Avec la publication récente de Windows 8.1 Preview, Internet Explorer 11 réaffirme notre volonté de proposer la meilleure expérience Web possible sur l'ensemble des appareils Windows, quelle que soit la taille de leur écran. IE11 sur Windows 7 offre les mêmes améliorations de performances, des temps de chargement réduits, la prise en charge de nouveaux standards pour les sites nouvelle génération, ainsi que des Outils de développement F12 entièrement repensés. La version Developer Preview d'IE11 sur Windows 7 est téléchargeable dès aujourd'hui.
Cette vidéo met en avant certaines fonctionnalités relatives aux performances, à la programmation Web et aux outils de développement d'IE11 Developer Preview pour Windows 7
IE11 sur Windows 8.1 Preview offre la meilleure expérience de navigation : elle vous permet d'accéder rapidement à vos sites et de les utiliser aux côtés des applications du Windows Store dans Windows 8.1. La navigation est rapide, fluide et parfaitement adaptée au tactile, grâce aux nombreux onglets, aux suggestions plus détaillées, aux favoris mieux organisés et aux dispositions côte à côte qui permettent de comparer les sites et de les utiliser avec les applications du Windows Store.
Dans IE11, les développeurs peuvent élaborer des expériences nouvelle génération mettant en œuvre des vidéos Web de qualité professionnelle, ainsi que des technologies Web 2D et 3D ultra-rapides qui tirent le meilleur parti du matériel sous-jacent. IE11 prend en charge les standards et la compatibilité actuellement mis en œuvre dans de nombreux sites. Les nouveaux outils de développement permettent quant à eux aux développeurs de créer des expériences Web extrêmement performantes.
Avec IE11 pour Windows 7, les utilisateurs bénéficient des performances, de la sécurité et de toutes les améliorations apportées en arrière-plan, avec à la clé une expérience Web toujours plus compatible. La version Developer Preview facilite la création de contenus Web fabuleux, auxquels les quelque 700 millions d'utilisateurs de Windows auront accès. Nous proposons également aux développeurs une mise à jour de modern.ie, intégrant notamment un nouveau service de capture d'écran de site Web multinavigateur, ainsi que de nouvelles images de machine virtuelle.
Une navigation plus rapide et plus réactive
Les performances sont importantes pour tous les internautes. Nous avons optimisé le moteur de navigation d'IE11 pour que le téléchargement et l'affichage des sites soient aussi réactifs qu'interactifs.
IE11 offre de nouvelles fonctionnalités conçues pour améliorer les performances des sites Web actuels. IE11 est le tout premier navigateur à décoder nativement les images JPG en temps réel sur le processeur graphique. Ainsi, les pages se chargent rapidement et consomment moins de mémoire, avec à la clé une réduction de la consommation électrique et une amélioration de l'autonomie. IE11 est également le premier navigateur à générer le rendu des textes via le processeur graphique. Le texte et les images sont au cœur du Web, et l'accélération des performances d'affichage du texte et des images JPG influe sur la quasi-totalité des pages affichées.
En chargeant les pages Web plus rapidement, le navigateur récupère également de façon plus intelligente le contenu du site. IE11 est le tout premier navigateur à mettre en œuvre le standard W3C Resource Priorities, qui permet aux développeurs d'indiquer quelles parties de la page sont particulièrement importantes et doivent être chargées en premier. IE11 prend également en charge la prérécupération et le prérendu des liens HTML5, ce qui permet aux développeurs d'aider le navigateur à anticiper le comportement de l'utilisateur et à préparer les pages concernées. Sur Windows 8.1, IE11 prend également en charge le protocole réseau SPDY, précurseur de la spécification HTTP 2.0. Certains sites peuvent ainsi être téléchargés plus rapidement.
Vous pouvez constater par vous-même les fantastiques performances d'IE11 grâce aux nouvelles démonstrations disponibles sur le site IE Test Drive. Il présente notamment des exemples de sites Web réalistes offrant des expériences 3D interactives et extrêmement riches sur le plan graphique, tels que Levitation et Lawnmark. Vous pouvez tester les performances de disposition et de rendu de votre navigateur grâce à LiteBrite, la toute dernière démonstration du site Test Drive, qui associe HTML5, CSS et JavaScript.

Découvrez la démonstration Test Drive LiteBrite pour tester la vitesse de disposition et de rendu de votre navigateur
Des performances JavaScript hors pair
Internet Explorer 11 assoit la position de leader du moteur JavaScript Chakra sur le plan des performances, tout en assurant une compatibilité, une interopérabilité et une sécurité sans faille. Le compilateur JIT prend désormais en charge un certain nombre d'optimisations supplémentaires, dont la mise en cache polymorphe des propriétés et l'incorporation des appels de fonction. Ainsi, le compilateur JIT traite plus de code et les calculs JavaScript prennent moins de temps. Le nettoyage de la mémoire exploite désormais plus efficacement le thread d'arrière-plan, ce qui réduit de façon significative la fréquence et la durée de blocage du thread d'interface utilisateur au cours du nettoyage de la mémoire.
IE11 prend également en charge les fonctionnalités désormais bien définies et couramment utilisées du standard émergent ECMAScript 6. IE11 prend ainsi en charge des fonctionnalités telles que let, const, Map, Set et WeakMap, ainsi que __proto__, pour encore plus d'interopérabilité. IE11 prend aussi en charge l'API ECMAScript Internationalization (version 1.0), qui permet de trier les données, de mettre en forme les nombres, les dates et les heures en JavaScript de façon efficace, sans aller-retour serveur.
À l'heure où nous améliorons les performances pour les sites Web réels, les performances JavaScript d'IE11 aux tests d'évaluation tels que WebKit SunSpider restent supérieures à celles des dernières versions d'autres navigateurs. Sur Windows 7, IE11 est 4 % plus rapide qu'IE10, et près de 30 % plus rapide que le principal navigateur concurrent.

IE11 étend sa position de leader en matière de performances JavaScript, avec à la clé des sites réels plus rapides
Graphismes Web 3D avec accélération matérielle
Internet Explorer 11 intègre la prise en charge de WebGL, une technologie Web émergente qui permet aux développeurs Web de créer de nouveaux types d'expériences 2D et 3D avancées en programmant le processeur graphique de l'ordinateur. Autrefois limité à des fonctions intéressantes mais expérimentales, WebGL fait désormais partie des outils indispensables du développeur Web, car les sites actuels utilisent maintenant cette technologie pour créer des expériences de visualisation interactives dans le domaine du commerce en ligne, de l'immobilier et des réseaux sociaux.
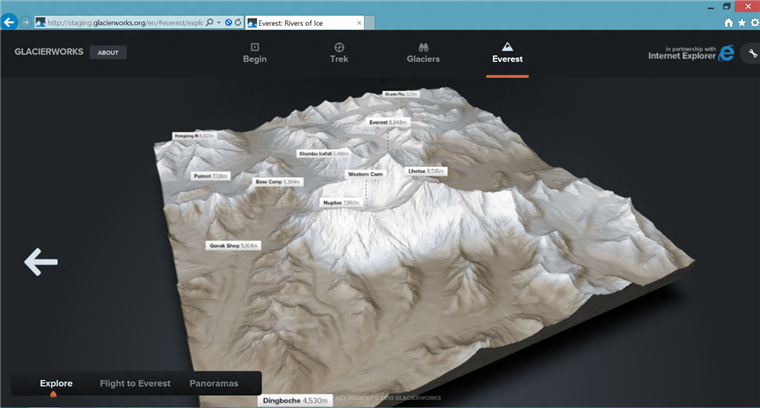
Par exemple, GlacierWorks, un organisme à but non lucratif dont la mission est de documenter et de faire connaître les effets du changement climatique sur la région de l'Himalaya, a utilisé WebGL pour créer une expérience plus interactive et plus séduisante. WebGL vient accompagner parfaitement les images et les vidéos étonnantes de ce site Web réel. L'expérience utilisateur fonctionne sur tous les appareils. En fait, si vous accédez au site à partir d'une tablette, vous pouvez profiter d'une autre nouveauté d'IE, l'orientation d'appareil CSS, pour parcourir la montagne en levant tout simplement votre appareil.

GlacierWorks fait appel à WebGL pour séduire les utilisateurs à travers à une expérience personnalisée et interactive qui vient enrichir le contenu réel du site
IE11 fournit des expériences WebGL interopérables qui fonctionnent sur tous les appareils et exploitent l'accélération matérielle du processeur graphique, sans aucun compromis sur le plan de la sécurité et de la fiabilité. IE11 prend en charge les éléments WebGL les plus utilisés sur les sites Web réels. IE11 recherche le contenu WebGL non sécurisé et implémente un moteur de rendu logiciel conçu pour accompagner le processeur graphique. WebGL fonctionne uniquement avec du matériel et des pilotes de processeur graphique sûrs et validés. Avec Windows contrairement à d'autres systèmes, les défaillances du sous-système graphique dues à des contenus non sécurisés ne sont pas fatales, et l'exécution de WebGL se poursuit.
Des expériences vidéo de qualité professionnelle sur le Web
Internet Explorer 11 permet de diffuser des vidéos de haute qualité, sans plug-in et en consommant peu d'énergie. IE11 prend en charge les derniers standards de sous-titrage (TTML et SDP), pour que vos contenus vidéo soient à la hauteur des contenus professionnels. IE11 prend également en charge l'API HTML Full Screen, qui facilite l'activation du mode plein écran lors de la lecture de vidéos. Avec la prise en charge de WebCrypto dans IE11, les sites Web peuvent contrôler directement la façon dont les données critiques sont chiffrées et échangées. IE peut désormais télécharger des données vidéo sans mettre les données en cache sur le disque, et améliorer ainsi l'autonomie de la batterie lors de la lecture de votre vidéo favorite.
Sur Windows 8.1, IE11 prend en charge les standards de diffusion multimédia en continu les plus récents, c'est-à-dire MSE (Media Source Extensions) et EME (Encrypted Media Extensions). Avec MSE, IE modifie automatiquement la vitesse de transmission de la vidéo en fonction de la qualité de la connexion. Vous profitez ainsi d'une vidéo parfaitement fluide et sans saccade. EME fournit une interface standard pour la lecture des contenus multimédias protégés. Vous pouvez profiter directement de ces fonctionnalités sur le site Netflix ou par le biais de notre démonstration Test Drive.

Dans IE11 sur Windows 8.1, Netflix prend en charge la vidéo HTML5 sans plug-in
De tout nouveaux Outils de développement F12 permettant de créer des sites plus facilement
IE11 intègre une suite entièrement repensée et améliorée d'Outils de développement F12 intégrés au navigateur. Ces outils aident les développeurs Web à diagnostiquer et à optimiser leurs applications de façon rapide et efficace. Plus que jamais auparavant, les applications Web doivent être rapides et fiables.
Les nouveaux outils F12 prennent en charge le workflow rapide et itératif qu'utilisent les développeurs Web actuels. Grâce à ces outils, les développeurs passent rapidement du problème à la solution, à l'aide de données pouvant donner lieu à une action, ce qui permet de créer des expériences Web rapides et fluides. Les Outils de développement F12 comprennent :
- des outils d'amélioration de la réactivité de l'interface utilisateur et de profilage de mémoire, qui aident les développeurs à diagnostiquer et à corriger les problèmes de performances ;
- des outils d'exploration directe du DOM et d'inspection des feuilles CSS, mis à jour en même temps que la page, pour permettre aux développeurs d'observer de façon itérative la manière dont IE génère la disposition et le rendu des applications Web ;
- des outils de débogage JavaScript qui démarrent rapidement sans actualisation de page, pour permettre aux développeurs de commencer à travailler plus rapidement.
Les outils F12 partagent bon nombre de ces expériences avec Visual Studio, et les développeurs profitent donc d'une expérience cohérente sur l'ensemble de nos outils et plateformes de développement Web. La démonstration Test Drive F12 Adventure est idéale pour commencer à découvrir les outils F12 d'IE11.

IE11 Developer Preview pour Windows 7 intègre des Outils de développement F12 améliorés et repensés pour faciliter le débogage visuel et le réglage des performances des sites Web
Aujourd'hui, nous mettons également à jour notre fameux site modern.ie, qui propose de nouveaux outils conçus pour limiter le temps nécessaire au test et à la création de sites interopérables, et pour réduire le stress lié à ces opérations :
- BrowserStack, service gratuit de capture d'écran, permet aux développeurs de comparer les captures d'écran de leur site Web sur dix appareils différents, fonctionnant aussi bien sur Windows que sur Mac ou Android.
- Nous proposons de nouvelles images de machine virtuelle pour IE11 sur Windows 7 et Windows 8.1, pour permettre aux développeurs de tester leurs sites sur leur appareil Mac, Linux ou Windows.
- Pendant une durée limitée, nous vous offrons une réduction de 25 % sur le fameux logiciel de virtualisation Parallels, qui permet aux développeurs d'exécuter Windows sur leur Mac.
Ces nouvelles fonctionnalités viennent compléter notre assistant d'analyse de site, nos outils de test interplateformes et nos recommandations en matière d'interopérabilité.
Le Web existant continue à fonctionner, en mieux
Internet Explorer 11 est compatible avec les sites existants, dont l'exécution est plus rapide et l'esthétique améliorée dans IE. Dans IE11, nous avons également ajouté un certain nombre d'API permettant de mettre en œuvre de nouvelles expériences, et nous avons modifié ou supprimé les API pour assurer le bon fonctionnement d'un nombre croissant de sites actuels et futurs. Évidemment, les sites intranet et les applications continuent à s'exécuter dans IE11, qui prend en charge les modes de document hérités.
- IE11 fournit des expériences de site Web plus riches et prend en charge toujours plus de propriétés HTML5 et CSS, dont les améliorations Canvas 2D (lissage des images, règles de remplissages, lignes pointillées), la propriété CSS border-image, le positionnement fixe de l'appareil, les observateurs de mutation, les événements de pointeur et les boîtes flexibles CSS mis à jour et bien plus encore.
- IE11 améliore les fonctionnalités existantes pour faire en sorte que toujours plus de sites Web fonctionnent de façon optimale. Par exemple, IE11 intègre de nombreuses améliorations apportées à l'éditeur de texte intégré, pour refléter les remarques transmises par les développeurs du monde entier et notre communauté, via Connect. Grâce à ces améliorations, les développeurs peuvent facilement créer de fabuleuses expériences d'édition de texte, avec moins de code propre au navigateur. Nous avons également ajouté la prise en charge du collage d'images, une pile d'annulation extrêmement complète, ainsi que des fonctions améliorées de saisie au clavier tactile et de saisie de caractères internationaux.
- IE11 intègre la prise en charge des dispositions de texte enrichi pour les langues d'Asie de l'Est.
Pour le grand public, ces changements signifient que toujours plus de sites fonctionneront de façon optimale dans la dernière version d'IE. Côté développeurs, ces changements signifient qu'ils peuvent élaborer de fantastiques expériences interopérables avec moins de code propre à chaque navigateur.
Le présent et l'avenir radieux du Web
HTML5 peut encore aller plus loin et continuer à améliorer les sites et les applications Web. L'avenir du Web s'annonce radieux, pour tous les internautes et tous les acteurs d'Internet.
IE11 offre la meilleure expérience Web possible sur l'ensemble des appareils et des tailles d'écran Windows, que vous utilisiez une souris et un clavier, ou encore mieux une interface tactile. Découvrez par vous-même tous ces avantages en téléchargeant Windows 8.1 Preview sur le Windows Store. Si vous utilisez Windows 7, vous pouvez télécharger dès à présent IE11 Developer Preview.
Vous trouverez la liste complète des nouvelles fonctionnalités proposées aux développeurs ici dans le Guide du développeur IE11. Nous sommes impatients de connaître votre avis et de poursuivre notre collaboration avec la communauté des développeurs. N'hésitez pas à nous faire part de vos suggestions, soit par le biais de l'outil d'envoi de commentaires d'IE11, soit via Connect.
Sandeep Singhal et Rob Mauceri
Chefs de projet, Internet Explorer
Comments
- Anonymous
August 02, 2013
fddfogdflgdkvdfkgvdfkvdfvefkld fodfmgd0fvfdv kfvnjvfvfdf vbdfgdfgdfg gjrjfgjefg edfndfbd