Internet Explorer 8 Features Could Stickiness to Your Website in Minutes – Part 3 Web Slices, Ideas for Saudi Sites?
Add a Web Slice and you won't have to go back to the same website again and again for updates on news, stock quotes, online auctions, weather, or even sports scores—now those updates will come to you. The new Web Slice feature provides up-to-the-minute information on the sites (it will alert you of new content by changing color or going bold) you care about most in one convenient place on the new Favorites bar.
WebSlices have four main behaviors.
- Discovery : users discover webslices in the page and subscribe to it, adding it to the Favorites bar.
- Update : IE8 uses the feed download engine to check for the updates.
- Notify : When WebSlice content is changes it is bolded on the Favorites bar.
- Display : The information displayed on the dropdown area when user clicks the WebSlice on the favorites bar.
I will start with a sample showing how to implement these behaviors.
Discovery
First you need an html page and a DIV tag within the page that will be used a “WebSlice Aware” area.
<html>
<head>
</head>
<body>
<div id="useless" class="hslice">
<p><span class="entry-title">Useless WebSlice</span></p>
</div>
</body>
</html>
- id=”useless” : ID for the webslice, should be unique within the page, the ID for this webslice is set to “useless” and it could be set to any value.
- class=”hslice” : defines this div to be webslice aware.
- class=”entry-title” : this entry maps to the WebSlice button text on the favorites bar.
It will be rendered in the page as follows
Hover the mouse over the text and you’ll see the green webslice button
Click the button and dismiss the warning message box, the webslice will be on the favorites bar
Note that nothing happens when you click it as we didn’t define the content yet
Update
When changes occur in the WebSlice data, IE8 automatically updates.
<html>
<head>
</head>
<body>
<div id="useless" class="hslice">
<p><span class="entry-title">Less Useless WebSlice</span></p>
<div class="ttl" style="display:none;">15</div>
<abbr class="endtime" title="2008-04-29T17:50:00-08:00"></abbr>
</div>
</body>
</html>
The following tags are used to control the update behavior.
- class=”ttl” : check for updates every 15 minutes
- class=”endtime” : the content for webslice will expire at this time, i.e if you’re checking the availability of a flight, it doesn’t make sense to check after the flight has taken off
We’ll show how it works with a full webslice at the end of this article
Notify
The WebSlice gleams when new data is present
Display
We did all of this to display information to the user, the reason why we did all of the plumbing until now. We have 3 models to display data and depending on the need and information that needs to be displayed, you can do the implementation using pure html. Content is displayed in a small area which drops down when you click the WebSlice in the Favorites bar.
For security reasons, the Web Slice preview does not allow script or Microsoft ActiveX controls. Consequently, HTML forms and buttons are not supported. Instead, you can use links that contain URL parameters to perform related actions. Navigations occur within the currently selected tab. To get around this limitation, consider using an alternative display source, described below.
See Internet Explorer 8 Web Slice Guide for how to design, format and style Web Slices.
Basic
The selected “WebSlice Aware Area (div with class=”hslice”)” in the page is used the define and display the content.
<html>
<head>
</head>
<body>
<div id="useless" class="hslice">
<div class="entry-content">
<p><span class="entry-title">Less Useless WebSlice with Useless Content</span></p>
<img src="images/sunny.png" id="image" style="padding:5px;float:left;" alt="Sunny" height="128" width="128" />
<div class="entry-title" style="font-size:2.5em;margin-top:24px;font-weight:bold;">70° F</div>
<p class="entry-title" style="font-weight:bold;font-size:1.5em">Sunny</p>
<p><i>All fictional, of course!</i></p>
<p>Current conditions as of 4:56 PM</p>
</div>
<div class="ttl" style="display:none;">15</div>
<abbr class="endtime" title="2008-04-29T17:50:00-08:00"></abbr>
</div>
</body>
</html>
class=”entry-content” defines the are that will be displayed in the dropdown area.
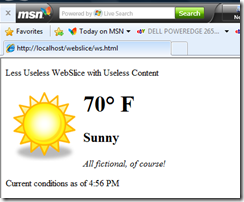
This is what is rendered.
And this is the content for the WebSlice. Observe that since I didn’t do proper styling and formatting on the WebSlice, it is wide. One thing worth noting is look at the small red circle at the bottom, this indicates that the webslice has expired. Why? (Hint: Check the class=”endtime” at the Notify section above)
Not so interesting? Or simple and serves your needs? Still we didn’t write any single piece of script, code or didn’t use any plugin. It is all html, attributes and elements. If this is all you need, you’re done with your first slice, put it in your web site and enjoy the extra traffic and usage.
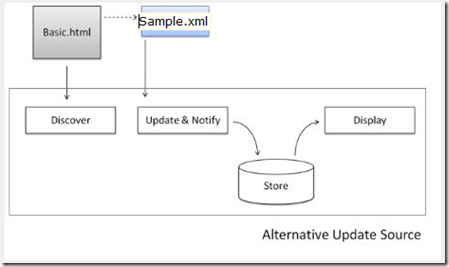
Alternative Update Source
You are trying to build a WebSlice where static data is not enough. You want to display the data you get from an RSS feed. Like a simple Tadawul Webslice taht shows the stock market information or a WebSlice for AlRiyadh or AlWatan Newspapers showing the latest news, or your are fan of AlHilal Football Club and want to get the latest information about a match. You can create a webslice and assign the source of the slice to an RSS feed. You have a page to display the WebSlice aware area for discovery, update and notify settings which is named as Basic.html. Second you need the content through an RSS feed.
This is how the Basic.html looks like, click the Green Icon to subscribe
WebSlice “Gleams” on the favorites bar
This is the resulting web slice display, again it doesn’t look nice because of the formatting and lack of style
This is how the code looks like
<html>
<head>
</head>
<body>
<h2>AlRiyadh Newspaper</h2>
<div id="weather" class="hslice">
<h3><span class="entry-title">Riyadh</span>, Breaking News</h3>
<div class="entry-content">
<a rel="feedurl" href=https://localhost/WebSlice/Sample.xml></a>
</div>
</body>
</html>
This is how the Sample.xml looks like
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" >
<channel>
<title>جريدة الرياض : تقنية المعلومات</title>
<link> https://www.alriyadh.com/ </link>
<description>جريدة يومية تصدر عن مؤسسة اليمامة الصحفية</description>
<language>ar</language>
- <image>
<title>Riyadh Newspaper</title>
<url> https://www.alriyadh.com/img/logo.gif </url>
<link> https://www.alriyadh.com/ </link>
</image>
- <item>
<link> https://www.alriyadh.com/2009/03/10/article414830.html </link>
<title>الأمير جلوي يفتتح الملتقى الرابع للخدمات الإلكترونية بالمنطقة الشرقية أكثر من (1000) مشارك يمثلون (60) جهة علمية وفنية وهندسية متخصصة</title>
<description>
<div id="AlRiyadhNews" class="hslice">
<div class="entry-content">
<img src=" https://www.alriyadh.com/img_s/02/02cf8fa515b6ba079a1477129af05ef9_w210_h160.jpg" id="image"/>
<p><i>أكد صاحب السمو الأمير جلوي بن عبدالعزيز بن مساعد نائب أمير المنطقة الشرقية أن العمل جار لايجاد بوابة الكترونية موحدة للمنطقة الشرقية</i></p>
</div>
</div>
</description>
</item>
</channel>
</rss>
Alternative Display Source
When user clicks the Web Slice on the Favorites bar, a flyout appears with the stored value of entry-content property which links to a different page which can host content including ActiveX and scripts. My favorite is Silverlight, where you can display appealing content. Download and test the new MSN Toolbar on https://www.newmsntoolbar.com/ which uses Web Slices built on Silverlight technology.
The code for Basic.html is very very simple
<html>
<head>
</head>
<body>
<h2>AlRiyadh Newspaper</h2>
<div id="weather" class="hslice">
<h3><span class="entry-title">Riyadh</span>, Breaking News</h3>
<a rel="entry-content" href=" https://www.level70.de/silverlight/mcpluscsXS/Default.html" ></a>
</div>
</body>
</html>
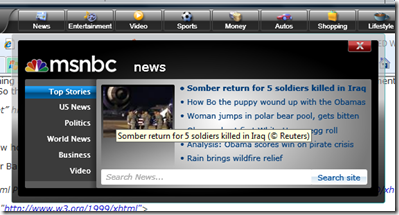
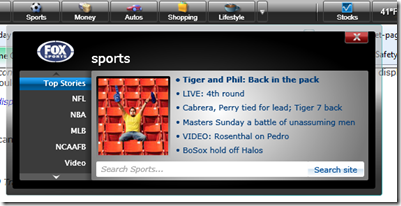
the href for content in this case links to a sample site for Silverlight displaying content. The WebSlice wil open a flyout and show the sample content which could be any Silverlight control which opens up unlimited opportunities. The sample content is displayed as:
Hint: Follow the link on the address bar for the RIA WebSlice article.
Some ideas based on MSN Toolbar:
Displaying Tadawul Data
Newspapers
Sports
We are creating Fully Arabic Silverlight based sample Web Slices and will put them on Codeplex. Please follow the announcements in my blog for the location of the slices.
To get more information on the IE8 Features in general I recommend the MSDN Article New Features To Slice, Store, And Accelerate Your Web Applications.
See Internet Explorer 8 Readiness Toolkit
See Internet Explorer 8 Team Blog
Comments
- Anonymous
June 07, 2009
PingBack from http://greenteafatburner.info/story.php?id=1375