WPF3.5の新機能③ UIElement3D その1
これまでVisual3D の派生クラスは ModelVisual3D だけでしたが、3.5では次の図のように新しくUIElement3D と Viewport3DVisula2D が加わりました。今回は UIElement3D を紹介します。
UIElement3D では2DのUIElementと同じように、マウスクリックやマウスオーバーのようなイベントをハンドリングできます。以前説明したように、3.0では3Dオブジェクトがクリックされたとき、どのオブジェクトが選択されたかどうかを処理するヒットテストを自分でコーディングする必要がありました。WPF 3.5ではModelVisual3Dの代わりにContainerUIElement3DかModelUIElement3Dを使い、その要素内にイベントハンドラを定義し、コードビハインドにコールバック関数を実装するだけで2Dと同じようなイベントハンドリングが可能になっています。
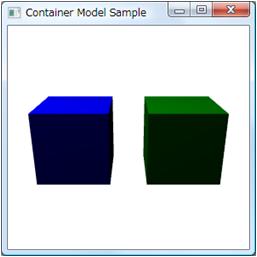
Visual Studio 2008のサンプルに「Handling Events in 3-D Sample」があります。これは2つの立方体(ModelUIElement3D)をクリックすると立方体の色が代わり、上の階層のシーン(ContainerUIElement3D)が回転します。ルーティングイベントもサポートされていることをデモしています。XAMLの一部と対応するコールバックを以下に示します。
<ModelUIElement3D MouseDown=“Cube1MouseDown”>
<ModelUIElement3D.Transform>
<TranslateTransform3D OffsetZ=“1.5” />
</ModelUIElement3D.Transform>
<ModelUIElement3D.Model>
<GeometryModel3D Geometry="{StaticResource CubeMesh}">
<GeometryModel3D.Material>
<DiffuseMaterial x:Name=“cube1Material” Brush=“Blue” />
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelUIElement3D.Model>
</ModelUIElement3D>
private void Cube1MouseDown(object sender, MouseButtonEventArgs e)
{
cube1Material.Brush =
(cube1Material.Brush == Brushes.Blue) ? Brushes.Red : Brushes.Blue;
}
Comments
- Anonymous
December 16, 2007
���??��ɥ�ˤ�1���ߤ�ǯ�����ˣ��ֽ�ͥ��ž�Ȥ����11/2�ˡ֥�������פ��??Ƥ��顢�����ɥ�ˤȤ�ï������������ˤʤäƤ������֥�������פε����ˤϲø�ͤ���¼�Ҥ��롢�ڸ����������ޤ��ꤢ�����������λҤδ�̿���Ǻܤ���Ƥ���������¼�Ҥ���Ǥϡ�������ư�ˤʤ���¼�ܿͤ��֥���ǡ�AV�˽Ф�ʤ�Ƥ������ʤ��פȴ�������Υ����Ȥ�Ǻܤ���ʤ��������Ǥ�����