Apache httpd configuration for IE7 standard mode rendering in IE8
(Note: The following instructions are for information purpose only and correspond to Apache 2.2 on Windows. It should be pretty straight forward to translate them to LINUX and other UNIX variants. The guidance shown here has to be thoroughly tested in a non-production environment before applying it to production web servers. )
IE8 allows web pages to be rendered in IE7 standards mode (and numerous other modes) that can be quite useful for a web site that needs the immediate risk mitigation of rendering issues in IE8 standards mode. IE8 recognizes the response header X-UA-Compatible and triggers appropriate layout engine and rendering behaviors. The following are various values of the response header and the appropriate behaviors:
Response Header Name |
Value |
Description |
X-UA-Compatible |
IE=5 |
Renders content in IE5 standards mode (aka Quirks mode) |
X-UA-Compatible |
IE=7 |
Renders content IE7's standards mode ignoring the <!DOCTYPE> directive. |
X-UA-Compatible |
IE=EmulateIE7 |
Use the <!DOCTYPE> directive to determine how to render the content |
X-UA-Compatible |
IE=8 |
Renders content in IE8 standards mode |
X-UA-Compatible |
IE=edge |
Renders content in highest mode available… equal to IE=8 if the page is browsed with IE8. |
| X-UA-Compatible | IE=EmulateIE8 | Display Standards DOCTYPEs in IE8 Standards mode; Display Quirks DOCTYPEs in Quirks mode. Use this tag to override compatibility view on client machines and force Standards to IE8 Standards. |
For more details on the compatibility modes, please visit the following URL:
https://msdn.microsoft.com/en-us/library/cc288325(VS.85).aspx
IE=EmulateIE8 is brand new in beta2. Beta2 also creates new user interface for compatibility view and and the details can be found at:
https://blogs.msdn.com/ie/archive/2008/08/27/introducing-compatibility-view.aspx
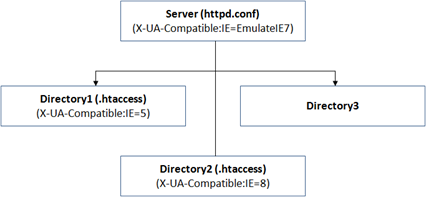
Now coming to our main topic of Apache 2.2 HTTP Server configuration, the response can be set at the server level, directory level or within the individual HTML page as shown in the figure below:
The setting at the web page level will override the higher level values.
Follow the instructions below to set the X-UA-Compatible response header for each of the levels indicated above:
Set server level response header
1. Open httpd.conf in a text editor
2. Uncomment (or add) “LoadModule headers_module modules/mod_headers.so”
3. Add the following configuration fragment at the end of the httpd.conf file:
<IfModule headers_module>
Header set X-UA-Compatible: IE=EmulateIE7
</IfModule>
4. Save httpd.conf file
5. Restart the Apache server
6. Browse the test web page
The above setting will insert X-UA-Compatible header in all the HTTP response streams. Presence of the HTTP response header can be confirmed by using tools like Fiddler.
Set directory level response header
Directory level override can be done by following the instructions given below:
1. Open httpd.conf in a text editor
2. For the directory in question (say ie8test) set the override as below:
<Directory "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs/ie8test">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
(Note: AllowOverride All will make the server read .htaccess file located in the directory)
3. Create .htaccess file in the directory if not already present
4. Open .htaccess file in a text editor
<IfModule headers_module>
Header set X-UA-Compatible: IE=EmulateIE7
</IfModule>
5. Restart the Apache server
6. Browse the web page
For additional syntax on request and response headers for Apache 2.x visit:
https://httpd.apache.org/docs/2.2/mod/mod_headers.html
Set page level response header
1. Open the html page in a text editor
2. Insert <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> inside the <head> element as shown below:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN">
<html>
<head>
<!– Tell IE8 to display in IE7 standards mode -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>IE7 emulation test page</title>
</head>
<body>
<p>IE7 specific content goes here</p>
</body>
</html>
3. Save the web page
4. Browse to test the behavior
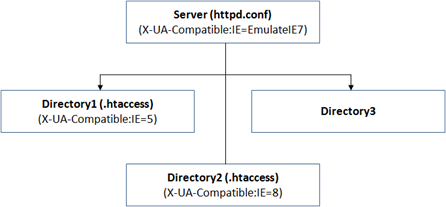
If the entire site needs to run in IE7 standards mode with the exception of a few directories which need to override, create .htaccess file in each directory and set X-UA-Compatible value appropriately. In the following figure, entire server (e.g. Directory3 and other directories not shown) content runs on IE7 standards mode while Directory1 runs in "quirks mode" for IE5 behavior and Directory2 runs on IE8 standards mode
Use may use the sample HTML given below for testing the correctness of the compatibility setting. This HTML renders well in IE7 compatibility mode but the DIV elements get overlaid in IE8 standards mode:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<head>
<title> Test Page</title>
<style type ="text/css">
#OuterDiv {
text-align: center; width: 300px; height: 150px; border: 5px black solid;
}
#Paragraph {
width: 150px; border: 2px red solid; background: green; color: white;
}
#InnerDiv {
position: absolute; top: 50px; left: 20px; width: 50px; height: 50px;
background:blue; color: white; text-align: center;
}
</style>
</head>
<body>
<div id="OuterDiv"> Outer Div
<p id="Paragraph"> This is a paragraph</p>
</div>
<div id="InnerDiv">InnerDiv</div>
</body>
</html>
Before each test, make sure that you touch the file so that the server will send the entire file contents instead of a HTTP 304.
Here are a few useful links for IE8 compatibility:
https://blogs.msdn.com/ie/archive/2008/08/27/introducing-compatibility-view.aspx
https://blogs.msdn.com/ie/archive/2008/06/10/introducing-ie-emulateie7.aspx
https://support.microsoft.com/kb/952030
For the latest on IE8, please visit: https://blogs.msdn.com/ie/
Hope this helps!
Cheers,
hanuk
Comments
Anonymous
August 28, 2008
As you all know, the Internet Explorer team has been working hard to make IE8 the most standards compliantAnonymous
August 28, 2008
As you all know, the Internet Explorer team has been working hard to make IE8 the most standards compliantAnonymous
August 29, 2008
Όπως ίσως θα γνωρίζετε, εδώ και αρκετό καιρό έχει κυκλοφορήσει η πρώτη beta του Internet Explorer 8Anonymous
September 02, 2008
the correct syntax is: <IfModule mod_headers.c> Header set X-UA-Compatible "IE=EmulateIE7" </IfModule> Cya.Anonymous
September 04, 2008
There's been several blog postings here about how to set your web pages so they will display in InternetAnonymous
September 09, 2008
The comment has been removedAnonymous
December 22, 2008
The comment has been removed