MSN Video IE Accelerator Tutorial
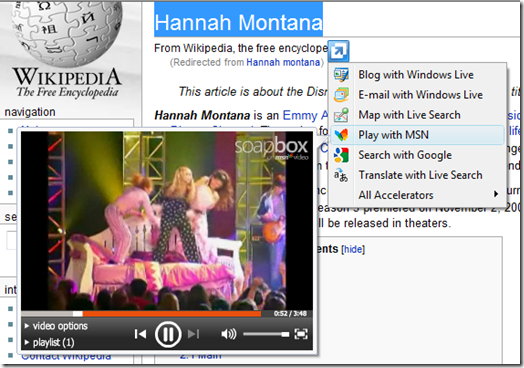
 You’ve probably already seen how Internet Explorer 8 Accelerators allow you to perform searches very quickly on the web. What about going one step ahead, showing a video preview instead of a “plain text” result? Check out the result!
You’ve probably already seen how Internet Explorer 8 Accelerators allow you to perform searches very quickly on the web. What about going one step ahead, showing a video preview instead of a “plain text” result? Check out the result!
A- Add the MSN Accelerators
Add MSN Video Accelerator

B – Test it here :-)
- Hello World
- Dream Theater
- Metallica
- Bon Jovi
- Bill Gates
- Roberto Benigni
- Back to the future
- Ask a ninja
C – Look and download the code
 Now that you’ve seen the accelerator in action, let’s have a look at the code behind.
Now that you’ve seen the accelerator in action, let’s have a look at the code behind.
You will notice that – for this sample – I’ve written only client side code (Javascript), using the free Visual Web Developer 2008.
The complete source code of this sample is available here.
MsnAccelerator.xml
<openServiceDescription xmlns="https://www.microsoft.com/schemas/openservicedescription/1.0">
<homepageUrl>https://localhost/MsnAccelerator</homepageUrl>
<display>
<name>Play with MSN</name>
<icon>https://localhost/MsnAccelerator/favicon.ico</icon>
</display>
<activity category="Play">
<activityAction context="selection">
<preview action="https://localhost/MsnAccelerator/MsnPreview.htm?sel={selection}" />
<execute action="https://localhost/MsnAccelerator/MsnSearch.htm?q={selection}" >
</execute>
</activityAction>
</activity>
</openServiceDescription>
The Accelerator descriptor contains the details of our accelerator. In this case we are creating a new accelerator in the custom category “Play”; the accelerator will send the selected text to MsnPreview.htm page through the sel parameter.
MsnSearch.htm
This page will be called when the user click on the “Play with MSN” menu; in this scenario I’m redirecting the user to the existing search page on the msn.com website (providing the current search keyword in the querystring).
Discover.htm
The code required to add the accelerator is easy as follow.
<button onclick="window.external.AddService('MSN.xml')">
Add MSN Video Accelerator
</button>
MsnPreview.htm
The preview is probably the most interesting and powerful part of an accelerator, since it can show really rich content using any client language (HTML, Javascript, Silverlight, Flash, ….).
In this scenario I’m performing the following operations using Javascript, in order:
- Get user selection
- Search video on msn.com
- Build player control
Let’s break it down to functional pieces.
1- Get user selection: the selected text is provided to the preview page through the sel parameter of the querystring, as described previously.
function getQueryStringParameter(param) {
var qs = window.location.search.substring(1);
var ps = qs.split("&");
for (i = 0; i < ps.length; i++) {
var p = ps[i].split("=");
if (p[0] == param) {
return p[1];
}
}
return null;
}
window.onload = searchVideo;
2- Search video on msn.com
Going around the live.com site, I found that the following url perform a search on msn.com, returning the result as RSS feed.
https://edge4.catalog.video.msn.com/Search.aspx?q=QUERY\&responseEncoding=rss
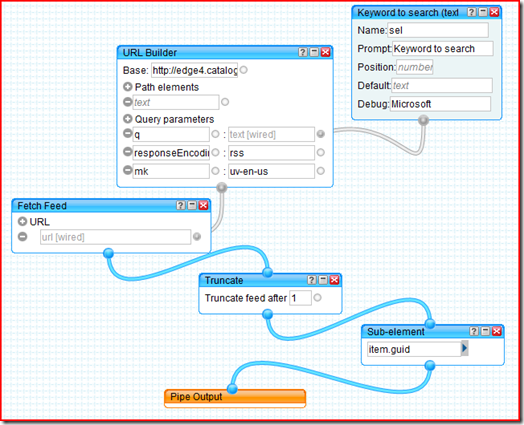
Due to cross-domain restriction with the server (remember, we are doing the call client side here), I created a pipe (using Yahoo Pipes) that will return the result of my query using JSON format. Note that this is just one of the possible ways to do this; if the server supported cross-domain requests, I would used instead the new XDomainRequest.
function searchVideo() {
var selection = getQueryStringParameter("sel");
if (selection != null) {
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = 'https://pipes.yahoo.com/pipes/pipe.run?_id=VjRuAucf3hG8ewtoZcag4A&_render=json&run=1&sel='
+ selection +
'&_callback=getVideo';
document.getElementsByTagName("head")[0].appendChild(newScript);
}
}
function getVideo(feed) {
var result = feed.value.items;
if (result != null && result.length > 0)
buildVideo(result[0].content);
else {
setContent('No result found.', true);
}
}
As you can see in the following picture, the pipe will get the feed, extract the first item and return only the guid value through the designated callback.
3- Build player control
The last step, given the id of the video, is to build dynamically the video player and add it to the page.
function buildVideo(id) {
var video = document.createElement('embed');
video.src = 'https://images.video.msn.com/flash/soapbox1_1.swf';
video.type = "application/x-shockwave-flash";
video.flashvars = "c=v&v=" + id + "&ifs=true&ap=true"
video.width = "320px";
video.height = "240px";
video.allowfullscreen = "false";
setContent(video);
}
That’s it! With a bunch of JavaScript code, I now have a very powerful accelerator.
The complete source code of this sample is available here.
D – Next step
Exercise to the reader: it would be interesting to improve the UI and show more than one video result, maybe using Silverlight ;)
If you want to know more about IE8 Accelerators or you want to build your own, I recommend reading the following resources:
- MSDN: Accelerator Developer Guide
- MSDN: Accelerator XML Descriptor Template
- IE BLOG: Accelerator Spotlight
- IE ADDONS GALLERY: Try other accelerators
Ciao!
Technorati Tags: IE8,IE,Accelerators
Disclaimer: the accelerator in this post is not supported by the writer, neither by MSN or Microsoft. They are rather provided as is, for the sake of learning and having fun :-)
Comments
Anonymous
May 29, 2009
PingBack from http://paidsurveyshub.info/story.php?title=giorgio-sardo-blog-msn-video-ie-accelerator-tutorialAnonymous
August 15, 2009
it would be interesting to improve the UI and show more than one video result, maybe using Silverlight