Building apps with Visual Studio and Windows Azure
| Update: This post mentions autohosted apps for SharePoint. The autohosted apps for SharePoint preview program is now closed. For information about the closure of the program see Update on Autohosted Apps Preview Program. For instructions about how to convert an autohosted app to a provider-hosted app, see How to: Convert an autohosted app for SharePoint to a provider-hosted app. |
Hi! My name is Jay Schmelzer and I’m the Director of Program Management for the Visual Studio BizApps team. My team delivers the Visual Studio tooling that enables developers to target the Office, SharePoint and Windows Azure platforms. With the release of the new Office, it’s an exciting time for us because the new Cloud App Model lets developers use all three of these technologies together to create great apps. We’ve been working closely with these teams over the last year to deliver a great developer experience for building apps in the cloud using Visual Studio, which I’ll walk you through in this blog post.
Providing tools for a new platform
Before we get started building an app, I’d like to talk about the key considerations for creating tools for a new platform and how they apply for Office and SharePoint development:
Make it easy to get started – One of the best ways for developers to learn a new platform is to start with a small project, learn how it works and then iterate from there to explore the possibilities. We also know how important it for you to get started with the first project quickly and without any obstacles. With our Visual Studio development experience, we’ve made getting started with app development quick and straightforward.
Learn from the previous models – With a new app model there is an opportunity for us to make significant improvements in the platforms and the tools that might not have been possible before. For SharePoint developers, you’ll be pleased to see that we’ve enabled development against a remote site so that you no longer need to have SharePoint installed on the local box.
Help developers explore the platform – Many developers use features in Visual Studio such as IntelliSense, debuggers, and integrated samples to learn the platform. With the new Cloud App Model, we’ve made sure that these features are fully functional in the first preview.
Provide a great end-to-end development experience – Visual Studio has dozens of features that combine to deliver a powerful development experience. When working with a new platform, we look across these features to ensure that they provide first-class support for new platforms. One of the great things about the new Cloud App Model is that it is based on web technologies, which means that many of the features that were developed for targeting the web now also apply to Office and SharePoint development.
Building your app in the cloud
Now that we’ve talked about how we approach supporting a new platform, let’s walk through building an app for SharePoint that will be hosted in Office 365 and Windows Azure Web Sites.
Configuring your environment
As with any new project, the first task is to make sure that your tools and environment are ready for development. We’ve streamlined the process so that its just three steps to get up and running:
- Install Visual Studio 2012. Office and SharePoint 2013 development are supported on the release candidate and with the upcoming RTM version of the product. You can use the Professional, Premium or Ultimate versions.
- Install the Microsoft Office Developer Tools for Visual Studio 2012 - Preview via the Web Platform Installer. It will automatically update your Visual Studio and download any other pre-requisites that are needed for writing apps for Office and SharePoint.
- Get an Office 365 Developer Site. Visit the dev.office.com and click Sign up to get your site.
If you’ve developed for previous versions of SharePoint, you are probably familiar with the strict machine requirements. If you’re developing for a remote SharePoint site, these requirements are eased considerably such that you can use any machine that supports Visual Studio 2012, whether it’s a 32-bit Windows 8 machine or a 64-bit version of Windows Server.
Creating a Cloud-Hosted App Project
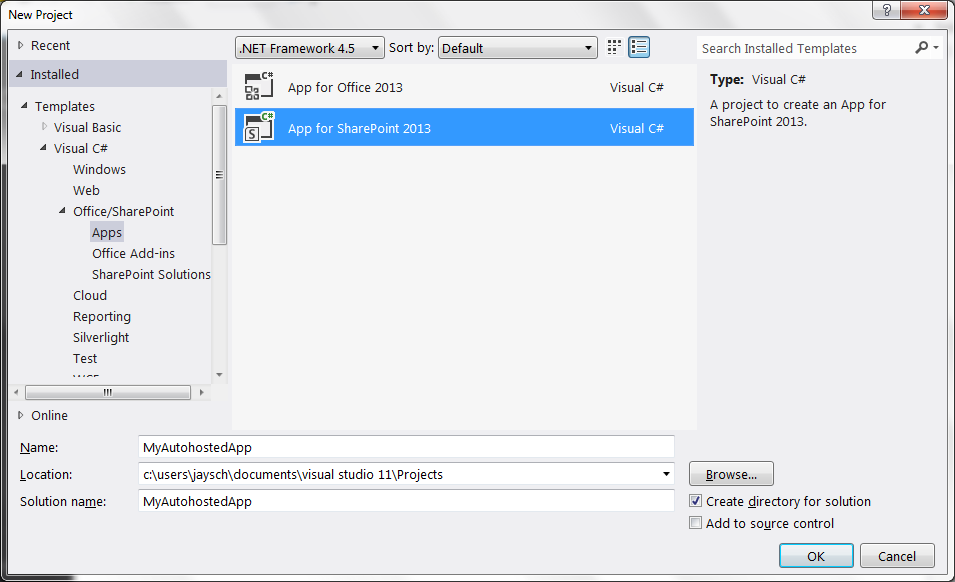
Now that we have our environment configured, let’s get started by creating a new project in Visual Studio. When you open the New Project dialog box, notice that it’s updated to combine the Office and SharePoint templates in a single convenient location. To create your app, choose the “App for SharePoint 2013” template, and give it an appropriate name.
In the wizard that pops up, you can configure common properties for your app. The second option allows you to specify which SharePoint server you want to use for debugging. If you are developing for your Office 365 Developer Site, you should enter the full URL here. Click the Validate button to ensure that you have the correct URL and that you are properly authenticated on the site. The final option in the wizard allows you to choose the shape of your app and where it gets hosted.
- SharePoint-hosted – In this pattern, all of your artifacts will be hosted on SharePoint itself, including declarative artifacts such as ASPX server pages, BCS models, lists, content types and declarative workflows, that will be hosted on Windows Azure Workflow.
- Autohosted – In this pattern, you have all the capabilities of a SharePoint-hosted app, plus you can write server code that will be automatically hosted in Windows Azure Web Sites, and you can create databases that will be hosted in Windows Azure SQL Database.
- Provider-hosted – Provides all of the same capabilities of Autohosted except you are responsible for providing your own database server and web servers. You are also responsible for ensuring proper isolation of data between instances of the app that will be installed on different SharePoint sites and yet point to the same web server.
In this example, we’ll choose Autohosted because it’s the easiest way to understand the full capabilities of the Cloud App Model. Click Finish to close the wizard.
Visual Studio has now generated two projects that together constitute the key parts of your app. The first project “MyAutohostedApp” or the app project contains all the artifacts that will be deployed to SharePoint, such as lists, content types, workflows, and client web parts. There are two artifacts in the project by default, an icon and the app manifest. When you open the manifest, you are presented with a guided experience where you can describe how your app should appear in the SharePoint site and declare any permissions or features that are required for the app to function properly.
The second project in the solution “MyAutohostedAppWeb” or the web project contains the artifacts that will be deployed to Windows Azure Web Sites. The template provides you with a basic ASP.NET web project that contains a single page that displays the title of the Developer Site. Although the project itself is quite simple, it actually exposes several powerful concepts. The first concept is that the web project can access SharePoint data via OAuth even though it is hosted on a different server. This enables you to write rich web projects that work with SharePoint without having to worry about significantly impacting the performance of the SharePoint site. The template includes a TokenHelper.cs file which contains common functions for working with the context tokens coming from SharePoint. Another powerful concept is that this is a standard web project that has little code that is specific to SharePoint. This enables you to bring your existing web projects and expose them to your users as apps for SharePoint.
Debugging the app
Now that I’ve described the key components of the app, let’s debug it to see how it works:
- Open the Default.aspx.cs file, and set a breakpoint on the first line of the Page_Load method.
- Hit F5 to deploy your app to the Office 365 Developer site.
- Once it is installed, click the Trust It button to provide your app with access to basic information about your site.
- On the Site Contents page, find your app, and click the icon to open its start page.
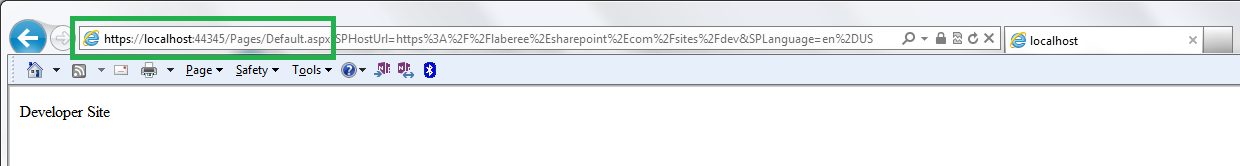
Your breakpoint gets hit, and you can now step line-by-line through the code as it is executed, and you get the same debugging experience that you expect when doing web development. The magic that enables this experience is that for debug sessions, your web project isn’t being hosted in the cloud. Rather, if you inspect the URL in the browser, you will notice that it is running against your localhost and is running on your box using Internet Information Services (IIS) Express.
Deploying the app
In most cases, debugging against your local environment is all that is required. But there are cases when you might want to test your app running in a more realistic environment, where the web project is hosted in Windows Azure Web Sites. For autohosted apps, we’ve provided the Deploy command on the context menu for the app project as a convenient way to run your app in Windows Azure Web Sites.
Developing apps for Office in the cloud
In the previous example, you saw the possibilities of developing an app for SharePoint in the cloud. Developers also have similar options for hosting their apps for Office in the cloud. Windows Azure Web Sites is a great provider for hosting your web project.
Or, you can create a SharePoint-hosted app for Office, where your SharePoint site acts as the provider for hosting your web content. If you want your app for Office to be available as part of a document library on a SharePoint site, you can use Visual Studio to create an Office-enabled app for SharePoint that is autohosted as well.
Learn more
Now that you’ve seen the walkthrough for creating an app in the cloud using Visual Studio, I’m certain that you’ll want to start exploring more complex apps and the possibilities of the new app model. One great way to explore is using our new samples experience in Visual Studio 2012.
- Open the New Project dialog box.
- Click the Online tab in the leftmost column.
- Click the Samples node in the tree view.
- In the Search box in the upper-right hand, corner type “Office 2013” or “SharePoint 2013” to find a list of dozens of samples ready to be installed into Visual Studio.
I want to make sure that you have the best developer experience possible for Office and SharePoint. So if you have questions or comments, we’d like to hear from you!
- Jay