Nyheter för utvecklare i Internet Explorer 8
I onsdags under MIX08-keynoten presenterades den första beta-versionen av Internet Explorer 8. Den innehåller ett gäng intressanta nyheter för dig som är webbutvecklare:
Ett nytt renderingsläge kallat "IE8 Standards mode" som innebär kraftigt förbättrad stöd för standarder, med specifikt fokus på CSS 2.1. Internet Explorer 8 klarar numera den berömda ACID2-testen.
"IE8 Standards" är det läge som en sida kommer renderas med ifall den innehåller en känd eller okänd DOCTYPE -deklaration. Ifall sidan inte innehåller någon DOCTYPE, eller om den har en "Quirks mode" DOCTYPE, renderas sidan i Quirks mode-läge.
Det går även att säga åt IE8 att renderar sidan "som om den hade varit IE7" genom att lägga till följande META-tag i sidan:
<META http-equiv=”X-UA-Compatible” content=”IE=7”>
Varför skulle då detta vara intressant? Jo, för om du har kodat runt några av de begränsningar som fortfarande fanns i IE7 så kan det finnas en risk för att sidan inte ser ut som förväntat i IE8 Standards mode, då kan det vara en workaround att lägga till META-taggen under en övergångsperiod.
Det går också i IE8-gränssnittet att välja att emulera IE7. Du kan läsa mer om det nya layout-läget på IE-teamets blog.
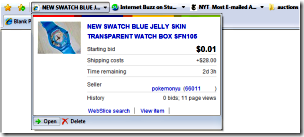
Web Slices är ett sätt att märka upp delar av en sida så att de blir möjliga att spara i form av ett bokmärke. Men det är inte bara möjligt att spara undan ett statiskt bokmärke utan den delen av sidan som sparas kan också göras uppdateringsbar via en hATOM-feed. Det här ger möjlighet att t.ex. spara en utsökning av ett objekt på en auktionssajt och sedan följa hur buden förändras utan att behöva gå in på själva sidan.
För att skapa en Web Slice lägger du bara till ett antal speciella CSS klass-definitioner i webbsidan som IE8 sedan reagerar på och som gör att en liten "lägg till Web Slice"-ikon visas.
I det enklaste fallet kan de se ut som nedan (observera klassnamnen i fetstil, det är dessa som IE reagerar på):
<div class=”hslice” id=”1” >
<p class=”entry-title”>Donkey Kong Original Arcade</p>
<div class=”entry-content”>
<img src=”pic.jpg”>
<p>Current bid: US $3282.11</p>
</div>
</div>
En intressant sak med detta är att sidan i övrigt kommer fungera alldeles utmärkt i andra webbläsare, det är bara det att funktionen för att lägga till en Web Slice inte finns tillgänglig. För att lägga till en egen CSS-klass som styr utseende sätter du bara ytterligare en referens i klass-attributet:
<div class=”entry-content myStyle”>
Det krävs alltså ingen klientsides-programmering för att få detta att fungera, men om du skulle vilja styra användarupplevelsen när en användare lägger till din Web Slide till sina bokmärken kan du slå av IE8 automatiska funktion med hjälp av en META-tag - och sedan själv anropa ett webbläsar-API enligt nedanstående (pseudo-kod):
<head>
<meta name=“slice” scheme=“IE” content=“off” />
...
addToFavoritesBar (<path>, <title>, 'slice')
Activities kan koppla innehållet i valfri webbsida direkt mot en tredjepartstjänst. Aktiviteter kan användas för tre olika typer av innehåll:
- En hel sida
- En markerad text
- En länk
Användaren markerar helt enkelt t.ex. en text, högerklickar och väljer sedan vilken tjänst han vill skicka, i det här fallet texten, till. Aktiviteten ansvarar för att se till att innehållet förs över till tjänsten som utför önskvärd uppgift, t.ex. söka på de markerade orden i Live Search, eller försöka få en träff i Virtual Earth på texten.
IE8 kommer skeppas med ett antal inbyggda Activities, men du kan naturligtvis skapa egna Activities som användaren kan installera. För att göra det krävs egentligen bara en XML-fil (en OpenService-fil) som beskriver din tjänst, hur den ska hantera innehållet som användaren väljer ut samt vilken adress som ansvarar för att visa en förhandstitt av resultatet:
<?xml version="1.0" encoding="utf-8" ?>
<openServiceDescription xmlns="https://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>https://maps.live.com</homepageUrl>
<display>
<name>Map with Live Maps</name>
<icon>https://maps.live.com/favicon.ico</icon>
</display>
<activity category="Map">
<activityAction context="selection">
<execute method="get“" action="https://maps.live.com/default.aspx?where1={selection}" />
<preview method="get" action="https://maps.live.com/geotager.aspx">
<parameter name="b" value="{selection}" />
<parameter name="clean" value="true" />
<parameter name="w" value="320" />
<parameter name="h" value="240" />
<parameter name="format" value="full" />
</preview>
</activityAction>
</activity>
</openServiceDescription>
För att låta en användare lägga till nya Activities med hjälp av OpenService-filen finns det färdiga API:er:
//check whether service is already installed
window.external.IsServiceInstalled
(‘https://maps.live.com/livemaps.xml’, ‘map’);
//if false, display button to add service
window.external.AddService
(‘https://maps.live.com/liveMaps.xml’) ;
Precis som med Web Slices är detta alltså inte något som kräver någon klientkod på sidorna där det ska användas, utan endast då en ny Activity ska läggas till
Du kan lära dig mer om både Web Slices och Activities genom den här sessionen som hölls under MIX :
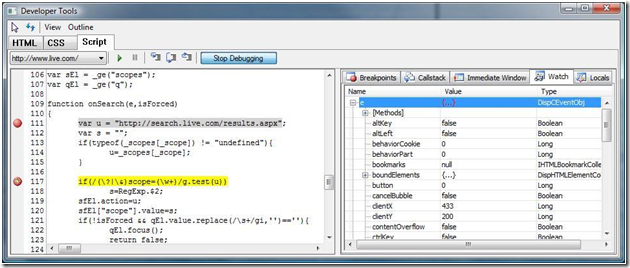
https://sessions.visitmix.com/?selectedSearch=T21IE8 har fått en inbyggt Developer Tools-flik. Med hjälp av verktygen i Developer Tools kan du bl.a. debugga Javascript-kod direkt i IE, sätta brytpunkter och undersöka variabler i runtime. Du kan även manipulera värden i runtime.
Developer Tools bygger på den IE Developer Toolbar som funnits tillgänglig för tidigare versioner av IE, men ett antal problem bl.a. med prestanda som fanns i den tidigare versionen har åtgärdats iom IE8.
Detta är än så länge en tidig beta så Developer Tools lär förändras en hel del och mycket funktionalitet är inte på plats än, men den är ändå ett mycket stort steg i rätt riktning för ökad produktivitet när du utvecklar med IE.
Startsidan för IE8 relaterad information hittar du här - där kan du också ladda hem Beta 1 själv och testa. Jag själv kör den sedan ett par dagar tillbaka och har inte haft några problem med den än, men tänk på att detta är en icke-supportad tidig beta - så installera den i en testmiljö och inte på en produktionsmaskin.
Comments
Anonymous
March 09, 2008
PingBack from http://msdnrss.thecoderblogs.com/2008/03/09/nyheter-for-utvecklare-i-internet-explorer-8/Anonymous
March 09, 2008
Min kollega Robert har bloggat om nyheterna i Internet Explorer 8 som släpptes i en förstaAnonymous
March 09, 2008
Min kollega Robert har bloggat om nyheterna i Internet Explorer 8 som släpptes i en förstaAnonymous
March 09, 2008
Web slices har även en klass för titeln, entry-title. Vet du om det kommer stöd för postningar, javascript och iframes i dem? Det är de begränsningar jag har stött på än så länge och som ändå kan vara rätt smidiga i en sådan.Anonymous
March 09, 2008
Helt riktigt, entry-title är väl till och med required tror jag. Web slices har ett par till klasser än de jag visade där; det finns även klasser för att sätta time to live, feedurl och endtime. Vad jag känner till så görs en strippning på script så det fungerar inte , man får nog se de som en möjlighet till preview för materialet som kan skicka en vidare till den riktiga sidan ifall något intressant har hänt med den Web Slice som användaren sparat.Anonymous
March 09, 2008
Inte illa, TTL kan vara riktigt bra att sätta. Men hur fungerar det då? Ska man ha en div eller liknande som man har värdet i? Låter inte som en optimal lösning då personer utan CSS kommer att få upp en skum siffra helt plötsligt. Jo, det får väl bli något sådant. Men samtidigt vore det inte dumt att kunna ha kanske en silverlight-applikation som ger ett lite rikare gränssnitt i rutan. Men jag antar att man får göra något snyggt med css istället. Går det förresten att styra css:en så att innehållet blir annorlunda om den visas som en web slice? Som det är nu så har jag exakt samma utseende som på sidan. Tack på förhand, Mikael Söderström