VRTA: Como medir el rendimiento de un cliente Web
Siempre que hablamos de rendimiento de aplicaciones web, instintivamente pensamos en cuantas peticiones concurrentes seremos de aguantar en el servidor, sin embargo, la percepción final del usuario depende de muchos otros factores.
Cada vez que solicitamos una página web, el navegador se prepara para la descarga de todos los recursos enlazados desde el html, imágenes, hojas de estilos, o scripts. La forma en la que se descargan estos ficheros varia en función del navegador, pero el factor más importante a tener en cuenta es la capacidad de descargar varios recursos simultáneamente.
Además, y debido al auge de las aplicaciones AJAX, cada vez es más común que un script sea capaz de realizar nuevas solicitudes que deberán ser gestionadas por el navegador.
Existen herramientas como el famoso FireBug que nos dan una idea de los recursos más lentos que carga FF, pero no nos permiten analizar el tráfico HTTP para entender la concurrencia que se puede obtener.
Últimamente, Microsoft ha liberado una versión de una herramienta interna que permite analizar los detalles de carga de una determinada página: Visual Round Trip Analyzer.
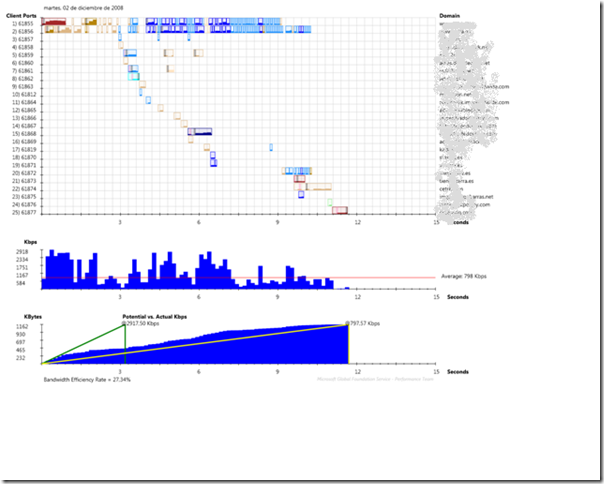
A continuación un ejemplo de carga de una página con muchas dependencias externas:
Mas info en https://msdn.microsoft.com/en-us/magazine/dd188562.aspx
Y la descarga en https://www.microsoft.com/downloads/details.aspx?FamilyID=119F3477-DCED-41E3-A0E7-D8B5CAE893A3&displaylang=en
Comments
Anonymous
January 22, 2009
PingBack from http://www.anith.com/?p=1052Anonymous
January 22, 2009
Ronda de noticias, y descargas añadidas a la sección correspondiente : Windows Live Calendar sale de