HTML Upload Control For LightSwitch SharePoint Apps!
-(And it’s available through NuGet!)
For a while now I’ve been seeing quite a few requests from users for a simple, pluggable, HTML Control that can be used to upload files in a LightSwitch application.
What I’m going to do here is show you how you can use a NuGet package to add an HTML Control to a SharePoint enabled LightSwitch HTML Application. This post is strictly for those LightSwitch apps that are enabled for SharePoint (also known as Cloud Business Apps now), but in a future post I do plan to do an HTML Upload Control for vanilla LightSwitch apps that aren’t enabled for SharePoint.
Here’s the breakdown on what we are going to do here:
- Create a SharePoint enabled LightSwitch HTML Application
- Add a simple table and screen
- Add a SharePoint List to our project
- Add a NuGet Package that I made to make it easier to create our upload control
- With the help of the NuGet package, and the SharePoint List, we can then make a screen with a simple upload control
Make a SharePoint enabled LightSwitch app
Launch Visual Studio 2013, and select “File –> New Project”. For this example we’ll use a “Cloud Business App” project. This will make us a SharePoint Enabled LightSwitch App.
My project is called “AllMyBooks”. As you might guess, I’m going to use this project to catalogue some books that I own.
I need some way to keep track of my data, so we’ll create a basic entity that will store some information about the books, and then a screen that will allow me to view, add, and edit the list of books (later on we’ll add a control to upload images of the books).
I’ve made an entity that has a few fields to track some data about the book. You’ll notice I have an “ImageUrl” field that we’ll use to track the actual location of the image that we’ll be uploading use the upload control later.
I’ll need a couple simple screens to view the data. Nothing fancy, just a simple Browse screen, and an Add/Edit screen.
Right click on the Screens folder in your HTML Client project, and select “Add Screen…”. Add a Browse screen for the Book entity. After you do this, in the screen designer, right click on the “Command Bar” and select “Add Button…”. Then select “Choose an existing method –> Add/Edit”. This will allow you to then create a new Add/Edit screen for the Book entity.
For the Add/Edit screen, I’ve changed the layout a bit so that all the fields are in the “Left” row. And I’ve changed the “Image Url” field so that is of type “Web Address Viewer”. This will make the URL a clickable link.
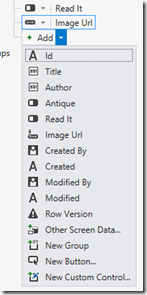
Next we’ll want to add Custom Control to this screen. We’ll come back to it later, but for now just add it by selecting the “New Custom Control” link in the drop down menu like so: 
Select the default values for the custom control and hit OK. In the properties pane, change the display name to something like “Image Upload”.
In the designer, navigate back to your Browse screen, right click on the Command Bar and add another button. Select “Choose an existing method” and select “View Selected”. This will allow us to View our record after creating it.
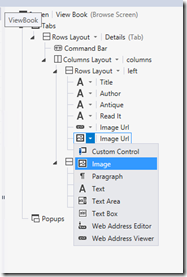
This isn’t required, but I’m going to make one small change to the View screen, to make it look a bit cooler. Drag and drop the “ImageUrl” field onto Rows Layout – left. So you should have two “Image Url” fields now. One will just be the plain URL of the image. The other is going to actually be an image. You can accomplish that by switching it’s type to “image” like so:
We should have our basic screens done now, so let’s move on to adding the SharePoint List to our project.
Add a List to our SharePoint Project
Adding a SharePoint List is pretty straightforward and useful for all types of scenarios. We’re going to add a Document Library List to our SharePoint project which is where all our “uploaded” images will actually be stored (you can store almost any type of file into a Document Library, but for this example I’m storing images).
To get started, in the Solution Explorer, right click the SharePoint project and select “Add –> New Item –> List”. I’m calling my list “BookList”. The name is important, and we’ll need to remember it for later.
You should be prompted to select what type of list you want. Select “Document Library” for the type.
As the name implies, Document Libraries are perfect for storing almost any type of file in SharePoint.
Now that we’ve added it to the project, we can move onto adding our NuGet package.
Add the NuGet package
You can find the NuGet package here – LightSwitch SharePoint Upload Control. (Hopefully by the time this blog goes live, you should be able to find the package by navigating to Tools –> Library Package Manager –> Manage NuGet Packages, and then searching online for it).
If you can’t find the package online, you can download it from the above link, and then tell the NuGet Package Manager where to find it on your machine. Just navigate to Tools->Options->Package Manager->Package Sources. And add an entry for where the NuGet package can be found (e.g. c:\Documents\Downloads).
When you install the package, make sure it’s only installed for the HTML Client project, like so:
This NuGet package has 2 JavaScript files that are added to your HTML Client “Scripts” folder. This 2 files have all the code you need to handle uploading and interacting with the SharePoint Document Library list we added earlier.
At this point we just need to “plug” this code into our LightSwitch project.
Write a couple lines of code
Before we can add the code to our custom control, we’ll need to let the default.htm file know where to find these 2 new JavaScript files we’ve added.
In the solution explorer, under your HTML Project, open up the default.htm file, and right below the “<script>” entry for the globalize.min.js file, add these 2 lines:
<script type="text/javascript" src="Scripts/SingleUpload.js"></script>
<script type="text/javascript" src="Scripts/sharepoint.js"></script>
Almost there, now we need to update our custom control. So open up the screen designer for the Add/Edit screen we made earlier.
Select the “Custom Control” field on the screen.
Under the properties click the “Edit Render Code” link –>
This will bring us into the code editor for the render method. This method is called to handle “rendering” this custom control on our HTML screen.
My code for this method looks like so:
/// <reference path="../GeneratedArtifacts/viewModel.js" />
/// <reference path="../Scripts/SingleUpload.js" />
var myUpload;
myapp.AddEditBook.ScreenContent_render = function (element, contentItem) {
// Write code here.
myUpload = new SingleUpload(element, "BookList");
};
You can see that I added a “<reference path>” at the top of the file to the SingleUpload.js. This isn’t essential, but I do this to enable intellisense for all the methods and variables that exist in the SingleUpload JavaScript file.
The rest of the code is pretty simple, I’m creating a new “instance” of the SingleUpload “class”, and storing that in my global variable: “var myUpload”. All I have to pass into SingleUpload() is the current HTML element so that the upload control can be added, and the name of the SharePoint list that we created earlier, which is “BookList”.
On a later post I’ll go over in detail what is happening inside this SingleUpload JS file, but for now just understand that it handles creating the basic HTML control and uploading files to SharePoint’s document library.
One last line of code to write, I want to automatically save the URL of the file we are uploading to the Book.ImageUrl field on my entity. This is easy to accomplish by overriding the “beforeApplyChanges” method for our Add/Edit screen like so (paste this into the same JS file as the render method above):
myapp.AddEditBook.beforeApplyChanges = function (screen) {
// Write code here.
// get sp document URL from here
if (myUpload._fileUrl) {
screen.Book.ImageUrl = myUpload._fileUrl;
}
};
This is a simple method that first verifies that the “_fileUrl” property exists. It may not exist, for example, if we didn’t upload an image. Next we take that URL and store it in the Book.ImageUrl field for this new record we are creating.
GO!
That is that. Now it’s time to “F5” the app and see how it looks in SharePoint at runtime.
(After the app launches the first time it sometimes needs around 20 extra seconds to finish “loading” and initializing the document library list that we added earlier. Otherwise you might get an error when trying to upload a file.)
Now let’s make a record and try everything out.
Click the “Add Book” button to launch the Add/Edit screen. At this point you can fill out some basic information about the book. You’ll see the custom control at the bottom, and it should look like a familiar Browse Files control you’ve probably seen elsewhere.
Once the upload starts you’ll see a message - “Upload has started, please be patient” (uploads can take a while for very large files). During this process, the file is being added to the Document Library. And after it’s completed, and we save, we will store the direct URL to the entry in the Document Library.
And once it has completed, you can save out the record.
You’ll remember that when the record is saved, we also added code to save the URL of the Document Library into our ImageUrl field. You can now view this URL by selecting the record in our list and pressing “View Book”.
And of course the link will re-direct you right to the Document Library entry that contains the image file we uploaded.
Hope you like it! – Let me know if you have any feedback below.
Thanks – Matt Sampson -
Contact info: Tweet @Me
Comments
Anonymous
October 29, 2013
Excellent article! A question: The sample work with sharepoint 2010?Anonymous
October 29, 2013
Hey Carlos - Thanks a lot, hope it helps. Unfortunately, it would only work with SharePoint 2013 or higher, primarily because you can only "F5/Publish" LightSwitch Apps against SP 2013. (I used O365 sites for all my testing, and works quite well, especially great because I am horrible at setting up on-premise SharePoint sites ;))Anonymous
October 29, 2013
Yes, yes, yes! Thanks Matt! Can't wait...here goes!Anonymous
October 29, 2013
I like it a lot! But get an error in msls-2.0.0.min.js from the following line of beforeApplyChanges if (myUpload._fileUrl) This happens when no file is uploaded and myUpload var is undefined so I had to wrap in try-catch myapp.AddEditAccount.beforeApplyChanges = function (screen) { // Write code here. // get sp document URL from here try { if (myUpload._fileUrl) { screen.Files.selectedItem.Url = myUpload._fileUrl; } } catch (e) { alert(e); } try { if (myAttach._fileUrl) { screen.Account.Attachment = myAttach._fileUrl; } } catch (e) { alert(e); } };Anonymous
October 29, 2013
Josh - Excellent - I appreciate the code! I'll update the NuGet with this on the 'next' release.Anonymous
October 29, 2013
I was working on a js REST upload yesterday, so this is great timing!. Have you tried large binary files? My browser hangs. It doesn't hang using Scott Hillier's code here: www.shillier.com/.../uploading-files-in-sharepoint-2013-using-csom-and-rest.aspx Maybe the way he handles the filereader object as deferred? His REST call is a little different too and he has a note about setting processdata flag to false. I barely know what all this means, but ideas for improvement perhaps...Thanks again!Anonymous
October 29, 2013
This is great Matt! I hope that you & the team will continue to release controls this way. Thanks!Anonymous
October 29, 2013
@Yann - Thanks YannAnonymous
November 15, 2013
This is really helpful. Matt- I have one question that I want to use a general document library list to upload the documents. So that I can use the same list for other application to show and upload the images. Because by using this a list is created by the application at the time of publishing. If we remove the application then all the uploaded images will surely removed and then other applications will not find the related list. I hope you can understand my problem. ThanksAnonymous
December 23, 2013
I have an issue when first uploading documents, the fileurl field is not being populated so throws an error about being unable to set the fieldAnonymous
February 06, 2014
Thanks for this great tutorial! Will this work the same way to upload file/attachment to list item?Anonymous
February 24, 2014
Hi Matt. Thanks for the excellent article. At the start you mention in planning to do a future post of an HTML Upload Control for vanilla LightSwitch apps that aren’t enabled for SharePoint. Any idea when you will do this? Thanks.Anonymous
May 19, 2014
Greetings Matt!!!! Looking forward to the "vanilla HTML file upload control"...I need this in my life! :)Anonymous
May 22, 2014
Acil Lightswicht Öğrenmem lazım Lünfen Yardım TeşekkürlerAnonymous
June 09, 2014
FYI, does not work on android browser. but thanks for this anyway.






