start or more focused test pass, which involves running a set of manual tests that we have defined (they're also in the ToolkitTests project), and really taking the SampleWebsite through it's paces, on all browsers. This is an area where we're looking to improve. I'd like to have 4x or 5x the automated coverage we currently have and have a setup to have these running constantly. We think we've got a plan in place to do that over the next month or so.
Our source tree has three main "Branches"
Release - this is generally the exact source that the current release was built out of
Development - this is where the action happens. To do a release, we move fixes from this branch to Release
Orcas - a branch for a project linked to the Orcas DLLs.
Community-Based Support
Once we turn out a release and people start using it, issue invariably pop up. Either it's because people are getting familiar with new features, or because we made a mistake and there's an issue in a scenario we didn't think of. Yes, I admit, it happens.
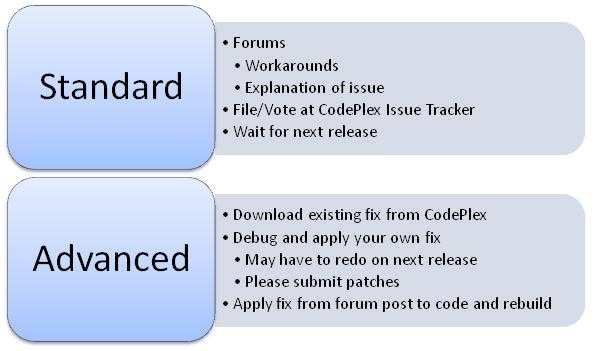
For any issue that you think you're facing with the Toolkit you have two major paths. The "standard" stuff is what you would expect with any project. The beauty of the model we're using is the tremendous amount of flexibility that users have for getting their question answered or issues addressed.
AJAX CONTROL TOOLKIT SUPPORT MODEL
My team is very active on the forums and over the past few months the community has done a very good job at self-servicing as well. People also send me (and people on my team) emails via the forums or blogs or directly, which we also try to answer as well as we can. If you've got an issue that's really burning time, go ahead and send an email. It's a good idea to check the forums first...there's a good chance others are having the problem as well.
We also keep a close watch on our Issue Tracker bugs on CodePlex. If you've got an issue that you'd like us to address, please file a bug report and we'll fold it into the process.
The really exiting stuff - and the reason I love this project - happen in the "Advanced" box. By adopting the Toolkit you've got many more avenues of support than with a standard boxed project. For critical issues, we'll often have a fix checked in within hours or days. When that happens you have several ways to take advantage of that fix immediately and get unblocked quickly.
If you've got some experience with JavaScript and are feeling energetic, you can also attempt to debug and fix the issue yourself. Often in the course of debugging you'll often discover workaround or an error you were making in using something. In the case where you think you have a fix, please use our Patching Tool to submit a fix. As I mentioned above, we really like getting fixes from the community and having a fix available automatically elevates the likelyhood a given fix will make it into the next release. The process is simple and easy to follow.
The Patching Tool was a stop-gap measure the the team developed to enable fixes from non-Contributors. It works very well, and many customers have sucessfully used it. The CodePlex team has recently release their Source Code Client, which also has patching functionality. Over time, we'll move to their tool, but our patching tool is currently easier and quicker to use and we've got some technology inhouse that allows us to process these fixes automatically and then evaluate and apply them very easily. So we're sticking with ours for now. If you do want to try the CodePlex client, that's fine too, but please add a comment to the bug that you've submitted a patch. We're working with the CodePlex team to improve these areas so we can have the best of both worlds!
Leveraging Shared Source Model
Finally, here's some notes for folks that are new to the shared source model about how to participate in the project more directly.
Submitting Fixes
As metioned above you can use the Patching Tool or the CodePlex Source Code Client to submit patches. I'll focus on the Patching Tool here because the user experience is a little more straight forward.
Click here to get full instructions for submitting fixes via the Patch Tool. With pictures!
One more time WE LOVE PATCHES!
Applying Fixes (or, what does "Get Change 12345" mean?)
If an issue is getting a lot of attention on the forums, or is particularly critical, we'll fix it and then post back to the forums that it is addressed with "Changeset 12345". When you check into source control, checkin generates a list of changes called a changeset, which is the set of files that were modified by that change, a description, etc.
On the CodePlex Source Code Tab for the Toolkit, you'll see a list of checkins there, with "Change Set" as the second-to-last column. Just choose the number you're looking for, or a newer one. Change sets are cumulative. A higher number will have all the changes of a lower numbered changeset.
That will allow you to download a ZIP file of the entire source tree (don't worry, it's only a few MB) at the time that change was submitted.
These fixes, unless otherwise noted, will be in the "Development" branch.
To test or use a fix that's been checked in:
1) Unzip the changeset somewhere on your machine
2) Open the Development/AjaxControlToolkit/AjaxControlToolkit.csproj file in your Visual Studio or Visual C# Express environment. The environment may ask you if you'd like to open the project for browsing or normal. Just choose "Normal".
3) Set your "Configuration" to "Release". Debug is the default. Debug will work fine, but you will not take advantage of the script-compression features.
4) Build
5) Go to Development/AjaxControlToolkit/Release/Bin/AjaxControlToolkit.dll and then copy it to where your project is. If your project's bin directory has an "AjaxControlToolkit.dll.refresh" file in there, delete that, then copy in the new DLL. Make a backup of the old DLL if you just want to try out the new one, in case you decide to go back.
To use a fix that's been posted on the Forums:
Sometimes someone posts to the forums saying "change line X from Y to Z". The process to apply this fix is very similar to the above, except:
1a) Or you can download the last release with the full source
3a) Find the source file(s) referenced and make the specified changes.
That will get you set with the new bits. If you've reported an issue that the fix does address, please report back to the forums that the fix worked for you. That lets us know we got it right!
Overall
This project has been a lot of fun and has been a learning process for us as well. This is a new development model for us here at Microsoft and we're having a good time doing things in an agile way that's really integrated with our customers. Hopefully this overview helps you understand the overall process a bit better.
Comments
Anonymous
June 18, 2007
What is the best way to flag a change that is currently in dev and should not (in our opinion) be moved to release? That is the part of the process where the community involvement seems to break down a little.Anonymous
June 18, 2007
Good feedback Colin - that hasn't come up as an issue but I think you're right. What do you mean by that exactly? What kinds of changes are you seeing that shouldn't move to release? Feel free to shoot me an email and we can discuss.Anonymous
June 19, 2007
Thanks for the blog post: it helps give me some insight into your team and the machinations therein. Here's a future blog post request: Control Toolkit Packaging model. I'm interested in your decision-making process with regard to packaging/deploying the Control toolkit. You deploy the source, binaries, and a VSI all in a zip. The VSI installs a Web Site project template. This template is pre-built to reference the toolkit. Why did you build a project template and deploy it as a VSI? Why did you not register the toolkit to the VS2005 Toolbox instead? Did you ever consider registering the AjaxControlToolkit.dll to the GAC? Would there be any advantages or disadvantages to that? Did the fact that you intend to release new versions of the toolkit frequently play into your packaging decisions? If so, how? Do you plan on making any changes to the way you package the toolkit in the future? I'm interested in this process because I intend to create a control toolkit for my developers (not necessarily AJAX based) and there doesn't appear to be much discussion in this space or many examples. I'm considering modeling deployment of my control toolkit after the AJAX Control Toolkit, but first would like to get a little bit of insight on how you arrived at your package/deployment strategy. Sorry for being too long and off topic. --BradAnonymous
June 19, 2007
Hi Brad - This is a good suggestion, thanks for bringing it up. I'll think about it and put something up on this topic. Thanks!Anonymous
June 25, 2007
Last week the ASP.NET AJAX Control Toolkit team released Build 10618 of the ASP.NET AJAX Control ToolkitAnonymous
June 25, 2007
Last week the ASP.NET AJAX Control Toolkit team released Build 10618 of the ASP.NET AJAX Control Toolkit.Anonymous
June 25, 2007
Last week the ASP.NET AJAX Control Toolkit team released Build 10618 of the ASP.NET AJAX Control Toolkit.Anonymous
July 24, 2007
浏览器 UpdatedASP.NETAJAXControlToolkitReleaseandNewASP.NETAJAXVideos/Articles ...Anonymous
February 27, 2008
Updated ASP.NET AJAX Control Toolkit Release and New ASP.NET AJAX Videos/ArticlesAnonymous
October 26, 2008
[2008. október 27.] Az október 14-i RTW (Ready To Wire) bejelentés kapcsán megvizsgáltuk a Silverlight