Unit testing JavaScript in Visual Studio 2012
As most of the user interface functionality is nowadays being written in JavaScript, it is very important to know how to unit test your JavaScript code. It's actually pretty easy to implement unit tests for JavaScript in Visual Studio 2012, and this article describes how it's done. However, please note that the testing frameworks and Visual Studio extensions presented in this article are not developed by Microsoft and supported only by individuals or teams who have built them.
Let's say you have created a new Web Application project, added a new JavaScript file called code.js and written a simple script that you want to test. Contents of that file look like this:
var myMathLib = {
sum: function (a, b) {
return a + b;
}
}
Writing the tests
You need to start by selecting which framework you will use to test your scripts. Couple of good alternatives are QUnit and Jasmine (which is actually more of a behavior-driven development framework). These frameworks also have good extensions for Visual Studio which enable you to have great integrated development experience. Below you can find simple examples written for these frameworks, please note that they also support pretty advanced testing scenarios and you can find more info about the features from the links below.
QUnit (https://qunitjs.com/)
QUnit is one of the most popular testing frameworks and it's being used by jQuery and other popular JavaScript libraries. You can implement your test script to a separate file or folder, for example code-tests.js and the actual code for the test would look like this:
test("sum of 1 and 2", function () {
var res = myMathLib.sum(1, 2);
equal(res, 3, "is 3");
});
Jasmine (https://pivotal.github.io/jasmine/)
In Jasmine, tests are written in BDD (https://en.wikipedia.org/wiki/Behavior-driven_development) style. With Jasmine you also write tests to a separate file and the same test we wrote for QUnit would look like this:
describe("using myMathLib", function () {
it("sum of 1 and 2 is 3", function () {
expect(myMathLib.sum(1, 2)).toBe(3);
});
});
Running the tests
Now that the tests are written, you need to figure out how to run them. As JavaScript is executed by the browser, JavaScript testing frameworks are usually using a harness html that you open in a browser to run the tests. For running tests in Visual Studio, there is a great extension called Chutzpah (https://chutzpah.codeplex.com/) which handles all the fuss for you in the background. What's great about Chutzpah is that it also has built in support for testing code written in TypeScript (https://www.typescriptlang.org/) which you definitely need to check out if you are a C# developer and you don't already know what TypeScript is!
With Chutzpah installed, you don't need to have the harness file at all. It uses PhantomJS (https://phantomjs.org/) headless browser to run the tests in the background. One thing that you need to notice though is that all test files need to have the reference to the actual script file that contains the code to be tested. This can be achieved by adding this line to the top of the test script file (replace path attribute with relative path to your code file):
/// <reference path="code.js" />
Another benefit from using Chutzpah is that you don't need to reference test framework JavaScript libraries manually. Chutzpah has built in support for both QUnit and Jasmine test frameworks.
Actually Chutzpah is not just one extension, but has two extensions which you can choose from, or even install both if you want:
Context Menu Extension (https://visualstudiogallery.msdn.microsoft.com/71a4e9bd-f660-448f-bd92-f5a65d39b7f0)
This extension enables you to run tests directly from Visual Studio context menu. After the extensions is installed you are good to go, right-click JavaScript test file and you should see the new menu items:

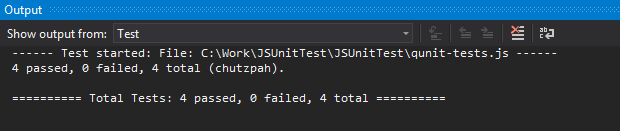
Selecting "Run JS Tests" will give output of the tests run to Output-window:

As you noticed, you can also "Open in browser" to get more detailed report on the test run if the suppressed results of the Output window don't suit your needs.
Unit Test Explorer Test Adapter (https://visualstudiogallery.msdn.microsoft.com/f8741f04-bae4-4900-81c7-7c9bfb9ed1fe)
This extension adds support for plugging in to Visual Studio's built in Unit Test Explorer. After this extension is installed, JavaScript unit tests will show up in Unit Test Explorer same way as any unit tests written in C# would be shown:

Also it is good to note that if you happen to own a ReSharper license, you are good to go without installing Chutzpah extensions as it also has support for tests written in QUnit and Jasmine built-in. More info about JavaScript unit testing in ReSharper can be found here: https://www.jetbrains.com/resharper/webhelp/ReSharper_by_Language__JavaScript__Unit_Testing.html
Integrating unit tests with team builds
When working in projects with multiple developers, it's a good practice to run unit tests with team builds.
Chutzpah works great with Team Foundation Server and there is a good article in Visual Studio ALM blog which has detailed instructions how to run tests in your TFS builds: https://blogs.msdn.com/b/visualstudioalm/archive/2012/07/09/javascript-unit-tests-on-team-foundation-service-with-chutzpah.aspx
Chutzpah also includes a command line runner, so you can basically run the tests from any system (or custom build process) by calling the executable. Running the tests from command line is pretty straight-forward:
Chutzpah.console.exe (path-to-test-file) [options]
All options of command line runner can be found from here: https://chutzpah.codeplex.com/wikipage?title=Command%20Line%20Options&referringTitle=Documentation
Summary
So that's about it, with Visual Studio 2012 you can use the most popular JavaScript unit test frameworks and have a great development experience by using a Visual Studio extension. Hopefully with these tools you can increase quality of you JavaScript code and reduce time spent for debugging the code in the browser.
Comments
- Anonymous
June 13, 2014
Great. I have seen similar work in NDC. Check out believeblog.azurewebsites.net/.../learn-knockoutjs-with-its-father You'll see how all the little pieces (Visual Studio, KO, Jasmine, Karma) put together in action.