Building World-ready Applications in JavaScript Becoming a Reality
We consistently hear from developers that today’s JavaScript standard lacks a few basic objects and library helpers that are vital for building rich, world-wide Web applications. Last year, we shared a reference implementation of an emerging proposal for an Internationalization API for JavaScript. This API introduces support for number formatting, date and time formatting, and locale sensitive collation or string comparison. Given that this limitation fundamentally prevents world-ready sites from being written interoperably on the standards Web platform; the working group, which includes members from Amazon, Google, Mozilla, and Microsoft, have collaborated to finalize the draft specification ahead of the draft ECMAScript 6 specification. A couple of weeks ago, the standards committee met in the Computer Science department on the campus of Northeastern University and finalized the proposed API. We have updated our reference implementation to match the current draft of the specification.
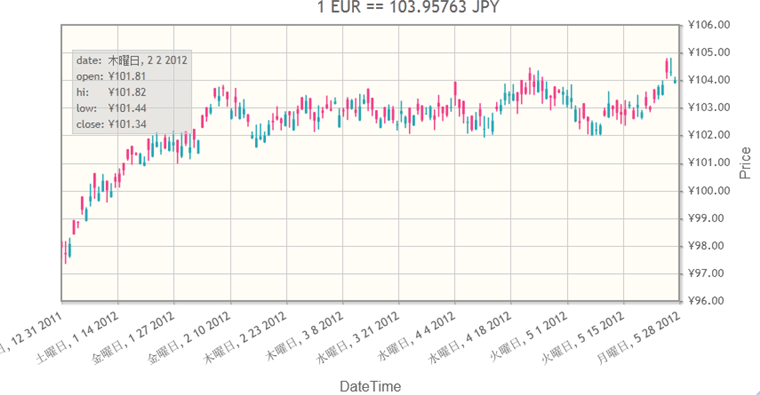
We’ve also published a demo to illustrate the use of this API in to visualize Foreign Currency Exchange. This is a common Web scenario that today has to be written using a plug-in, a browser extension, or through interaction with the server. Play with the demo, open the JavaScript console to interact with the API, and give us feedback.
Charting Historical Foreign Currency Exchange with the Internationalization API
Perusing sites like Google Finance, Yahoo Finance, FXCM, ForXCharts, and other ForEx sites, a pattern emerges: all of these sites implement their user experience using a combination of plug-ins, extensions, or constructs which require server round-tripping for interactivity. Because these sites need to format currencies, present dates according to a specific locale, and sort strings like stock tickers with locale specific string comparison, the Web platform comes up short for them today.


1) Yahoo Finance ForEx Chart using Flash to format numbers 2) Google Finance using Flash to format DateTime
Aside from the ActiveX control which provides support for the API, the user experience of our ForEx test drive demo is written 100% in JavaScript. It uses jqPlot to chart the currency exchanges format dates and currencies in JavaScript. At the top of the demo, you can pick a Foreign Exchange pair, such as comparing EUR/JPY and view it with a locale specific date format by selecting the ja-JP-u-nu-latin language tag. When you hit the “Plot with Intl” you’ll see the JavaScript API in action.

Overview of the JavaScript Internationalization API
Web applications are harder to globalize than native applications because JavaScript does not provide access the native date and currency formats in the underlying OS. All JavaScript implementations run on top of operating systems that include comprehensive internationalization libraries that have varying degrees of support. With the introduction of this API, there will be a standard interface for accessing these libraries. The internationalization library in Windows 8 includes support for 364 available locales, 18 numbering systems, many date patterns, and includes support for the Gregorian, Islamic, Hebrew, Buddhist, Korean, and Japanese calendars.
For the purpose of this test drive demo, the reference implementation of the emerging standard is implemented as an ActiveX extension, but once installed and enabled it works just like the planned JavaScript API will work. You can even experiment with it in the JavaScript console window.
The API itself enables three basic capabilities to the Web platform:
- Number formatting – Format numbers with specified decimal lengths or as a currency or percentage
- Date and Time formatting – Converts a time value into a string provided inputs of time zone, second, minute, hour, day, month, year, weekday, or era
- Ordinal String Comparison – Formally known as collation which does locale specific string comparison
Below you can find an example of the API in action:
// Number formatting
var nf = new Intl.NumberFormat(["en-US"], {
style: "currency",
currency: "CNY",
currencyDisplay: "symbol",
maxmimumFractionDigit: 1
})
nf.format(100); // "¥100.00"
// Date formatting
var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], {
weekday: "long"
});
dtf.format(new Date()); // Prints today's week day in long format
//Collation sample
var co = new Intl.Collator(["de-DE-u-co-phonebk"]);
co.compare("a", "b"); // returns -1
Next steps for the ECMAScript Standard
While the internationalization API is in the process of being ratified, the standards committee continues to refine the list of proposals for the next version of the standard, ECMAScript 6, which is targeted to be completed in 2013. As with the internationalization API, we welcome feedback on these proposals to ensure that we’re able to faithfully represent the needs of Web developers when the standards committee meets every few months.
The best way to get a feel for the proposals is to experiment with the reference implementations. We encourage you to play with the sample app or play with the prototype API in the JavaScript console to see how it feels. Once you’ve tried it out, let us know if you have any feedback or suggestions. We look forward to improving JavaScript and making it ever easier to build great Web applications using standard APIs.
— Suresh Jayabalan & Amanda Silver, Program Managers, JavaScript Team
Comments
Anonymous
October 04, 2012
Looks like there's no reason there couldn't be a pure-JavaScript implementation of this. Is that right? Seems promising for a backwards-compatible rollout if so--sort of like how we use native and JS JSON objects, except that here the native version comes first. And, very cool.Anonymous
October 04, 2012
We want 10 for 7!Anonymous
October 04, 2012
Whichever may be sufficient as such a thing. If there is time to do such things, please release Internet Explorer 10 for Windows 7 early! It is likely to be hard to use Windows 8, and since its sushi reputation is bad, he does not buy it.Anonymous
October 04, 2012
@japanese man, apparantly Win8 doesn't suit your mood.. not your type of a gadget.. mm.. But I would still insist, when it will be released on Oct 26th, give it a chance. Be it performance, design, hardware support, form-factors support, standards support, backward compatibility support, graphics support, interoprability or what ever factor you care most, compare it with other OSes. Dont "hear" things.. just make your own impression!Anonymous
October 04, 2012
@Randall - I guess you could have a JavaScript implementation of this API, but it would be very very large (take the ICU library, for example, which, as far as I know, is an open source implementation of a superset of the data this API provides - it is an 8 MB binary) and so it would be unrealistic to load it every time (think of load/parse/initialization/run times, memory usage and similar). This is probably why web applications currently resort to server work.Anonymous
October 04, 2012
The comment has been removedAnonymous
October 04, 2012
@design-by-committee cancer - Beside meetings, there are active mailing lists, as far as I know. The W3C and the rest are doing the same. Active mailing lists and occasional meetings.Anonymous
October 04, 2012
That's great. Too bad Microsoft still doesn't support an input type of date control like every other platform that supports mobile / tablets! Or is that "slate"d for 2014?!Anonymous
October 04, 2012
The comment has been removedAnonymous
October 05, 2012
The comment has been removedAnonymous
October 05, 2012
The comment has been removedAnonymous
October 05, 2012
The comment has been removedAnonymous
October 05, 2012
If you can get your stuff working in IE9 but not IE10 then you should probably just quit web design right now.Anonymous
October 05, 2012
Internet Explorer 9 Commercial (The Honest Version) www.youtube.com/watch
If The Internet Explorer 9 Commercial Was Honest | TechCrunch techcrunch.com/.../if-the-internet-explorer-9-commercial-was-honest
Anonymous
October 05, 2012
"not every web developer on the planet has a spare PC lying around to upgrade the OS on just to test the latest IE browser." Then run it in a VM idiot. Bleah. Troll with 100 different namesAnonymous
October 05, 2012
we want 10Anonymous
October 05, 2012
I'm not one of these whiners, but I tried multiple times and windows 8 just plain refuses to run on VM with my laptop. Says its a problem with my processor or something.Anonymous
October 06, 2012
In this blog of yours, I found so many interesting themes and even if I did not yet responded to none, you to know that I read them with great interest. Success.Anonymous
October 06, 2012
The comment has been removedAnonymous
October 06, 2012
Whine and cry all out want. IE10 will be ready when its done. If you don't like it, move to OS-X or LinuxAnonymous
October 06, 2012
IE10 may be ready when it's done, but will it be done when it's ready?Anonymous
October 06, 2012
ie10 in downloading become freeze . of course in tab changing ?! firefox is beter in multitasking.Anonymous
October 06, 2012
@Arieta - Software is never actually "done"; that would mean "bug-free", but no software will ever be bug-free.Anonymous
October 07, 2012
@George: Numerous versions of Hello World would disagree with that statement, but yeah, thanks for pointing out what I meant with my last comment.Anonymous
October 07, 2012
The comment has been removedAnonymous
October 07, 2012
Would be possible in the near future to just discontinue the internet explorer development ? All the developers know that IE is just a pain and the worst browser available so why IE / microsoft developers don't get it ? You should just get a chrome or firefox build and add a new skin . It would be faster, safer and richer in terms of features (HTML5)Anonymous
October 07, 2012
Most of those "worst browser" complaints come from people that haven't really used IE since 6/7.Anonymous
October 07, 2012
I want use IE10 for Win 7. Harry Release!!Anonymous
October 08, 2012
What does "maxmimumFractionDigit: 1" do? Was it supposed to be "maximumFractionDigit: 1" followd by "nf.format(100); // "¥100.0""?Anonymous
October 08, 2012
I have found a worrying bug in IE10 RTM. Seems it breaks a lot of websites when they use ajax post with jquery. For example try and post a comment on stackoverflow.com or github.com - you get an error message. For some reason in IE10 it is posting nothing (content length = 0) - switch it back to IE9 standards mode and everything works. I wasn't sure where to put this feedback. Didn't really feel like jumping through hoops on your connect.microsoft.com siteAnonymous
October 10, 2012
The comment has been removedAnonymous
October 10, 2012
If you're not running win8 in a VM to test your website because you don't have multimon in your VM tool, I hate to think what your site looks like that you need to spread it across two screens ;-) Seriously, separate evaluating the OS and the browser as different ideas.Anonymous
October 11, 2012
@Sean, this blog is not about the bug, its about new features. You can always use http://translator.bing.com or http://translatro.google.com if you have problems in reading English language. Hope it help you understand what the author is talking about. @Mihai, don't confuse IE with chrome. And ask google to stop that privacy voilating crime-ware...Anonymous
October 11, 2012
The comment has been removedAnonymous
October 12, 2012
@Maverix, exactly which control is broken on windows.azure.com? Please enlighten us.Anonymous
October 12, 2012
@Tod in the new azure portal (html version) IE10 gets an error message when trying to load the monitoring page. If I switch the document mode to IE9 standards it works perfectly. I'm finding I can't post comments in facebook, stackoverflow and many other sites. I am finding it hard to believe that i'm the only one experiencing this issue.Anonymous
October 12, 2012
The comment has been removedAnonymous
October 12, 2012
@Maverix, which version of Windows 8 are you running? I am using RTM and comments on FB and SO are working just fine. I cannot confirm the azure as of this moment. But I would suggest you to reset IE10. Settings > Internet Options > Advanced > Reset. Hope it helps.Anonymous
October 12, 2012
The comment has been removedAnonymous
October 13, 2012
@tod will try that out. I am starting to suspect it could be something only happening to me. I haven't heard anyone else complaining.Anonymous
October 14, 2012
The comment has been removed