POC #1 - Project Harmony (pt1) (Silverlight & Flash)
I've been enjoying the overall experience of what Silverlight has to offer since I started with Microsoft back in January 07. That being said, I've often been an internal "goto" person at times for some Flash advice on behalf of Microsoft customers around the world.
In light of this, recently I also encountered a situation where a customer was looking to use both Silverlight and Flash together, something which I kind of gave a confused look at? (ie .. not because I wanted them to pick ours etc, but more to the point what was the root of the problem).
The problem was simply that they had deadline to meet, they wanted to retain the video in Windows Media format but were looking to use the GUI inside Flash as a base. Fair enough, this isn't a Zero Sum Game and we play well with others.
This isn't the first I've seen similar stories around this, but mostly its from Design shops around the world whom are keen to embrace Silverlight and Flash (fingers in both barrels) but are kind of skittish to start with (i.e. the assumption is really you have to pick a team, red vs blue).
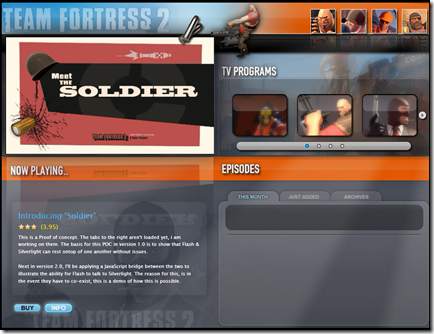
Thus, I decided to put together this proof of concept, titled "Harmony". The project is quite extensive and I'll spend the next month dissecting it and talking about different cross-sections of how you as a designer & developer are able to produce compelling enriching experiences with Silverlight and that you can execute on your creative vision. The rest is simply semantics and bits/bolts.
In this first iteration of my Project "Harmony" I wanted to test to see how well the performance would be in the event one was to use 90% Silverlight and 10% flash. In that overlay Flash on top of Silverlight and see what happens.
The results speak for themselves, suffice to say that I really put in a lot of gratuitous animations in Silverlight to really try and break the performance overall.
You can view for yourself here:
https://www.demo.members.winisp.net/poc1/
(Note: Link Requires Silverlight 1.1 and Flash 9.x)
My Objectives for this first iteration was:
Objectives (v1.0)
- Determine to see if Flash (Transparent windowless) degrades in performance in the event it sits on top of Silverlight.
- Determine if PNG overlays impact the performance of the video whilst mixed with Flash.
Conclusion (v1.0)
- I did see some performance degrading on both technologies, but that is mostly due to both making use of alpha transparency (I'm yet to meet a runtime of any brand that can withstand alpha transparency)
- Working inside Flash & then crossing over to Visual Studio / Expression Blend is not for the feint hearted (I kept tripping up in C# vs AS3.0 scripting syntax hooks hehe - nothing against both technologies but its more of a mind map thing).
Highlights (v1.0)
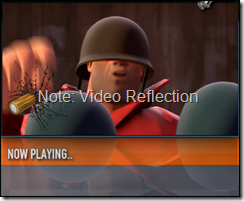
Using PNG's a designer is capable of doing some interesting things to a graphical interface. In this case used a bullet that appears to not only be embedded into the TV Screen but also shatters it.
I also added the "bullets" in the top right corner as PNG overlay to also test how 2xOverlays inside the Video would perform.
Using Video Reflection within Silverlight, one is able to really bring home a gloss finish by giving it a "glass" effect (as we all know there isn't enough glass effects online

Using an infinite loop within Silverlight, I was able to create a "ambiance" feel to the UI by making two sets of images fade in/out underneath the Flash area and the Silverlight Video. This again, was to really see how the performance would go with a Silverlight animation underneath Flash.
-
Silverlight (Video aside of course) handles its progressive loading of assets in a unique way, I'm yet to put my finger on it but I must look into this more as I expected the GUI to take much longer to load (as there aren't any preloaders in this design).
The Flash Slider (ie works like iTunes) was done reasonably quickly, and the code has already been ported to Silverlight suffice to say, it looks seamlessly integrated within the GUI and unless you don't have Silverlight or Flash installed, it would argueably be forgiven as being part of one technology not 2.
It's a small experiment at first, mainly to test the waters and see what holds together initially.
The walk away message here is simple, this isn't a Zero Sum Game firstly and I want to stress that the most. The other impact is that if you're keen to try Silverlight but aren't quite ready for that big leap, it's ok you can use both without penalties implied.
The last but most important of all, is prove your concepts initially. In that if you're looking to switch from using Flash (for whatever reason) and aren't bold enough to do the lock stock and barrel or aren't allowed to, that's ok. Establish some objectives initially, build a Proof of Concept (POC) and chip away at the idea, as you will no doubt learn both technologies limitations faster than any book can really teach you.
The secret of a truly successful RIA in my opinion is knowing the technologies limitations.
The next POC (pt2) I'll talk more about the JavaScript Bridge and how I was able to make the Thumbnail Slide load up the Video Playlist etc. I'm also putting together some Video Casts on not only how I made this but also will upload the code once I get it locked into Codeplex.com (open source). All code & design is hand-made by myself only.
(NOTE: This is a crude, raw POC and progress bars etc for both technologies aren't important for this initial purpose. They are coming, and I'll talk more about that later. Again, this is a POC so don't lock this down as some end to end final production grade solution).
(NOTE: I used Teamfortress 2 Artwork, because it's my favorite game at the moment, I have personal history with it and well, the Soldier video is by far the funniest game trailer I've seen in quite some time. Valve Software are legends in my book - My Steam ID is "[te] Skittlez")
Next: The "HOW" (Code Dump / VideoCast).
Related Post: Writing Proof of Concept RIA's
Comments
Anonymous
November 14, 2007
The comment has been removedAnonymous
November 15, 2007
Congratulation for release of #1. I'm looking forward to see the next "how".Anonymous
November 15, 2007
The comment has been removedAnonymous
November 15, 2007
The comment has been removedAnonymous
November 21, 2007
dêem uma olhada nesse blog. o cara conta a história de um projeto em que silverlight e flash foram usadosAnonymous
November 21, 2007
dêem uma olhada nesse blog. o cara conta a história de um projeto em que silverlight e flash foram usadosAnonymous
December 21, 2007
Haven't forgotten the release source code promise, just got bogged down in other commitments. Hoping to use XMAS break to catchup on some of these promises... Sorry!Anonymous
January 22, 2008
Do you have any idea when you will put the code online? Thanks in advance.Anonymous
April 02, 2008
So.. what happend to this interesting project? Searched around for part 2, but could't find any...