modern.IE – 웹 사이트 호환성을 테스트할 수 있는 새로운 도구
어제 우리는 Internet Explorer 사용자가 전체 사용자의 절반이 넘는 사이트를 테스트할 수 있는 새로운 도구이자 리소스인 modern.IE를 출시했습니다. modern.IE는 웹 페이지 URL에서 일반적인 상호 운용성 문제를 검색하여 예전 브라우저와 최신 브라우저 간의 사용자 경험을 개선해 주는 문제 해결 마법사를 제공합니다. 이 사이트에서는 BrowserStack과 파트너십을 체결하여 멀티 브라우저 테스트 3개월 무료 혜택을 제공합니다. modern.IE는 개발자들이 선호하는 브라우저 또는 플랫폼에 관계없이 사이트를 테스트할 수 있는 Chrome/Firefox 추가 기능 및 오프라인 가상 컴퓨터 이미지를 제공합니다. 앞으로 주기적으로 업데이트될 modern.IE 사이트는 개발자들이 같은 마크업을 통해 상호 운용성 목표를 달성할 수 있도록 지원하기 위한 또 다른 노력입니다. 이러한 노력을 통해 개발자들이 테스트에 소모하는 시간을 줄이고 웹 혁신에만 전념할 수 있기를 바랍니다.
일반 코딩 문제 검색(베타)
마법사부터 살펴보겠습니다. 개발자들이 IE 테스트 시간을 단축하고 브라우저 및 플랫폼에 관계없이 동일한 마크업을 사용하게 만드는 것이 우리의 목표입니다. 이 도구의 베타 버전은 해결 가능한 것으로 확인된 일반적인 사이트 코딩 문제 10가지를 탐지합니다. 이러한 문제를 크게 세 그룹으로 나누자면 이전 버전과 최신 버전의 IE를 지원할 때 발생하는 문제, 여러 플랫폼 및 브라우저 지원 문제, 개발자가 Windows 8에서 최적의 환경을 제공하고자 할 때 고려할 사항으로 나눌 수 있습니다.
Microsoft에서 내부적으로 오랫동안 사용해 온 검사기에 기반을 둔 이 마법사는 현재 베타 버전이며 커뮤니티 의견을 바탕으로 몇 달에 걸쳐 정기적으로 보강할 계획입니다. 예를 들어 modern.IE는 이제 웹 사이트에 대해 정적인 코드 검사를 수행합니다. 이는 성능에 여러 모로 도움이 되지만 개발자가 조건부 코드나 브라우저 탐지를 사용할 경우 불완전한 결과를 초래할 수 있습니다. IE에서 사이트를 좀 더 쉽게 테스트할 수 있는 방법에 대한 의견이 있다면 언제든지 환영합니다.
그룹 1: 이전 버전 및 최신 버전의 IE를 지원할 때 발생하는 일반적인 문제 해결:
- 알려진 호환성 문제 – 우리는 새로운 IE 버전이 출시될 때마다 접속량이 많고 영향력이 높은 사이트에서 최신 버전의 IE 렌더링을 방해하는 호환성 문제를 테스트합니다. 일반적으로 호환성 문제가 발생하면 개발자에게 직접 연락하여 함께 호환성 문제를 해결하고 있습니다. 개발자는 이제 이 마법사를 사용하여 호환성 데이터에 보다 손쉽게 액세스할 수 있고, 도움이 필요할 때 연락할 수 있으며, MSDN에서 올바른 문제 해결 방법에 대한 문서를 검색하는 데 필요한 시간을 줄일 수 있습니다.
- 호환성 모드 – 호환성 보기 목록에는 이전 버전의 IE용으로 생성된 코드와 IE9 및 IE10과 같은 최신 버전의 IE 간에 호환성 문제가 발생하는 경우가 나와 있습니다. 개발자들도 자신의 사이트가 언제, 어디서, 왜, 이 목록에 올라가 있는지 항상 알고 있지는 않습니다. 이 테스트는 사이트가 이 목록에 있는지 확인하여 추측성 작업을 없애줍니다. 목록에 있을 경우 사이트가 최신 버전의 IE와 호환될 수 있도록 이전 버전의 마크업을 탐지하고 제거하는 자동화된 JS 도구인 Compat Inspector를 사용하도록 권장합니다.
- 프레임워크 및 라이브러리 – 브라우저와 마찬가지로 이러한 이전 버전의 웹 “기본 구성 요소”는 호환성 문제를 유발할 수 있습니다. 이 테스트는 주요 사이트에서 확인된 대부분의 일반적인 라이브러리 호환성 문제를 유발하는 jQuery, jQuery UI, jQuery Form, SWFObject, MooTools, Modernizr 및 Prototype.js를 검색합니다. 최근 Internet Explorer를 비롯한최신 브라우저에서 현재 사용하는 것과 유사한 자동 업데이트 모델로 전환하는 프레임워크와 라이브러리가 늘고 있습니다.
- 웹 표준 docmode – 이 테스트는 브라우저에 HTML5 및 CSS3과 같은 최신 웹 표준을 필요로 하는 DocType 마크업 코드를 검색합니다. 이전 버전의 docmode는 모든 버전의 IE가 IE8처럼 렌더링되도록 하여 사이트 성능에 영향을 주고 개발자들이 모든 최신 브라우저에서 작동하는 코드를 작성하기 어렵게 만듭니다.
그룹 2: 사이트가 여러 브라우저 및 장치에서 잘 작동하도록 지원:
- CSS 접두사 – 이 테스트는 CSS 코드가 코드의 호환성을 개선할 수 있는 공급업체별 접두사가 있는지 테스트해야 하는 시기를 탐지합니다. 브라우저에 관계없이 개발자가 특히 모바일 플랫폼에서 접두사 지정 문제를 피하기 위해 따라야 하는 구체적인 모범 사례가 있습니다.
- 브라우저 플러그인 – 우리는 IE10을 출시하면서 플러그인이 없는 웹에 대한 우리의 비전을 소개한 바 있습니다. 그러나 이는 새로운 방식이며 개발자가 사용자에게 최적의 환경을 제공해야 한다는 사실을 잘 알고 있습니다. 이 테스트는 사이트에 Surface 또는 iPad와 같은 모바일에서 사용할 수 없는 플러그인이 필요한지 확인합니다. 플러그인이 탐지될 경우 플러그인이 없는 사이트 구축에 대해 자세히 알아보는 방법이 제시됩니다. Adobe Flash를 사용하는 사이트의 경우 Flash CV 목록에 사이트를 추가하는 방법에 대한 설명이 제공됩니다.
- 응답성이 뛰어난 웹 디자인 – 새로운 모범 사례인 이 테스트는 일반적으로 대형 화면 및 소형 화면 장치 브라우징을 탐지하고 "뛰어난 응답성"을 발휘하여 사이트 환경을 해당 화면에 최적으로 표시되도록 변경하는 데 사용되는 기술인 미디어 쿼리가 사이트에서 사용되고 있는지 탐지합니다. 응답성이 뛰어난 사이트를 구현하는 방법은 매우 다양한데, 이 테스트는 주로 최신 웹에서 사용되는 기술을 인식하도록 고안되었습니다.
- 브라우저 탐지 – 이 마법사는 navigator.useragent 또는 $.browser와 같이 브라우저 탐지를 의미하는 코딩 패턴도 탐지합니다. 이 도구의 이번 버전을 개발할 때 우리는 타사 분석 소프트웨어처럼 웹 페이지 대신 도메인을 참조하는 스크립트 결과를 필터링하는 보수적인 탐지 방법을 사용했습니다. 다양한 브라우저와 플랫폼을 지원할 때에는 브라우저 탐지 대신 기능 탐지를 사용하는 것이 좋습니다. 모든 사이트에 해당하는 것은 아니지만 기능 탐지를 사용하면 브라우저 버전이 새로 나올 때마다 수동으로 다시 테스트하지 않고 간단하게 사이트를 지원할 수 있습니다.
그룹 3: Windows 8의 새 기능을 사용하여 구현:
- 터치 브라우징 – 이 테스트는 사용자가 터치 지원 브라우저로 개발자의 사이트를 방문할 때 기본 동작을 설정할 것을 권장합니다. 사용자가 손가락을 모으고 벌려 확대/축소, 두 번 탭 등의 일반 터치 동작을 할 때 브라우저에서 할 수 있는 일을 알려 줍니다.
- 시작 화면 사이트 타일 – 마지막으로, 마법사는 개발자가 Windows 8 시작 화면 타일에 로고를 삽입할 수 있는 새로운 방법을 제안합니다. 사용자는 자주 방문하는 사이트를 "핀 고정"하여 Windows 스토어 앱 바로 옆에 배치할 수 있습니다.
Internet Explorer 테스트를 위한 가상 옵션
현재 Internet Explorer 최신 버전이 자동으로 업데이트되고 있지만 여전히 수많은 사용자가 IE8, IE7, IE6 등의 기존 버전을 사용하고 있습니다. 기존 버전의 Windows 및 IE를 사용하는 PC를 유지하고 Microsoft 다운로드 센터를 통해 제공되는 이미지 같은 가상화 이미지를 관리하는 일을 포함하여 업무 매트릭스를 설정하는 여러 가지 방법이 있습니다. modern.IE에서는 또 다른 브라우저나 OS 플랫폼을 개발하는 경우에도 브라우저를 간단하게 테스트할 수 있는 두 가지 옵션을 제공합니다.
호스트 가상화
클라우드 기반 또는 "호스트" 가상화 서비스는 기존 PC나 테스트 이미지 관리와 관련된 어려움을 해결합니다. BrowserStack 같은 솔루션을 사용하면 브라우저에서 바로 사이트를 가상으로 테스트할 수 있습니다. IP 주소 또는 DNS 조회를 통해 테스트 사이트에 공개적으로 액세스할 수 없더라도 Java 기반 보안 터널링을 사용하여 BrowserStack의 로컬 서버 테스트를 활용할 수 있습니다. 또한 Chrome 또는 Firefox 내에서 IE를 훨씬 간단하게 테스트할 수 있도록 Chrome 및 Firefox를 위한 추가 기능을 마련했습니다.
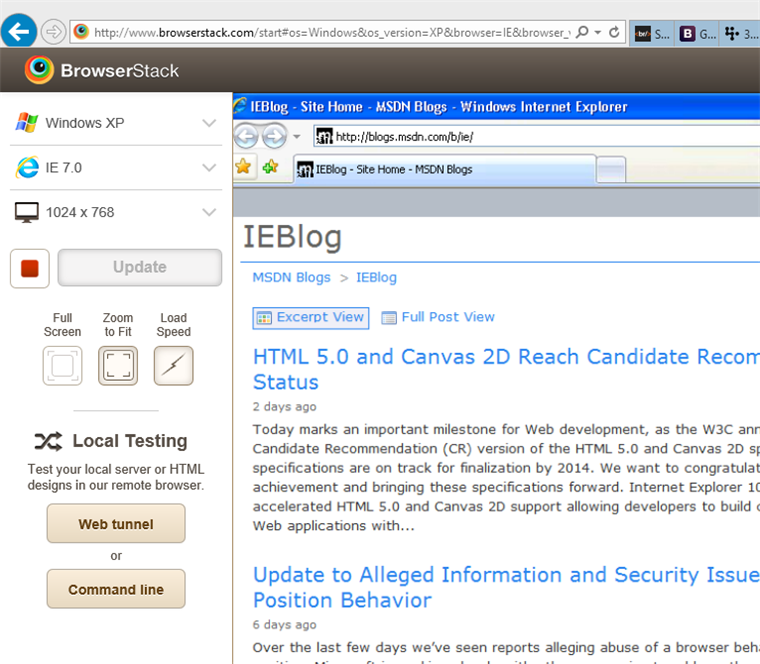
그 예로, 아래는 IE 블로그가 Windows XP의 IE7에서 나타나는 모습입니다.

modern.IE를 통해 제공되는 3개월 혜택에는 대부분의 IE, Firefox, Safari, Chrome 및 Opera 버전을 비롯한 Windows 기반 서비스가 포함됩니다. modern.IE에서 서비스를 등록하면 바로 3개월 혜택을 받으실 수 있습니다. 내년부터 언제든지 3개월 혜택을 활성화할 수 있습니다.
로컬 가상화
또한 IE6부터 IE10까지 IE 및 Windows OS 버전을 포함하도록 테스트 가상 컴퓨터 이미지를 업데이트했습니다. 가상화 플랫폼에 제공되는 이미지는 다음과 같습니다.
- Windows Server 2008 R2의 Hyper-V
- Windows Server 2012의 Hyper-V
- 가상 PC
- Windows 및 Mac용 플랫폼
- Windows, Mac 및 Linux용 VirtualBox
- Mac용 VMWare Fusion
- Windows용 VMWare Player
이 목록은 앞으로 있을 수많은 업데이트의 시작에 불과하며 modern.IE에 계속해서 업데이트가 추가될 것입니다. 지금까지 제공한 리소스에 대해 여러분이 의견 주신 것에 감사하며 바라는 점이 있거나 빠진 부분이 있으면 언제든지 알려 주시기 바랍니다.
- Internet Explorer 그룹 프로그램 관리자, Sandeep Singhal